ブログやウェブサイトを運営していると、収益化のために広告タグを設置する機会も多いものです。
最も有名なのはアドセンス広告ですが、他社広告を掲載することもあるでしょう。
WordPressテーマ「Cocoon」には広告を簡単に設置できる機能があり、headタグやbodyタグに広告コードを追加することができます。
今回は、Cocoonで広告を設置する方法を、初心者向けにわかりやすく解説します!
-150x150.png) ユミ
ユミ図解付きでやり方をご紹介しますので、安心してご覧ください。
【大前提】広告収益の最大化を目指すならCocoonには限界がある


本題に入る前に、どうしてもお伝えしておきたいことが一つ。
それは、もしサイトの収益化を本気で目指すのであれば、Cocoonでは限界があるということです。
私はCocoonを無料テーマの中で最も推奨しており、使い勝手の良さも非常に評価しています。
しかし、実際にCocoonを使っていたサイトで収益が思うように伸びなかった経験があり、その後有料テーマに切り替えることで劇的に収益が改善した事例が複数あります。
- アドセンスの収益が著しく低いので、CocoonからJINに変更したところ、RPM(収益性)が倍以上に改善した
- 同じくRPMが低いCocoonユーザーの方へSWELLへの変更を提案したところ、大きく数値が向上した
実際の声




確かに、Cocoonも無料テーマの中では優秀なものの、有料テーマと比べると、表示速度やSEO対策において少し劣ってしまう点があるのも事実です。
-150x150.png)
-150x150.png)
-150x150.png)
あくまで「無料の範疇」ということなのでしょう。
そのため、もし可能なら別の有料テーマに変更することを強くおすすめします。
本サイトは、以下の理由でSWELLを推奨しています。
- 標準機能で広告の設置が簡単にできること
- 表示速度が速く、過去にRPMの改善実績が確認できたテーマであること
- SEOへの対策が万全で、月収100万円を超えるブロガーの多くが使っていること
- 一度購入すると、他のサイトにも使い回し可能でコスパがいいこと
- 広告設置の際に求められるads.txtの設置が簡単なこと
私自身、途中でブログテーマの変更を行ったことがあるのですが、全記事レイアウトが崩れてしまい、一つ一つ手修正するという地獄を見ました。苦笑



400記事あったので、修正作業だけで数ヶ月かかりました。
(早く変更しておけばと大後悔…)
そのため、もし今後テーマ変更を検討されているのであれば、ブログ開設初期(数十記事程度の時)に変更しておくことをおすすめします。
SWELLについてさらに詳しく知りたい方は、ぜひ以下の記事をご覧ください。


Cocoonでheadタグとbodyタグを追加する方法を図解付きで解説
ここからは、Cocoonでheadタグとbodyタグを設置する方法について、ご紹介します。
そもそもheadやbodyって何?という方は、こちらの記事からご覧ください。


WordPressダッシュボード画面の「Cocoon設定」→「アクセス解析・認証タブ」を選択し、下のほうにスクロールしていきます。


headタグ
「その他のアクセス解析・認証コード設定」内にある「ヘッド用コード」が、headタグの記載箇所です。


-150x150.png)
-150x150.png)
-150x150.png)
「head内にコードを記載してください」
「<head>~</head>にタグを入れてください」
このように言われた場合、こちらの箇所に広告タグを貼り付ければOK!
bodyタグ
「その他のアクセス解析・認証コード設定」内にある、「ヘッダー用コード」「フッター用コード」がbodyタグの設置箇所です。


どちらに入れてもタグは動作するはずですが、下のほうへ入れておくのが一般的でしょう。
-150x150.png)
-150x150.png)
-150x150.png)
「</body>の直前にタグを入れてください」と言われた場合、こちらの箇所に広告タグを貼り付ければ問題ないです。
タグを貼り付けたら、「変更をまとめて保存」をクリックして、変更を確定させれば設置完了です!
ブログに広告が表示されるまで、数時間程度かかることもあります。
タイトル下や記事下に広告を設置する場合


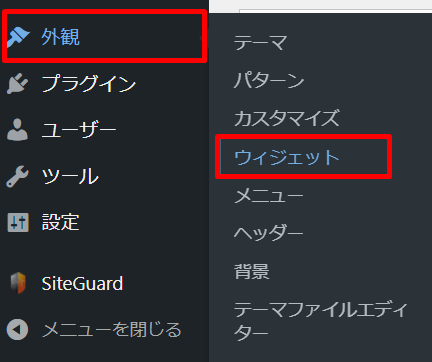
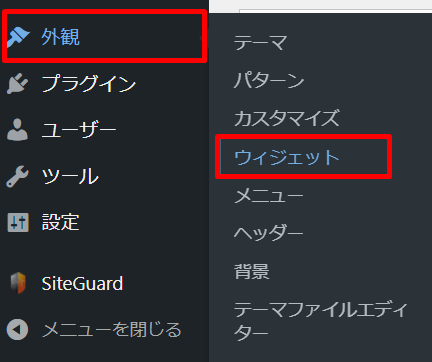
「タイトル下」「記事下」など特定の箇所に広告タグを設置する場合は、「外観→ウィジェット」から設置する方法が簡単なので、おすすめです。
この箇所に入れる広告の場合も、「body内に設置してください」と言われることもありますが、ウィジェットから設定すればbody内になるので安心してください。
ただし、「ウィジェット」はタイトル上やタイトル下、記事下など一部の広告のみ設定可能で、
- 画面の左右から表示されるワイプ広告
- 画面上下に固定して表示されるオーバーレイ広告
- 画面遷移時に表示されるインタースティシャル広告
などは、設定できません。
これらの場合は、上で説明した「Cocoon設定」からタグを設置します。
タイトル下(アイキャッチ画像下)
「外観」→「ウィジェット」へ。


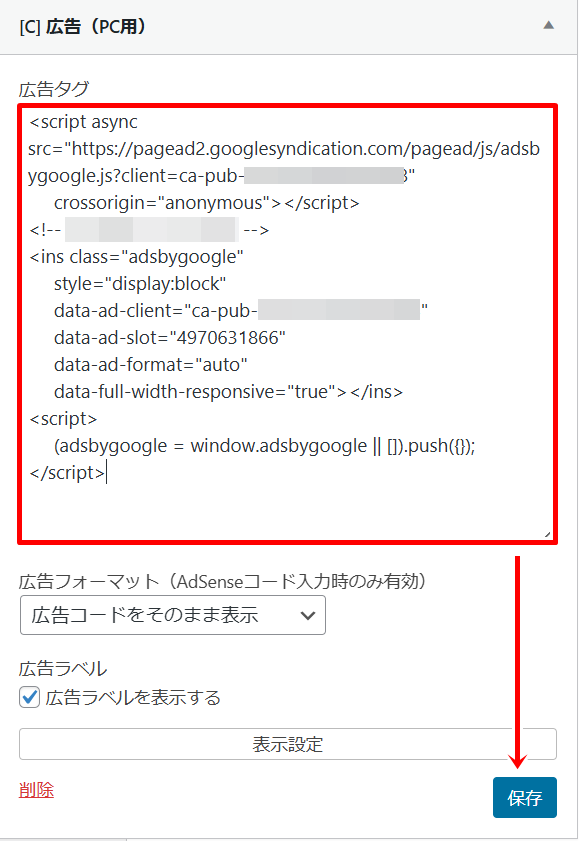
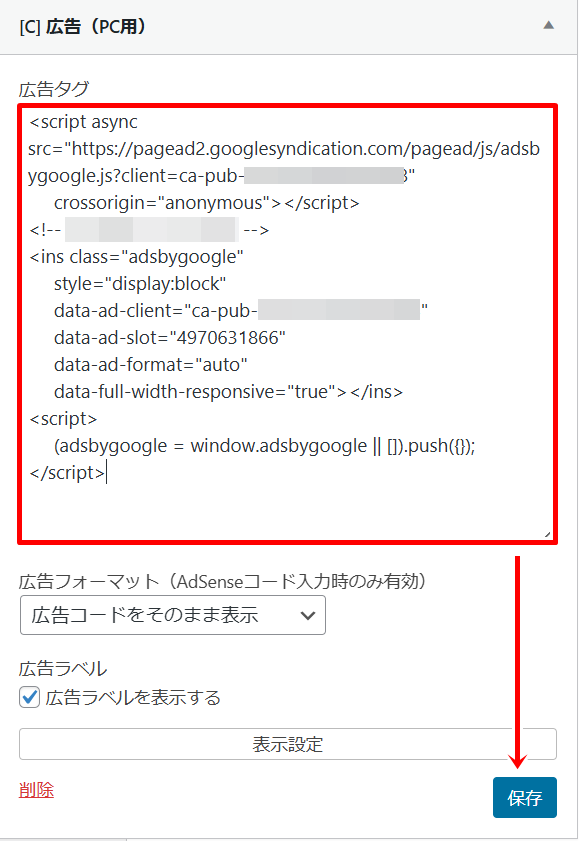
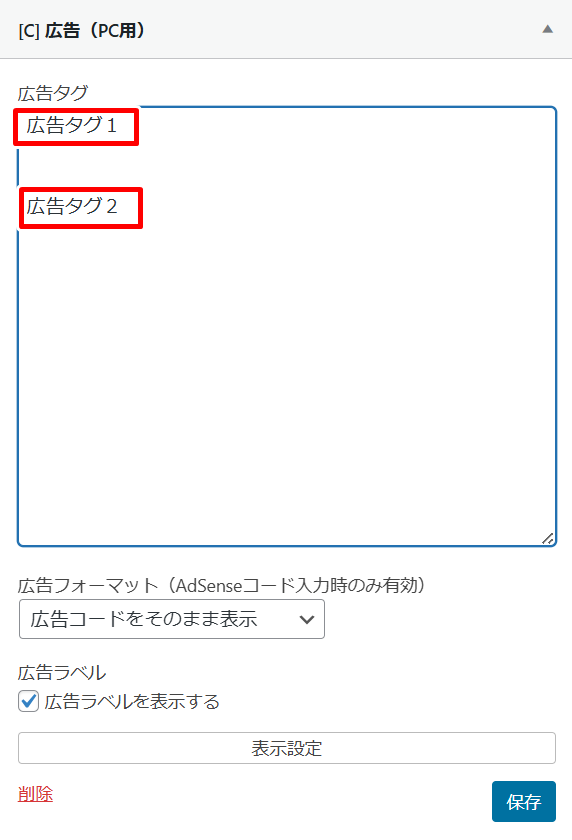
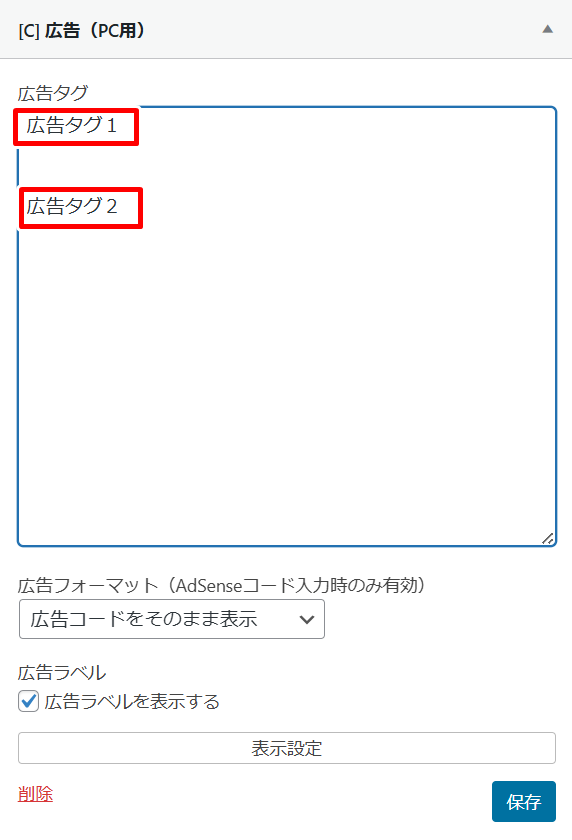
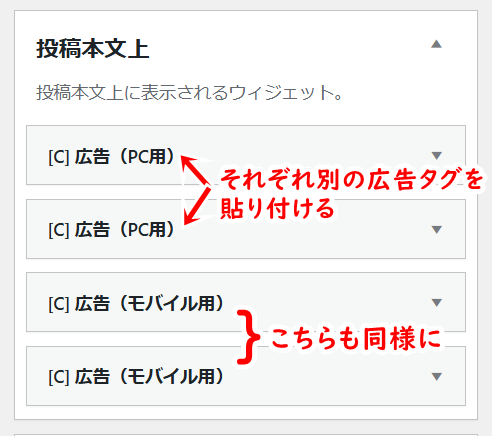
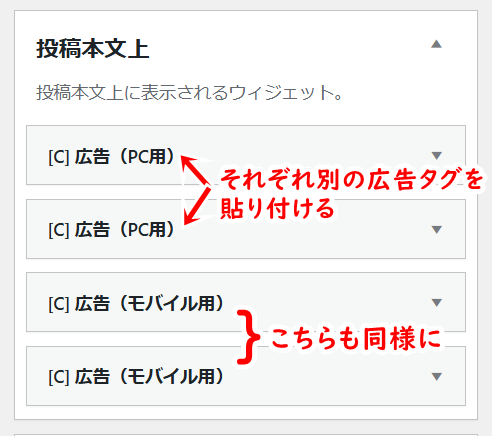
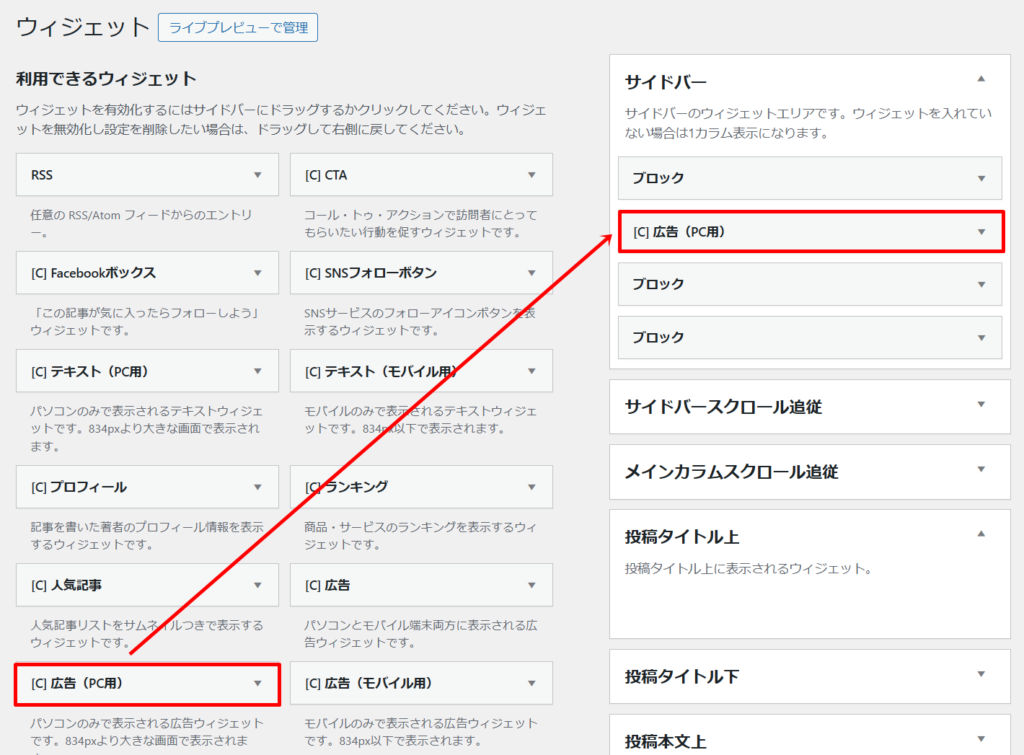
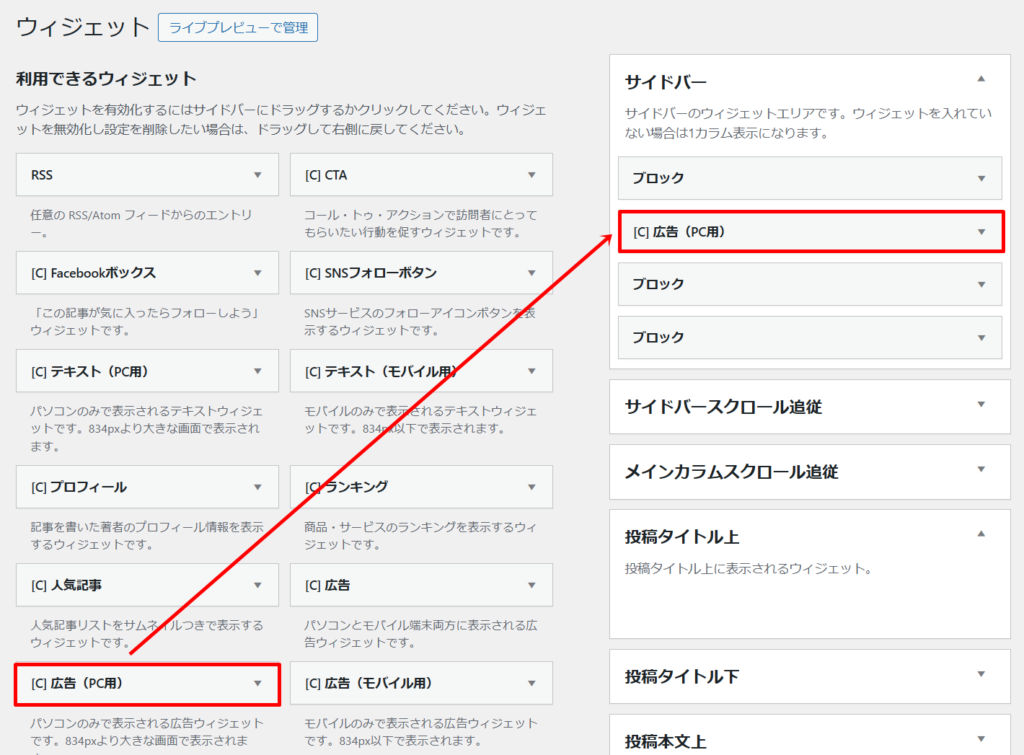
アイキャッチ画像の下に広告を貼るには、[C]広告(PC用)、[C]広告(モバイル用)それぞれを、「投稿本文上」にドラッグ&ドロップします。


パソコンで表示した際に表示させたい広告を、[C]広告(PC用)へ。
スマホで表示したい際に表示させたい広告を、[C]広告(モバイル用)へ貼り付けます。
-150x150.png)
-150x150.png)
-150x150.png)
同じ広告を表示させたい場合は、全く同じ広告タグを使えばOKです!
このように貼り付ける


最後に「保存」をクリックするのもお忘れなく!
記事下
記事下に広告を貼る場合も同様で、[C]広告(PC用)、[C]広告(モバイル用)それぞれを、「投稿本文下」にドラッグ&ドロップします。


こちらも先ほどと同様に、PC・スマホそれぞれに表示させたい広告タグを貼り付けます。
記事下は、別の広告を2連続で入れることもあるかと思いますが、その場合は同じボックス内に記載すればOK!


この方法でうまく反映されない場合は、PC用ボックスやモバイル用ボックスを2つドラッグ&ドロップし、それぞれ別の広告タグを貼り付けてみてください。


-150x150.png)
-150x150.png)
-150x150.png)
広告は無事に反映されましたか?
サイドバー
サイドバーに関しても、同様に[C]広告をドラッグ&ドロップして、広告タグを設置していきましょう。


通常、設定をしてから広告が反映するまで数時間~1日程度かかることもあります。
こちらでしばらく様子を見てみてください。
あとがき
今回は、Cocoonを使って広告タグを設定する方法をご紹介しました。
ブログの中に掲載する広告は、Google AdSenseが最も有名ですが、実は他社の広告の中には、収益性の良い広告も少なくありません。
これらの広告をアドセンスと併用することで、同じアクセス数でも収益が1.5~2倍に改善することがあります。
その中でも、収益性抜群の他社広告をまとめたレポートを、本サイトのメルマガにご登録いただいた方限定でプレゼントしています。
\50種類以上の広告から厳選/
本当に稼げる他社広告5選
ご興味がありましたら、ぜひメルマガにご登録してプレゼントを受け取ってくださいね!
\ 期間限定 /













コメント