検索結果上のサイトにおいて、「★評価」や「FAQ」が表示されているサイト、見たことありませんか?
あれは、構造化データを設定している証拠。
この構造化データを入れておくと、検索画面で注目されやすくなって、クリック率を高める効果が期待できます。
この記事では、WordPressテーマ「SWELL」を使って、構造化データを簡単に設定する方法を具体的にご紹介します。
-150x150.png) ユミ
ユミSEO対策の一環として、ぜひ取り入れてみてください!
構造化データとは?


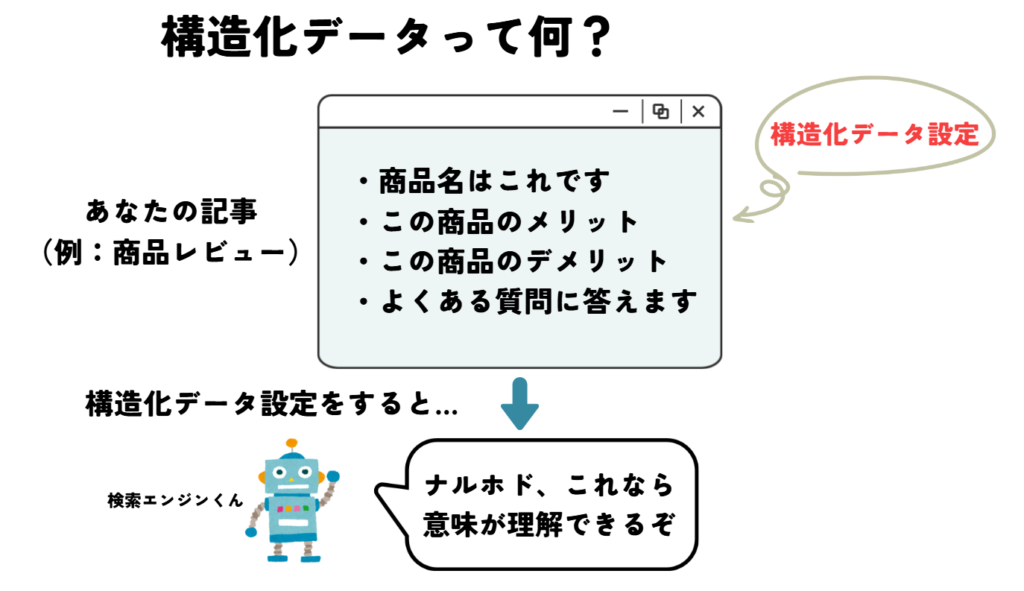
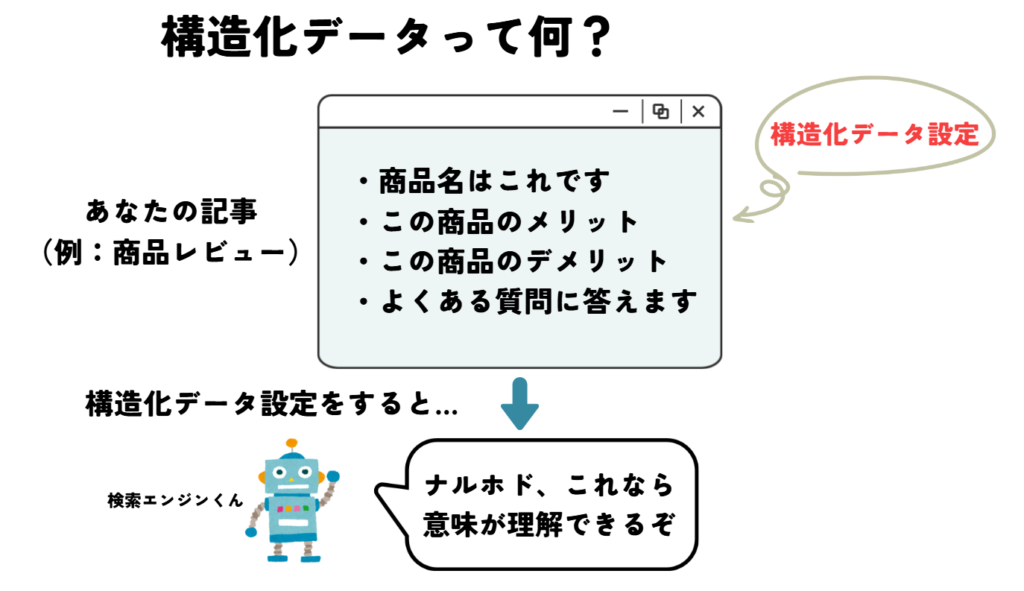
まずは、「そもそも構造化データって何?」ということから。
構造化データを簡単にいうと、
例えばあなたが、何か商品のレビューを書いていたとして、
- 商品名はこれです
- 使ってみた感想はこうでした
- よくある質問はこのようなものです
といった情報を、Googleにはっきり伝えるのが、「構造化データ」の役割といえます。
私たちが普段書く文章というのは、検索エンジンの機械側から見ると「よくわからない文字列の羅列」です。
-150x150.png)
-150x150.png)
-150x150.png)
私たちがHTMLなどのコードを見ても「これ、何のこと?」と感じるように、実は検索エンジンも、私たちが書いた文章をそのままではうまく理解できません。
そうすると、正しく情報が読み取られず、記事の内容を正確に評価してもらえないのです。
「構造化データ」を使うことで、検索エンジンがわかる用語で書くことができるというわけです!



ナルホド、この記事は◯◯の商品について書いてあるんだな。
もちろん、構造化データを使わなくても、ある程度は記事の内容を読み取ることは可能です。
実際、構造化データを使わないサイトでも、月収100万円以上の収入が出ているサイト少なくありません。
しかし近年、検索エンジンの技術が進歩し、より正確で詳しい情報が求められるようになってきました。
そのため、可能であれば構造化データを利用し、明確に内容を伝えていくことが、SEOでの評価アップにつながりやすくなっています。
- 検索エンジン側に内容を正確に伝えやすくなる
- それにより、適切に評価されやすい
- 検索結果上でレビューの星評価やFAQが目立ち、タイトルのクリック率向上が期待できる
WordPressテーマで構造化データを設定するのが最も簡単!
構造化データの設定方法は、いくつかの選択肢があります。
- HTMLに直接書き込む
- 構造化データマークアップツールを使う
- 専用のプラグインを利用する
- SWELLのブロック機能を使用する ※おすすめ
-150x150.png)
-150x150.png)
-150x150.png)
SWELLユーザーであれば、④の方法が最も簡単でおすすめです。
SWELLでは、レビュー・FAQなどの構造化データに応じた専用ブロックが標準搭載されています。
これらのブロックを使って記事を作成すると、自動で正しい構造化データが出力されるため、設定の手間がほぼかかりません。
そのため、この記事ではSWELLを利用した設定方法についてご紹介します。
SWELLで構造化データを設定する方法
2025年現在、SWELLを使って設定できる構造化データは、以下の3つです。
- 「FAQ」ブロック
- 「商品レビュー」ブロック
- 「author構造化データ」ブロック
それぞれ一つずつ解説していきますね。
「FAQ」ブロック
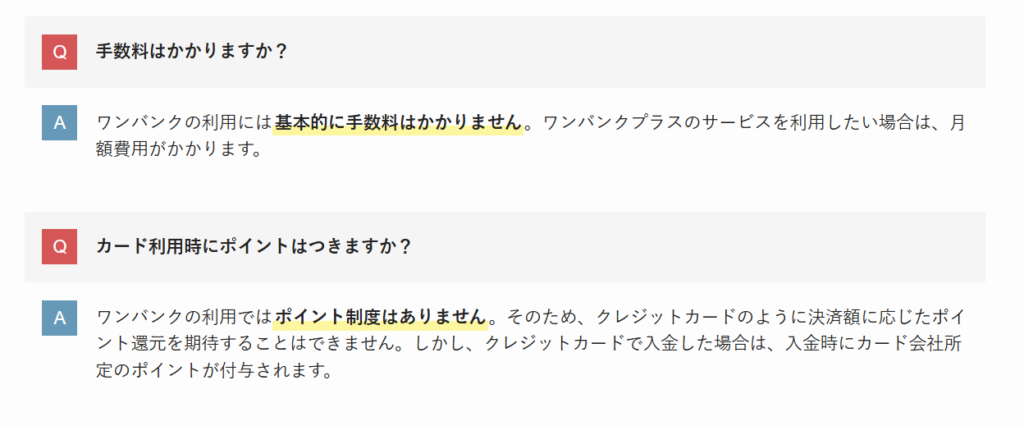
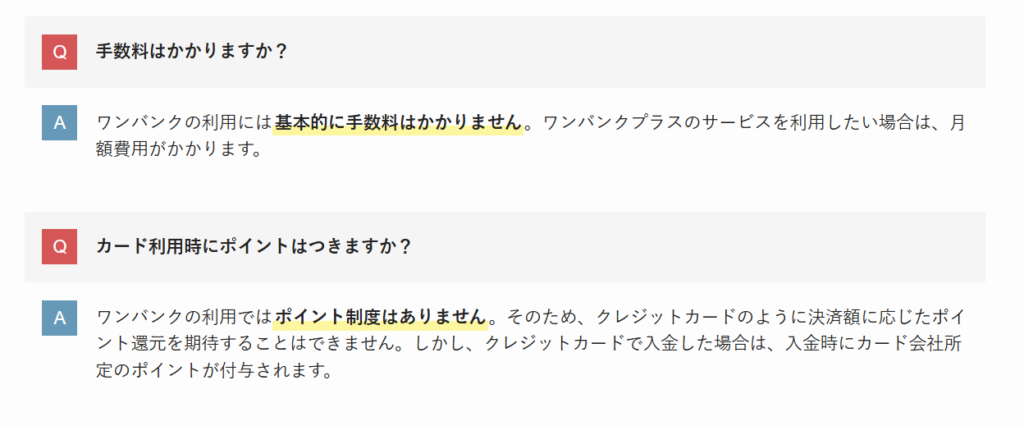
FAQブロックとは、記事下部でよく見る「質問」「回答」形式のコンテンツを作成する際に利用します。
FAQブロックのイメージ


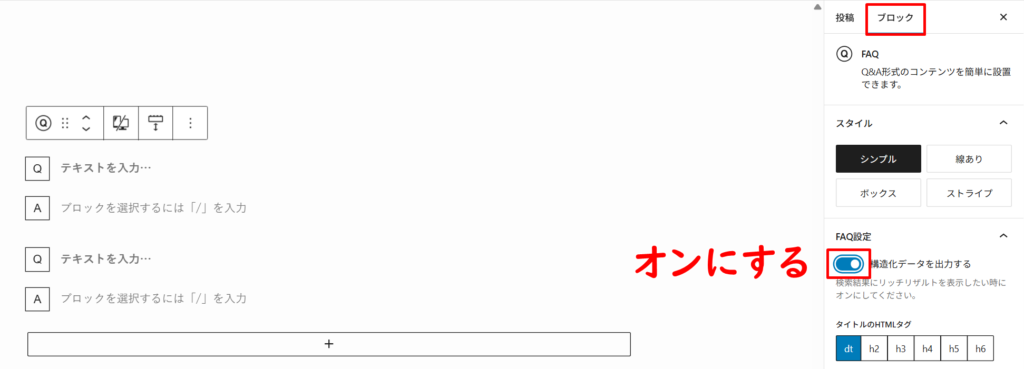
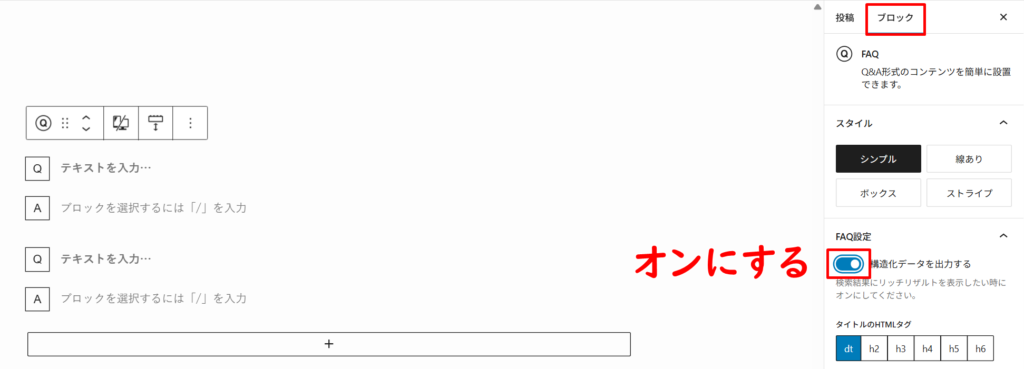
記事作成画面で「+」を押し「FAQ」と入力。FAQブロックを選択します。


「ブロック」から、「FAQ設定」をオンにします。


-150x150.png)
-150x150.png)
-150x150.png)
これで設定完了です!
あとは通常通り、QAを完成させましょう。
質問内容は何でもOKというわけではなく、実際にユーザーが疑問に思うであろうものにしていくこと。
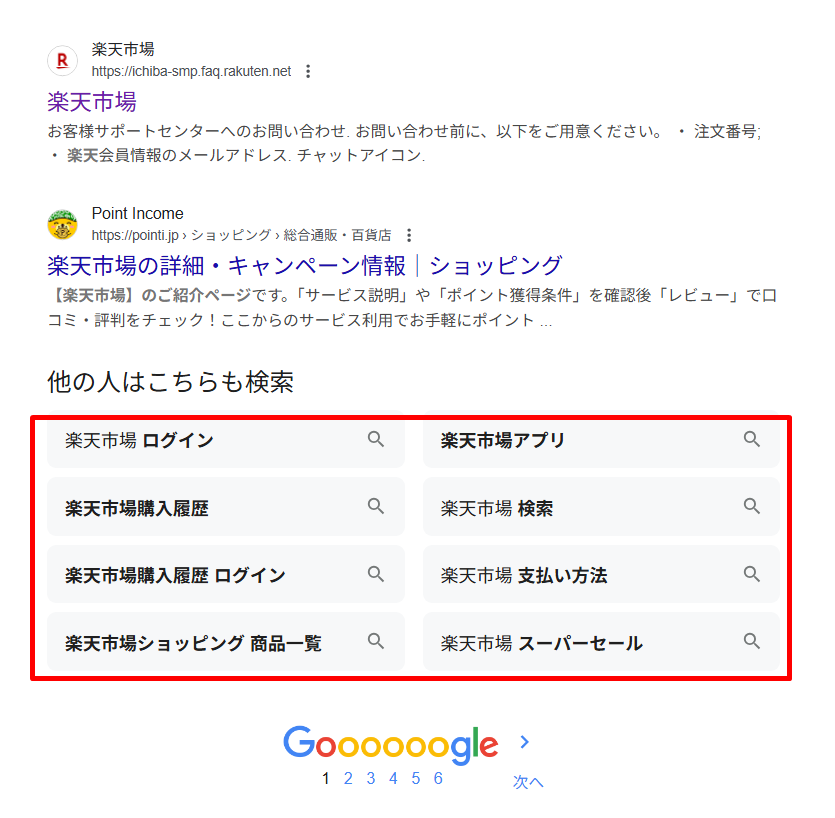
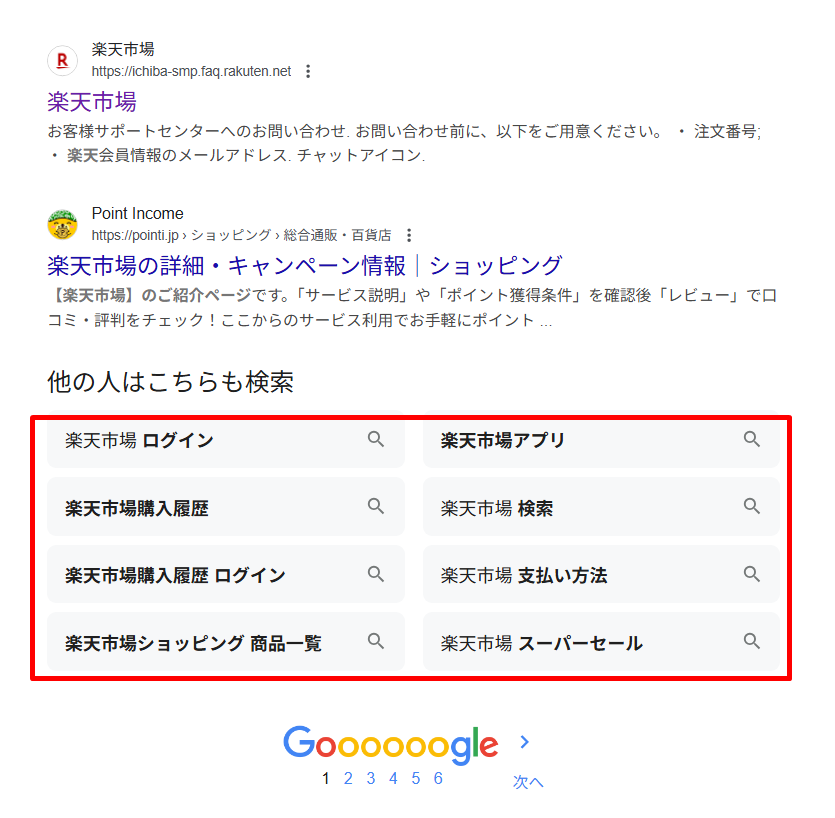
Googleの検索エンジン上に表示される再検索キーワード=画面下に表示される「他の人はこちらも検索」などを参考にするといいでしょう。
ユーザーの疑問がわかる


「商品レビュー」ブロック
何か特定の商品に関して評価をする場合は、商品レビューブロックを使うといいでしょう。
これは、過去にGoogleが行ってきた「プロダクトレビューアップデート」に対応するための機能でもあります。
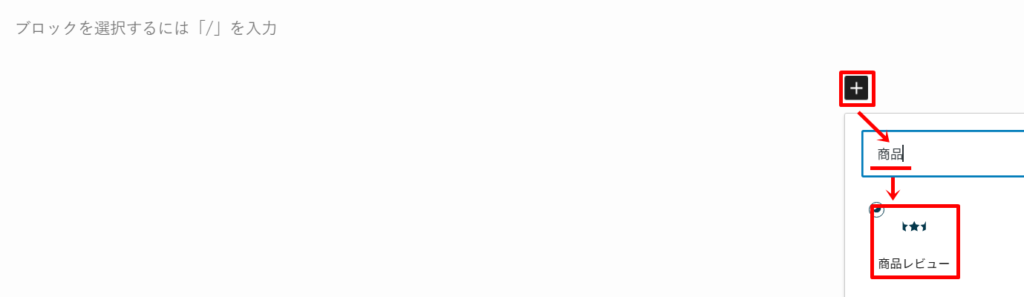
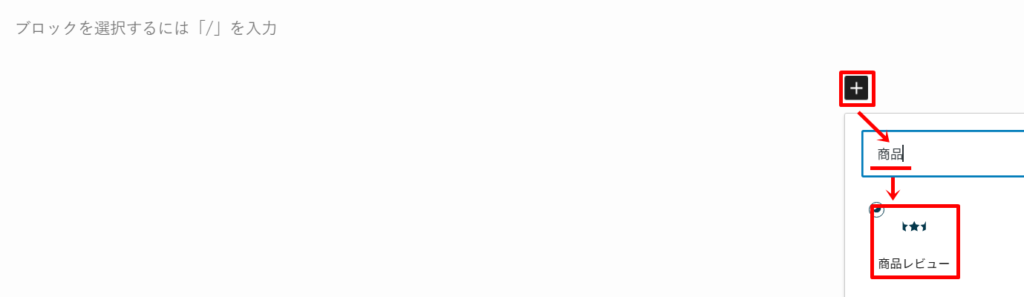
「+」ボタンから「商品」と入力すると、「商品レビュー」が出てくるので、これを選択します。


表示されたら、それぞれの項目を入力します。
- 用途
- 商品名
- レビューをする人
- 評価
- 画像
- メリット
- デメリット
動画のように、商品レビューブロックを使って入力すると、構造化データを出力するだけではなく、読者向けの表示も同時作成できます。
-150x150.png)
-150x150.png)
-150x150.png)
より詳しく書きたい場合はサイドバーの項目も入力すればOKですが、必須ではありません。
「author構造化データ」ブロック
近年のSEOでは、記事を書いた著者が誰なのかによって、Googleはその信頼性を測っています。
「author構造化データ」を入力することで、この記事を書いた「著者」に関する情報を、Googleに伝えることができます。
特定の資格や経験がある場合は、構造化データに補足することで、Googleにアピールすることが可能です。
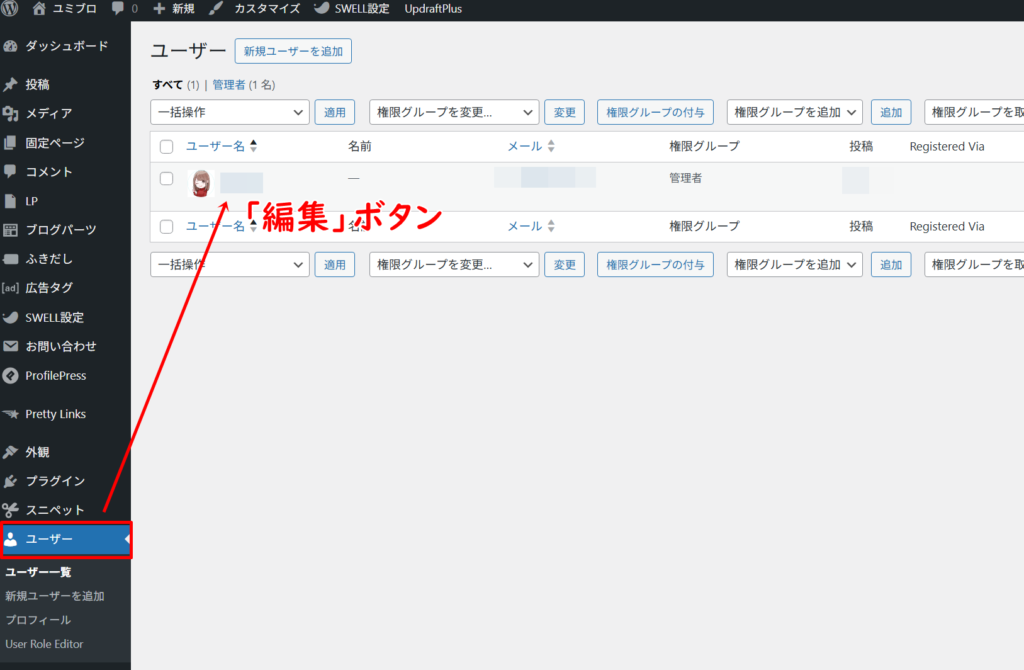
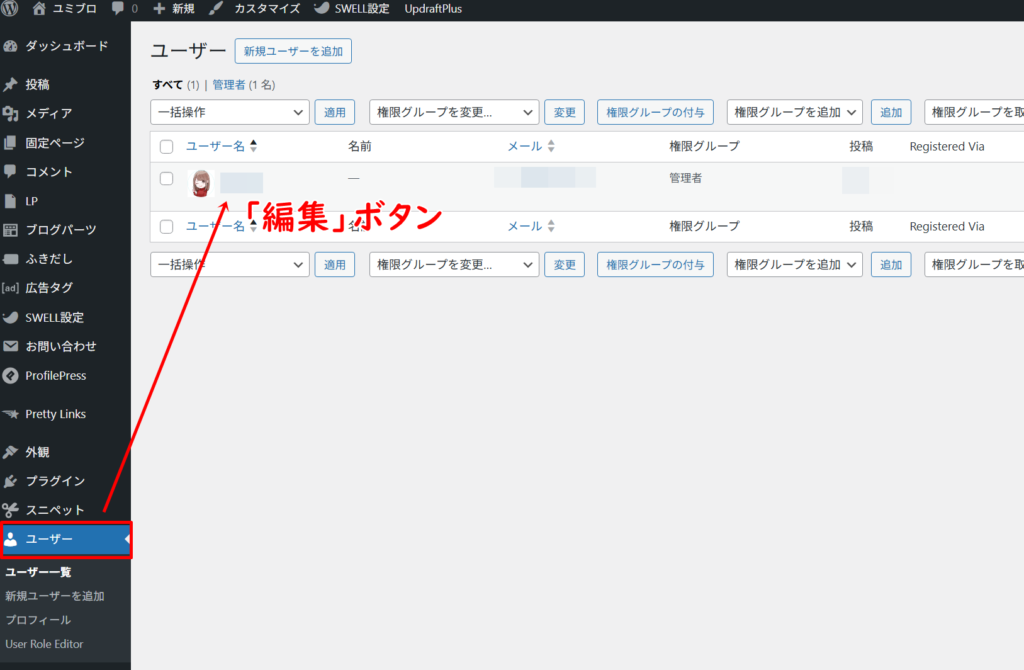
「ユーザー」→「編集」ボタンへ。


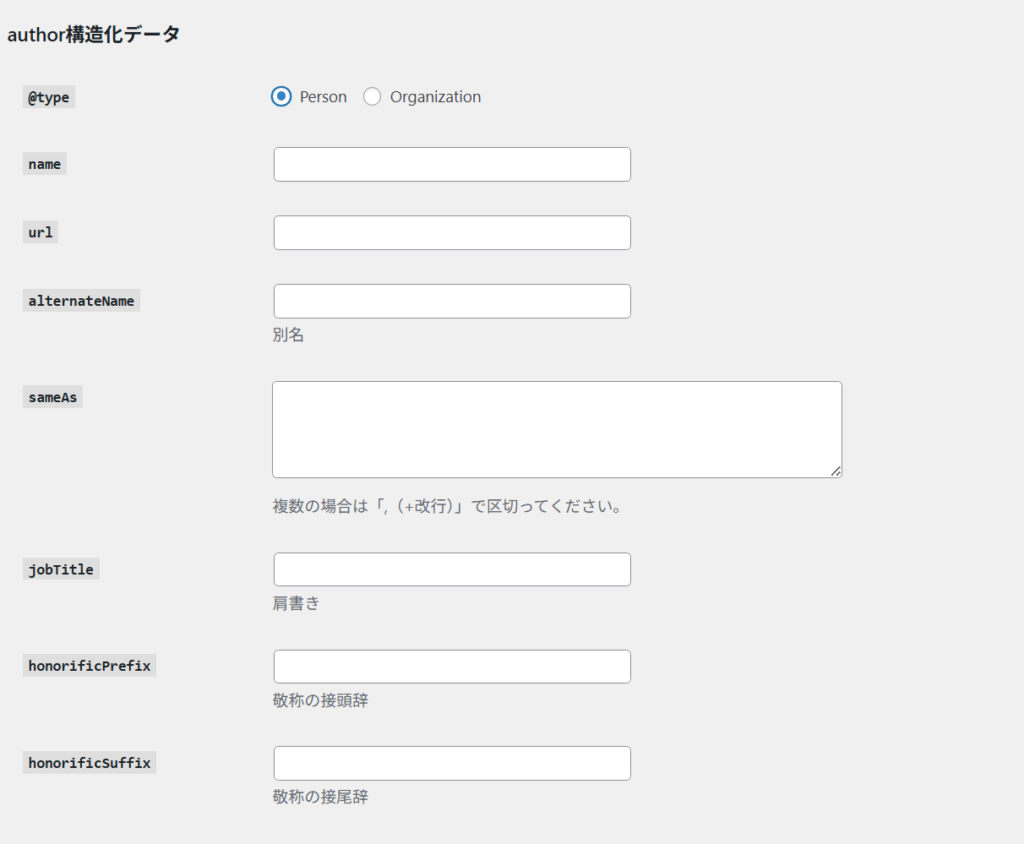
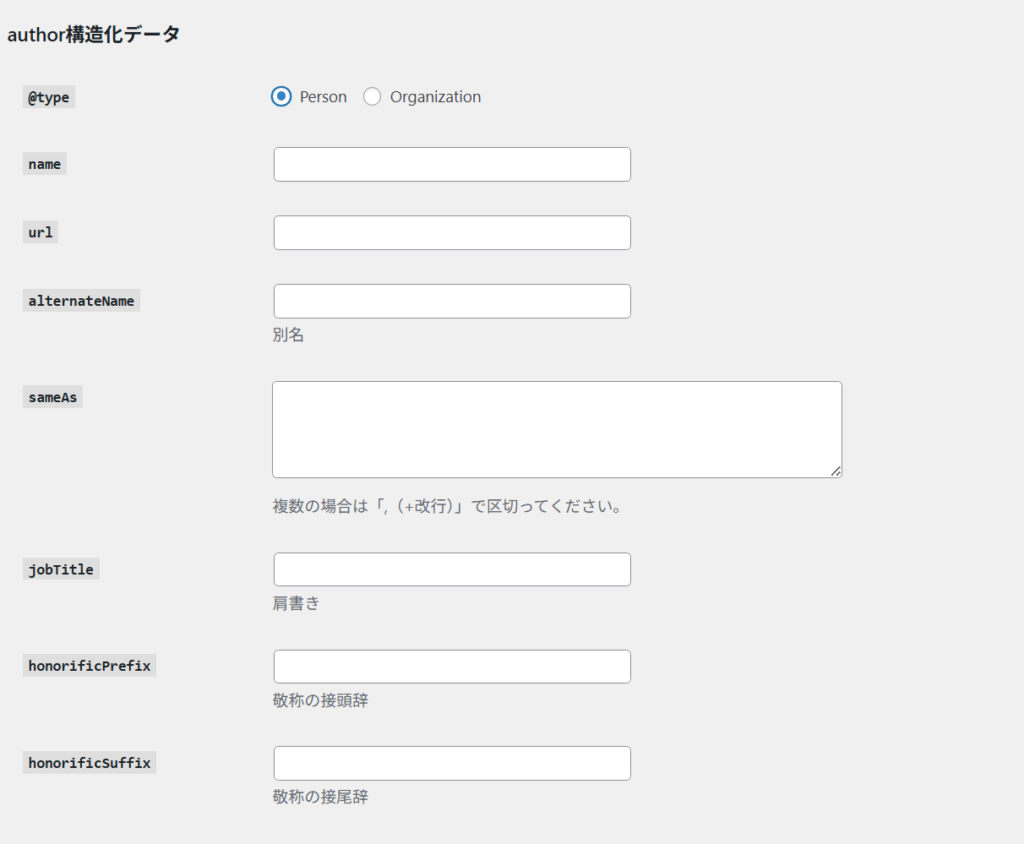
下のほうにスクロールすると、「author構造化データ」があるので、ここに入力します。


| 項目 | 入力内容 | 例 | 補足ポイント |
|---|---|---|---|
| @type | 「Person」または「Organization」 | 個人ブロガーなら「Person」 | 通常は「Person」でOK。法人の場合のみ「Organization」 |
| name | 本名またはペンネーム(著者名) | 例:山田 由美、ユミ | Google検索に表示される名前になります |
| url | 著者ページのURL | 例:https://example.com/profile | 著者アーカイブページまたはプロフィール固定ページ |
| alternateName | 別名・ニックネーム | 例:yumi | 読者やSNSでよく使われている名前があれば記入 |
| sameAs | SNSや外部プロフィールのURL | 例:https://twitter.com/yumi_blog,https://www.instagram.com/yumi_diet | カンマと改行で区切る。Googleが著者の他プロフィールと紐づけてくれる重要情報 |
| jobTitle | 肩書き・職業名 | Webライター、コンサルタントなど | 専門性を伝える肩書き。信頼性アップに貢献 |
| honorificPrefix | 敬称(名前の前) | Ms.、Dr.、Prof.など | 日本語で「先生」などは省略してOK |
| honorificSuffix | 敬称(名前の後) | PhD、MBA、CFAなど | 学位や資格がある場合にのみ記入します(なければ空欄) |
-150x150.png)
-150x150.png)
-150x150.png)
匿名性の高いサイトの場合は、差し支えない範囲で入力できる項目だけ入れておこう。
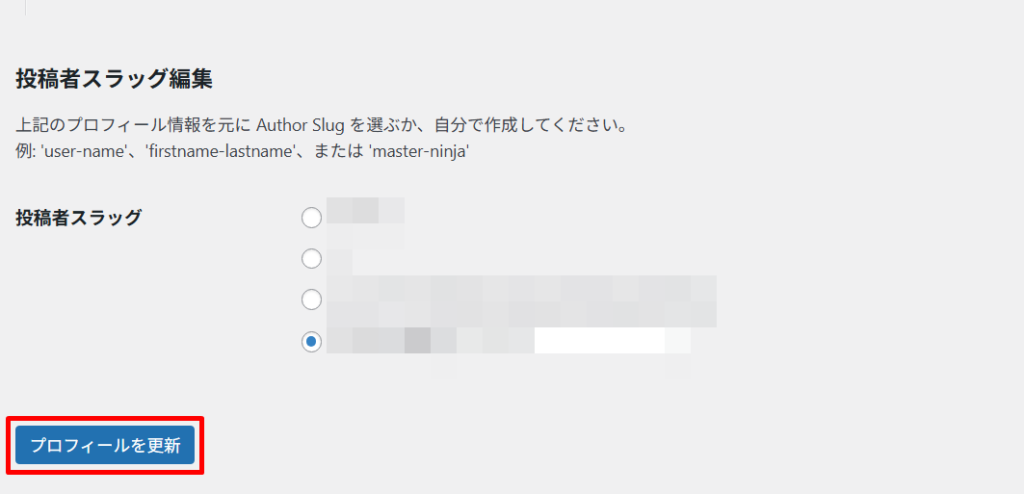
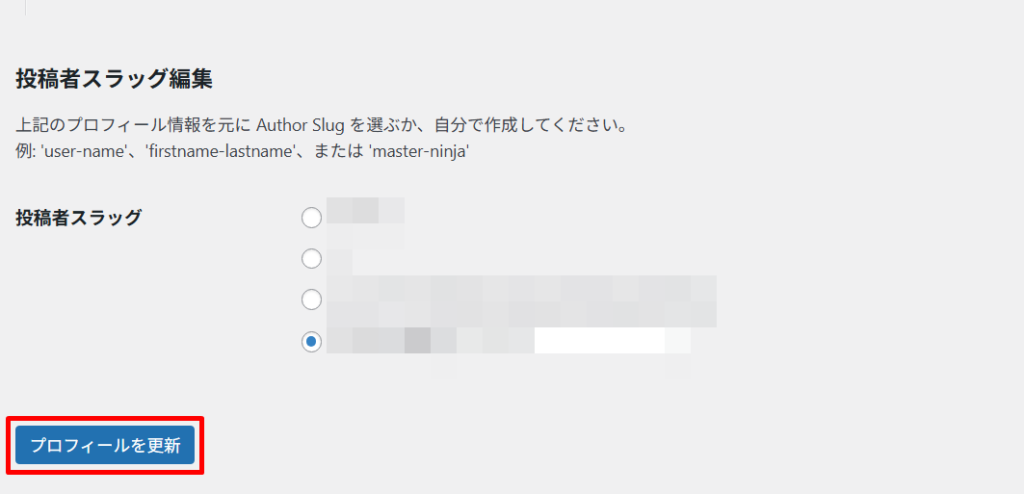
最後に「プロフィールを更新」を押して、設定を保存します。


これで、author構造化データの入力は完了です!
トレンドブログで使うなら…
SWELLで設定できる構造化データには「FAQブロック」「商品レビューブロック」「author構造化データ」の3つがありますが、トレンドブログにおいて最も活用しやすいのは「FAQブロック」です。
FAQは、検索ユーザーが気になる疑問を拾って補足できるため、SEO対策としても非常に有効です。
特におすすめなのが、「再検索キーワード」を質問に絡める方法。
例えば、Google検索画面の下部に表示される「他の人はこちらも検索」などのキーワードを参考にすると、より読者ニーズに合ったFAQが作成できます。
また、記事が長くなってしまう人にもFAQブロックはおすすめです。
ブログ実践者の方からよくいただく声として、
「この内容を書いたら、関連情報も必要だと思って、つい記事が長くなってしまいました…」
「メインキーワードではないけど、色々な情報を盛り込んでしまって、見出しが多くなってしまいました」
というご相談があります。
そんなときにも、補足情報をFAQ形式で整理することで、記事全体をスッキリまとめることができます。
メインの文章の流れを崩さずに、読者の疑問もフォローできるので、トレンドブログでも大いに活用できますよ!
あとがき
構造化データというと、ちょっと専門的で難しそうに感じるかもしれませんが、SWELLのような優れたWordPressテーマを使えば、思った以上に簡単に設定できます。
検索結果にFAQや★評価が表示されるようになれば、それだけで記事の信頼性や注目度がグッと上がります。
そしてその積み重ねが、SEOの成果や収益にもしっかりとつながってくるはずです。
-150x150.png)
-150x150.png)
-150x150.png)
ぜひ今回の記事を参考に、あなたのブログにも取り入れてみてくださいね!












コメント