今回ご紹介するのは、『Auto Post Thumbnail』というプラグイン。
このプラグインを使えば、設定が面倒なアイキャッチ画像を自動で生成することができます。
アイキャッチ画像を設定することで、より多くの人に記事を読んでもらえる可能性も上がります。
そこで今回は、
- アイキャッチ画像って何?
- Auto Post Thumbnailのインストール方法
- 過去の記事にアイキャッチ画像を設定する方法
をご紹介いたします。
アイキャッチ画像とは?
アイキャッチ画像とは、その記事の顔になる画像のこと。
別名、サムネイル画像ともいいますね。
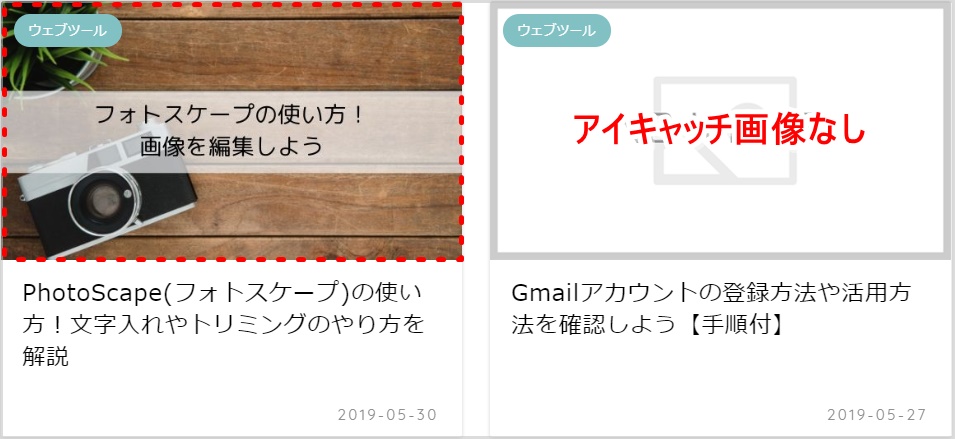
アイキャッチ画像を設定している記事と設定していない記事を見比べてみてください。

どちらの記事の方が目を引くかというと、当然アイキャッチ画像を設定している記事ですよね。
アイキャッチ画像の効果
では、アイキャッチ画像を設定すると、どのような効果が期待できるのでしょうか?
主に挙げられる効果は、以下の3つ。
- クリック率(PV数)が増加する
- サイトの滞在時間が長くなる
- SNSなどで拡散されやすくなる
アイキャッチ画像を設定することで、読者の目に留まりやすくなり、クリックしてもらいやすくなりますね。
やはり、言語情報(ブログタイトル)に比べ視覚情報(画像や写真)の方が、一瞬で記事の内容が伝わります。
結果として、読者に色々な記事を見てもらえる可能性が高くなり、サイトの滞在時間が長くなるんですね。
サイトの滞在時間が長くなると、Googleから「このサイトはきちんと読者に読まれているな」と評価してもらえ、SEOにも良いとされています。
また、TwitterやFacebookなどのSNSに記事を投稿した際、拡散されやすくなる効果も。
アクセスアップに効果的だと言われているSNSで拡散されやすいというのは、今後ブログで大きな収益を得たいという方にとって、大きな強みになることは間違いありません!
『Auto Post Thumbnail』のインストール方法
そんなアイキャッチ画像を自動で生成してくれるのが、Auto Post Thumbnailというプラグイン。
では、インストール方法を確認してきましょう。
ダッシュボード画面『プラグイン』→『新規追加』をクリック。
1.jpg)
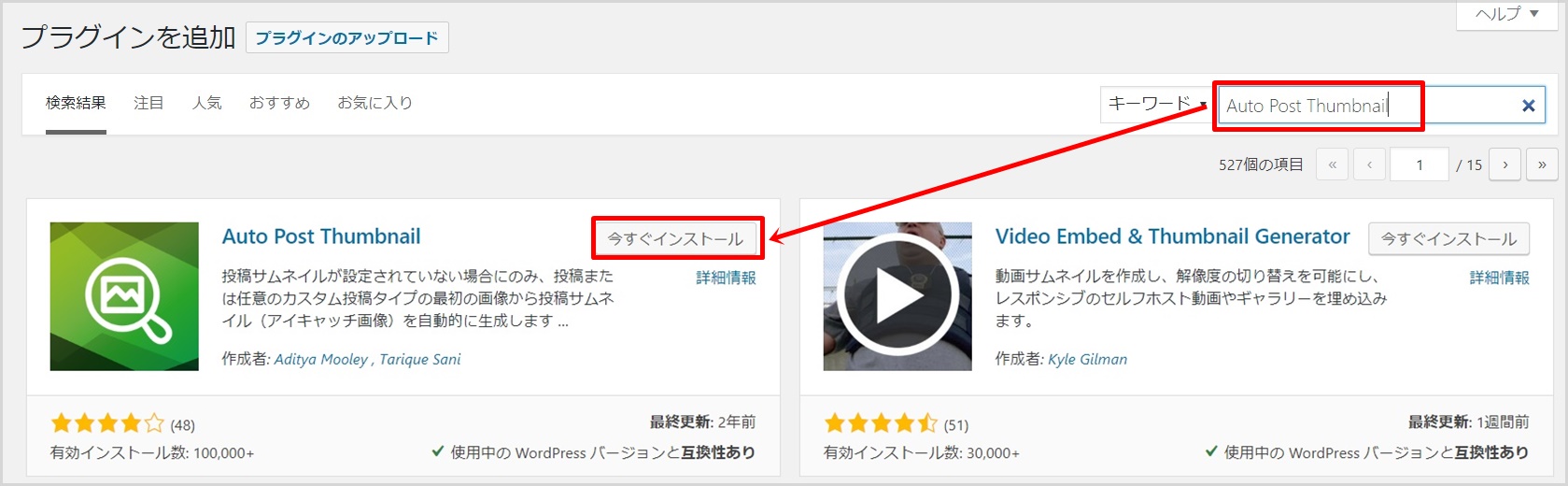
キーワード欄に”Auto Post Thumbnail”と入力し、『今すぐインストール』をクリックします。

インストールしたら『有効化』を忘れず行っておきましょう。
このプラグインは、設定等は特に必要ありません。
検索しても見つからない場合は、こちらからダウンロードしていきましょう!

『Auto Post Thumbnail』でアイキャッチ画像を自動生成する
このプラグインを導入しておけば、記事を書く際にアイキャッチ画像の設定をしなかった場合、一番最初に挿入した画像が自動的にアイキャッチ画像として生成されます。
そのため、記事中に一つも画像を使用していない場合、アイキャッチ画像は設定されませんのでご注意ください。
手動でアイキャッチ画像を設定するには、記事編集画面の右側の『アイキャッチ画像』から設定するといいですよ!
4-1.jpg)
過去の記事にアイキャッチ画像を設定する
とても便利なAuto Post Thumbnailですが、プラグインをインストールする以前に書いた記事については、アイキャッチ画像が反映されません。
そのため、過去の記事にアイキャッチ画像を反映する場合、別途操作が必要になります。
ダッシュボード画面『設定』から『Auto Post Thumbnail』に移動し、
5.jpg)
『Generate Thumbnails』をクリック。
6.jpg)
『100%』と表示されれば、処理完了です!
8-1.jpg)
投稿画面に戻り、アイキャッチ画像がきちんと反映されているか確認しましょう。
あとがき
今回は、アイキャッチ画像を自動生成するプラグイン『Auto Post Thumbnail』についてご紹介しました。
インストールしておくと、アイキャッチ画像を毎回設定する必要がなくなりますし、設定し忘れを防ぐこともできますね!
ブログを始める最初の段階で、ぜひ導入しておきましょうね。












コメント