ユナイテッドマーケティングテクノロジーズ株式会社が手掛ける広告「Adstir(アドステア)」。
同社は、幅広く様々なタイプの広告を取り扱っています。
今回は、その中の広告の一つ「ワイプ広告」のタグ発行の方法から、WordPressに貼り付けるまでの流れを解説いたします。
図解付きでご紹介しますので、初心者の方も安心してついてきてくださいね!
-150x150.png) ユミ
ユミSWELLやCocoonユーザーの方向けですが、タグ発行方法までは皆さん同じです。
ワイプ広告の設置イメージ
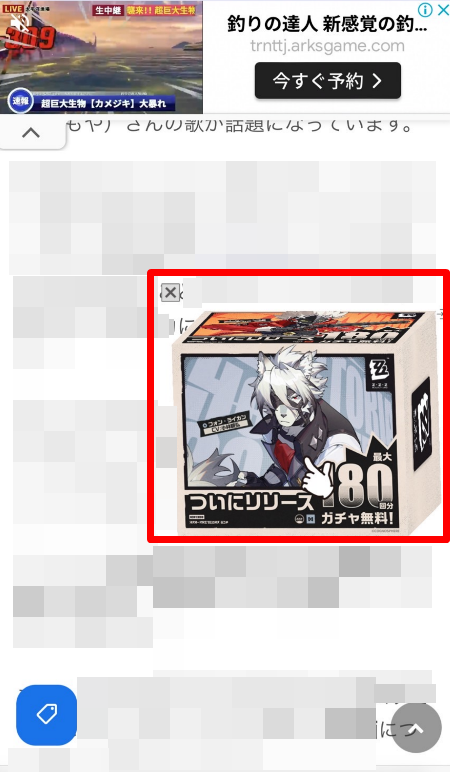
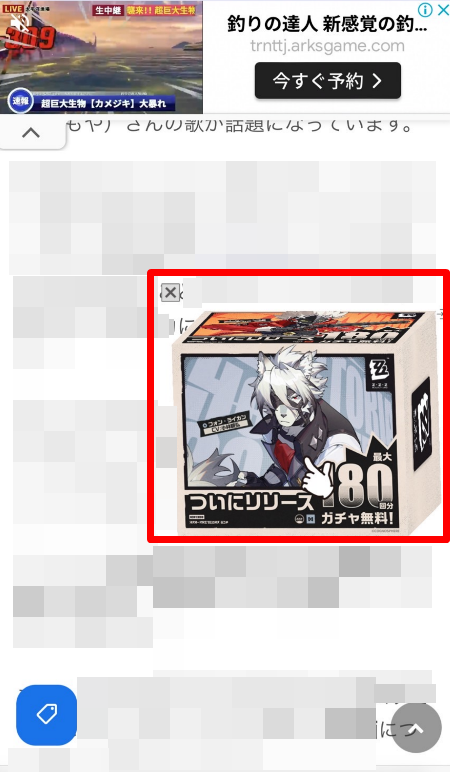
まずは、ワイプ広告の設置イメージを確認しておきましょう。
ワイプ広告とは、ページを読み込んだ際に、左右どちらかから出現する広告のことです。
スマホビュー


少し鬱陶しく感じられるかもしれませんが、ユーザーへのアピールが大きい分、収益性も高く出る傾向にあります。
また、広告左上に「×」ボタンがあり、広告の表示を消すことができます。
ワイプ広告を導入するリスクに関しては、以下の記事で解説していますので、よろしければご覧ください。


【Adstir】ワイプ広告のタグ発行方法~貼り方(SWELL&Cocoon)
ワイプ広告をブログに導入するには、
- 広告タグを発行する
- 発行したタグをWordPressで貼り付ける
この2段階ステップになります。
①広告タグを発行する
まずは、ワイプ広告のタグを発行していきましょう。
ユナイテッドの管理画面にログインします。
初めての方
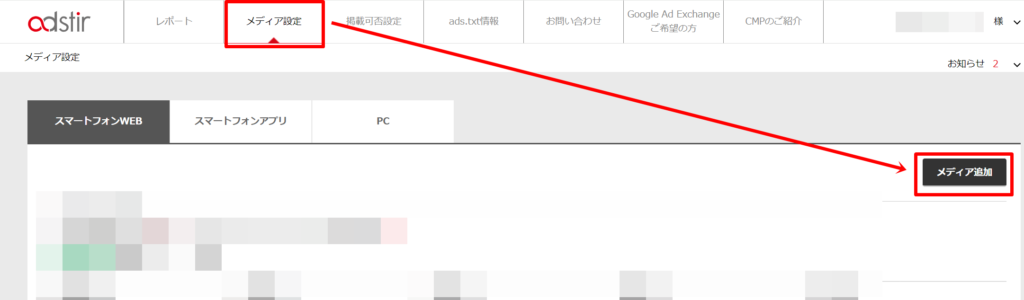
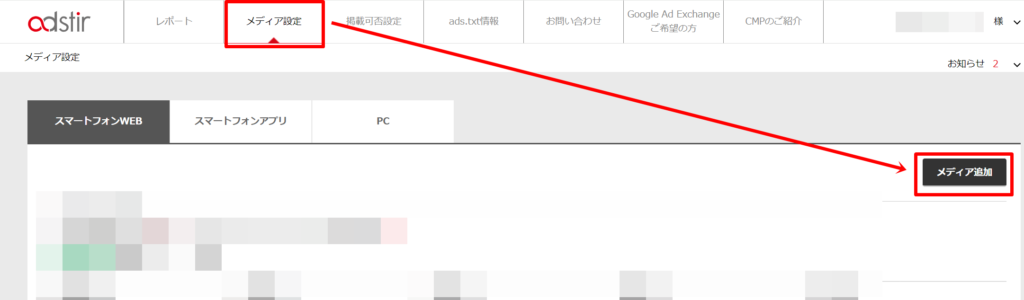
初めての方は、「メディア設定」→「メディア追加」から、お持ちのブログを追加していきましょう。この流れの中で、ワイプ広告を発行します。


以下の項目をそれぞれ入力していきます。


- メディア名:ブログのURLを記載
- URL:ブログのURLを記載
- アダルト広告デフォルト設定:希望するほうを選択。(「配信可」のほうが収益性は高く出る傾向にあります)
- ID5のプライバシーポリシーについては、ワイプ広告においては関係がないので、ひとまずチェックを入れなくて大丈夫です。
続きです↓


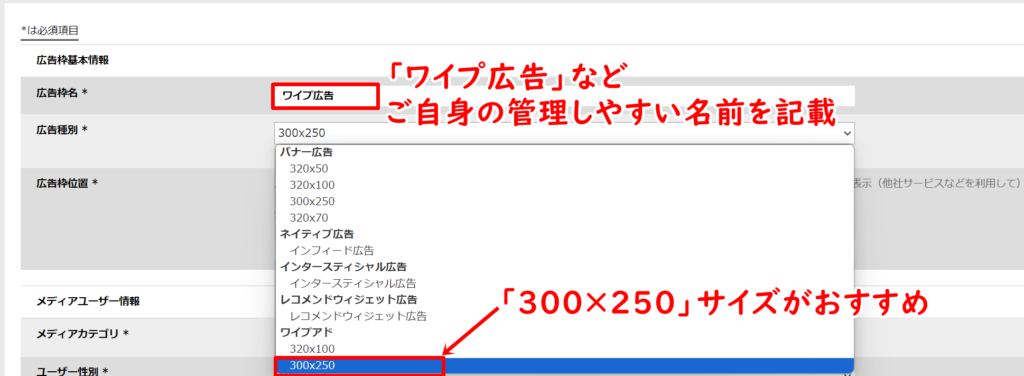
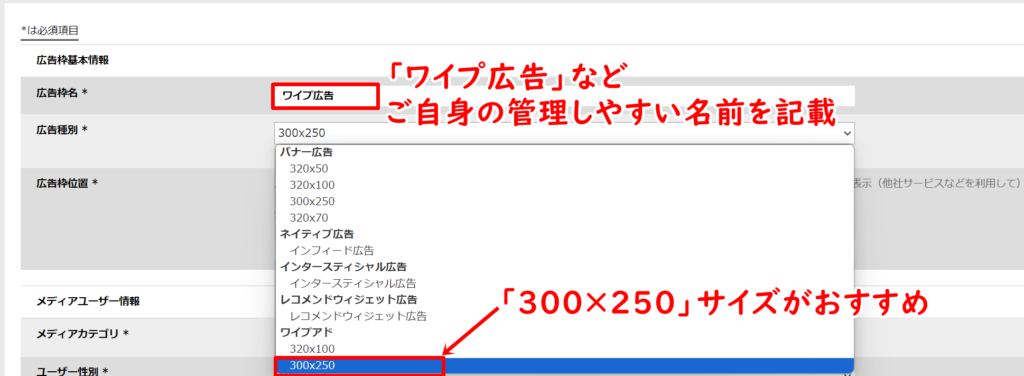
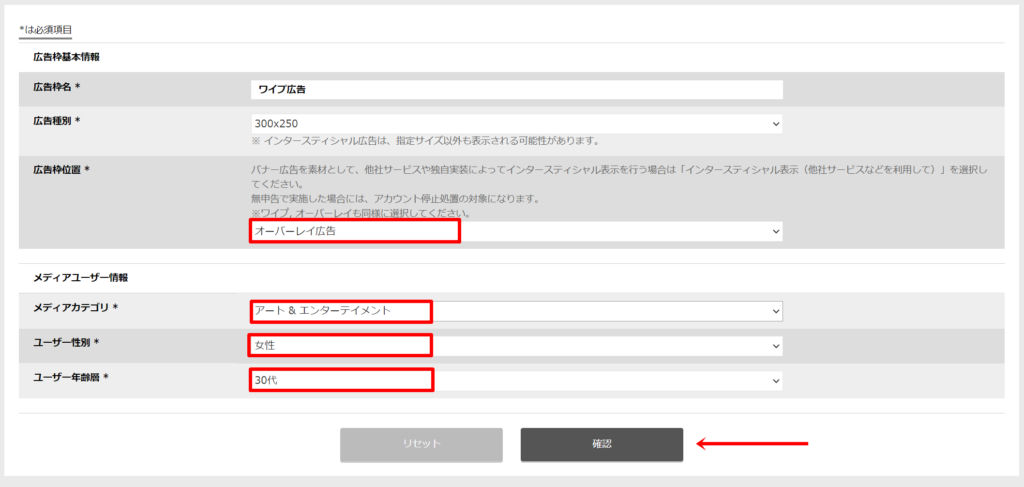
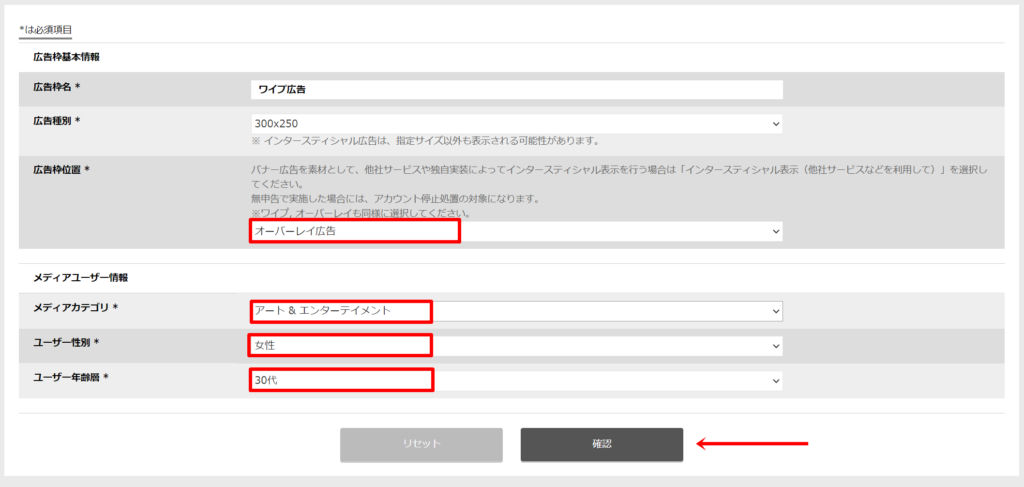
- 「広告枠名」については、ご自身が管理しやすい名前を記載。(例:ワイプ広告)
- 「広告種別」は、「ワイプアド」内の「300×250」を選びましょう。


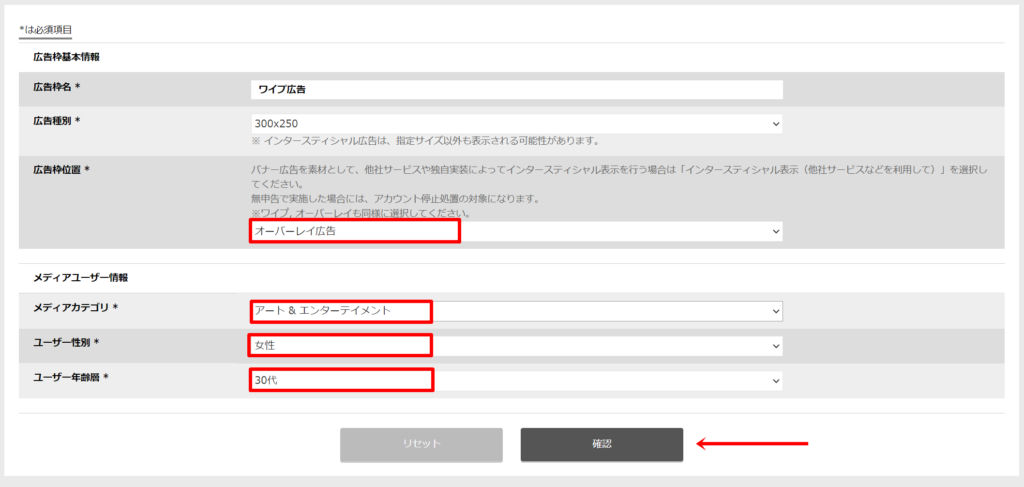
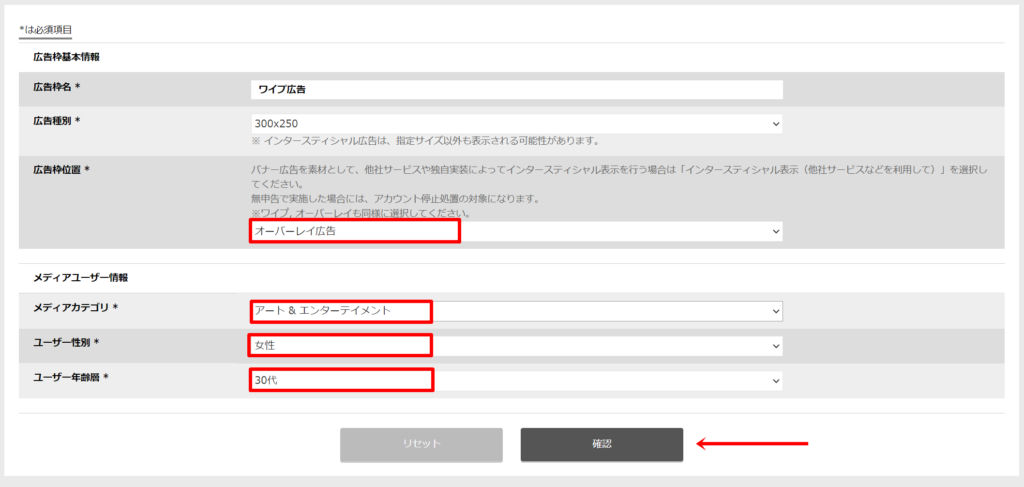
- 「広告枠位置」は、「オーバーレイ広告」
- メディアカテゴリは、あなたが運営するブログのカテゴリをご選択ください。
- ユーザー性別は、相対的に多い性別を選択。(トレンド系エンタメメディアであれば女性が多い傾向があります)
- ユーザー年齢層は、ブログのメインの訪問者層を入力します。(ざっくりで問題ありません)
全ての項目の入力が終われば、「確認」をクリックし、タグ発行を完了させてください。
メディアの登録がお済みの方
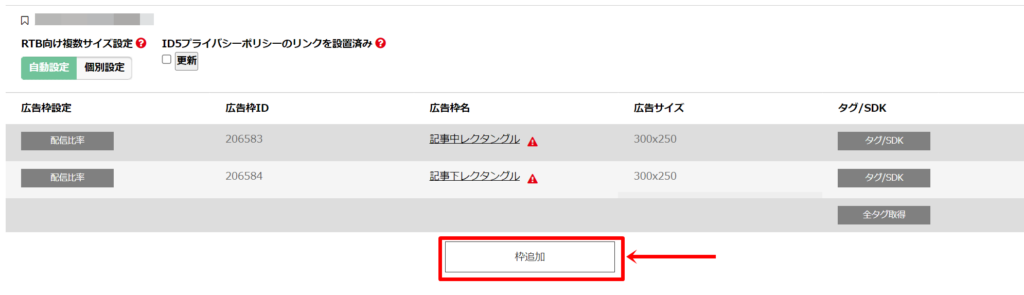
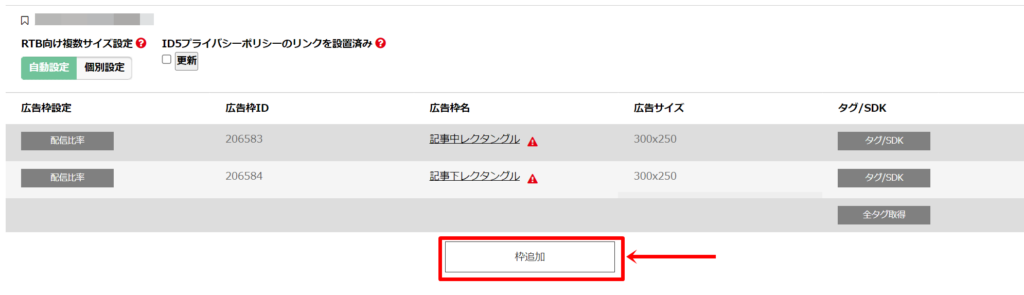
既にメディア登録がお済みの場合、「メディア設定」を見ると、ブログが追加されているはずです。


「枠追加」をクリックします。


以下のように入力していきます。


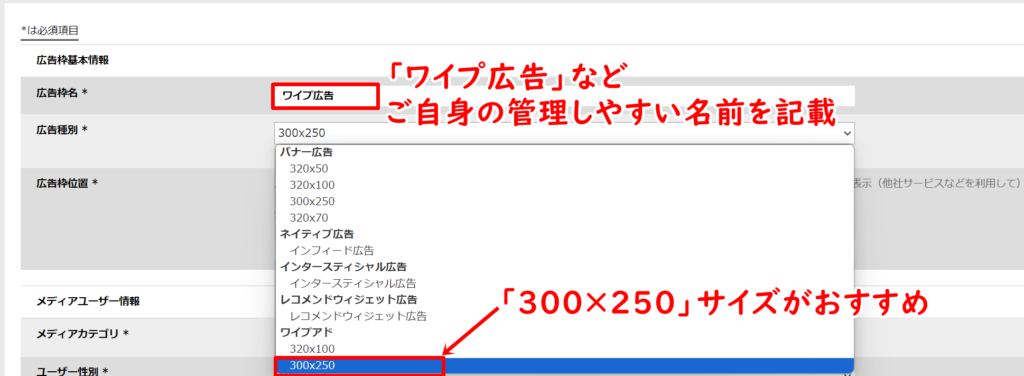
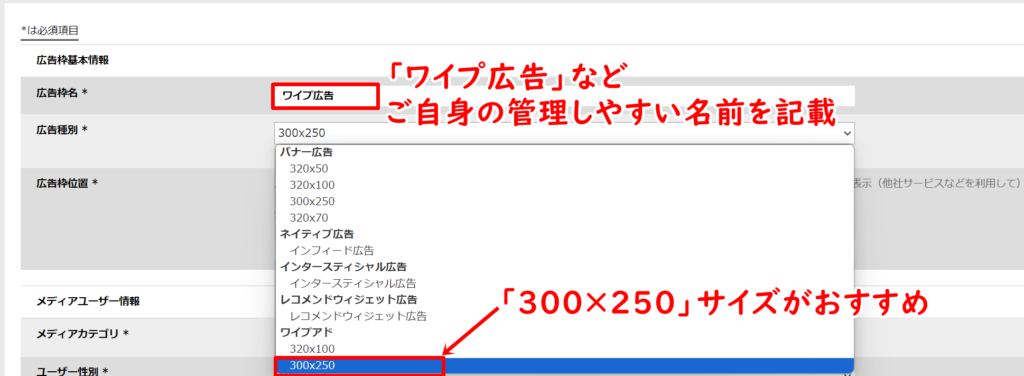
- 「広告枠名」については、ご自身が管理しやすい名前を記載。(例:ワイプ広告)
- 「広告種別」は、「ワイプアド」内の「300×250」を選びましょう。
残りの項目を、それぞれ入力していきます。


- 「広告枠位置」は、「オーバーレイ広告」
- メディアカテゴリは、あなたが運営するブログのカテゴリをご選択ください。
- ユーザー性別は、相対的に多い性別を選択。(トレンド系エンタメメディアであれば女性が多い傾向があります)
- ユーザー年齢層は、ブログのメインの訪問者層を入力します。(ざっくりで問題ありません)
全ての項目の入力が終われば、「確認」をクリックし、タグ発行を完了させてください。
推奨設定
ワイプ広告は、デフォルト設定のままだと「×」ボタンのサイズが変わったり、「×」の位置が変わることがあります。
これを防ぐには、別途設定をしていく必要があります。(※推奨)
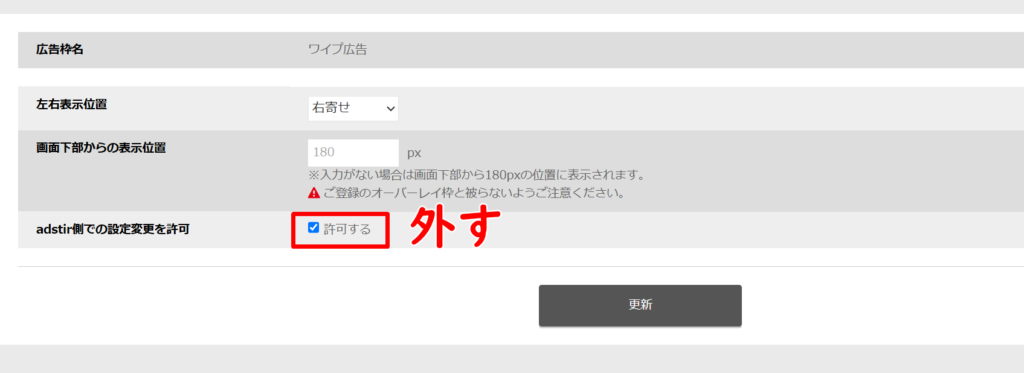
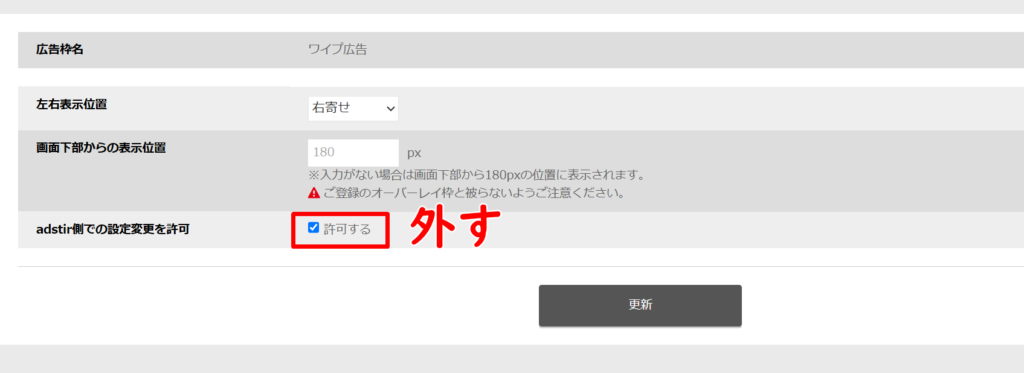
ユナイテッド管理画面「メディア設定」から、「ワイプアド」横にある「ワイプアド表示設定」をクリック。


「adstir側での設定変更を許可」のチェックを外して、「更新」します。


②発行したタグをWordPressで貼り付ける
ユナイテッド側で承認が完了したら、広告タグを貼れる状態になります。
管理画面から、「タグ/SDK」をクリックします。


「タグをコピーする」を押して、広告タグをコピーします。


-150x150.png)
-150x150.png)
-150x150.png)
上に記載のある通り、これをbody内に貼ればOK!
WordPressで代表的なテーマであるSWELLとCocoonの方向けに、それぞれ場所をご紹介しますね。
SWELLユーザーの方
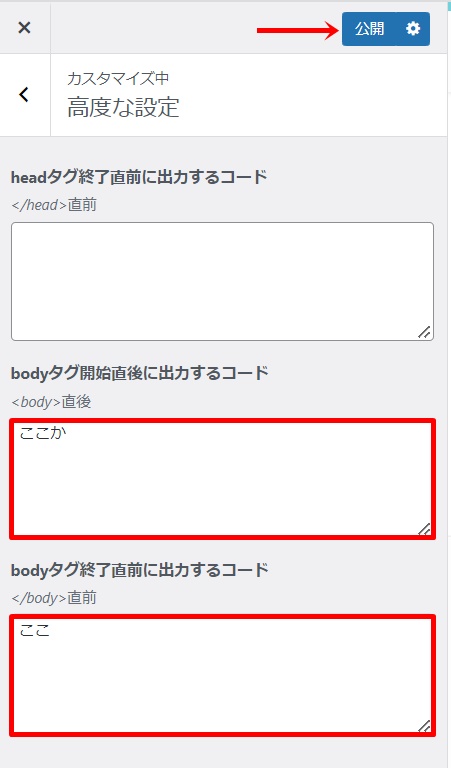
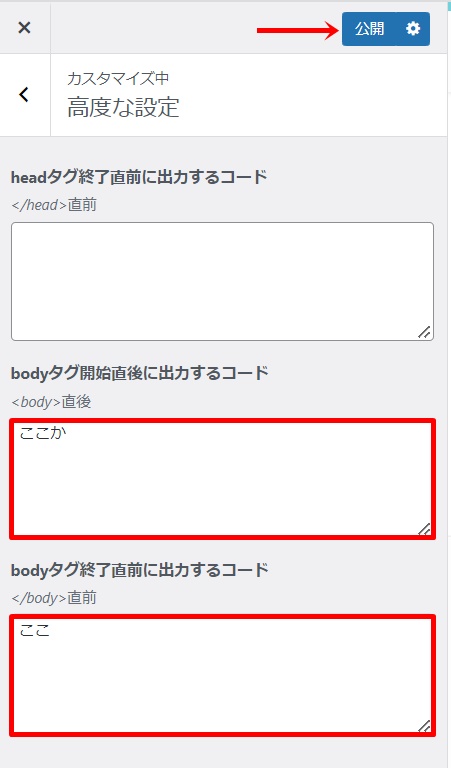
WordPressダッシュボード画面の「外観」→「カスタマイズ」→「高度な設定」から設置可能です。


画像にあるように、<body>の直後に入れたい場合は上へ、</body>の直前に入れたい場合は下へ記載します。
広告タグを掲載する場合どちらでも作動はするはずですが、下のほうへ入れておくのが一般的でしょう。
「公開」ボタンを忘れずにクリックしたら、設置完了です!
-150x150.png)
-150x150.png)
-150x150.png)
ブログに広告が表示されるまで、数時間程度かかることもあります。
Cocoonユーザーの方
WordPressダッシュボード画面の「Cocoon設定」→「アクセス解析・認証タブ」を選択し、下のほうにスクロールしていきます。


「その他のアクセス解析・認証コード設定」内にある、「ヘッダー用コード」「フッター用コード」がbody内です。


どちらに入れてもタグは動作するはずですが、下のほうへ入れておくのが一般的でしょう。
タグを貼り付けたら、「変更をまとめて保存」をクリックして、変更を確定させれば設置完了です!
-150x150.png)
-150x150.png)
-150x150.png)
ブログに広告が表示されるまで、数時間程度かかることもあります。
ワイプ広告の表示位置を変更する
実際にワイプ広告を設置してみて、
など、ありませんか?
もしくは、他の広告と被ってしまった場合は、表示位置を調整する必要があります。
Adstirのワイプ広告は、自由に表示箇所を変えることができます。
ワイプ広告(Adstir)の表示位置の変更方法についてはこちらの記事にまとめましたので、併せて参考にしてみてください。


また、他社広告の中には、他にも収益性の良い広告も多数あります。
その中でも、収益性抜群の他社広告をまとめたレポートを、本サイトのメルマガにご登録いただいた方限定でプレゼントしています。
\50種類以上の広告から厳選/
本当に稼げる他社広告5選
アドセンスと併用することで収益性が2倍になった事例も多数ですので、ご興味がありましたら、ぜひメルマガにご登録してプレゼントを受け取ってくださいね!












コメント
コメント一覧 (2件)
初めまして。きなこもちと言います。
現在SWELLをブログのテーマとして使用しており、bodyタグ終了直前に出力するコードの枠にadstirの広告タグのコードをコピーして貼り付けたのですが、丸1日経っても広告が自分のブログに反映されません。
理由が分からないのでご教授頂けると幸いです。
きなこもちさん、コメントありがとうございます!
本サイトを運営しているユミと申します。
bodyタグ終了直前に出力するコードの枠に広告を貼り付けたにも関わらず、広告が表示されない事例で多いのは、会社側の承認が下りていないことです。
新しいサイトを登録した直後の場合、承認作業に数日かかることがございます。
もし承認されていて広告が表示されない場合、担当者かもしくは会社に問い合わせてみてください。
また、念のため管理画面から取得できるads.txtの設置も推奨いたします!(もしまだされていなければ)