ウェブサイトに訪問した見込み客へアプローチする際に用意しておきたいのが、「リードマグネット」です。
情報商材系でいえば、
- ◯◯するだけで月10万円稼げる方法を教えます
- SNSのフォロワーを1,000人増やすテンプレ集
- ライティングの方法を解説したビデオ講座
このようなものが多いでしょうか。
リードマグネットを訴求する際、中身を魅力的に作るというのはもちろん大切ですが、案外見落とされがちなものが「デザイン」です。
中身が全く同じでも、リードマグネットの見た目を変えるだけで見込み客の反応が変わることも珍しくありません。
-150x150.png) ユミ
ユミ私も、デザインを変えただけでメルマガへの登録率が上がったよ!
そこで本記事では、人気のデザインツールであるCanvaを使ってリードマグネットの表紙を作る方法をご紹介いたします。
Canvaとは?


Canva(キャンバ)とは、簡単にデザインを作成できるオンライングラフィックツールです。
無料版と有料版があり、有料版(月々1,000円ほど)を契約すれば、使える写真やデザインの幅が広がります。
画像編集が苦手でも、Canva内のテンプレートを使えば簡単にオシャレなデザインを作ることができます。
-150x150.png)
-150x150.png)
-150x150.png)
ちなみに、本サイトのアイキャッチ画像は全てCanvaで作っていますよ。
Canvaを使えば、
- Instagramのフィード投稿
- ショートムービー
- プレゼンテーション
- Facebookの投稿
- You Tubeのサムネイル
- ポスターやチラシ
など、様々なデザインを作成することができます。
Canvaで作れるリードマグネットのデザイン例
他にも、Canvaではリードマグネットをデザインすることも可能です。
こんなものを作ったり↓


こんなものを作ることもできちゃいます。


-150x150.png)
-150x150.png)
-150x150.png)
「ミラブロ」は管理人の商品です。
素人でも、簡単にオシャレなデザインを作れることができる方法をご紹介いたします。
Canvaでリードマグネットを簡単オシャレにデザインする方法
上でご紹介したそれぞれのデザインを、Canvaでどのように作ったかを解説していきます。
ブックカバー
まずはこちらのデザインからです。


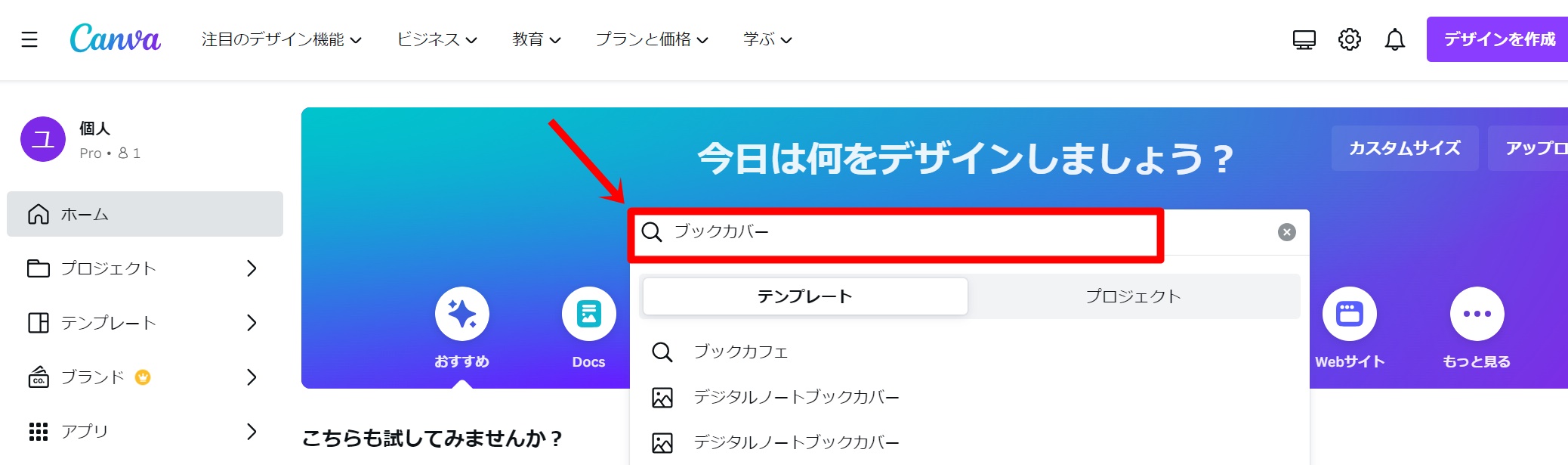
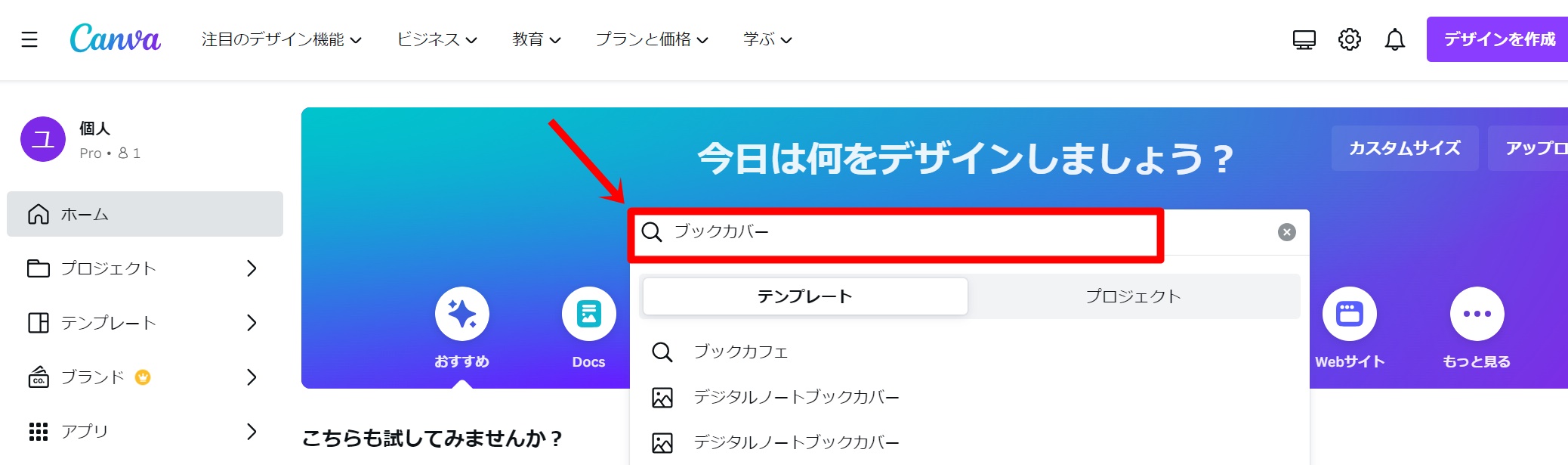
Canvaのトップページにアクセスし、検索窓に「ブックカバー」と入れエンターボタンを押します。


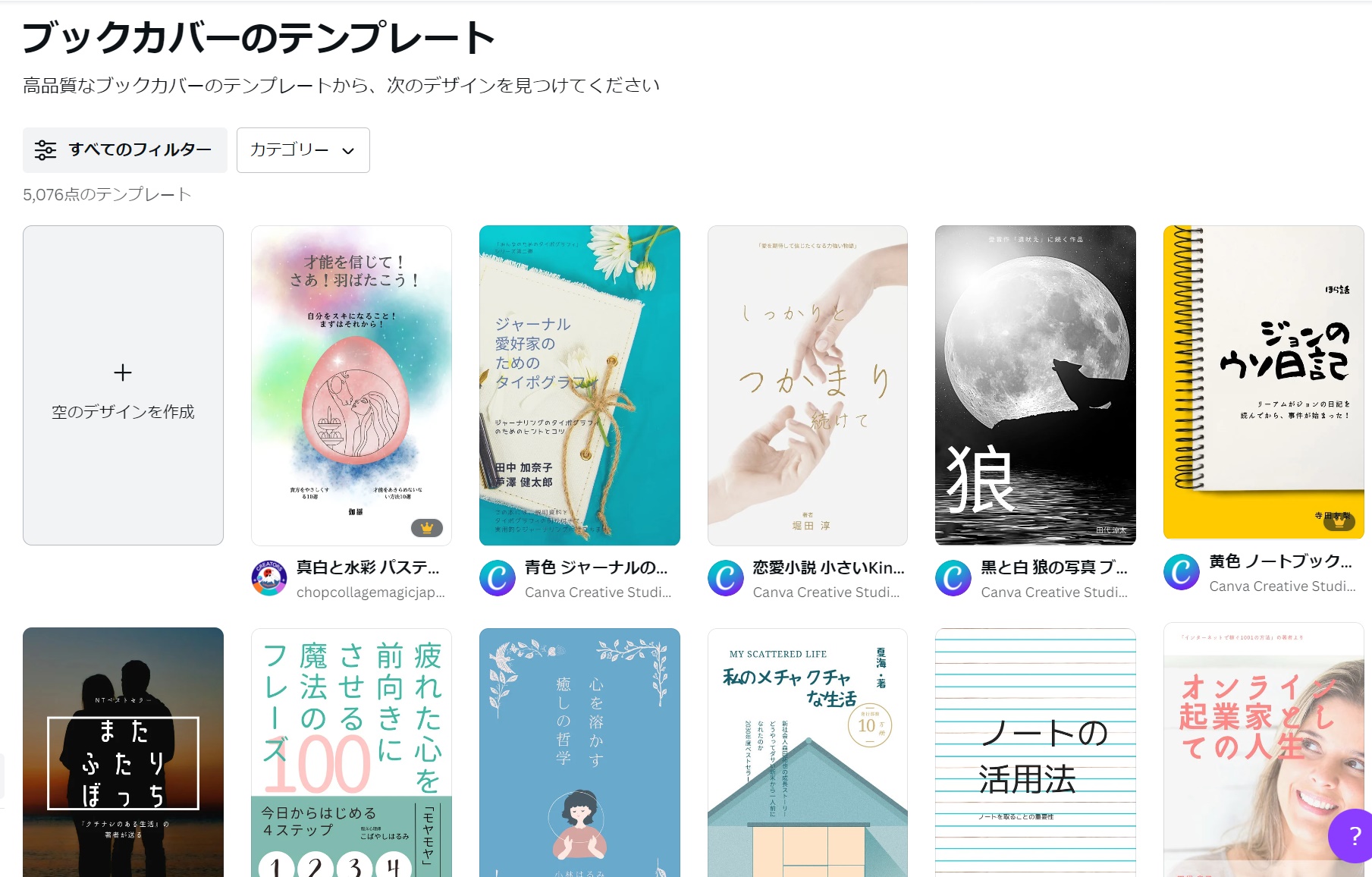
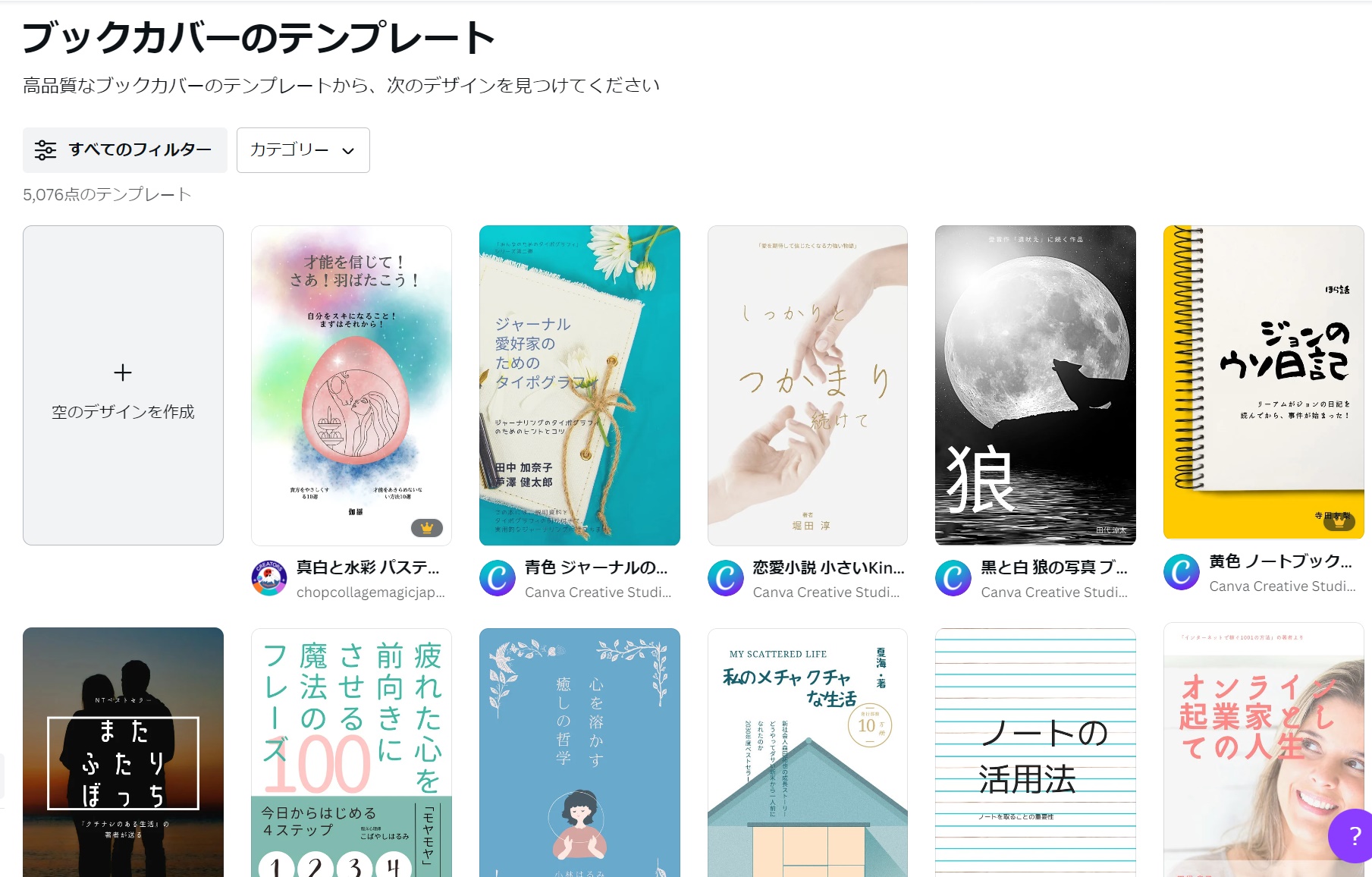
そうすると、様々な種類のテンプレートが表示されます。


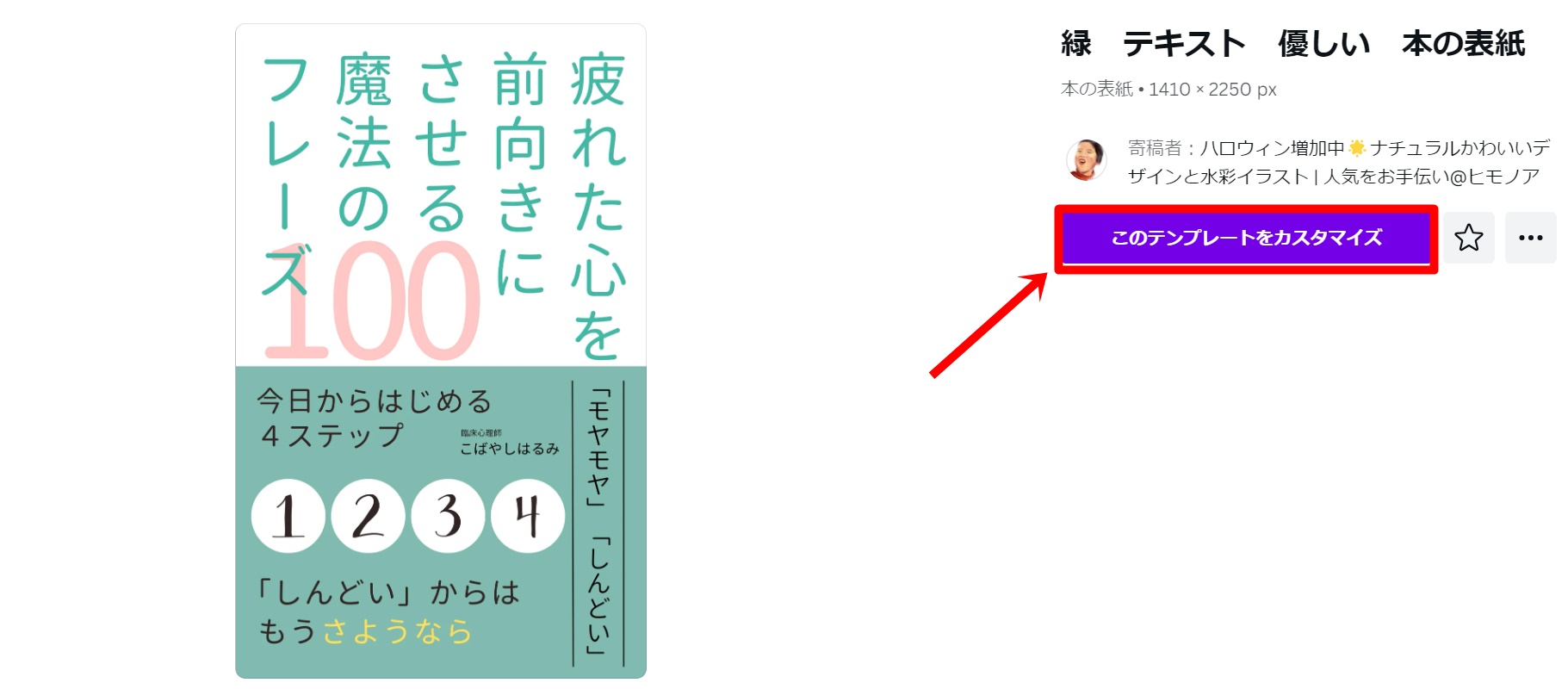
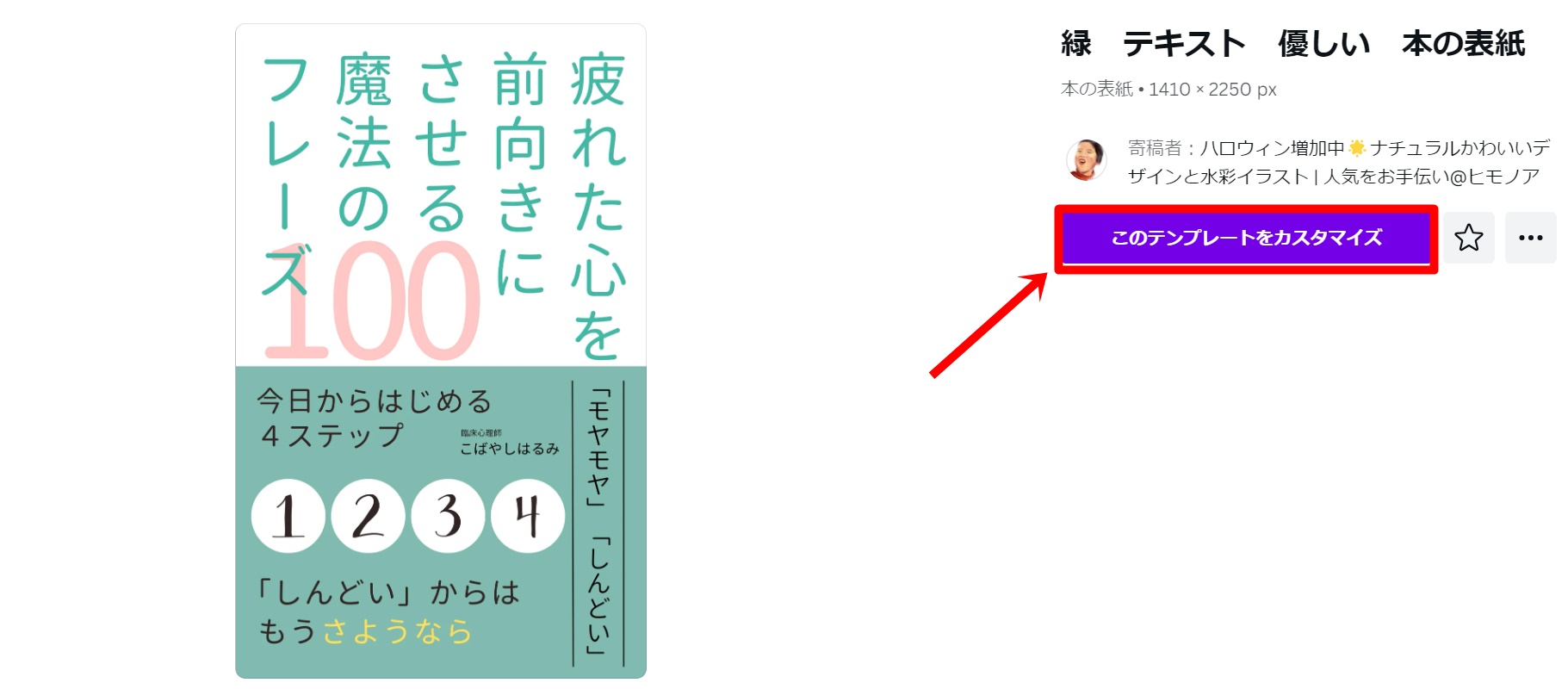
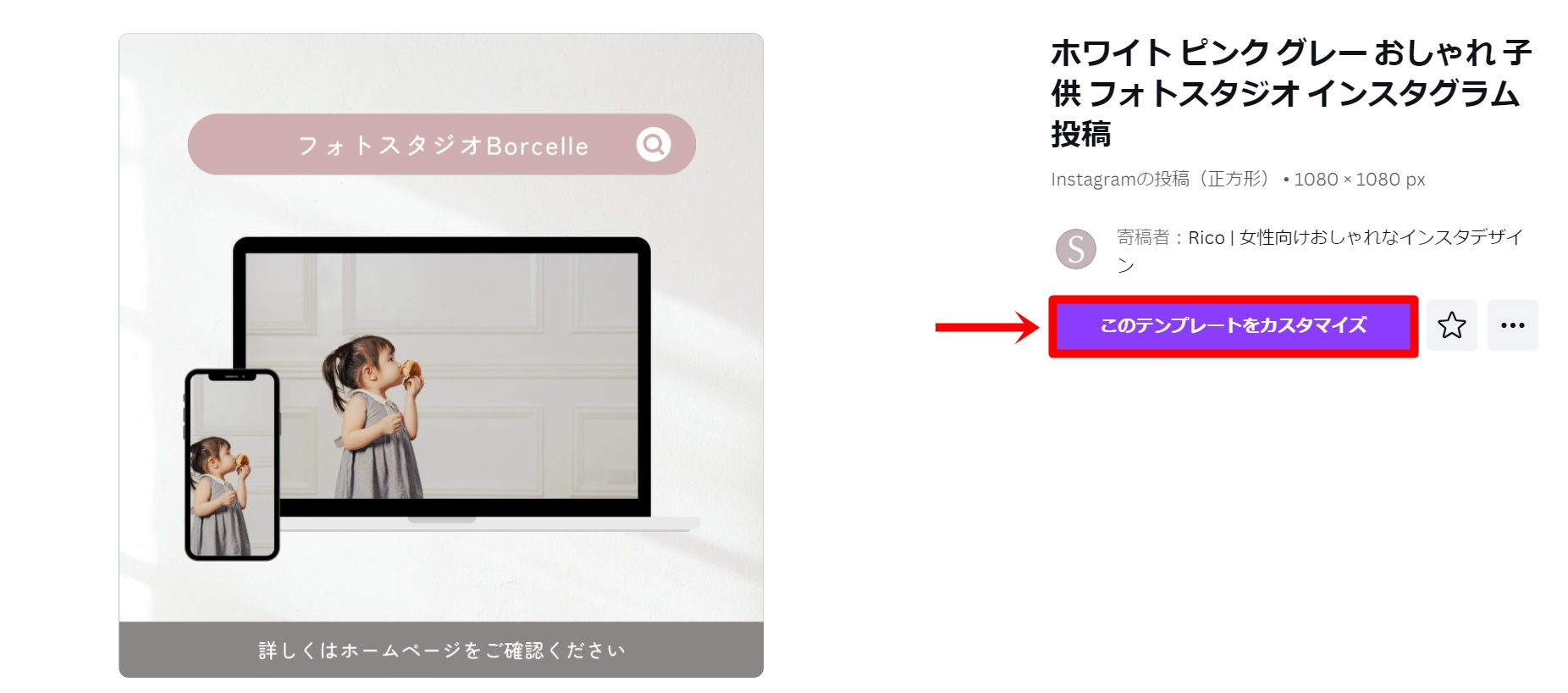
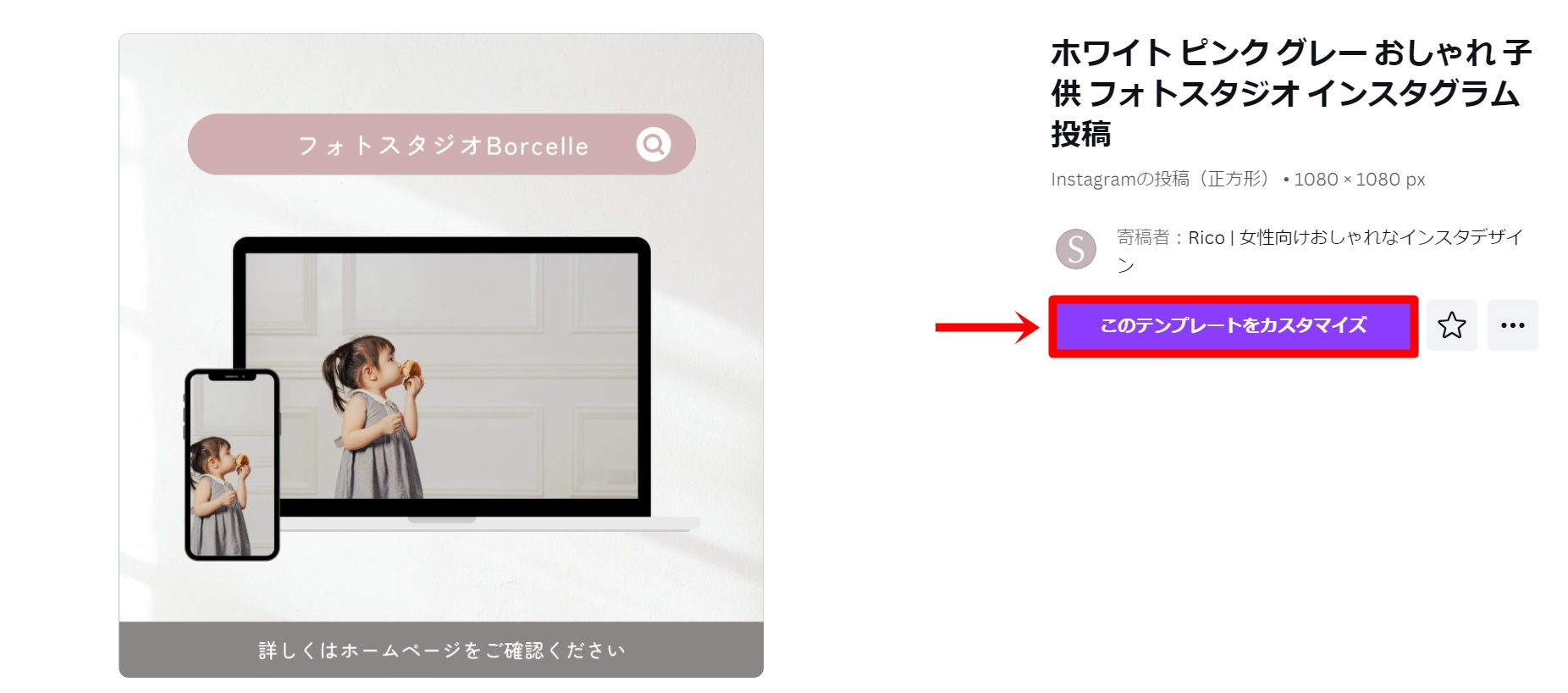
ここから、使いたいデザインを選択します。今回はこちらのデザインを選んでいきましょう。


「このテンプレートをカスタマイズ」をクリックします。


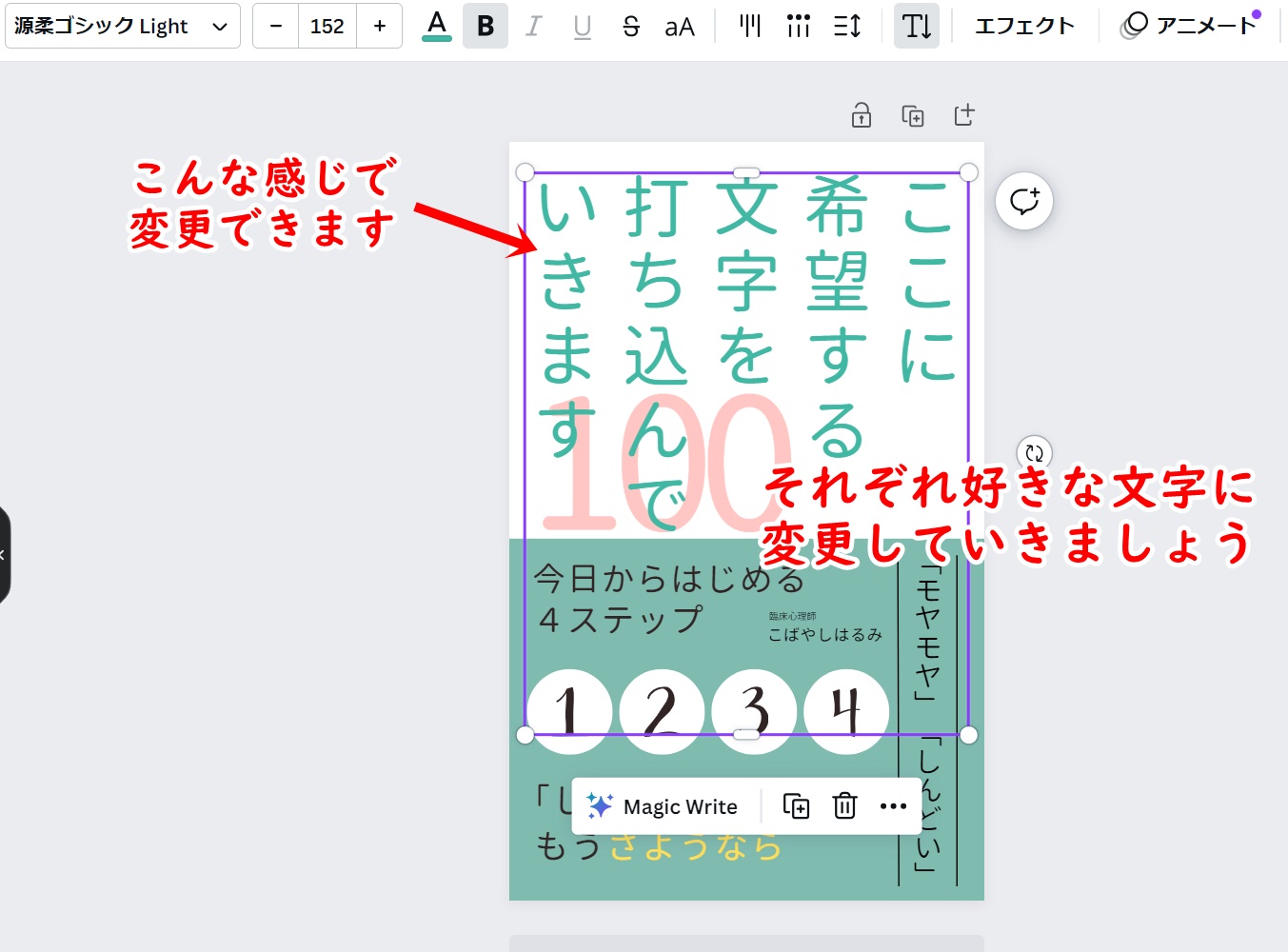
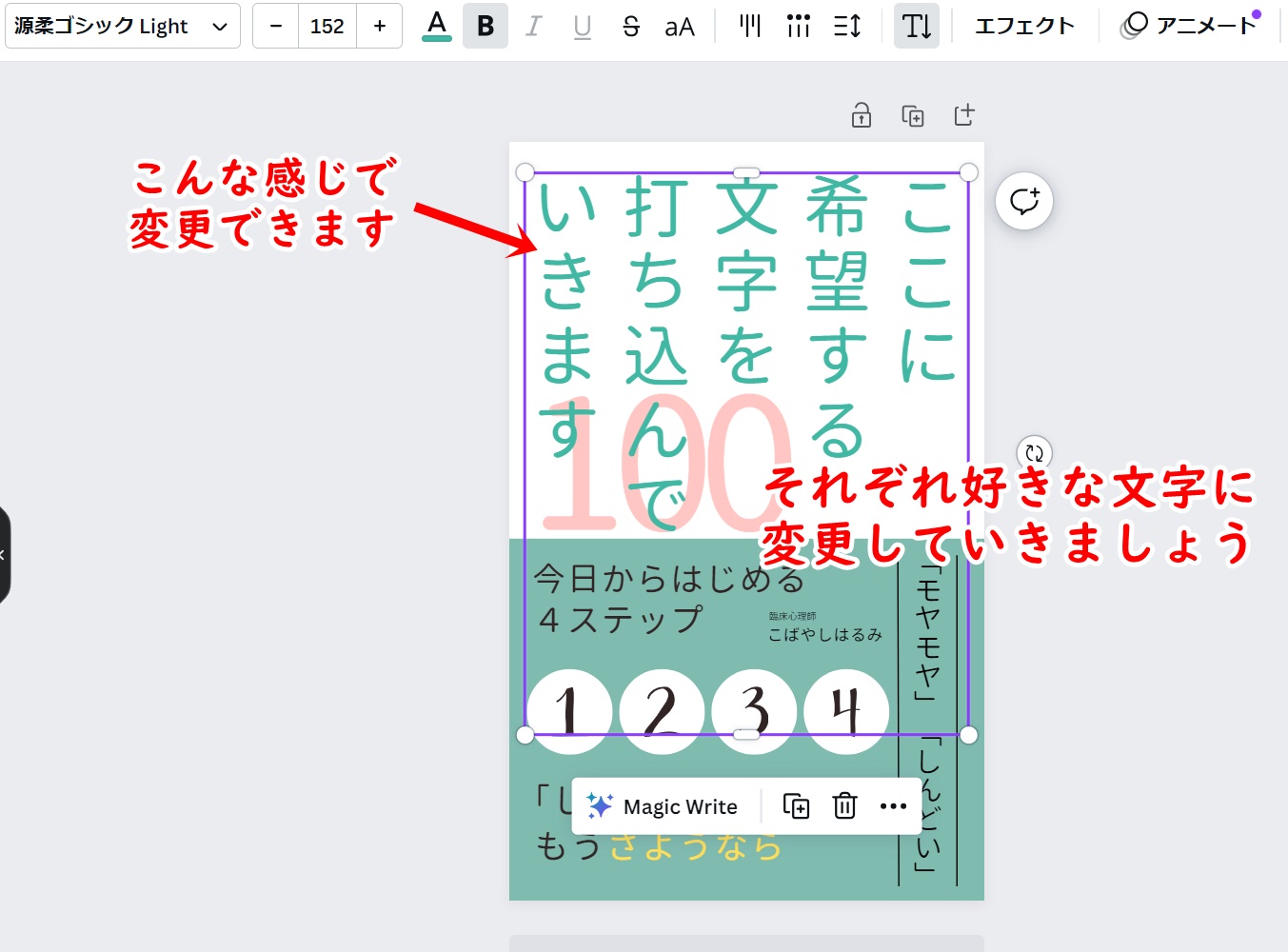
ブックカバーの文字を、希望するものにそれぞれ変更していきましょう!


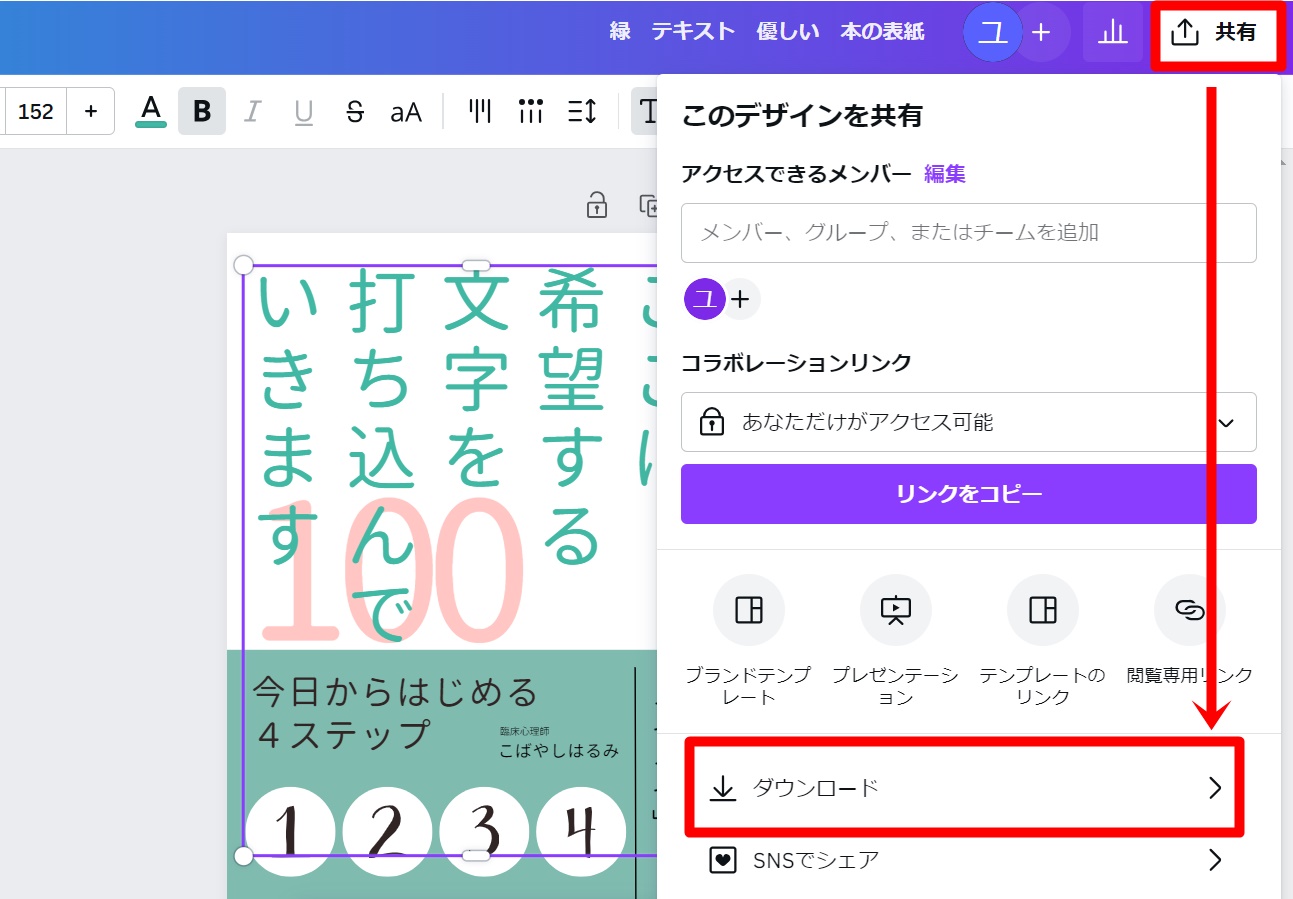
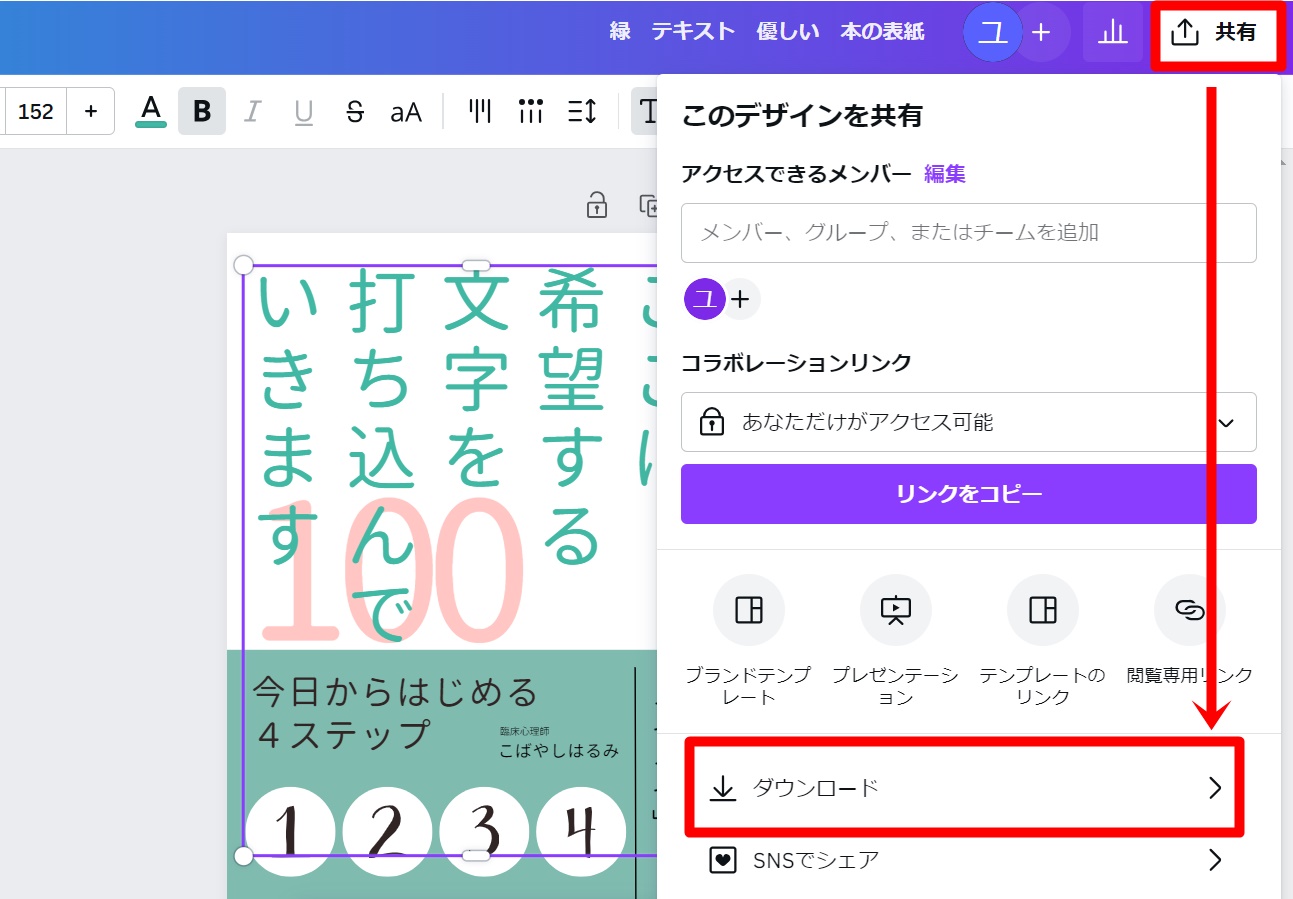
デザインができたら、「共有」→「ダウンロード」から保存しておきましょう。


モックアップ
次にモックアップのデザインです。


ここでご紹介する方法を使えば、PCやスマホの中にオリジナルの画像を入れることができます。
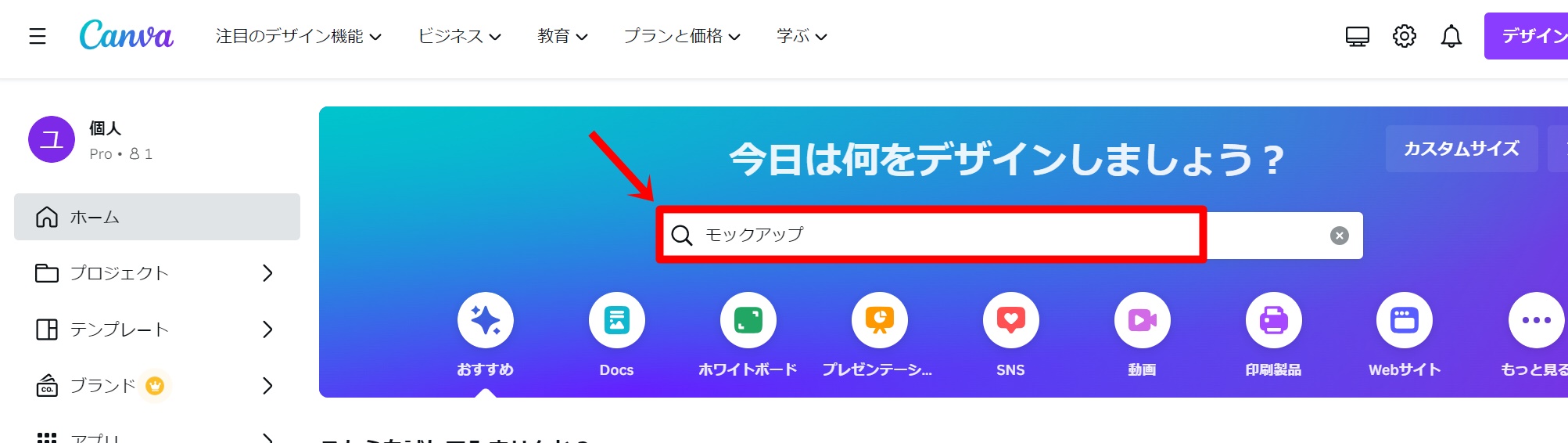
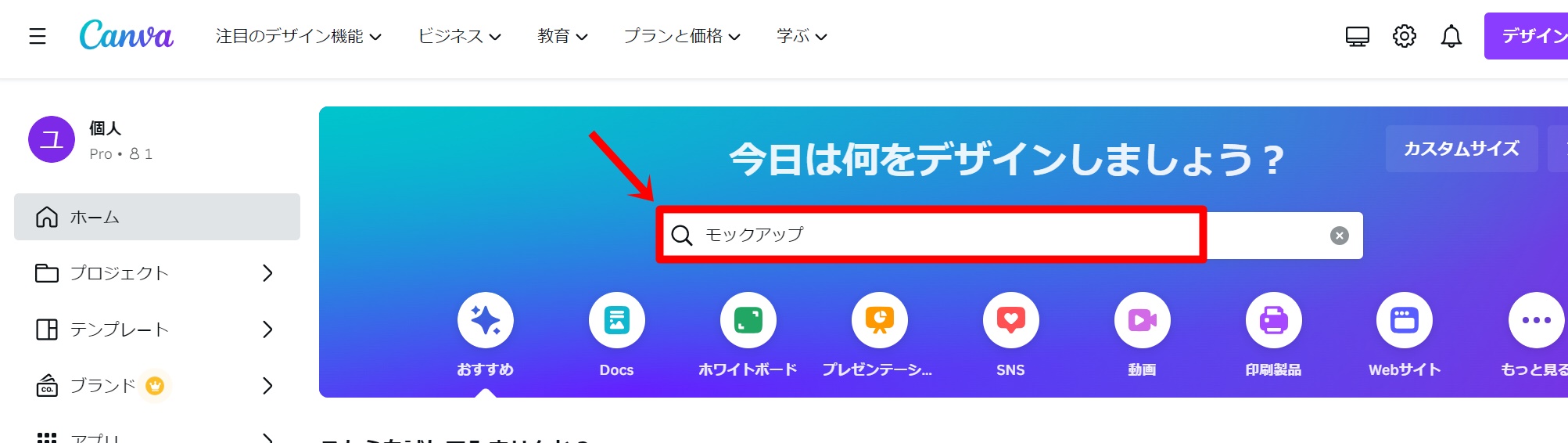
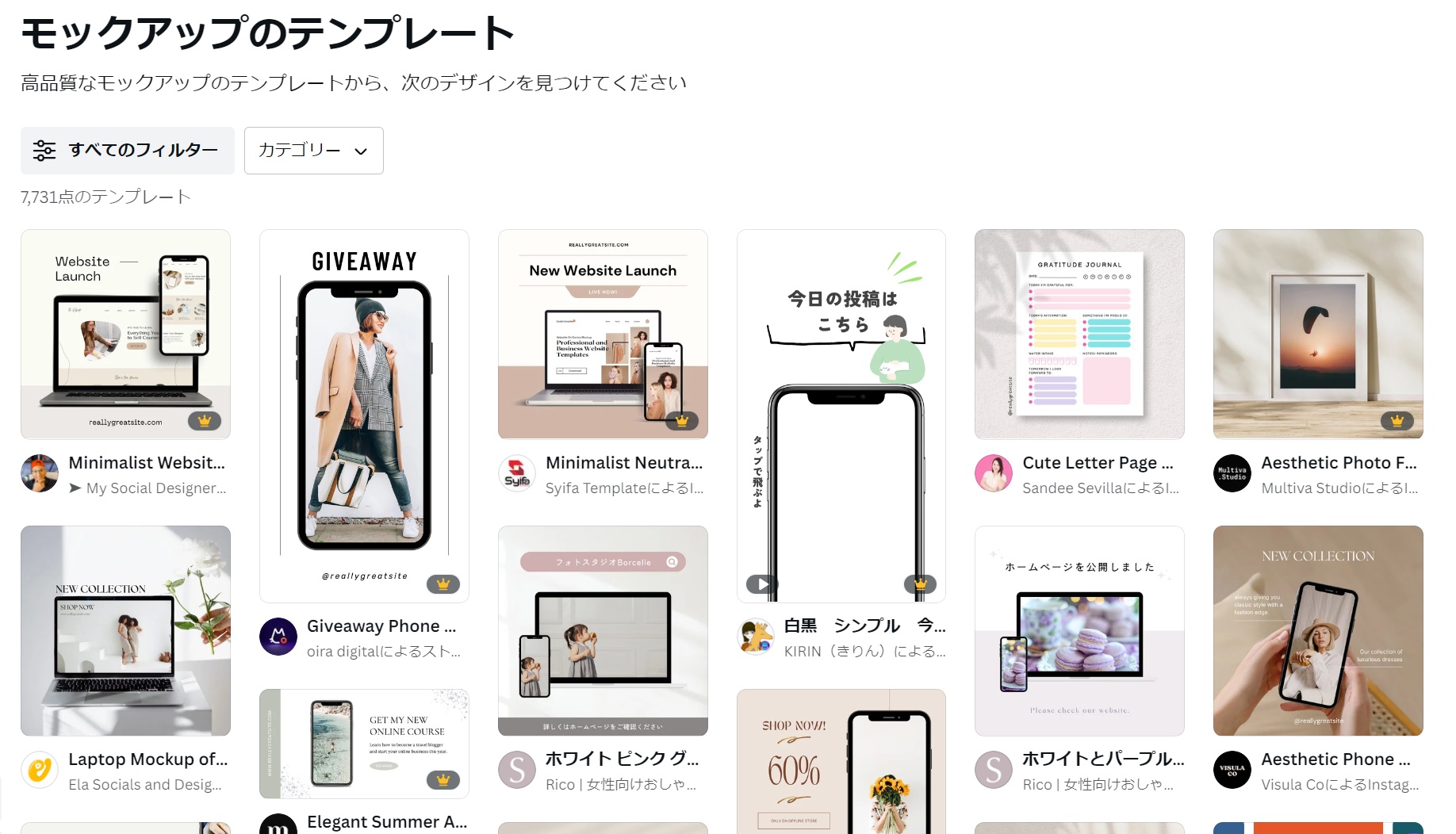
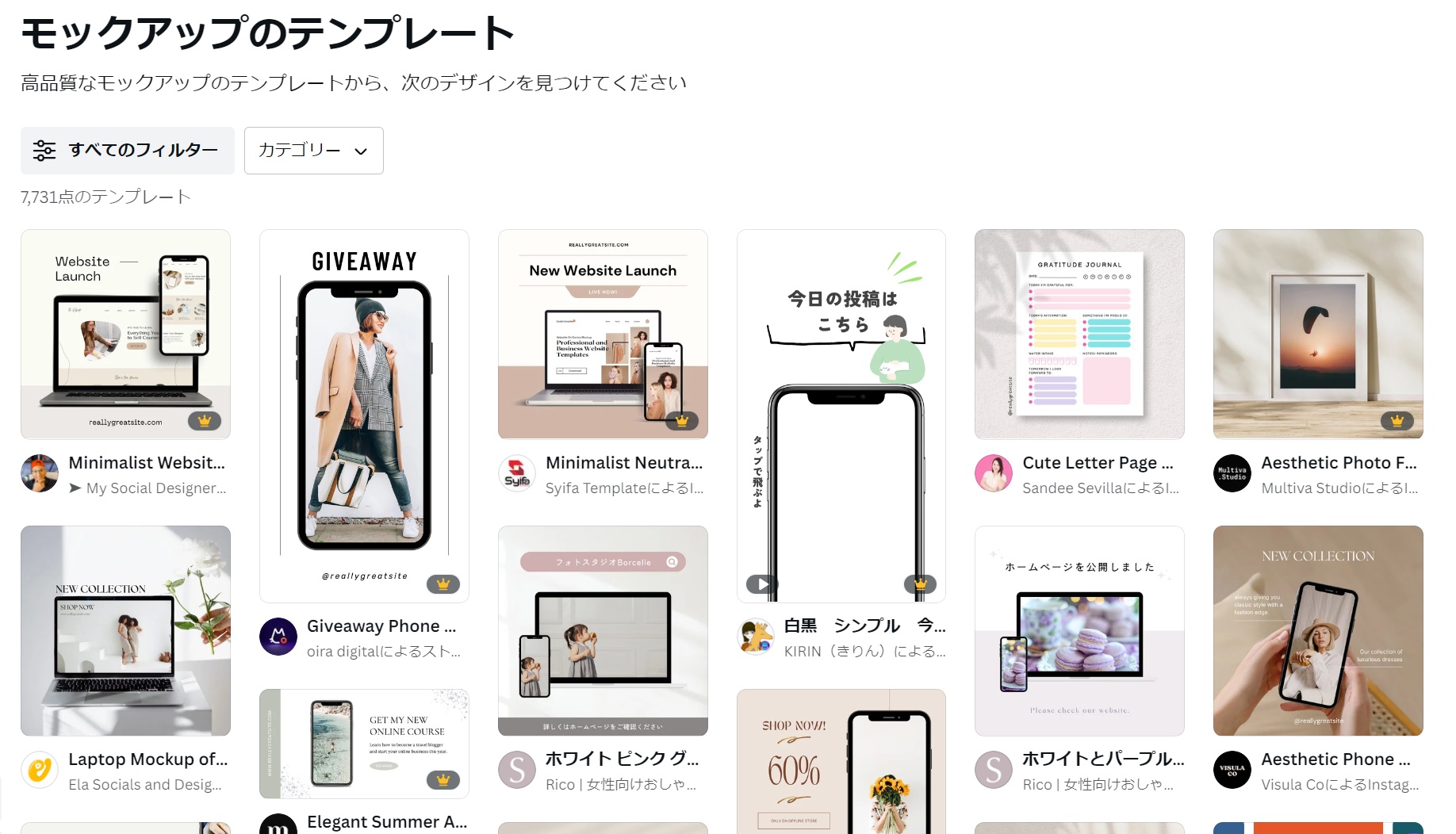
Canvaのトップページにアクセスし、検索窓に「モックアップ」と入れエンターボタンを押します。


様々なテンプレートが表示されます。


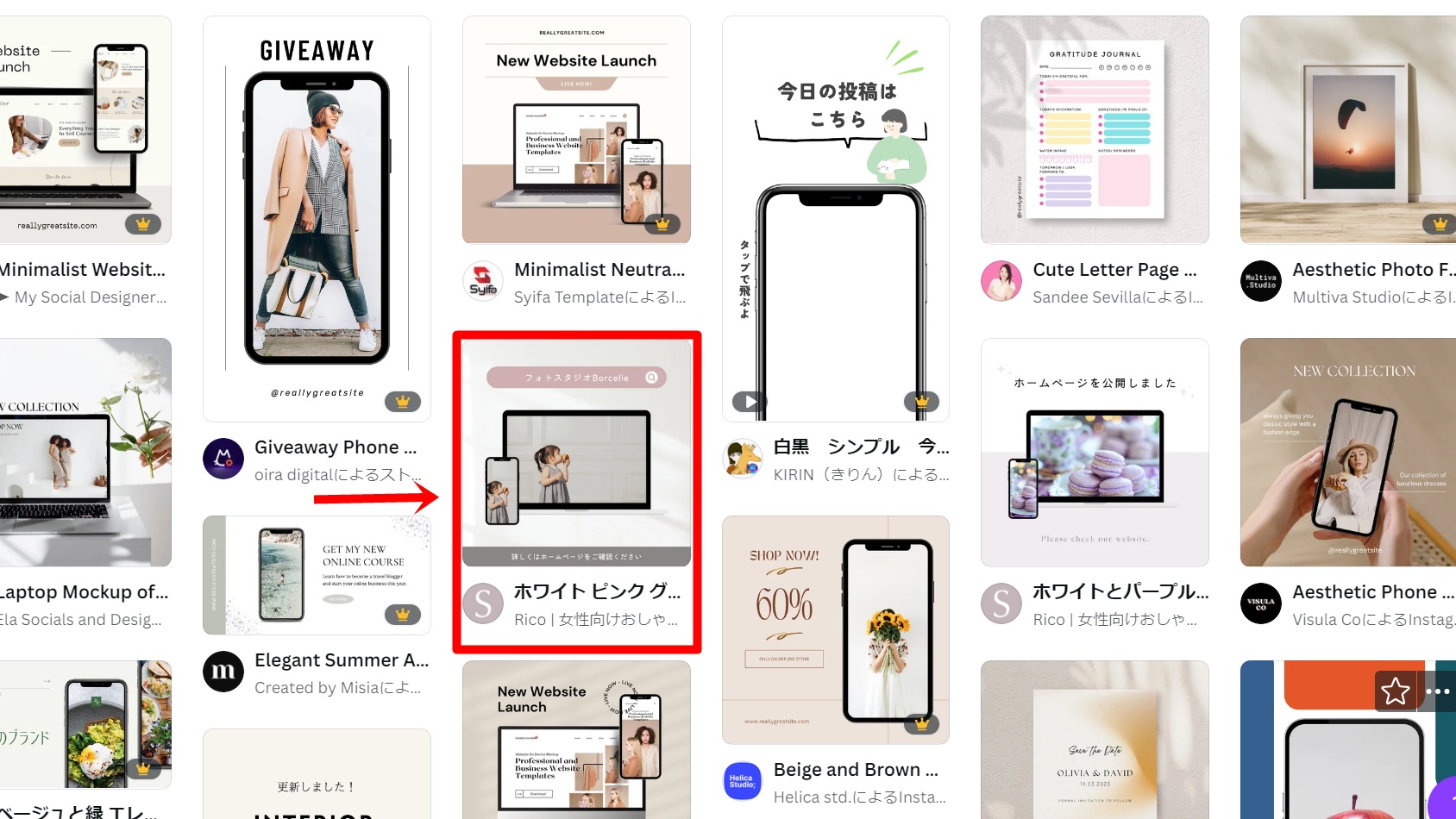
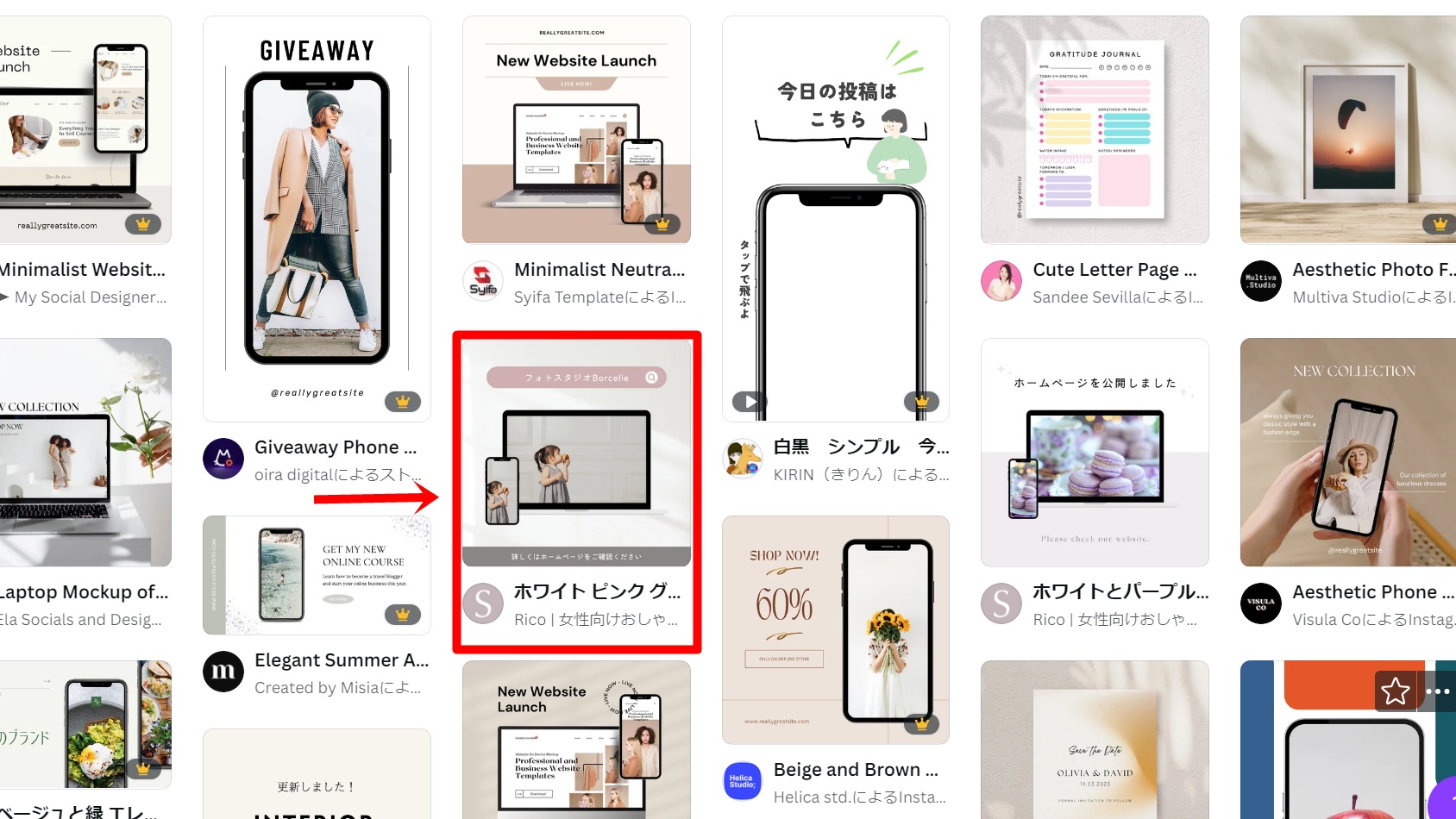
この中から、好みのデザインを選択していきましょう。今回は以下のデザインを選択してみます。


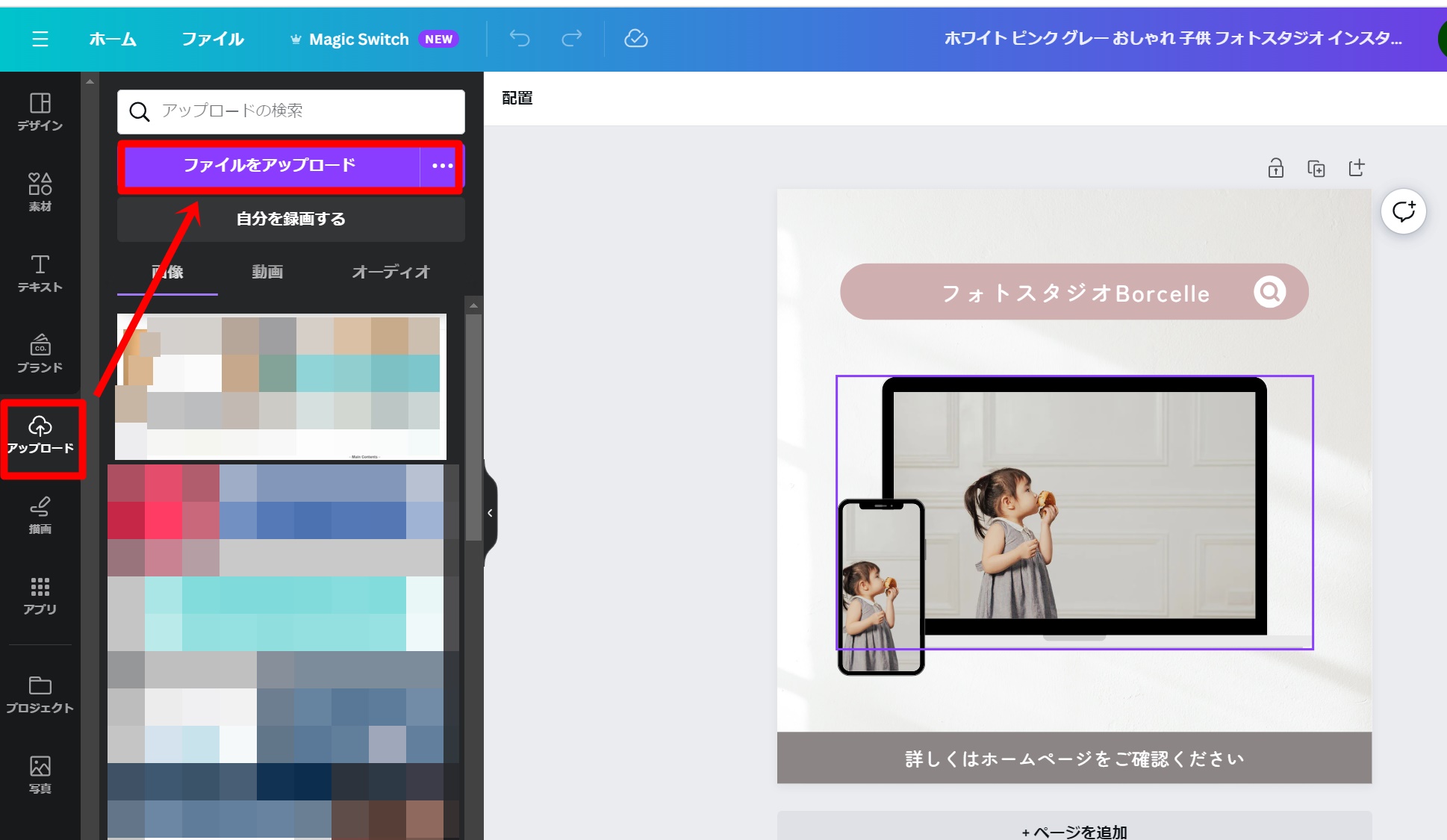
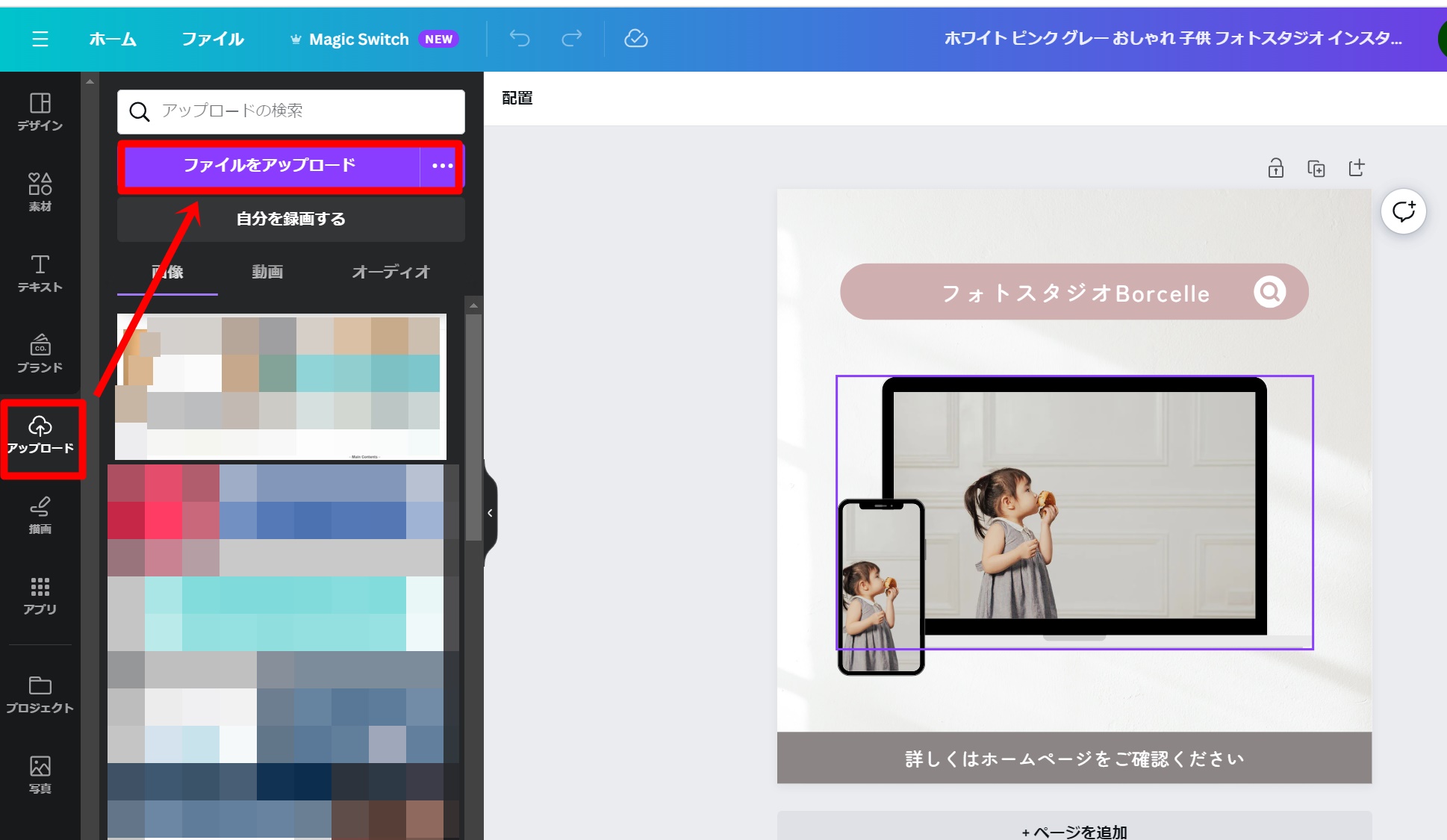
「このテンプレートをカスタマイズ」をクリックします。


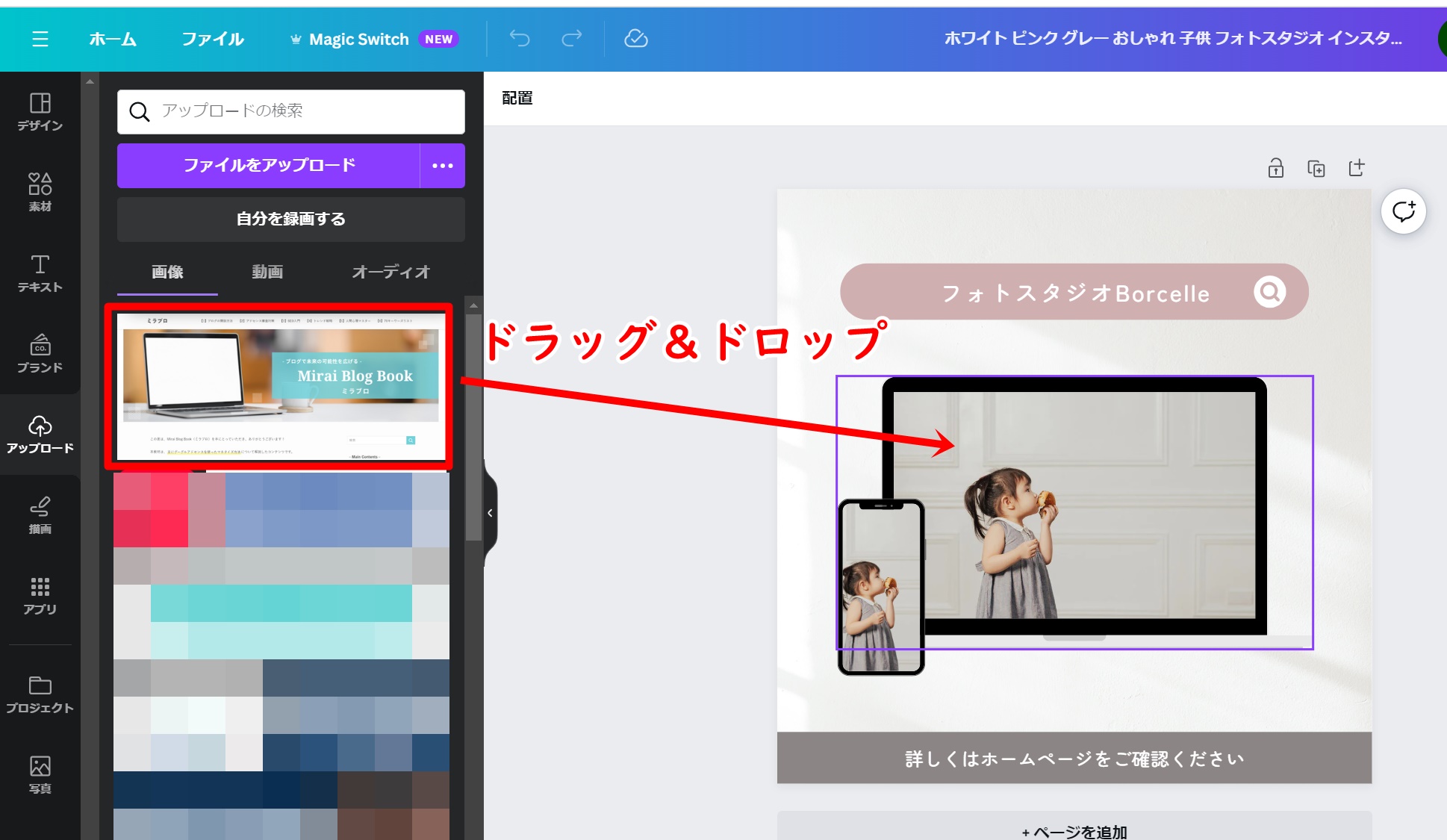
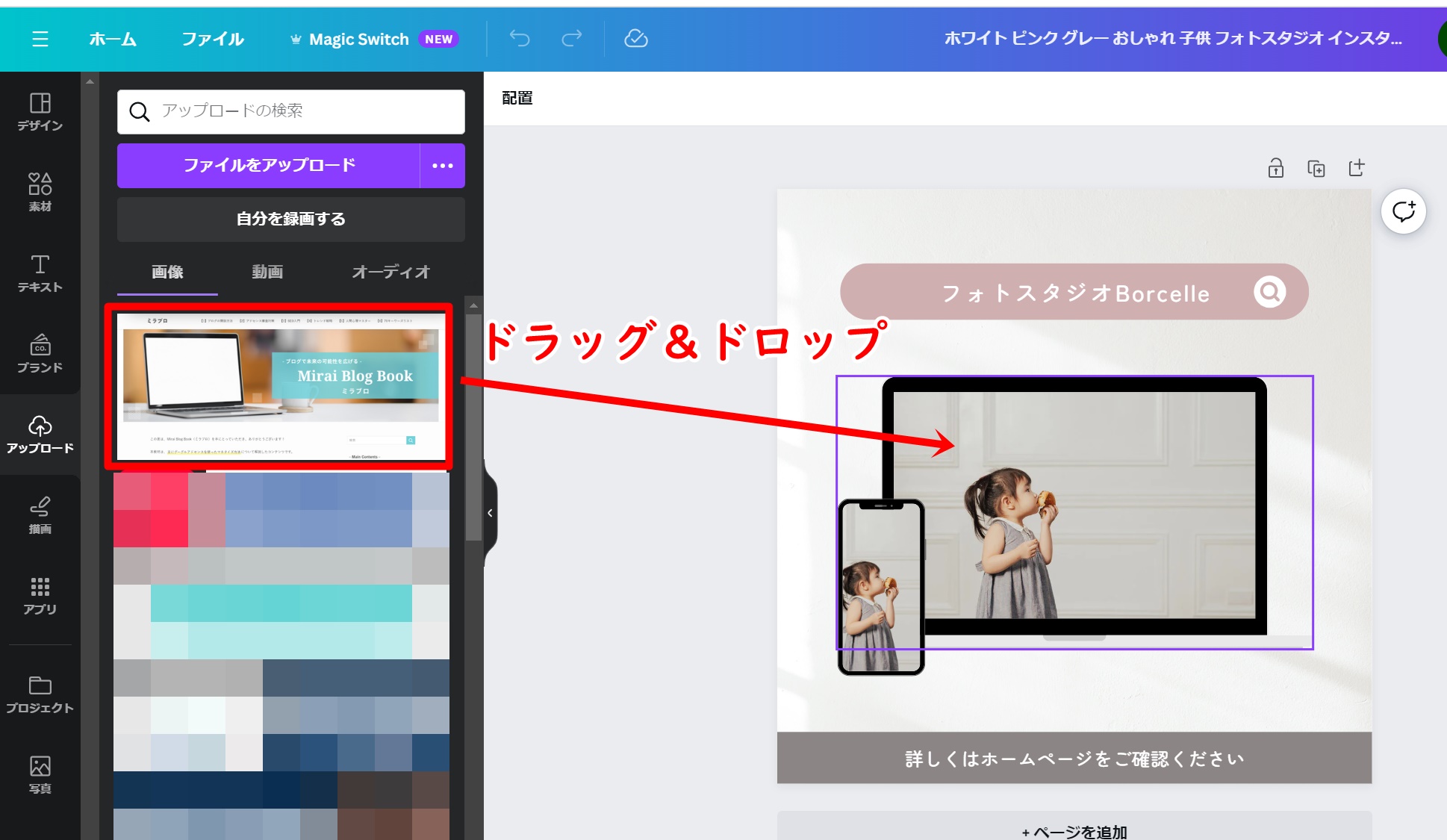
「アップロード」→「ファイルのアップロード」から、使用したい画像をアップロードします。


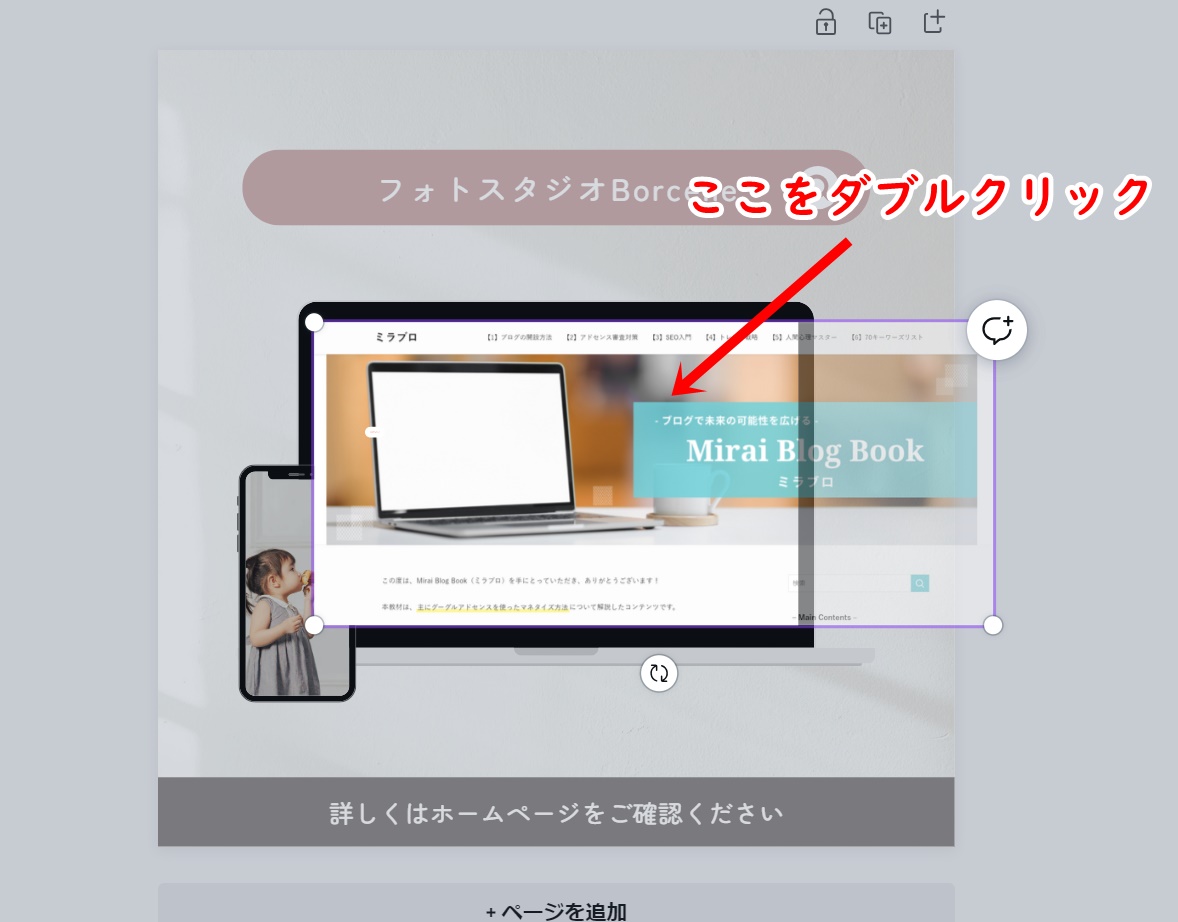
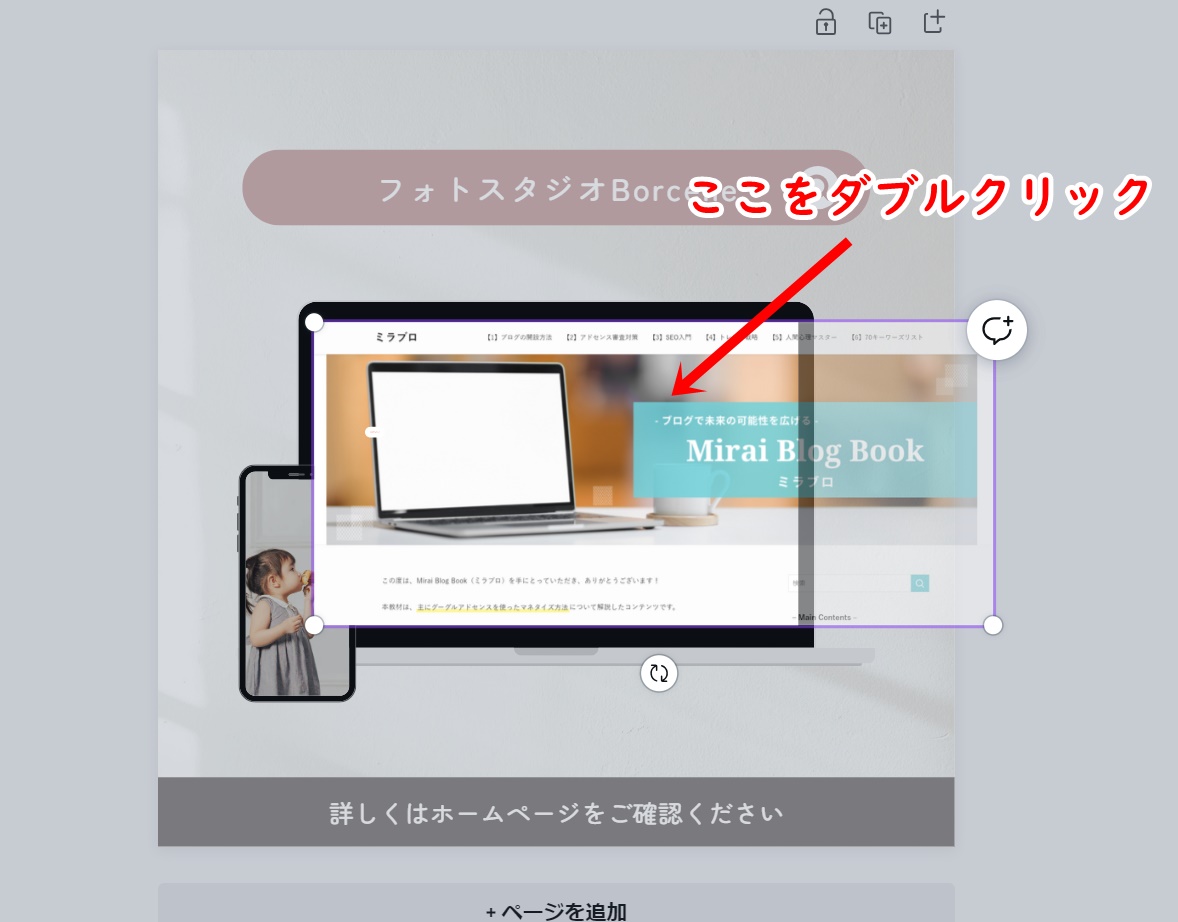
画像がアップロードできたら、モックアップのデザイン内にドラッグ&ドロップしていきましょう。


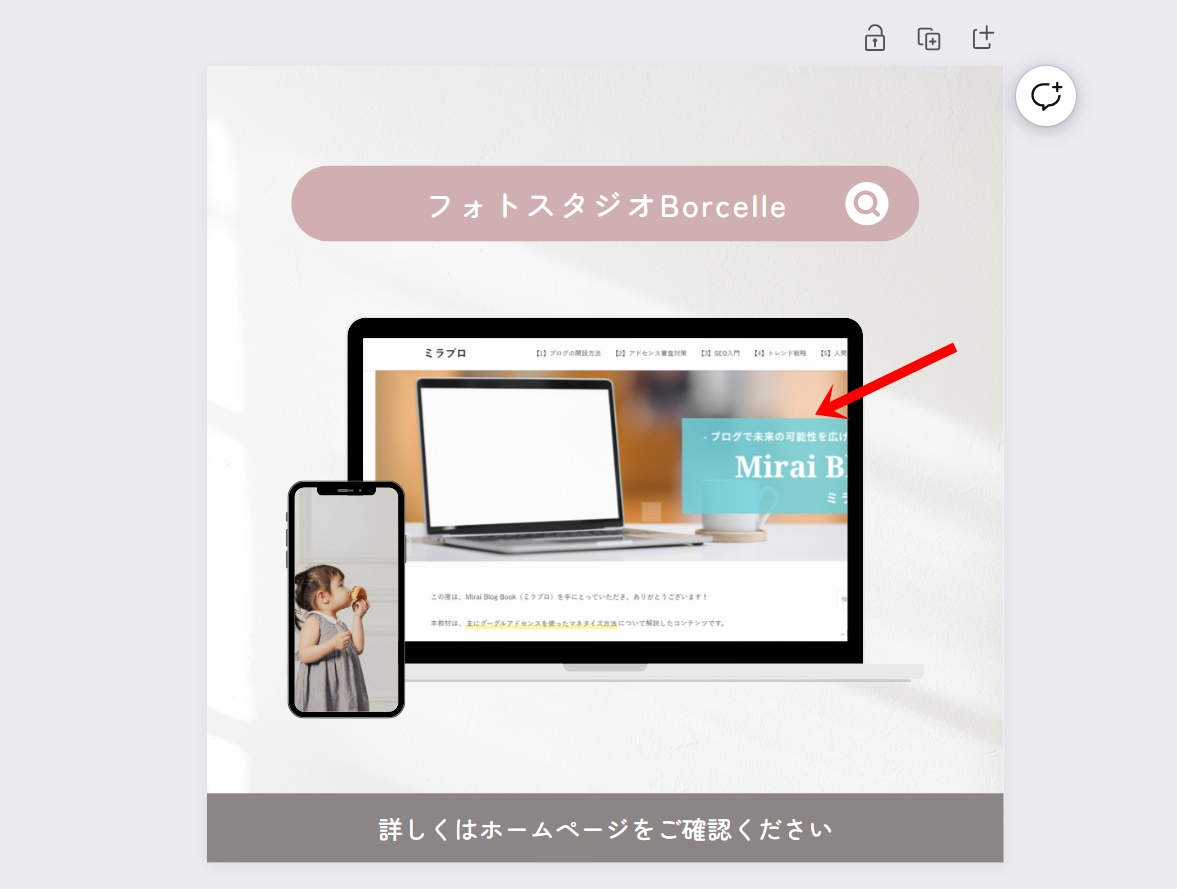
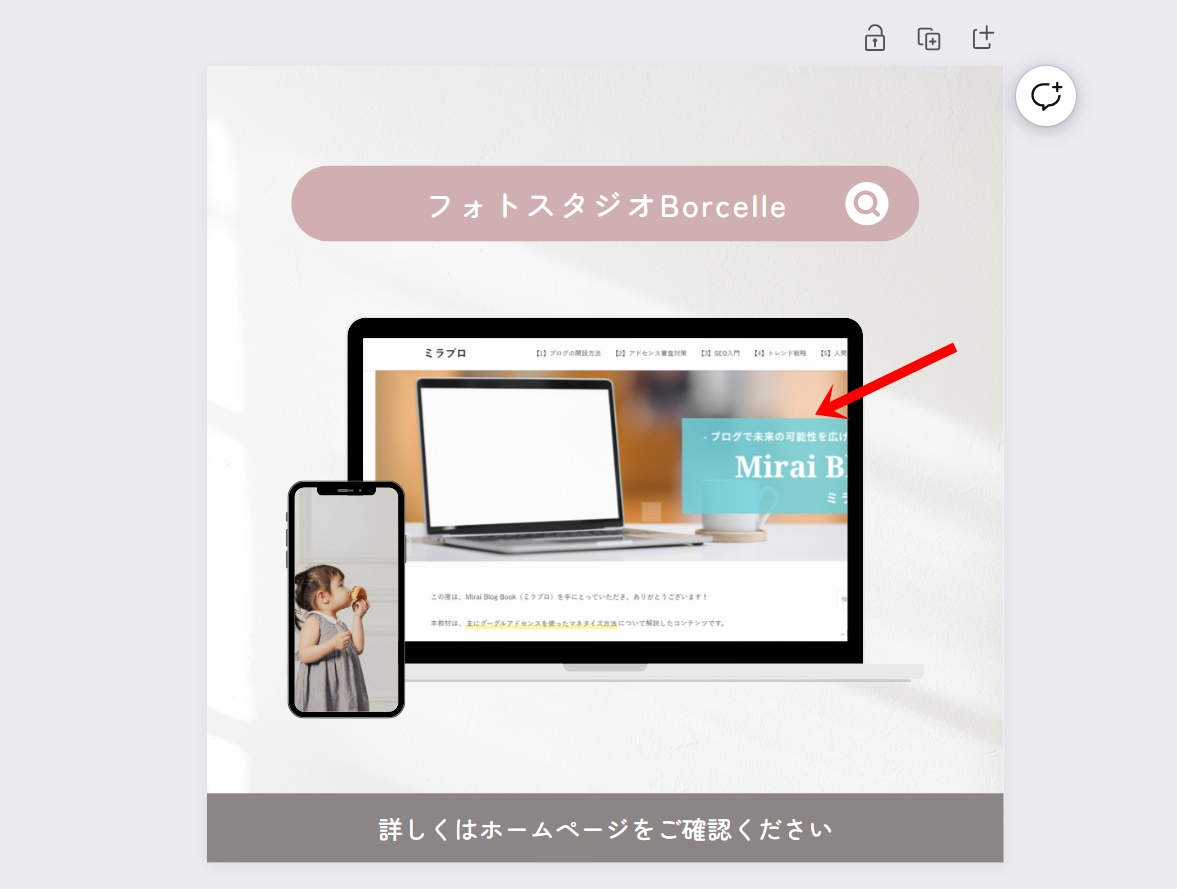
デザインが中に入りました!


画像の表示箇所を変更したい場合は、画像内をダブルクリックして左右に調整するといいでしょう。


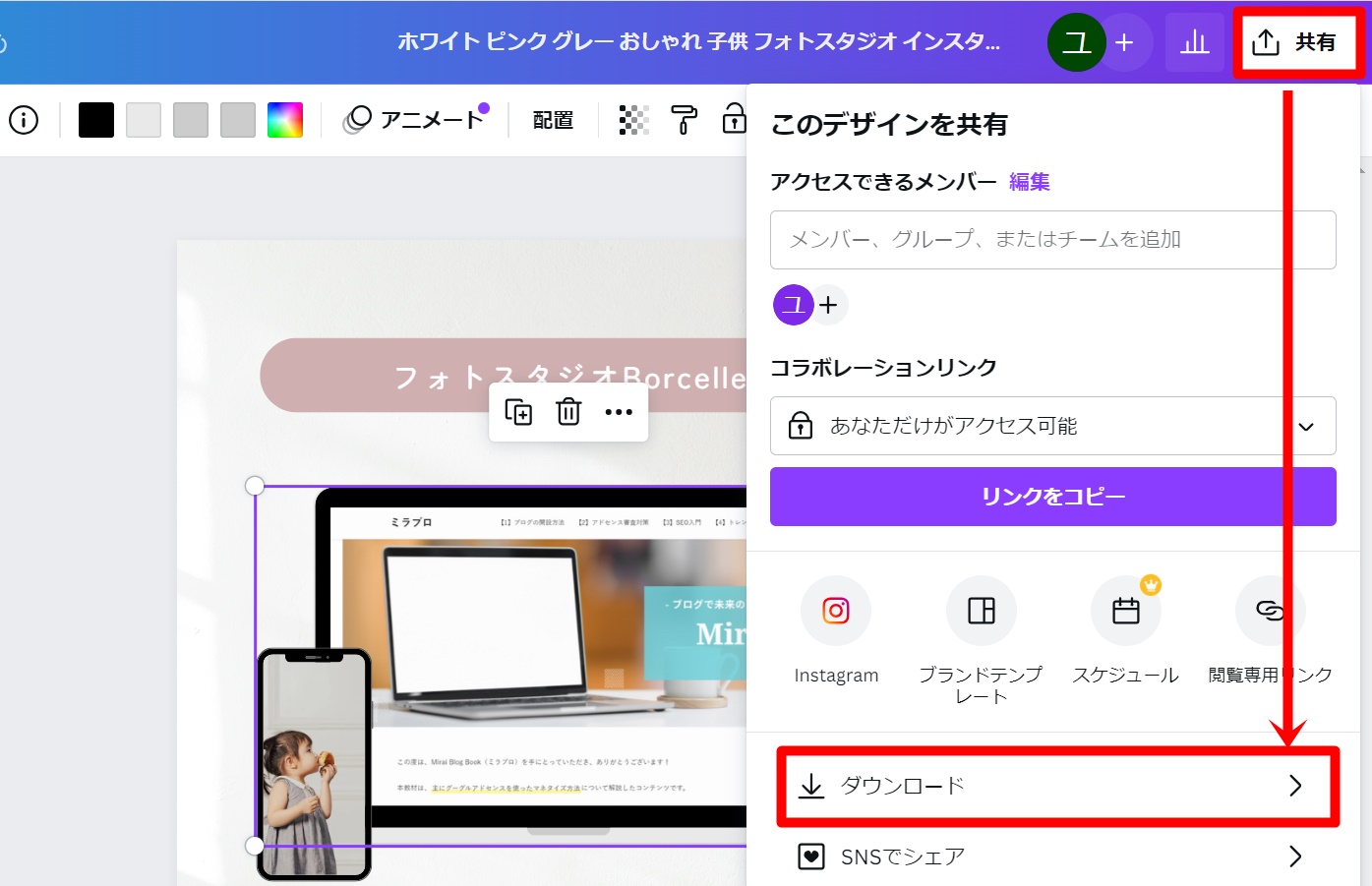
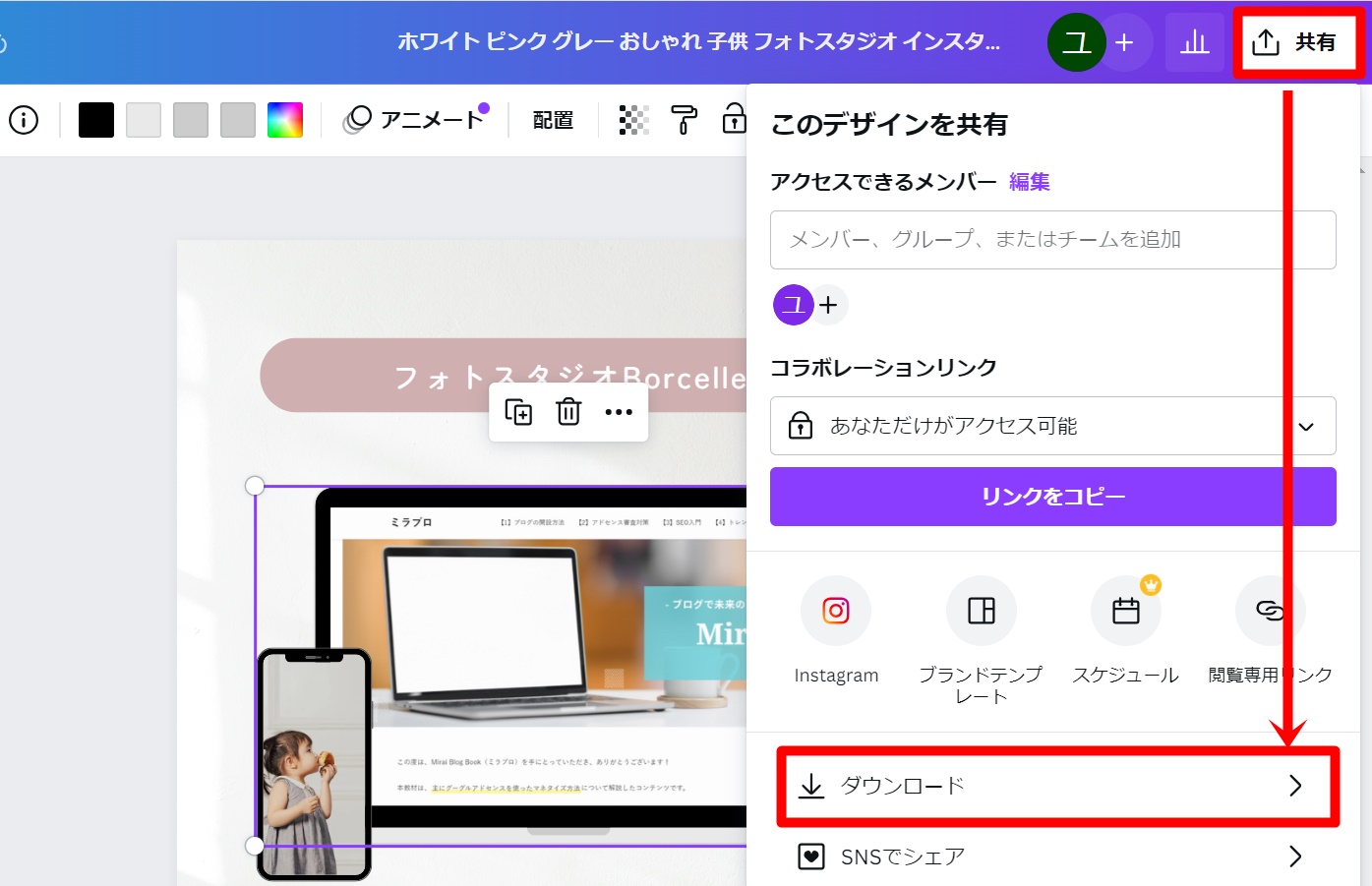
デザインができたら、「共有」→「ダウンロード」から保存しておきましょう。


あとがき
Canvaでリードマグネットを作る方法をご紹介しました!
この方法を知っていればデザイン初心者でも簡単にオシャレなリードマグネットが作れるでしょう。
本記事が、あなたのサービス訴求の役に立てたなら幸いです。












コメント