WordPressの管理画面のログインページではなく、サイト全体にパスワード保護をかけるプラグインをご紹介します。
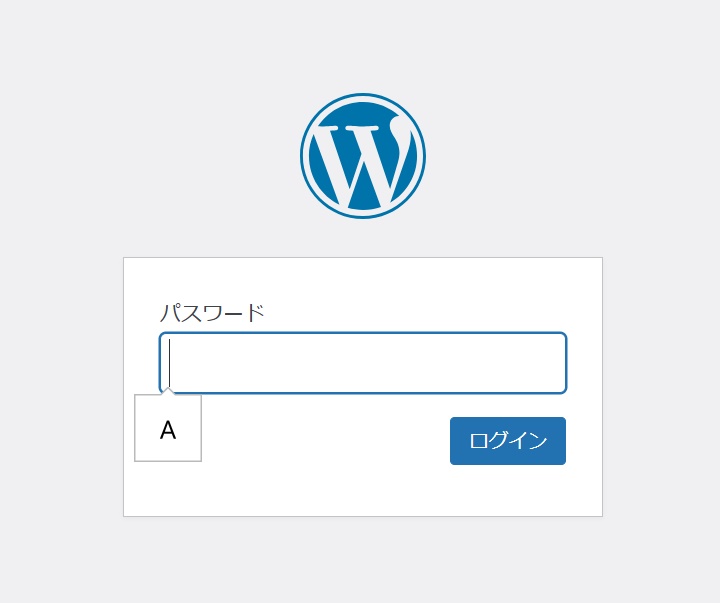
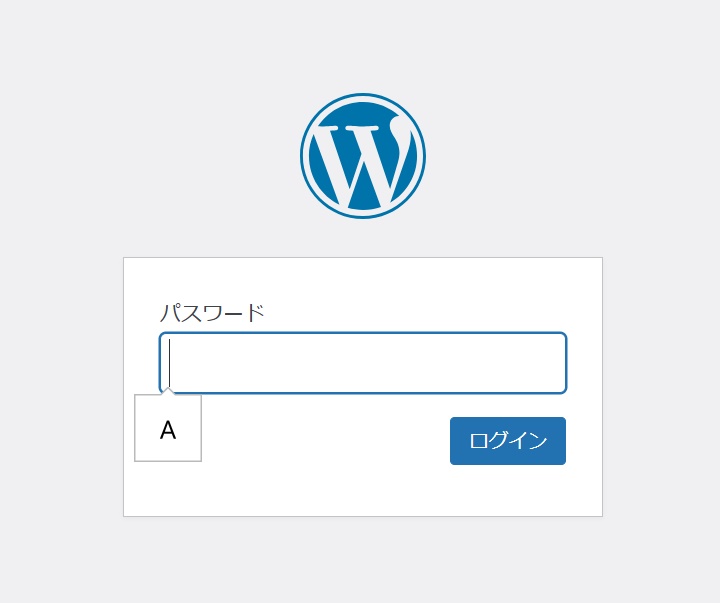
このプラグインを使えば、URLを入力してサイトにアクセスした際に、パスワード入力が求められるようになります。

-150x150.png) ユミ
ユミパスワードを知る人しか、ページを閲覧できない状態にすることができるの。
ここでは、プラグインの紹介から設定方法までを解説していきます。
WordPressのサイト全体にパスワード保護をかける目的
WordPressのサイト全体にパスワード保護をかける主な目的は、
- サイト作成中で、まだ人に見せたくない場合
- 教材サイトなど、一度の人にしか公開しない場合
- テストサイトなど、Googleにページの存在を認識させたくない場合
など、多くの人の目に触れないようにするためです。
特定のページではなく、サイト全体へのアクセスができなくなりますので、人に見られる心配はありません。
-150x150.png)
-150x150.png)
-150x150.png)
※ちなみに、Googleに存在を認識させたくない場合は、サイト全体をnoindex設定にしておくのがおすすめです。
やり方は、「設定」→「表示」→「検索エンジンがサイトをインデックスしないようにする」にチェックを入れる。
WordPressにパスワード保護をかけるプラグイン「Password Protected」をインストールしよう
WordPressにパスワード保護をかけるプラグインは、「Password Protected」です。
他にも同様のプラグインがありますが、私は定期的に更新されているこちらのプラグインを使っています。
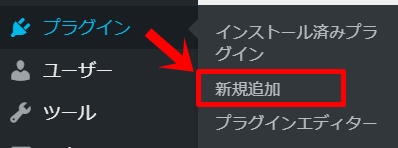
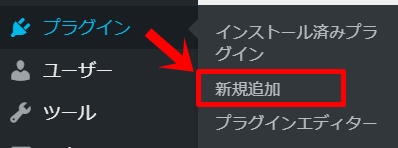
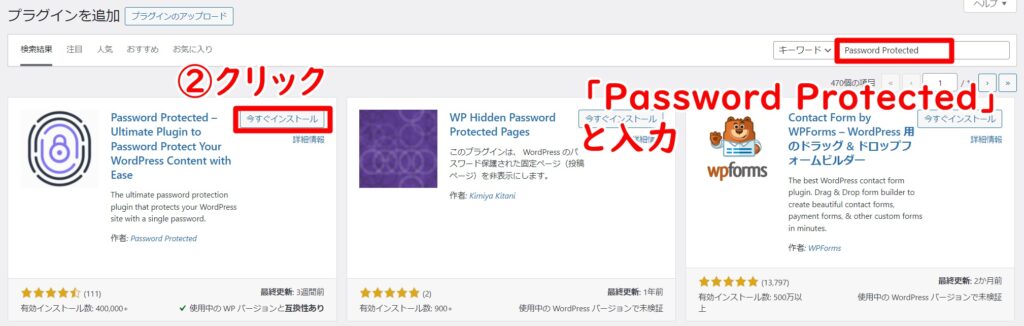
WordPressダッシュボード画面『プラグイン』→『新規追加』をクリック。


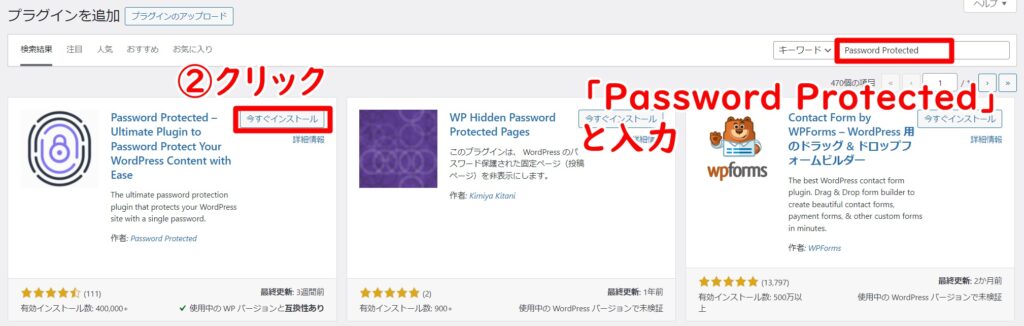
『Password Protected』と入力し、『今すぐインストール』をクリックします。


インストールされたら、忘れずに『有効化』しておきましょう!
検索しても見つからない場合は、こちらからダウンロードしていきましょう。
⇒Password Protectedをダウンロードする




Password Protectedの設定方法
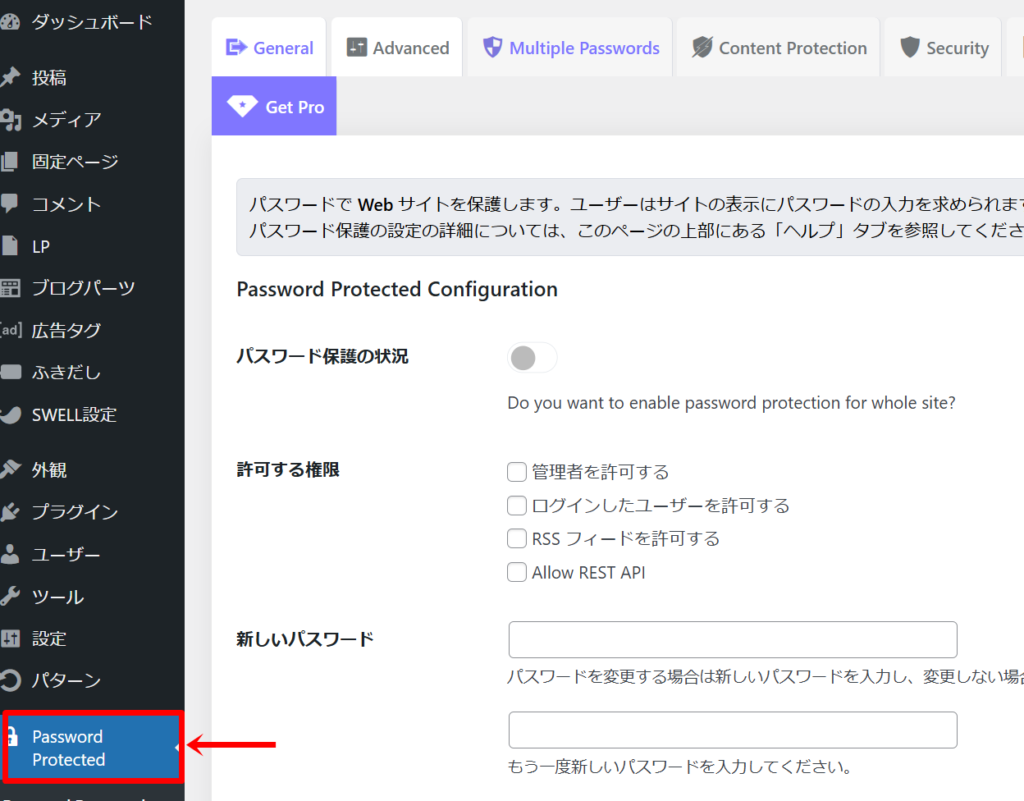
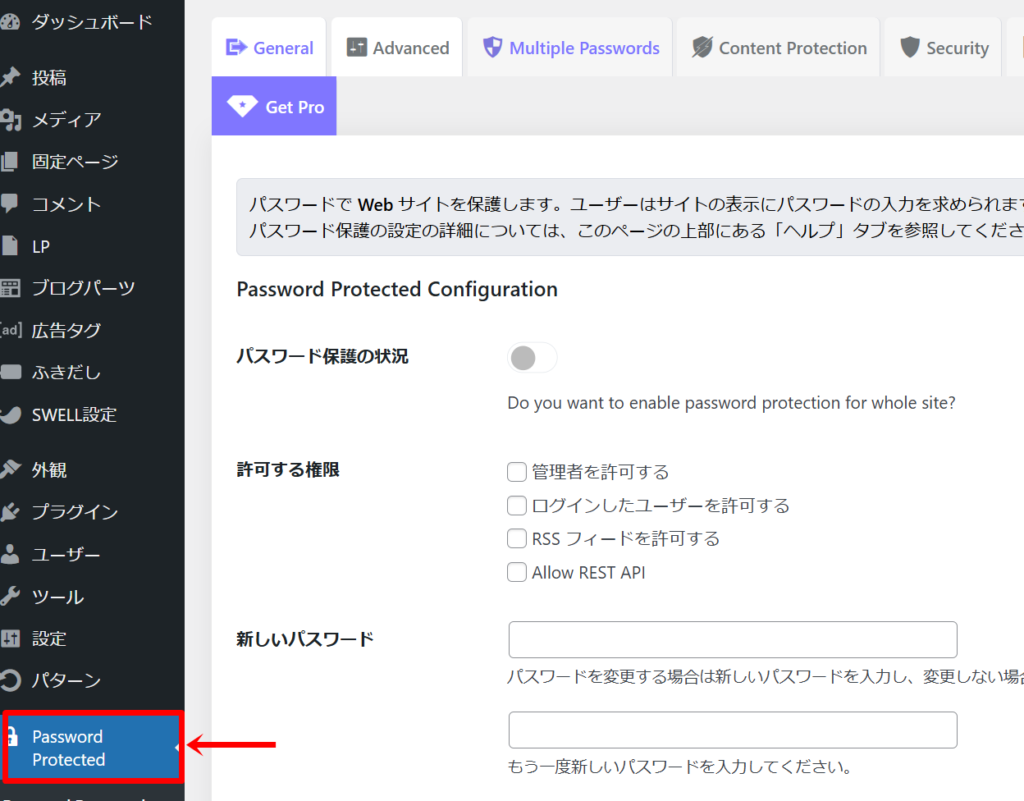
有効化すると、ダッシュボード画面左側に「Password Protected(もしくは「パスワード保護」)」という項目が出現しますので、こちらをクリックします。


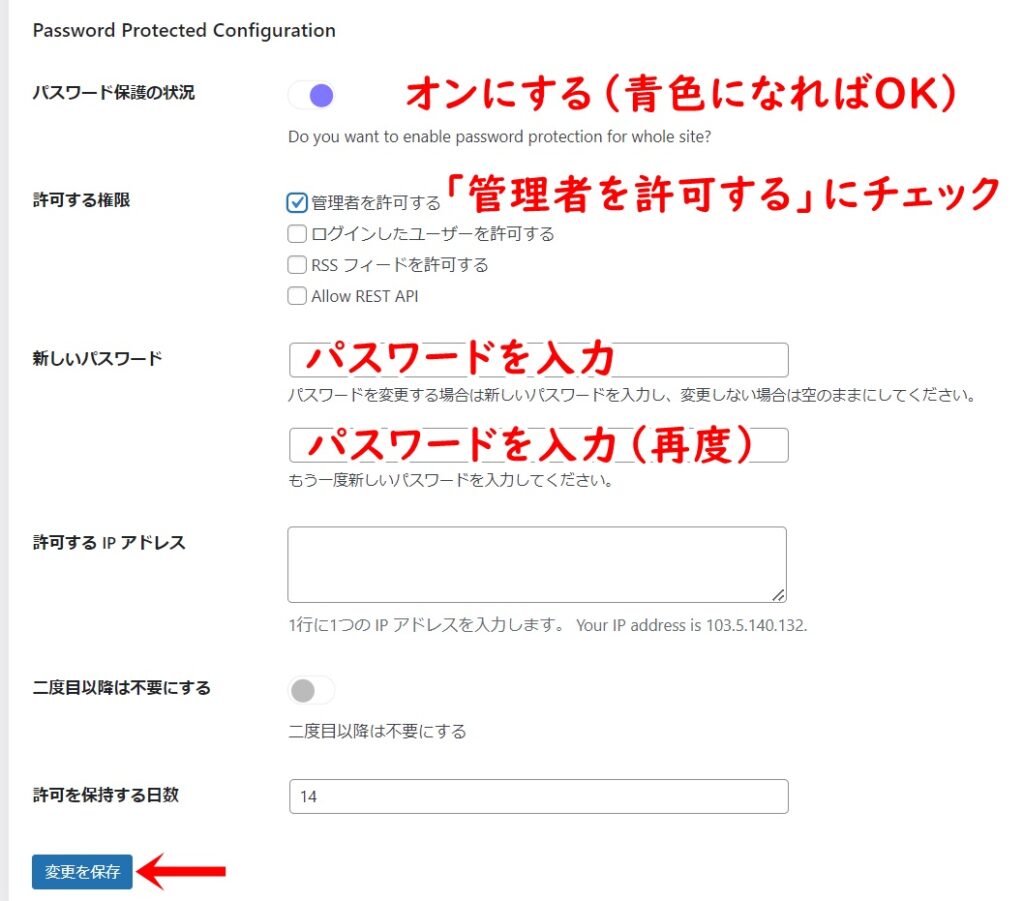
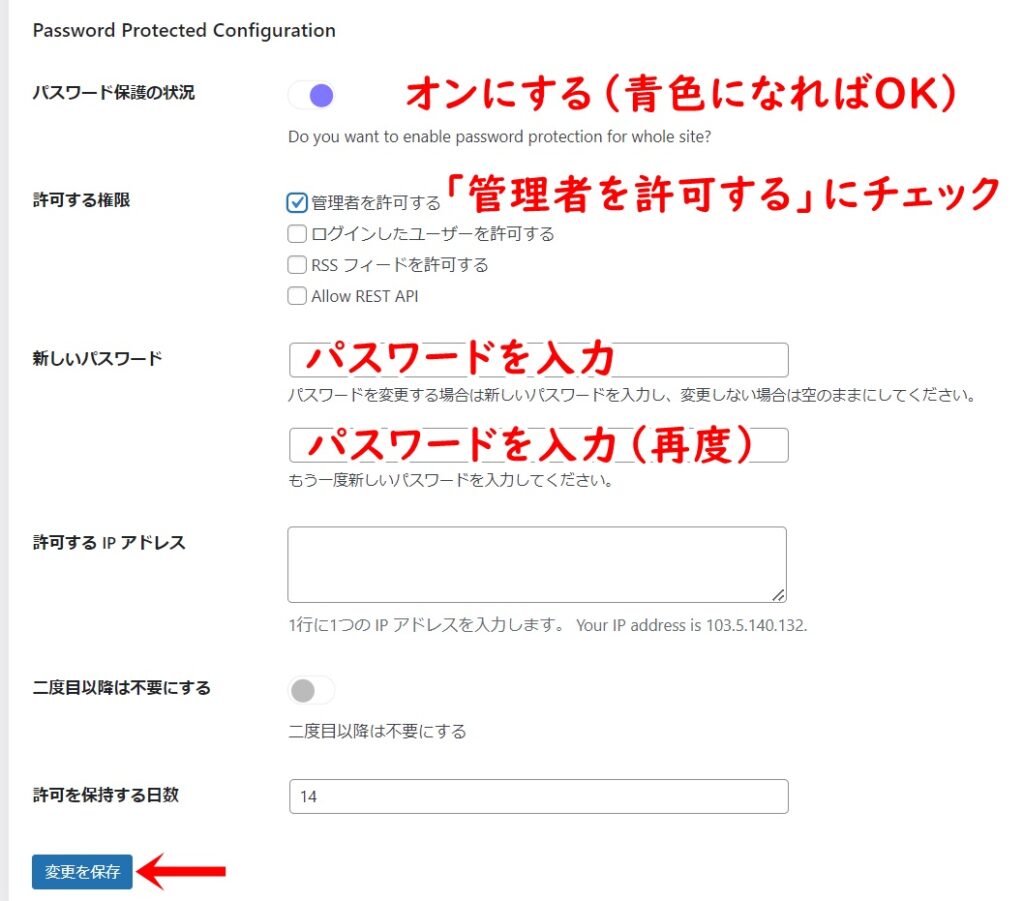
プラグインの設定画面が表示されるので、以下の項目をそれぞれ設定していきましょう。
ちなみに、私はこのような設定にしています。


- パスワード保護の状況:オンに
- 許可する権限:「管理者を許可する」にチェック
- 新しいパスワード:設定したいパスワードを入力(+再度入力する)
設定できたら、「変更を保存」をクリックします。
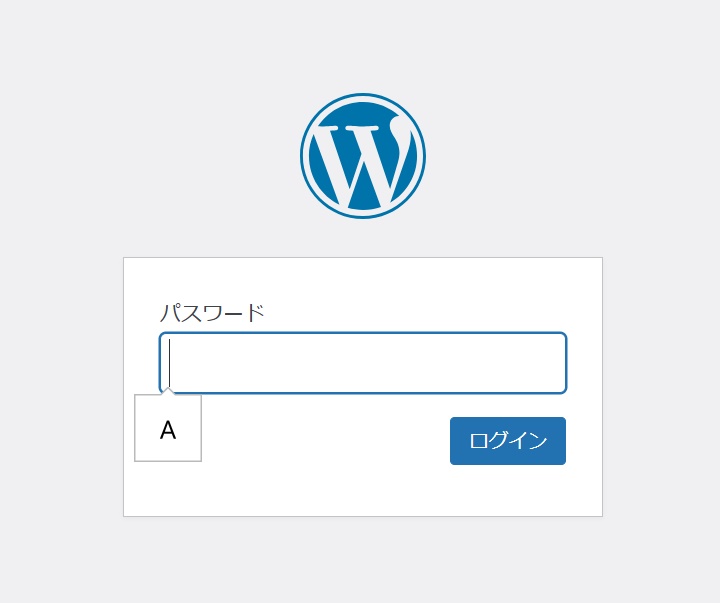
別のブラウザからサイトにアクセスし、パスワードを入力する画面が表示されたら、設定されている証拠です!


-150x150.png)
-150x150.png)
-150x150.png)
この画面が出たらOKです!












コメント