決済サービス「Univapay」において、URLリンクフォーム(&QRコード)を作る方法をご紹介します。
【Univapay】URLリンクとQRコードを作る方法
URLを作る手順は2STEPあります。
- リンクフォーム設定をする
- リンクフォームを作成する
一度行ったことがある方は①は既に設定済みかと思うので、②のみでOK。
初めての方は①②セットで行うようにしましょう。
①リンクフォームを設定する
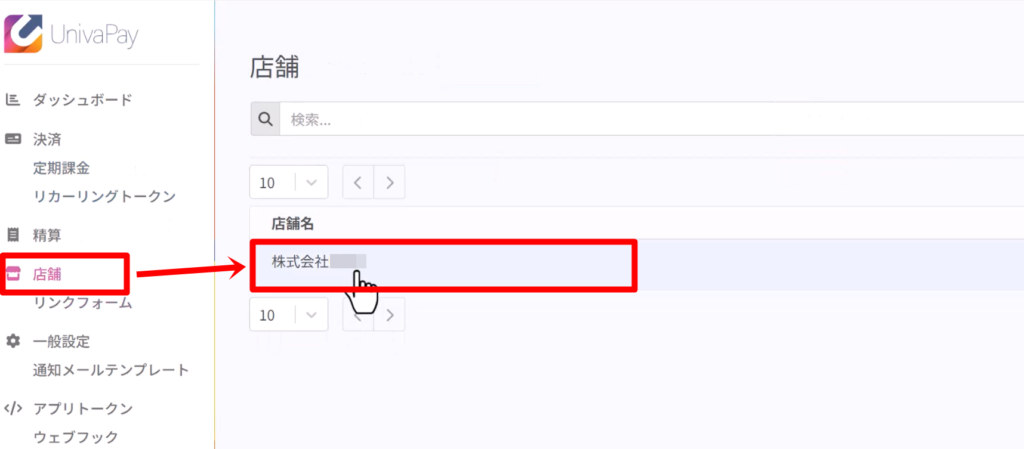
Univapayのトップページにログインし、「店舗名」を選択します。
「店舗」→店舗名をクリック。

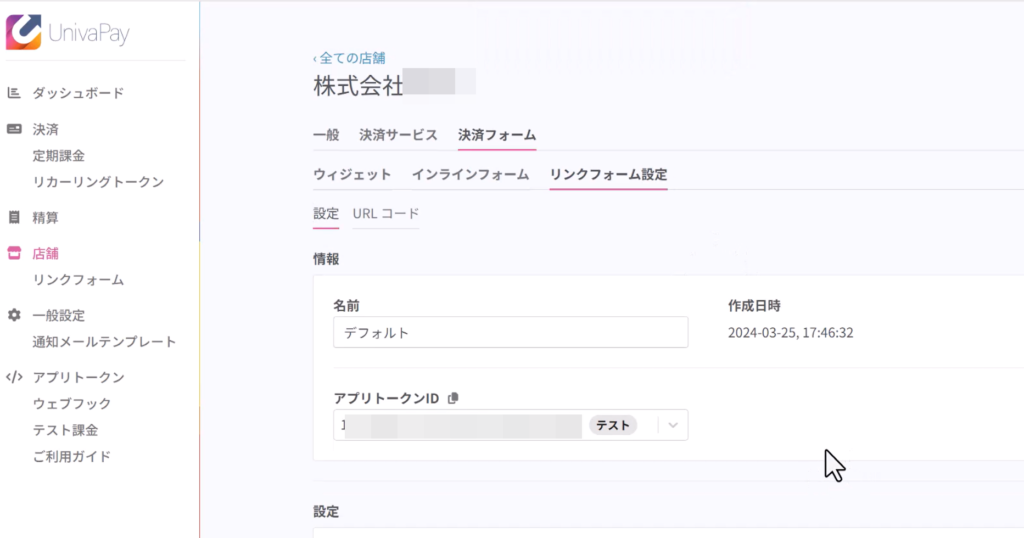
「決済フォーム」→「リンクフォーム設定」→「+作成」をクリック。

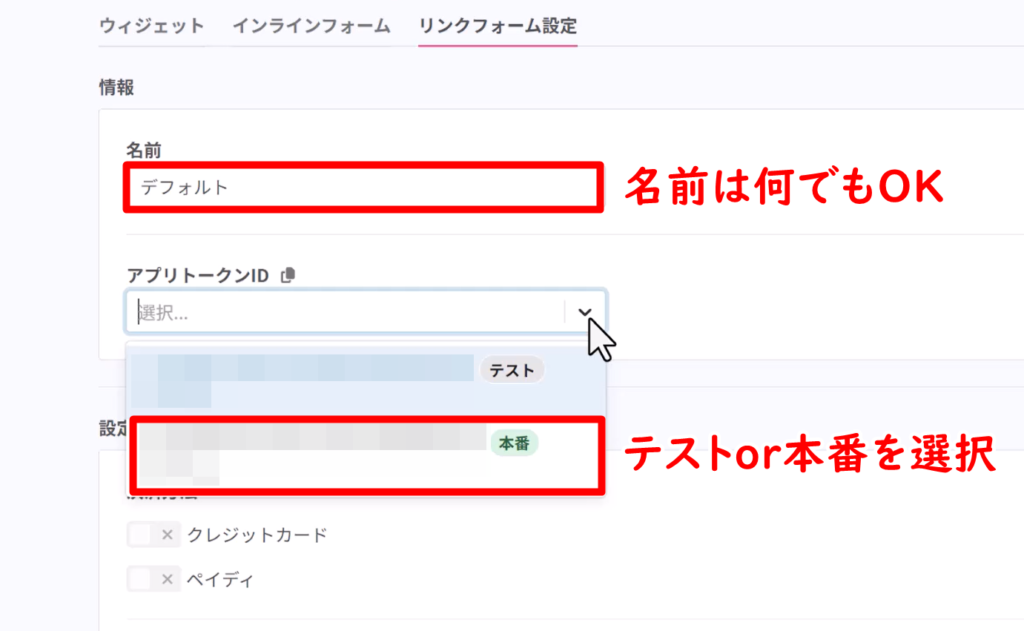
名前とアプリトークンIDを選択します。

- 名前:何でもOK!(例:デフォルト)
- アプリトークンID:一度テストしたい場合は「テスト」、最初から本番決済する場合は「本番」を選択
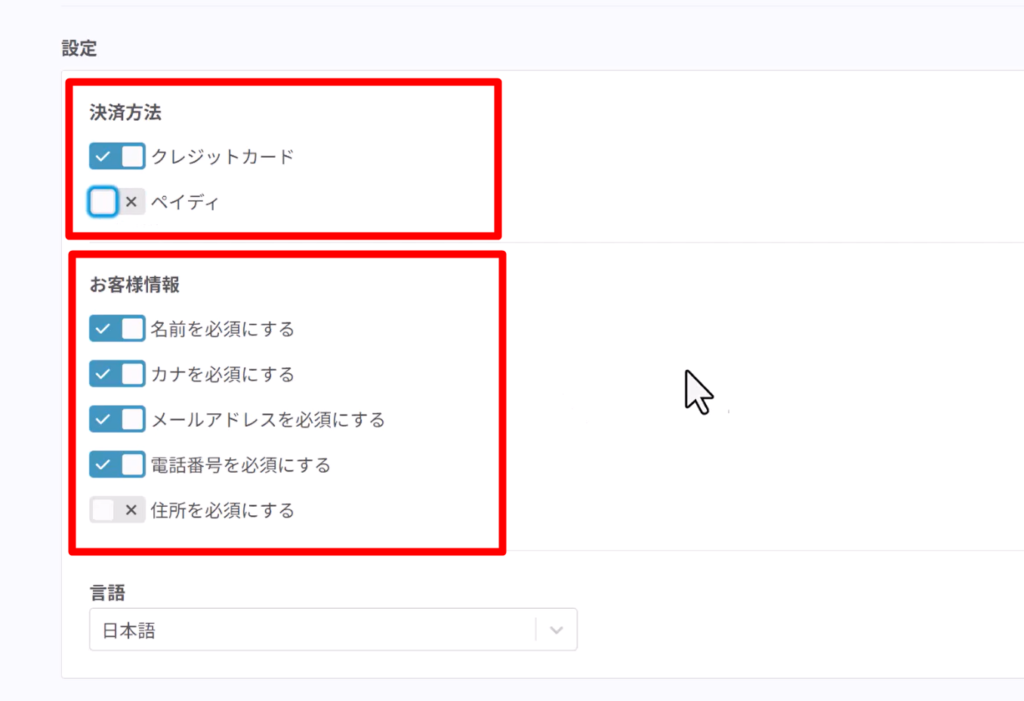
「決済方法」「お客様情報」をそれぞれ選択します。

- 決済方法:片方選択or両方とも選択など、お客様に提案する方法にチェックを入れます
- お客様情報:お客様が決済する際に、入力いただきたい項目にチェックを入れます
一番下までスクロールし、「作成」をクリックします。
これで、リンクフォームを使用する下準備ができました!

②リンクフォームを作成する
次に、実際にリンクフォームを作成していきます。
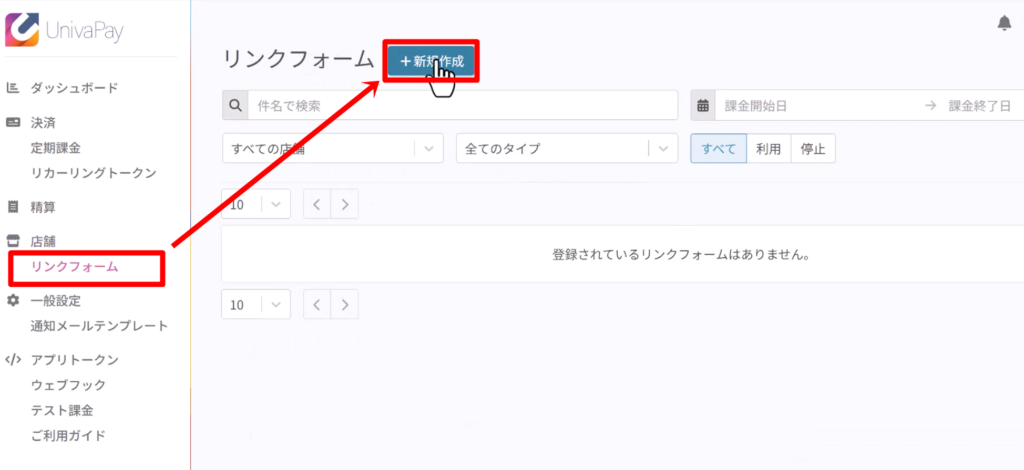
「リンクフォーム」→「+新規作成」をクリックします。

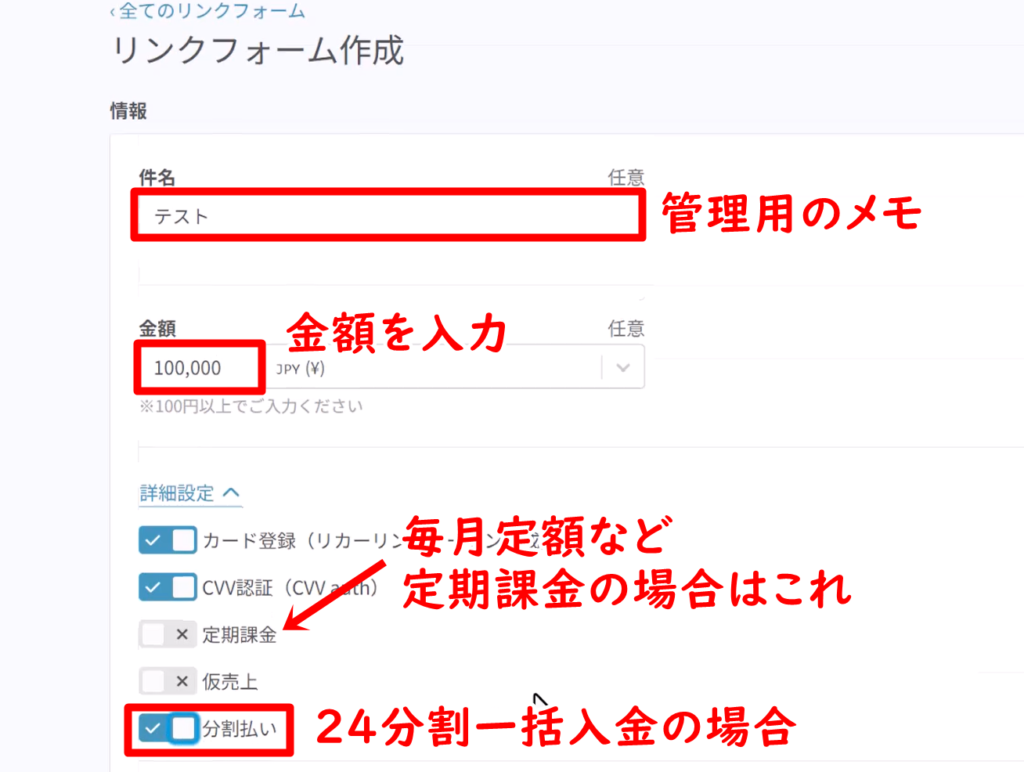
「件名」「金額」「詳細設定内」を入力&選択します。

-150x150.png) ユミ
ユミ「件名」はお客様に見えるものではなく、あくまでこちら側の管理のために入れておく項目です。
そして、右下の「発行」ボタンをクリックします。
そうすると、以下のような形でQRコードとリンクが発行されます。


あとは、QRコードやリンクをお客様に送ればOKです!
念のため内容を確認したいという場合は、表示されているURL(http://univa.cc/◯◯◯)からチェックできます。












コメント