※本記事は、クラシックエディタを使用されている方向けの記事です。
WordPressで便利な機能の一つに、表の作成ツールがあります。
Excelなど専用の表作成ソフトを使うことなく、直接投稿画面で挿入することが可能です。
本記事では、表の背景に色を付ける方法についてご紹介いたします。
目次
【WordPress】表の背景に色を付ける方法!一行目だけに装飾するには?(クラシックエディタ)
まずは、表を作っていきましょう。
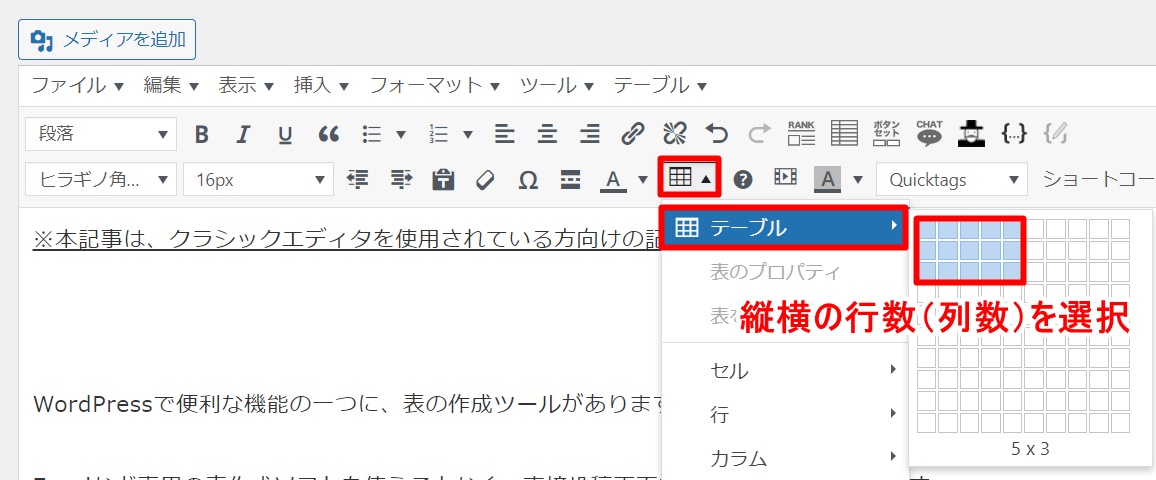
「テーブル」→作成したい縦横の行数(列数)を選択してクリックします。

このような表ができるので▼
表内に文字を入力していきます。
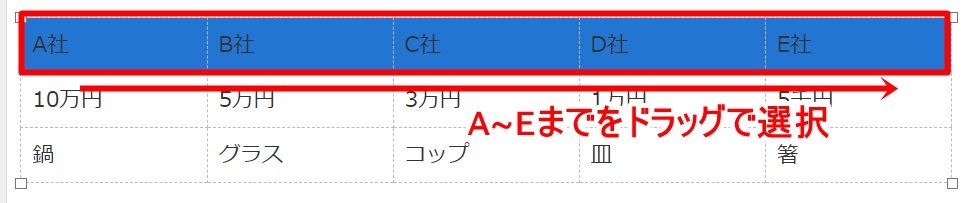
| A社 | B社 | C社 | D社 | E社 |
| 10万円 | 5万円 | 3万円 | 1万円 | 5千円 |
| 鍋 | グラス | コップ | 皿 | 箸 |
色をつけたい部分(今回は1行目)をドラッグして全て選択します。

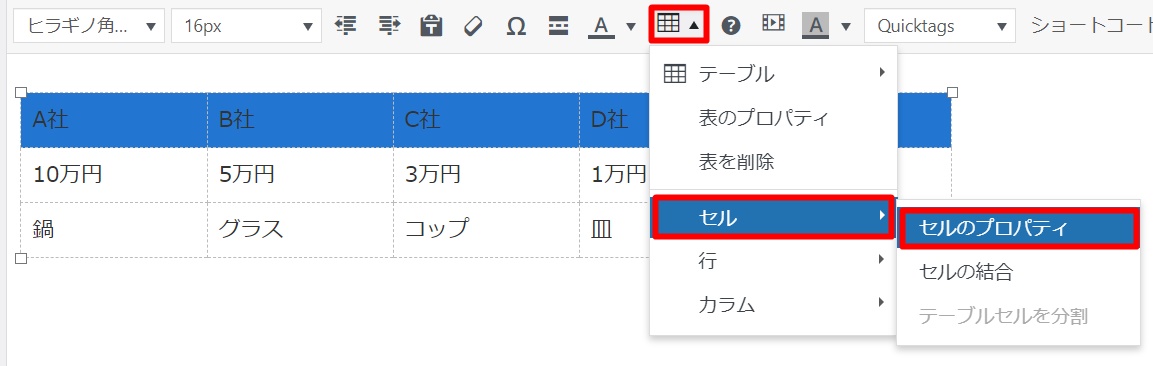
テーブルアイコンを選択し、「セル」→「セルのプロパティ」をクリック。

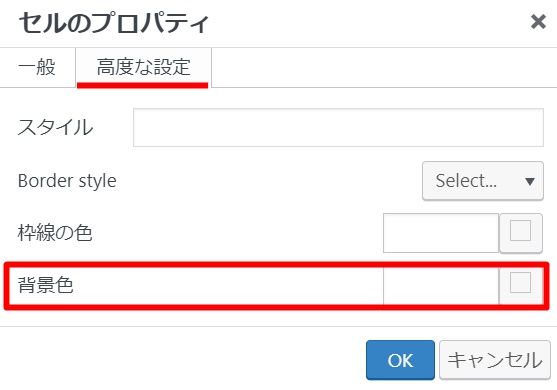
「高度な設定」タブの中にある、「背景色」をクリックします。

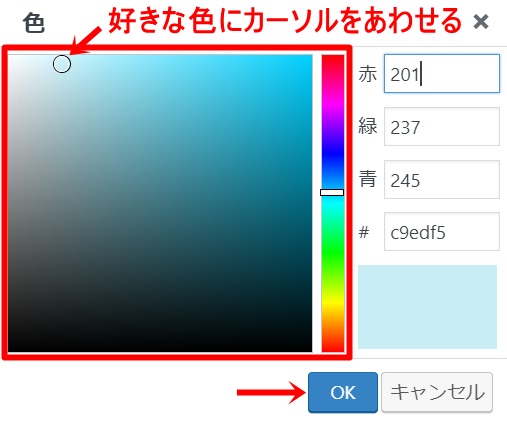
設定したい色に、カーソルを合わせ「OK」をクリック。

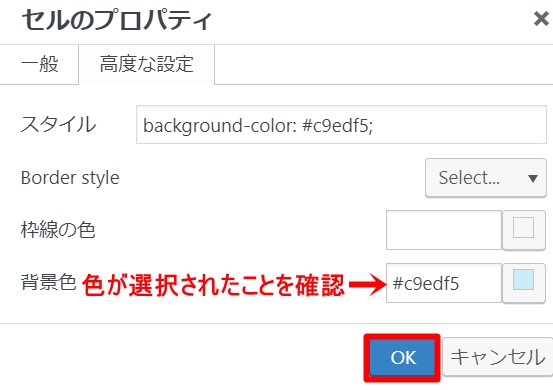
「背景色」で希望の色が選択されたことを確認し、「OK」を押します。

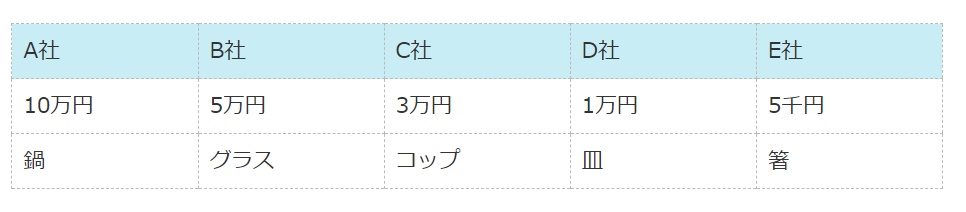
そうすると、1行目に色がつきました!

-150x150.png) ユミ
ユミ他のセルに色付けしたい場合も、同様の方法で背景色の設定ができますよ。












コメント