「SWELLを利用していて、記事下に定型文を入れたいけどうまくいかない・・・」
「何度試しても、改行がおかしなことになってしまう」
本記事は、そんな風にお困りの方に向けて書いています。
ここでは、
全記事同じ定型文(お知らせなど)を綺麗に入れる方法
についてご紹介いたします。
-150x150.png) ユミ
ユミ試行錯誤しまくること数時間(数週間?)、やっと良い方法を見つけました!
【SWELL】記事下に定型文を入れる方法
記事下に定型文を入れるには、「外観」→「ウィジェット」→「記事下部」に文字を入れたらOK!


ただし、この方法で文字入れすると、
- 改行が詰まってしまう
- ボックス機能や背景色を付けるなどができない
- 画像の体裁崩れを起こす(画質が悪くなる)
など、とにかく見栄えがよくありません。
また、高度なデザインを行うことができず、文字がメインの簡素なものになってしまいます。
今回やりたいのは、以下のように文字サイズを大きくしたり、画像を入れたりボタンを入れたりするなど、ナイス(?)なデザインの定型文を表示させる方法。
完成例


このようなデザインを記事下に入れる方法について、ここからはご紹介していきます。
SWELLで体裁崩れしない定型文の作成方法
これを作る手順は2つ。
- 定型文を作成する
- 記事下に設置する
それぞれ詳しく見ていきましょう。
定型文を作成する
まずは、記事下に入れる定型文を作成しましょう。
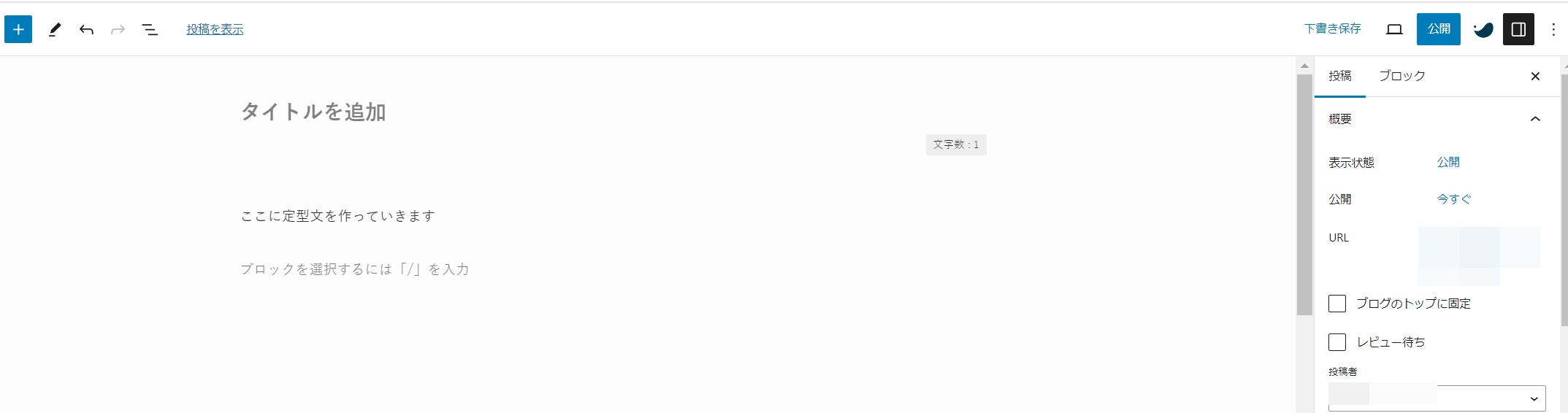
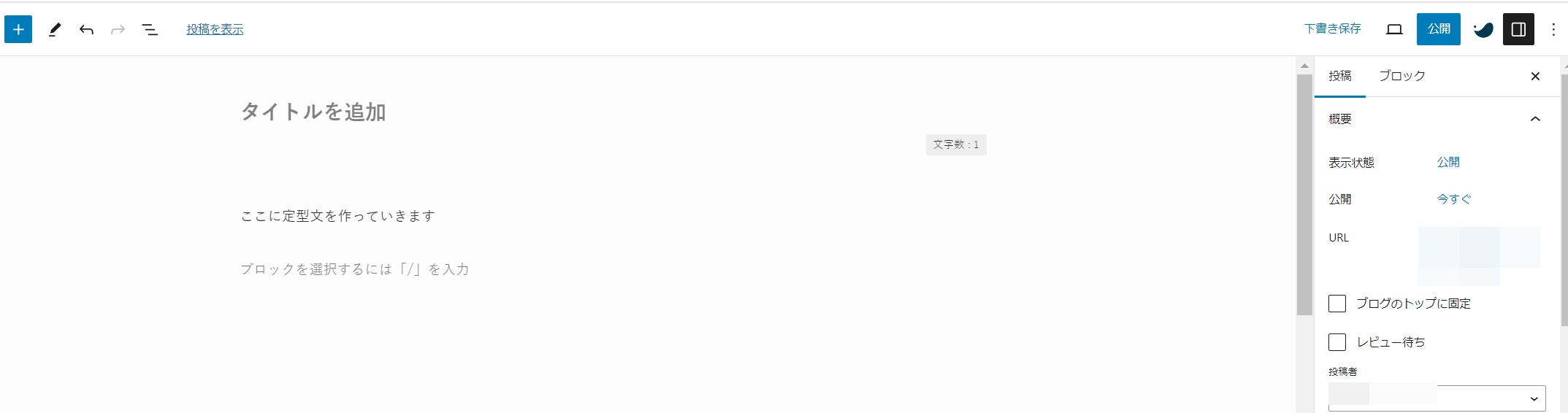
これについては、「ウィジェット」からではなく、通常の記事を作成する流れ「投稿」→「新規投稿を追加」から行うといいです。


まずは、この画面で記事下に設置したい定型文を作っていきましょう。
文字の装飾や吹き出し、背景なども自由にデザインしてOK!
今回は、このような形で作りました。
↓


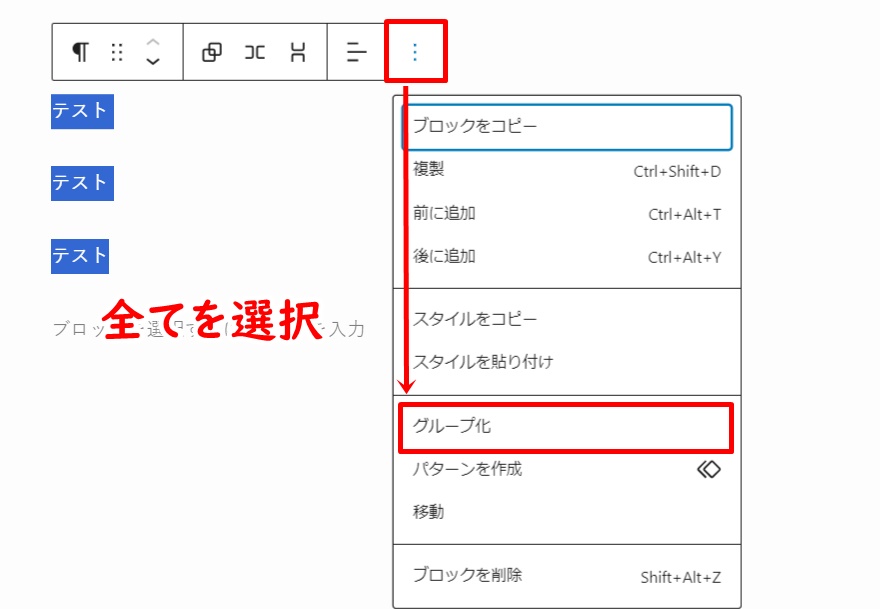
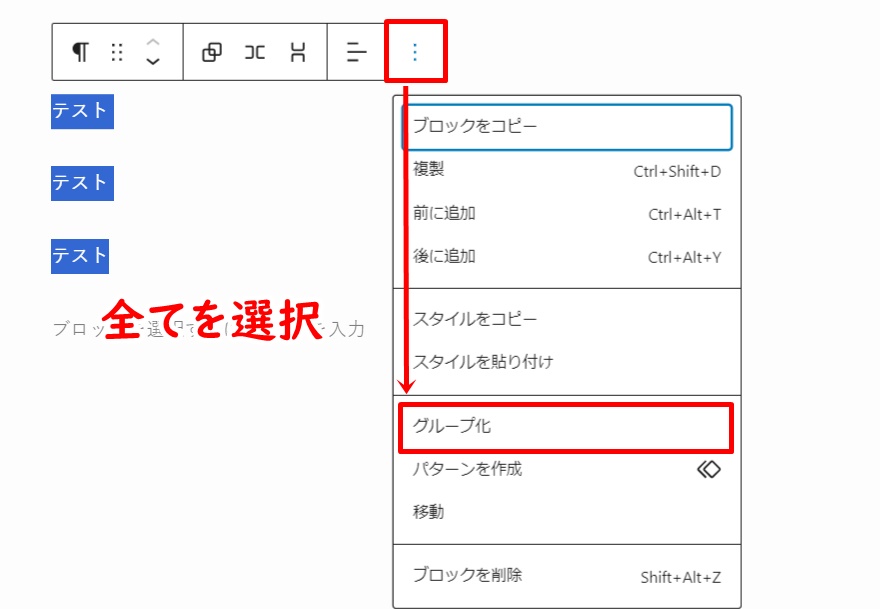
既に背景色を付けている場合は、グループ化されているかと思いますが、まだの場合は全てを選択して「グループ化」し、一つの固まりにしましょう。


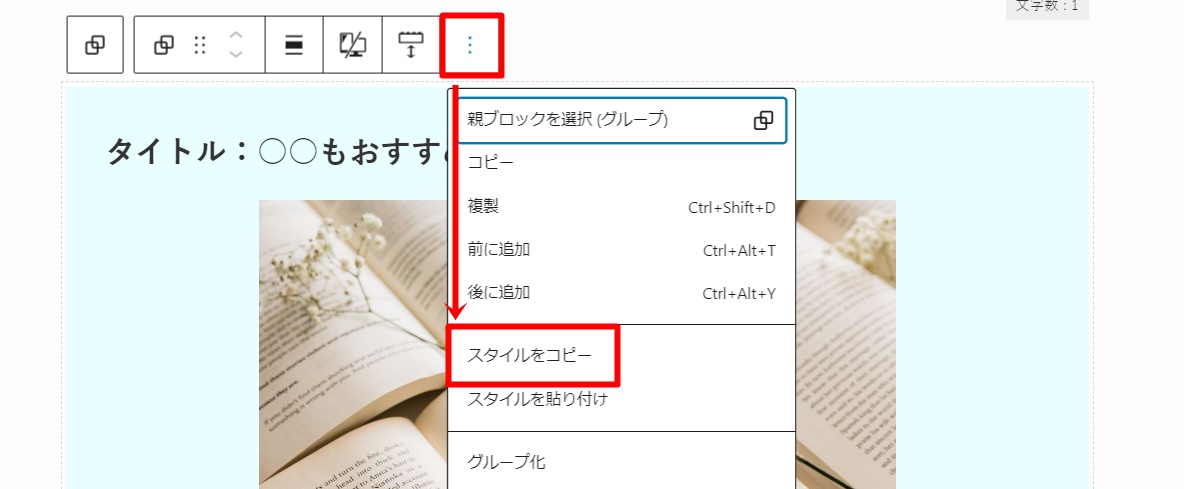
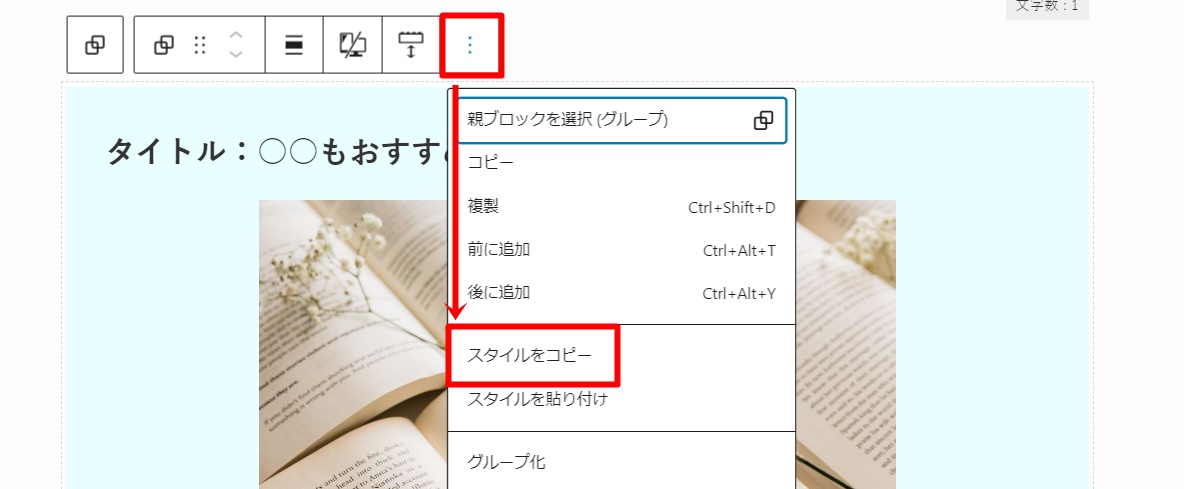
この状態でグループを選択(クリック)すると、全体に青枠がつくことが確認できます。


3点リーダーから、「スタイルをコピー」をクリックすると、全体がコピーされます。


-150x150.png)
-150x150.png)
-150x150.png)
上で作った定型文は、削除せずに下書き保存しておくと、今後変更する際にも使い回すことができるので便利!
記事下に設置する
あとは、コピーしたスタイルを記事下に設置するだけ。
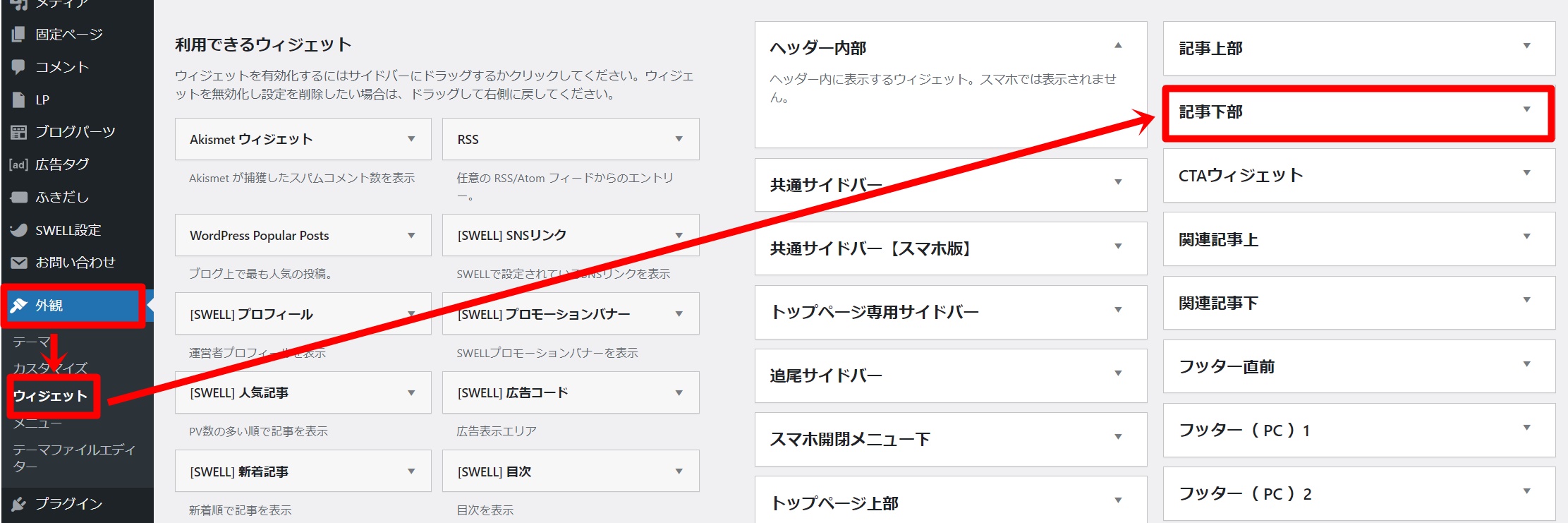
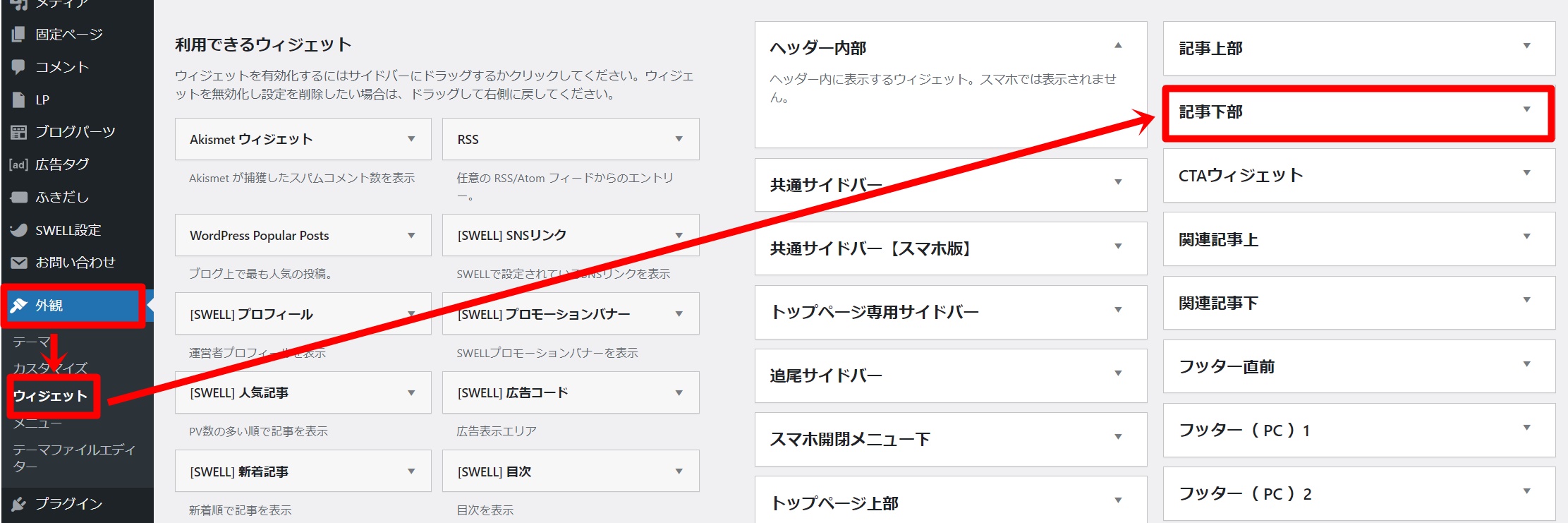
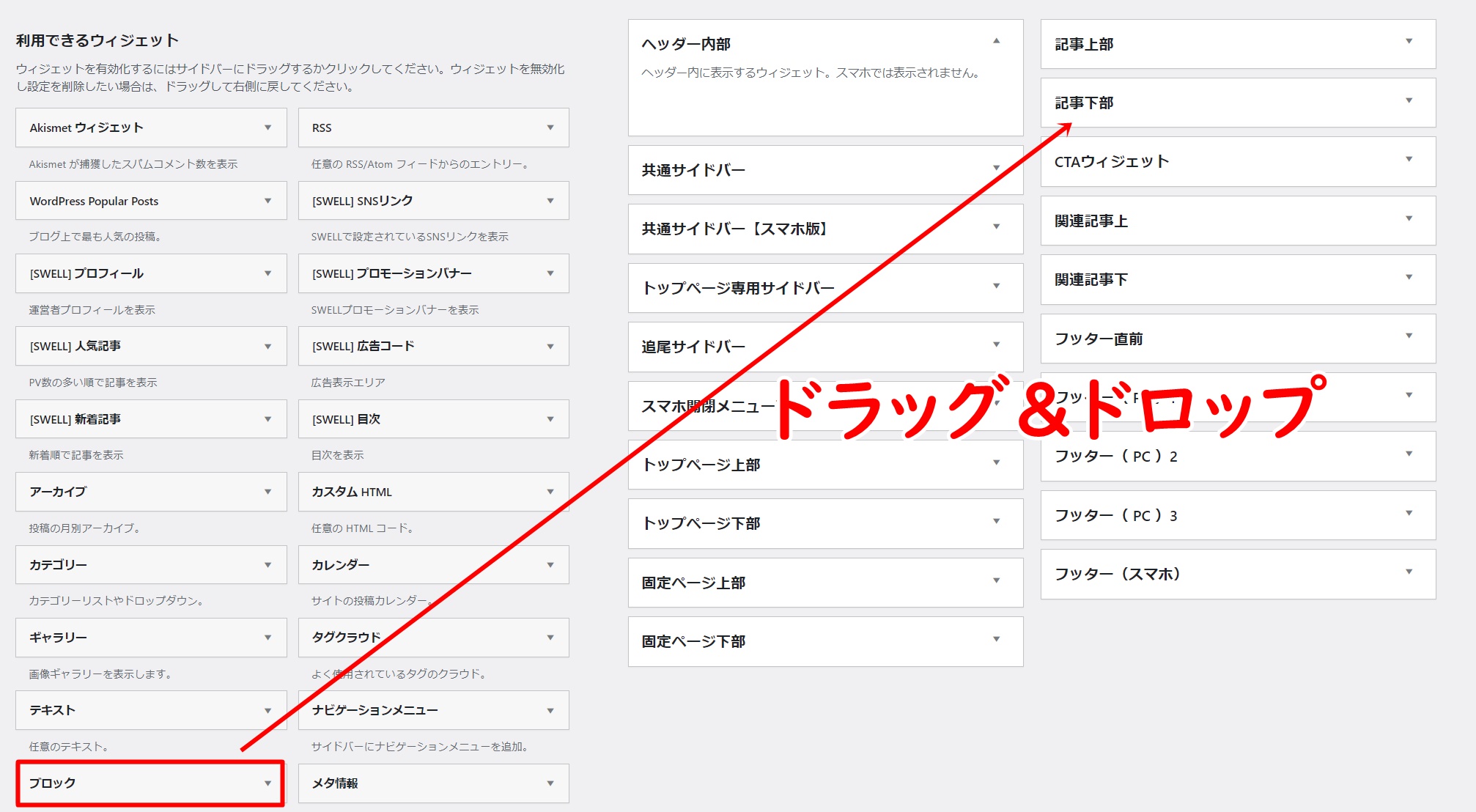
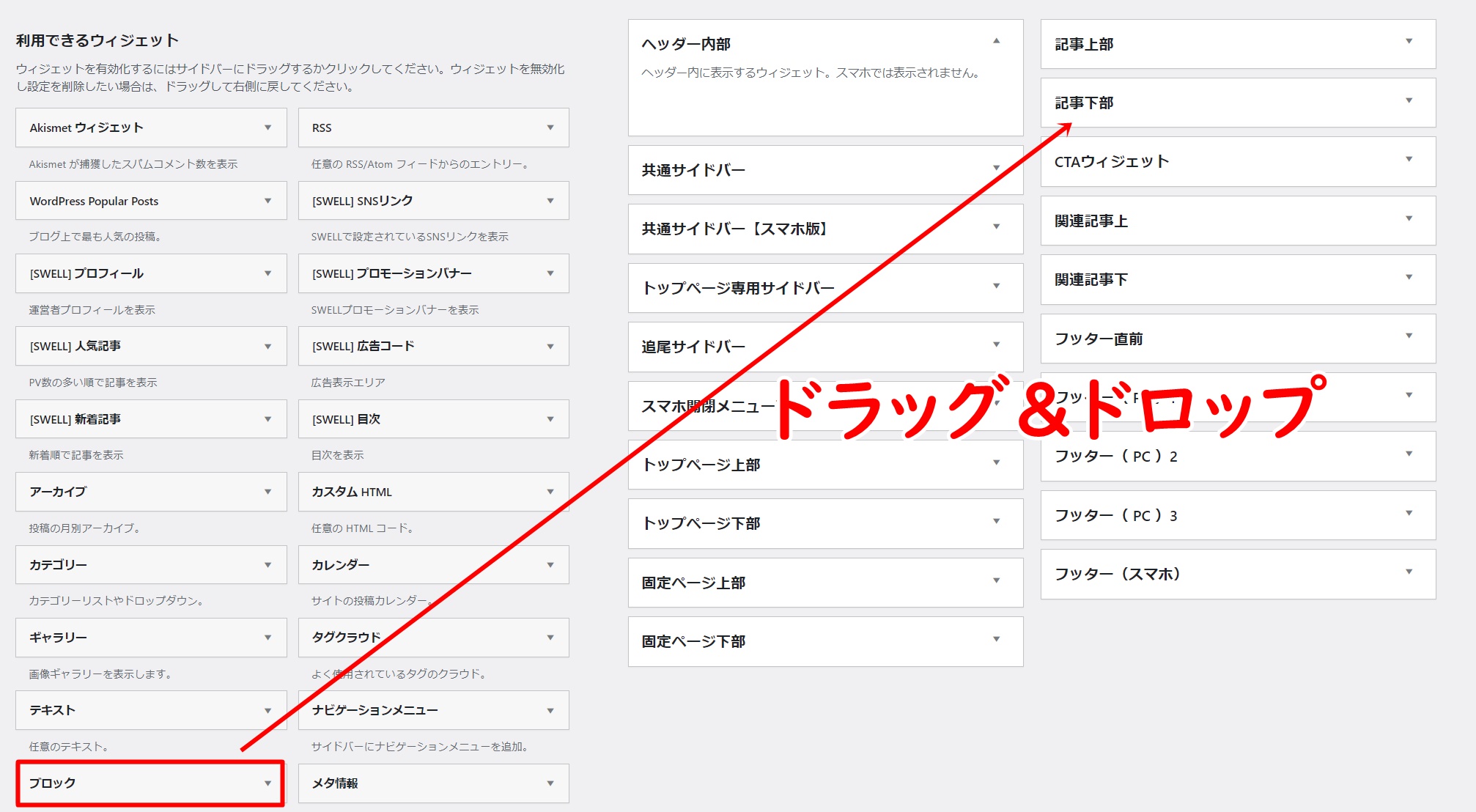
「外観」→「ウィジェット」へ。
左の一覧から「ブロック」を選択し、「記事下」にドラッグ&ドロップします。


ここで「テキスト」を選択すると体裁が崩れてしまうので、必ず「ブロック」を選ぶこと。
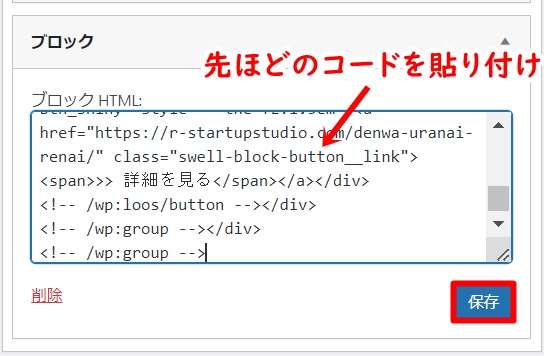
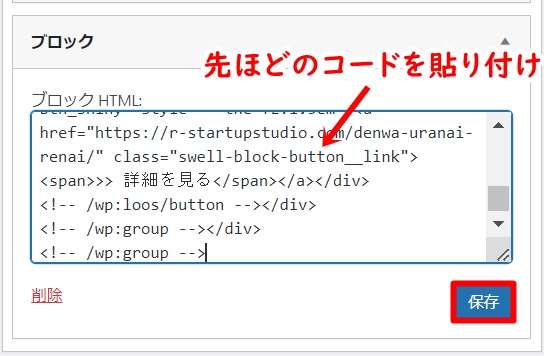
「ブロックHTML」という箇所に、先ほどのコードを貼り付けてください。


貼り付けできたら、「保存」を押しましょう!
これで設定完了です。
-150x150.png)
-150x150.png)
-150x150.png)
最後に、実際にサイトを見て、綺麗に表示されているかを確認しておこう。
あとがき
記事下に定型文を入れるにはプラグインを使う方法もありますが、SWELLであれば、標準機能で綺麗に表示させることができます。
また、デザインに関しても、通常の記事投稿ページでできるので便利ですね。
この方法を見つけるのに、ほんとぉ~~~~~に苦労したので、本記事の内容があなたの参考になれば嬉しいです!












コメント