ブログやホームページの制作を外注したときに、「Google Mapがうまく埋め込めませんでした」と言われた経験はありませんか?
お店や施設の場所を読者にわかりやすく伝えるには、Google Mapの埋め込みはとても便利な機能です。
しかし、他の人が埋め込みをすると「表示されない」「マップが真っ白になる」「そもそも埋め込みタグが使えない」などのトラブルがよく起きます。
特に外注先に記事作成を依頼し、その外注先に権限の付与をしている場合、このマップの埋め込みトラブルは頻出です。
この記事では、Google Mapの埋め込みができない原因と、具体的な対処法をわかりやすく解説していきます。
外注時にGoogle Mapの埋め込みができない原因
WordPressには、利用ユーザーによって権限が設定されています。
| 権限名 | 概要 |
|---|---|
| 管理者 | サイト管理における全ての機能へアクセス可能 |
| 編集者 | 他のユーザーの記事も含む全ての投稿を公開、管理が可能 |
| 投稿者 | 自分の記事のみ作成・公開・編集・削除が可能 |
| 寄稿者 | 自分の記事を作成・編集は可能だが「公開できない」 |
| 購読者 | 記事の閲覧やコメントなどが中心。投稿はできない |
外注さんがWordPressにログインする際、全ての権限を与えるのではなく、編集者以下の権限を付与することが多いです。
-150x150.png) ユミ
ユミ管理者にすると何でもできてしまうので、始めたばかりの方にこの権限を付与するのはちょっと怖い…。
中でも、最初は「寄稿者」や「投稿者」を選択される方も多いのではないでしょうか?
寄稿者や投稿者の権限では、埋め込みするときの「iframe」というタグが無効になる設定になってしまいます。
このような仕様になっている理由は、
だと考えられます。
外部サービスの埋め込みによってウィルスが仕込まれてしまったり、予期せぬサイトに誘導されてしまったりすることを防ぐため。
低い権限の方には、あえてGoogle Mapの埋め込みができないよう制限をかけることで、サイトを守っているというわけです。
【解決】外注時にGoogle Mapの埋め込みができない場合の対処法


Google Mapの埋め込みができない場合、以下の2つの方法で解決することができます。
- プラグイン「User Role Editor」で権限設定を変更する
- functions.phpに、iframeタグ埋め込みを許可するコードを入れる
どちらの方法でもいいですが、②の方法は少しリスクがあります。
そのため、初心者の場合は①が簡単なのでおすすめです。
プラグイン「User Role Editor」で権限設定を変更する
まずは、プラグインを導入していきましょう。
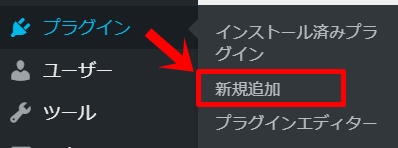
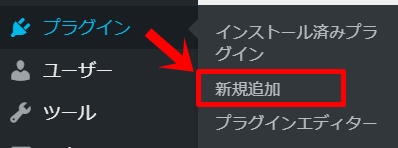
WordPressダッシュボード画面「プラグイン」→「新規追加」をクリック。


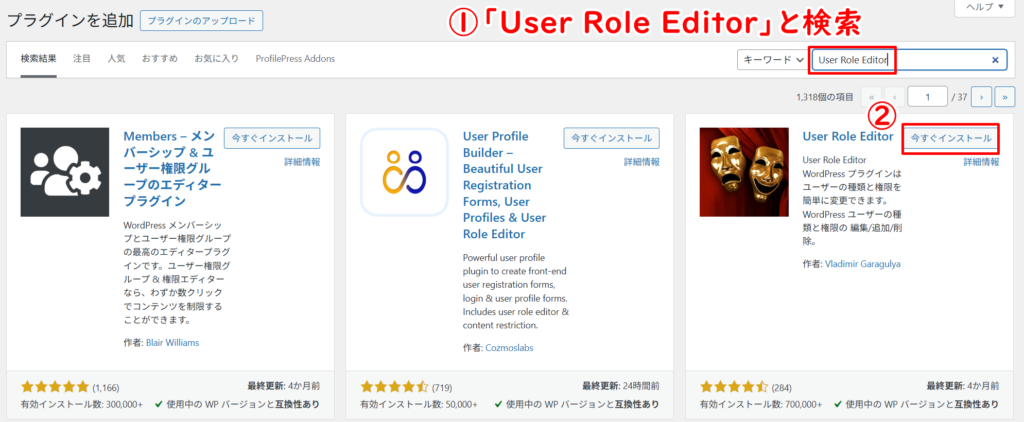
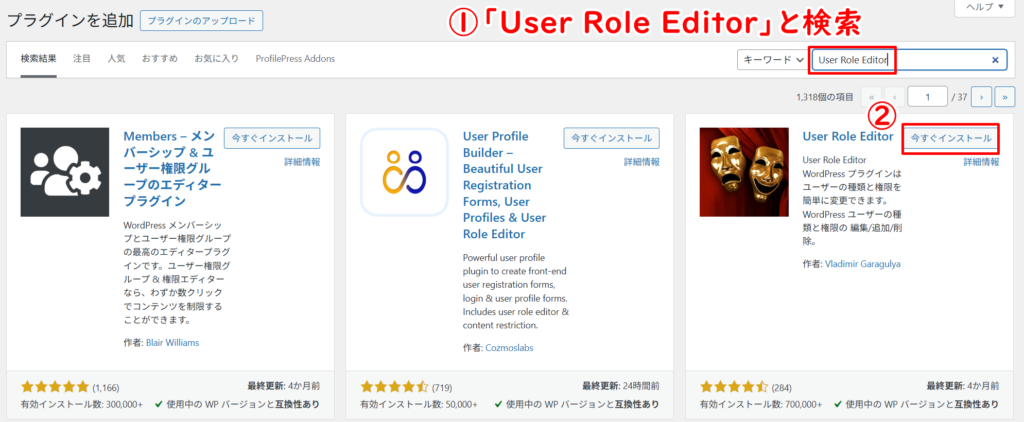
「User Role Editor」と入力し、「今すぐインストール」をクリックします。


インストールされたら、忘れずに『有効化』しておきましょう!
検索しても見つからない場合は、こちらからダウンロードしてください。
⇒User Role Editorをダウンロードする


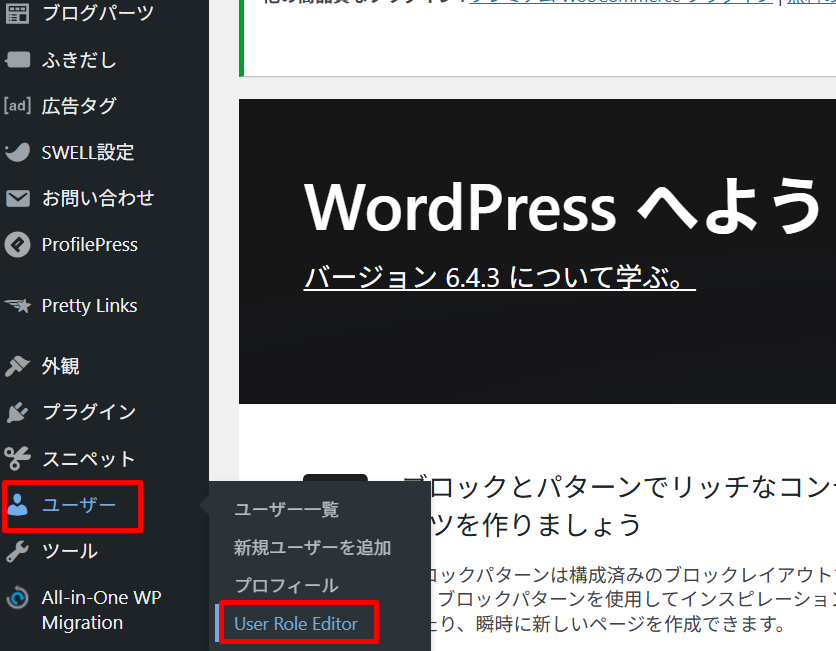
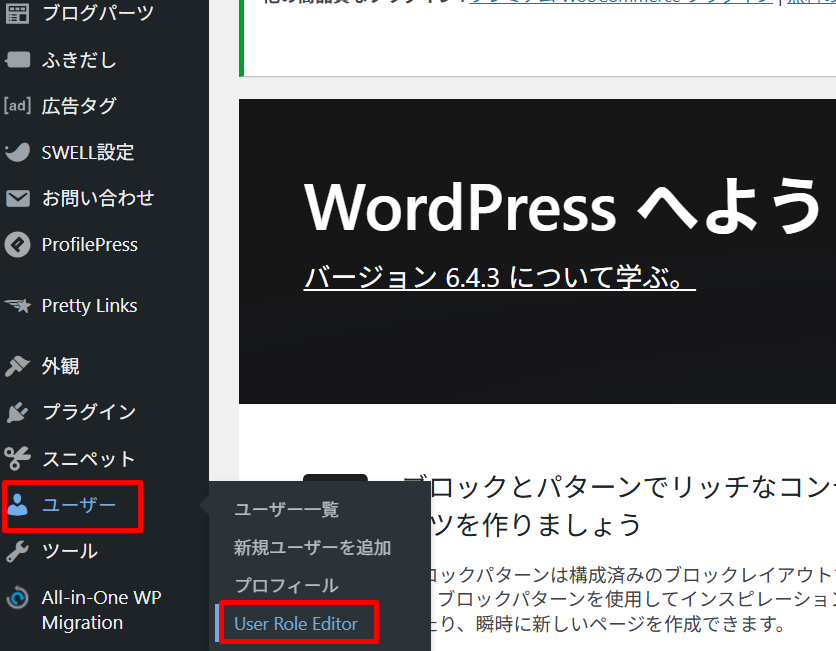
「ユーザー」→「User Role Editor」へ。


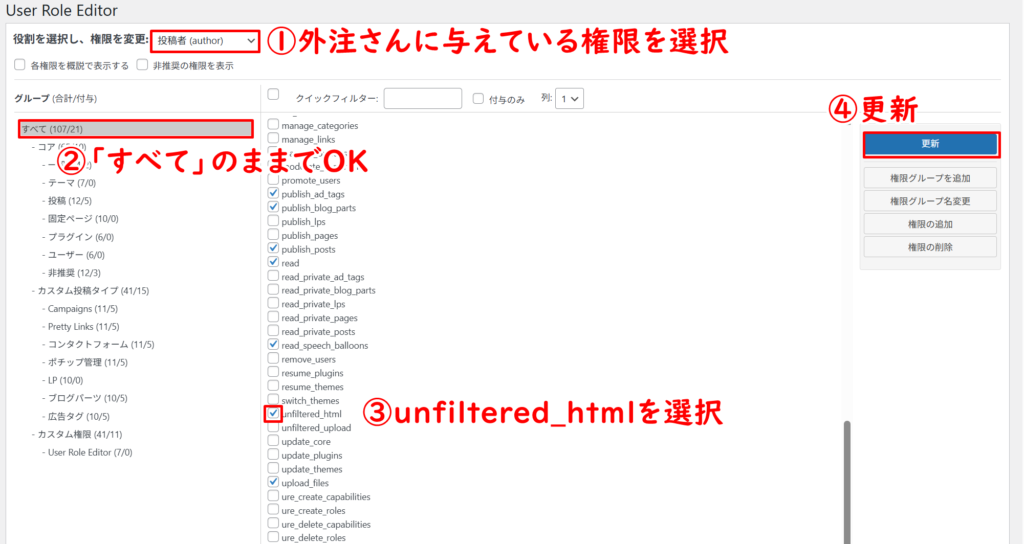
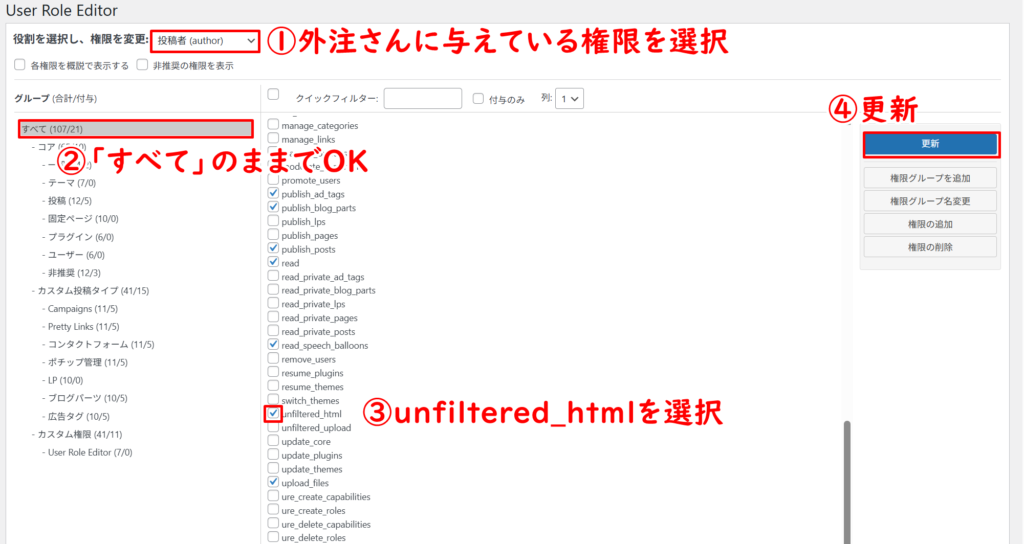
①~④の順番に設定していきます。


- あなたが外注さんに与えている権限を選択
- 「すべて」のままでOK
- 「unfiltered_html」を選択
- 更新
これで、設定完了です!
外注さんに、Google Mapの埋め込みができるようになったかを確認していきましょう。
この設定をすれば、外注さんがSNS(XやInstagram)の埋め込みをすることも可能になります。
詳しくはこちら


functions.phpに、iframeタグ埋め込みを許可するコードを入れる
次に、functions.phpにコードを入れる方法です。
このコードを入れることで、管理者以外でもiframeタグの埋め込みが許可されます。
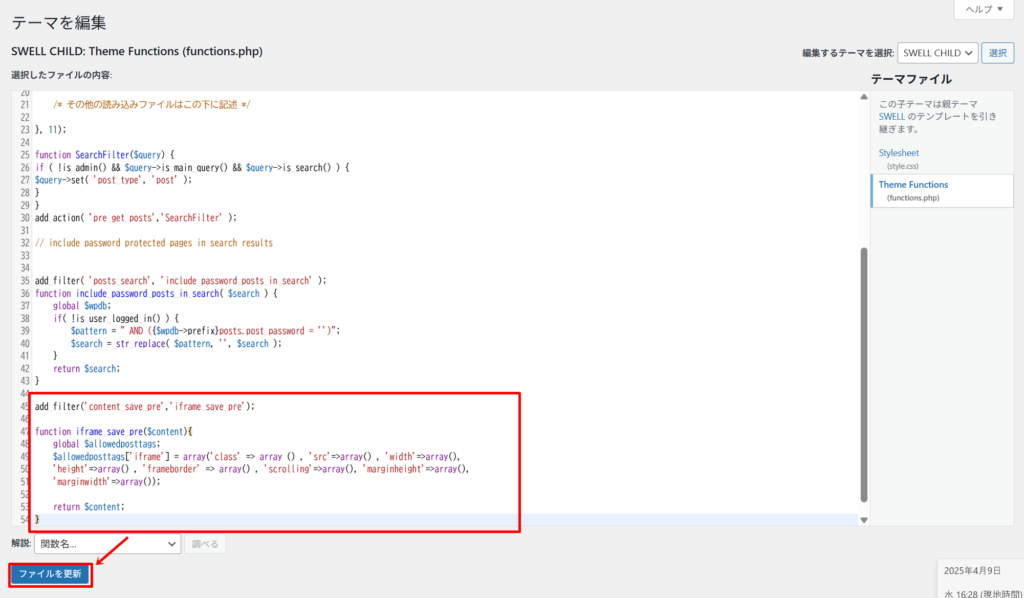
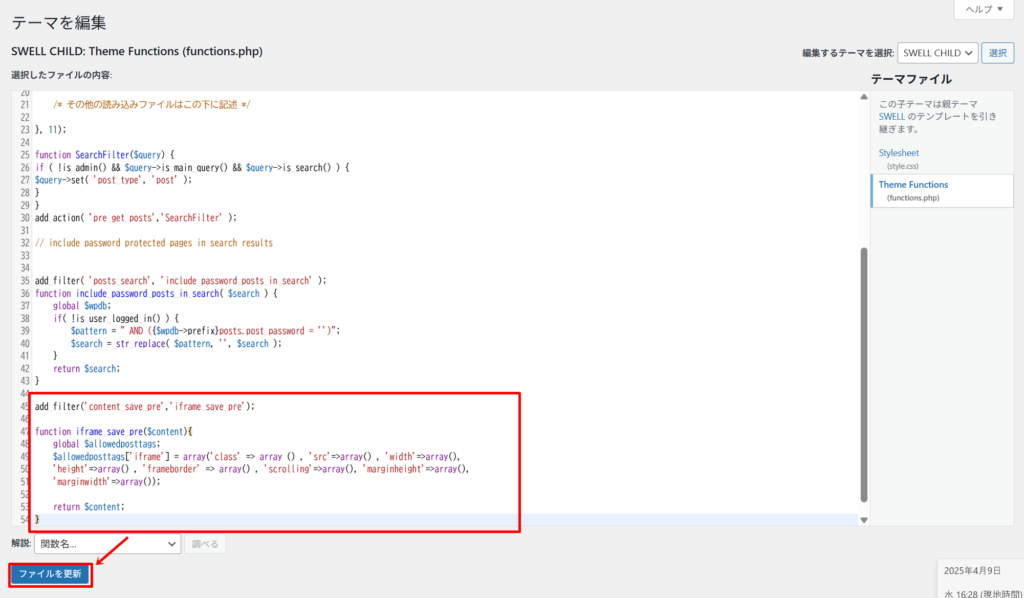
「外観」→「テーマファイルエディター」へ。


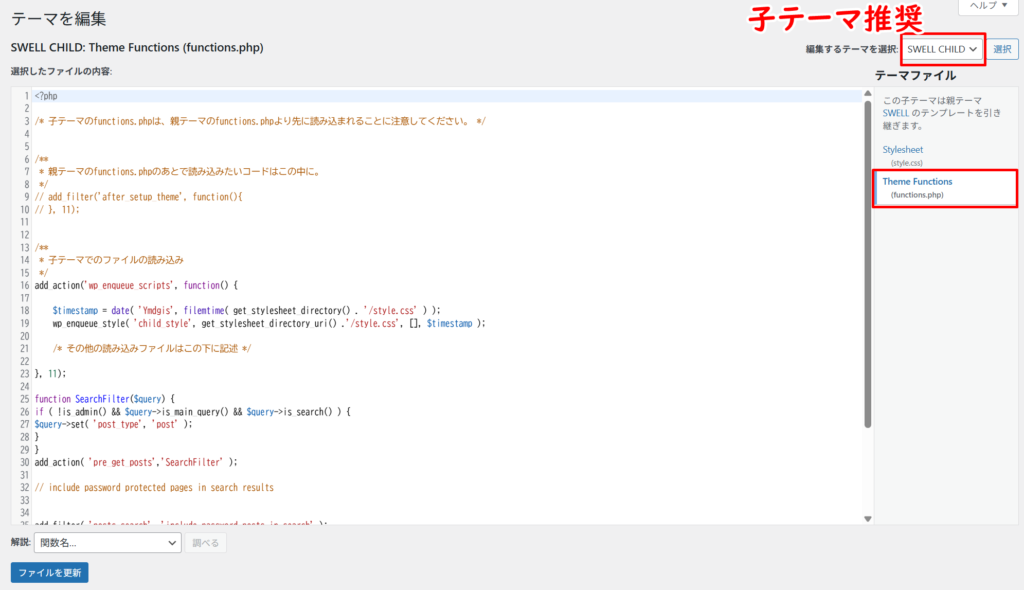
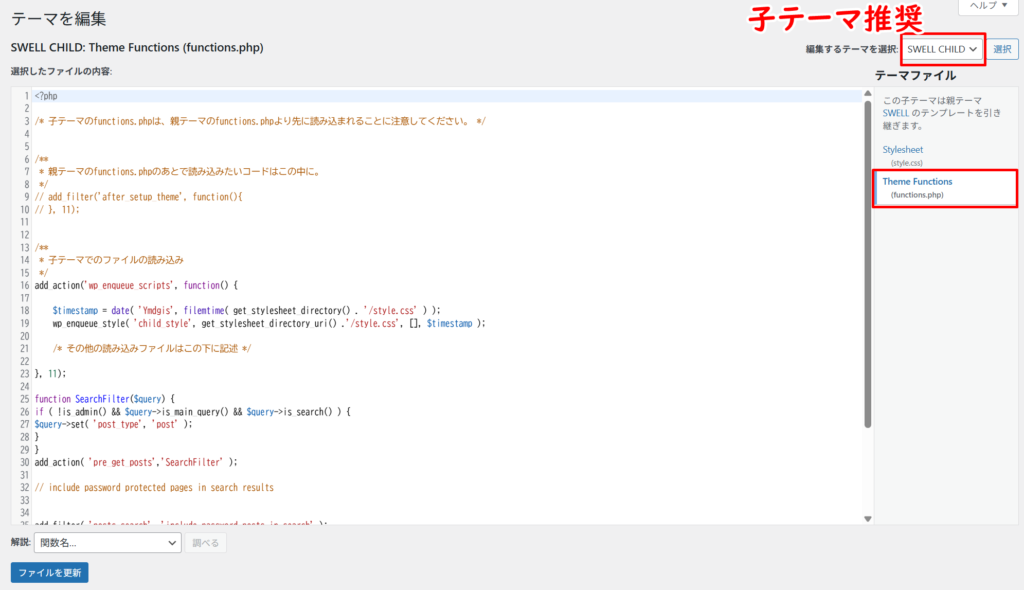
テーマを選択し、「functions.php」を選択します。




以下のコードをコピーします。
add_filter('content_save_pre','iframe_save_pre');
function iframe_save_pre($content){
global $allowedposttags;
$allowedposttags['iframe'] = array('class' => array () , 'src'=>array() , 'width'=>array(),
'height'=>array() , 'frameborder' => array() , 'scrolling'=>array(), 'marginheight'=>array(),
'marginwidth'=>array());
return $content;
}
functions.phpの操作は慎重に。誤って他のコードを消してしまうと、画面が真っ白に…!なんてこともあります。できれば同じ画面を別タブで開いておき、反映がうまくいかない場合は即座に戻せるようにしておくのがおすすめです。
そして、functions.phpの一番下に貼り付け、「ファイルを更新」をクリックします。


これでコードの貼り付けが完了しました!
外注さんに、Google Mapの埋め込みができるようになったかを確認していきましょう。
あとがき
外注で記事作成を依頼する際、Google Mapがうまく埋め込めないというトラブルは意外と多く、慣れていないと原因の特定に時間がかかってしまいます。
しかし、今回ご紹介したポイントを押さえておけば、落ち着いて対処できます。
外注さんとの連携をスムーズにし、読者にとって見やすく便利な記事を提供していくためにも、ぜひ今回の内容を参考にしてみてくださいね。
-150x150.png)
-150x150.png)
-150x150.png)
あなたのブログ運営が、もっと効率よく、楽しくなりますように!











コメント