ブログを開設したら、必ず設置しておきたいのが「お問い合わせフォーム」です。
プラグインを使えば、簡単に設定することができますよ。
そこで今回は、Contact Form 7を使ってお問い合わせフォームを設置する方法をご紹介いたします。
お問い合わせフォームの設置が必要な理由

ブログを開設したら、必ずお問い合わせフォームを設置する必要があります。
インターネット上に記事を公開するということは、全世界誰でもその記事にアクセスできるということ。
そうすると、記事の内容に誤りがあったり、記事を読んで不利益を被る相手がいた場合に、記事の訂正・削除依頼が届くケースがあります。
※運営者側に悪意がなくても、いち個人が書いた記事である以上、そうした可能性がゼロではないという意味です。
そんな時に、お問い合わせフォームの設置がなければ、直接グーグルやサーバー側、警察等に被害を届け出られてしまう可能性があります。
反対に、お問い合わせフォームがあれば、運営者に直接連絡し、記事の訂正・削除の依頼をすることが可能になり、内々で事を済ませることも可能になります。
お問い合わせフォームを設置することは、ブログ運営者側のリスク軽減効果、また読み手側にとっても、迅速に運営者に連絡がとれるメリットがあります。
Contact Form 7を使ったお問い合わせフォームの設置手順
お問い合わせフォームの設置は、プラグイン『Contact Form 7』を使えば、簡単ですよ!
順を追って、一つ一つ説明しますね。
プラグインをインストールしよう
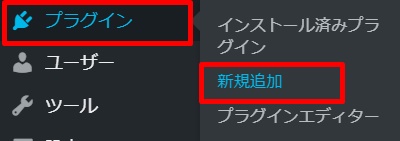
WordPressダッシュボード『プラグイン』→『新規追加』をクリック。

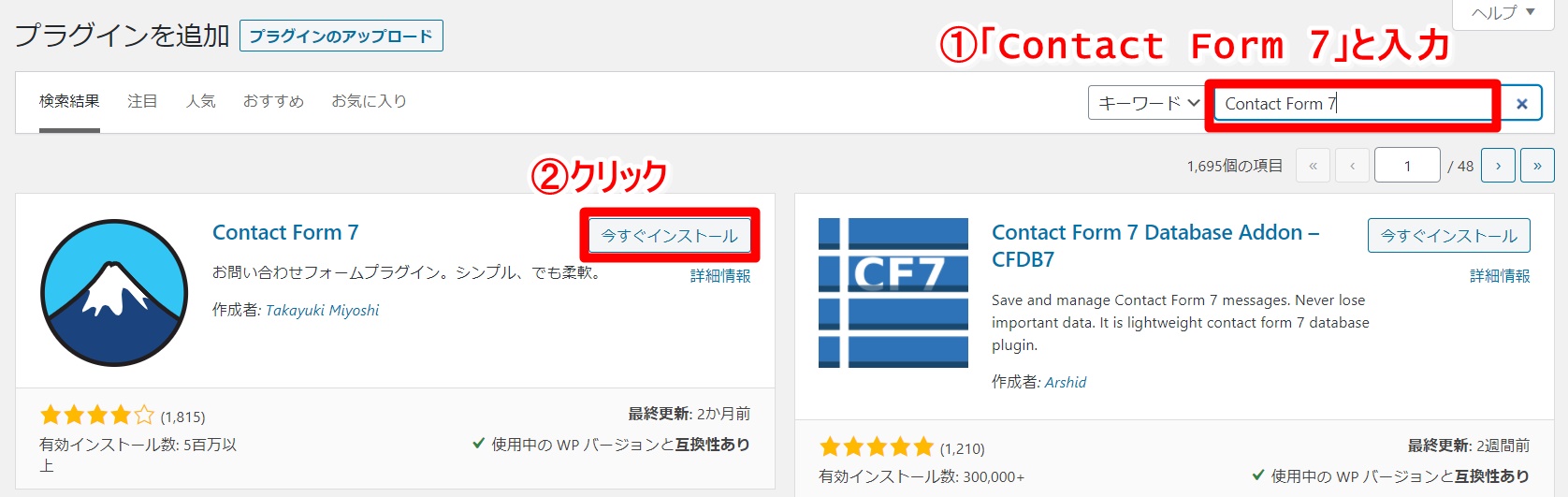
『Contact Form 7』と入力し、『今すぐインストール』をクリックします。

インストールされたら、忘れずに『有効化』しておきましょう!
検索しても見つからない場合は、こちらからダウンロードしていきましょう!

お問い合わせフォームを作成しよう
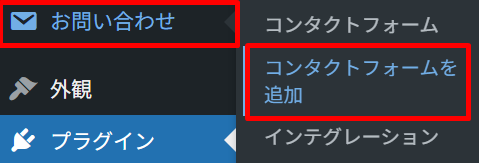
有効化されたら、ダッシュボード画面に『お問い合わせ』が表示されますので、『コンタクトフォームを追加』をクリックします。

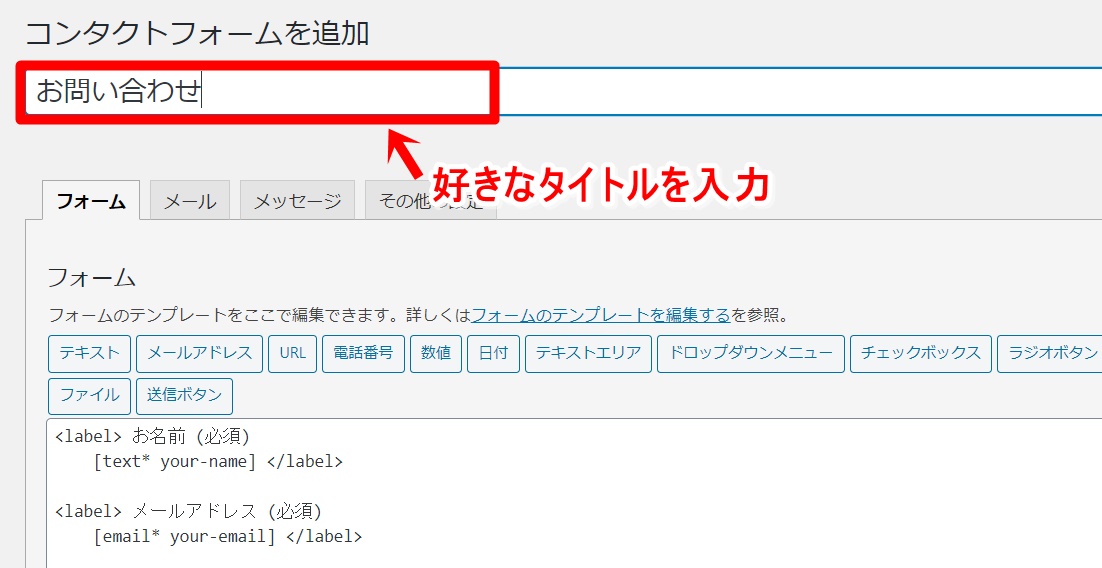
覚えやすいタイトルを入力します。(例:お問い合わせ)

入力できたら、『保存』をクリック。
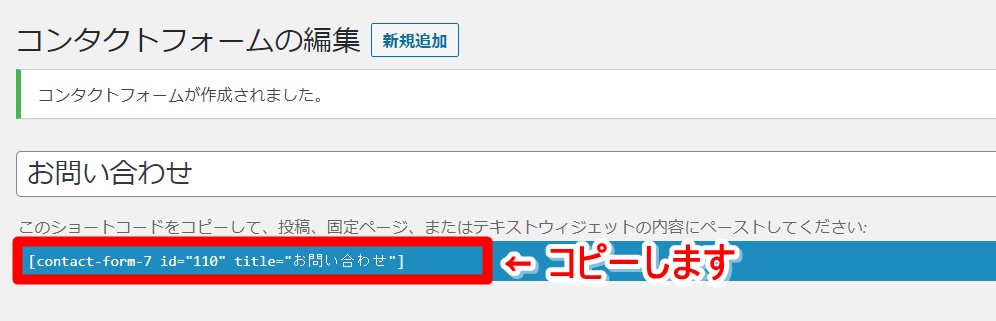
保存されるとショートコードが表示されるので、こちらをコピーしておきましょう!

固定ページを作成しよう
お問い合わせフォームは、通常「固定ページ」に作成し、グローバルメニューに設定しておくと便利ですので、引き続き固定ページの作成方法をご紹介しますね。
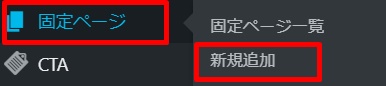
『固定ページ』→『新規追加』をクリックします。

以下のそれぞれの項目を入力し、『公開』をクリックします。
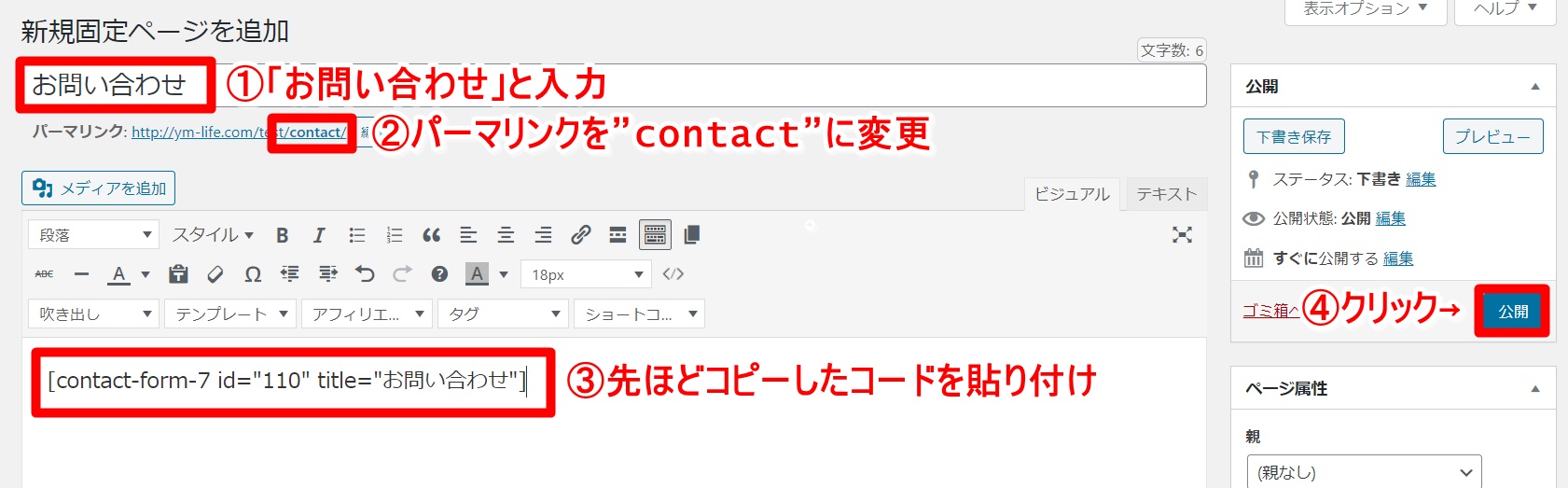
クラシックエディタ画面

- わかりやすい名前を入力(例:お問い合わせ)
- パーマリンクもわかりやすいものに設定しておきましょう!
- 先ほどコピーしたコードをそのままペーストします。
- 『公開』をクリックします。
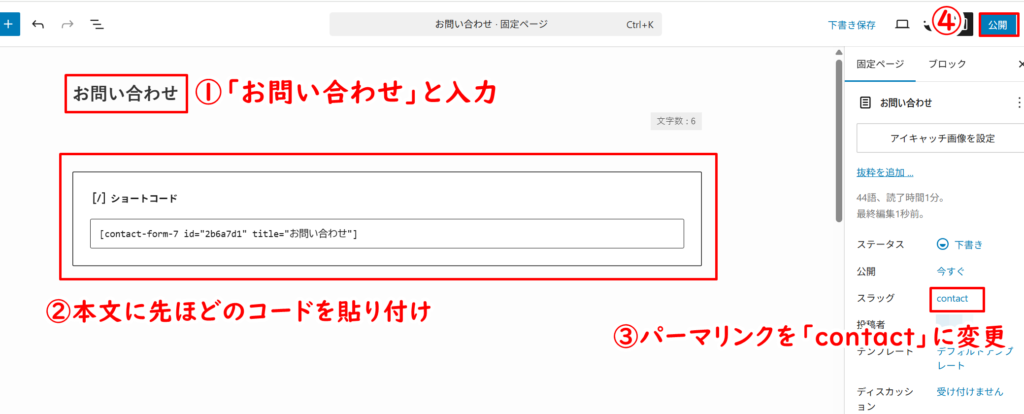
ブロックエディタ画面

- わかりやすい名前を入力(例:お問い合わせ)
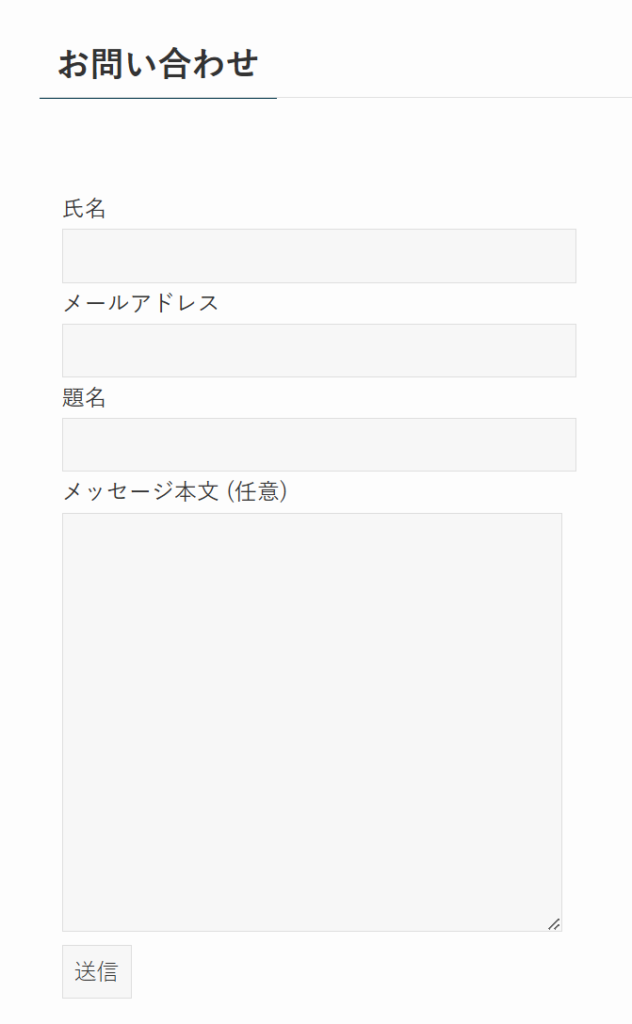
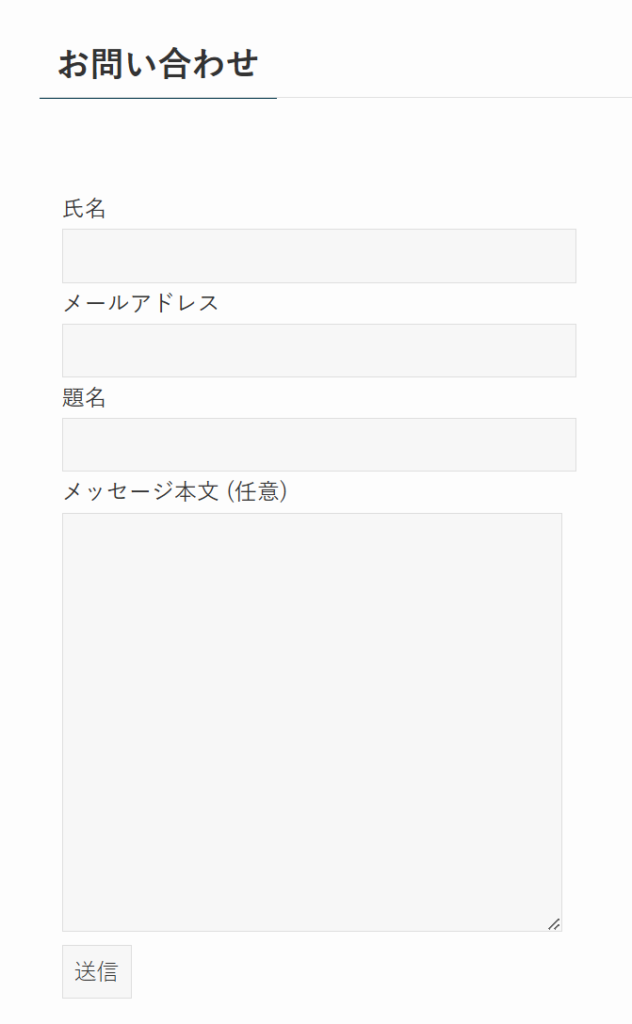
- 先ほどコピーしたコードをそのままペーストします。(すると、自動的に画像のようなコンタクトフォームが生成されます)
- 「URLスラッグ」箇所を設定しておきましょう!(例:contact)
- 『公開』をクリックします。
これで、お問い合わせページの設定は完了です!
②で指定したURLへアクセスすると、このように表示されます。

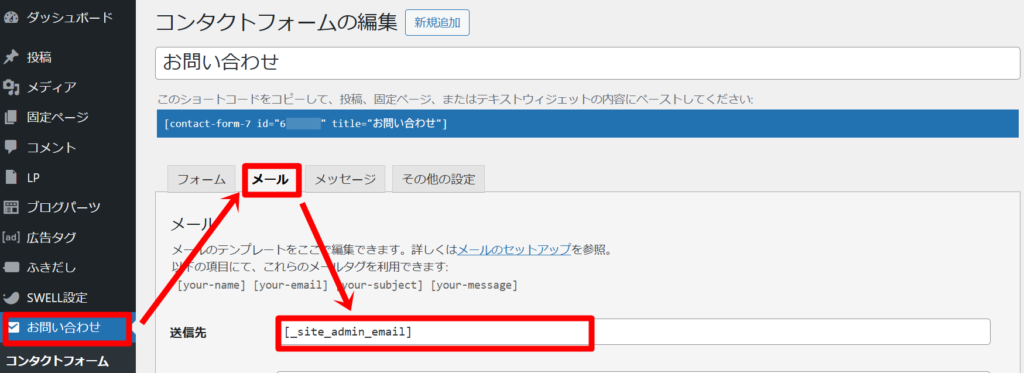
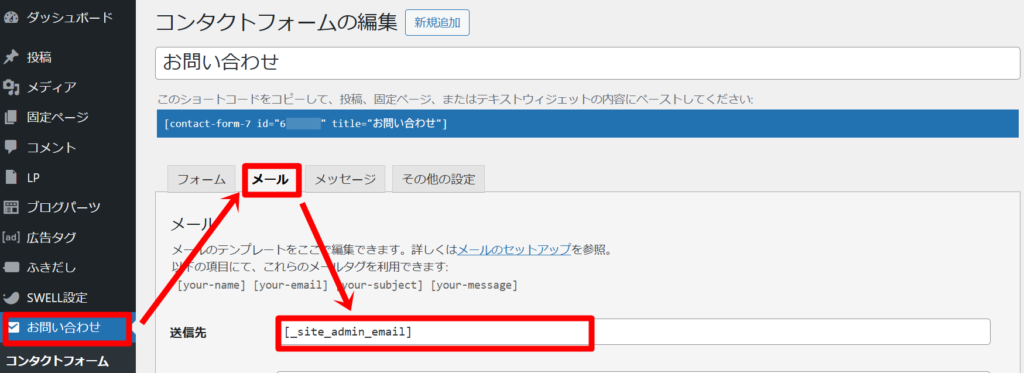
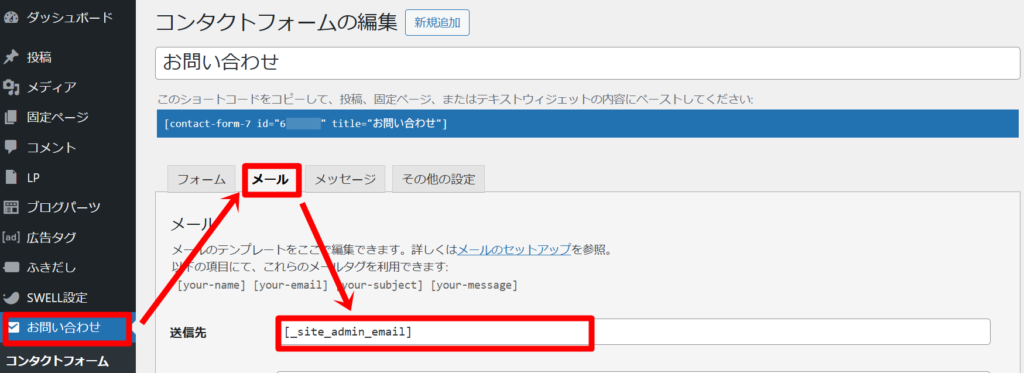
メールの送信先は、『お問い合わせ』→『メール』→『送信元』で変更できます。

-150x150.png) ユミ
ユミデフォルトでは[_site_admin_email]となっています。最初にWordPressに登録した際のメールアドレスということです!
試しに送信してみよう
お問い合わせの設定が完了したら、一度サイトのお問い合わせページからテストメールを送ってみましょう。
https://◯◯◯.com/contact/
にアクセスして、実際にメールを送信します。
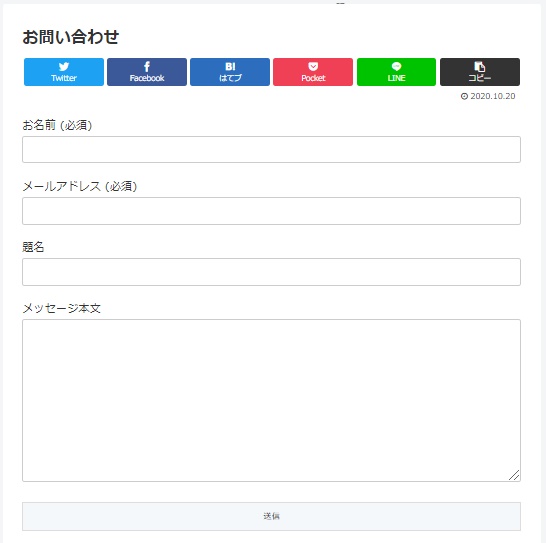
氏名・メールアドレス・題名・メッセージに適当に入力して、「送信」をクリックしてください。


-150x150.png)
-150x150.png)
-150x150.png)
実際にメールが届いたら、問題なく設定できている証拠です!
メールが確認できない場合は、迷惑メールフォルダに振り分けられている可能性がありますので、一度ご確認ください。
送信できない場合は…
メールが受信できない場合は、以下の内容をご確認ください。
メッセージの送信に失敗しました。


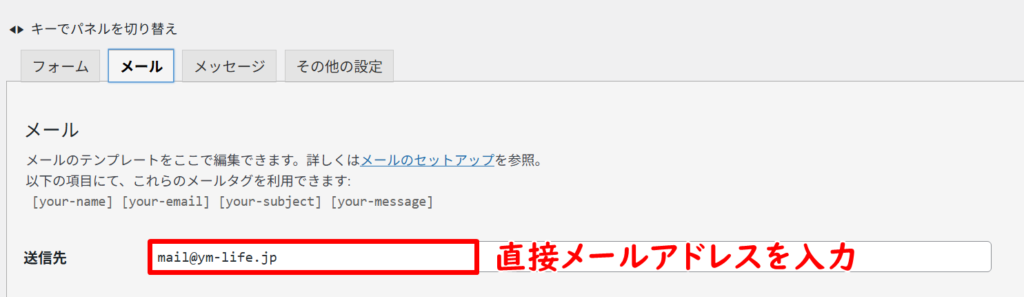
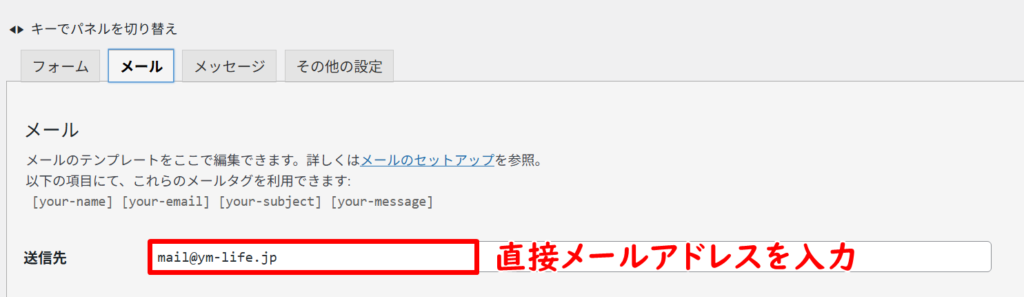
もし送信に失敗してしまった場合、送信先アドレスを直打ちしてみましょう。


この箇所に直接メールアドレスを打ち込み、保存します。


再度メールを送り、送信ができるか確認しましょう。
さくらサーバーの方
さくらのレンタルサーバーを利用されている方は、コントロールパネル上での設定が必要です。
お問い合わせメールが届かない(さくらサーバー)の記事を参考にしてみてください。


あとがき
今回は、Contact Form 7というプラグインを使って、お問い合わせフォームを設置する方法をご紹介しました。
設置が完了したら、きちんとメールが送られるか、お問い合わせページから一度テストしておくようにしましょう!
こちらの設定も推奨です














コメント