ブログを開設したら、必ず設置しておきたいのがのが「お問い合わせフォーム」です。
プラグインを使えば、簡単に設定することができますよ。
そこで今回は、Contact Form 7を使ってお問い合わせフォームを設置する方法をご紹介いたします。
お問い合わせフォームの設置が必要な理由

ブログを開設したら、必ずお問い合わせフォームを設置する必要があります。
インターネット上に記事を公開するということは、全世界誰でもその記事にアクセスできるということ。
そうすると、記事の内容に誤りがあったり、記事を読んで不利益を被る相手がいた場合に、記事の訂正・削除依頼が届くケースがあります。
※運営者側に悪意がなくても、いち個人が書いた記事である以上、そうした可能性がゼロではないという意味です。
そんな時に、お問い合わせフォームの設置がなければ、直接グーグルやサーバー側、警察等に被害を届け出られてしまう可能性があります。
反対に、お問い合わせフォームがあれば、運営者に直接連絡し、記事の訂正・削除の依頼をすることが可能になり、内々で事を済ませることも可能になります。
お問い合わせフォームを設置することは、ブログ運営者側のリスク軽減効果、また読み手側にとっても、迅速に運営者に連絡がとれるメリットがあります。
Contact Form 7を使ったお問い合わせフォームの設置手順
お問い合わせフォームの設置は、プラグイン『Contact Form 7』を使えば、簡単ですよ!
順を追って、一つ一つ説明しますね。
プラグインをインストールしよう
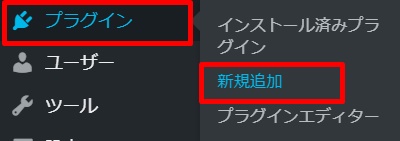
WordPressダッシュボード『プラグイン』→『新規追加』をクリック。

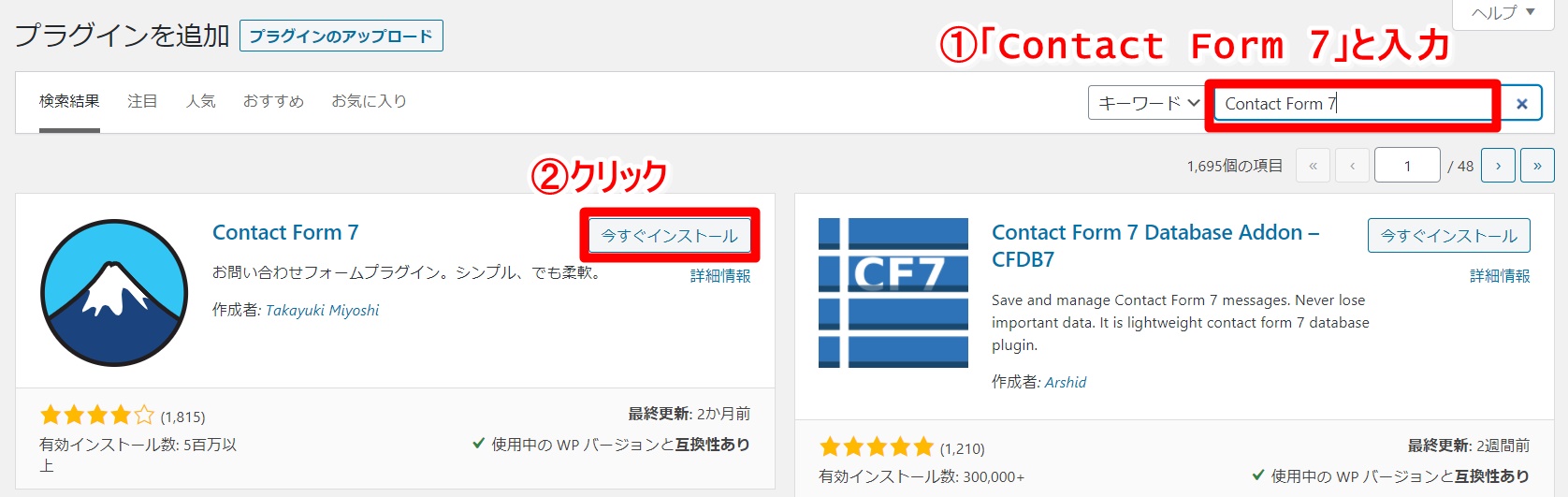
『Contact Form 7』と入力し、『今すぐインストール』をクリックします。

インストールされたら、忘れずに『有効化』しておきましょう!
検索しても見つからない場合は、こちらからダウンロードしていきましょう!

お問い合わせフォームを作成しよう
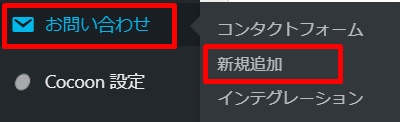
有効化されたら、ダッシュボード画面に『お問い合わせ』が表示されますので、『新規追加』をクリックします。

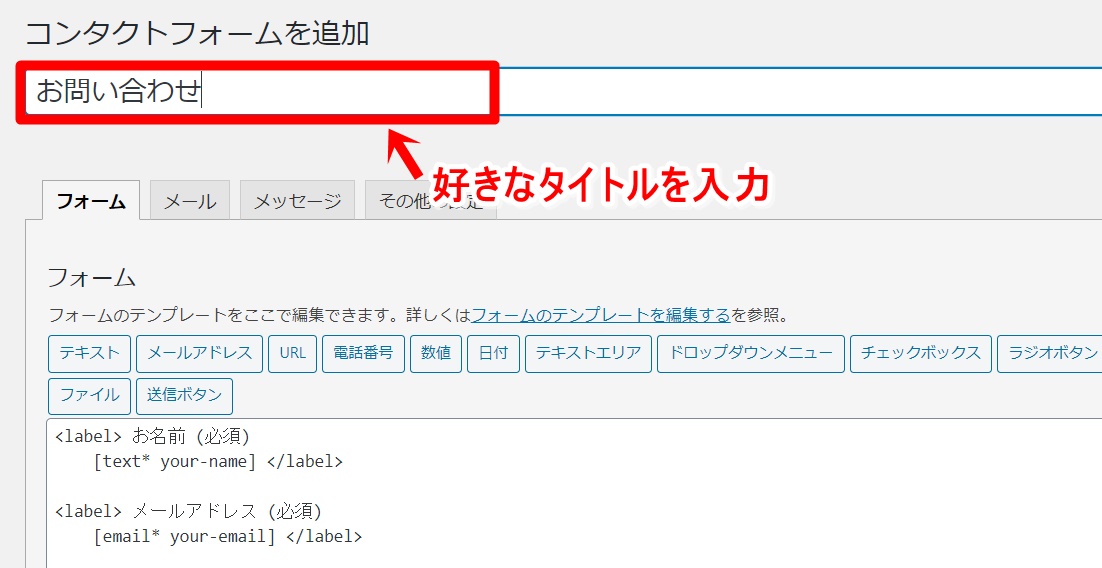
覚えやすいタイトルを入力します。(例:お問い合わせ)

入力できたら、『保存』をクリック。
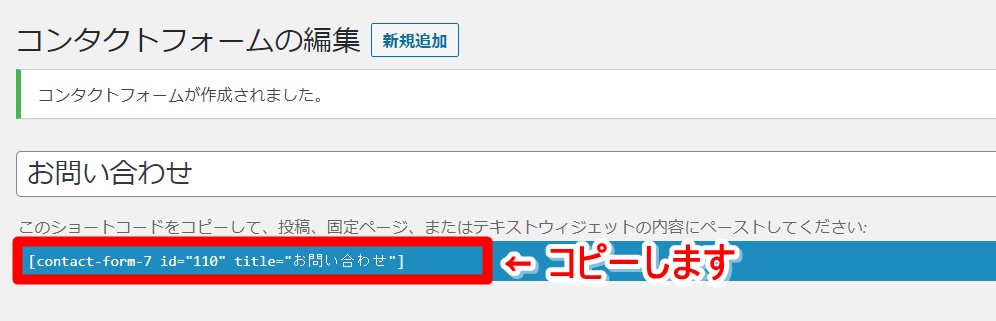
保存されるとショートコードが表示されるので、こちらをコピーしておきましょう!

固定ページを作成しよう
お問い合わせフォームは、通常「固定ページ」に作成し、グローバルメニューに設定しておくと便利ですので、引き続き固定ページの作成方法をご紹介しますね。
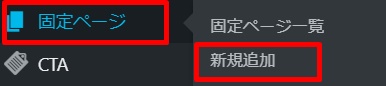
『固定ページ』→『新規追加』をクリックします。

以下のそれぞれの項目を入力し、『公開』をクリックします。
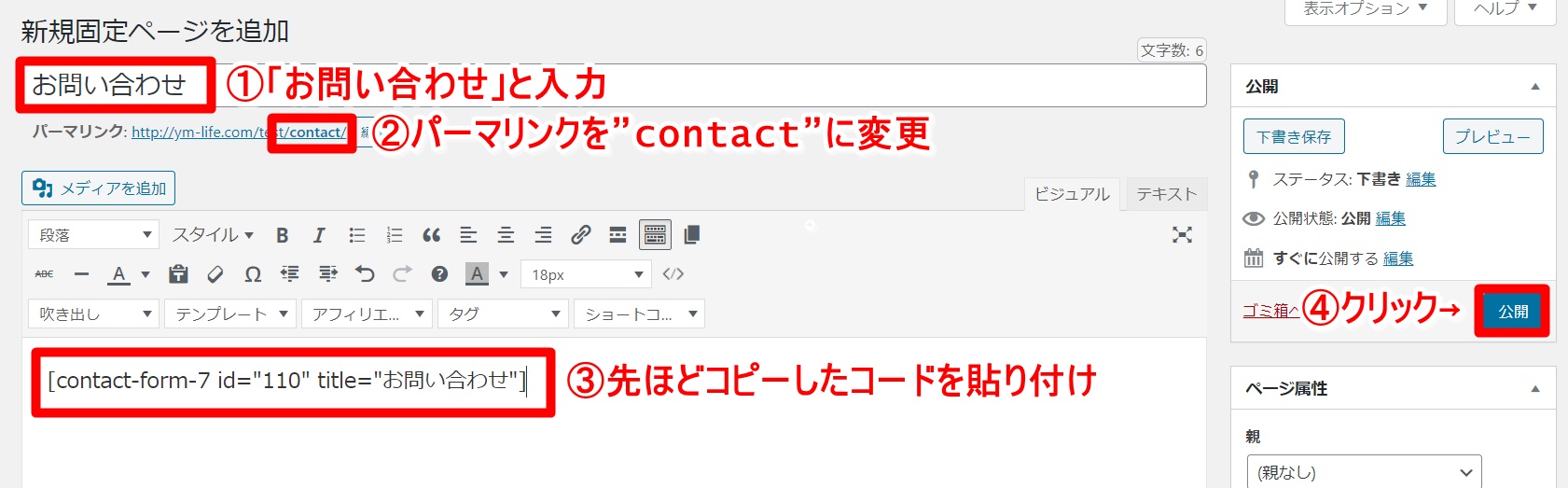
クラシックエディタ画面

- わかりやすい名前を入力(例:お問い合わせ)
- パーマリンクもわかりやすいものに設定しておきましょう!
- 先ほどコピーしたコードをそのままペーストします。
- 『公開』をクリックします。
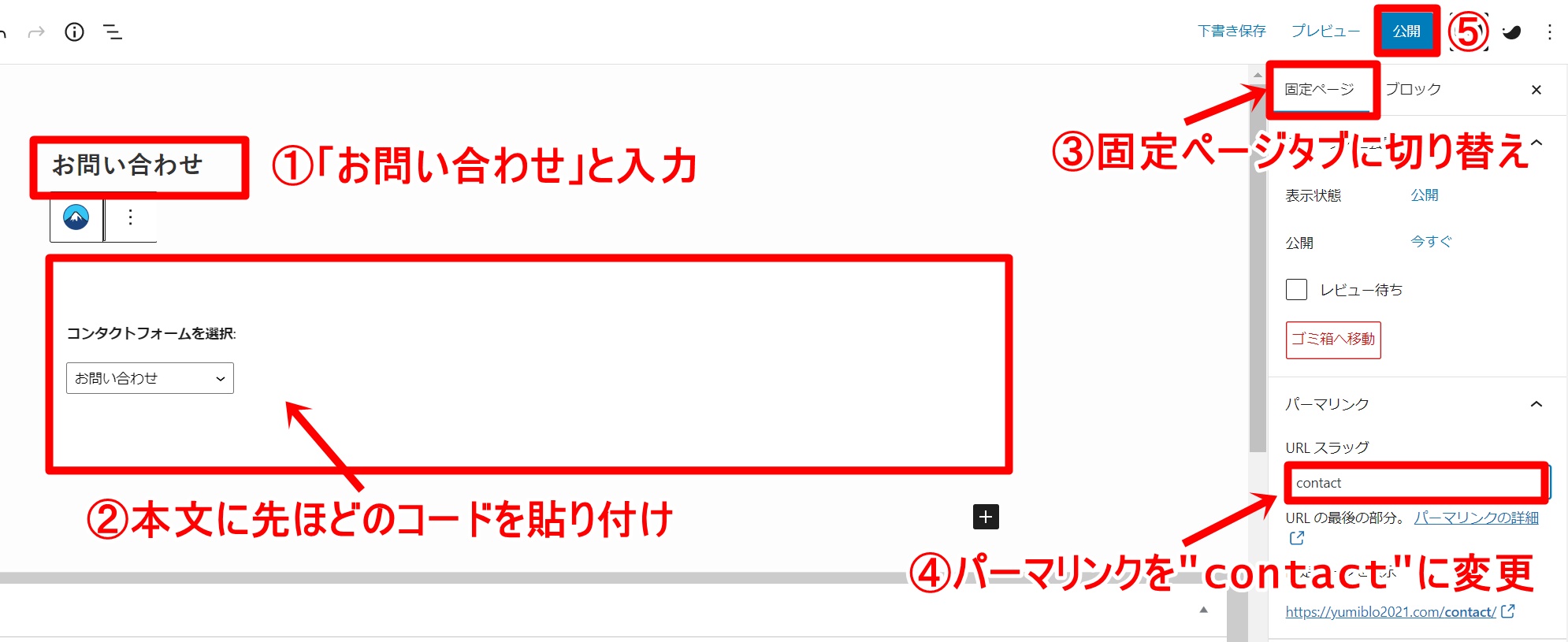
ブロックエディタ画面

- わかりやすい名前を入力(例:お問い合わせ)
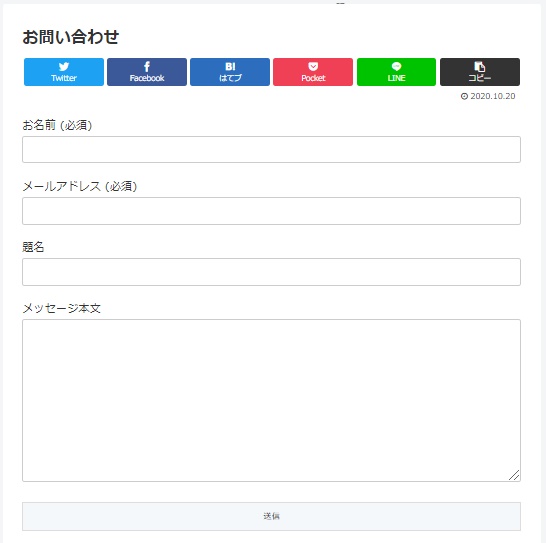
- 先ほどコピーしたコードをそのままペーストします。(すると、自動的に画像のようなコンタクトフォームが生成されます)
- 「固定ページ」タブに切り替え。
- パーマリンクもわかりやすいものに設定しておきましょう!
- 『公開』をクリックします。
これで、お問い合わせページの設定は完了です!
②で指定したURLへアクセスすると、このように表示されます。

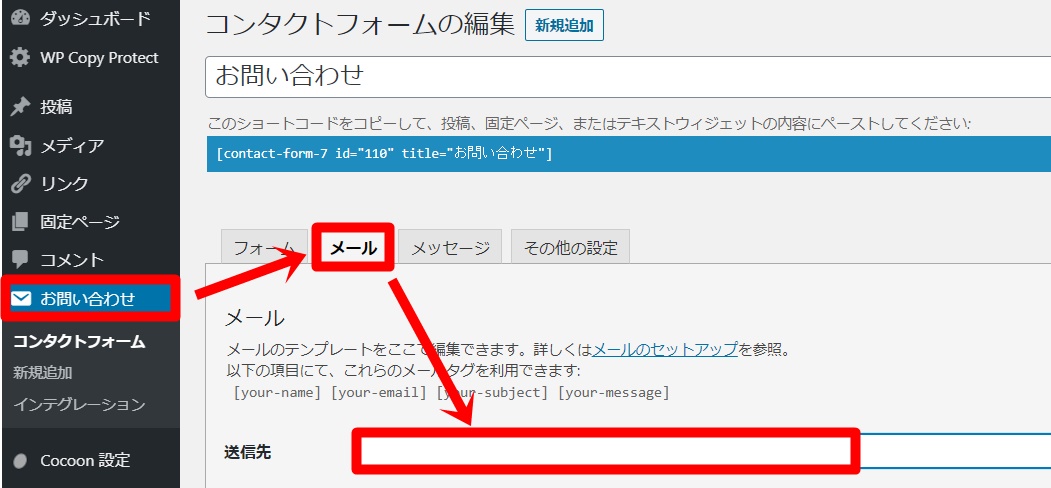
メールの送信先は、『お問い合わせ』→『メール』→『送信元』で変更できます。

あとがき
今回は、Contact Form 7というプラグインを使って、お問い合わせフォームを設置する方法をご紹介しました。
設置が完了したら、きちんとメールが送られるか、お問い合わせページから一度テストしておくようにしましょう!
こちらの設定も推奨













コメント