WordPressのプラグインの一つである『WordPress Related Posts』。
最初に一度設定しておけば、記事下やサイドバーに、関連記事を自動表示することができます。
今回は、そんなWordPress Related Postsの効果や設定方法をご紹介していきますね!
※テーマによっては、この機能が標準搭載されているものもあります。(JIN・STORK・SANGOは設定不要)
WordPress Related Postsとは?
WordPress Related Postsとは、ユーザーが読んでいる記事に関連する記事を、自動的におすすめしてくれるプラグイン。
「この記事を読んでいる人は、こんな記事も読んでいます!」という文章を目にしたことがあるのではないでしょうか?

関連記事を紹介することで、ユーザーの回遊率がアップし、SEO面にも良い評価が期待することができます。
WordPress Related Postsをインストールしよう
それでは、プラグインをインストールしていきましょう!
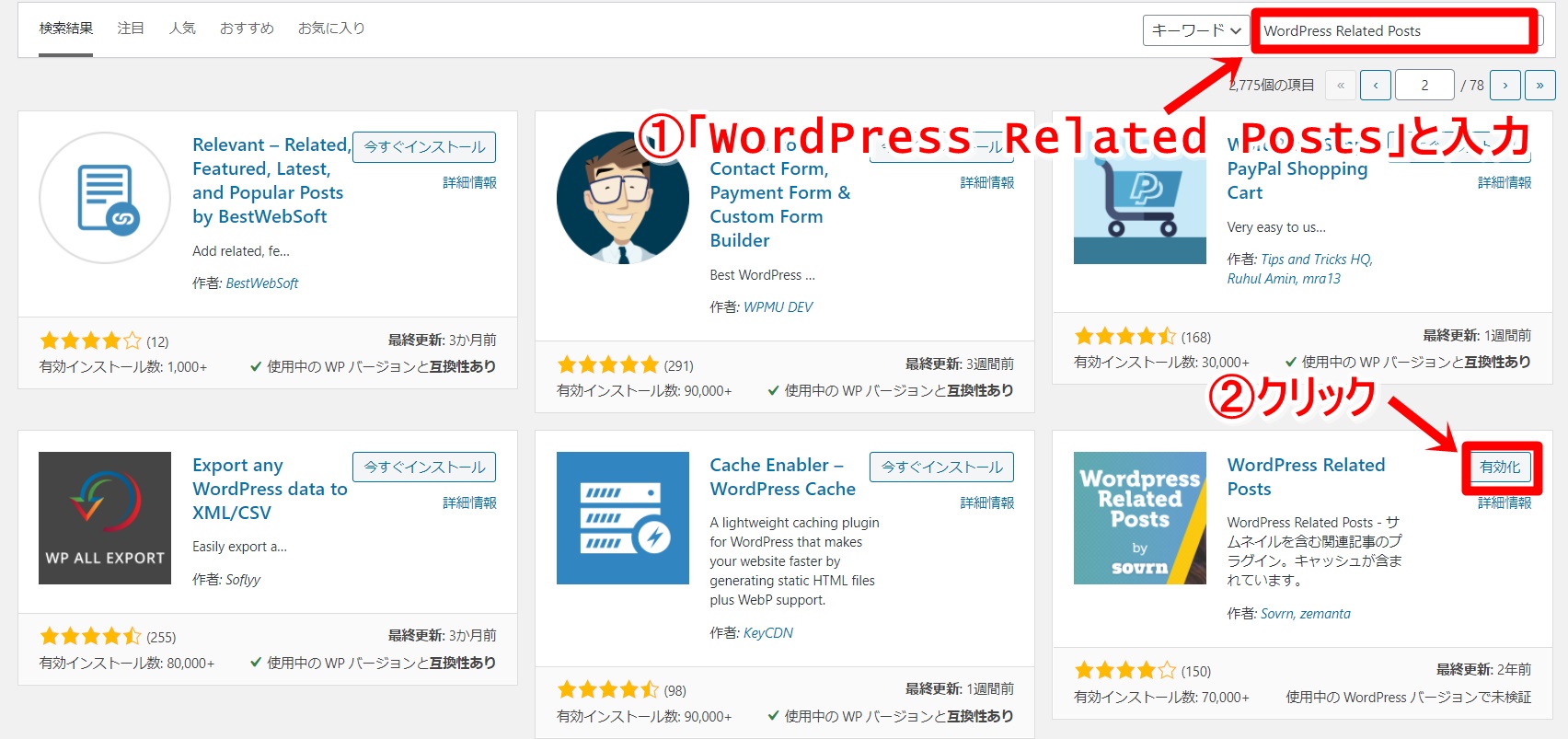
『WordPress Related Posts』と入力し、画像のプラグインが表示されたら、『今すぐインストール』をクリックします。

インストールされたら、忘れずに『有効化』しておきましょう!
検索しても見つからない場合は、こちらからダウンロードしていきましょう!

WordPress Related Postsの設定方法
次に、プラグインの設定をしていきましょう!
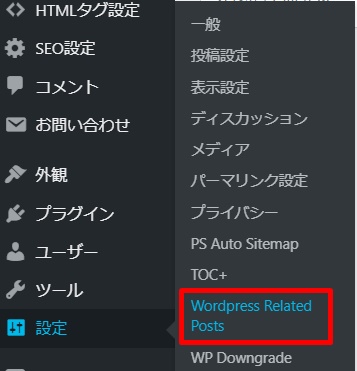
『設定』→『WordPress Related Posts』をクリック。

Basic settings
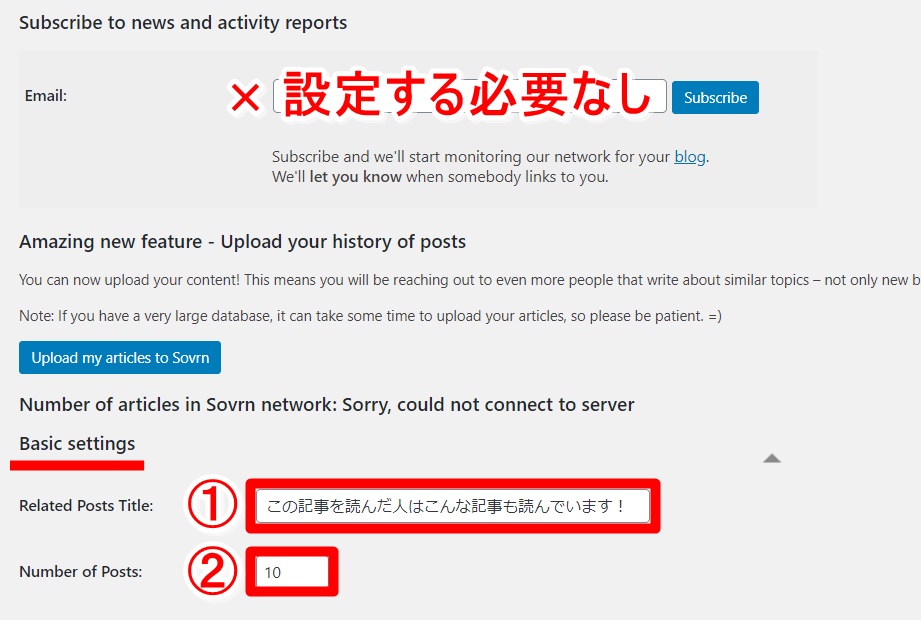
まずは、『Basic settings』から設定していきましょう。

- 関連記事を紹介する際の文章を設定(例:この記事を読んだ人はこんな記事も読んでいます!)
- 関連記事として表示させたい記事数を指定
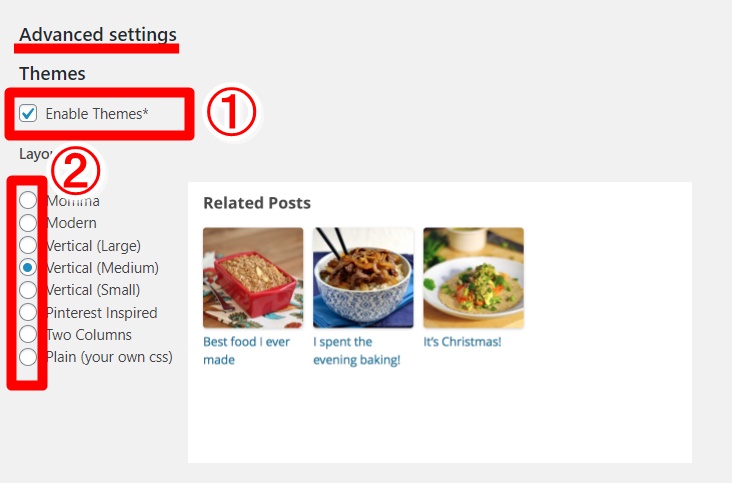
Advanced settings
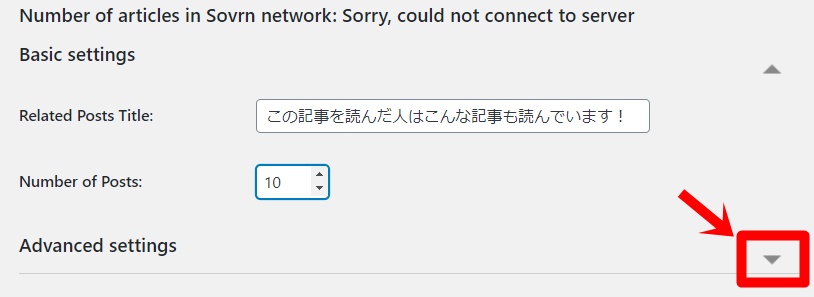
ここでは、実際にどのようなレイアウトで表示させたいかを選択していきます。
『Advanced settings』の横の下矢印ボタンを押すと、設定項目が表示されます。

それぞれ、以下の通り設定していきましょう!



- Themesには、「Enable Themes*」にチェックを入れておきましょう!
- 掲載イメージを選択します。カーソルを合わせると、右側にプレビューが表示されますので、好みのものを選択してくださいね。
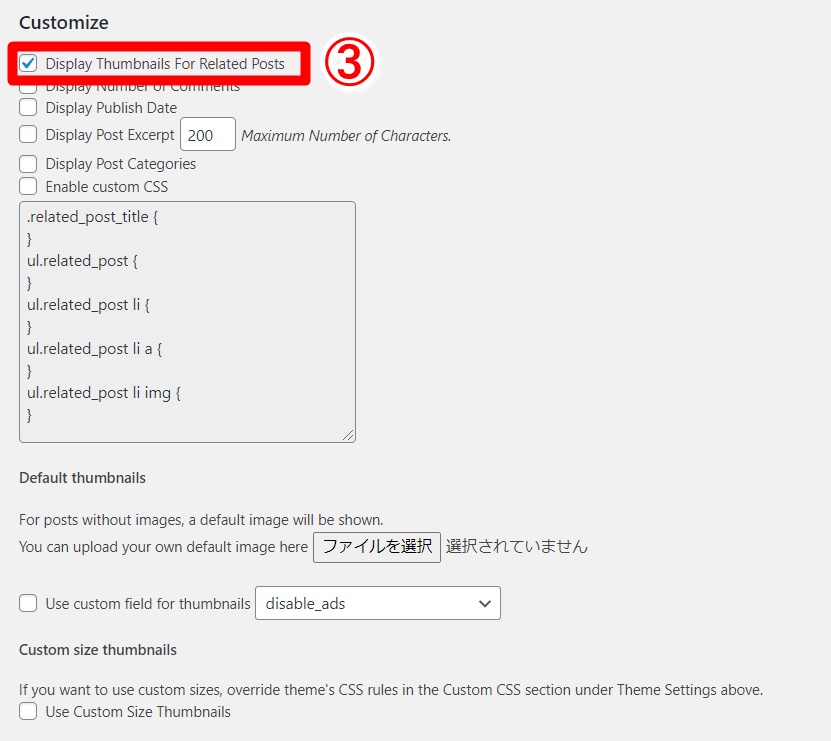
- Customizeでは、一番上のみにチェックを入れればOK。この設定をしておくことで、サムネイル画像が表示されるようになります。
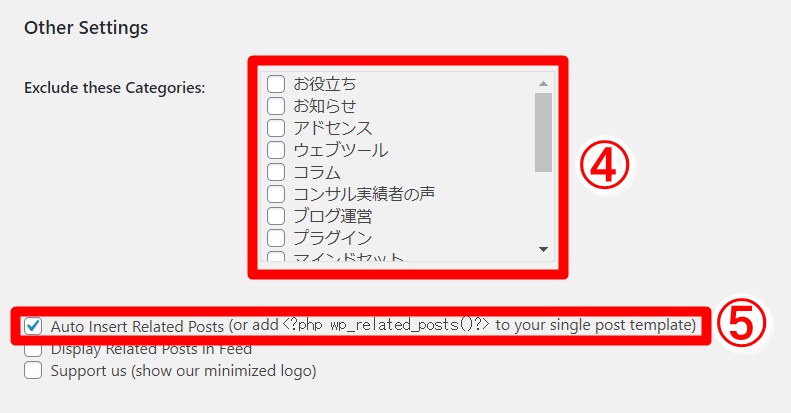
- 関連記事として表示させたくないカテゴリーがあれば、チェックを入れておきます。(なければ、このままでOK)
- 「Auto Insert Related Posts」にチェックを入れておくと、関連記事が自動で記事下に表示されます。
サイドバーのみに関連記事を表示させたい場合は、⑤のチェックを外しておきましょう!(※こだわりがなければ、チェックを入れたままで大丈夫ですよ。)
ここまで設定できたら、下までスクロールし、『Save changes』をクリックして、設定を保存しておきましょう。

関連記事をサイドバーに表示しよう!
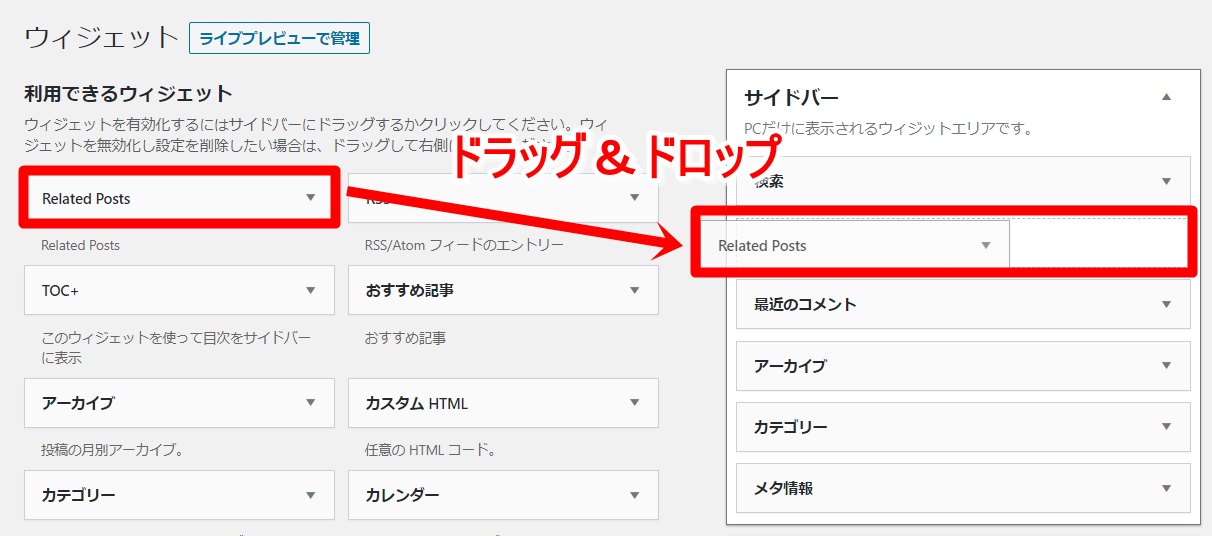
関連記事をサイドバーに表示させるには、『外観』→『ウィジェット』から設定していきます。
「Related Posts」をサイドバーの表示させたい箇所にドラッグ&ドロップしていきましょう!

順番を変えたい場合は、同じくドラッグ&ドロップで変更できますよ。
これで、サイドバーへの関連記事の設定は完了です!
JINやSTORK、SANGOのようにこの機能が標準搭載されているテーマの場合、『最近の投稿』を同じようにドラッグ&ドロップすると設定できます。

あとがき
今回は、関連記事をおすすめするプラグインをご紹介しました。
記事の回遊率が上がれば、サイトそのものの評価もアップしていきますので、ぜひ積極的に導入してみてくださいね!












コメント