ブログを運営していて厄介なのが、スパムメールなのではないでしょうか?
-150x150.png) ユミ
ユミちゃんとプラグインで対策してるのに、なんで?!
と、そのメールの多さにウンザリしてしまいますよね。
そこで本記事では、WordPress用プラグインであるContact Form 7を利用して、reCAPTCHAを導入する方法をご紹介していきます。
海外から英語で送られてくるスパムメールにも有効ですよ!
reCAPTCHAとは?


reCAPTCHAは、スパムメールなど外部の不正攻撃からウェブサイトを守るGoogleのサービスです。
-150x150.png)
-150x150.png)
-150x150.png)
無料で使用することができますよ。
reCAPTCHAにはいくつかバージョンがありますが、今回はreCAPTCHAv3というユーザーの目につかないバックグラウンドでスパム判定をし、サイトを保護する仕組みを利用します。
「私はロボットではありません」といったチェックを入れる必要がないため、ユーザビリティを損ねることもありません。
reCAPTCHAを導入する手順
reCAPTCHAの導入は、2つの手順に分かれます。
- reCAPTCHAに登録し、キーを取得する
- プラグインに設定する
2つ合わせて5分程度で完了するので、サクッと設定していきましょう!
reCAPTCHAに登録する
まずは、reCAPTCHAサービスページにアクセスして、プラグインに連携するためのキー(Key)を取得していきましょう!
Googleアカウントにログインします。


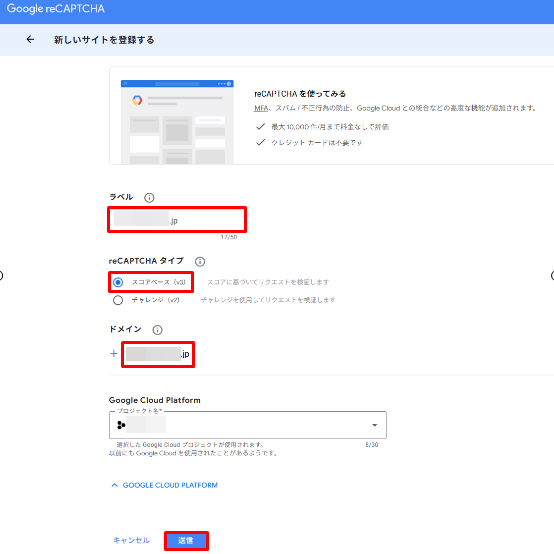
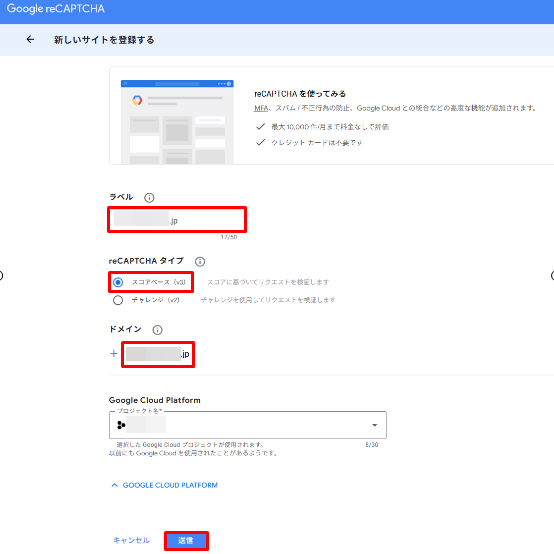
以下の項目を入力していきます。


- ラベル:何でもOK(ドメイン名をそのままでも可)例:abc.com
- reCAPTCHAタイプ:「スコアベース(v3)」を選択
- ドメイン:スパム対策したいブログURLを入力(https://は省いて入力)
- プロジェクト名:Google Cloud Platformをすでに利用している場合は、その際に作成したプロジェクト名が記載されています。
- 「送信」をクリック
③のドメインは、「https://」を除いた形で入力します。
このブログを設定する場合:ym-life.com
※「ym-life.com/」と最後にスラッシュがあるとエラーが表示されてしまうので注意。
無事登録されたら、サイトキーとシークレットキーが表示されます。
※このページは後で使いますので、閉じずに開いたままにしておいてください。


プラグインに設定する
次に、WordPressでの設定です。
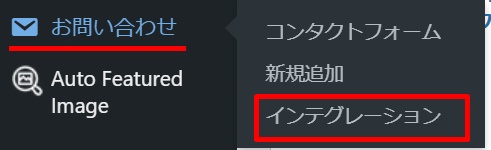
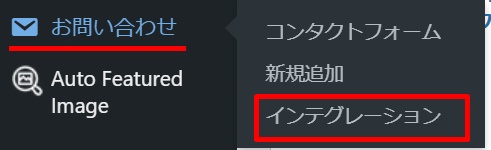
『お問い合わせ』⇒『インテグレーション』をクリック。


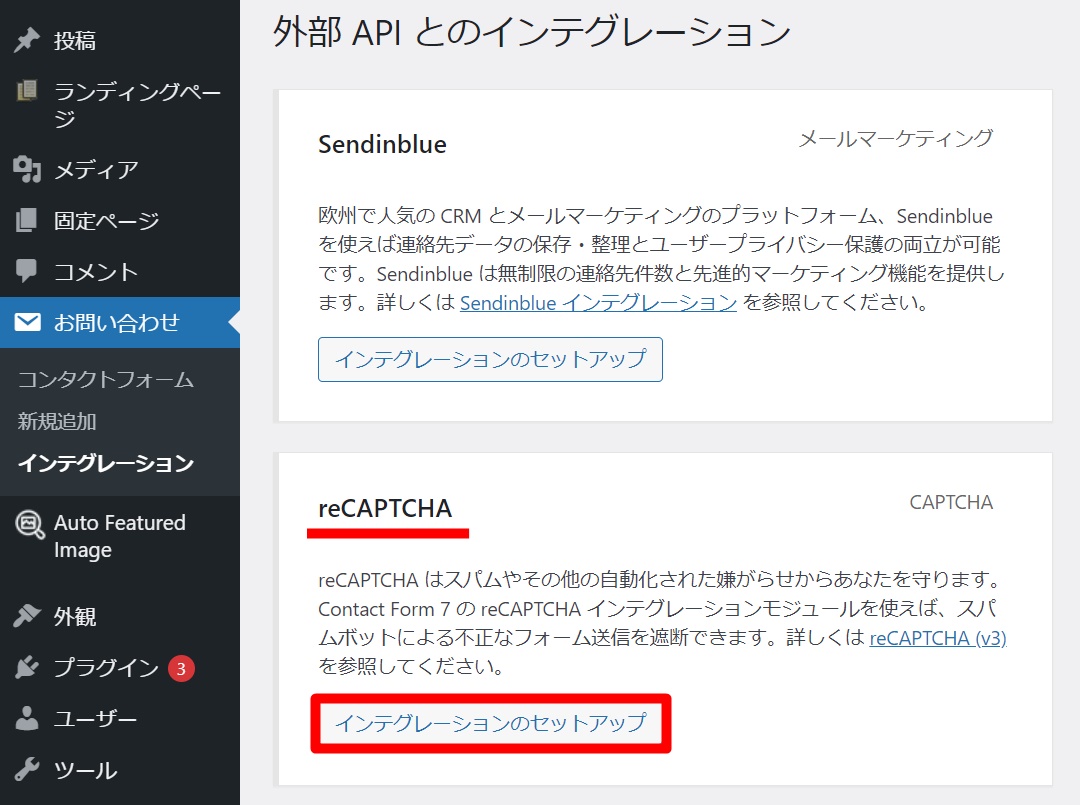
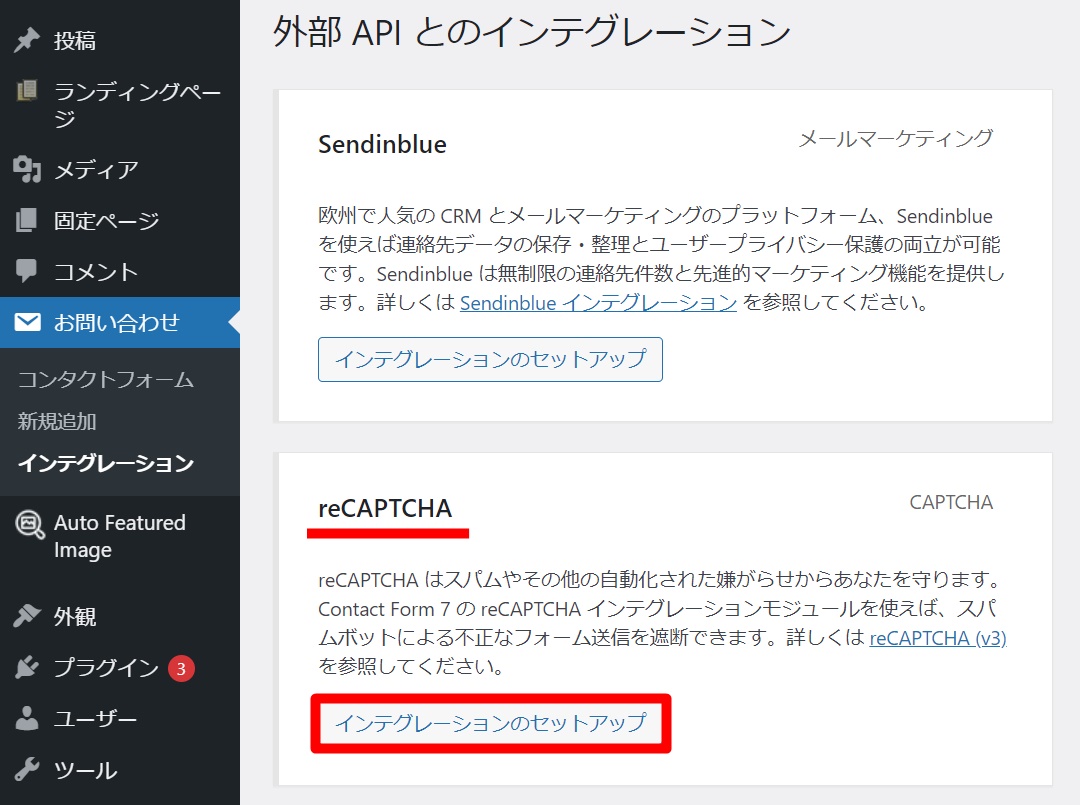
reCAPTCHAの『インテグレーションのセットアップ』をクリックします。


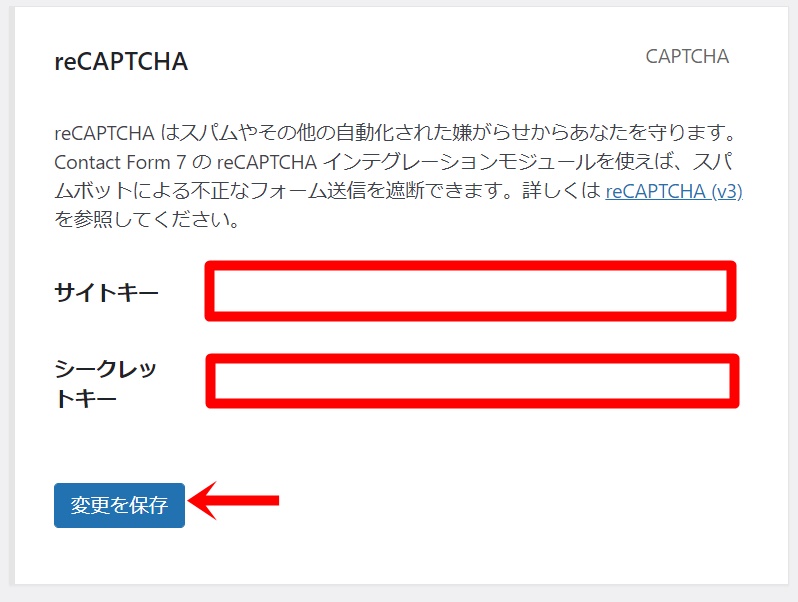
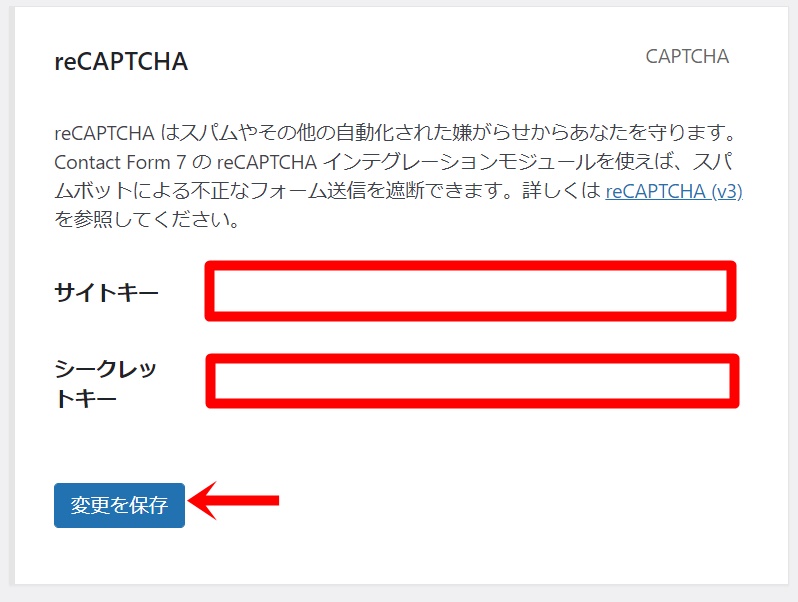
先ほどのサイトキーとシークレットキーをこちらに入力していきます。(※コピペ推奨)


入力できたら、『変更を保存』しておきましょう!


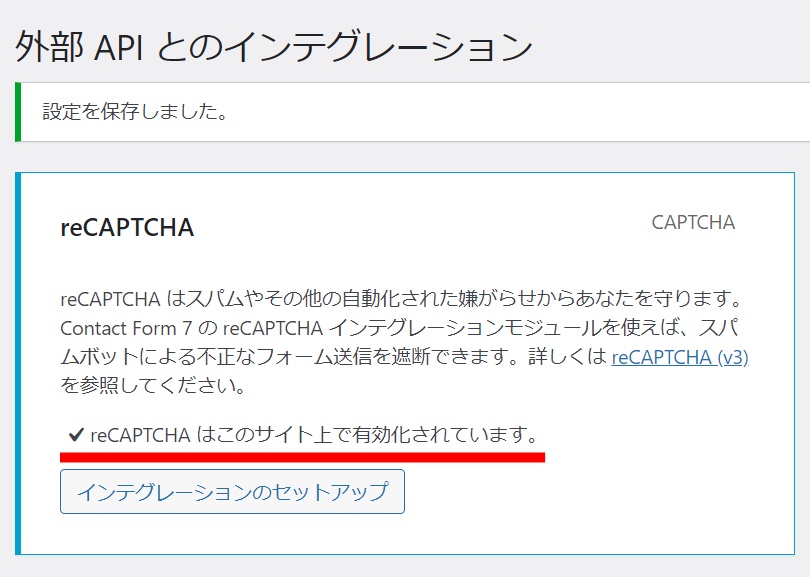
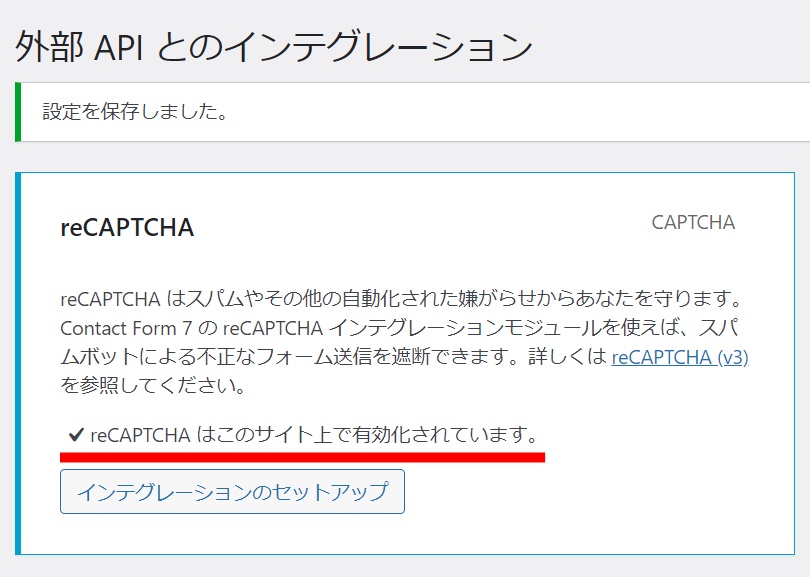
reCAPTCHAはこのサイト上で有効化されています。
このように表示されたら、設定完了です!
ブログを確認し、画面右下にこんなマークが表示されていればOK。


保護マークを非表示にする方法(任意)
※ここからは、任意の操作になります。
フッターメニューを設定されている場合など、保護マークがブログ運営の邪魔になる場合のみ非表示の設定をしていきましょう!
こちらの手順も2段階です。
- HTMLのコードをcontact form7に貼り付ける。
- CSSにコードを記述する。
HTMLのコードをcontact form7に貼り付ける
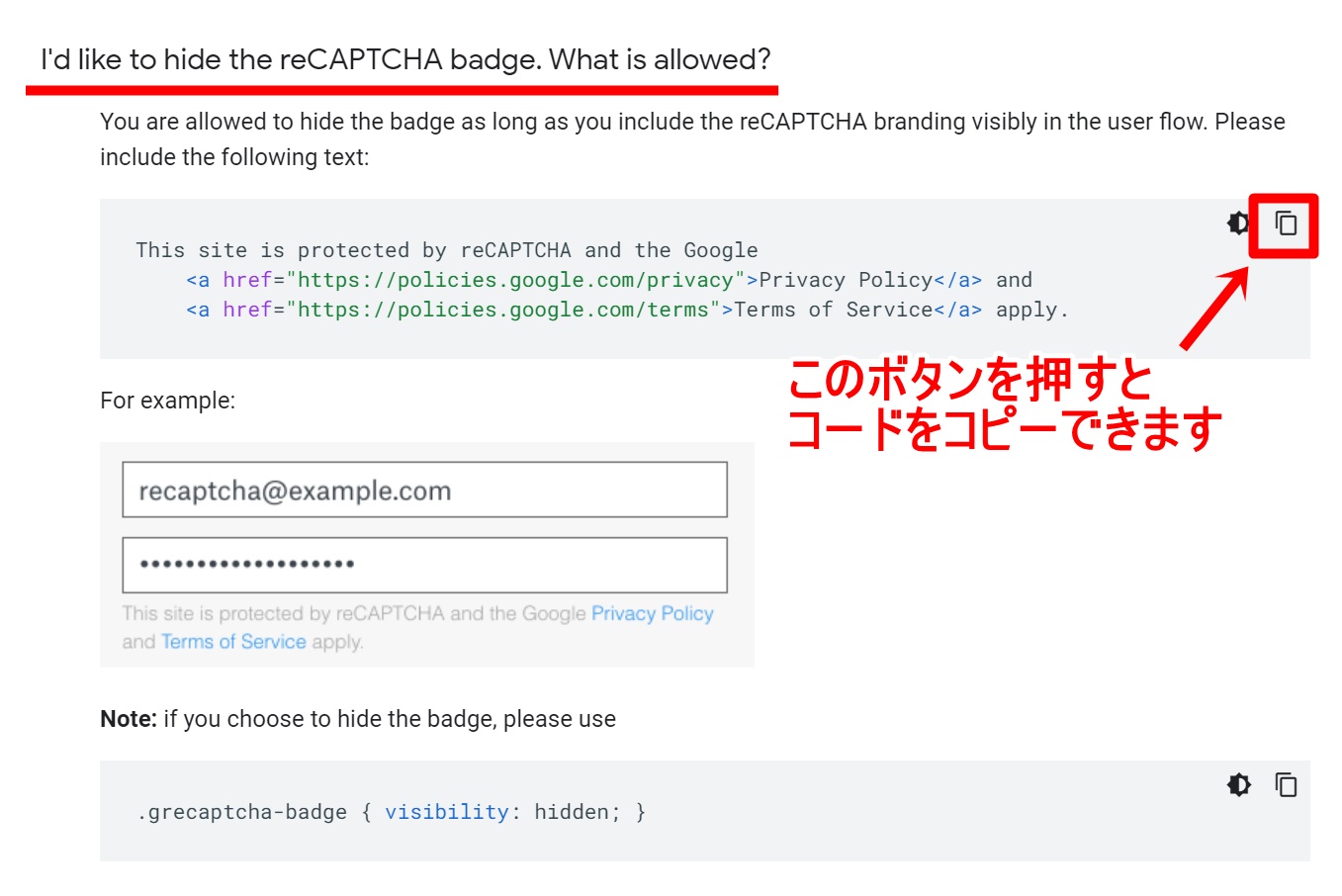
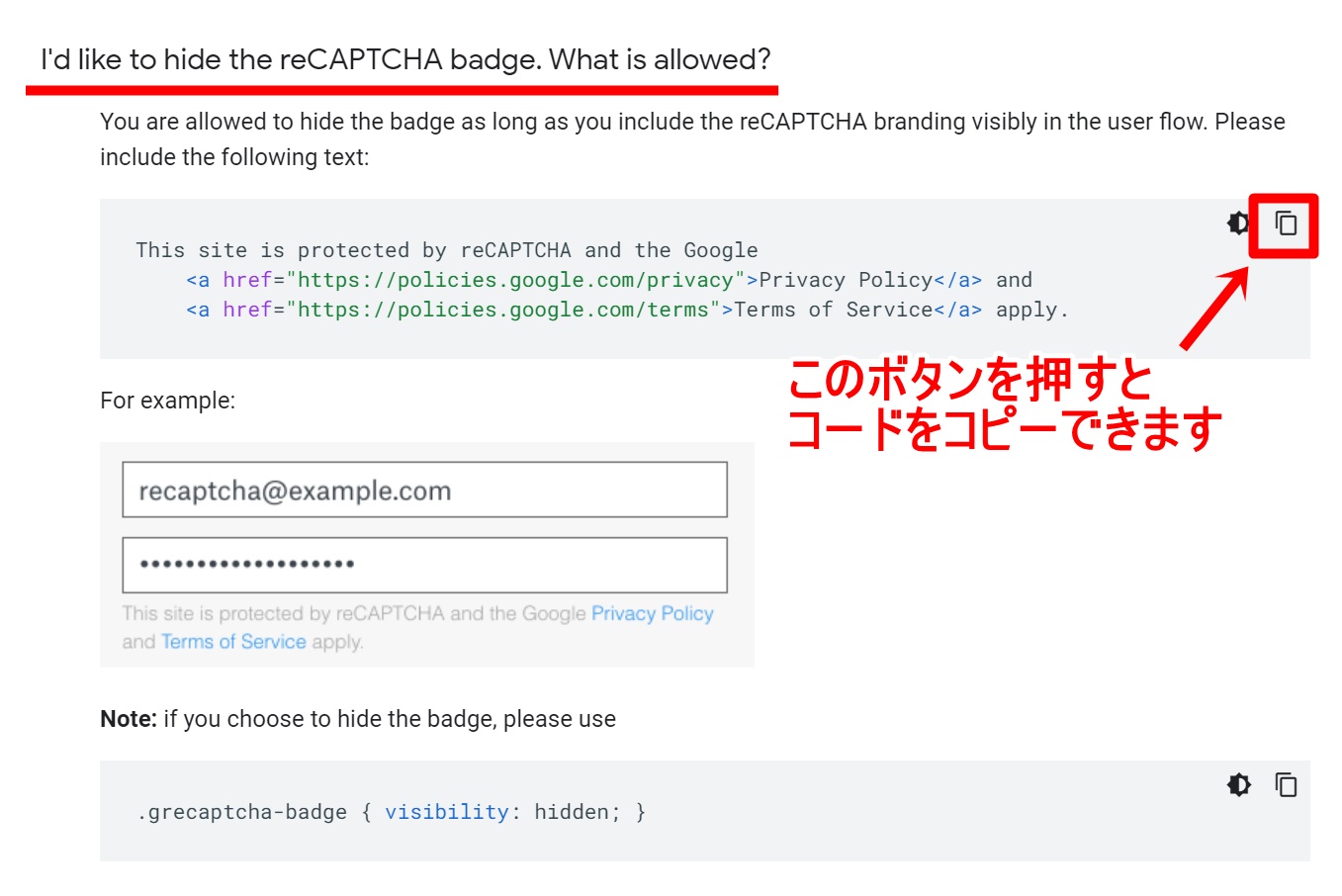
まずは、GoogleのQ&Aサイトにアクセスします。
※別ページで開くことを推奨
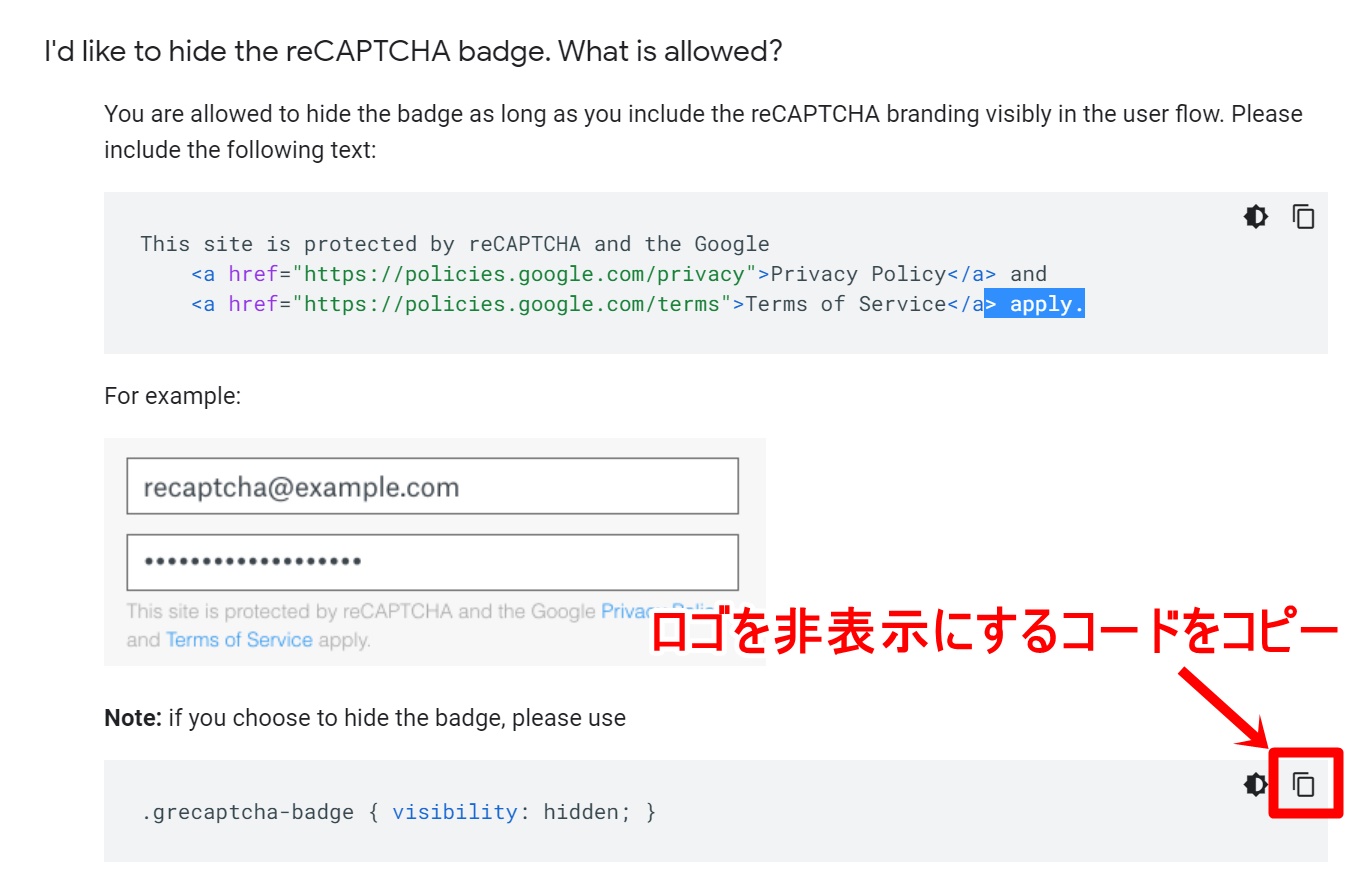
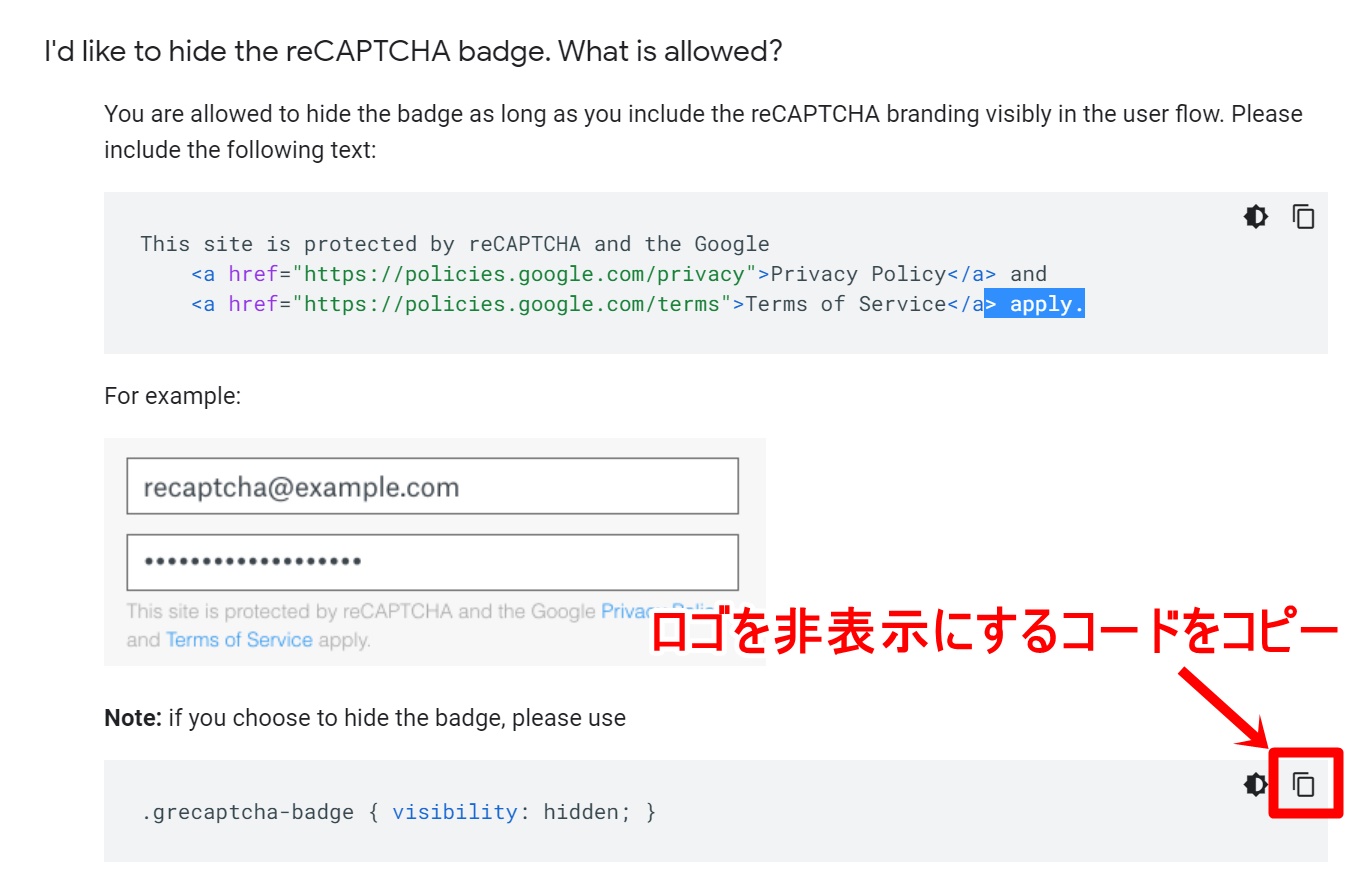
「I’d like to hide the reCAPTCHA badge. What is allowed?」の箇所までスクロールし、htmlコードをコピーします。


※この画面はまだ使うので、閉じないでください。
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.
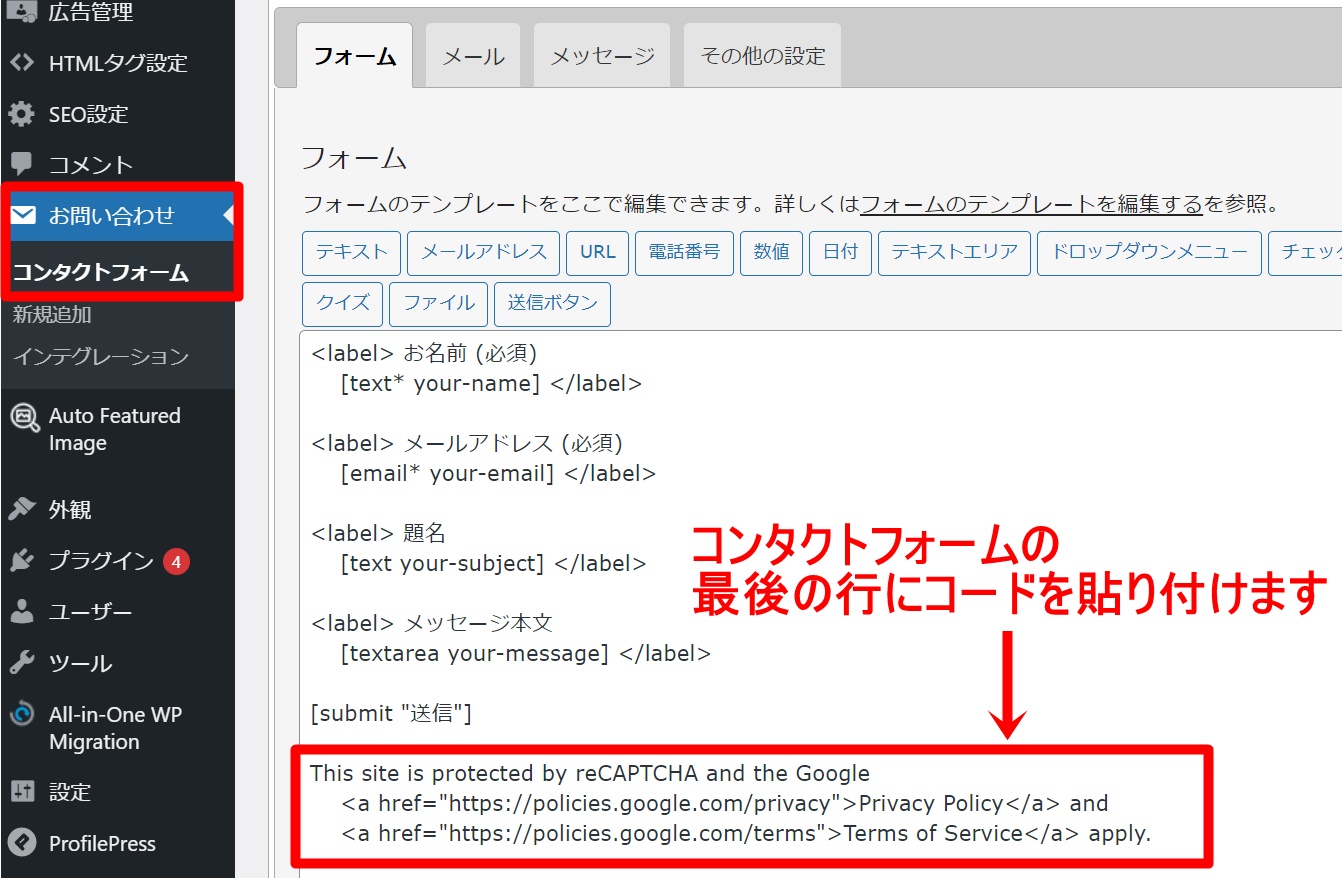
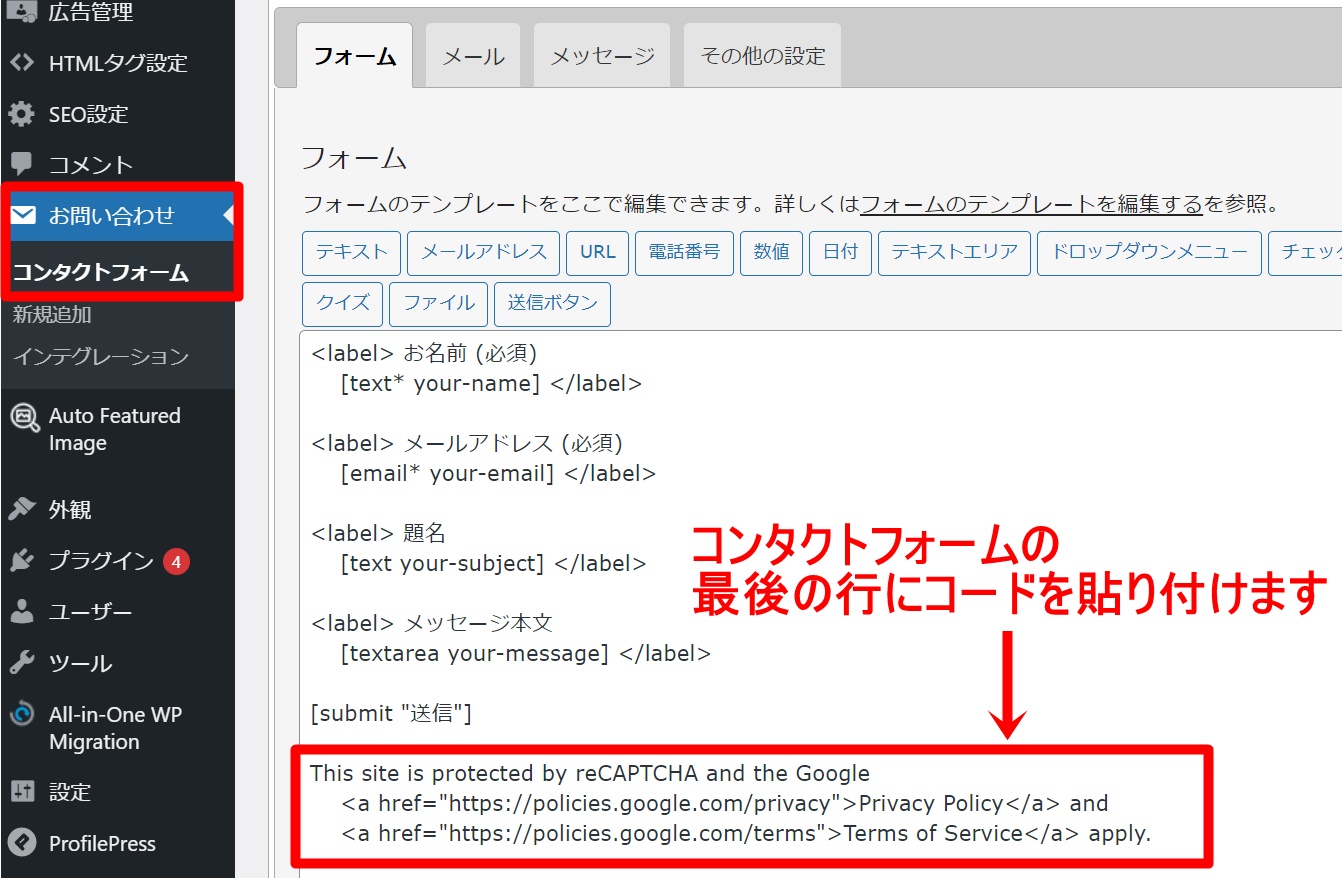
コンタクトフォーム7に、このコードを記述していきます。
管理画面『お問い合わせ』⇒『コンタクトフォーム』を開き、最後の行にコードを貼り付け。


貼り付けたら、「保存」を押しておきましょう。
-150x150.png)
-150x150.png)
-150x150.png)
この段階ではまだロゴは非表示になっていません。下記で非表示にする方法を解説していきます。
CSSにコードを記述する
次に、先ほどアクセスしたGoogleの公式ページを再度開き、ロゴを非表示にするコードをコピーします。


.grecaptcha-badge { visibility: hidden; }
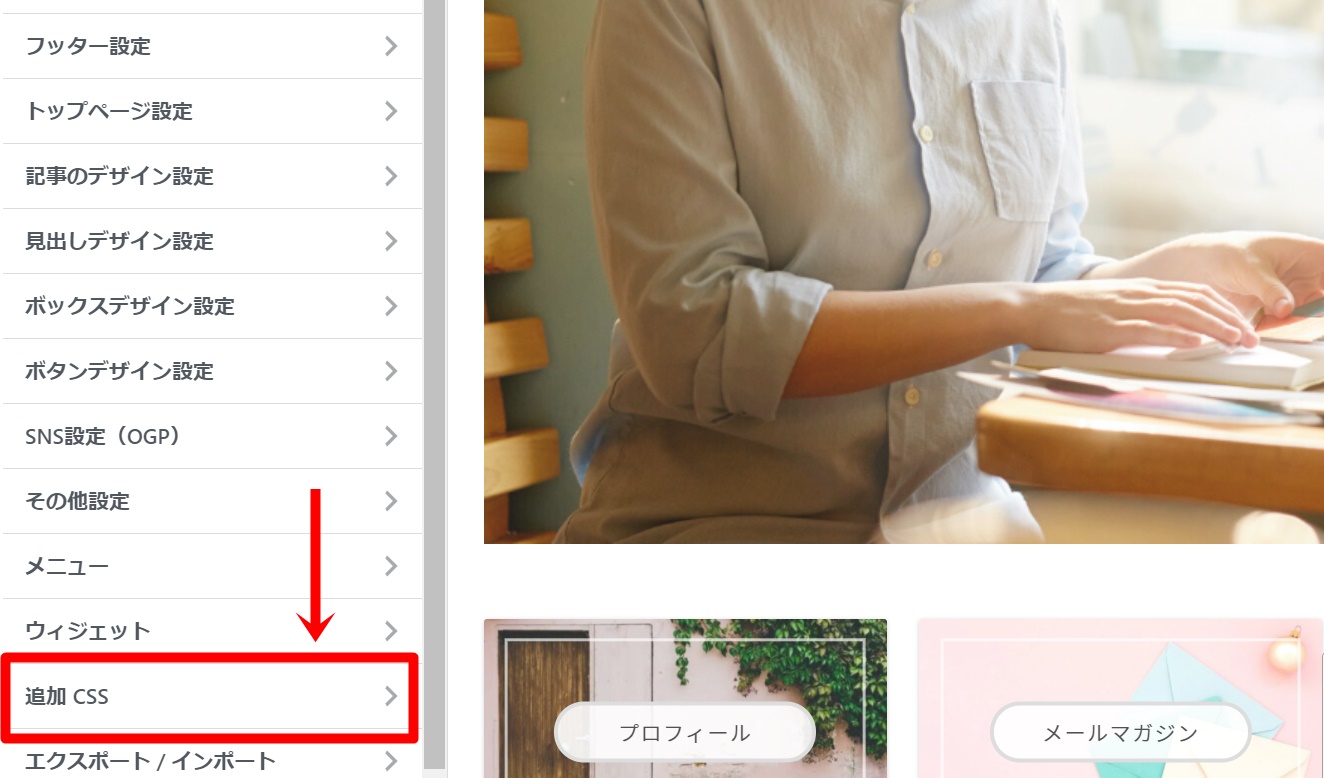
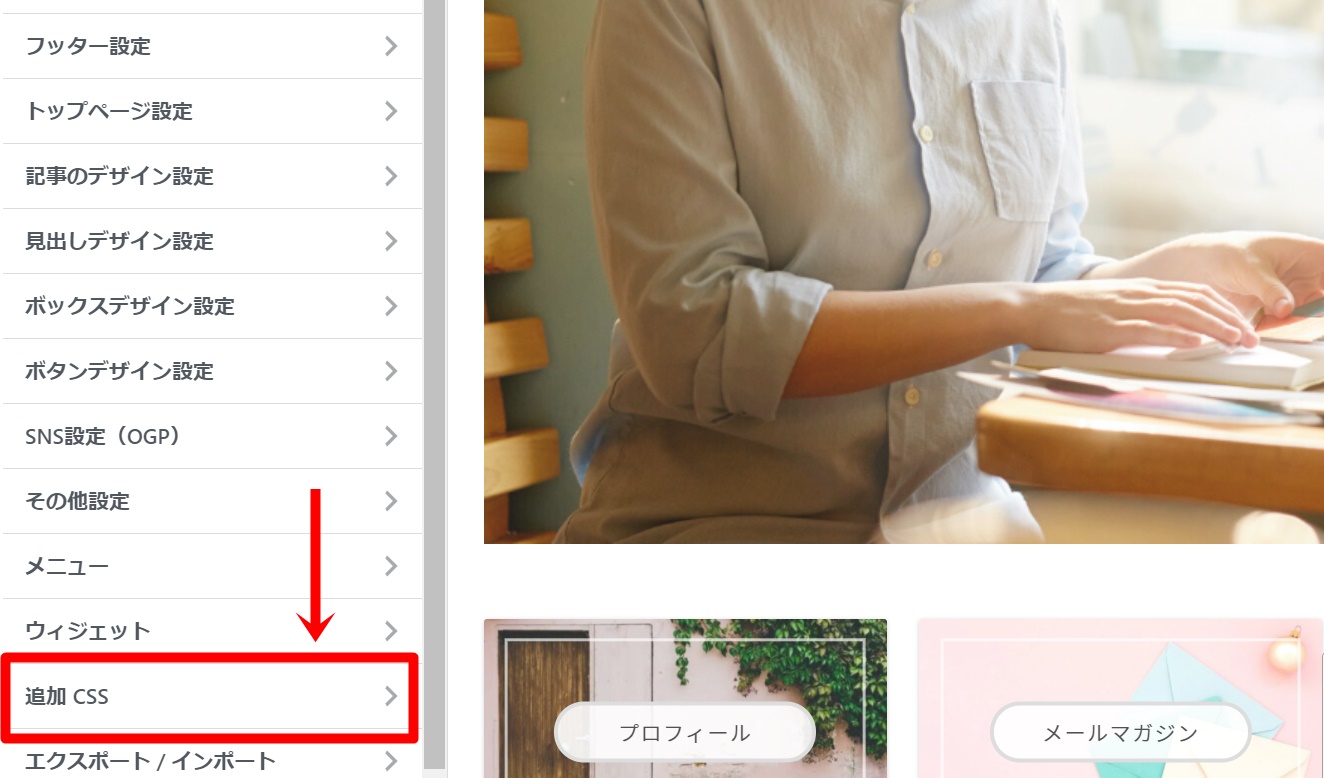
こちらを、WordPressのダッシュボード画面からCSSに記述していきます。
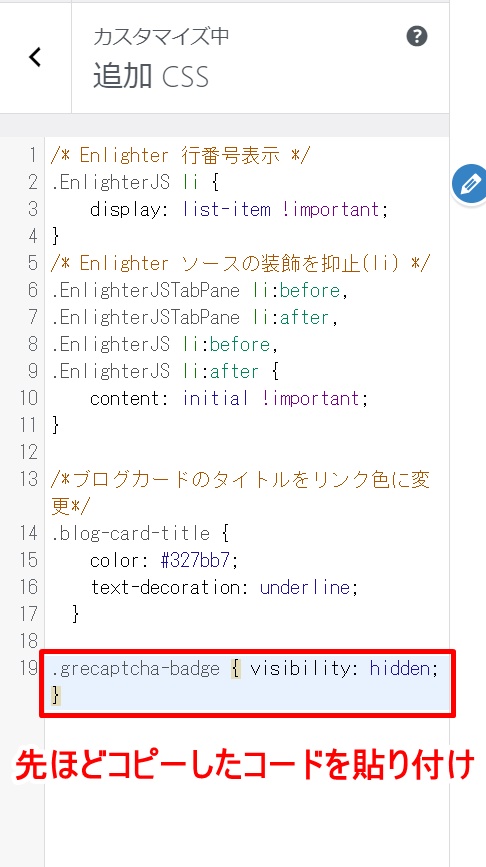
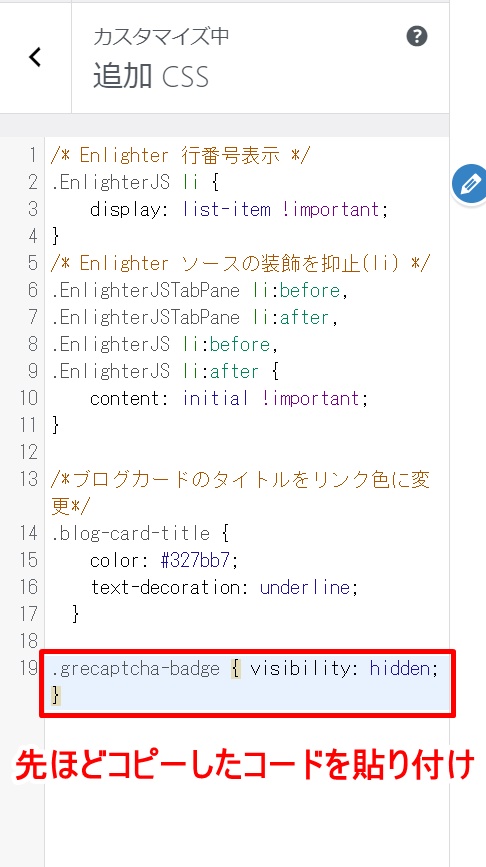
JINやSWELLの場合は、『外観』⇒『カスタマイズ』から追加CSSを記述することができます。


先ほどコピーしたコードを貼り付けていきます。


貼り付けたら、忘れずに「公開」ボタンを押しておきましょう!
最後に、ロゴが非表示になっているか確認してください。
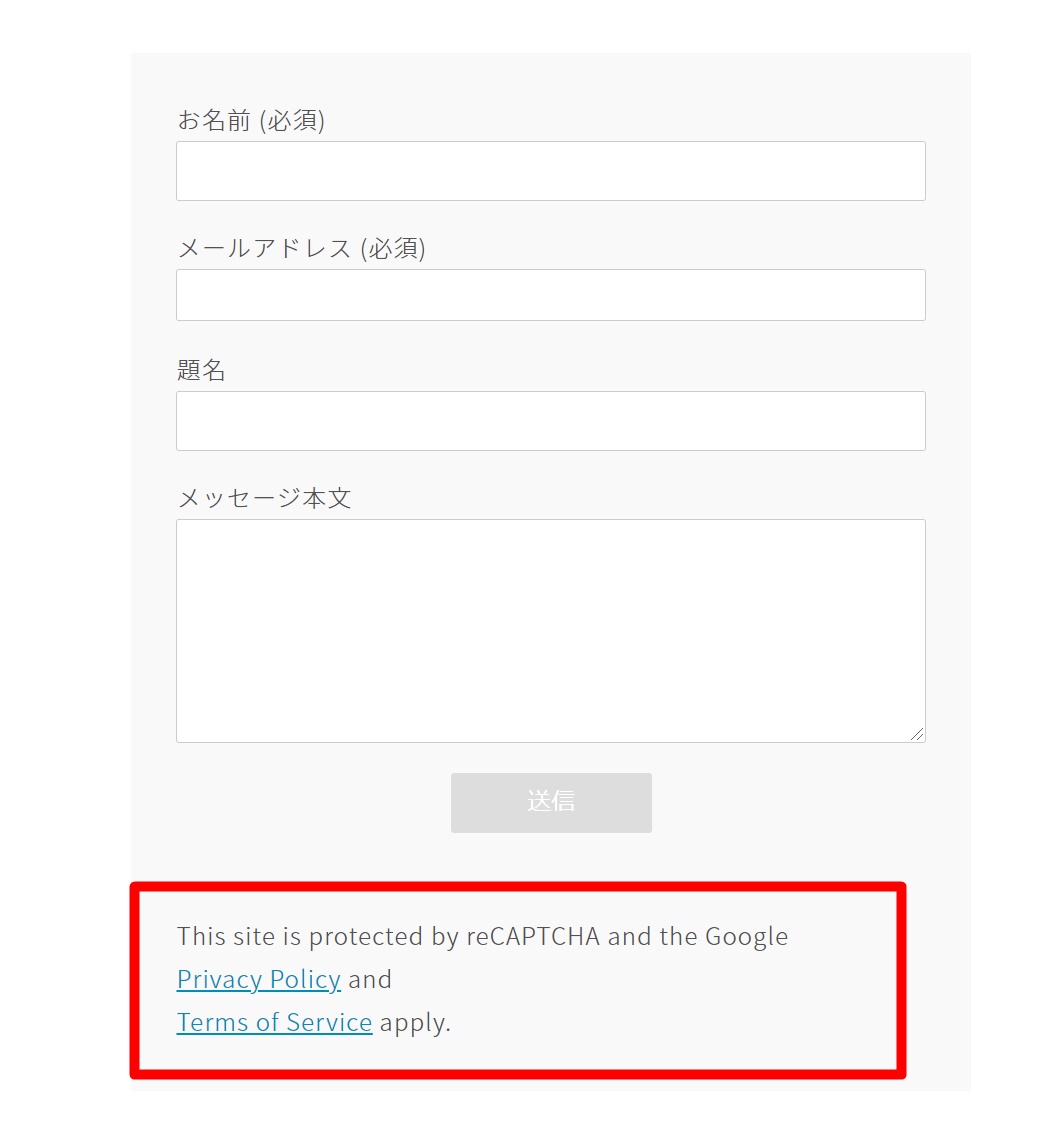
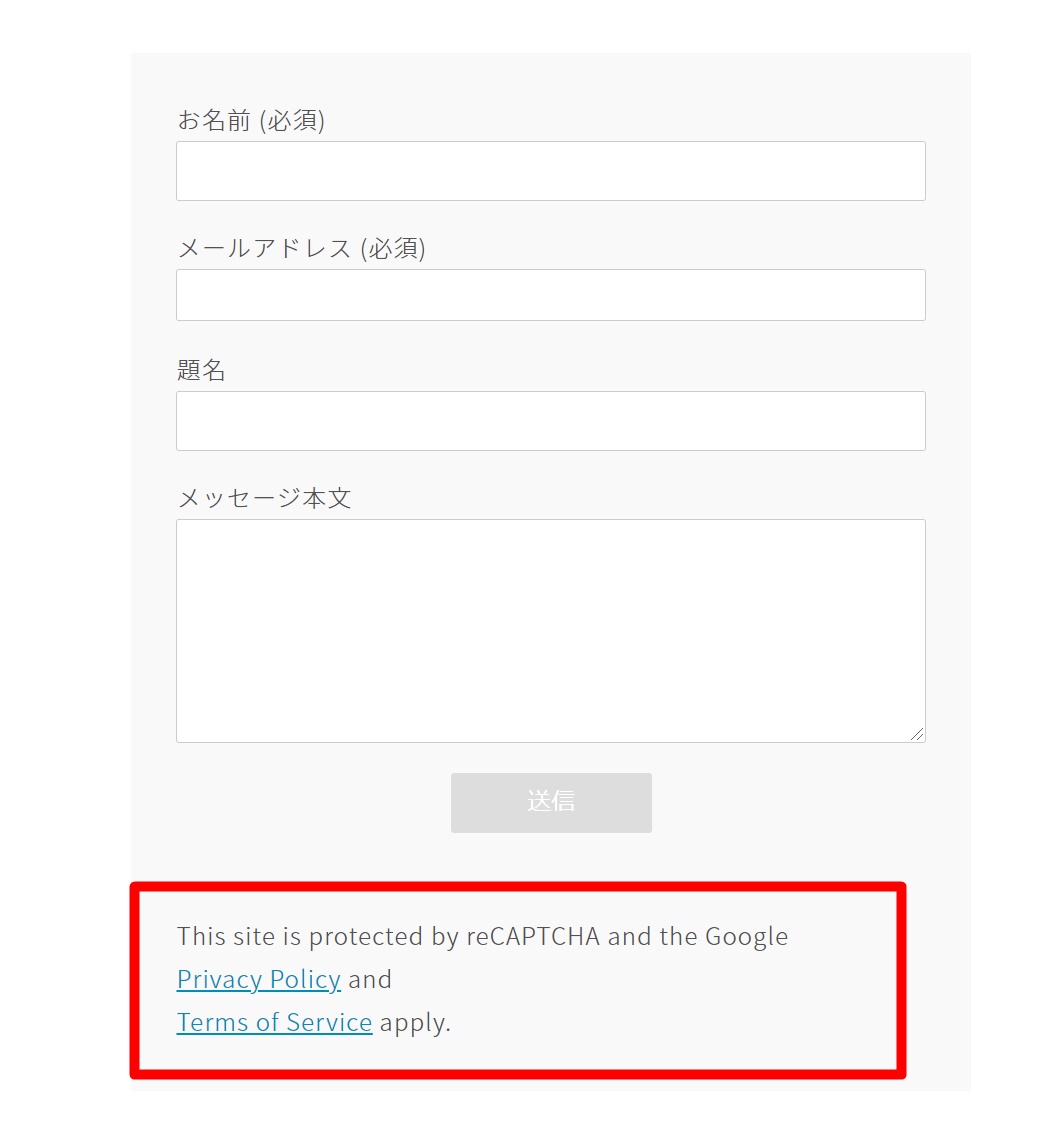
また、お問い合わせページに以下の文言が追加されているかも併せてチェックしておきましょう。


こちらが確認できたら、非表示の処理は完了です!
あとがき
今回は、スパムメール対策についてでした。
reCAPTCHAで海外から届く鬱陶しい英文メールを排除し、快適にブログを運営していきましょう!












コメント