「サイトの読み込み速度が遅い…」
「SEOを意識して、サイトのスピードを速めたい」
そんな風に思われている方も多いのではないでしょうか?
サイトの読み込み速度は検索順位や直帰率にも影響することから、一般的には速い方が好ましいと言われています。
ただ、闇雲にWordPressの設定を変更してしまうと、様々な場面で悪影響が出てしまうことも。
中でも怖いのは、現在貼っている広告収益が下がってしまうというリスクです。
-150x150.png) ユミ
ユミ実際に広告収益が激減してしまったケースもあります。
そこで、主にグーグルアドセンス等のクリック報酬型広告を掲載しているサイト向けに、高速化時の注意点をお伝えいたします。
サイト高速化を業者に依頼する場合についても、今回のポイントを押さえて伝えておくと安心ですよ。
サイトスピードを測る方法
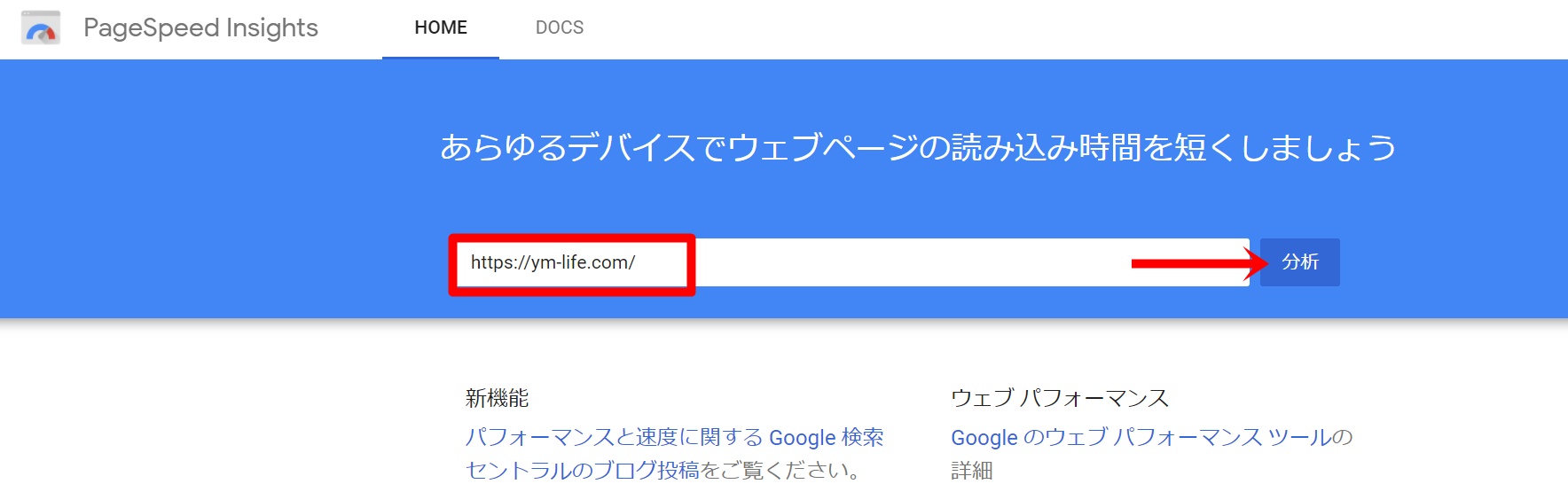
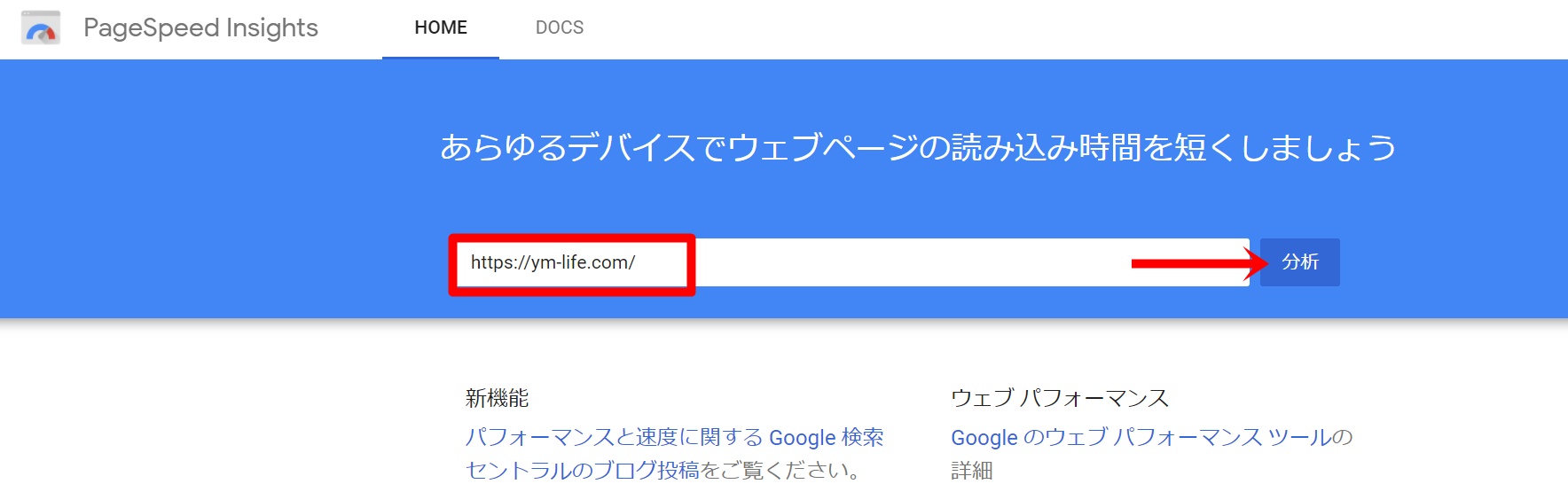
まず、サイトスピードを計測する方法ですが、一番有名なのはGoogleが提供しているpage speed insightsでしょう。
計測したいサイトのドメインを入れて、『分析』をクリックするだけで計測が完了します。


0~100点満点で、現在のあなたのサイトのスピードが表示されますよ。
page speed insightsの点数を見る時の注意点
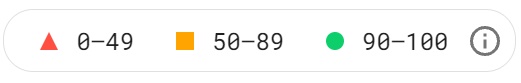
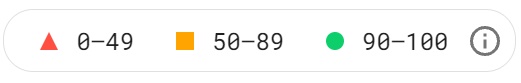
page speed insightsでは、それぞれの数字に対して以下のような評価となっています。


- 0-49点…要改善
- 50-89点…注意
- 90-100点…良好
といった感じでしょうか。
そのため、数値が50を下回っていると、「大変!すぐにサイト速度を改善しなきゃ…!」と思われるかもしれません。
しかし、この数値は必ずしも絶対的な判断基準にはならないと言われています。
以前、SEOの調査会社の方から話を聞く機会があったのですが、30点を超えていれば普通に問題がないケースも多いそうです。
また、40点を超えていたら大丈夫、と書いている記事もあるほど。
私自身、この数値が遅いサイトでも普通に上位表示できていますし、自分でサイトを開いてもスムーズに閲覧できることができています。
この数値も一つの目安にはなるものの、それ以上に大切なのが実際にサイトを開いた時の体感です。
PC・スマホで実際に記事をクリックしてみて、ストレスなく画面が開くかどうか。
これを確認していかれるといいですね。
それで遅いと感じる場合は、サイトスピードを改善していくといいでしょう。
サイトスピードを改善する方法


サイトスピードを改善する方法は、2つです。
- 自分で行う
- 専門の業者に依頼する
一つずつ、見ていきますね。
自分で行う
HTMLやプラグインなどの高度な知識がある方は、ご自身でサイト高速化の対策を実施していかれるといいですね。
- 画像の圧縮
- 不要プラグインの削除及び停止
- CSS圧縮やJavascript最適化
- fontawesome遅延読み込み
- 広告タグの遅延読み込み(広告を掲載している場合)
- Twitterやインスタ埋め込みの遅延読み込み
- Googleアナリティクスや他解析タグの遅延読み込み
その他、必要があればキャッシュ系のプラグインを使うようにするといいでしょう。
-150x150.png)
-150x150.png)
-150x150.png)
ただしキャッシュ系のプラグインは不具合が出る場合もあるので、利用される際は注意が必要です。
専門の業者に依頼する
「一つ一つ自分で調べるのが大変…」
「専門知識もないし、一人でやるのが不安」
そんな方は、サイト高速化を専門に請け負ってくれる業者に依頼してしまうのが早いでしょう。
私自身、こうした専門的なことについては業者の方にお任せするようにしています。
-150x150.png)
-150x150.png)
-150x150.png)
時間的なコストを考えるとその方が効率的ですし、自分でやって「画面が真っ白に…!」という事態は避けたいので…笑
価格はピンきりですが、1万円前後で請け負ってくれる業者もありますので、ココナラで探してみるといいでしょう。
⇒ココナラ ![]()
![]()
「WordPress 高速化」で検索してみて、評価の高い方に依頼するのがおすすめ。作業完了~数値上に反映まで、最大1ヶ月かかることがあります。
トレンドブログがサイト速度を高速化する際の注意点


ここからは、自分で行う場合、業者に依頼する場合どちらにしても注意したいポイントについてです。
記事上部の広告は遅延読み込みしない
サイト高速化をするにあたって、広告タグを遅延読み込みさせることになります。
遅延読み込みとは、ページを開いた数秒後に広告を表示させる対策のこと。
最初に広告タグを読み込まず、あえて遅く読み込みさせることで初動の表示速度を速めることができます。
ただ、ここで注意が必要なのが
記事上部の広告は遅延読み込みさせないようにする
ということ。
ファーストビューやタイトル下といった、ユーザーがページを開いた直後の広告を遅延読み込みしていると、広告が表示されるまでの間に読み飛ばされてしまう可能性が高いです。
この箇所には、アドセンス広告を設置されている方が大半ですが、アドセンスは記事上部ほど収益が上がりやすい広告です。
そのため、この枠の広告が見られなければ、アドセンスの収益性が著しく悪化してしまいます。
-150x150.png)
-150x150.png)
-150x150.png)
RPM換算で50~100ほど下がってしまったケースも…。
記事上部の広告については、極力遅延読み込みさせないように設定しておきましょう。
業者に依頼する場合は、必ずこのポイントを伝えて依頼するようにしてください。
※アドセンス広告の場合、部分的に広告タグを遅延させることはできないですので、全ての枠について遅延読み込みしない方向で調整しましょう。
また、広告の遅延読み込み対策をした後は、必ず目視で記事上部の広告がスムーズに表示されるか確認しておくこと。
いちユーザーになった気持ちで実際に個別記事を開いてみて、表示直後に広告が確認できればOKですよ!
-150x150.png)
-150x150.png)
-150x150.png)
ファーストビューを遅延読み込みしないことでの点数への影響は10~20前後。数値的には大きいですが、収益性が下がるのは避けたいのでここは遅延しないようにしておきましょう。
遅延読み込みできない広告があることを知っておく
アドセンス以外の広告を導入されている方は、広告会社によって遅延読み込みの設定ができないものがあることも知っておきましょう。
私がよくおすすめしている広告の中では、2022年現在フィングのfam8は遅延読み込みができません。


そのため、この広告を入れられている方は、page speed insightsの数値でいうと10点前後点数が下がってしまってしまうことになります。
100点を目指さなくていいことを知っておく
そこで併せて知っておいていただきたいこととして、サイト速度は必ずしも100点を目指す必要はないということ。
個人的には、70点と100点は誤差だと思っています。笑(30点で普通に問題ないケースも多いですので)
特に業者に依頼する場合、「この広告を入れていたら、100点は難しいです」と言われてしまうことも。
中には「100点にします!」と謳っている業者もありますし、70点となってしまった場合にクレームに発展するケースを恐れてのことでしょう。
ここで、収益があまり出ていない広告であれば100点を目指して広告自体を外すという選択肢も一つです。
しかし、その広告がある程度サイトの収益に貢献している場合は、100点にはならないことを理解した上で”外さない”という選択をした方がいいです。
業者の方から、当該の広告を残している場合に点数が落ちてしまうことを伝えられた場合でも、問題ない旨を伝えておきましょう。
-150x150.png)
-150x150.png)
-150x150.png)
そうすることで、業者の方も安心して作業にあたることができますよ。
あとがき
サイト速度の改善はSEOの面では非常に重要ですが、サイトに広告を貼っている場合は注意が必要です。
特に、業者の方に依頼する場合はコミュニケーション齟齬が生じないように、今回ご紹介した注意点を理解した上でお願いしていくようにしましょう。












コメント