今回は、WordPressのプラグイン『WP Sitemap Page』で目次を設定する方法をご紹介いたします。
このプラグインを導入することで、読者は読みたい記事を見つけやすくなります。
固定ページに設定する方法までを、順を追って解説していきますよ。
サイトマップの役割

サイトマップとは、本で言う目次のこと。
コンテンツ(記事)の数が増えてくると、ユーザーはアクセスしたい情報に辿りつくことが難しくなります。
そんな時に目次があれば、どこに何が書いてあるか即時に把握し、興味があるページにすぐにアクセスすることができるようになります。
つまり、ユーザビリティの向上を図る上で、サイトマップの作成は非常に大切です。
また、WP Sitemap Pageは、一度設定したら新しい記事を更新した際に、自動でサイトマップを作成してくれます。
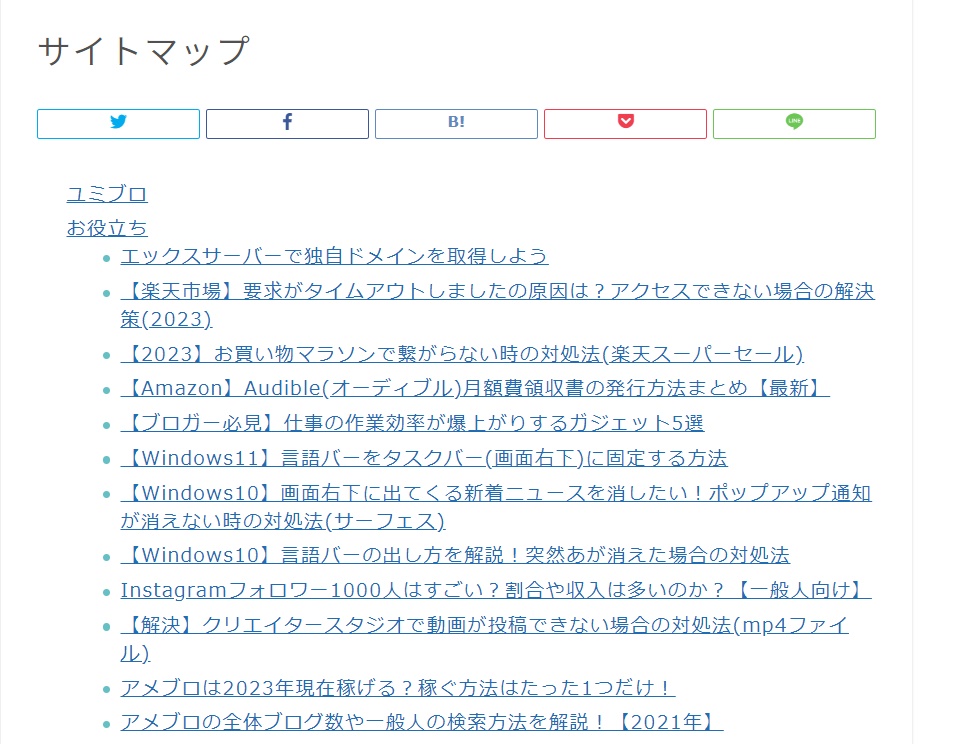
当サイトのサイトマップ

そんな便利なプラグインの導入方法をわかりやすく解説していきますね。
WP Sitemap Pageのインストール方法
まずは、WP Sitemap Pageをインストールしていきましょう。
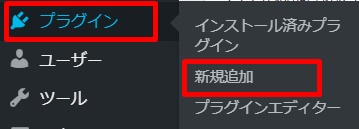
WordPressのダッシュボード画面『プラグイン』→『新規追加』をクリックします。

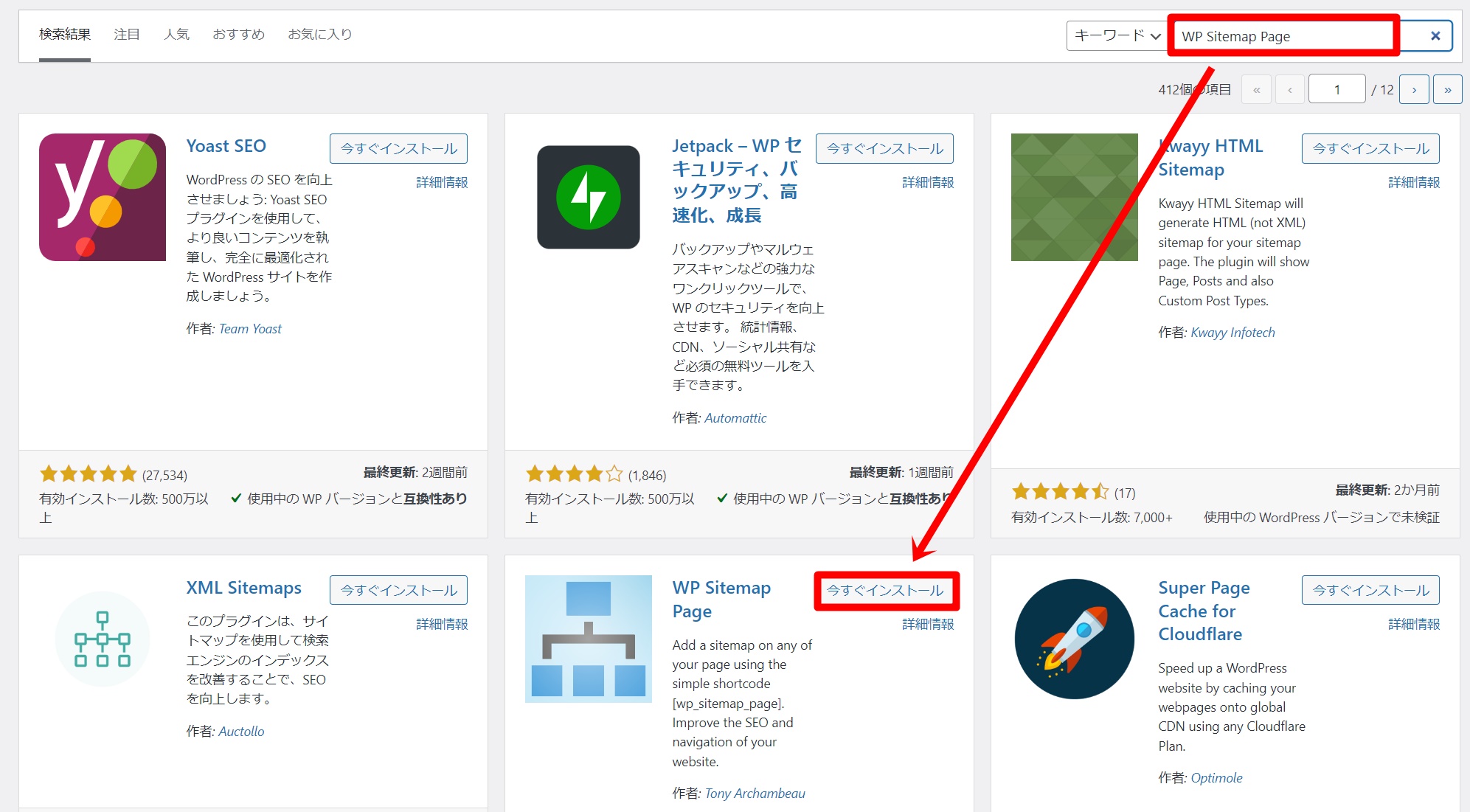
『WP Sitemap Page』と入力し、『今すぐインストール』をクリックします。

インストールされたら、忘れずに『有効化』しておきましょう!
検索しても見つからない場合は、こちらからダウンロードしていきましょう。
⇒WP Sitemap Pageをダウンロードする

WP Sitemap Pageの設定方法
インストールできたら、設定を行っていきましょう。
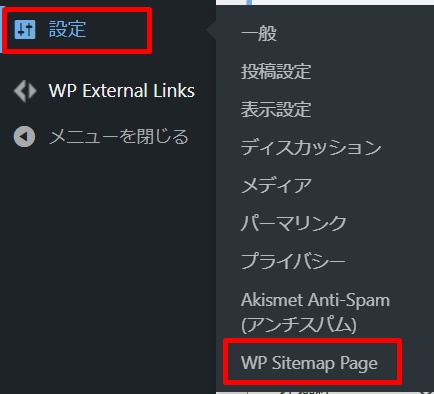
「設定」→「WP Sitemap Page」をクリック。

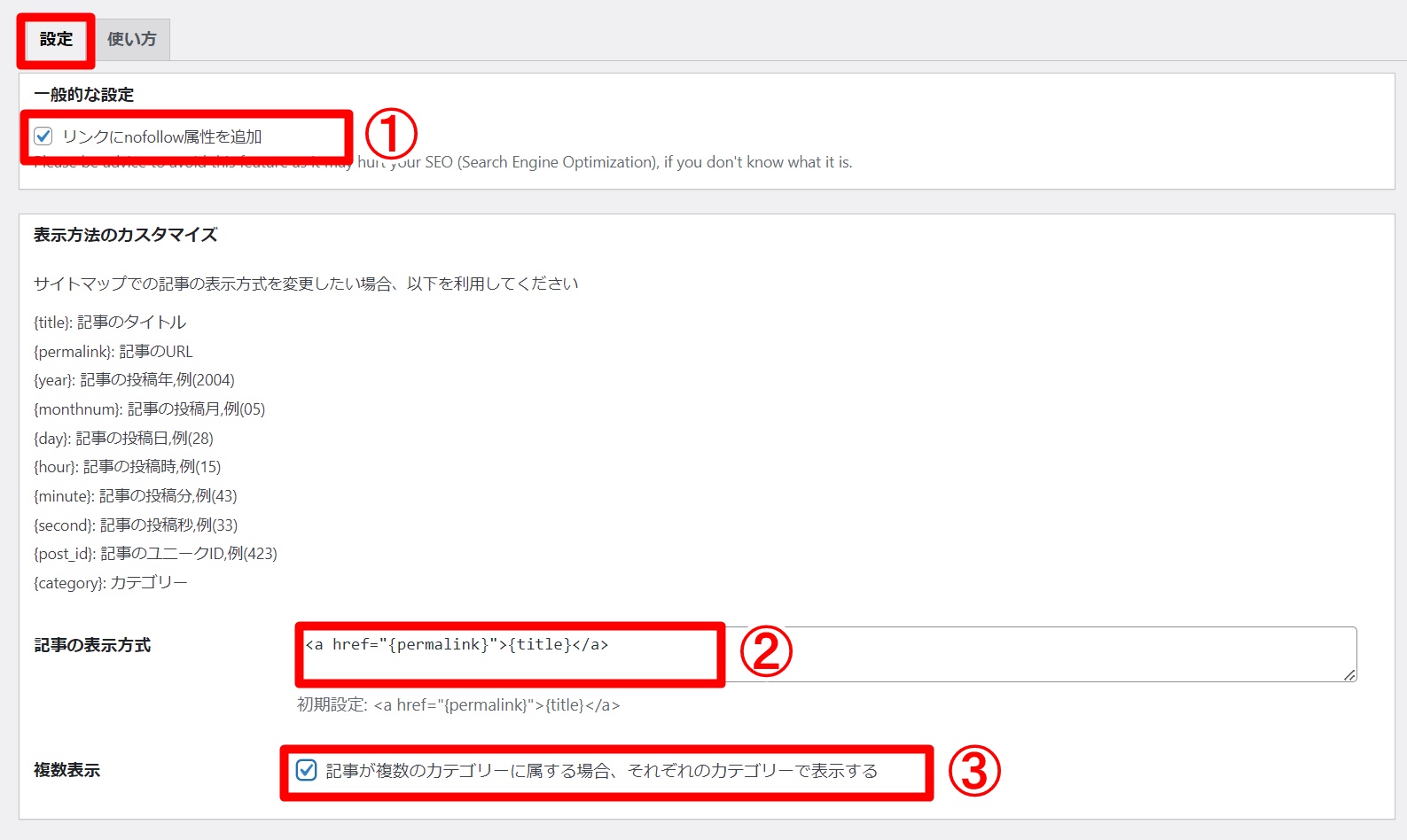
まずは「設定」タブから、確認していきましょう。

- 一般的な設定:チェックを入れる(GoogleクローラーにはXMLサイトマップでアクセスしてもらうため)
- 記事の表示方式:デフォルトのままでOK
- 複数表示:チェックを入れる

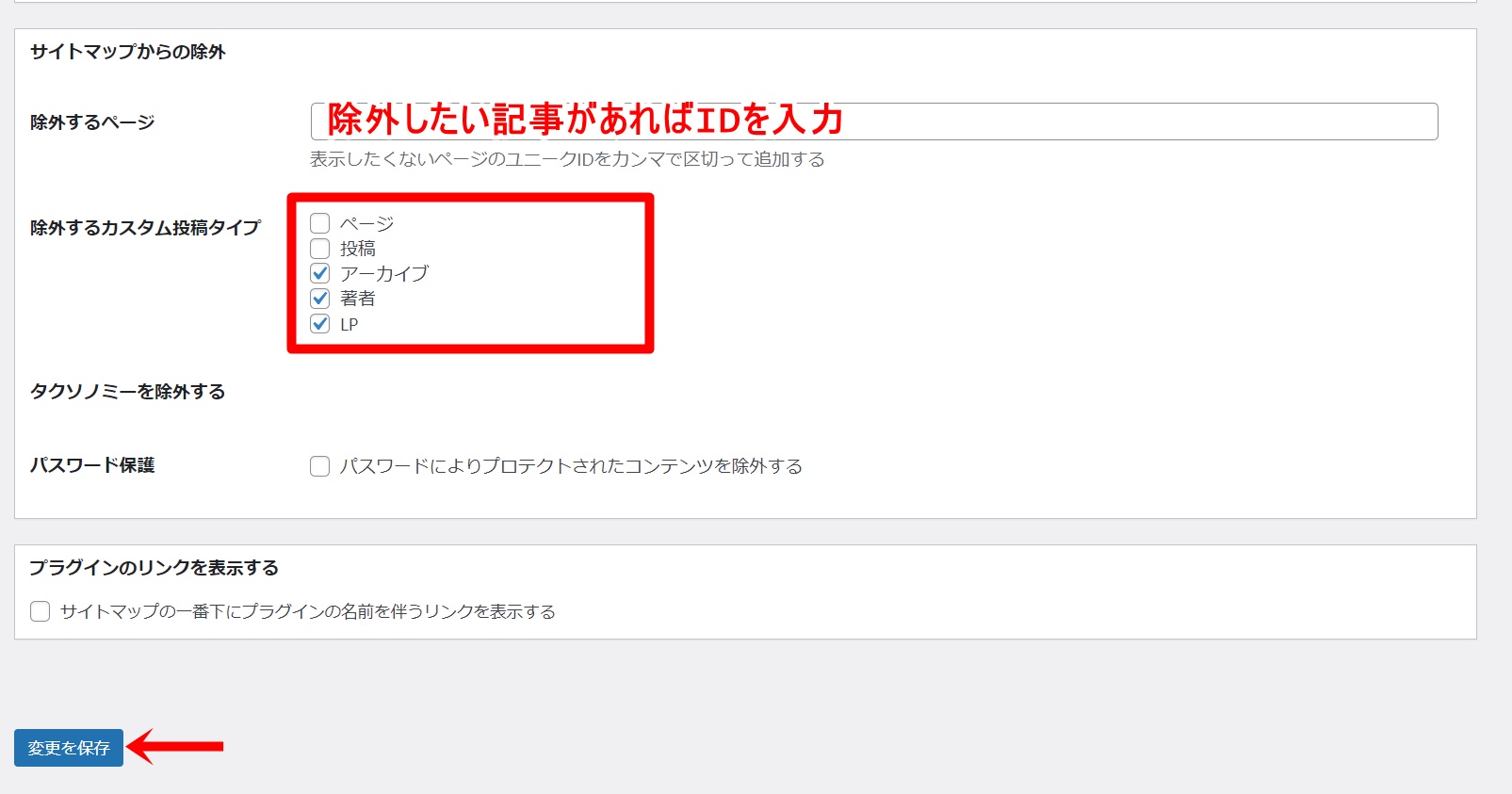
サイトマップに表示させたくない記事があれば、「除外するページ」へIDを入力します。
-150x150.png) ユミ
ユミブログを開設したばかりであれば、空白のままでOK
「除外するカスタム投稿タイプ」は、以下のようにしておきましょう。
ページ:チェックを外す
投稿:チェックを外す
アーカイブ:チェックを入れる
著者:チェックを入れる
LP:チェックを入れる
※「CTA」があれば、こちらにもチェックを入れる。
その他の項目はデフォルトのままでOK!
ここまでできたら、「変更を保存」しておきましょう。
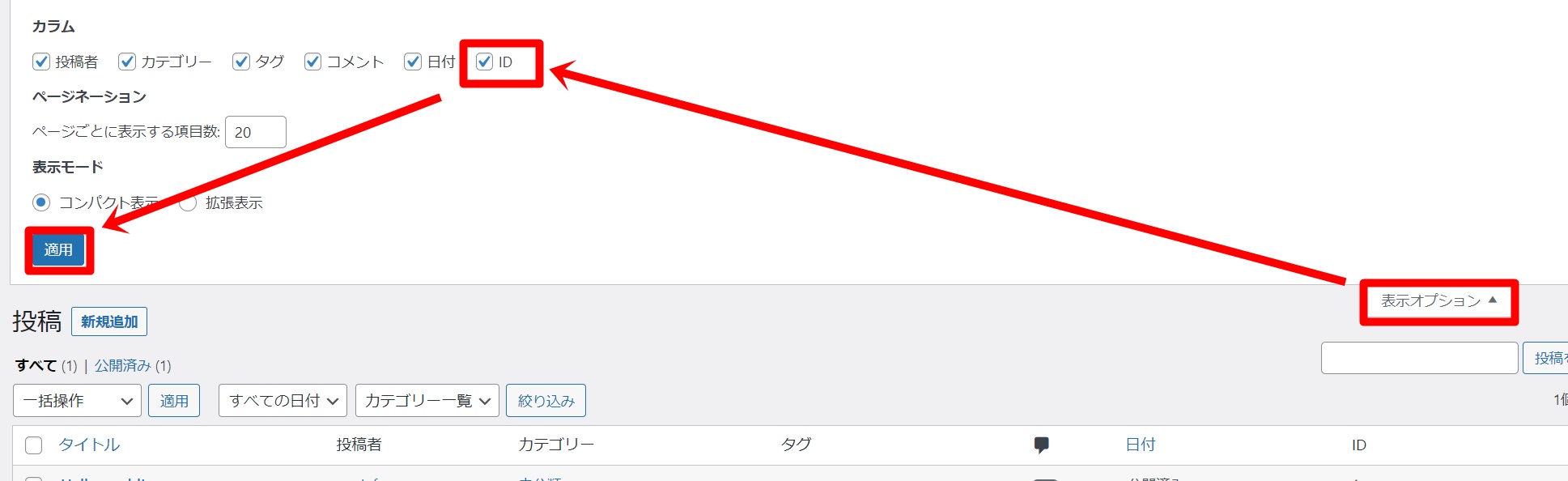
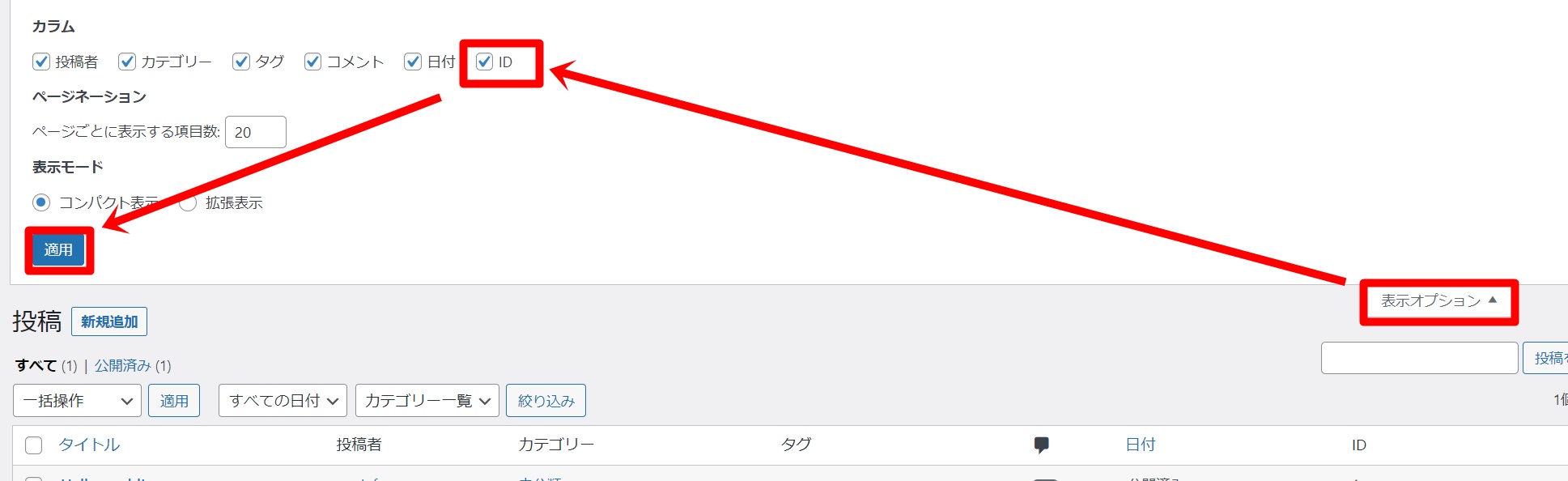
除外記事のIDは、投稿一覧よりご確認いただけます。


IDが表示されていない場合は、「表示オプション」からIDが表示されるように適用していきましょう。


WP Sitemap Pageの使い方
作成したサイトマップを、WordPressに設置する方法について解説します。
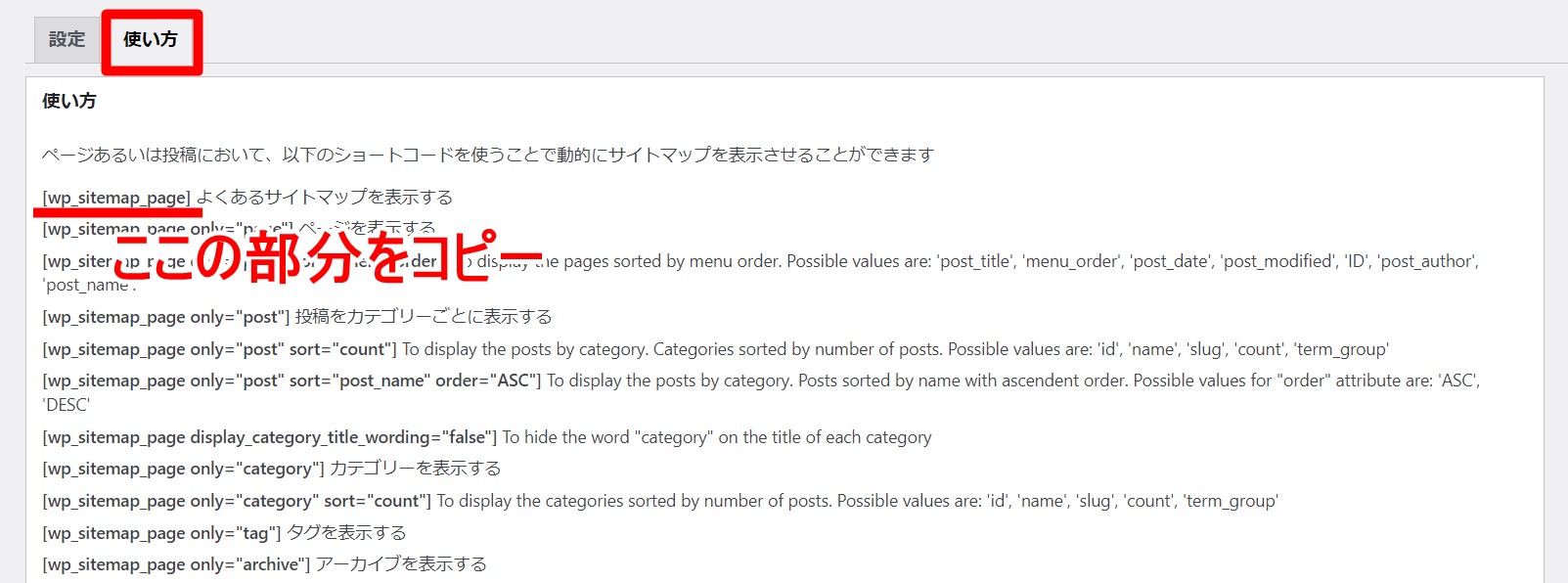
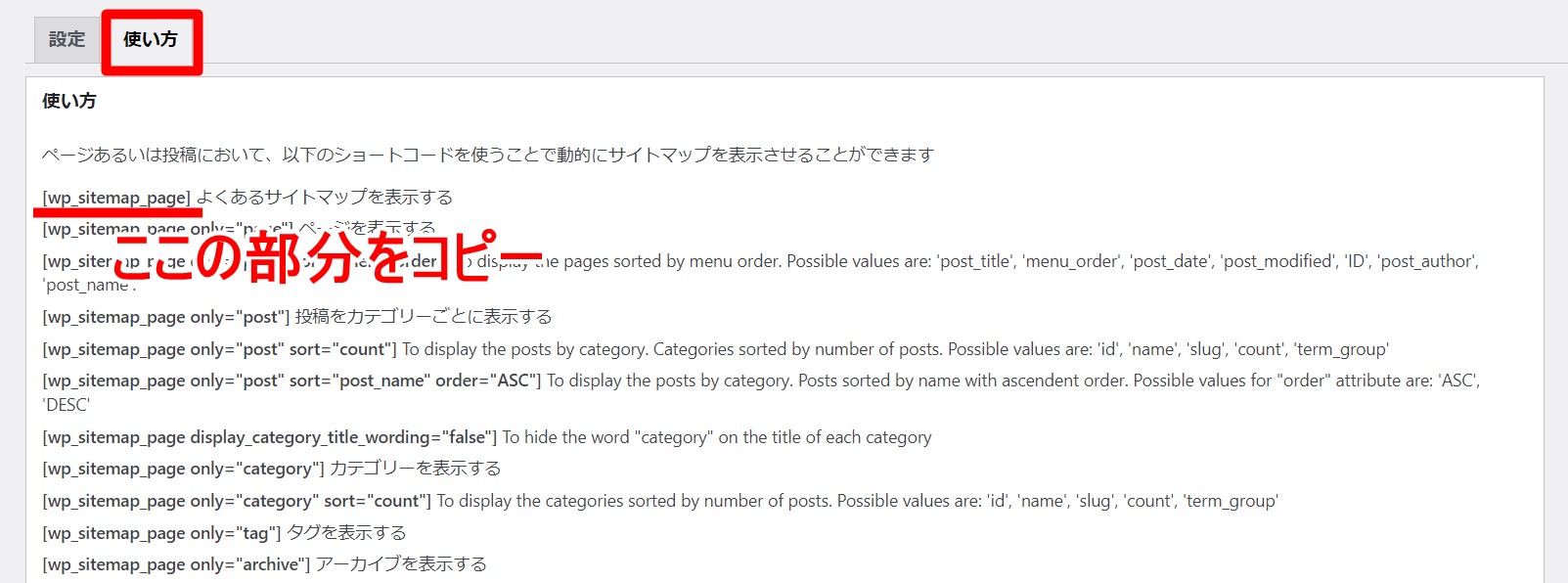
「使い方」タブを開き、以下のコードをコピーしましょう。


次に、固定ページを作成していきます。
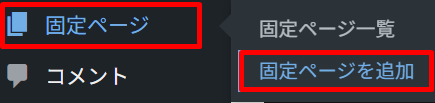
WordPressダッシュボード「固定ページ」→「固定ページを追加」をクリック。


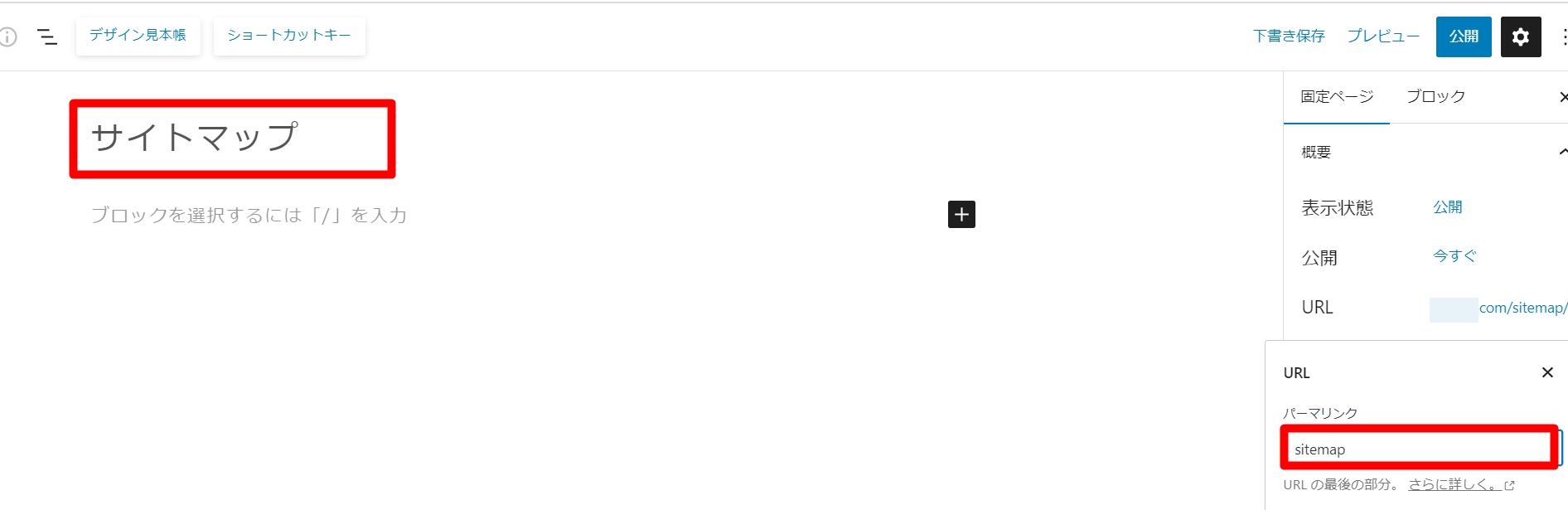
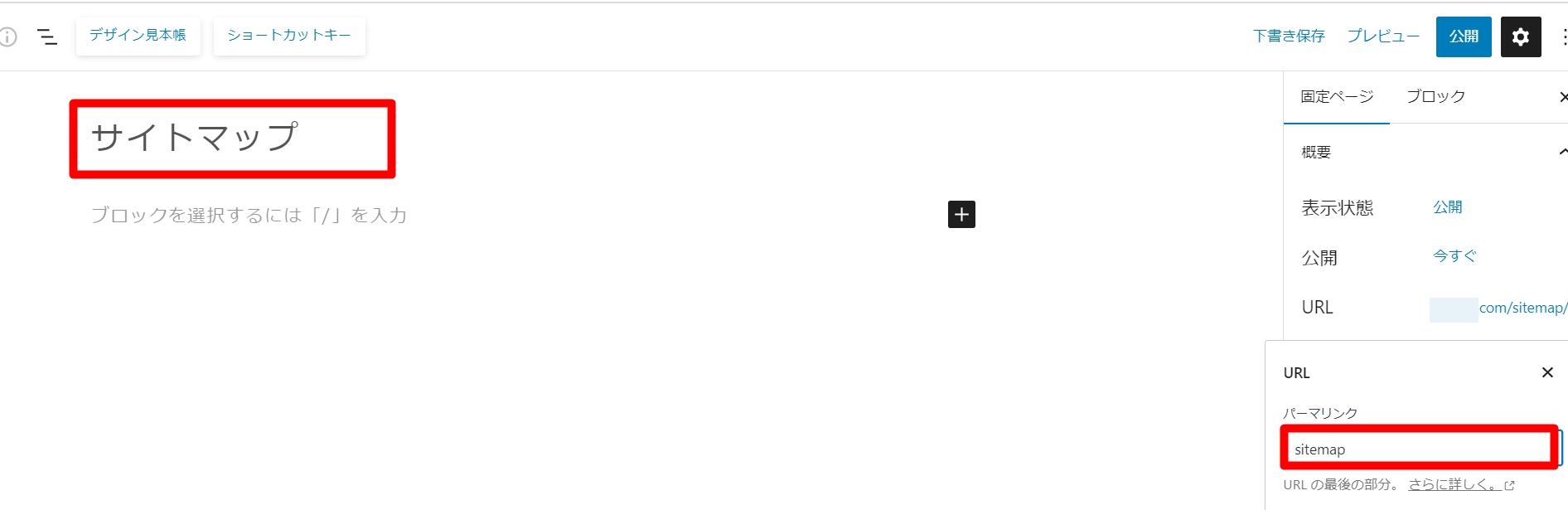
タイトルに「サイトマップ」と入力し、パーマリンクに「sitemap」を設定します。


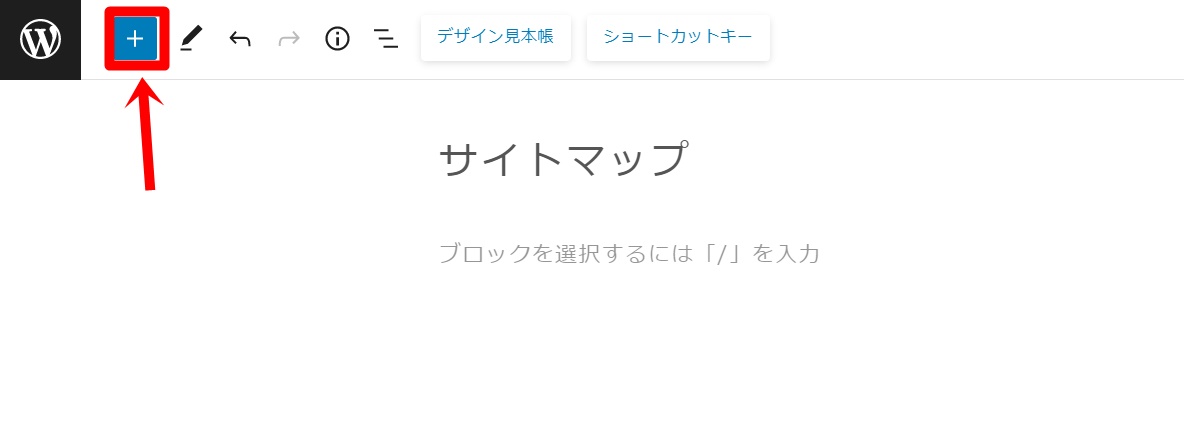
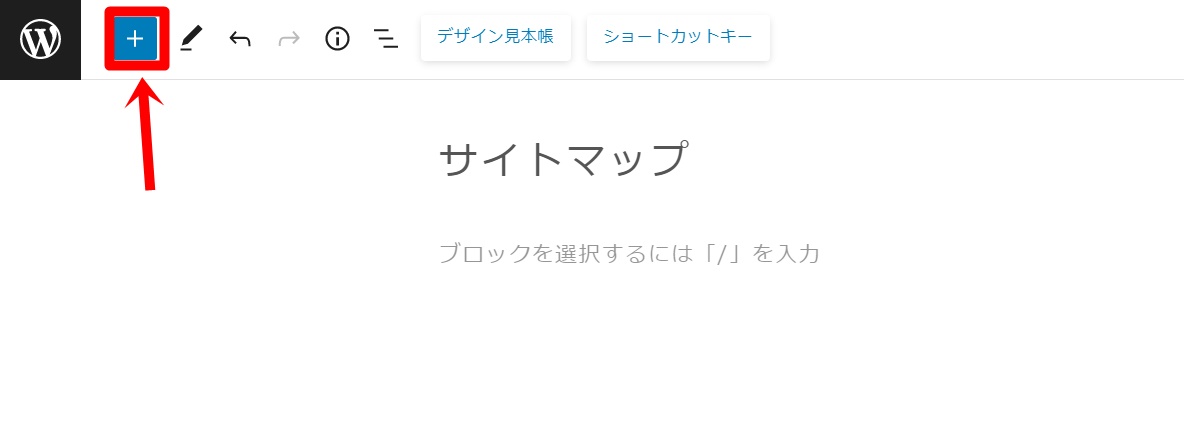
編集画面左上のプラスボタンを押します。


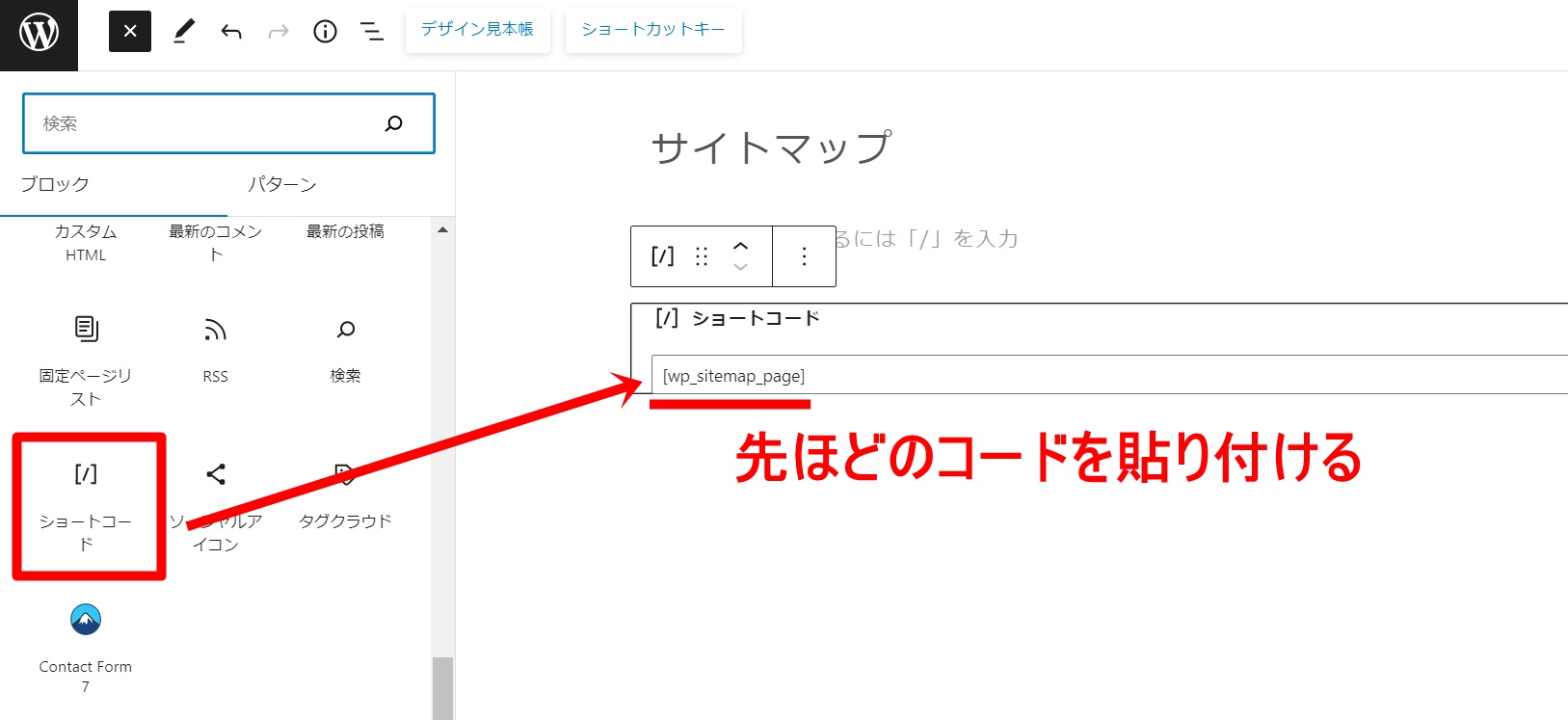
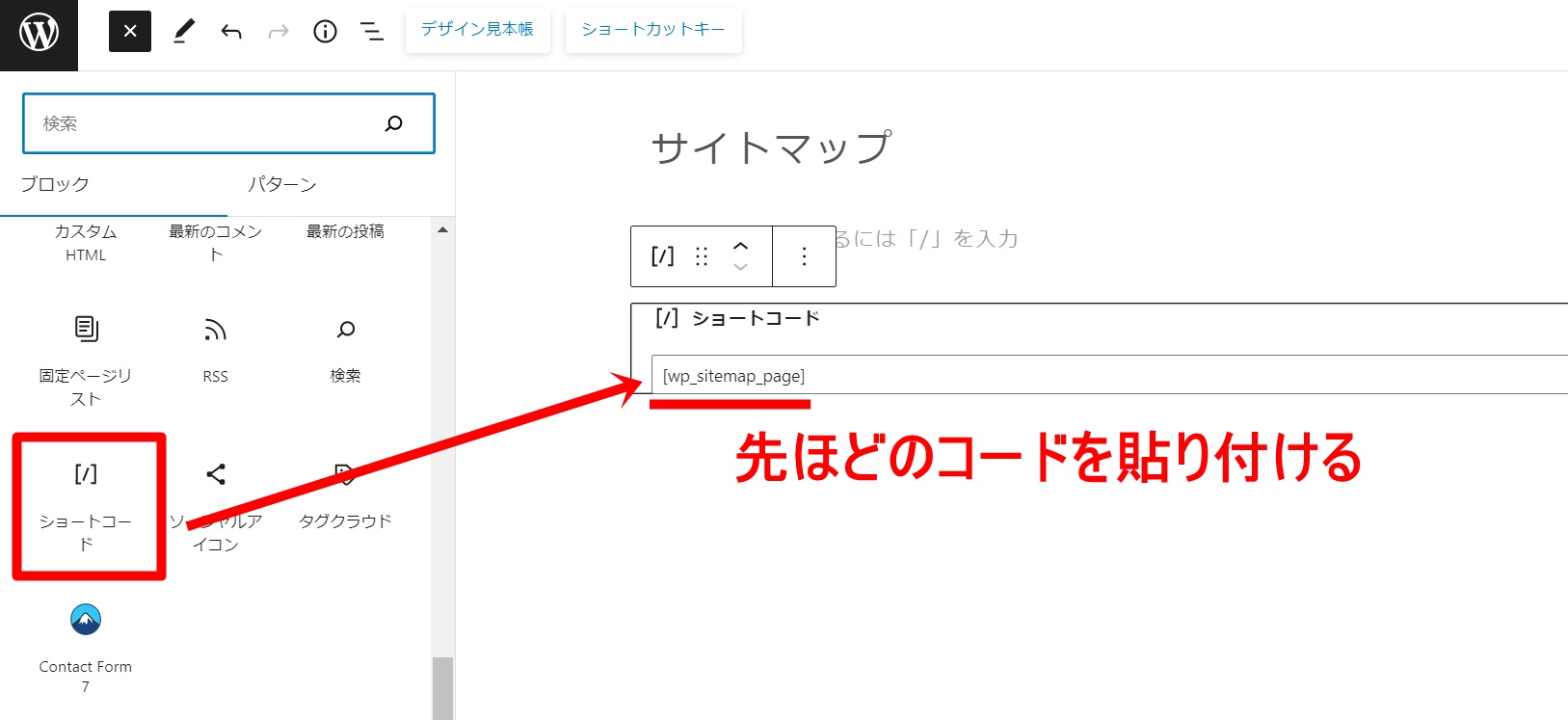
「ショートコード」を選び、先ほどのコードを貼り付けていきます。


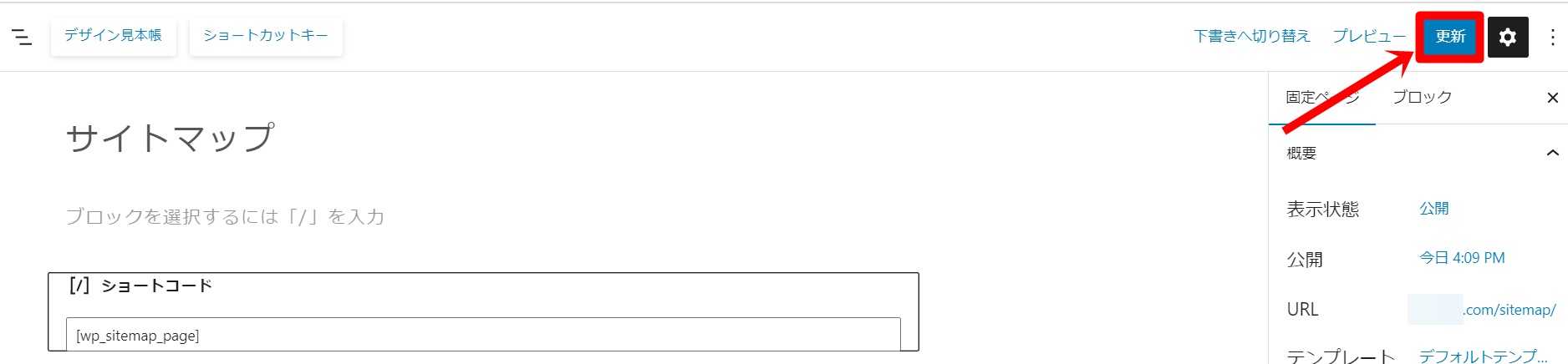
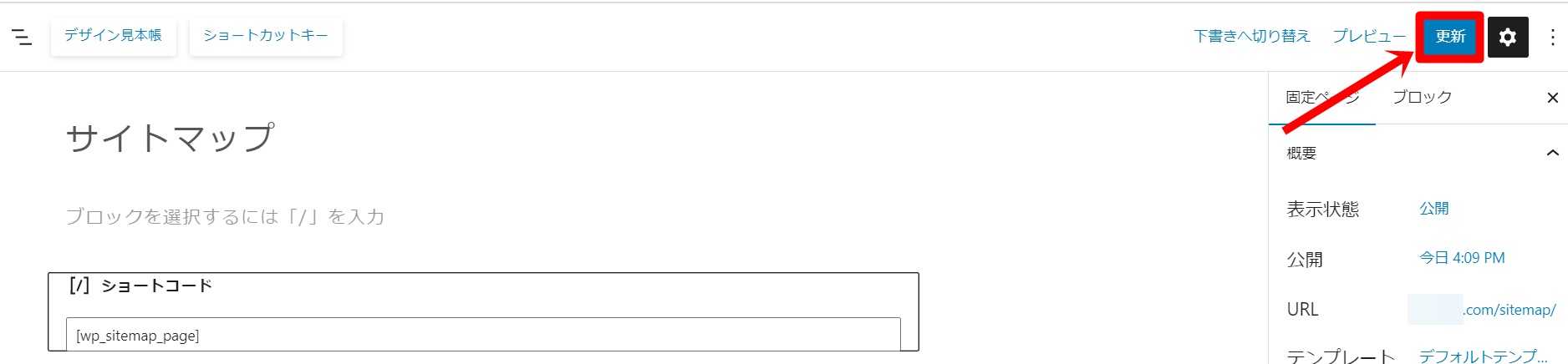
そして、記事の公開ボタンを押していきましょう。


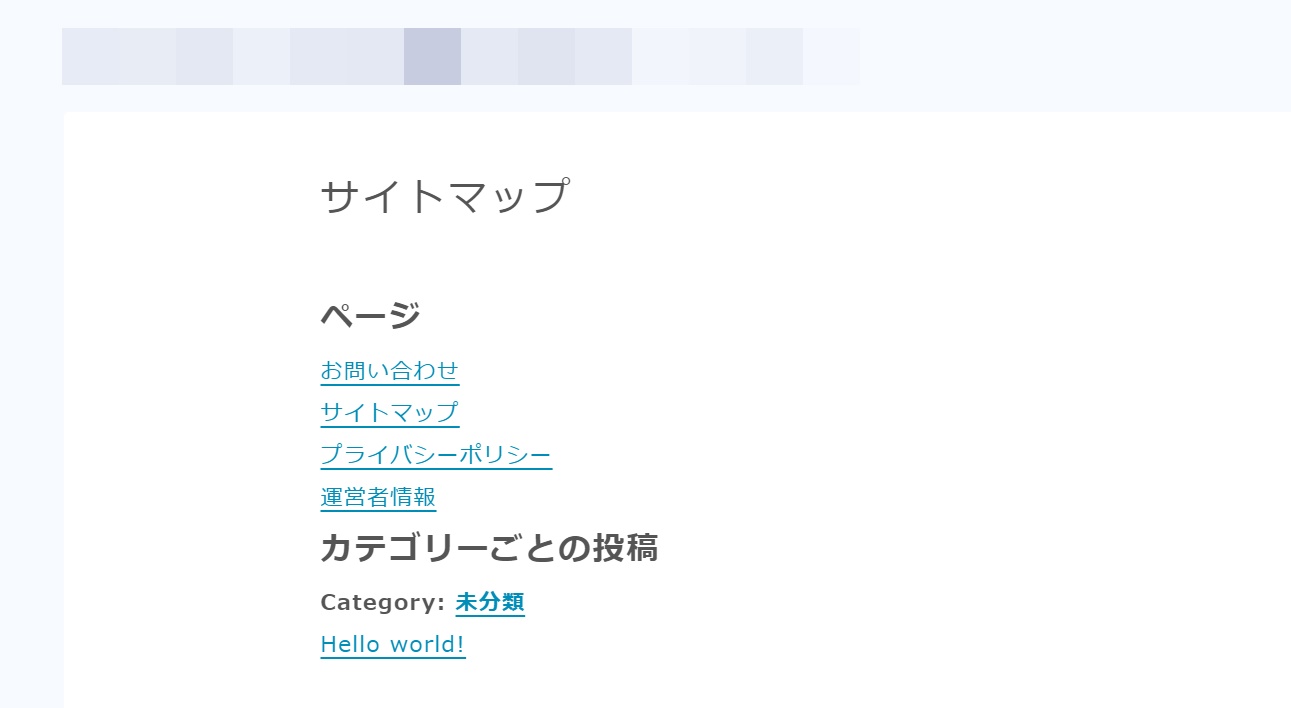
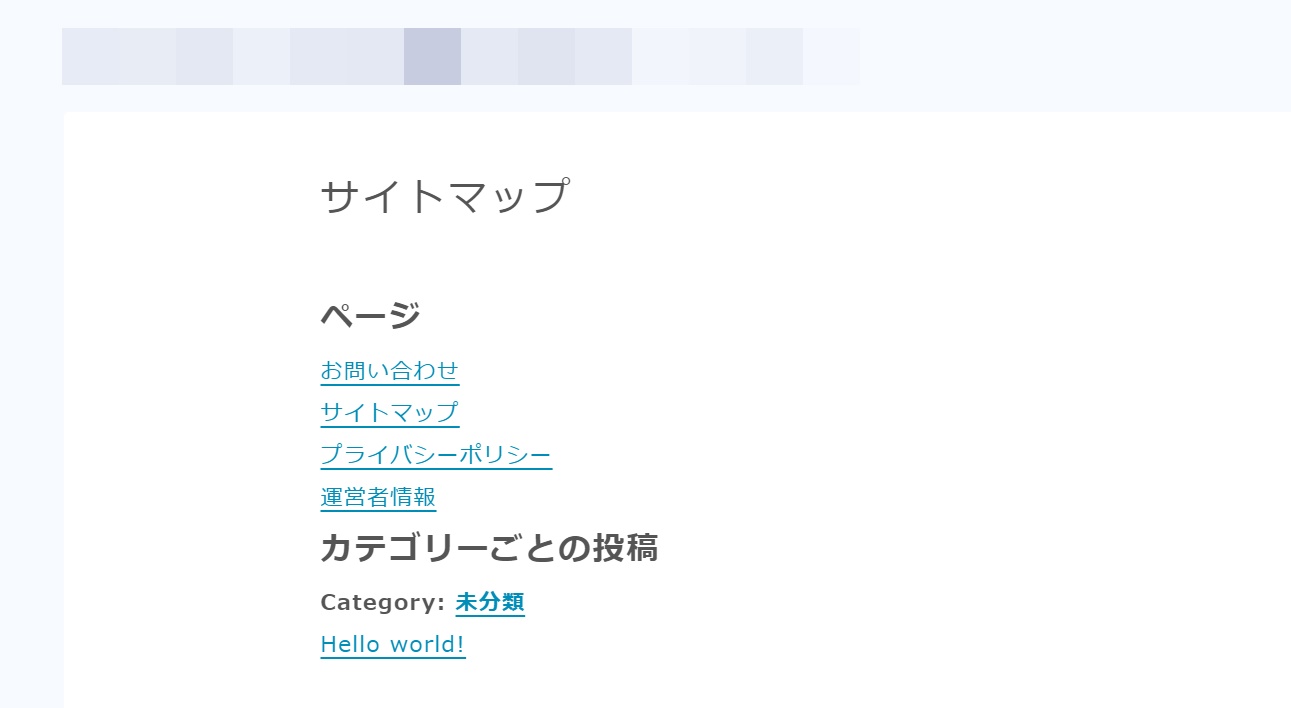
サイトマップのURL(https://あなたのドメイン名/sitemap/)へアクセスすると・・・


このように表示されたら、設定完了です!
-150x150.png)
-150x150.png)
-150x150.png)
他の記事を書いている場合、他のものもずらっと表示されますよ。
あとがき
今回は、WP Sitemap Pageでサイトマップを作成する方法をご紹介しました。
読者が記事を見つけやすくするために、必ずこちらのページは作っておくようにしましょう!












コメント