人気のテーマ『JIN』ユーザーの方であれば、テーマ固有の機能を使えば簡単にheadやbodyタグ内にコードを記載することが可能です。
数百行のコードの中から該当箇所を探す必要がないため、とっても楽ちんです。
本記事では、JINをお使いの方向けにheadタグとbodyタグ内にコードを設置する方法をご紹介していきます。
あわせて読みたい


headとbodyって何?広告タグを埋め込む際に知っておきたい前提知識
ブログやホームページを運営しているとよく耳にする、headやbody。 特に、ネット広告を掲載する際に目にする機会も多いことと思います。 「正直、よくわからーーーん!…
目次
headの設置箇所
WordPressの「HTMLタグ設定」をクリック。

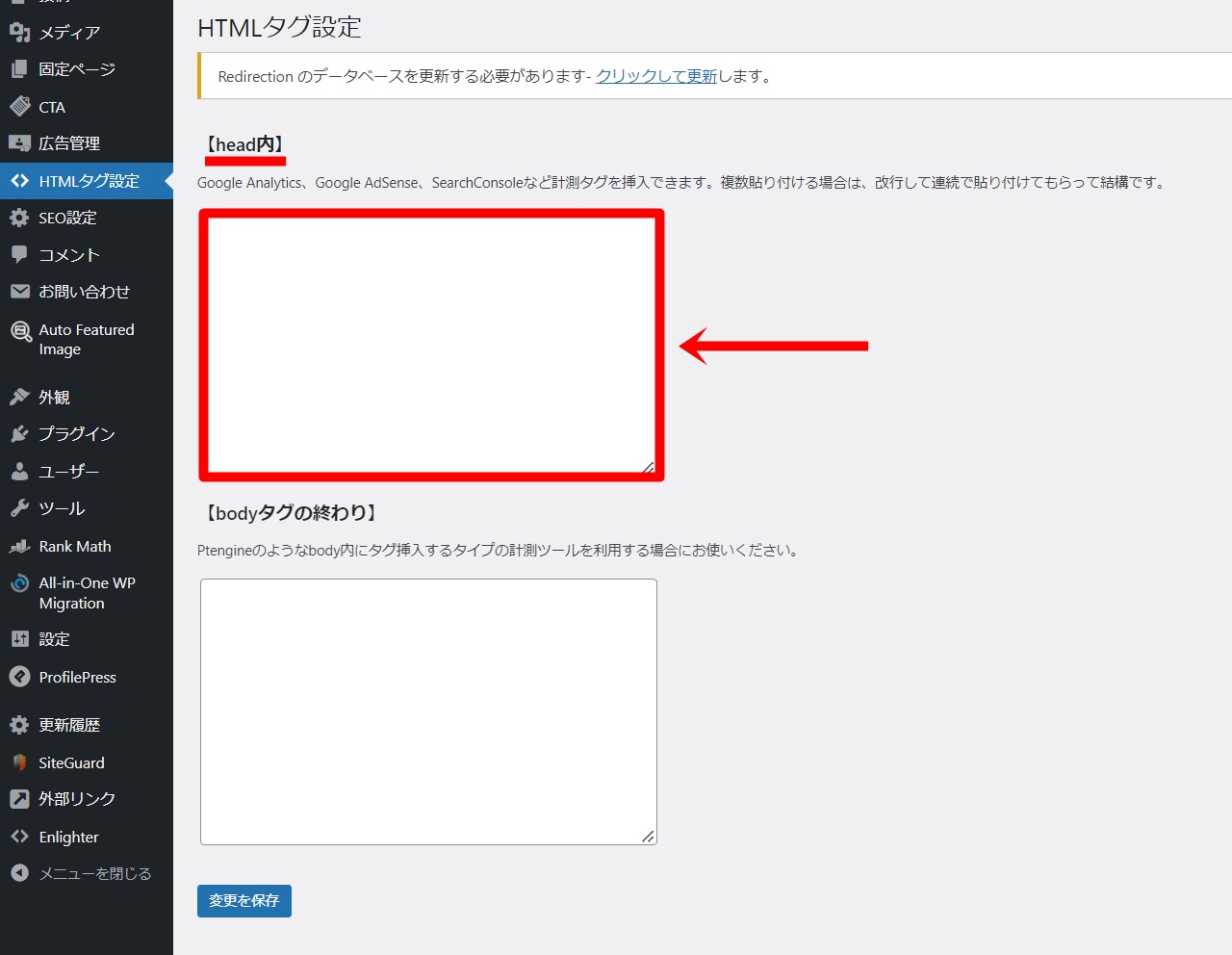
【head内】にコードを設置し、一番下の「変更を保存」を押せば設置完了です!

-150x150.png) ユミ
ユミこちらで設定すれば、</head>の直前にコードが設置されます。
bodyの設置箇所
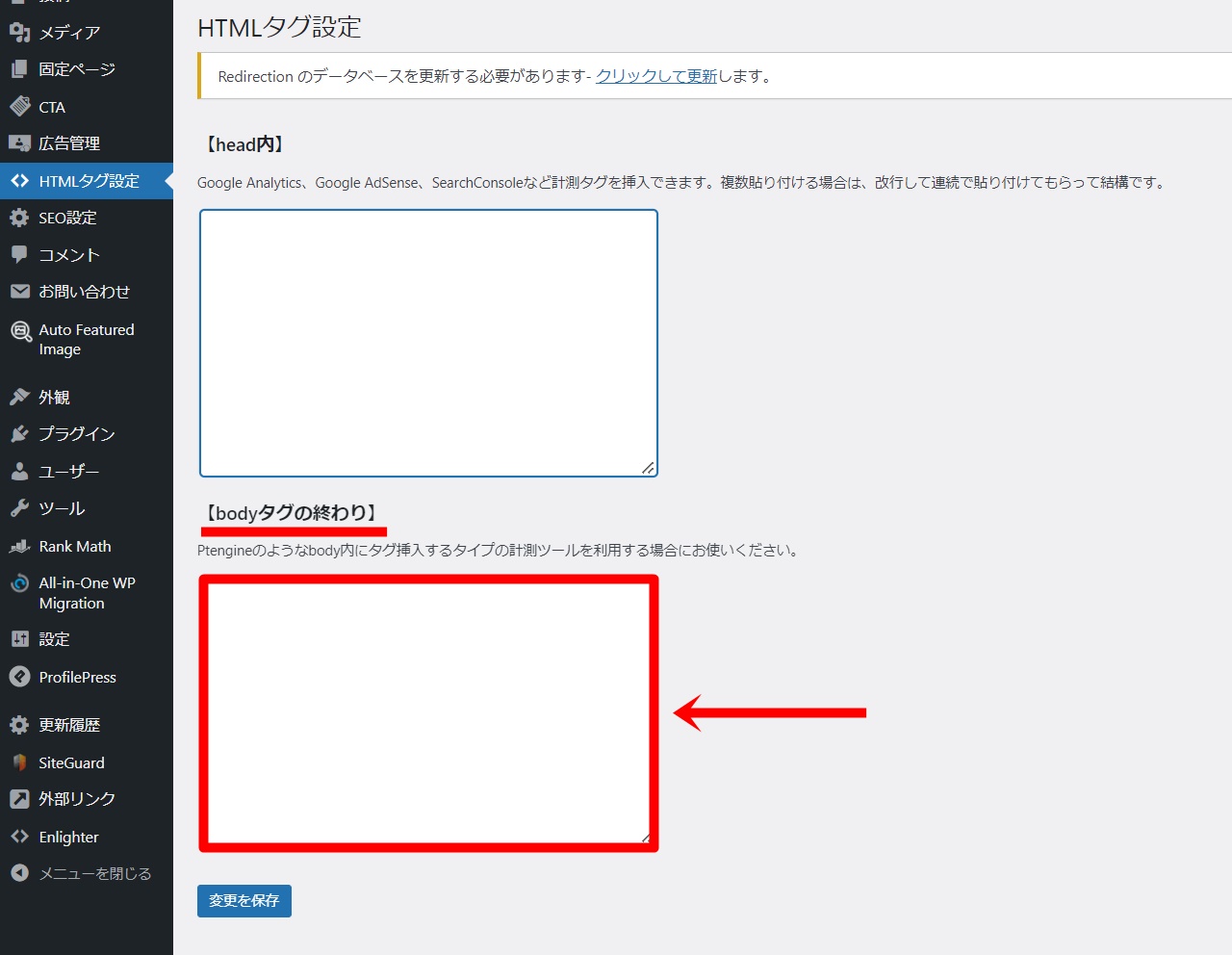
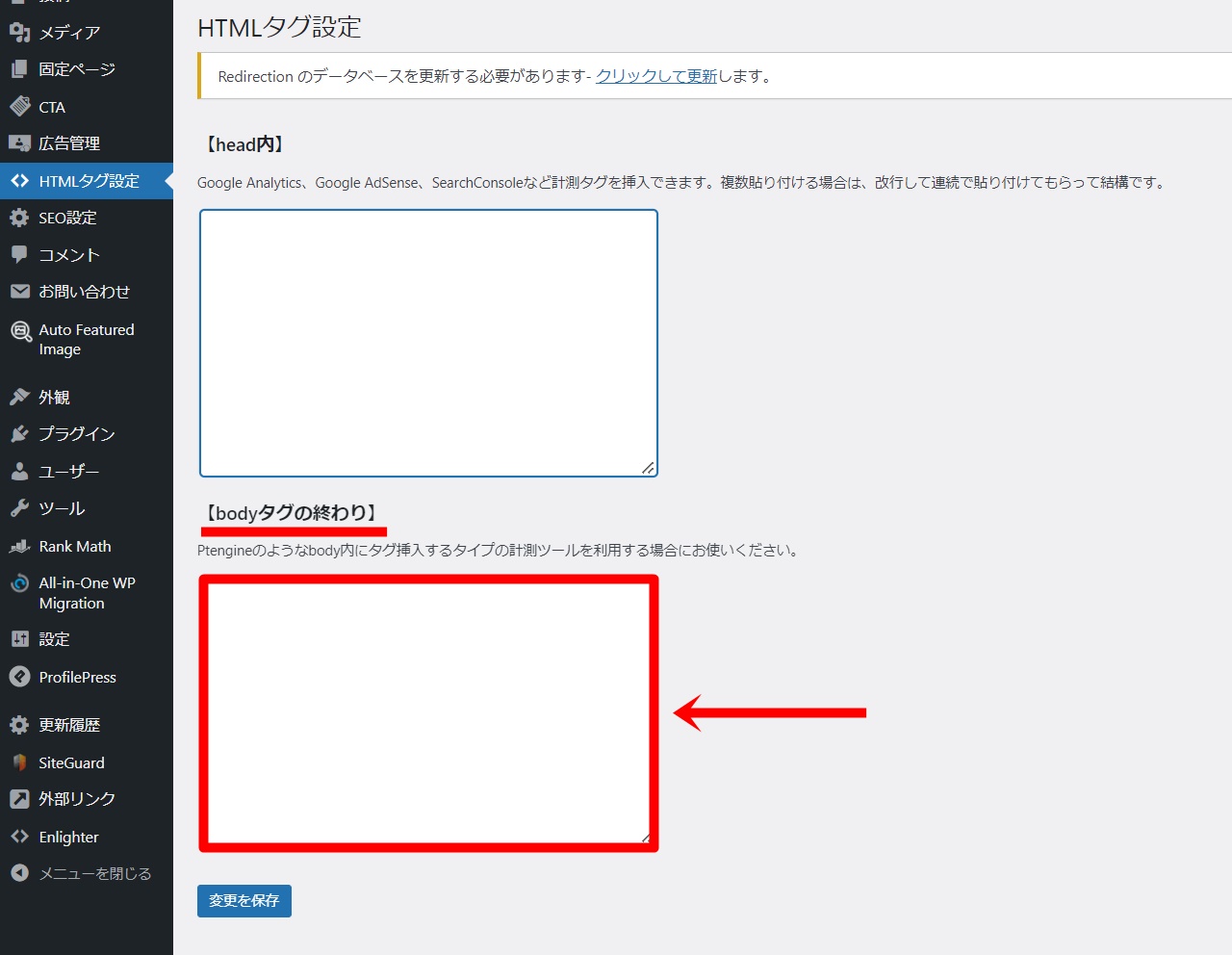
bodyタグについても同様に「HTMLタグ設定」から設定できます。


-150x150.png)
-150x150.png)
-150x150.png)
こちら設定すれば、</body>の直前にコードが設置されます。












コメント