ブログを運営する上で必須となるのが、画像編集ソフト。
Photoshopを始めとしてたくさんのソフトがありますが、使い方が複雑だったり有料だったりすると、なかなか手を出しづらいですよね。
そこでおすすめしたいのが、『PhotoScape(フォトスケープ)』というソフト。
初心者でも感覚的に使うことができ、また無料で利用できるのです!
私自身ほとんどの画像をこのソフトで編集していますが、とても便利に利用させてもらっています。
そこで今回は、「これだけ押さえておけばOK」というフォトスケープの基本的な使い方をご紹介しますね。
PhotoScape(フォトスケープ)をダウンロードしよう
まずは、フォトスケープをダウンロードしましょう。
ダウンロードページはこちら。
『ダウンロード』をクリックします。

ダウンロードが始まります。

ダウンロードが完了したら、exeファイルを開いて、PCへのインストール作業を進めていきましょう。
PhotoScape(フォトスケープ)の使い方
フォトスケープのダウンロードが完了したら、早速使い方を確認していきましょう。
フォトスケープを開き、『画像編集』をクリックします。

画像を取り込む
まずは、編集したい画像をフォトスケープに取り込んでみましょう。
やり方は3つありますので、自身が使いやすい方法で行ってみてください。
フォルダから画像を選択する方法
1つ目にご紹介する方法は、フォルダから画像を選択する方法です。

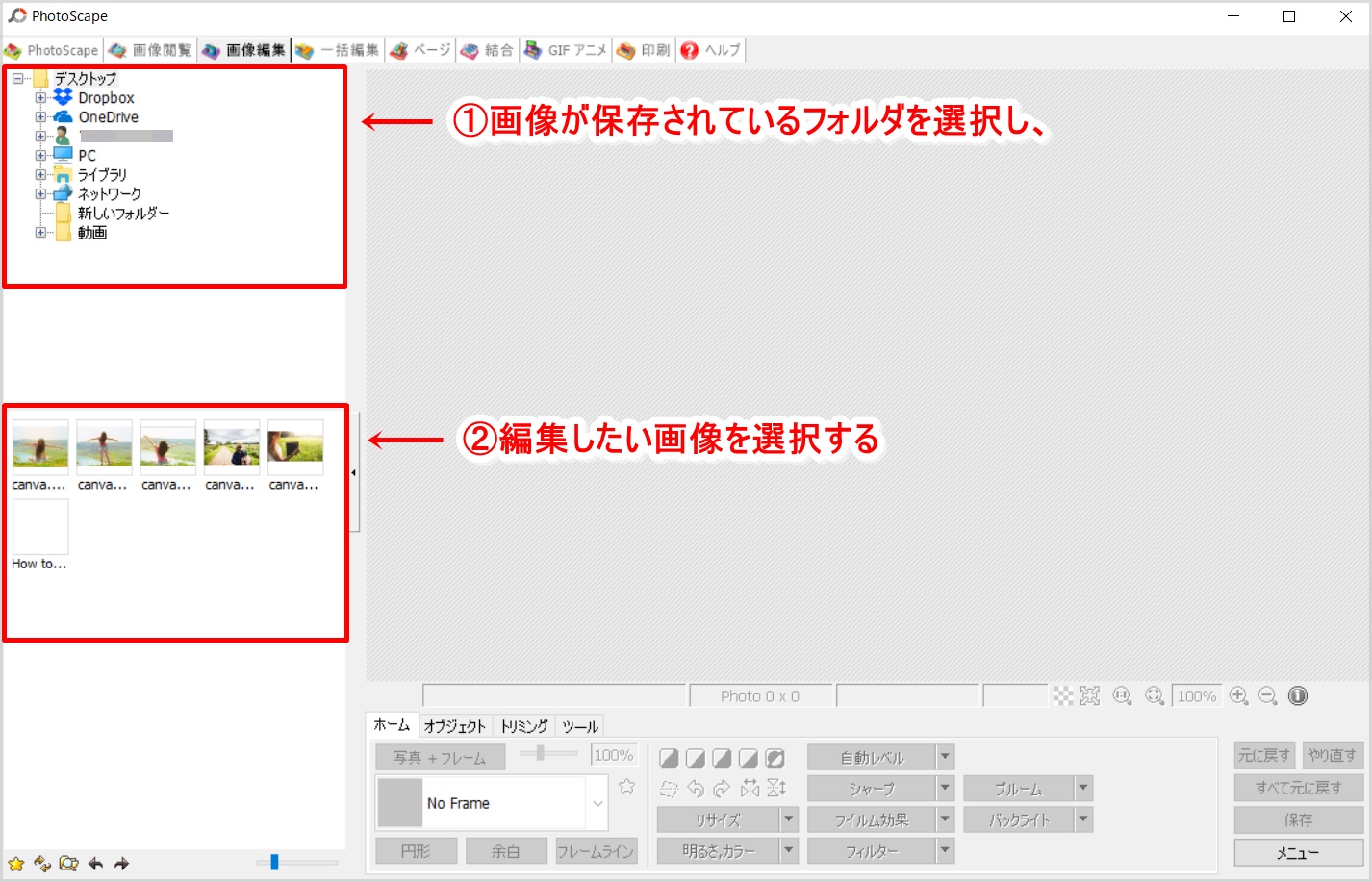
- フォトスケープ左上のフォルダから、画像が保存されているフォルダを選択します。
- その下に画像一覧が表示されるので、編集したい画像をクリックします。
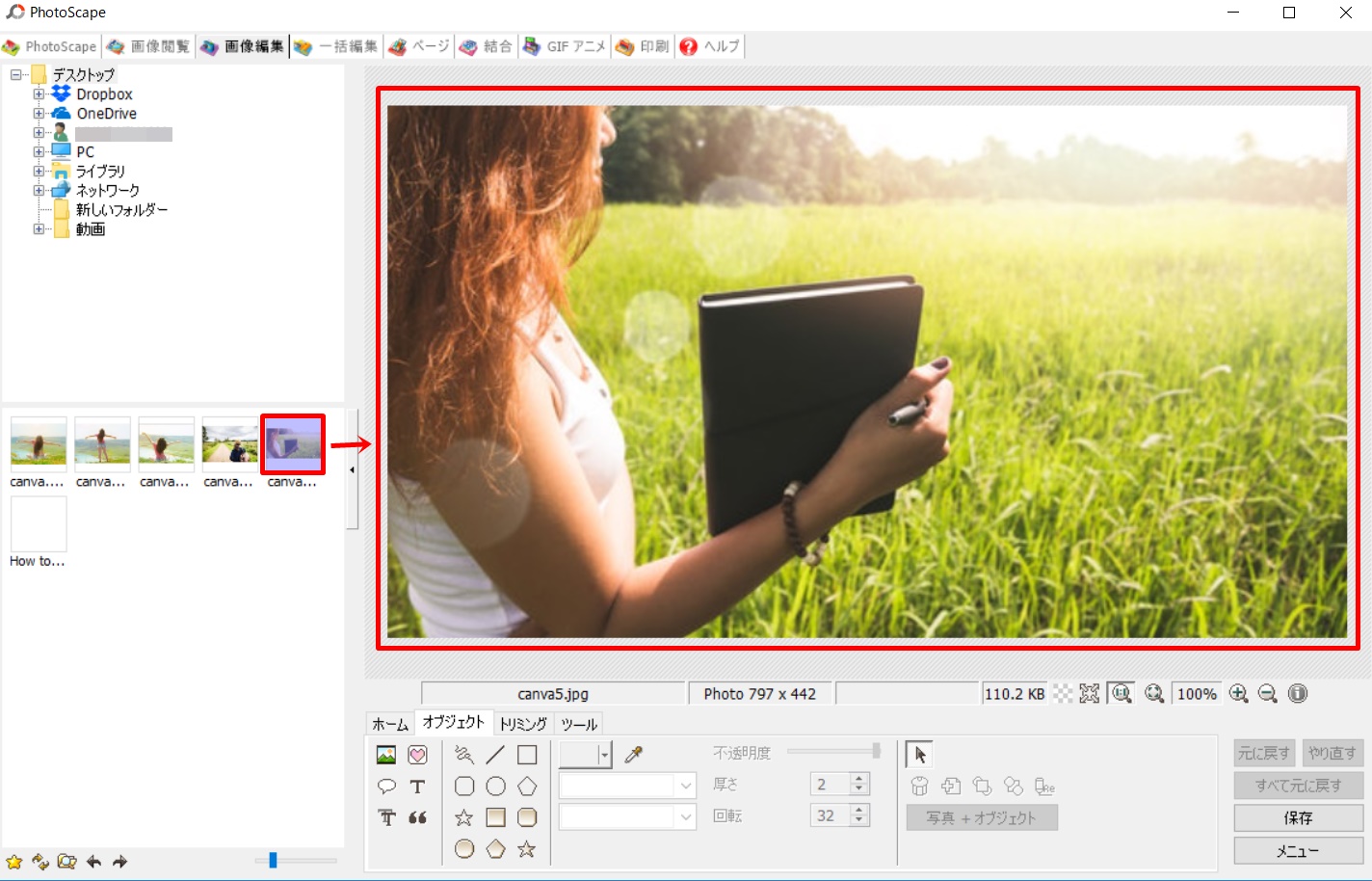
そうすると、このような形で画像が取り込みできます。

直接ドラッグ&ドロップする方法
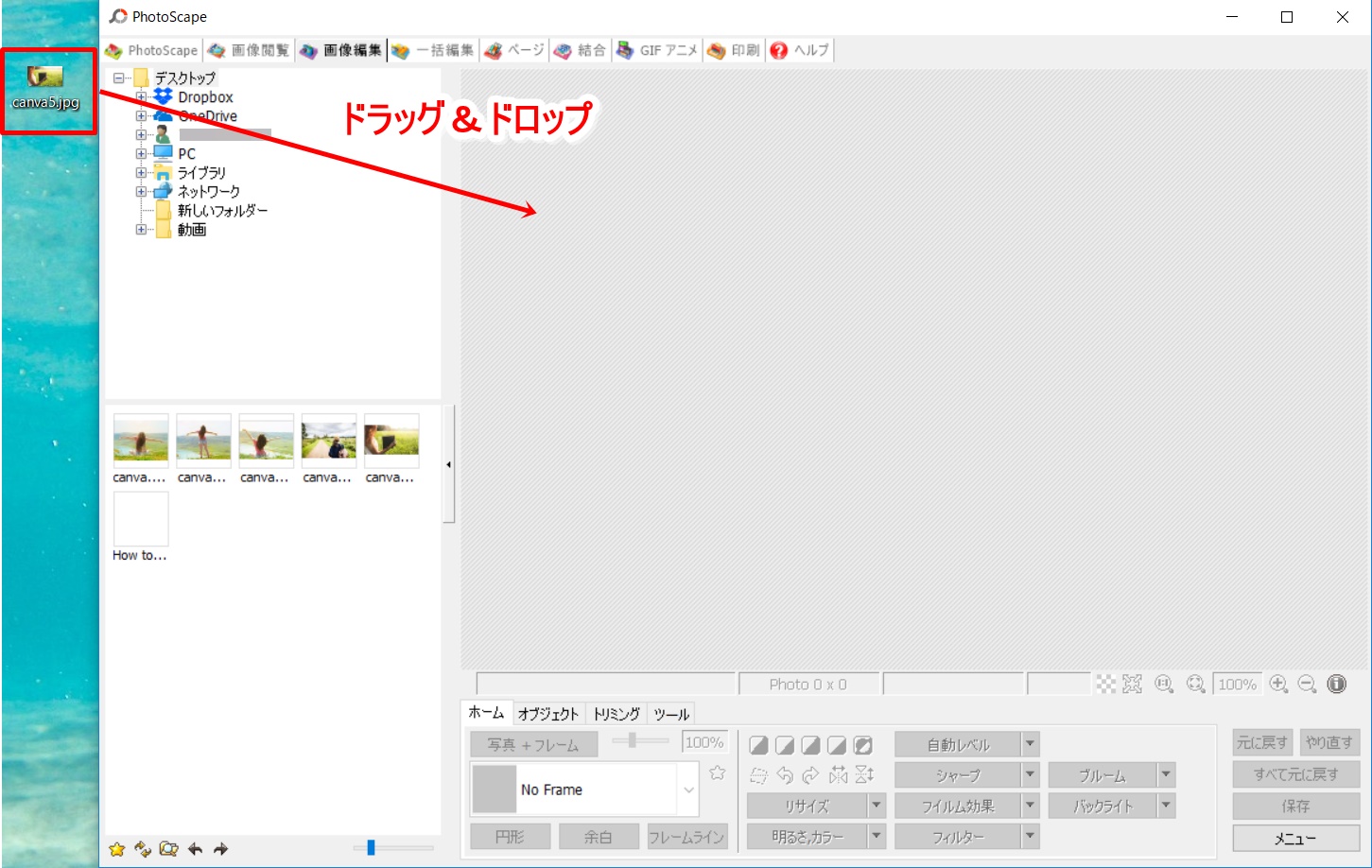
画像を直接ドラッグ&ドロップしても、取り込みできます。
この方法も簡単なので、おすすめです!

画面コピーから貼り付ける方法
私が一番よく使っているのは、画面コピーから画像を取り込む方法です。
この方法では、今あなたが見ているPCの画面をそのままコピーし、フォトスケープに貼り付けることができます。
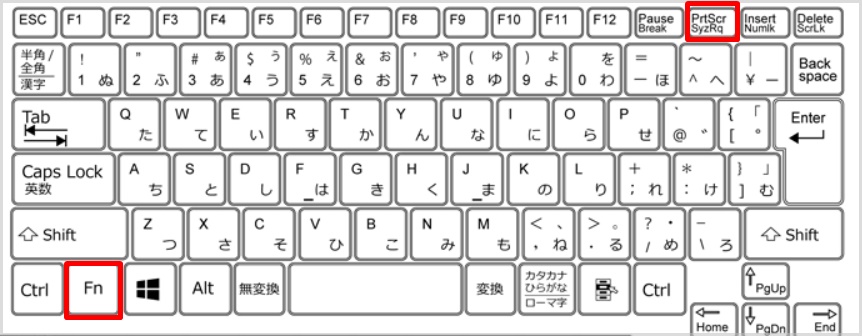
コピーしたい画面を表示し、PCの『PrtScr(プリントスクリーン)』ボタンを押します。(これでコピーした状態になります)

ノートパソコンの場合、お使いの機種によっては『Fn』を押しながら『PrtScr』を押す必要があります。
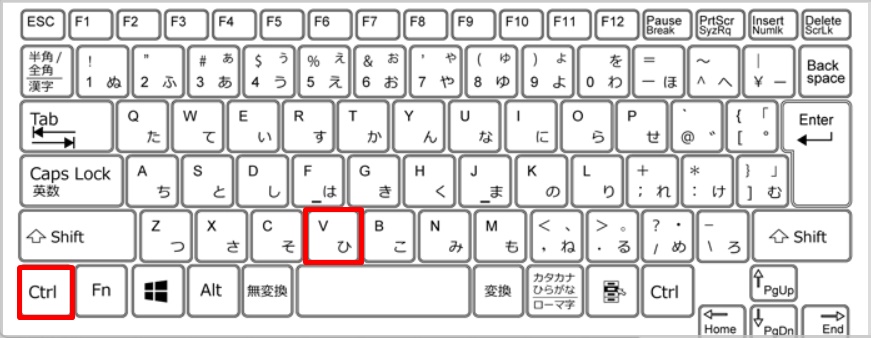
そして、フォトスケープを開いた状態で、『CTRL』を押しながら『V』を押すと、画像を貼り付けできます。

この方法を使えば、画像を一度PCに取り込む必要がないため、作業手順が短縮できますね!
画像をトリミング(切り取り)する
次に、フォトスケープに貼り付けた画像をトリミング(一部切り取り)してみましょう。

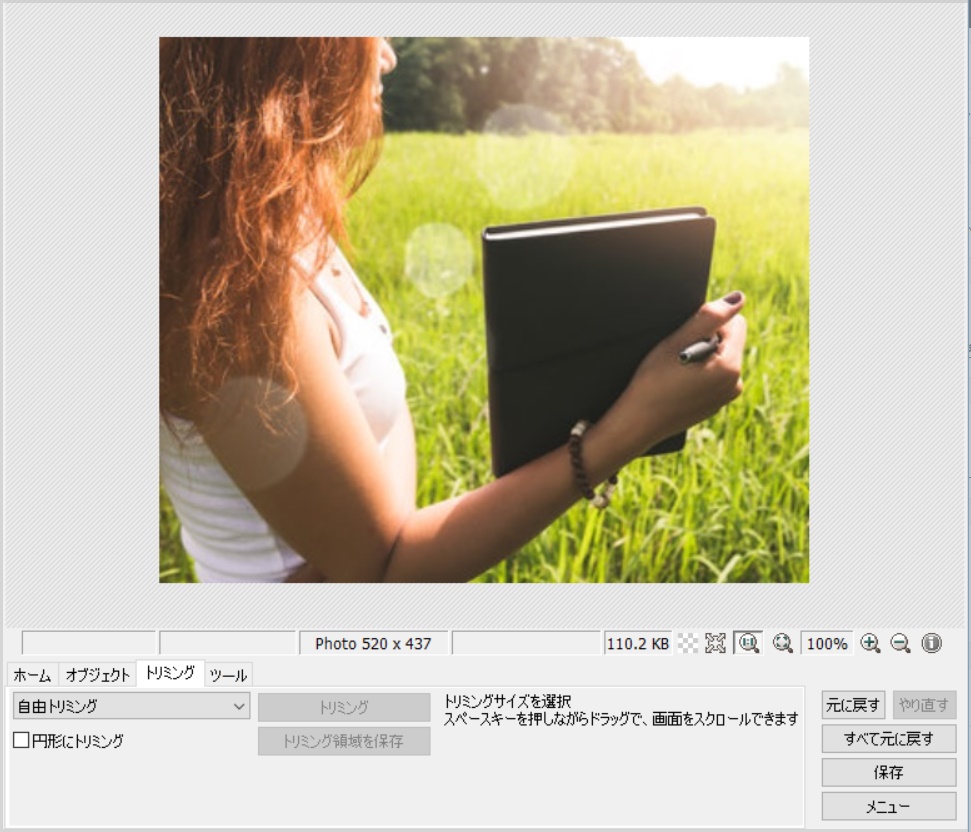
- まず、『トリミング』タブを選択します
- トリミングしたい範囲を選択
- 最後に『トリミング』をクリックすると、画像の切り抜きができます
こんな感じにトリミングができました!

画像へ文字入れする
次に、画像に文字を入れていきましょう。

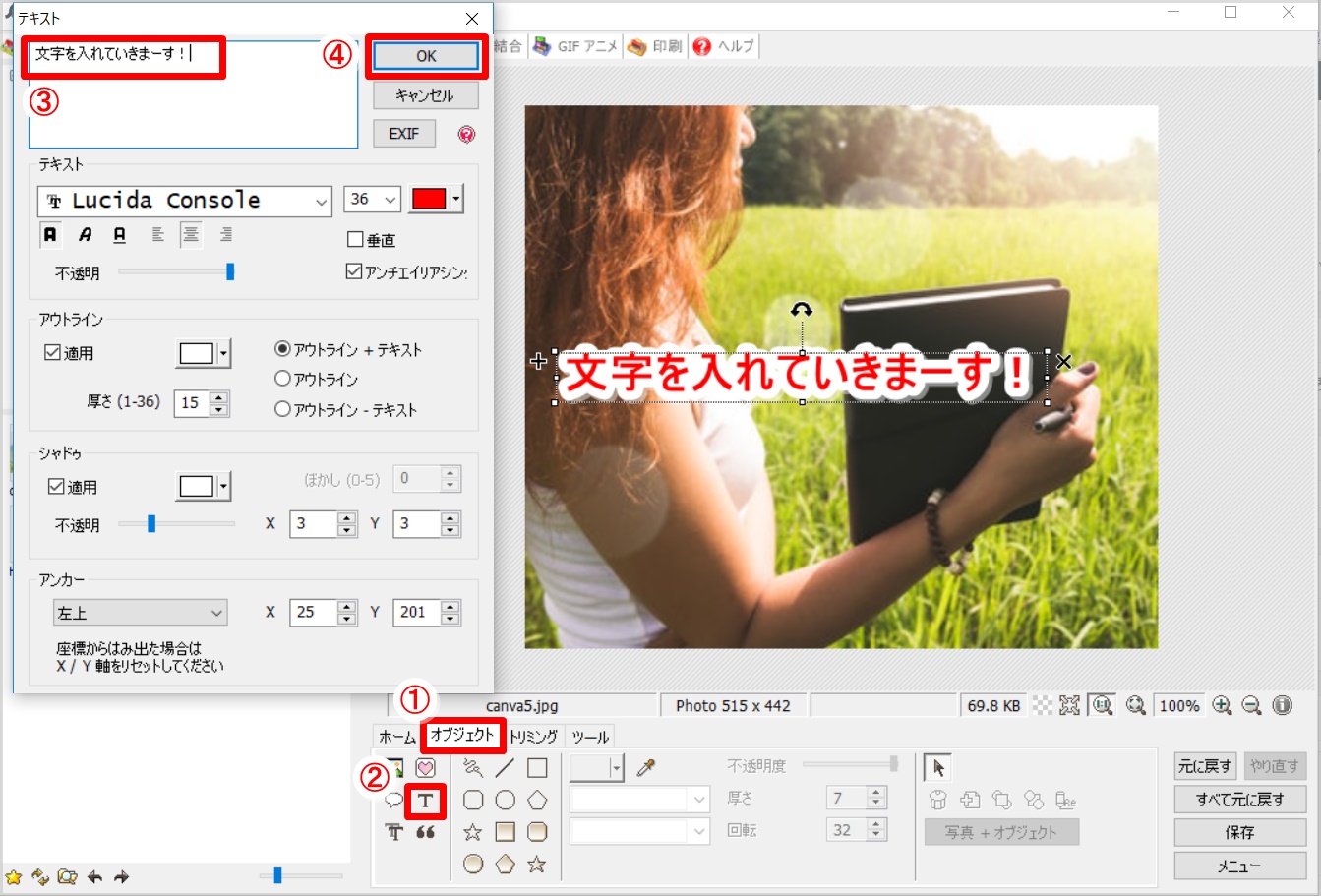
- 『オブジェクト』タブをクリック
- 『T』のアイコンをクリック
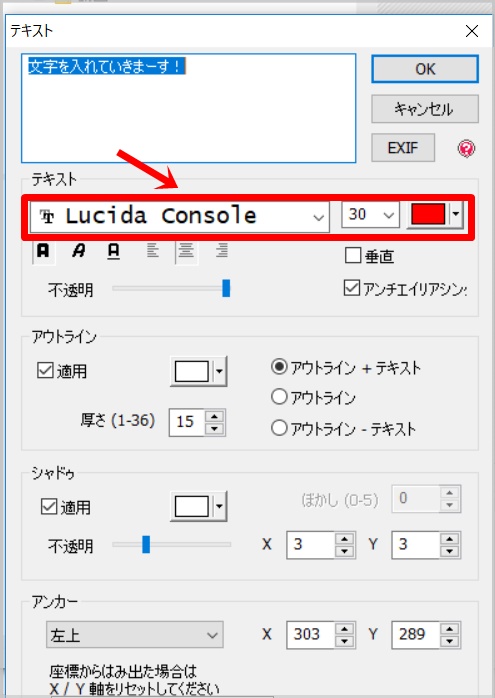
- テキストの編集画面が立ち上がるので、画像に入れたい文字を入力します。
- 『OK』をクリック。
文字そのものを選択し、ドラッグ&ドロップすると、文字の位置を変更することができます。
また、文字のフォントや大きさ、色はこちらから変更できます。

その他にも、文字に影をつけたり文字を透過させるなど、細かい設定もできるので、ぜひ色々と試してみてくださいね。
画像にフレームライン(外枠)を入れる
また、画像にフレームラインを入れておくと、画像がくっきり見やすくなるのでおすすめです。

やり方はとっても簡単。

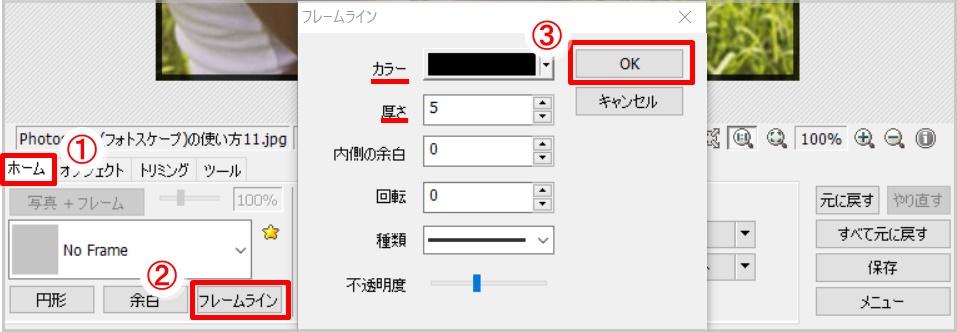
- 『ホーム』タブをクリック
- 『フレームライン』をクリック
- カラーや線の太さ(厚さ)を選び、『OK』
比較画像を作成する
フォトスケープでは、比較画像を作成することもできます。
-2.jpg)
.jpg)
やり方はとっても簡単です。

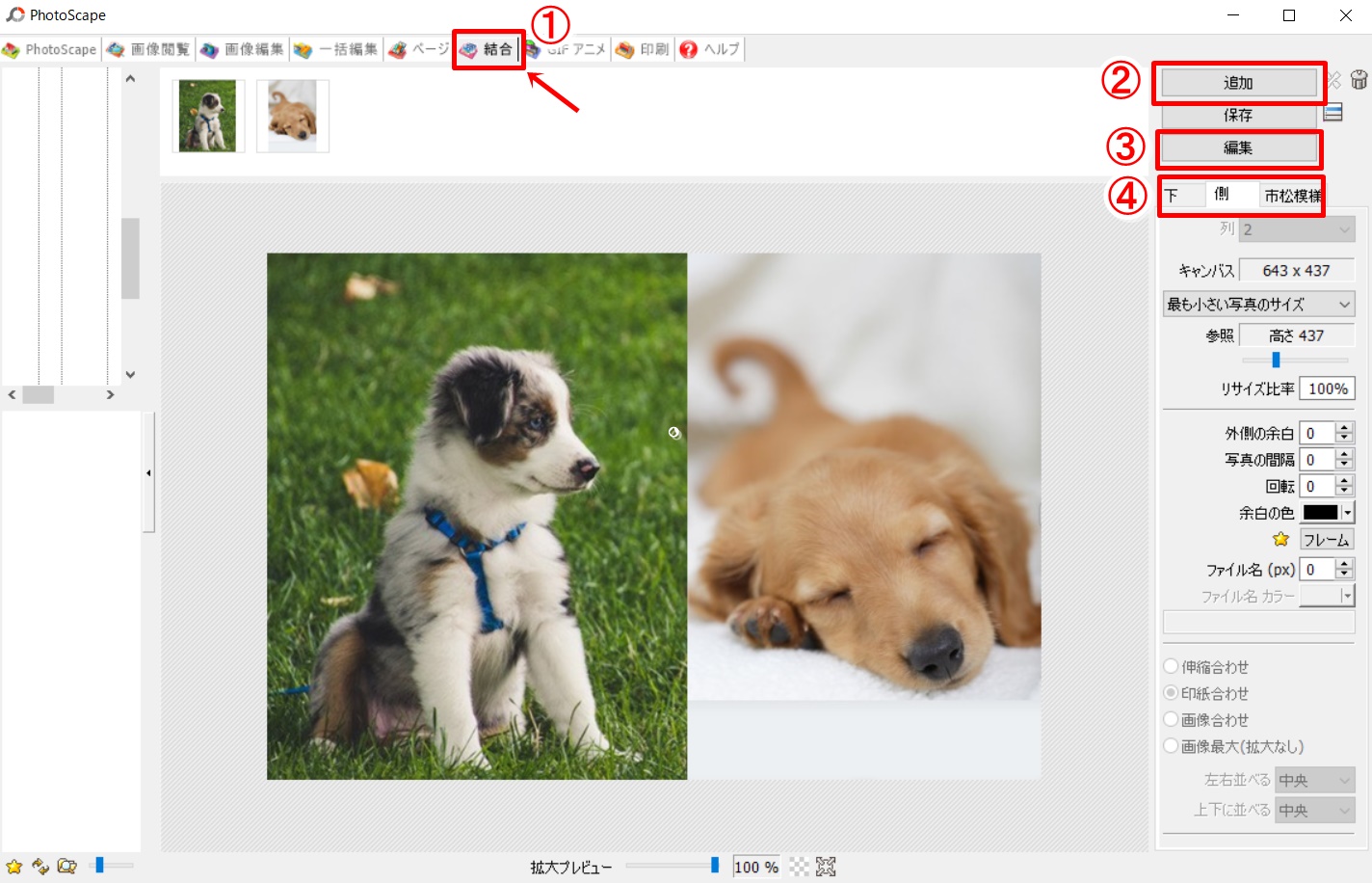
- 『結合』タブをクリック
- 『追加』より比較したい画像を追加(ドラッグ&ドロップでも可)
- 『編集』を押すと、『画像編集』タブに切り替わり、文字やフレームラインを追加することができます。
- “下”を押すと上下の比較、”側”を押すと左右の比較画像を作成することができます。
-150x150.png) ユミ
ユミ3枚以上の画像を比較することもできますよ。
画像のサイズを変更する
ネットからダウンロードした画像は、サイズが大きすぎたり、反対に小さすぎることもあります。
ブログのヘッダー画像を作る際や、プロフィール画像を作る際に、使用しているテーマによって推奨される画像のサイズが異なることがあります。
そういった時に、画像のサイズを変更して利用するとスムーズです。


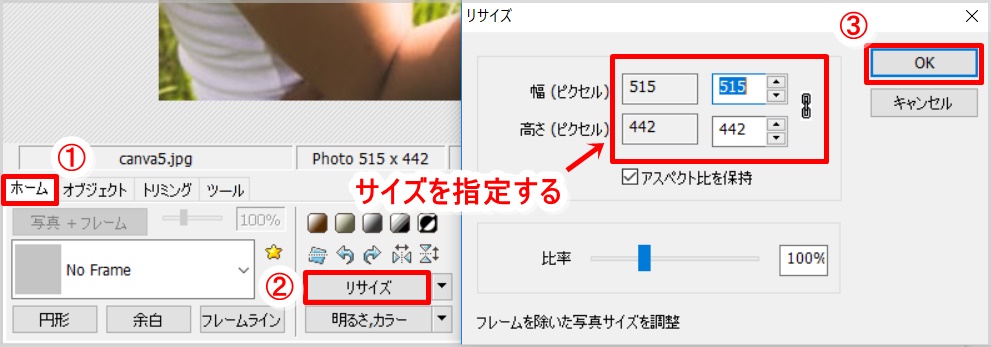
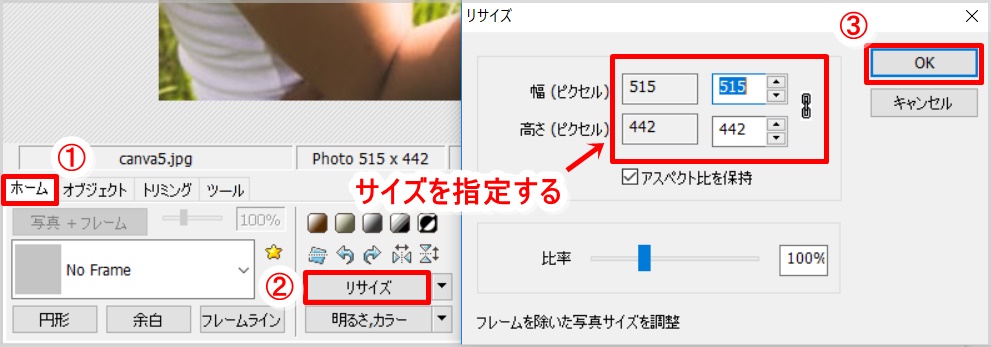
- 『ホーム』タブをクリック
- 『リサイズ』をクリック
- 幅や高さを調整後、『OK』
「アスペクト比を保持」にチェックを入れたままにしておくと、縦横の比率を保ったままサイズ変更ができます。
画像を保存する
最後に、作成した画像を保存していきましょう。


『保存』をクリックし、画像を保存したいフォルダしてください。
あとがき
フォトスケープの使い方はマスターできましたでしょうか?
まだまだ細かい編集などができるフォトスケープですが、初心者はひとまずこれだけマスターしていたらOKです。
慣れてきたら、他の機能を色々試して、よりオシャレな画像を作成してみてくださいさいね!














コメント