SWELLユーザーの方に向けて、
- 固定ページのタイトルを出さない
- 記事上部の余白をなくす
2つの方法をご紹介します。

目次
SWELLの場合CSSにコードを追加すればOK
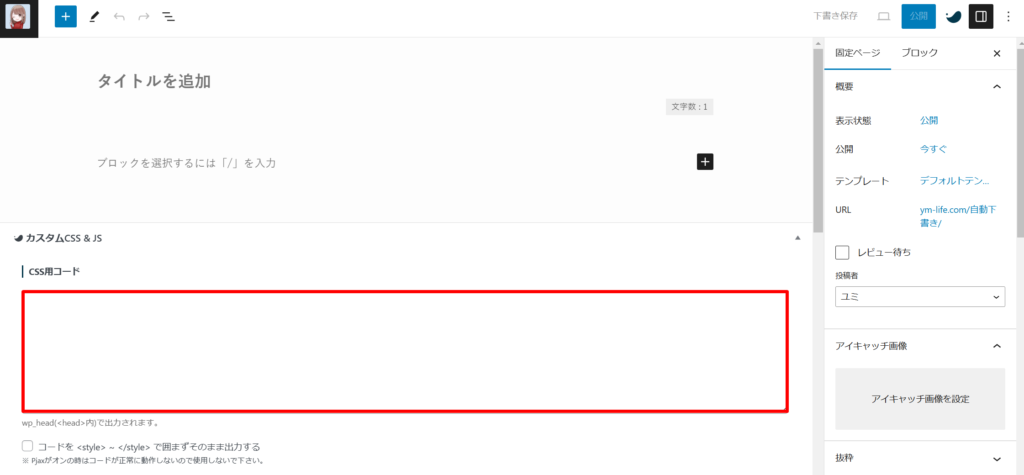
SWELLでこれらの編集を行う場合、設定を適用したい固定ページの下部「CSS用コード」にコードを追加するだけでOK。

-150x150.png) ユミ
ユミ次の見出しでは、追加するコードを紹介していくよ。
固定ページのタイトルを出さない&記事上部の余白をなくす方法
CSSコードは3種類用意しました。
- 固定ページのタイトルを出さないCSS
- 記事上部の余白をなくすCSS
- 両方を適用するCSS
希望されるものを、そのままコピペでお使いください。
固定ページのタイトルを出さないCSS
固定ページのタイトルを非表示にするには、以下のCSSを貼り付けてください。
h1 {
display: none;
}
記事上部の余白をなくすCSS
記事上部の余白をなくしたい場合は、こちらのCSSを。
.l-mainContent__inner>.post_content {
margin-top: 0;
}
両方を適用するCSS
両方を一気に適用したい場合のコードです。
h1 {
display: none;
}
.l-mainContent__inner>.post_content {
margin-top: 0;
}
-150x150.png)
-150x150.png)
-150x150.png)
「更新」を押せば適用完了です!












コメント