SWELLを使用していて、アイキャッチ画像の左右が切れるとお困りではないですか?
画像のサイズを適切に設定しているはずなのに、トップページ(記事一覧ページ)で表示されている画像が切れている・・・。
今回は、そんなお悩みをサクッと解決して、サムネイルを綺麗に表示する方法をご紹介いたします。
SWELLアイキャッチ画像の推奨サイズ

まずは、現在のアイキャッチ画像のサイズを確認しましょう。
SWELL公式が推奨しているサイズは、「1200×630px」です。
比率が全く異なる画像を利用している場合は、画像を設定した際に左右や上下が切れてしまう可能性があります。
その場合、SWELLが推奨するサイズに画像を設定していくようにしてください。
このサイズにしておけば、FacebookやX(Twitter)などのSNSにシェアされた際にも、綺麗に表示させることができます。
サムネイルサイズを調整しても画像の左右が切れる場合
サイズを「1200×630px」に設定しても、画像が切れてしまうことがあります。
その場合、SWELL側での設定が原因になっていることがほとんどです。
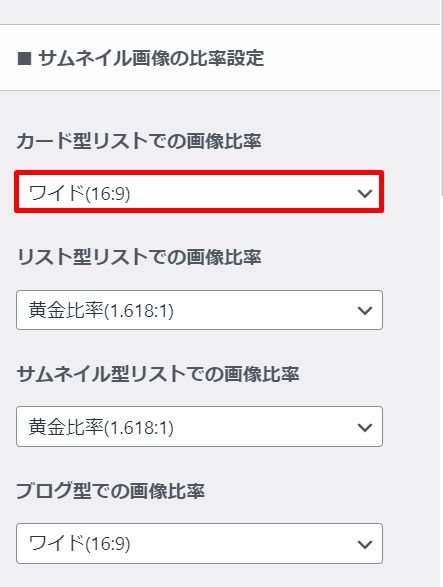
「外観」→「カスタマイズ」→「記事一覧リスト」へ。
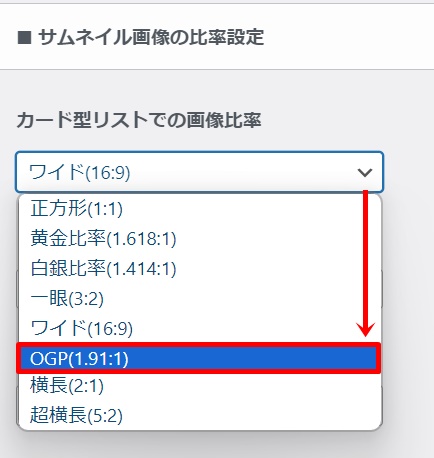
「サムネイル画像の比率設定」のところを確認すると、デフォルトでは「ワイド(16:9)」になっています。

「OGP(1.91:1)」に変更します。

-150x150.png) ユミ
ユミリスト型やサムネイル型、ブログ型に変更している場合は、その下の項目を同様(OGP 1.91:1 に変更すればOK!)
「公開」ボタンから、設定を保存しておきましょう。
トップページから確認すると、綺麗に表示されているはずです。












コメント