SWELLユーザーの方へ、X(旧Twitter)の埋め込み方法をご紹介します。
具体的には、
- Xへの埋め込み方法
- HTML形式をおすすめする理由
- サイトが重くなる問題への対処法
- Xをブログ記事などで使用して問題ないのか?(著作権問題)
について解説していきます。
SWELLでのX(旧Twitter)の埋め込み方法
Twitterの埋め込み方法は、主に2つあります。
- カスタムHTMLを使う
- 直接リンクを貼り付ける
直接リンクを貼り付けるとページの読み込みが遅ってしまうなることがありますので、基本的には①の方法を使うといいでしょう。
-150x150.png) ユミ
ユミここでは、参考までに①②両方の埋め込み方法をご紹介しますね。
【推奨】カスタムHTMLを使う
まずは、私が推奨しているカスタムHTMLを使う方法です。






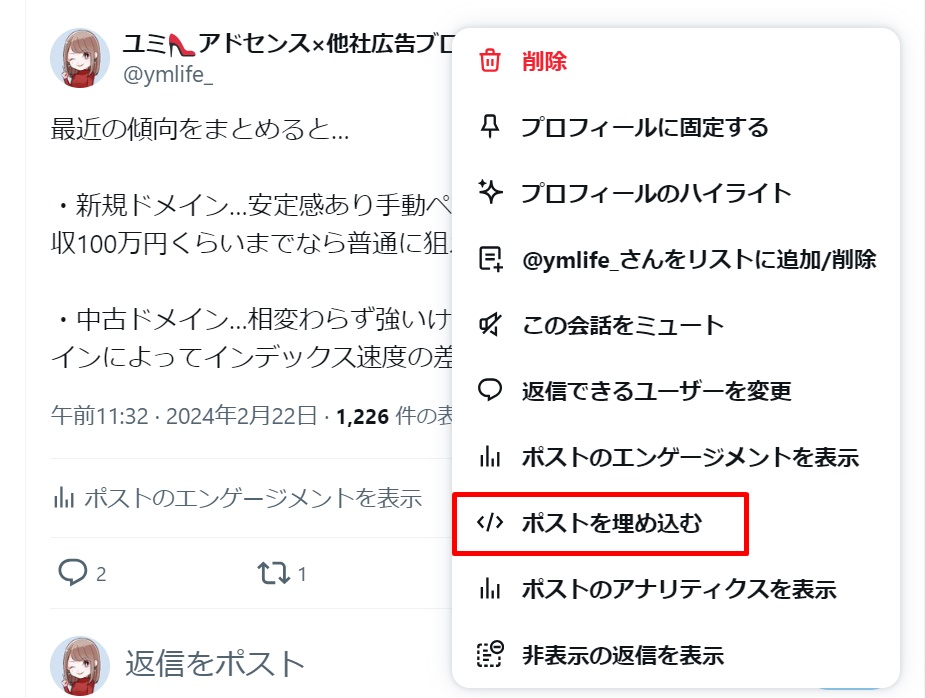
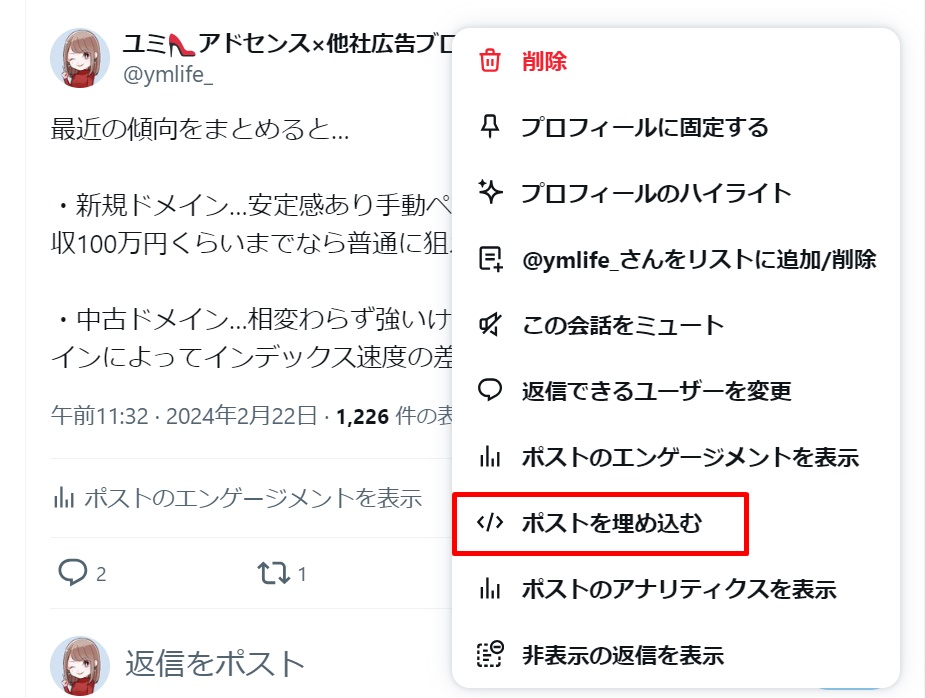
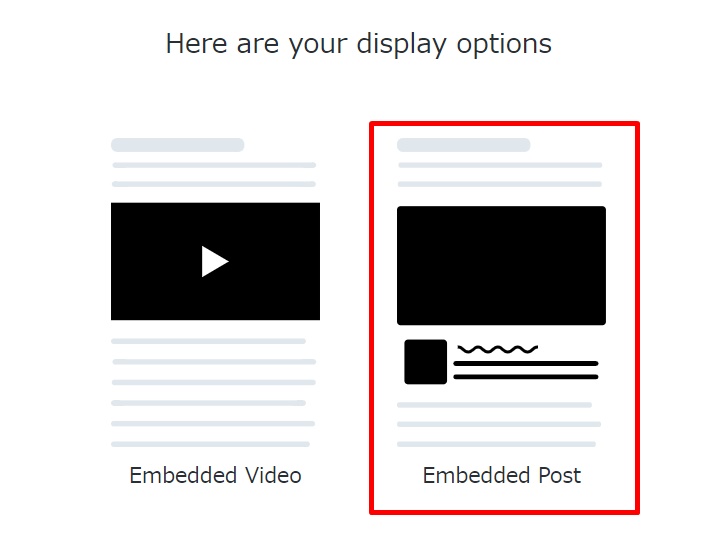
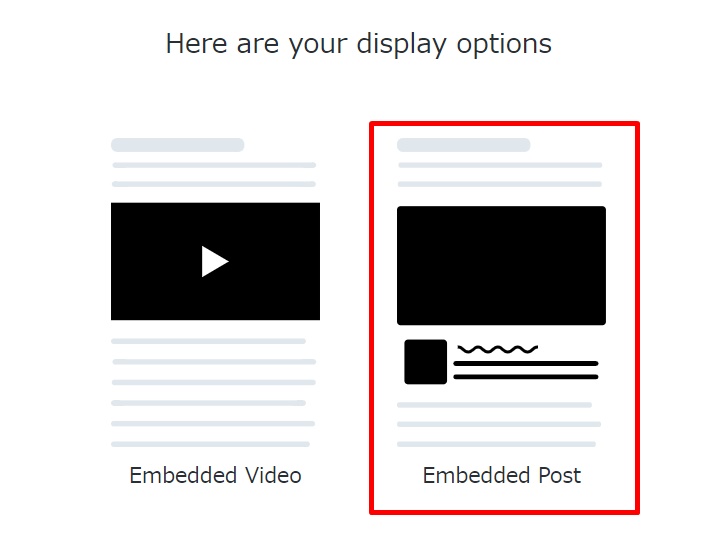
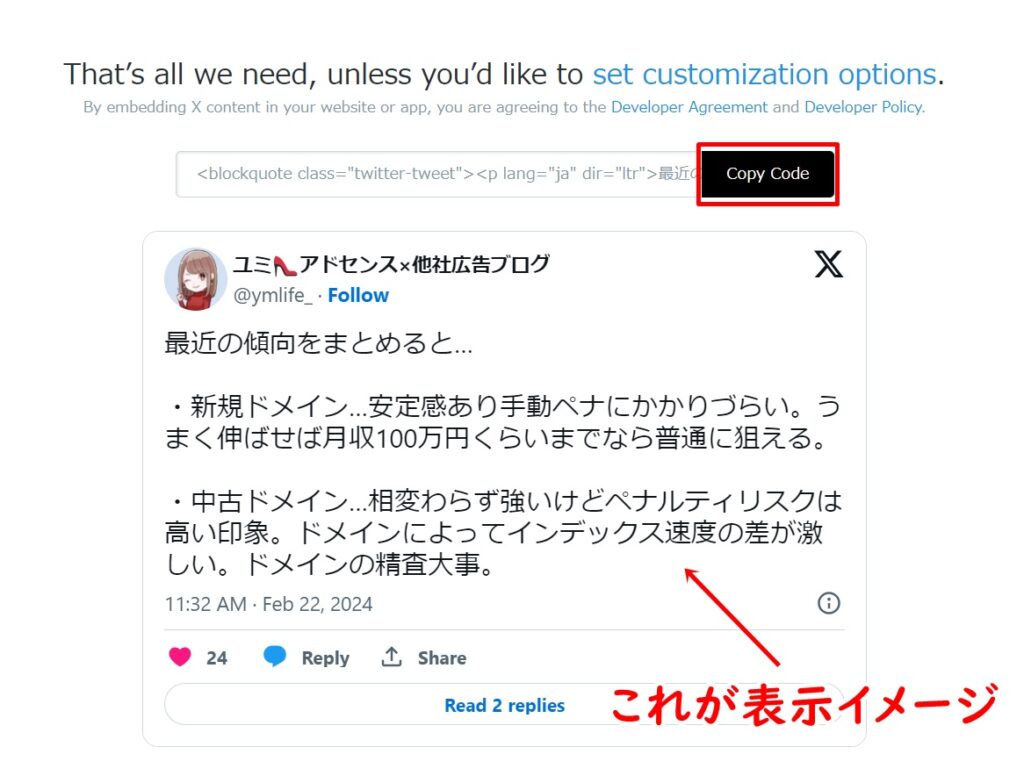
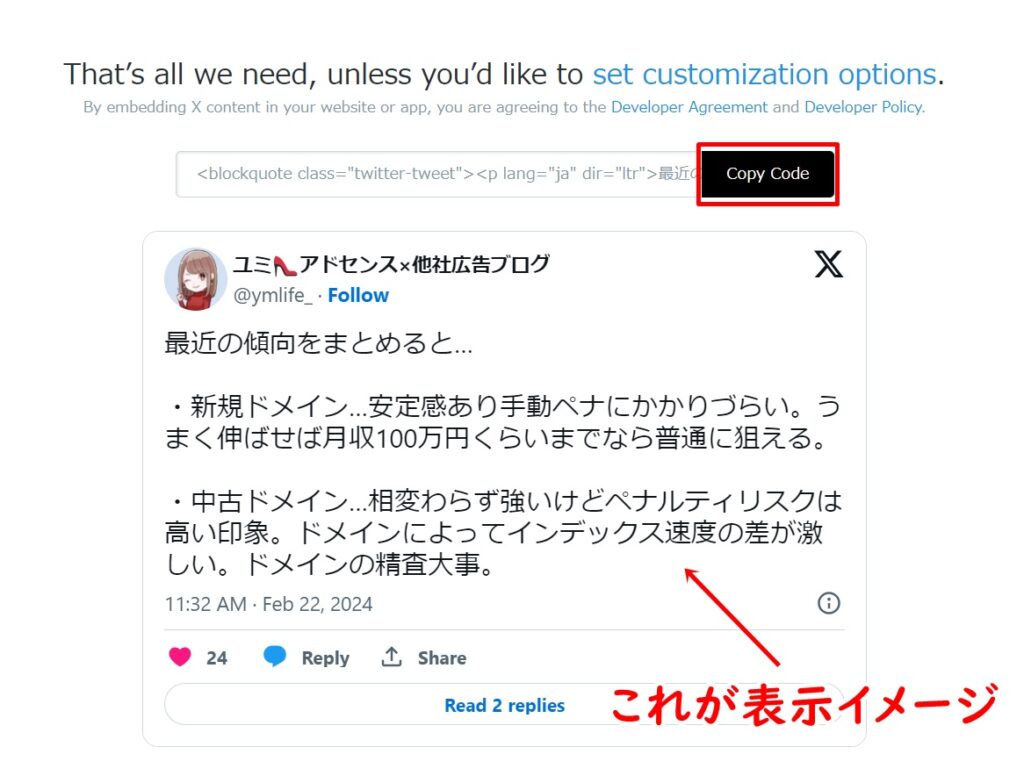
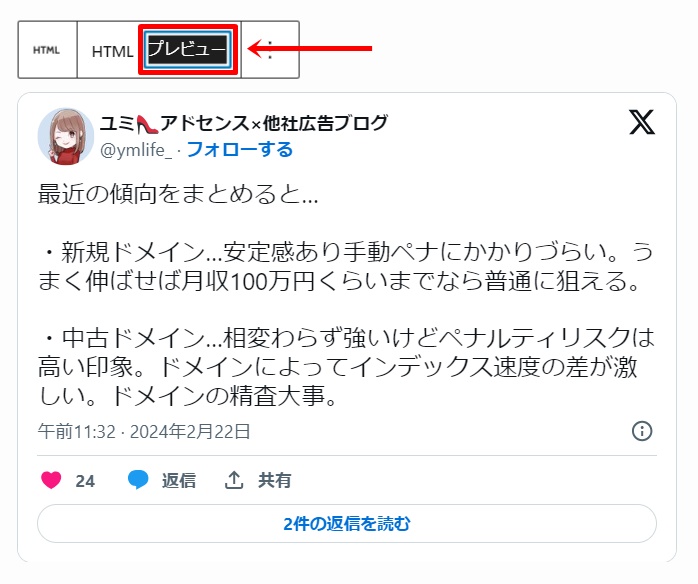
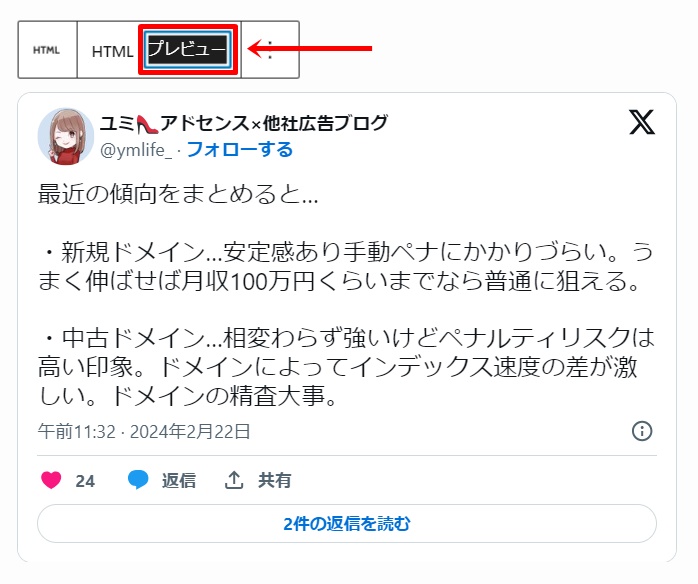
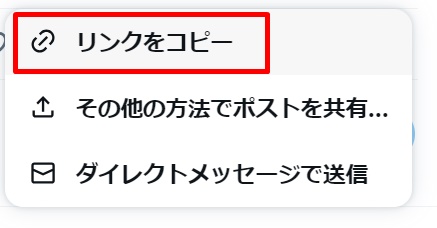
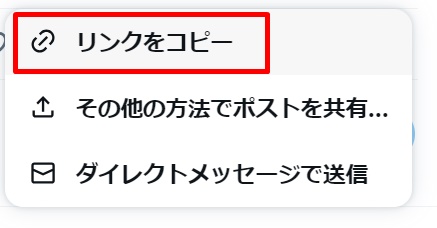
表示イメージに問題がないかを確認して、「Copy Code」をクリックします。




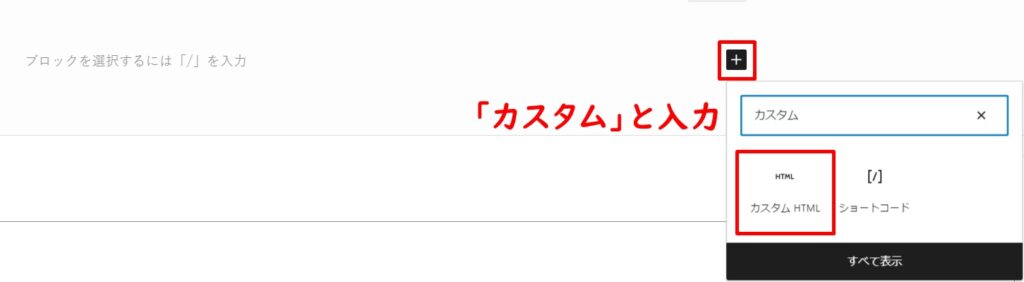
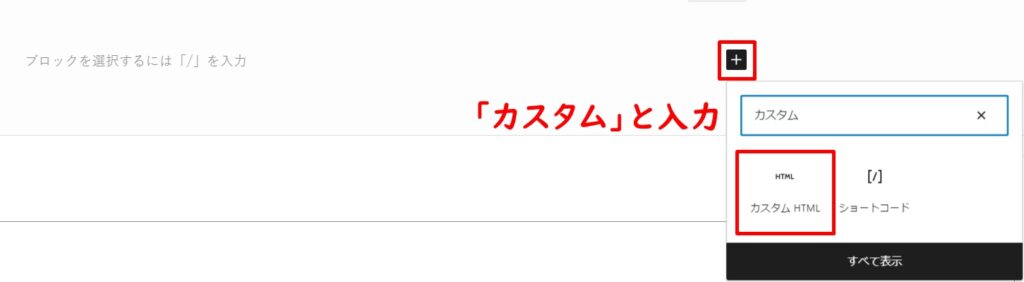
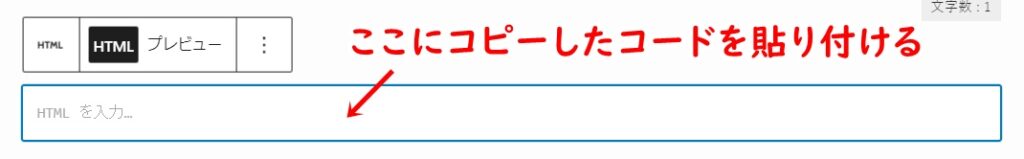
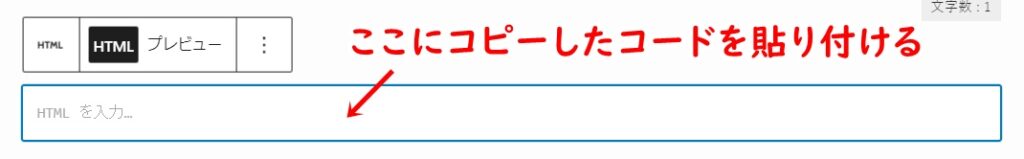
WordPressの投稿画面で、「+」ボタンから「カスタム」と入力し、「カスタムHTML」を呼び出し選択しましょう。






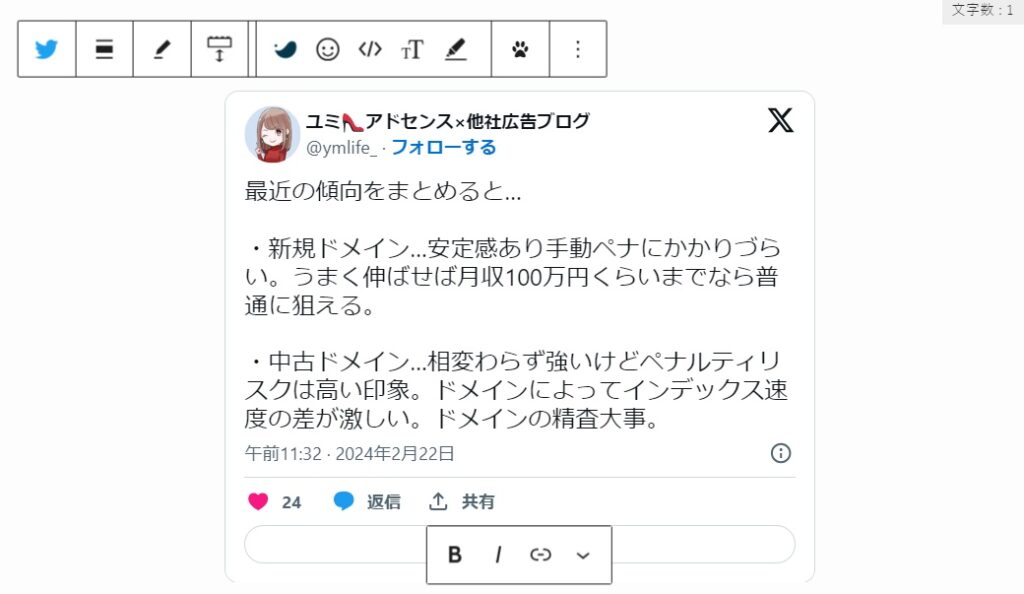
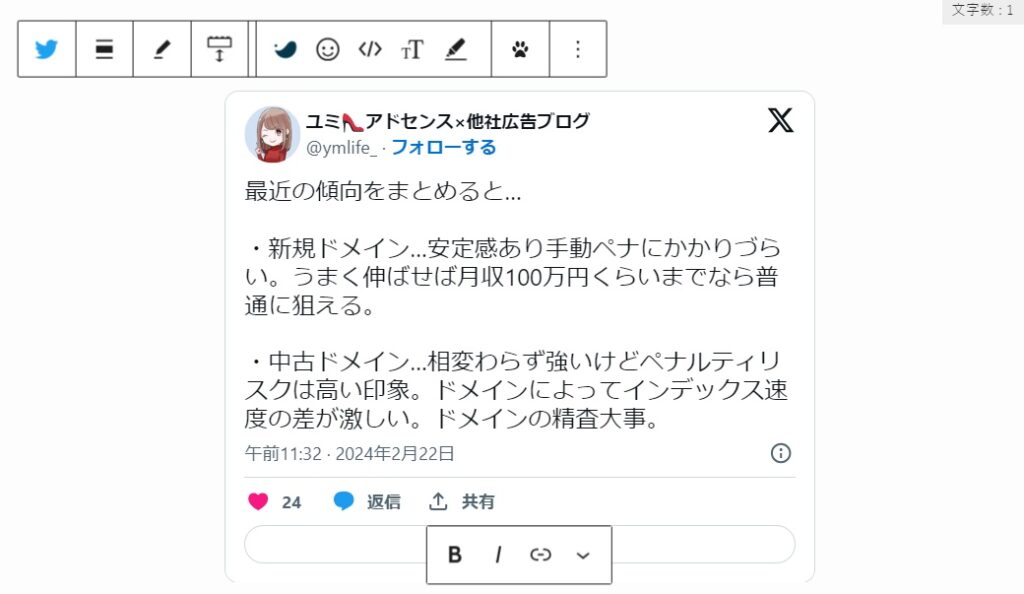
最後に、正しく反映されているか「プレビュー」に切り替えてチェックしておきましょう。


-150x150.png)
-150x150.png)
-150x150.png)
お疲れさまでした!
【非推奨】直接リンクを貼り付ける
次に、直接リンクを貼り付ける方法です。








こちらのやり方のほうが簡単ではありますが、埋め込みの数が多くなると、サイトが重くなる傾向にあります。
そのため、カスタムHTMLでの方法を推奨いたします。
X(旧Twitter)の埋め込みが重い問題への対処法
直接リンクを貼り付けるよりも、カスタムHTMLを使うほうが、ページの読み込みが速い傾向にあります。
しかし、それでも重いと感じる場合、以下の2つの方法を試してみるといいでしょう。
- SWELLの設定を変更する
- 埋め込み済みのコードを一部編集する
一つずつ、ご紹介していきますね。
SWELLの設定を変更する
SWELLをお使いの方であれば、標準機能でタグの読み込みを遅延させることができます。
「SWELL設定」→「SWELL設定」へ。


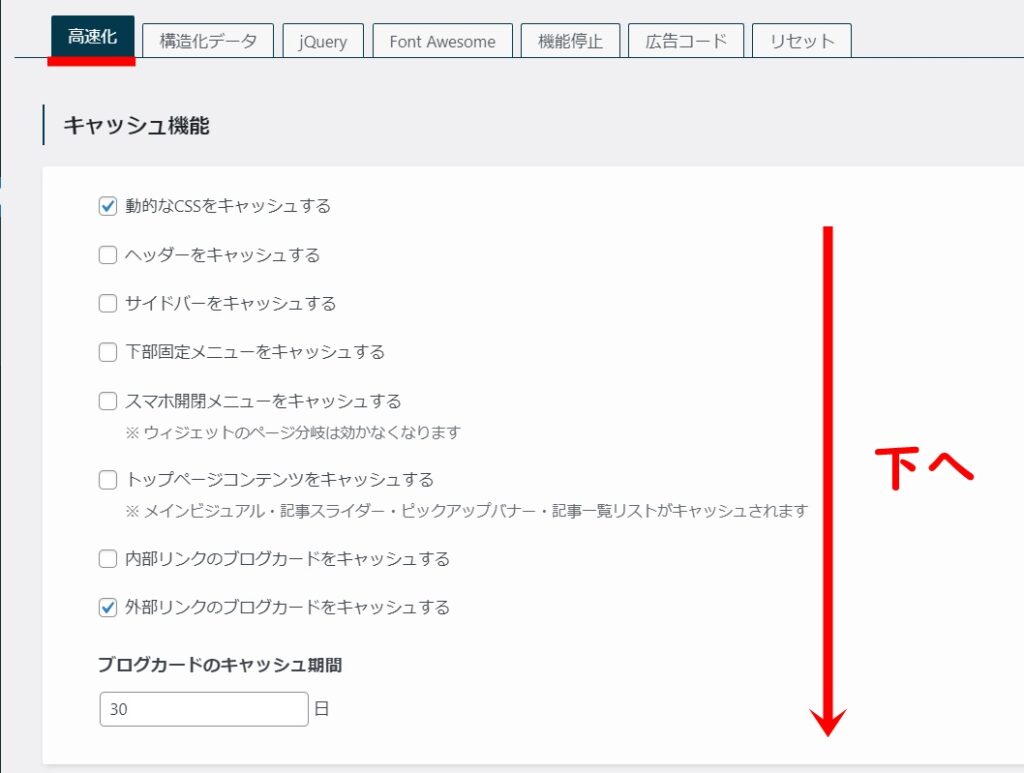
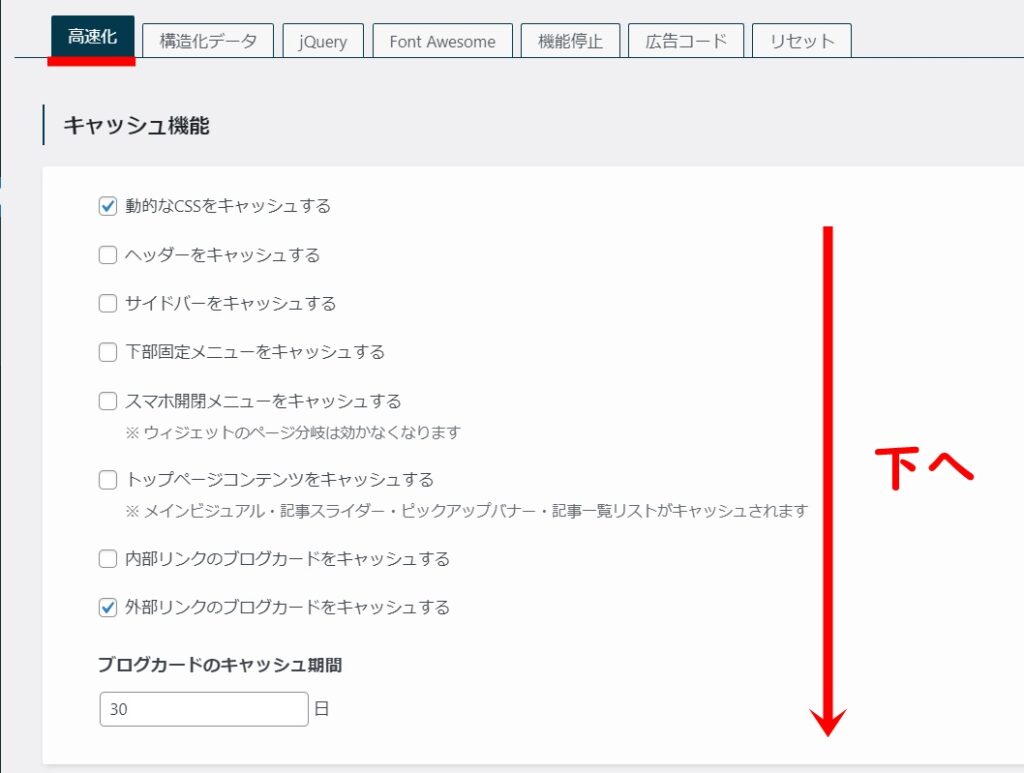
「高速化」タブを下へスクロールしていきましょう。


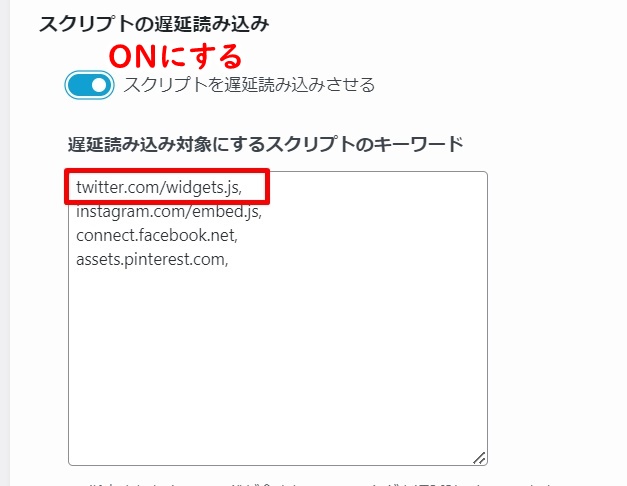
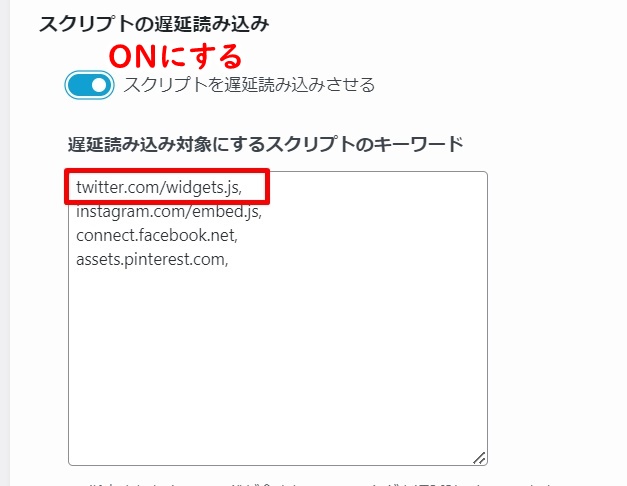
スクリプト遅延読み込みをオンにして、Twitterのスクリプトを入力しましょう。


デフォルトで入っているはずですが、もし確認できない場合は、以下のコードをコピーして貼り付けしてください。
twitter.com/widgets.js,
ページを下部までスクロールし、「変更を保存」も忘れずに。
埋め込み済みのコードを一部編集する
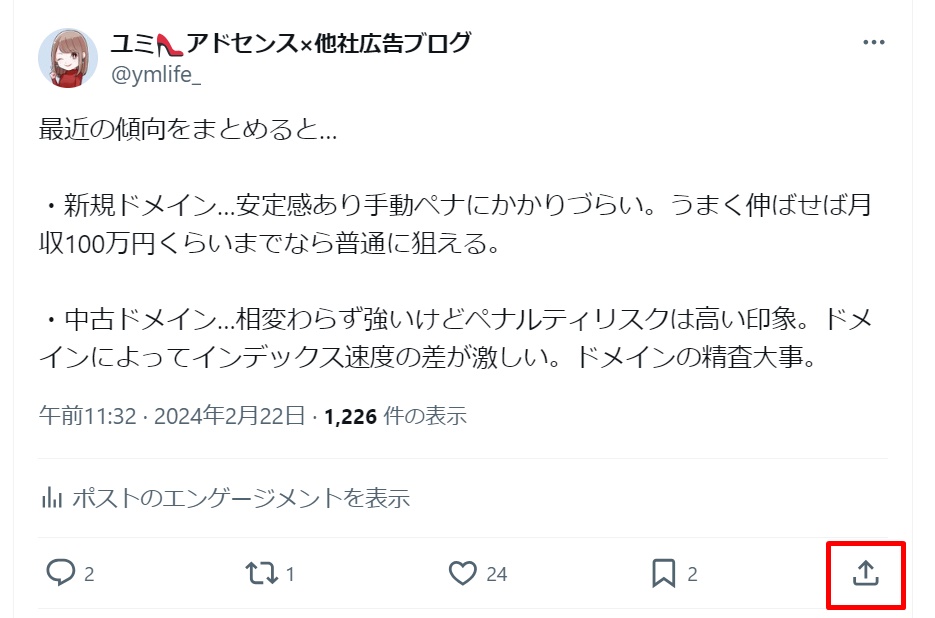
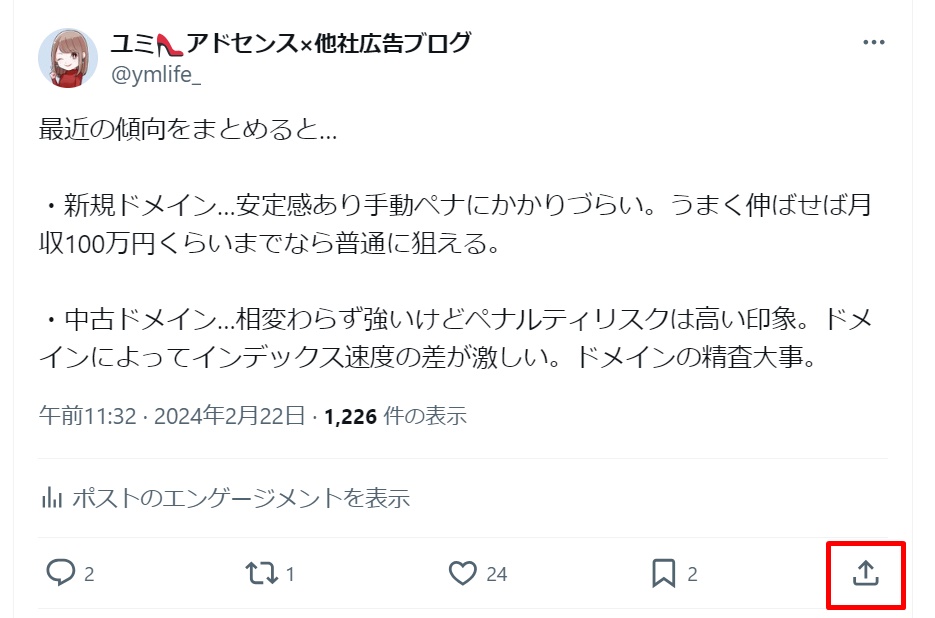
次に、1ページ内に複数のツイートを埋め込む場合に、ページの読み込み速度低下を防ぐ方法をご紹介します。
この方法は、本記事でご紹介する埋め込み方法①(カスタムHTML)を使う方法に有効です。
必ず、2つ目以降のツイートに適用してください。
-150x150.png)
-150x150.png)
-150x150.png)
この方法は手間がかかるので、全ての記事で行うというよりも、記事単位で読み込み速度が遅いと感じる場合のみ対応するのがおすすめです!
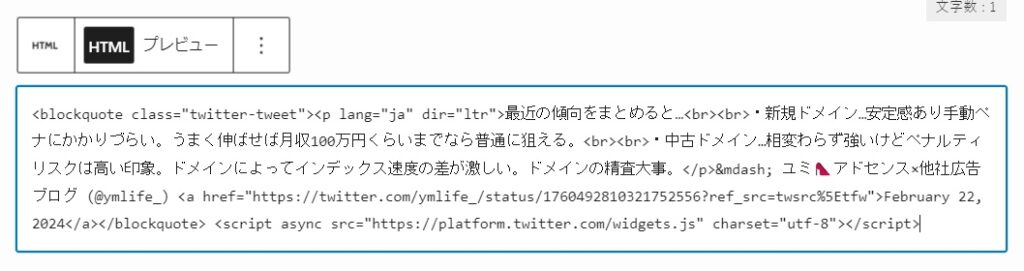
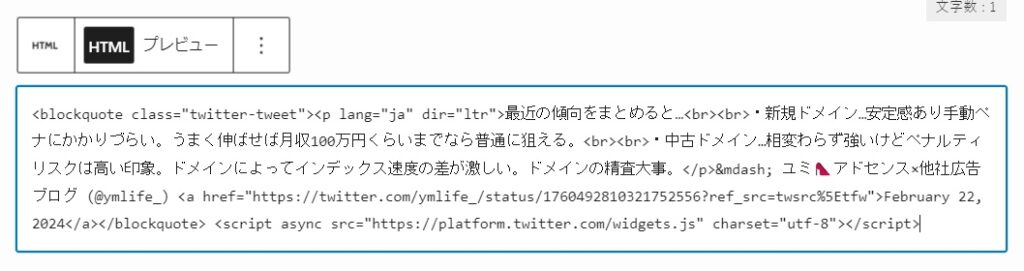
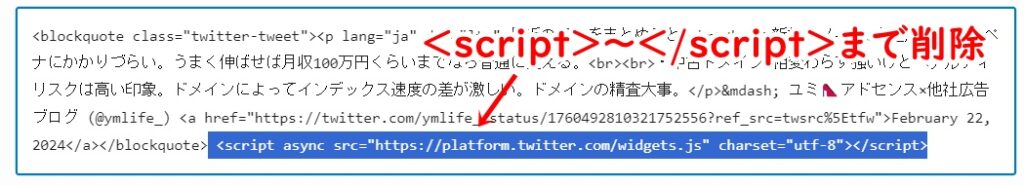
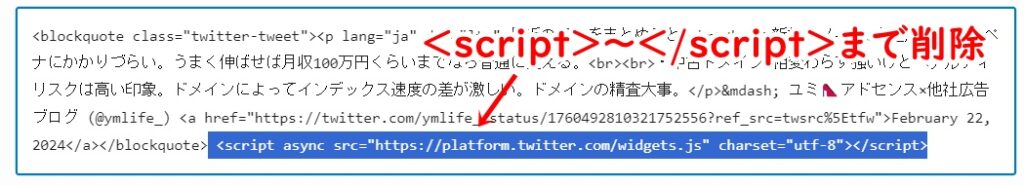
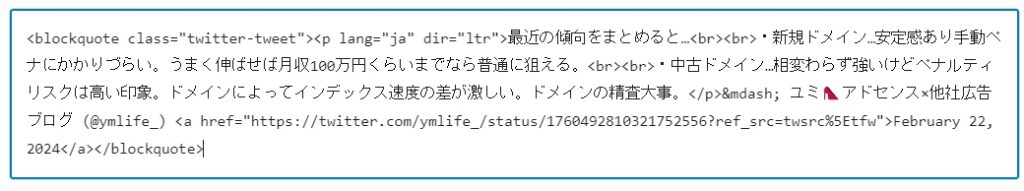
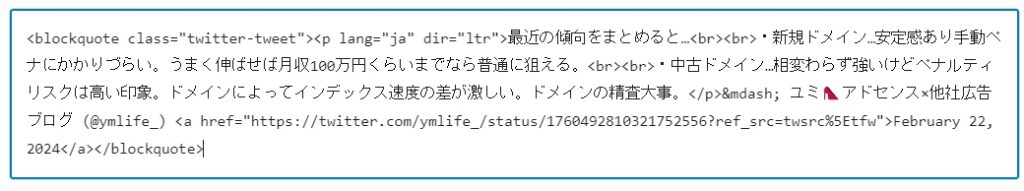
XをカスタムHTMLで貼り付けたら、<script> ~ </script>までを削除します。


すると、このようなコードになります。


これで、埋め込みを軽くすることができます。
X(旧Twitter)に著作権はあるのか?
最後に、Twitterの埋め込みを行うことに対する著作権についても触れておきますね。
コンサル生さんからよくいただくご質問に、このようなものがあります。



Twitterを埋め込むことで、著作権を侵害してしまうことはありませんか?
これに関しては、Twitterの利用規約を確認するといいでしょう。
ユーザーは、本サービス上にまたは本サービスを介して、自ら送信、ポスト、または表示するあらゆるコンテンツに対する権利を留保するものとします。
(引用:Xサービス利用規約)
基本的に、ユーザー(X利用者)が投稿したあらゆるコンテンツの著作権は、ユーザーが保持していることになります。
ユーザーは、本サービス上にまたは本サービスを介してコンテンツを送信、投稿または表示することによって、(中略)あらゆる媒体または配信方法を使ってかかるコンテンツを使用、コピー、複製、処理、改変、修正、公表、送信、表示および配信するための、世界的かつ非独占的ライセンス(サブライセンスを許諾する権利と共に)を当社に対し無償で許諾する
(引用:Xサービス利用規約)
先ほど説明した通り、基本的にユーザーの投稿したコンテンツは、全てユーザーが著作権を持っていますので、そのままではTwitter社は使用することができません。
そこで、Twitter社は「X」というサービスを介した時点で、ユーザーから当該コンテンツを利用する許諾(ライセンス)を受けると定めています。
さらに、このこの許諾はサブライセンス、つまりTwitter社が第三者にコンテンツの利用を許諾する権利まで認めているのです。
ユーザーが本サービスを介して送信、ポスト、伝送またはそれ以外で閲覧可能としたコンテンツに関して、当社、またはその他の企業、組織もしくは個人は、ユーザーに報酬を支払うことなく(ユーザーは、ユーザーによる本サービスの利用がコンテンツおよびコンテンツに関する権利の許諾に対する十分な対価であることに同意するものとします)、当該コンテンツを上記のように追加的に使用します。
(引用:Xサービス利用規約)
このサブライセンスが、他のユーザーのコンテンツのリポストやウェブサイトへの埋め込みをOKとする根拠になっています。
つまり、ユーザーが発信したXのポストを埋め込むことは問題ないのです。
ただし、スクリーンショットの画像をブログに添付することは、著作権侵害にあたるという判例が過去にありましたので、注意してください。
あとがき
Xをブログに埋め込む方法や、著作権の考え方についてご紹介しました。
正しい知識を知って、サイトを遅延させることなく、また安全にXのポストを利用しましょう。












コメント