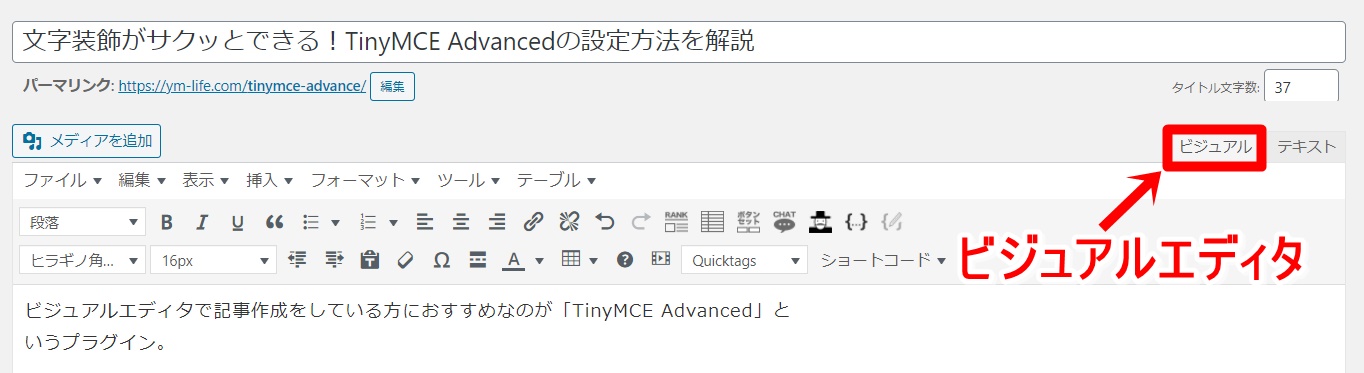
ビジュアルエディタで記事作成をしている方におすすめなのが「TinyMCE Advanced」というプラグイン。

最初に設定しておけば、文字の装飾をボタン一つでできるため、作業の効率化を図ることができます。
ビジュアルエディタユーザーの方は、必ず導入しておきましょう!
TinyMCE Advancedとは?
TinyMCE Advancedは、WordPressのプラグインの一つ。
文字に下線を付けたり
フォントサイズを大きくしたり
文字に背景色を付けたり
…といった装飾が、自分好みにサクッとカスタマイズできますよ。
WordPressの標準機能でも最低限の装飾はできますが、このプラグインを入れておくことで、より細かい設定が可能になります。
TinyMCE Advancedをインストールしよう
それでは、早速プラグインをインストール方法から確認していきましょう!
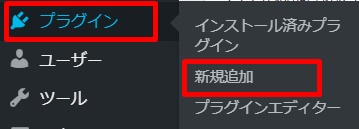
WordPressダッシュボード画面『プラグイン』→『新規追加』をクリック。

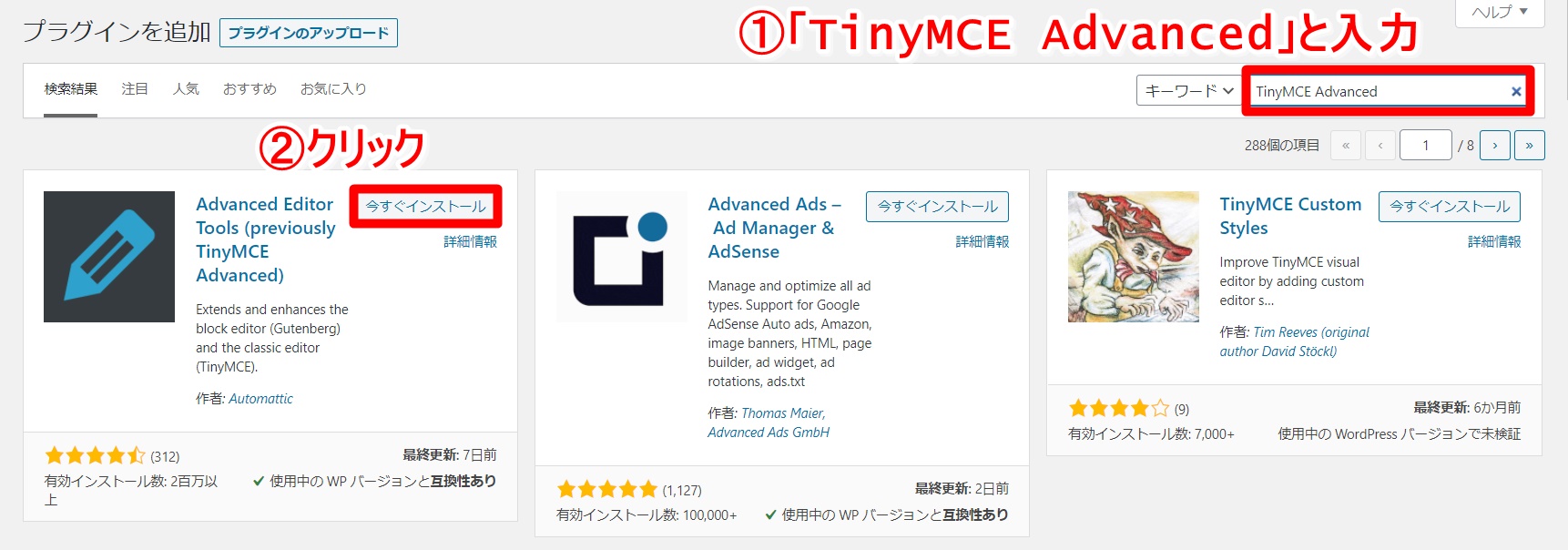
『TinyMCE Advanced』と入力し、画像のプラグインが表示されたら、『今すぐインストール』をクリックします。

インストールされたら、忘れずに『有効化』しておきましょう!
検索しても見つからない場合は、こちらからダウンロードしていきましょう!
⇒TinyMCE Advancedをダウンロードする

TinyMCE Advancedの設定方法
有効化が完了したら、次は設定していきましょう!
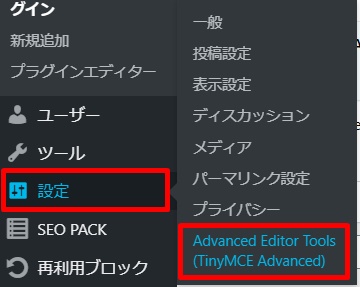
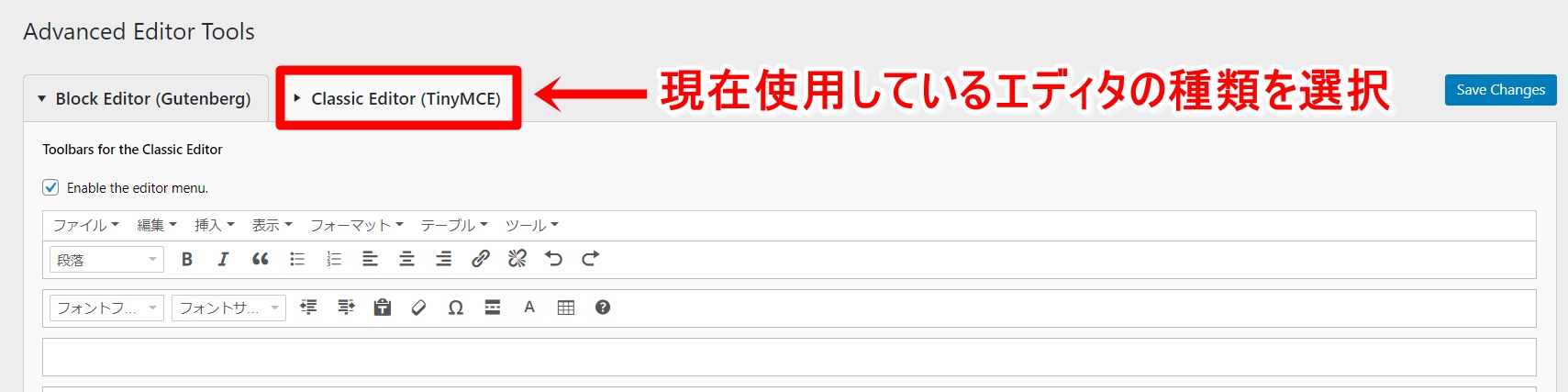
『設定』→『Advanced Editor Tools(TinyMCE Advanced)』をクリックしてください。

現在使用しているエディタ(ブロックエディタorクラシックエディタ)を選択します。

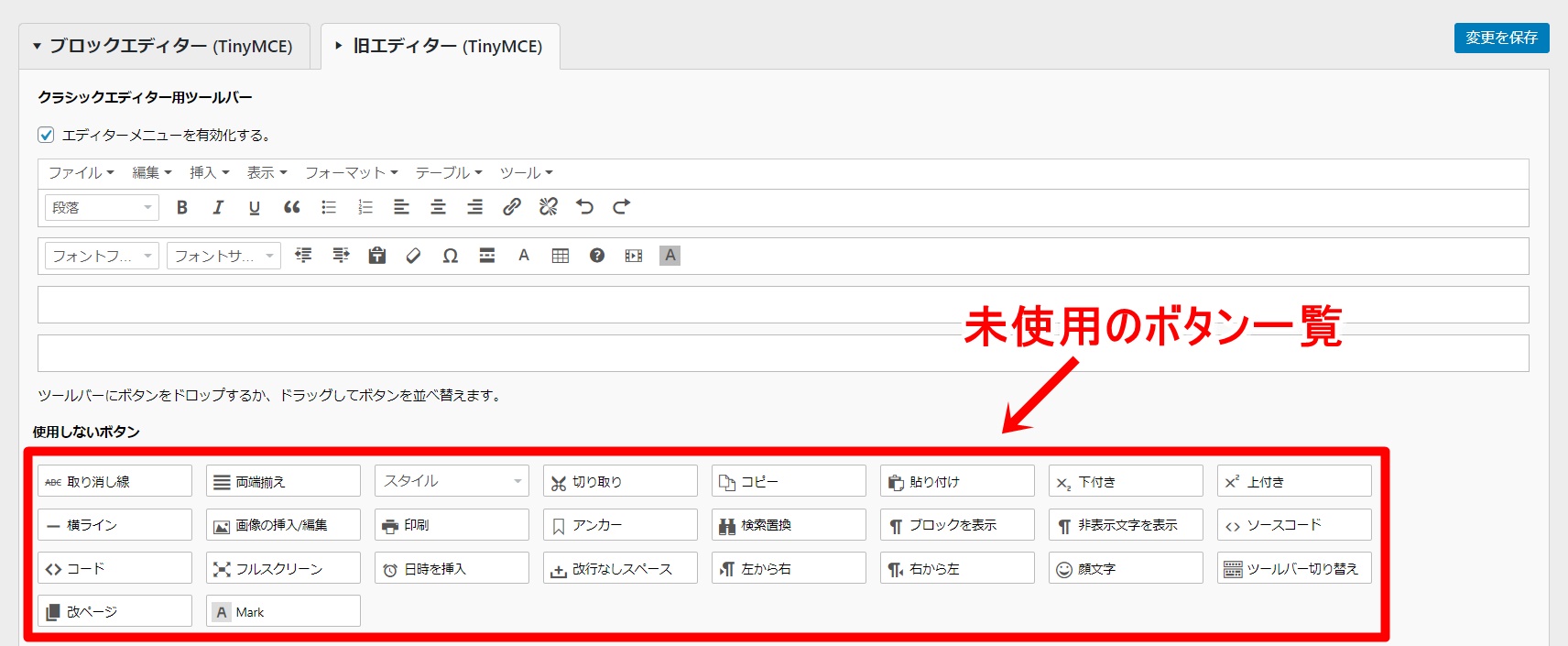
以下の赤枠で囲った部分が現在未使用のボタンですので、この中で記事編集時に使用したいものを上に移動します。

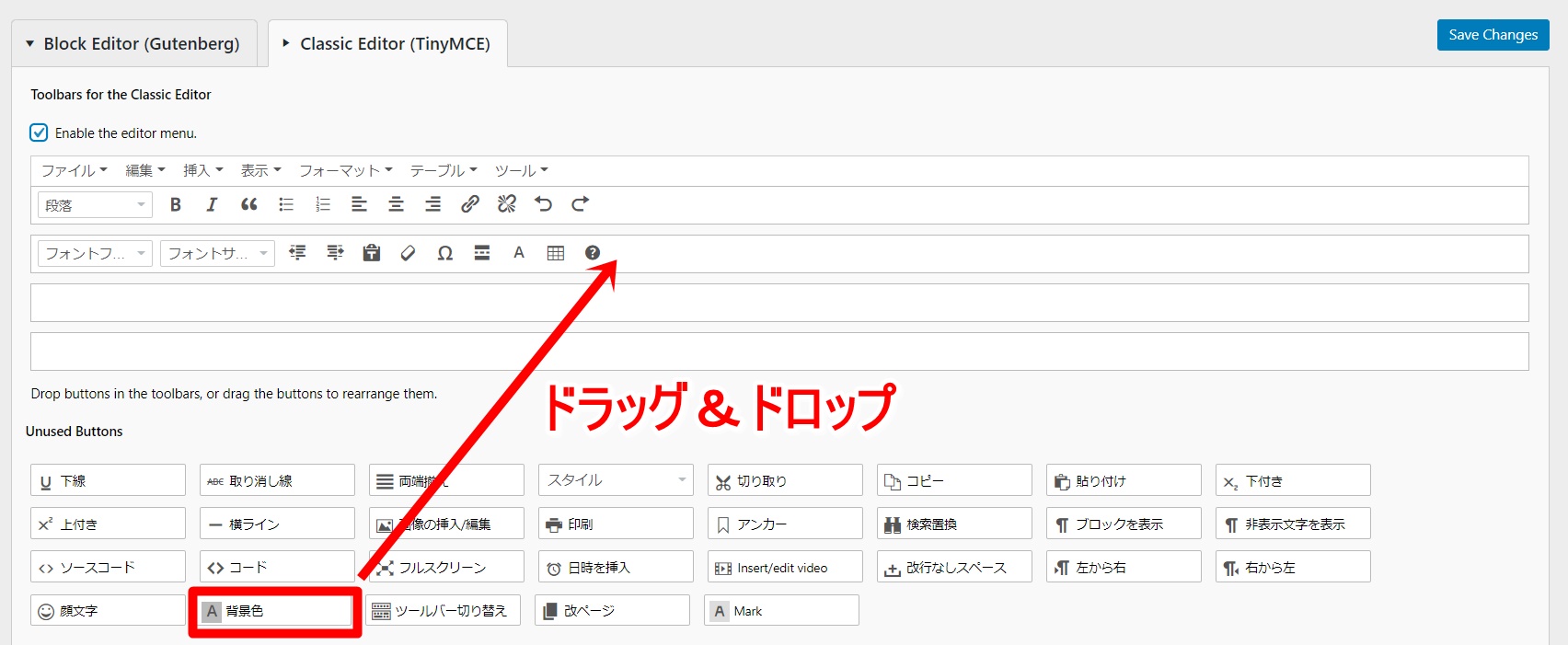
例えば、背景色を付けたい場合、「背景色」の項目を、メニュー一覧にドラッグ&ドロップしていきましょう!

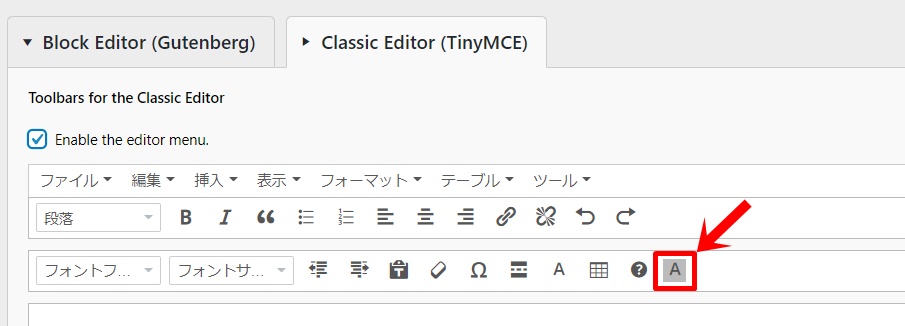
メニュー一覧に追加されればOK。

最後に、『Save Changes(変更を保存)』を忘れずに。
設定が反映されているか確認しよう
最後に、実際の投稿画面で設定が反映されているか確認していきましょう!
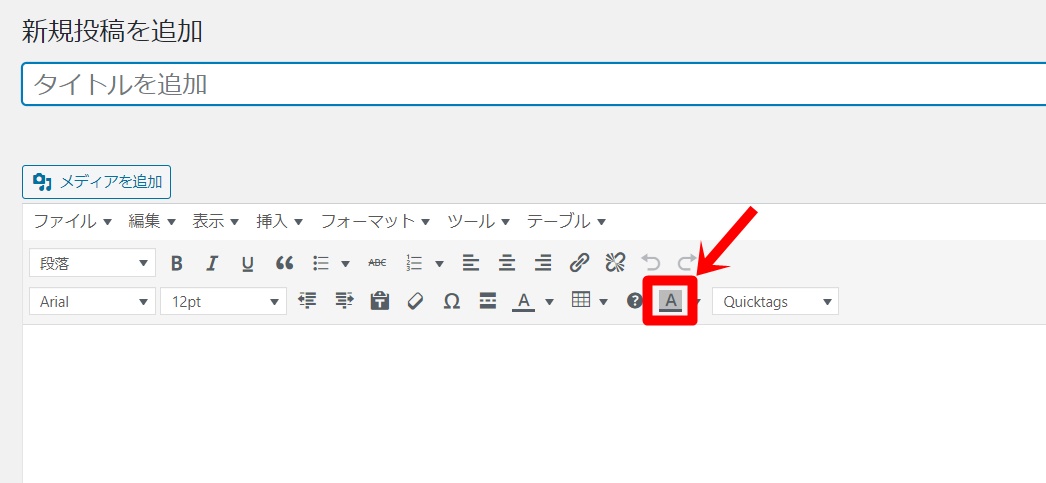
『投稿』→『新規追加』をクリック。
先ほど設定した「背景色」が追加されていることがわかります。

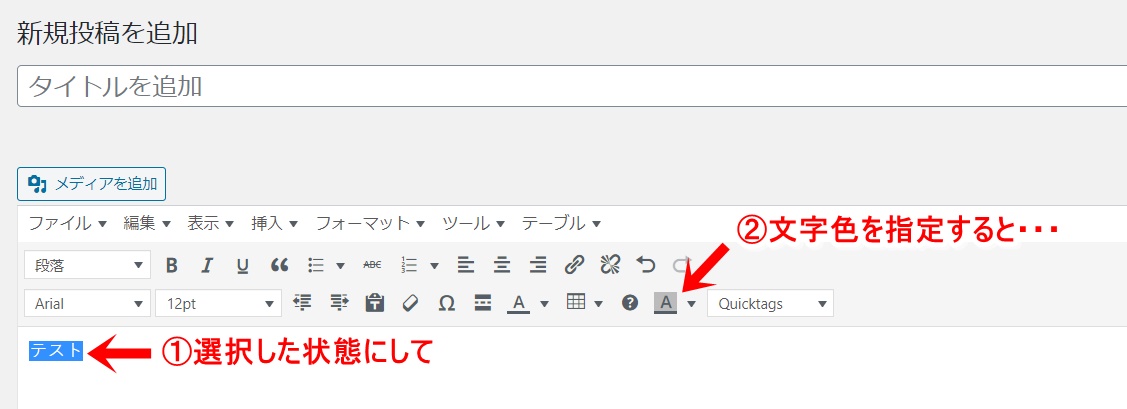
試しに文字を書いて、装飾がうまくできるかチェックしてみましょう!

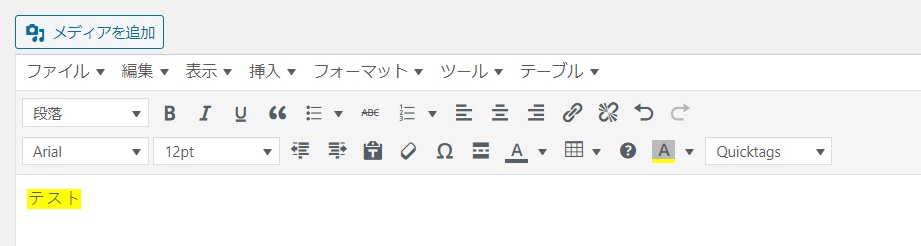
⇓

しっかり装飾ができましたね!
あとがき
今回は、記事作成の作業効率化に人気のプラグインである「TinyMCE Advanced」をご紹介しました。
ビジュアルエディタユーザーは非常に便利ですので、ぜひご自身で一番使いやすくカスタマイズしてみてくださいね♪












コメント