広告会社の審査に合格し、いざブログに導入しようとすると、広告会社側から必ず言われることがあります。
それは、
「head内にタグを設置してください」
「body内にタグを設置してください」
というもの。
聞き慣れない言葉に、headやbodyの意味を調べながら、悪戦苦闘しつつタグを設置したものの・・・。
数ヶ月も経つと「あのタグどこに入れたっけ?」となることはありませんか?
広告会社を切り替えようにも、そもそも以前に設置したタグがどこにいったかわからなかったり。
また、複数の広告会社を入れていると、
このタグ、どこの会社のだっけ?
どこまでが一つのタグだったかな?
となり、当時のメールを見返したり、担当者さんに確認しているうちに何時間も経っていた・・・なんてことも。
そこで今回は、WordPressで広告タグの前後にコメント(ラベル)を付けて、広告タグを管理する方法をご紹介いたします。
WordPressで広告タグの前後にコメント(ラベル)を付ける方法

広告タグの前後にコメントを付ける方法は、とってもカンタン。
WordPress『外観』→『テーマエディター』の広告タグ挿入箇所に、以下のコードをそのまま入れるだけ。
<?php //~ここに文字を入れる~ ?>
ここには普通に日本語を入れてOKですので、会社名や広告の種類を入れておくと、後から検索することができるので便利ですね!
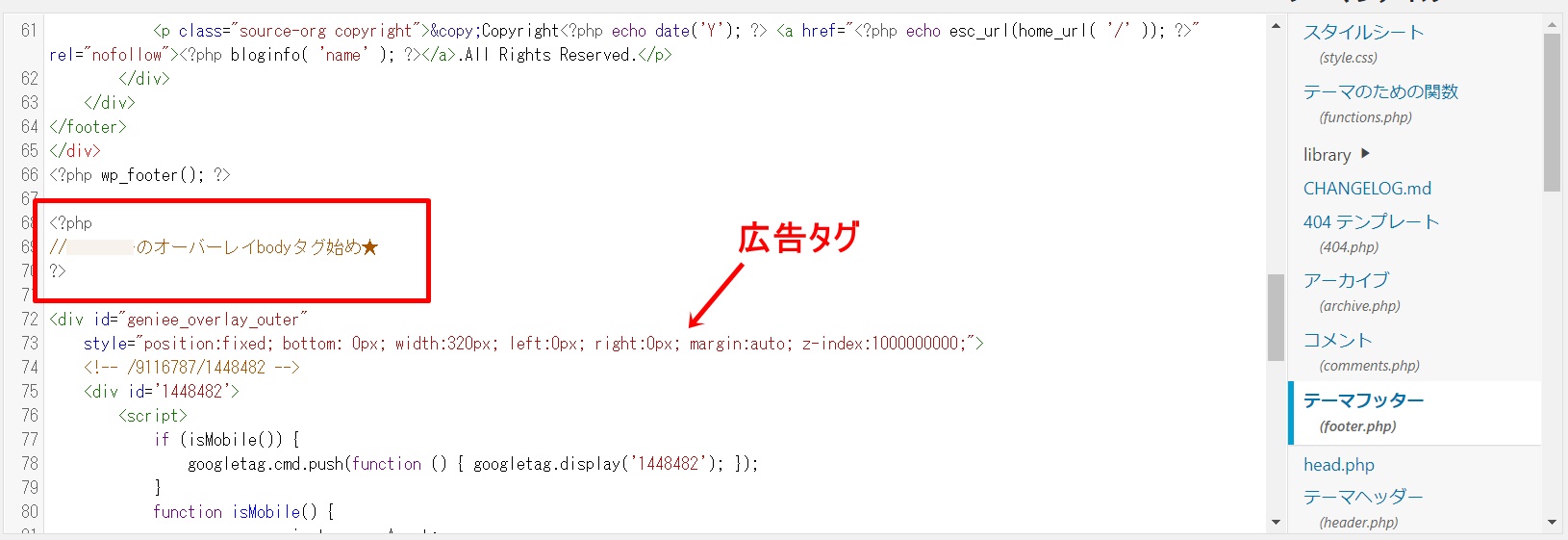
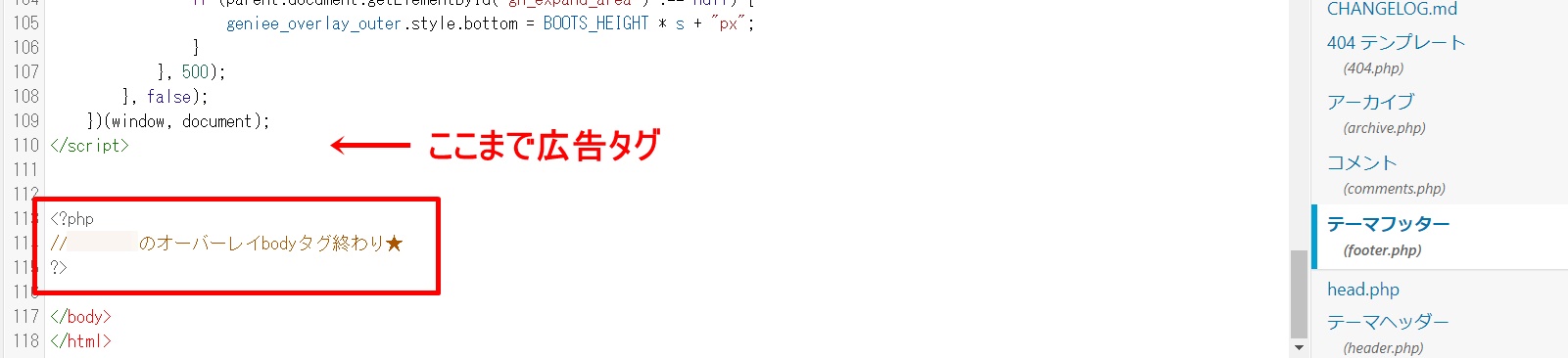
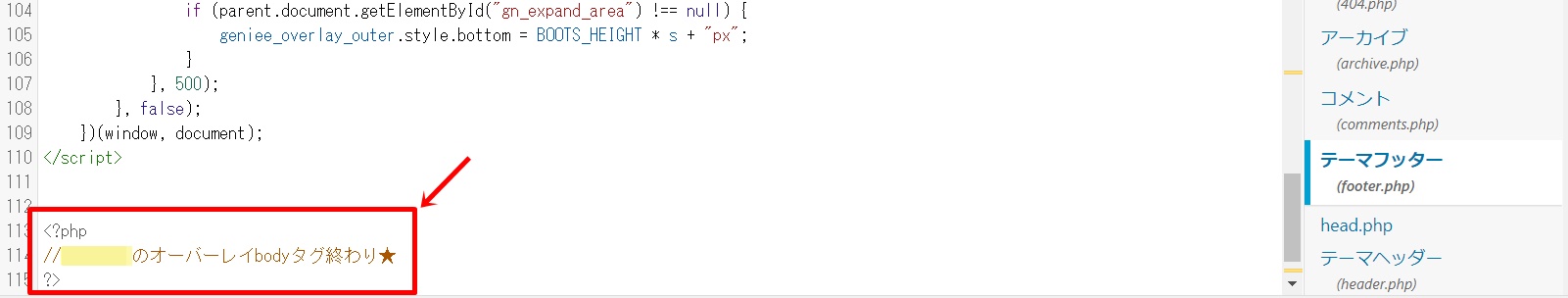
ちなみに私はこんな感じで入れています。


こちらのコードを使用いただければ、ページのソースにも表示されませんので、外部の方がブログを見てもメモ書きを残しているのがバレることはありませんよ!
こちらのコードを入れる場合、必ず広告タグの真上、もしくは真下に入れるようにしてください。
他コードの途中に入れると、エラーになることがあります。
以前入れたタグを検索するには?
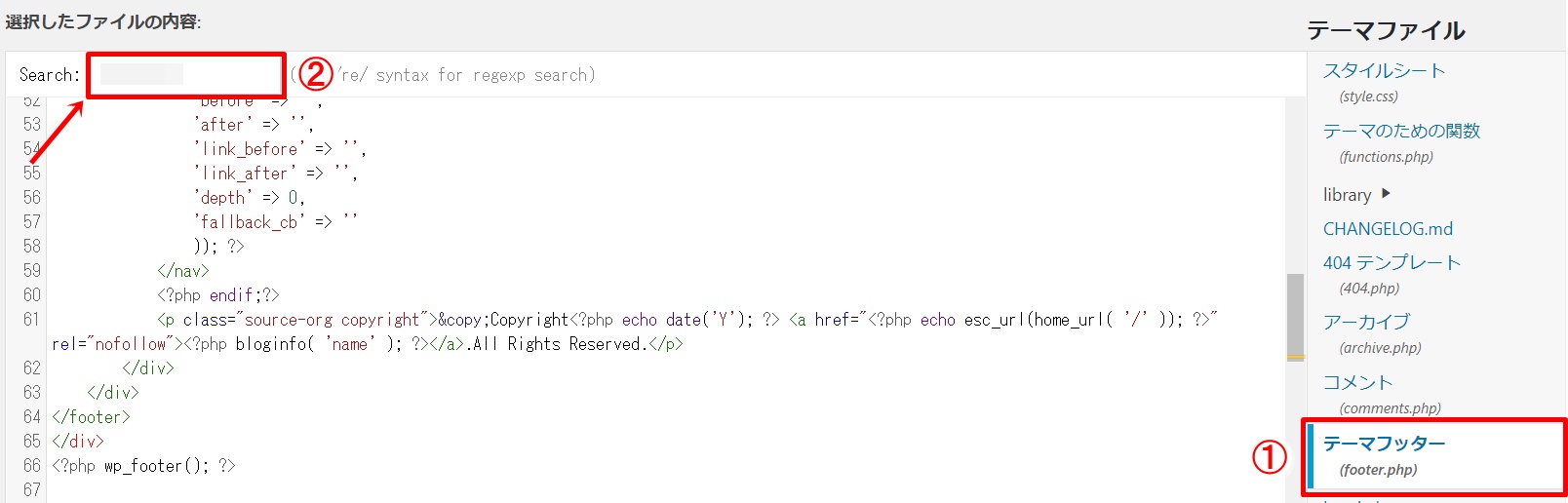
実際に、広告タグを検索してみましょう。

- 広告タグを入れたテーマファイルを選択
- 『”Ctrl”キー+”F”』を押し、検索窓に実際に設定した会社名や広告の種類を入力(Macユーザーの場合は『Command+F』)
すると、以前設置したコメントを一発で見つけることができます。

あとがき
ちょっとしたテクニックではありますが、これを知っておくと広告タグが迷子になることはありませんね。
特に複数の広告会社をブログに導入していく場合、タグの管理が煩雑になりやすいですので、積極的に活用していくといいでしょう。












コメント