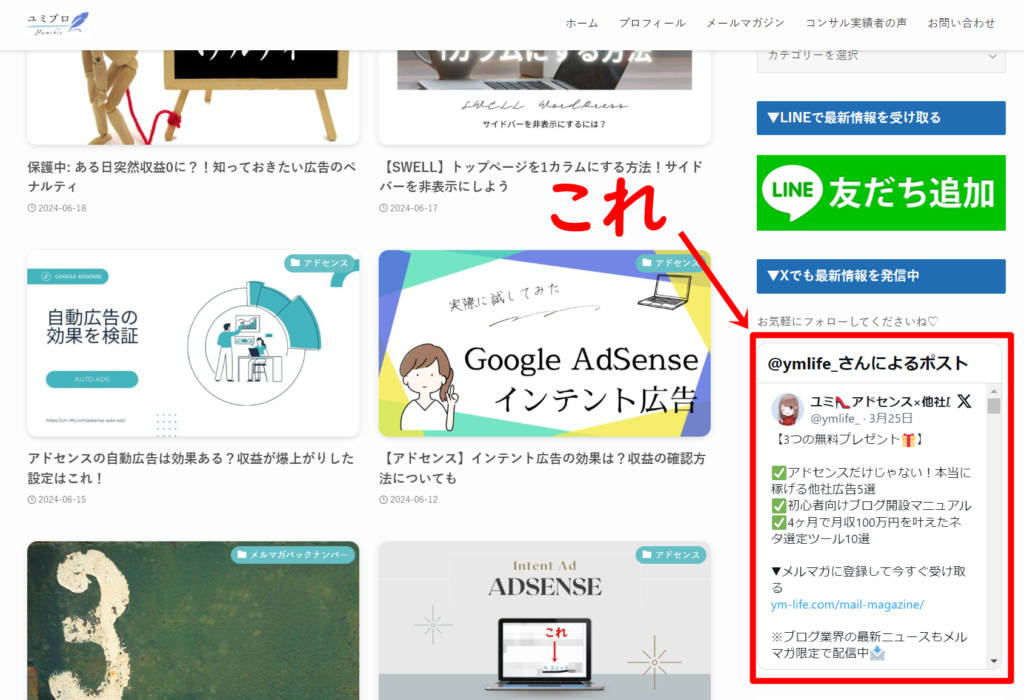
WordPressで作成したサイトにおいて、サイドバーにX(Twitter)のタイムラインを載せる方法をご紹介します。

-150x150.png) ユミ
ユミSWELLをお使いの方はもちろん、WordPress利用者の方は同様の方法で設置可能です!
サイドバーにX(Twitter)のタイムラインを表示させる方法【SWELL】
これを行う手順は2ステップです。
- 専用サイトから貼り付け用のコードを取得する
- WordPressにコードを貼り付ける
2つ合わせて5分もあればできますよ。
専用サイトから貼り付け用のコードを取得する
まずは、Twitterにログインし、プロフィールページを開いておきましょう。
次に、下の「X Publish」にアクセスしてください。
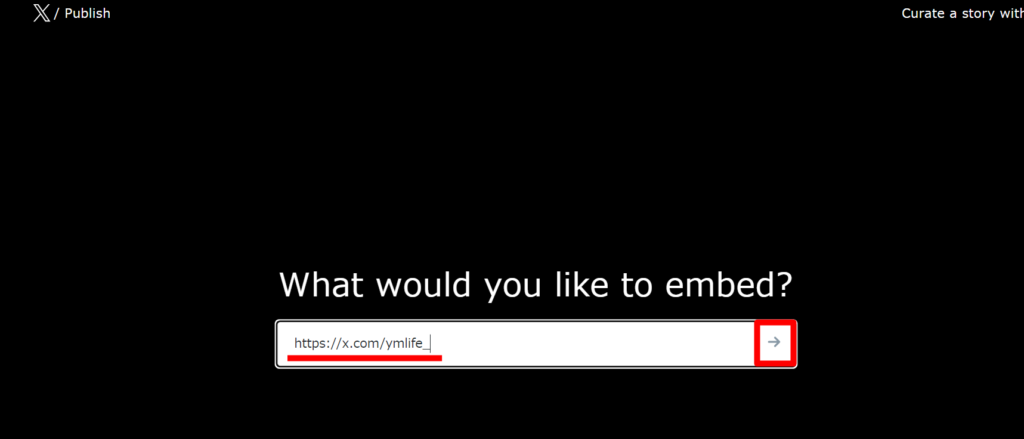
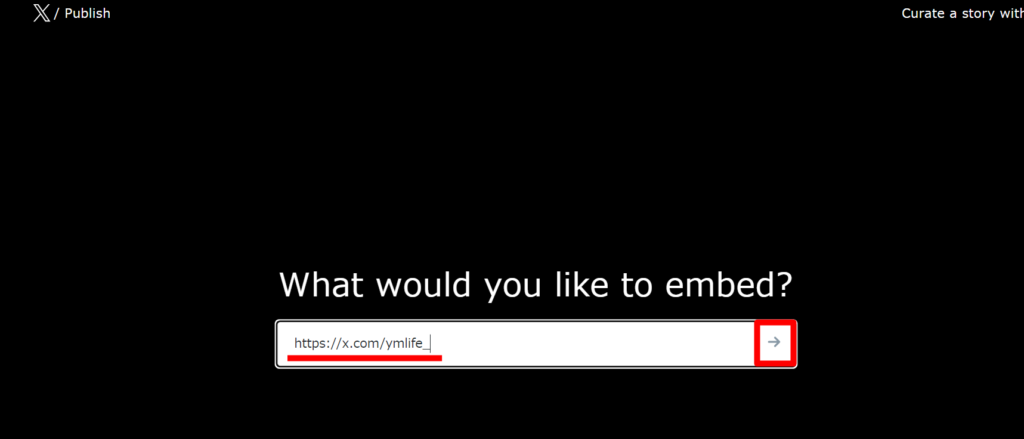
「What would you like to embed?(何を埋め込みたいですか?)」のところに、自身のXのプロフィールURLを入力し、「→」をクリックします。


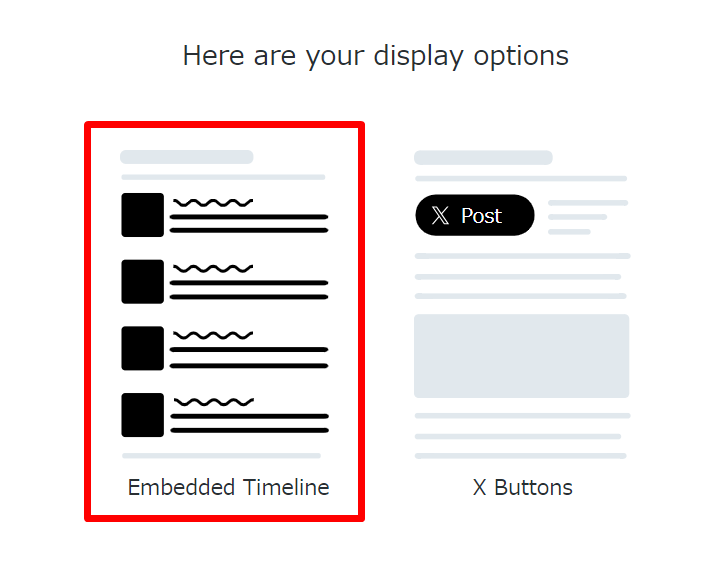
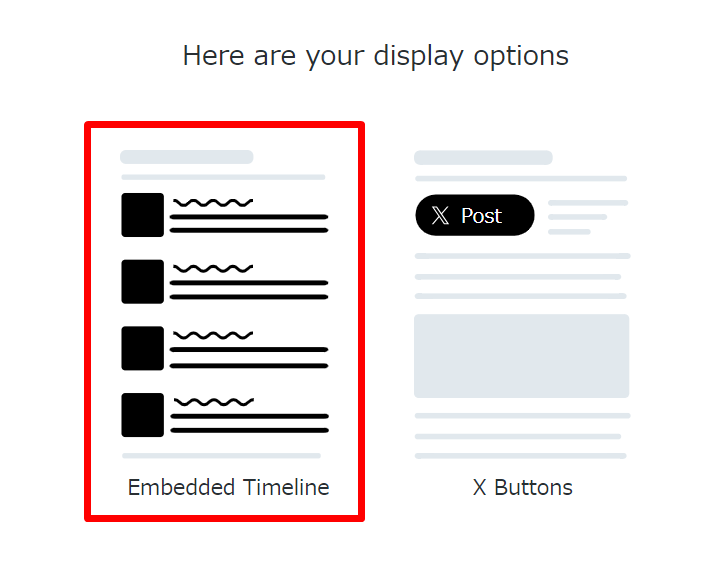
「Here are your display options(表示オプションは次の通りです)」と表示された画面で、左側の「埋め込まれたタイムライン」を選択します。


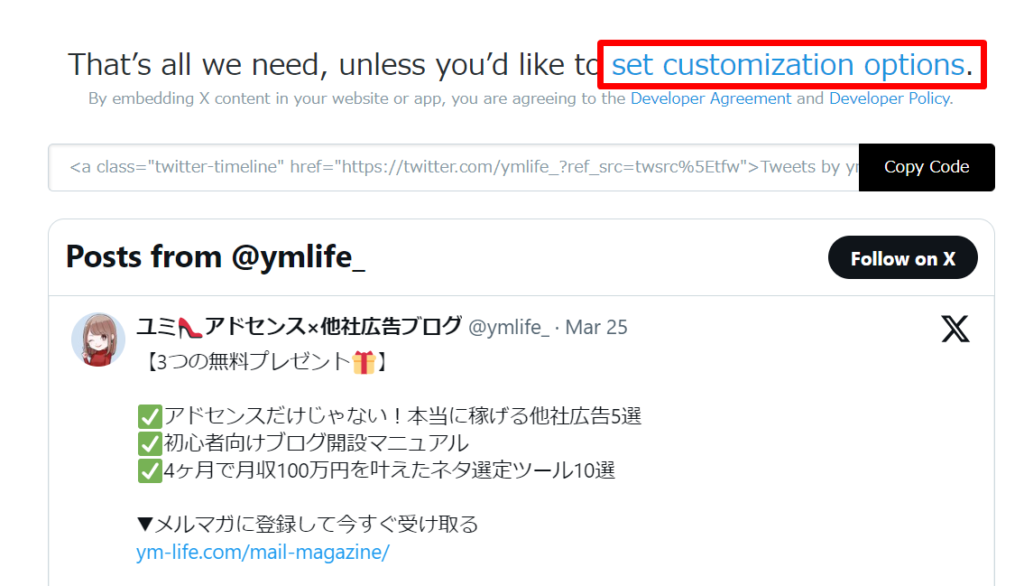
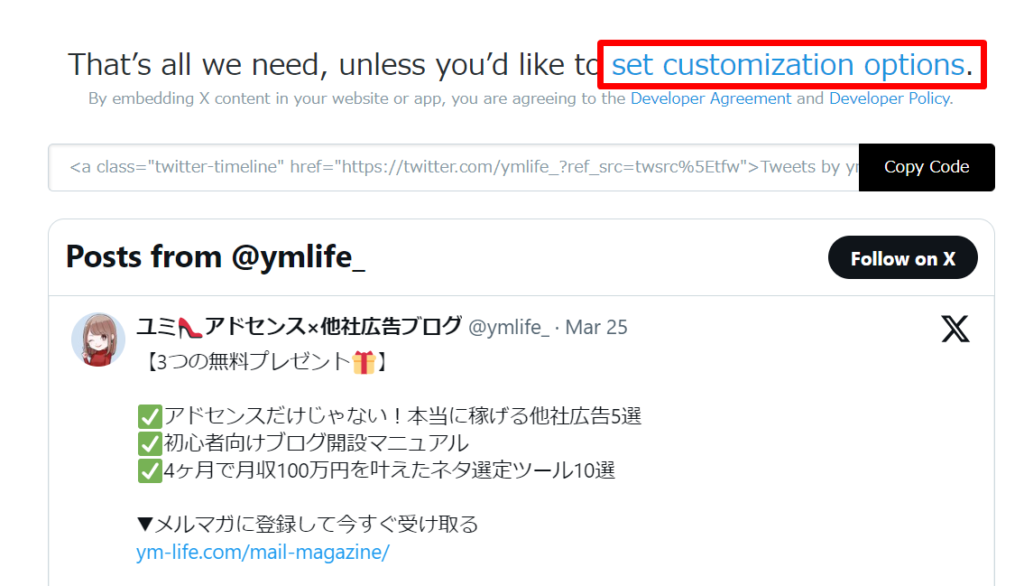
「That’s all we need, unless you’d like to set customization options.」と表示されるので、「set customization options.」をクリックし、細かなカスタマイズをしていきましょう。


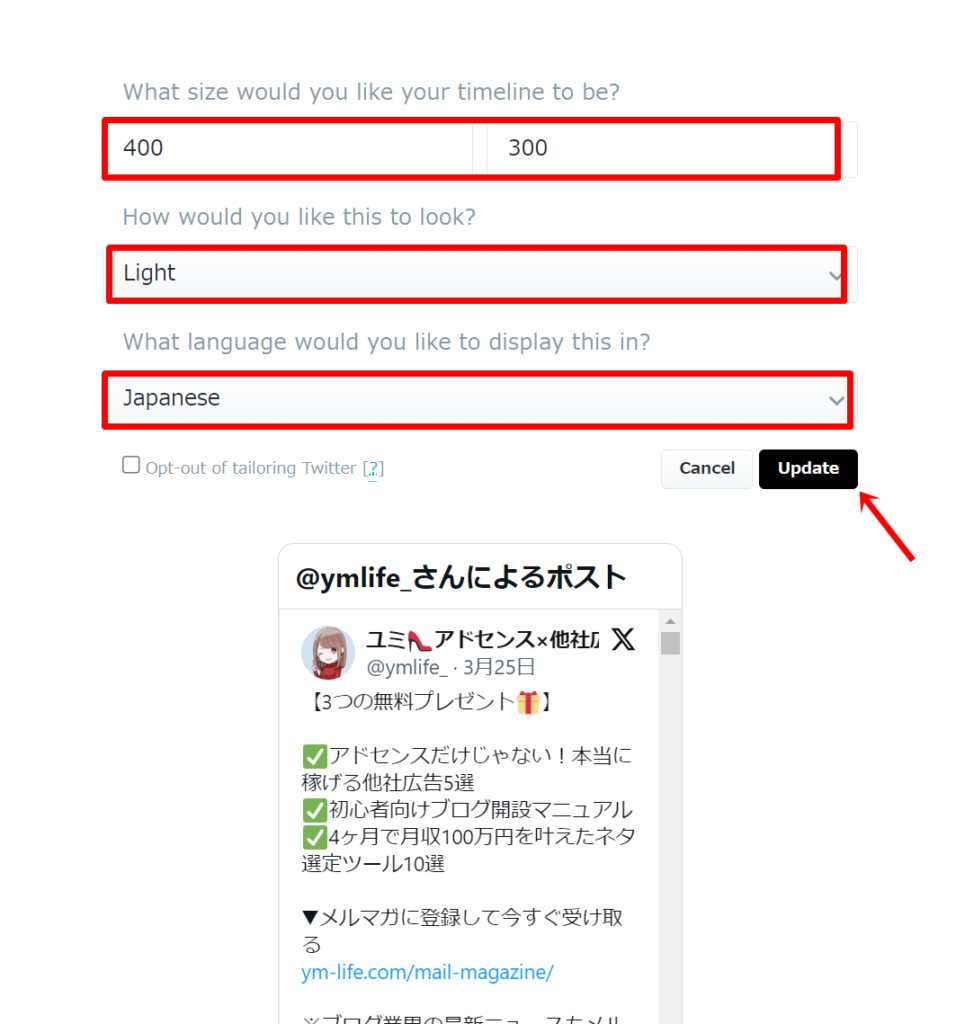
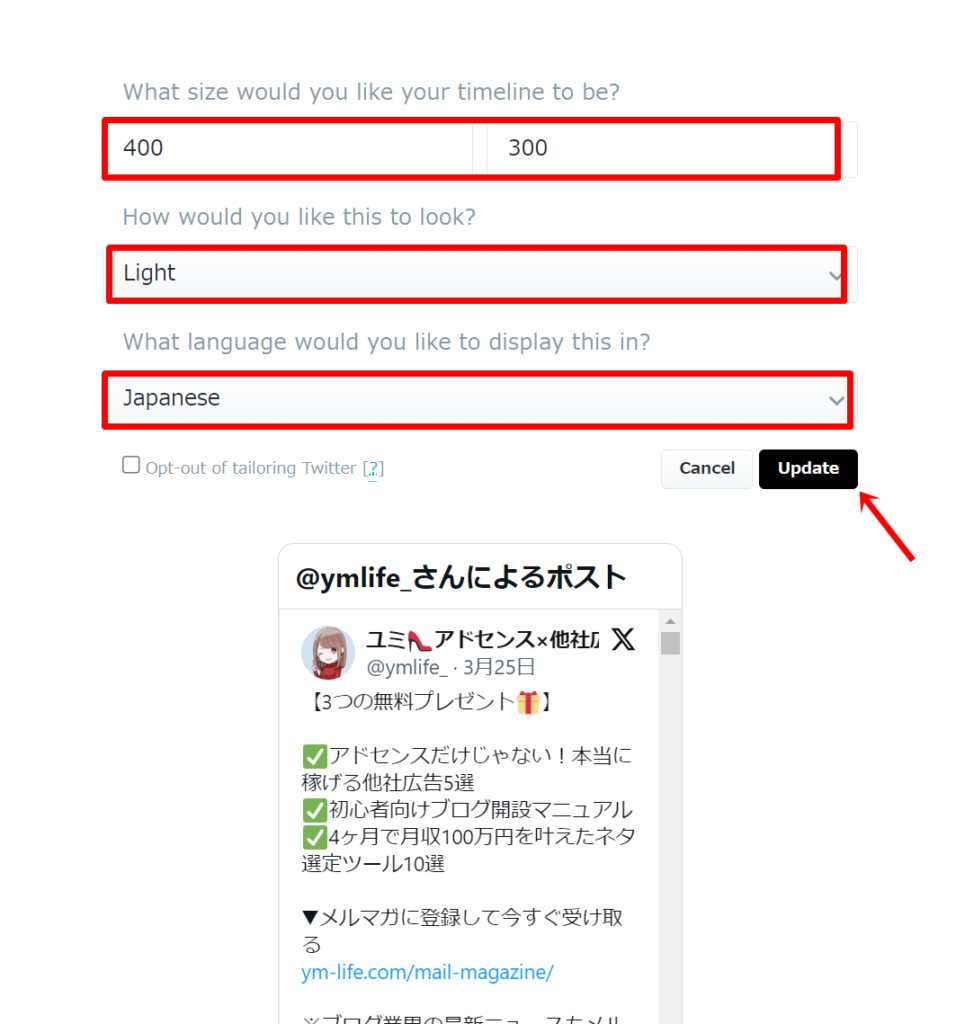
この画面で、表示サイズやデザインなどを指定できます。


- 高さと横幅の設定:希望サイズを入力(※当サイトでは、高さ400×横幅300)
- デザインの設定:「ライト(白)」or「ダーク(黒)」から選択(※当サイトはライトを選択)
- 言語の設定:表示したい言語を選択(※日本のサイトなのでJapanese)
全ての項目を入力したら「Update」をクリックします。
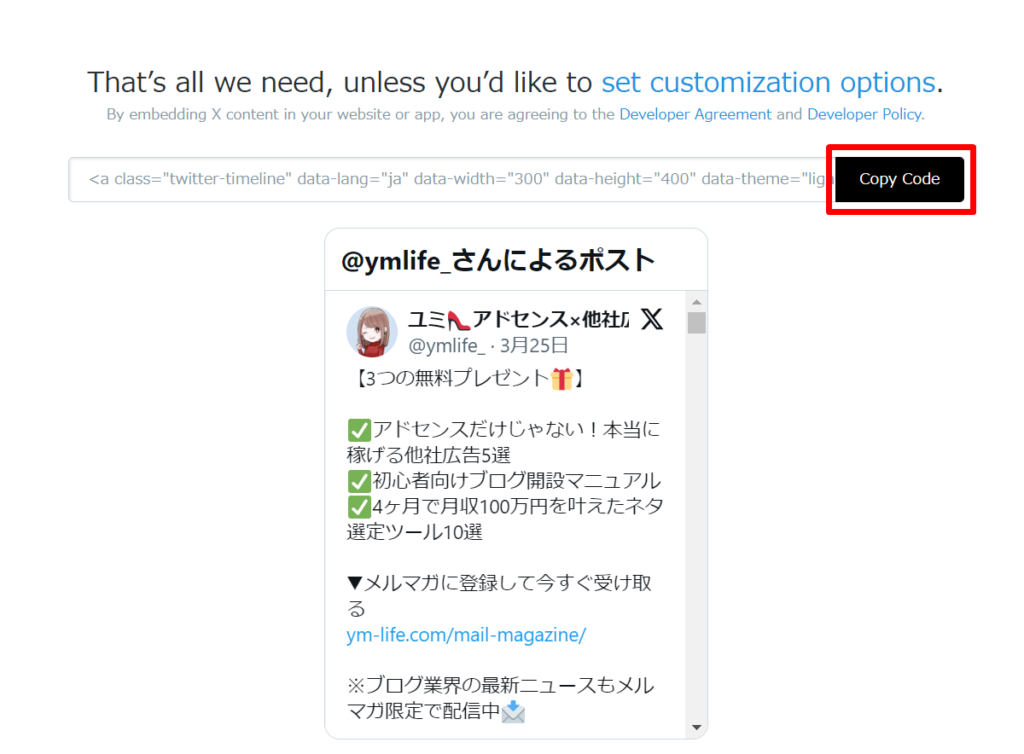
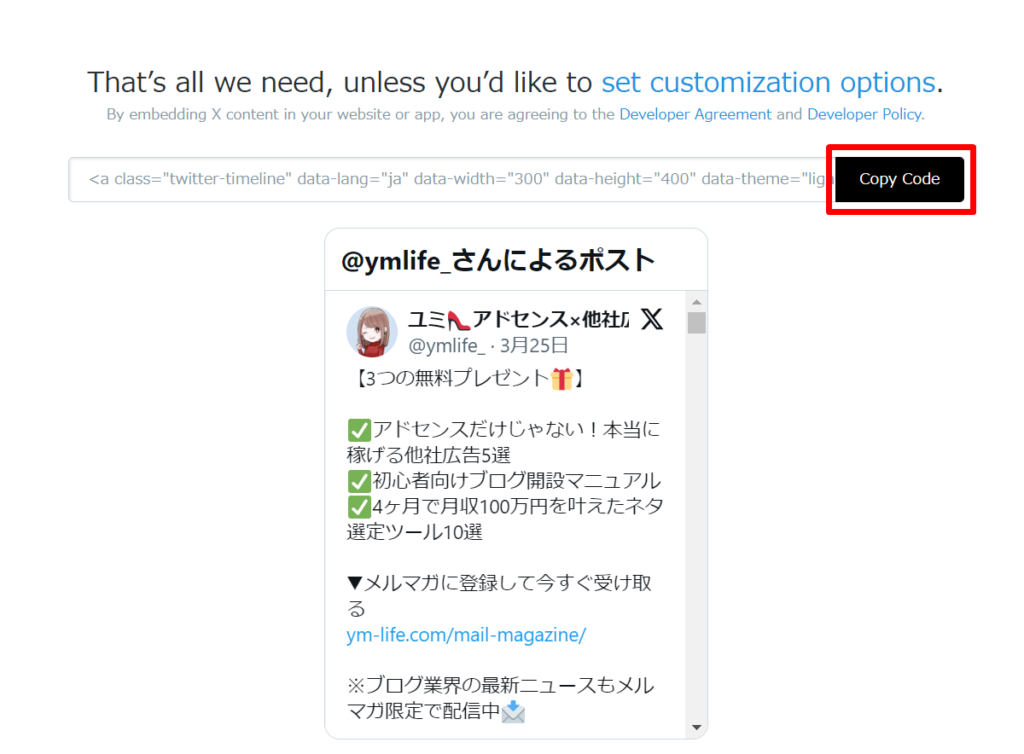
「Copy Code」をクリックすると、作成したコードをコピーできます。


WordPressにコードを貼り付ける
次に、先ほど作ったコードをサイドバーに埋め込む手順です。
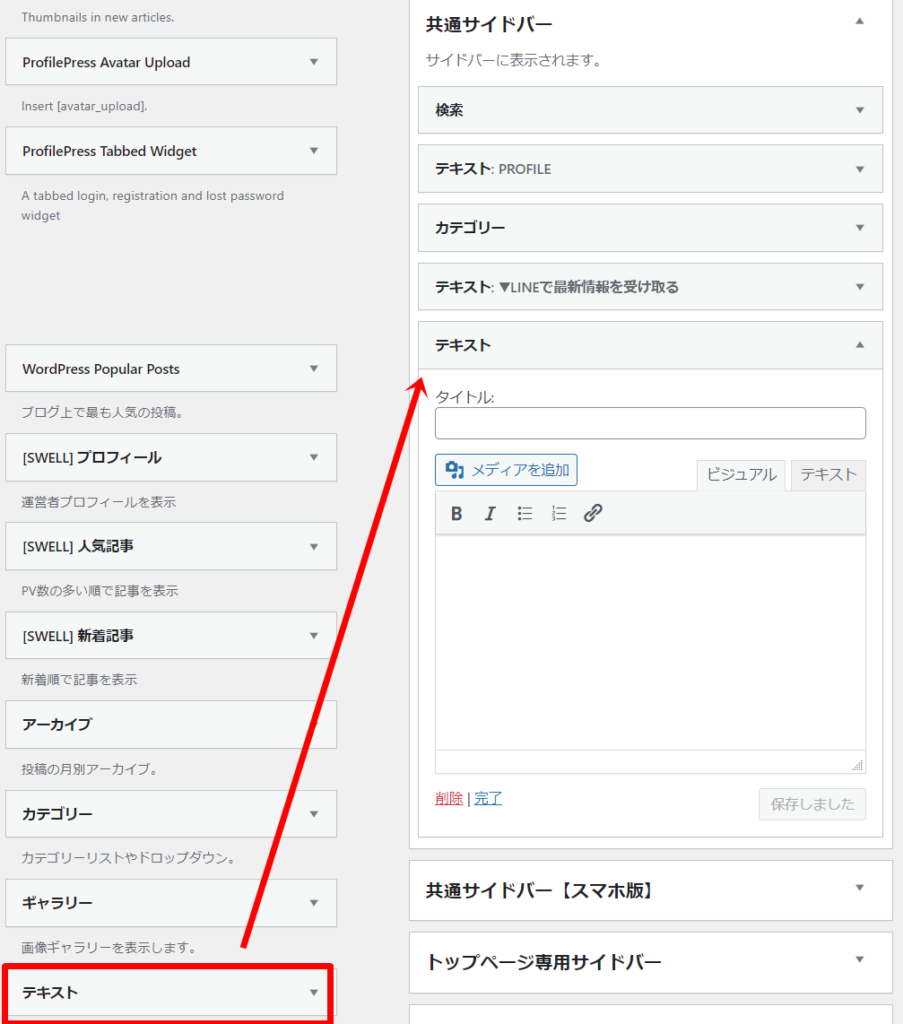
「外観」→「ウィジェット」をクリックします。
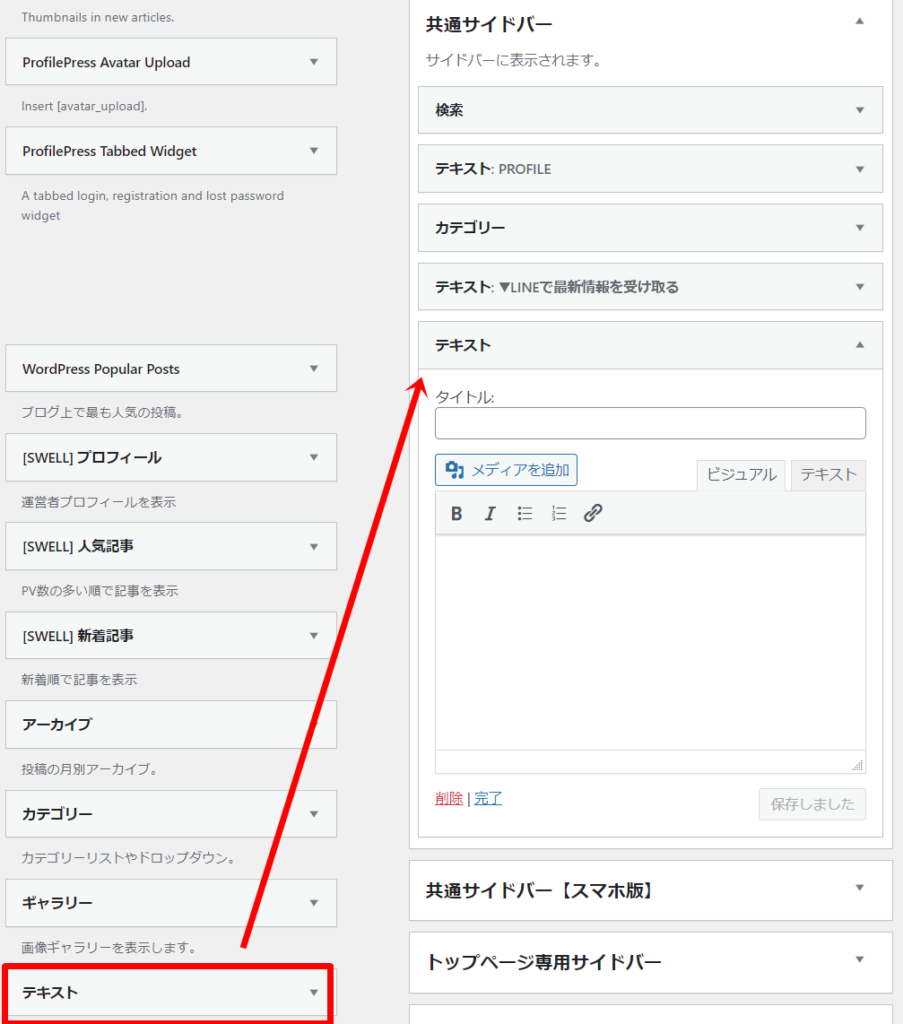
「共通サイドバー」に、「テキスト」をドラッグ&ドロップして入れます。


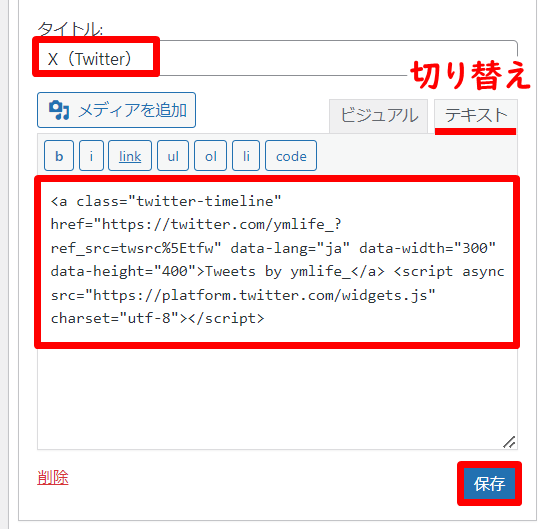
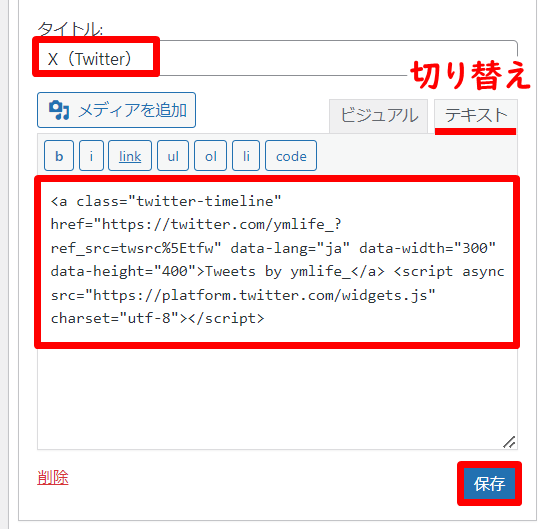
「テキスト」タブに切り替え、先ほどコピーしたコードを貼り付けます。


「タイトル」にはサイドバーに表示したい文言を追加し、「保存」します。
保存できたら、実際にサイトを確認してみましょう。
サイドバーへの設置が確認できるはずです。
-150x150.png)
-150x150.png)
-150x150.png)
設定お疲れ様でした!














コメント