WordPressのデフォルト設定では、サイトのトップページは「新着記事」が表示される仕様になっています。
これを、自分で作った固定ページ(サイト型)に変更する方法を、JINRユーザー向けにご紹介いたします。
トップページを自分で作った固定ページ(サイト型)に設定する3ステップ
サイト型への変更に必要な手順は3つ。
- トップページの作成
- 新着記事一覧ページの作成
- 作成した固定ページの割り当て
以下に、1つずつやり方を解説いたします。
JINRで設定する方法
トップページの作成
まずは、トップページに設定したいページを作成します。
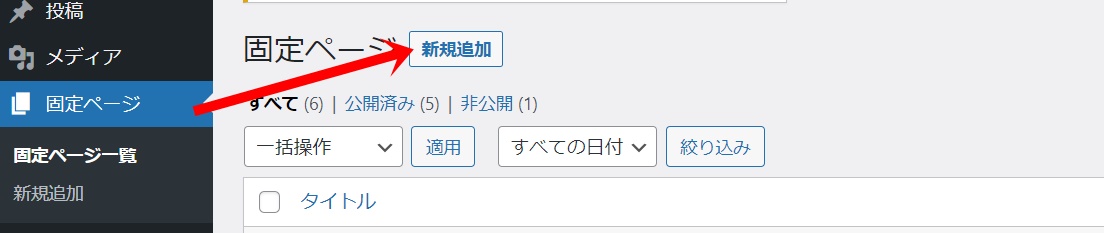
ダッシュボード画面「固定ページ」→「新規追加」をクリック。

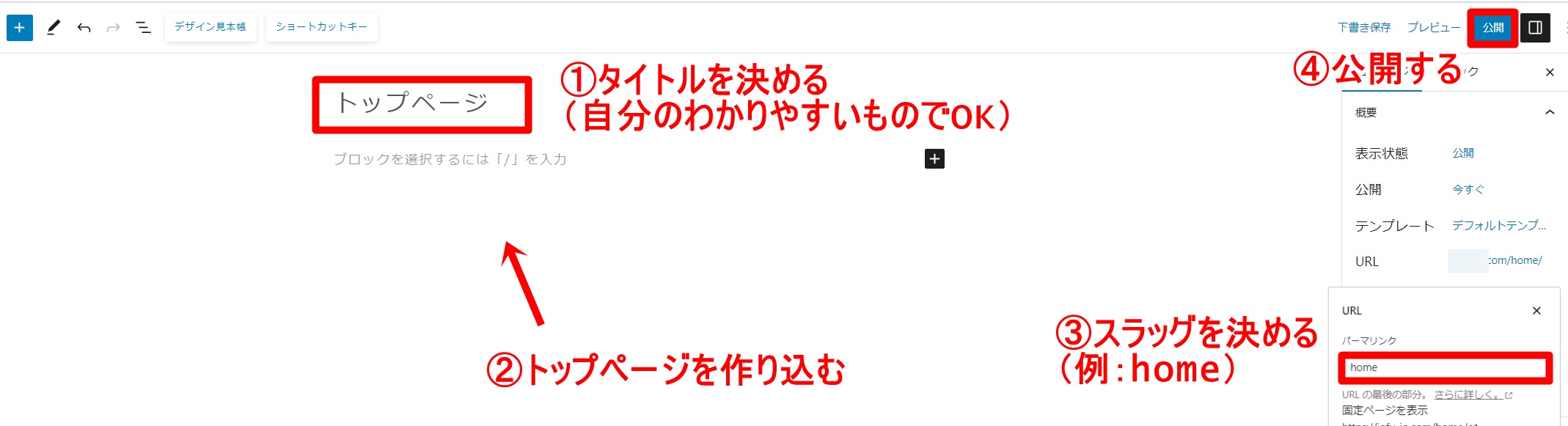
以下の項目をそれぞれ設定していきましょう。

- タイトルを決める(自分のわかりやすいものでOK)
- トップページを作り込む(表示させたい文章や項目を入力する)
- スラッグを決める(例:home)
- 記事を公開する
新着記事一覧ページの作成
トップページを自分で作ったページに変更することで、従来表示されていた「新着記事一覧」ページがなくなってしまいます。
そのページを用意するために、固定ページを作成しましょう。
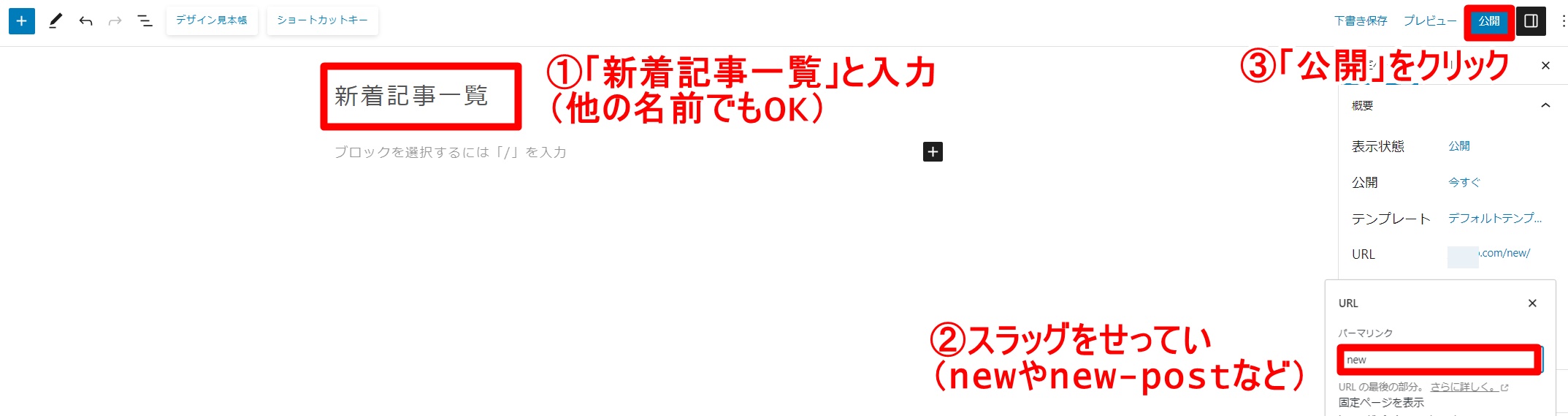
ダッシュボード画面「固定ページ」→「新規追加」をクリック。

新着記事一覧用に指定する固定ページは、機能的に「投稿ページ」と呼ばれます。
新着記事一覧ページは、読者から見てわかりやすい名称をつけておきましょう。(①)
スラッグについても任意のものでOKですが、「new」や「new-post」などが一般的です。(②)
ここまでできたら、公開をクリックしておきましょう。(③)
新着記事一覧だけを表示するページで良ければ、タイトルだけを入れた空のページでも問題ありません。
作成した固定ページの割り当て
固定ページができたら、その記事をトップページに表示させるよう指定していきましょう。
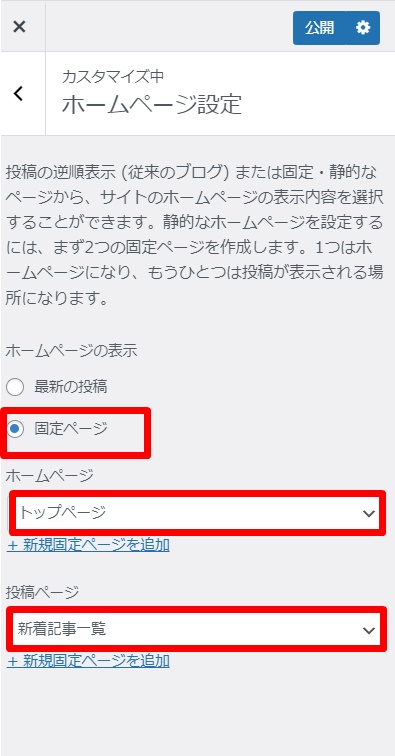
「外観」→「カスタマイズ」→「ホームページ設定」

以下の項目を設定していきましょう。

ホームページの表示:固定ページ
ホームページ:トップページ(①で作ったページを指定)
投稿ページ:新着記事一覧(②新規記事一覧を指定)
ここまでできたら、「公開」ボタンをクリックしましょう。
トップドメインにアクセスしたら、①で作ったトップページが表示されるはずです。
-150x150.png) ユミ
ユミ設定お疲れ様でした!












コメント