「Canvaで文字を縁取りしようとするけど、うまくできない…」
「文字が2重や3重になってしまう」
本記事は、そんなお悩みを解決するものです。
完成イメージは、このようなものを想定しています↓

-150x150.png) ユミ
ユミ文字の色(赤)や縁取り色(白)は自由に変えられますよ。
文字の縁取りが2重や3重になる問題【Canva】
Canvaで文字の縁取りをしようと思い、検索すると出てくるのがCanva公式サイト。
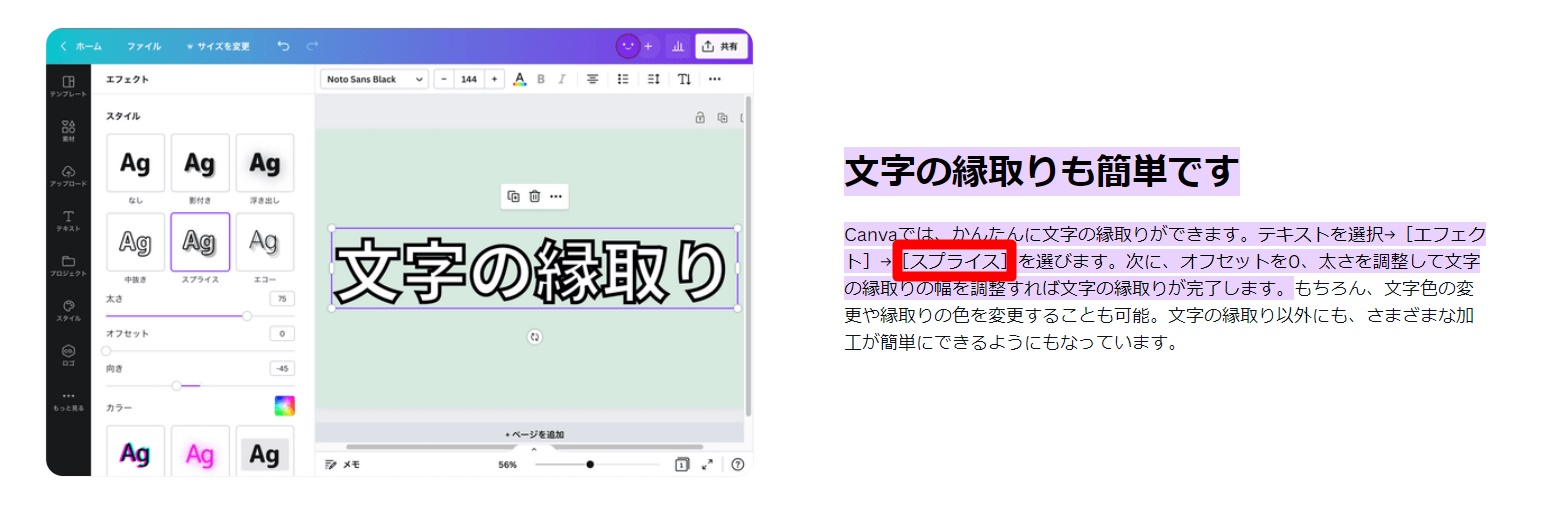
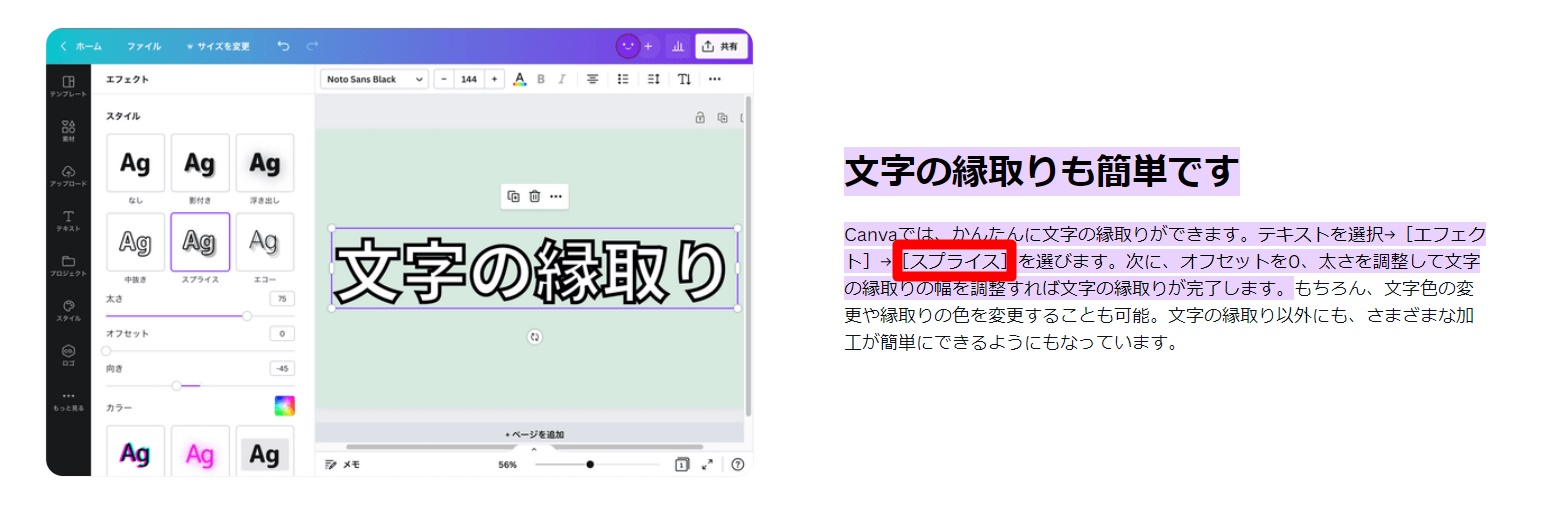
それによると、エフェクト機能「スプライス」を使うよう説明されています。


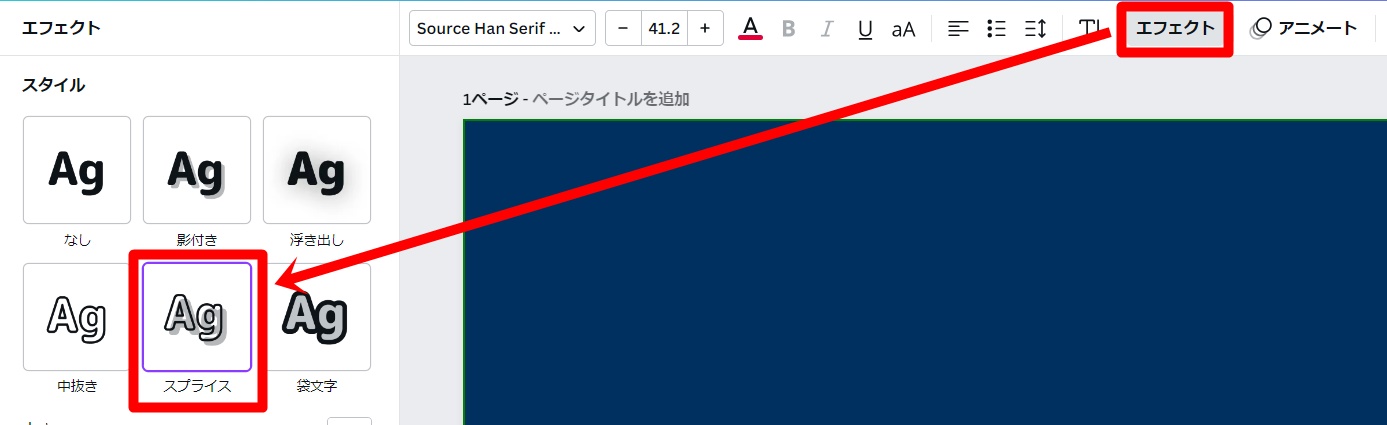
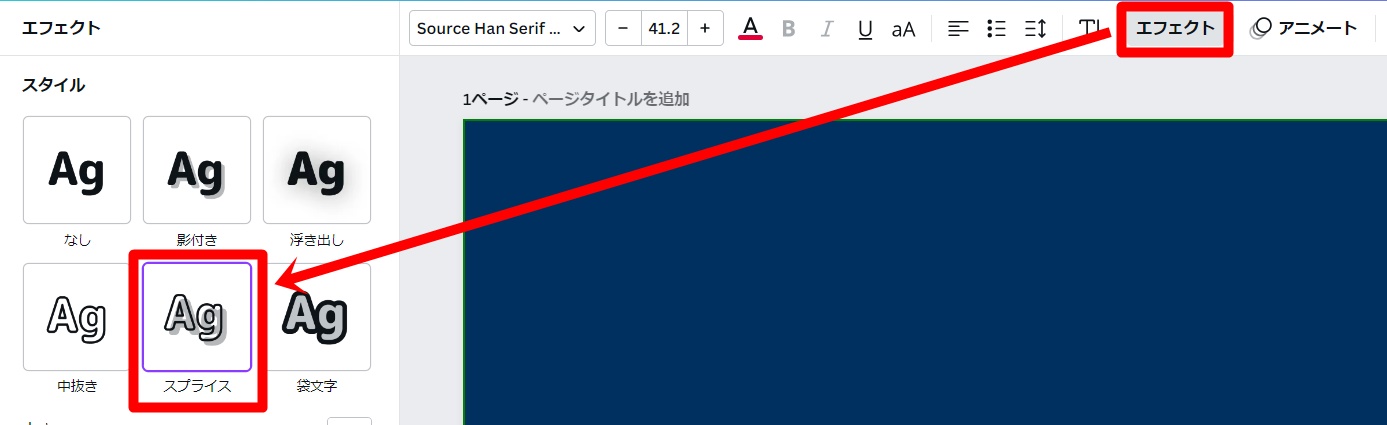
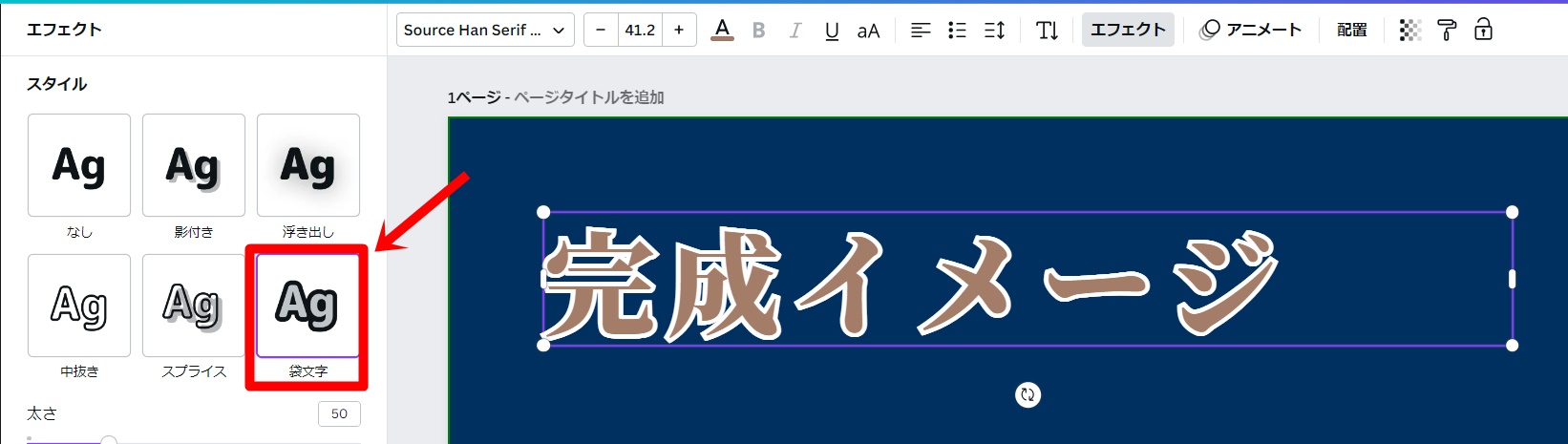
縁取りしたい文字を選択した状態で、「エフェクト」→「スプライス」を選択します。


そうすると、アレレ・・・?


-150x150.png)
-150x150.png)
-150x150.png)
なんか変になったぞーーー!
文字が2重?いや3重…?
「もしかして文字の色が違うからおかしいのか…?」と思い、色々触ってみたもののやっぱりおかしい・・・





わ!余計に変になったよ…
完成イメージはこれ↓


うーん、似ても似つかない・・・。
ということで色々調べまくってみたところ、やーっと解決策を見つけました!
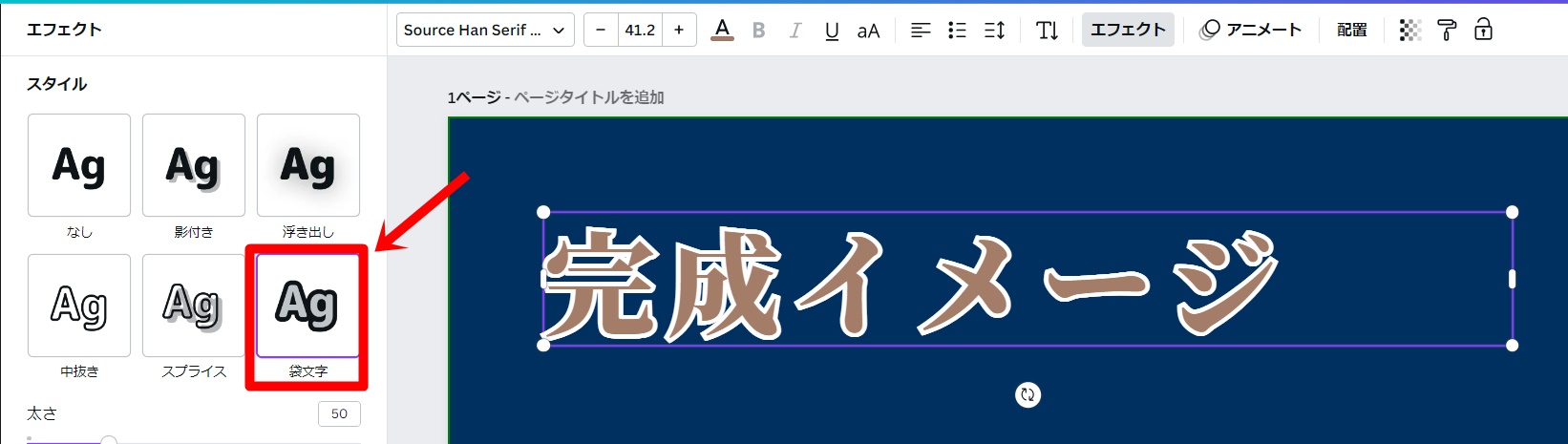
スプライスではなく「袋文字」が正解だった!
結論。
「スプライス」ではなく、「袋文字」を使うことで解決できます。


どうやら、Canvaでは「スプライス」と「袋文字」は別モノ扱いらしい。
スプライスで縁取りすると、こうなって↓


袋文字で縁取りすると、こうなるよう↓


字体や文字の色は同じなのに、イメージが全然違いますね!
一般的な「縁取り」というと、下のほう(袋文字)を想像される方が多いのではないかと思います。
なので、縁取りが2重や3重になってしまう場合、袋文字を使っていかれるといいでしょう。
Canvaで縁取りや文字色を変更する方法
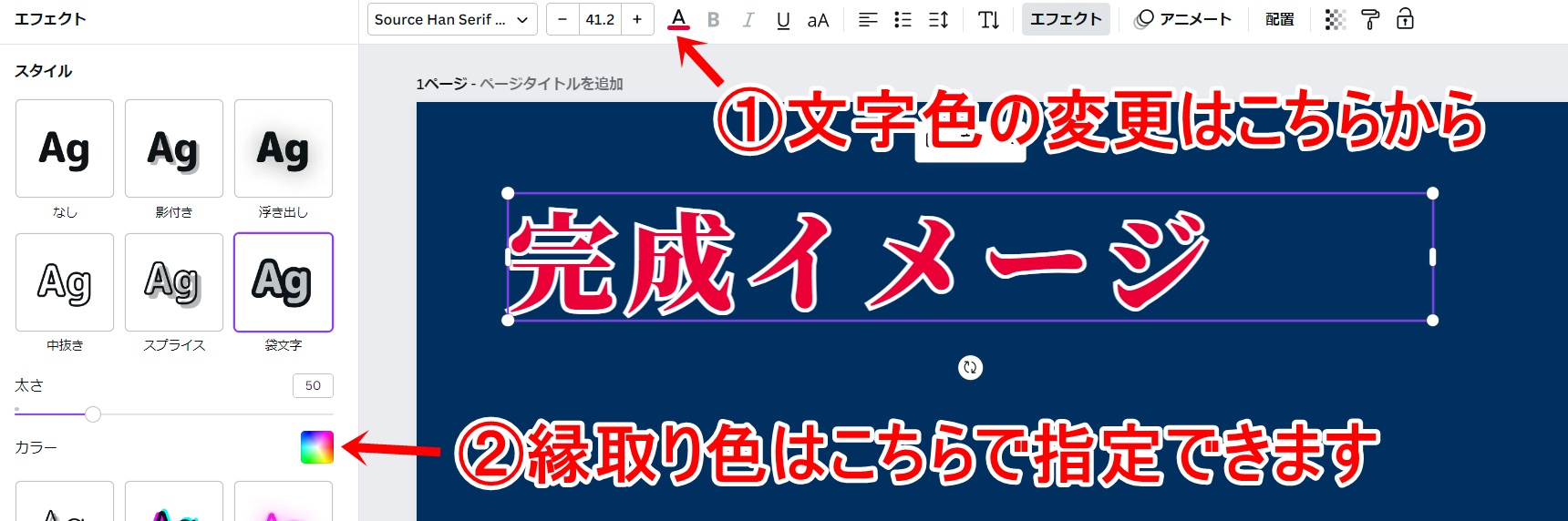
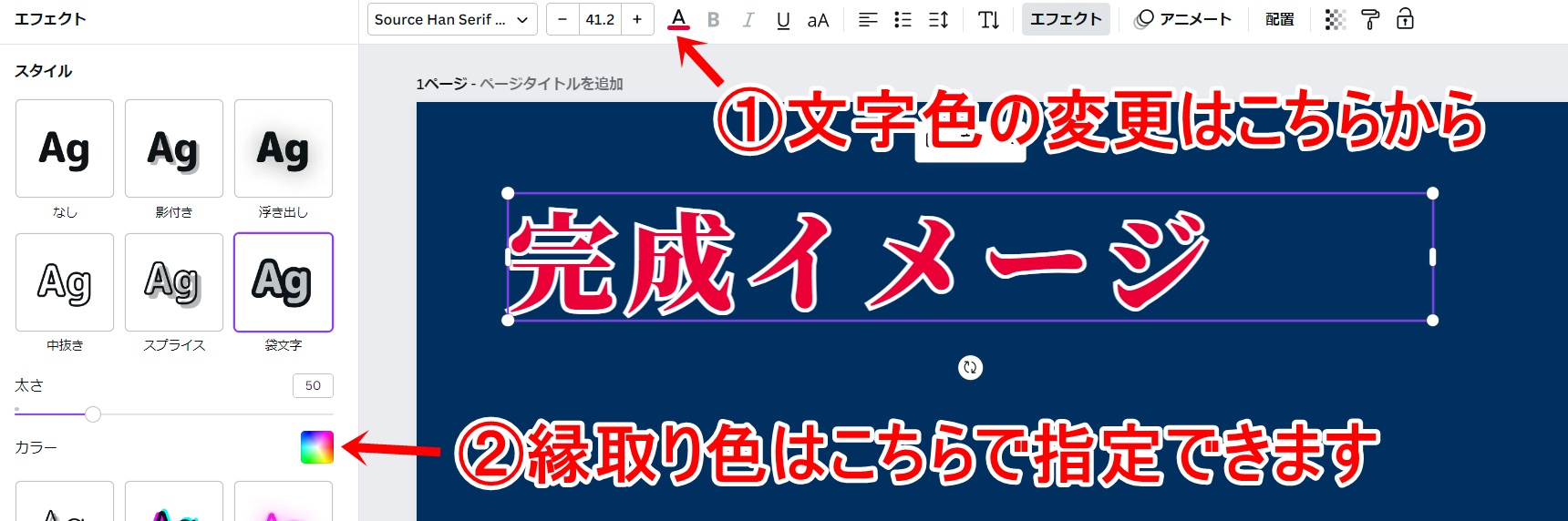
ここまでできたら、あとは文字色や縁取り色を変えるだけ。(必要があれば字体も変えてください)
文字色(①)や縁取り色(②)の変更は簡単です。


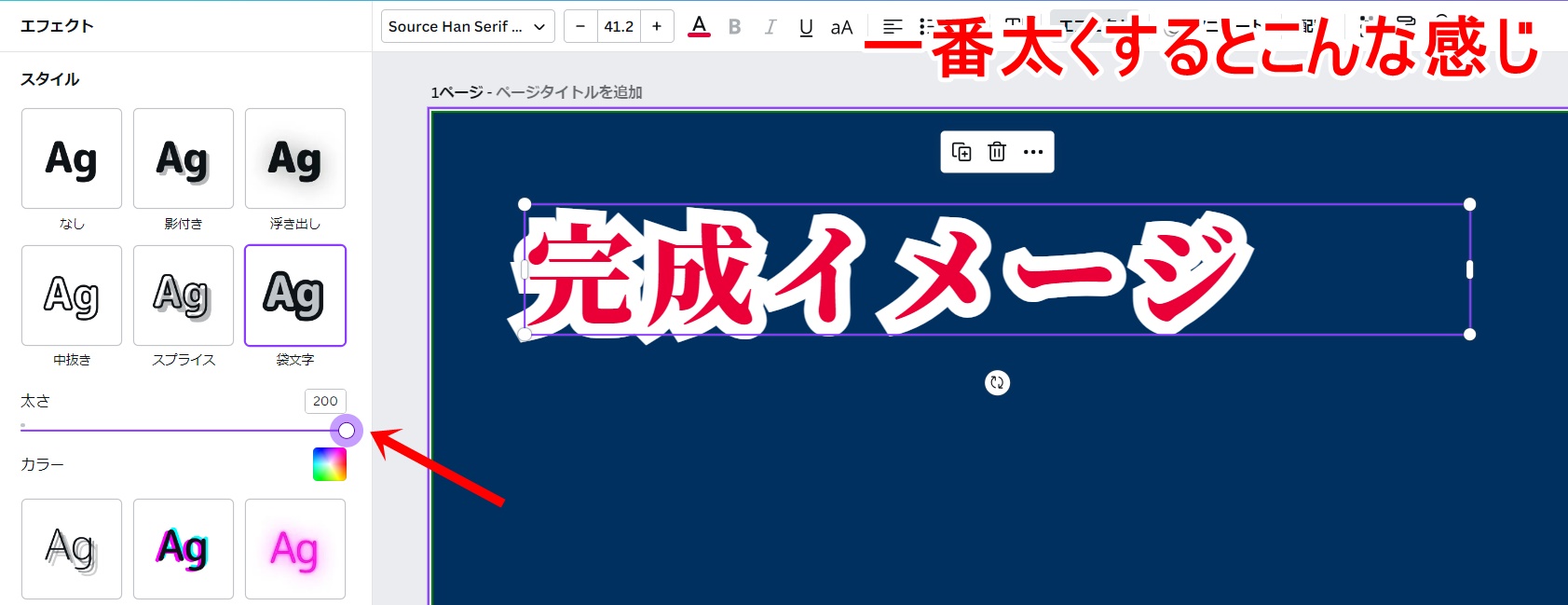
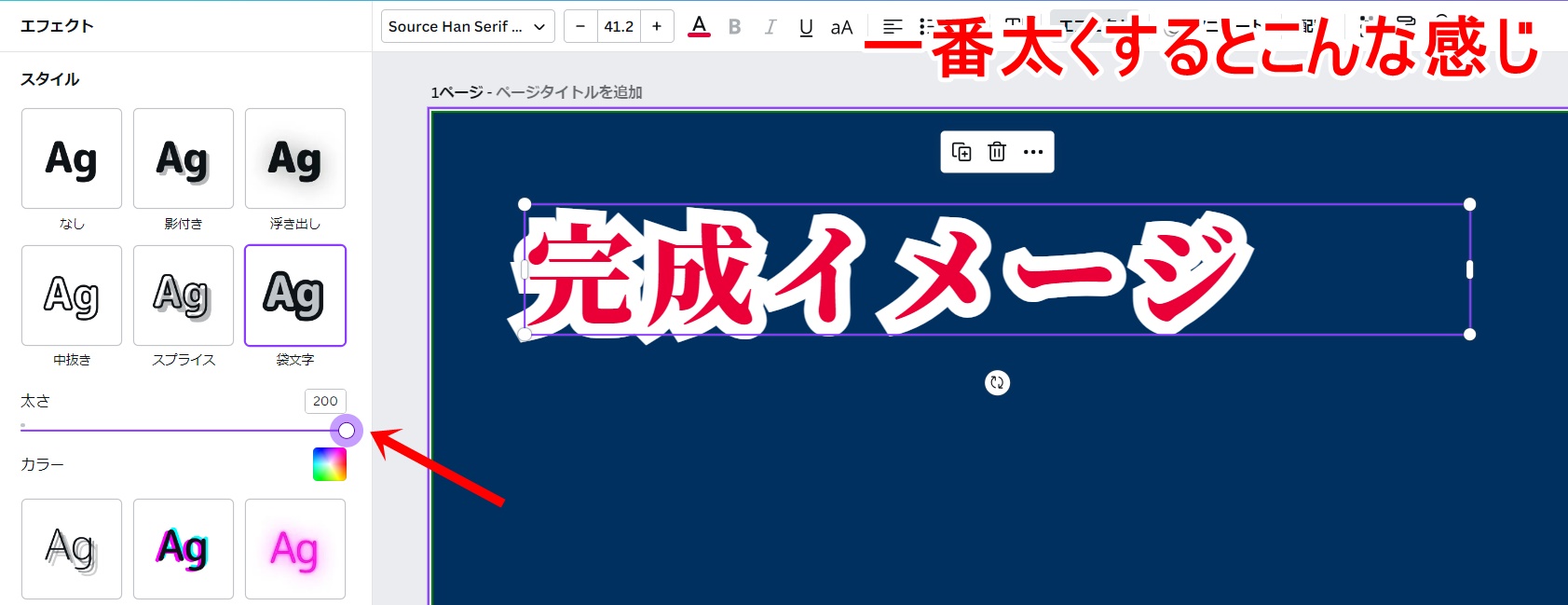
ちなみに、縁取りの太さの変更はこちらからできます。


あとがき
Canvaで「縁取り文字」というと、公式ではスプライス機能が一般的なようです。
袋文字とは、そもそも定義が異なることがわかりました。
同じことでお困りの方に、本記事が参考になったなら嬉しいです!












コメント