「一部の記事を移行したい」
「新サイトに記事を簡単に移行できるプラグインを探している」
そんな方におすすめなのが、「Export media with selected content」というプラグインです!
私自身、以前は「DeMomentSomTres Export」を使っていたのですが、2023年12月から公開が停止されています。
そこでおすすめしたいのが、こちらのプラグインです。
「一部のカテゴリのみを移行する」ということもできる、柔軟性の高いプラグインですので、今回は「Export media with selected content」の使い方をご紹介します。
Export media with selected contentをおすすめする理由

WordPressの記事データは、WordPressの標準機能でもエクスポートして、新ブログに引き継ぐことも可能です。
しかしこの機能では、画像を正しく移行できないといったデメリットがあります。
例えば、以下のように別のブログに記事を移行する場合。
移転元:https://ym-life.com/test
▼
移転先:https://ym-blog.com/test
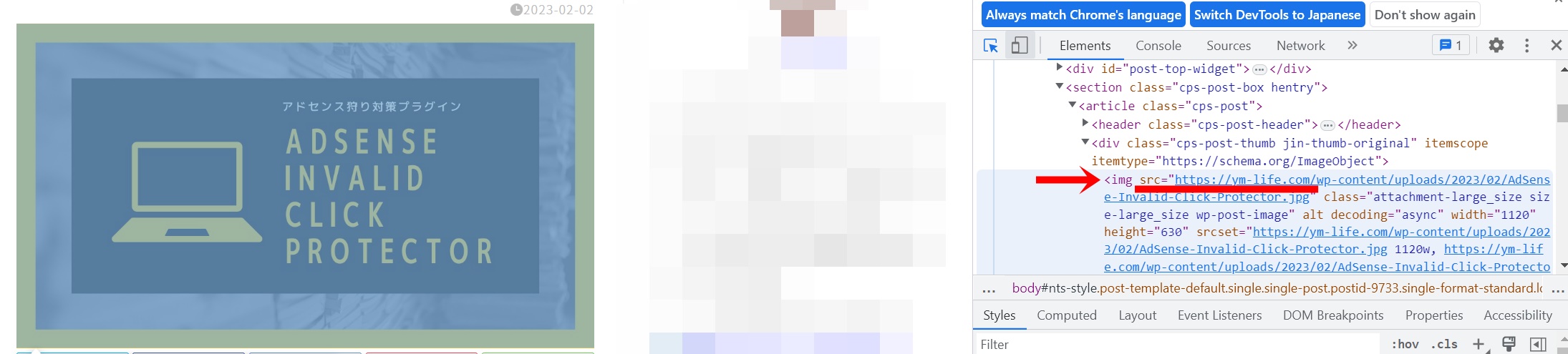
移転元からエクスポートをしたファイルを移転先にインポートすると、画像のソース(src)が移転元にあるままになってしまいます。

投稿画面から「プレビュー」すると画像は表示されるものの、これは移転元の画像を読み込んでいるだけの状態です。
またこの方法の場合、
アイキャッチ画像が外れてしまうといったデメリットもあるため、別途アイキャッチの設定が必要になります。
画像を完全に引っ越すには、
- 旧ブログから画像を抜き出し
- FTPソフトもしくは手動で、一つ一つ画像を差し込む
これらの処理をしていくことになるのです。
しかし、今回ご紹介する「Export media with selected content」というプラグインを使えば、こうした煩雑な処理をしなくても画像を含め一括で移転することができます。
移転元の画像を読み込んでしまうリスク

画像のソースが元のブログ鳴っている状態で移転先のブログを運営すると、最悪の場合、何かしらのペナルティが課されてしまう可能性もゼロではありません。
Googleから見ると、記事は新しいブログにあるにも関わらず、画像情報だけ他のブログを読み込みに行っているのは明らかに不自然でしょう。
特に、記事を引っ越す理由が
- 旧ブログのドメイン評価が思わしくない
- 過去にペナルティを受けている
このようなケースに該当していれば、旧ブログのネガティブな評価を引き継いでしまう可能性も否定できないと考えています。
実際、過去にこの運用をしていた方の評価が突然ガクンと落ちて、その際に画像を移転先に移したところ元に戻ったことがありました。
もちろんこれが直接の原因だったかどうかは定かではありませんが、少しでも不安要素があるなら排除しておきたいところです。
そのため、画像のソースは新ブログになるように設定しておきましょう。
Export media with selected contentを使えば画像の移行もできる

「この記事だけお引越ししたい」といった一部の記事を移せるのが、今回ご紹介するプラグインです。
WordPressのエクスポート機能を拡張してくれるため、特定記事の移転がかなり楽になります。
- 全ての画像(アイキャッチ画像含む)を同時に移転してくれる
- 画像のソース「src」を移転先のURLに変更してくれる
ここからは、実際の使い方についてです。
お引越しに必要な手順
記事をお引越しするには、以下の5つの手順を踏む必要があります。
- 事前準備
- Export media with selected contentを移転元のブログにインストール
- 移転元のブログで記事をエクスポートする
- 移転先のブログで記事をインポートする
- おかしなところがないかチェックして、記事を公開する
プラグインを使うというだけで、考え方は標準機能を使うのと何ら変わりありません。
事前準備
記事を移行するにあたって、最初に以下の2つを行っておきましょう。
移行する記事をまとめておく
全ての記事を引っ越す場合は問題ありませんが、一部の記事のみを移行したい場合は、一つのカテゴリーにまとめておくといいです。
例えば、「移行用」というカテゴリーを作って、その中に移行をしたい記事を入れるイメージです。
カテゴリーの作り方については、以下の記事を参考にされてください。

-150x150.png) ユミ
ユミもともと移行したいカテゴリーがまとまっている場合は、この工程を飛ばしてもOK!
パーマリンクの設定
移行元と移行先のパーマリンクが異なる場合は、移行がうまくできない場合があります。
パーマリンクは移行元と同じ設定にしておくと安心です。
パーマリンクの設定方法については、以下の記事をご覧ください。


Export media with selected contentを移転元のブログにインストール
まずは、移転元のブログにプラグインをインストールしていきましょう。
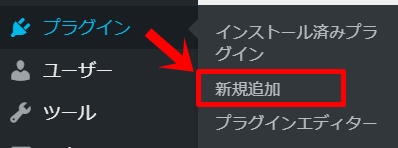
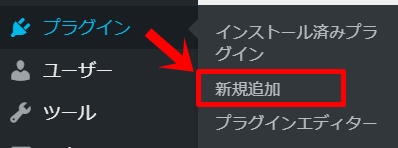
WordPressダッシュボード画面『プラグイン』→『新規追加』をクリック。


『Export media with selected content』と入力し、『今すぐインストール』をクリックします。


インストールされたら、忘れずに『有効化』しておきましょう!
検索しても見つからない場合は、こちらからダウンロードしていきましょう。
⇒Export media with selected contentをダウンロードする


移転元のブログでエクスポートする
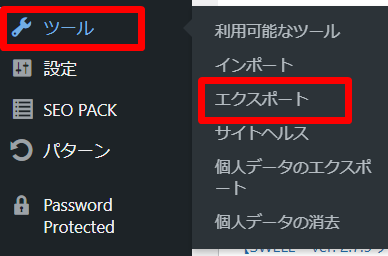
「ツール」→「エクスポート」をクリック。


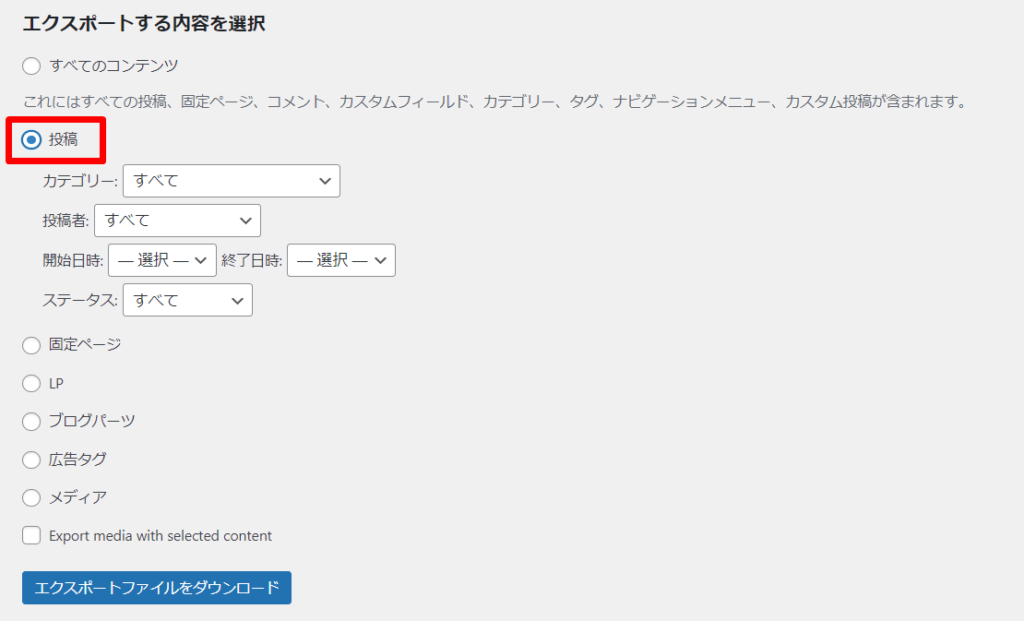
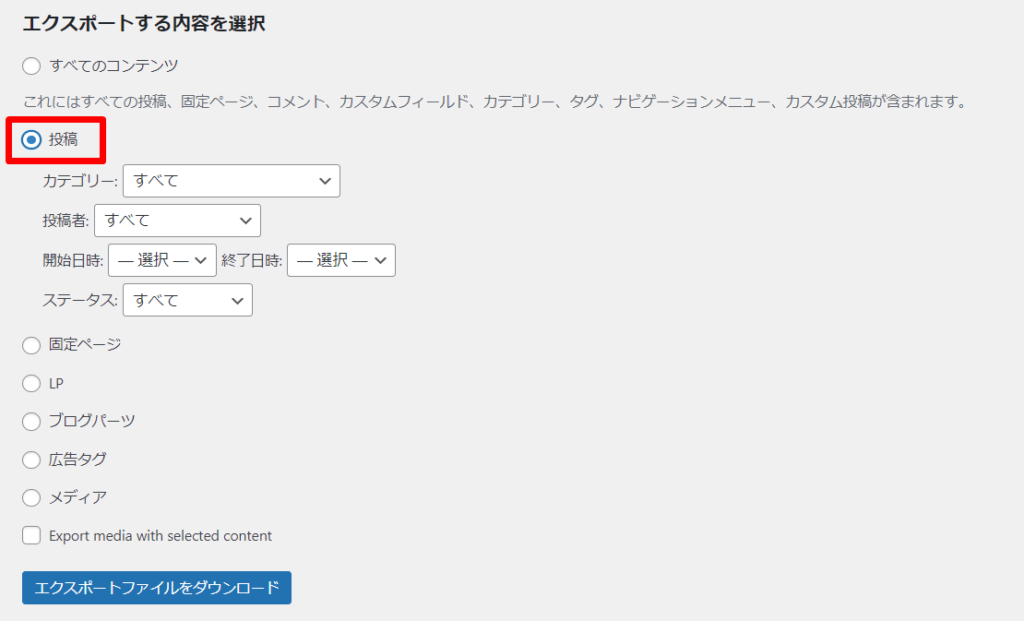
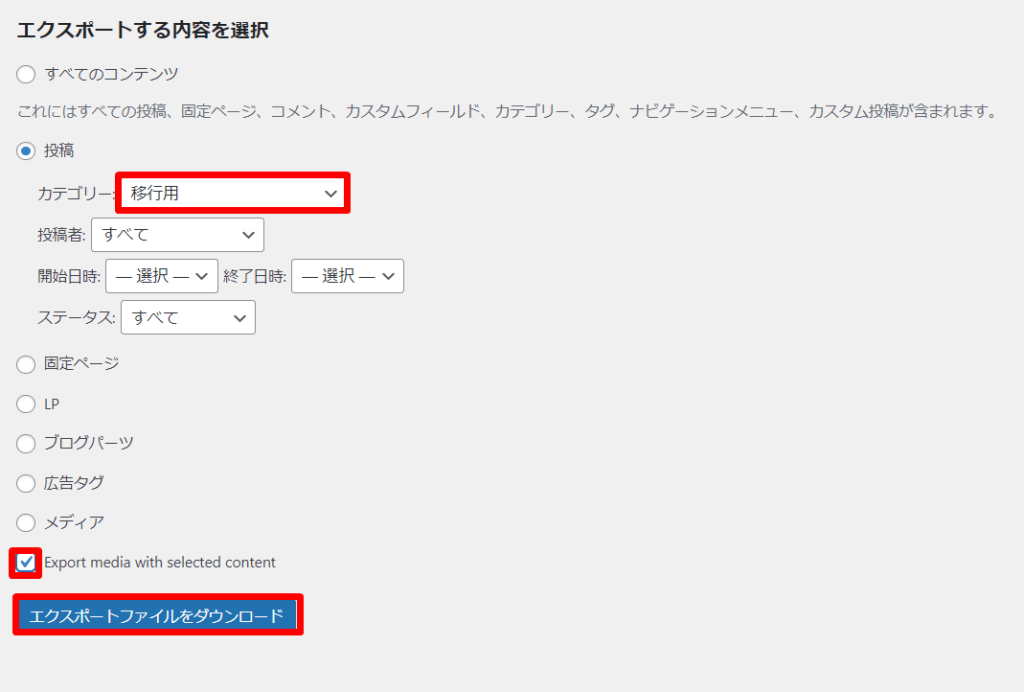
ここで、エクスポートする内容を選択します。
今回は投稿記事をエクスポートするので「投稿」を選びます。


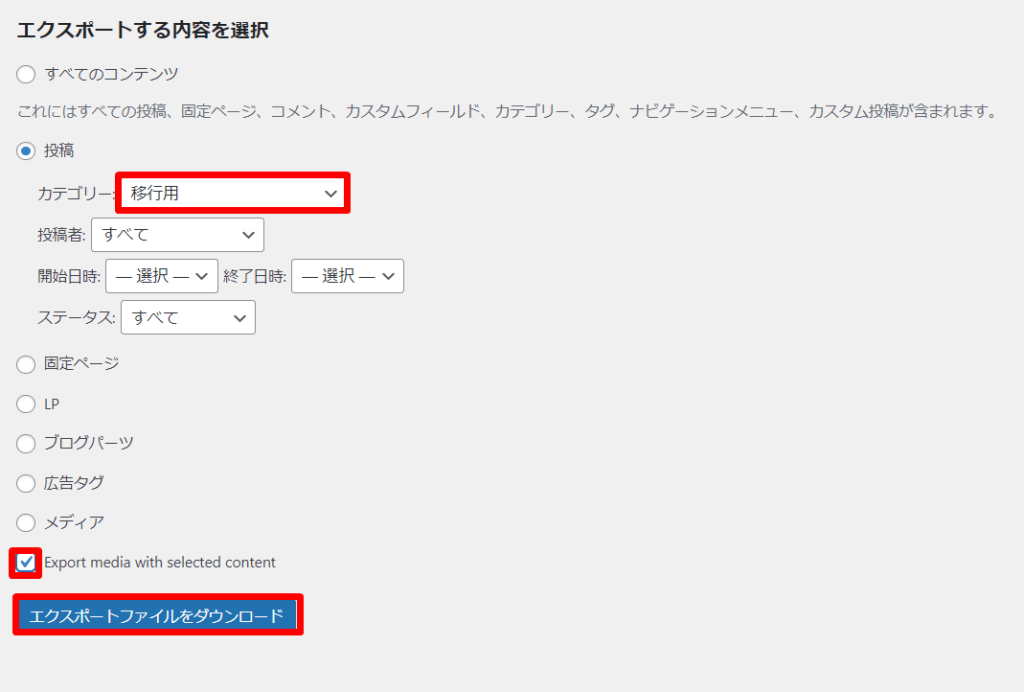
今回は、新しく作った「移行用」のカテゴリーを移行することにします。「Export media with selected content」にチェックを入れて、「エクスポートファイルをダウンロード」というボタンをクリックします。


ここでポイント
このファイルを新ブログにインストールすれば、インストールした瞬間に記事が「公開」されます。
これで問題がない場合はこのままインストールしたらOKですが、インポート後に記事をチェックして、手動で公開したい場合は「下書き保存」の状態で取り込むことが可能です。
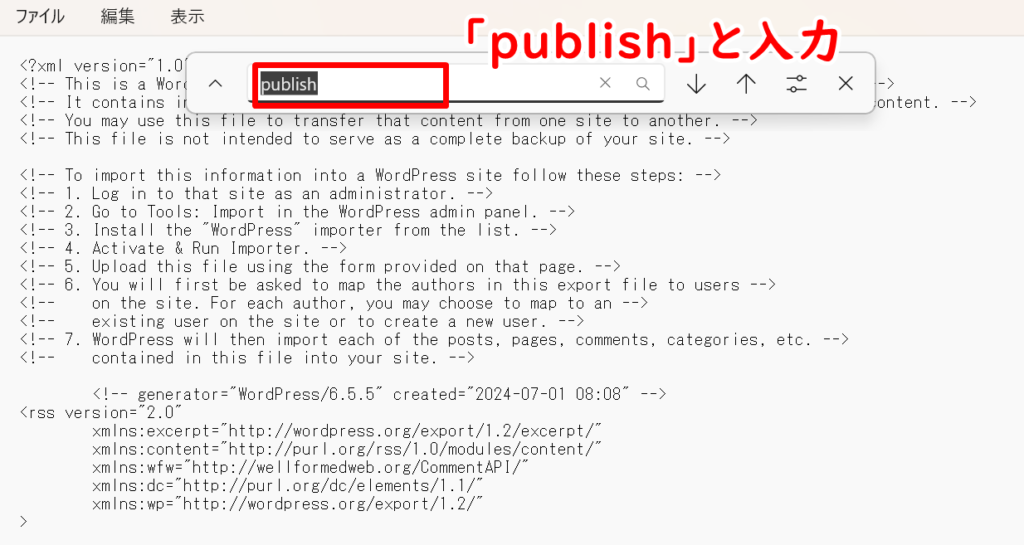
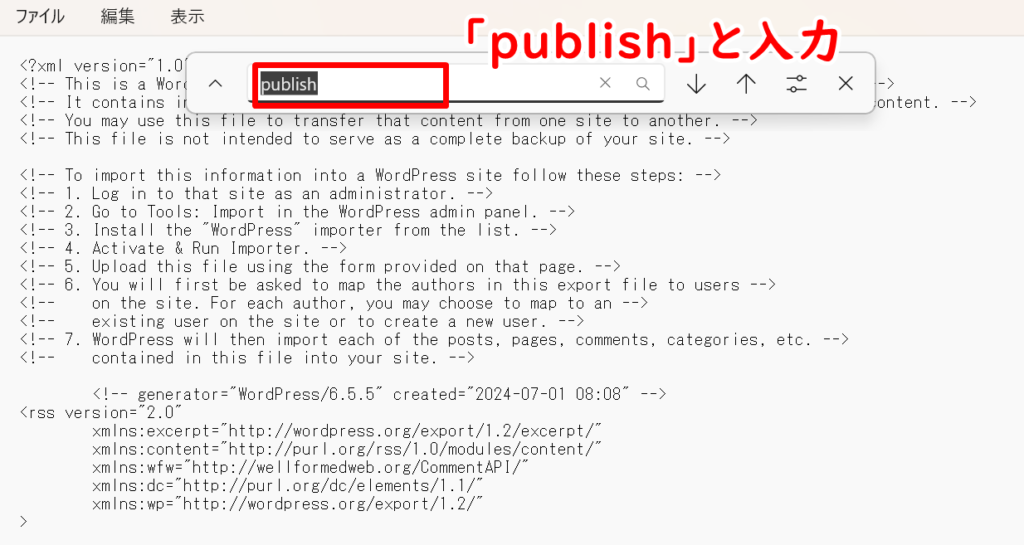
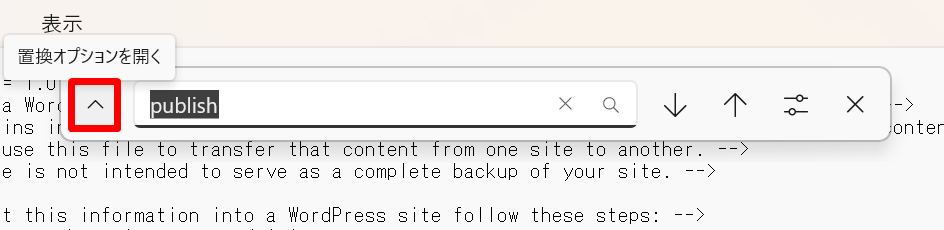
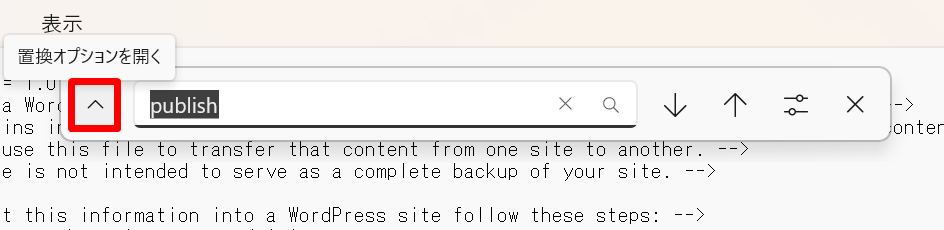
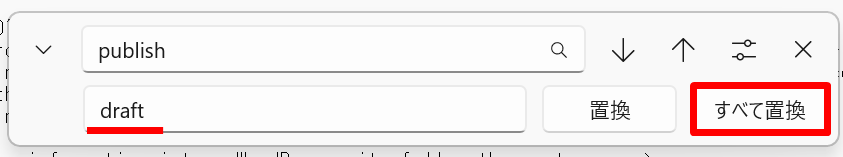
その場合、インポートしたファイルを一度開き(メモ帳での編集がおすすめ)、 「Ctrl + F」ボタンで「publish」を検索します。


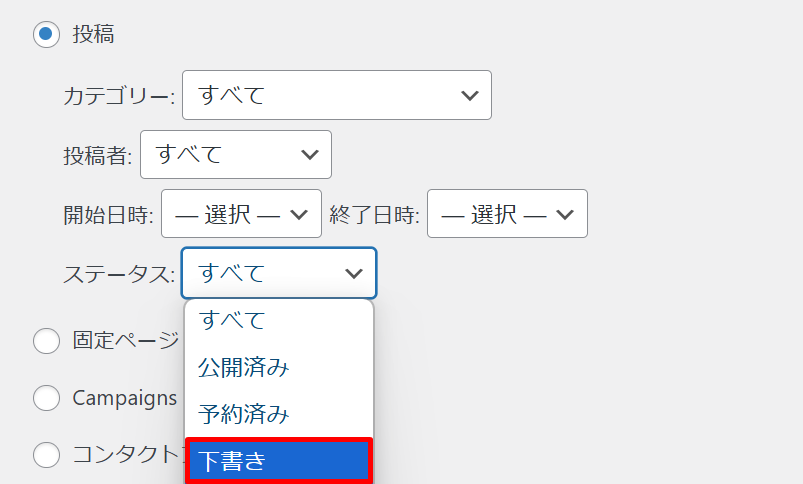
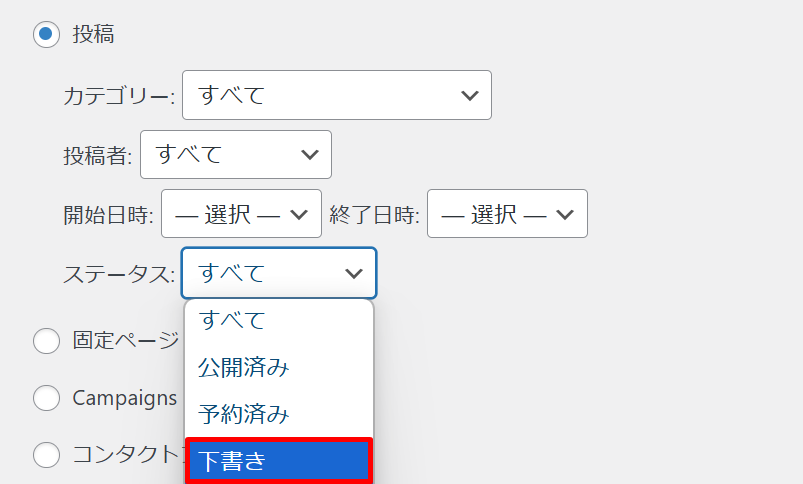
もしくは、事前に該当記事のステータスを「下書き」に設定してから取り出してもOK。このようにすると、ファイル編集をする手間が省けます。(ただし、リダイレクトをかける場合は再度「公開」に戻す必要があります)


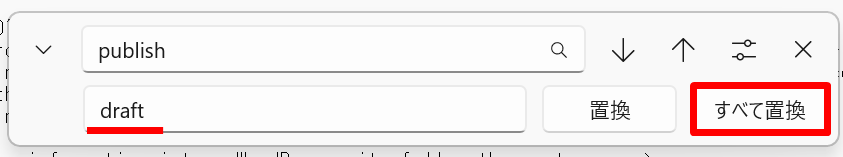
左のボタンから「置換オプションを開く」を選択し、「draft」と記載し「すべて置換」をクリックします。


↓↓↓


これで、全ての記事の「publish(公開)」が「draft(下書き)」に置き換わりました!
-150x150.png)
-150x150.png)
-150x150.png)
念のため、再度「Ctrl + F」ボタンで検索し、「publish」がなくなったかを確認しておこう。
移転先のブログで記事をインポートする
次は引っ越し先のブログでの作業です。
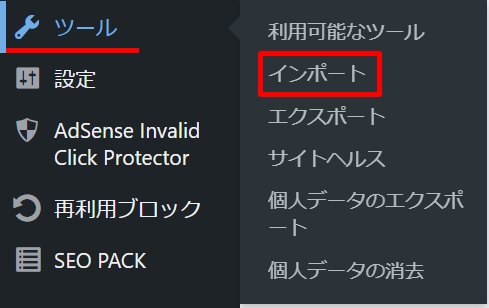
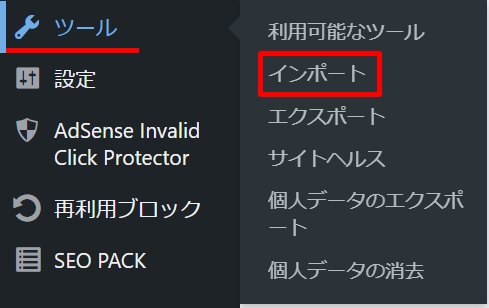
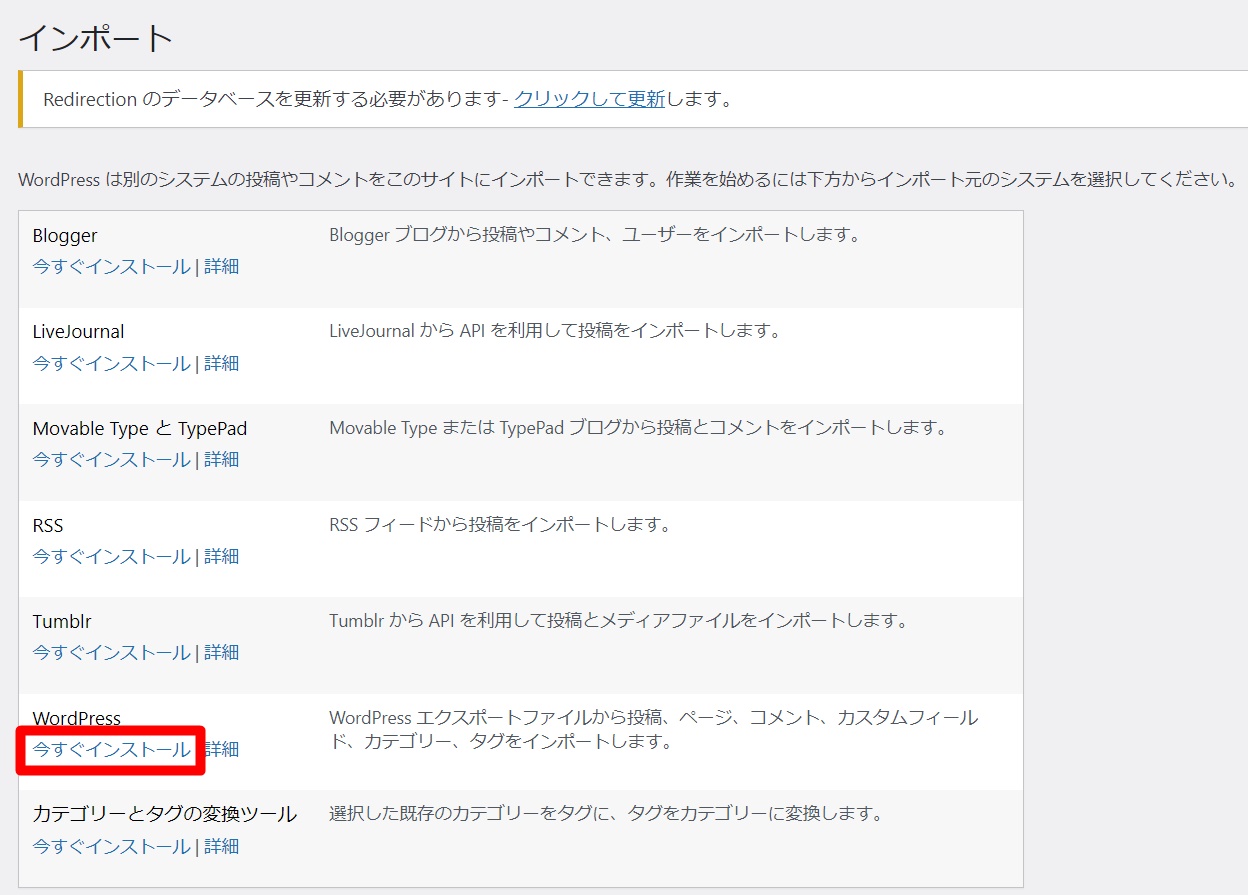
管理画面の「ツール」から「インポート」に入ります。


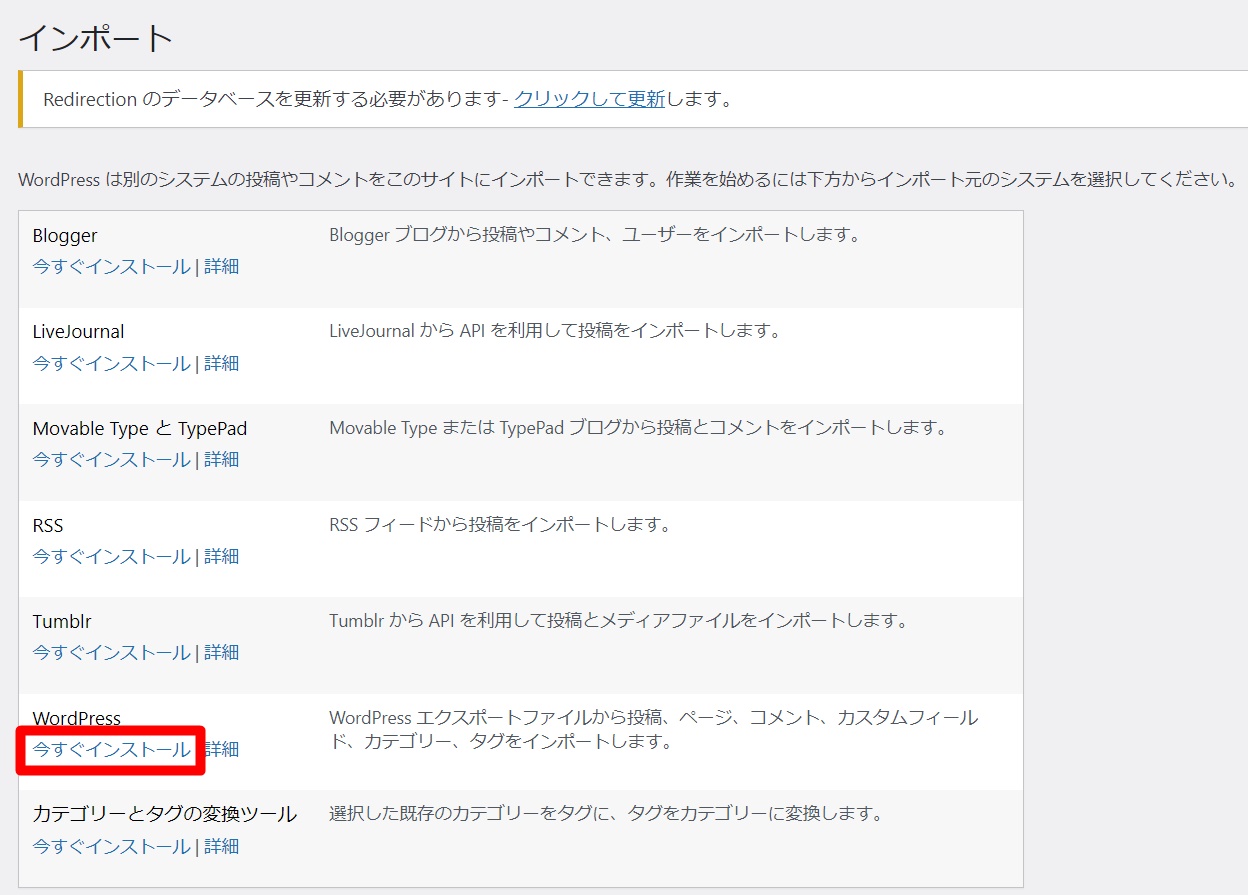
「今すぐインストール」をクリックします。


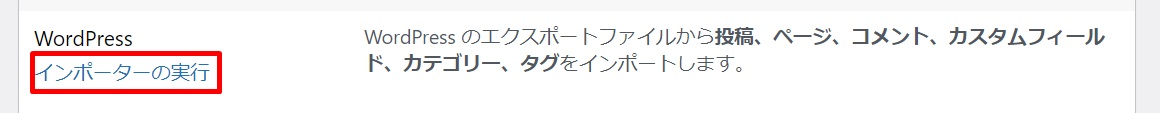
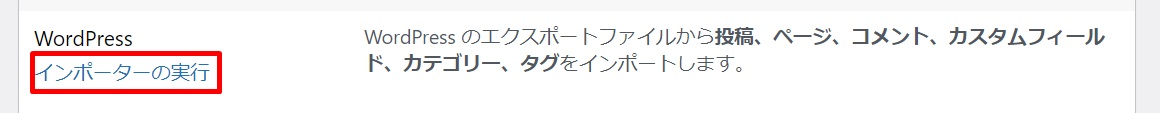
「インポーターの実行」を押していきましょう。


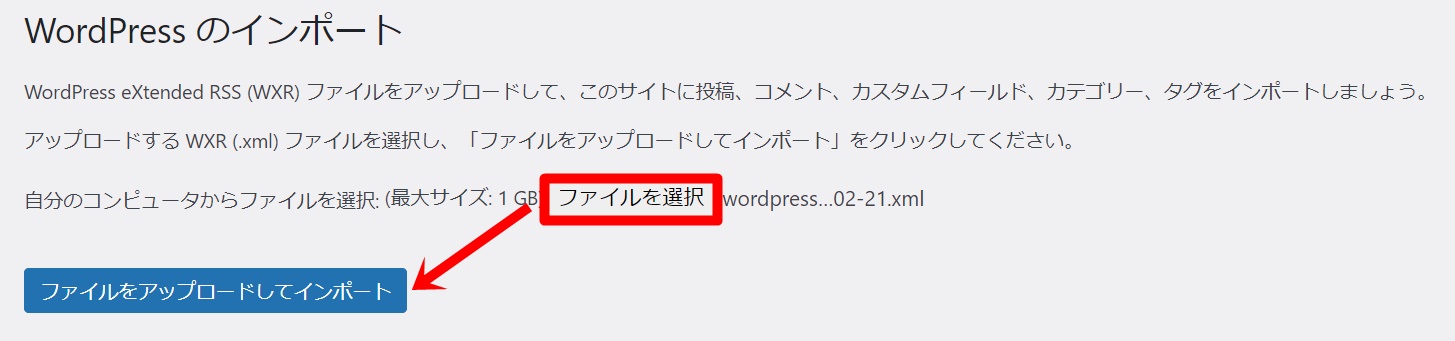
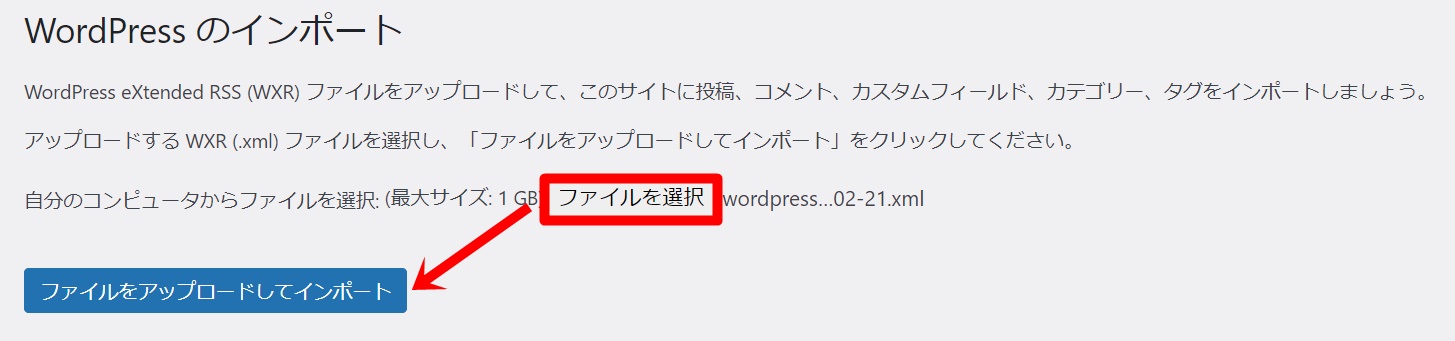
先ほどのファイルを選択し、「ファイルをアップロードしてインポート」をクリックします。


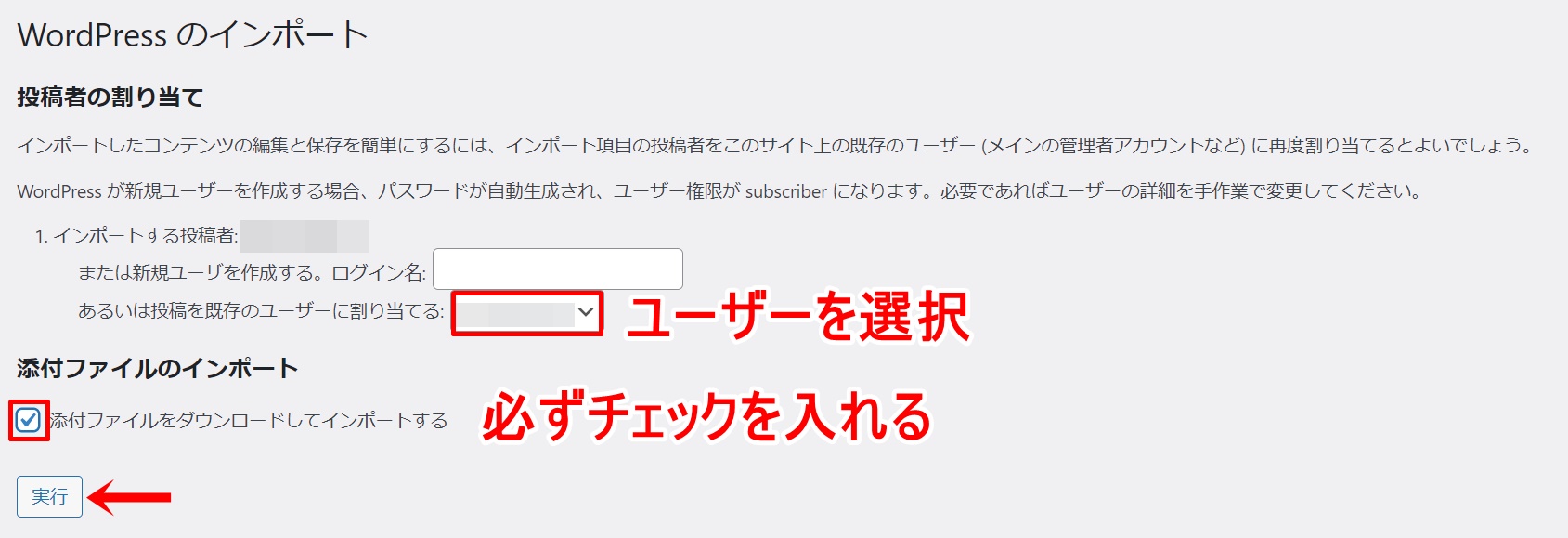
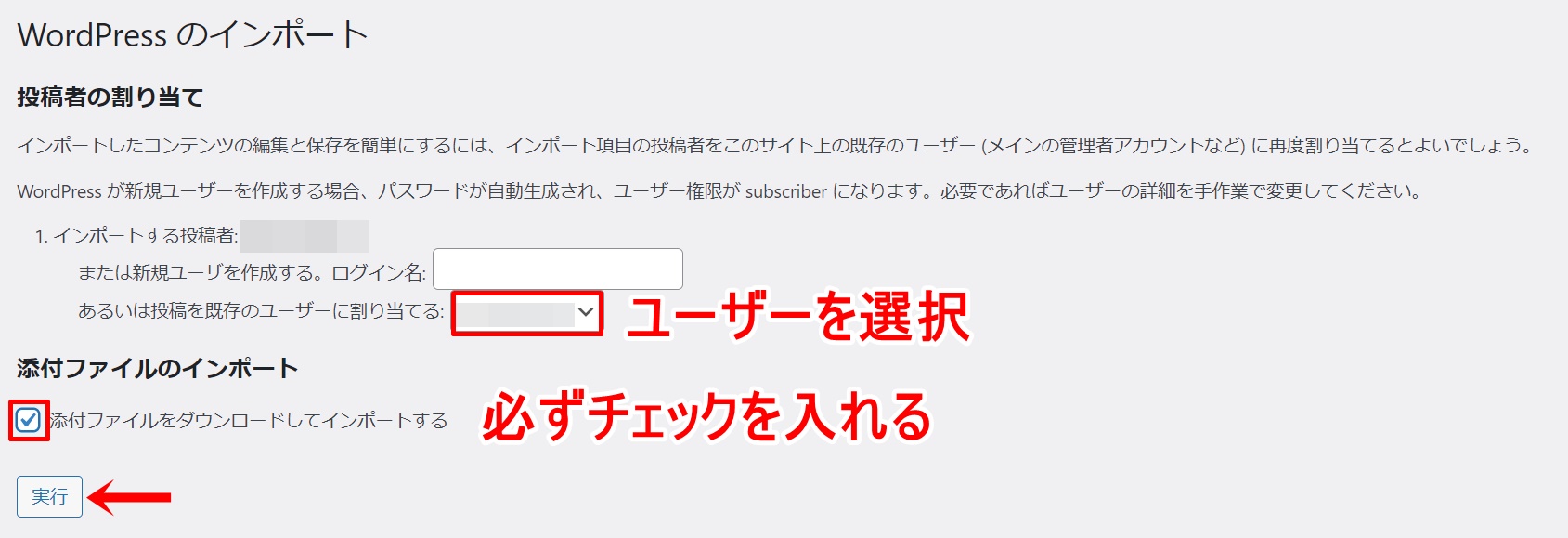
ファイルの読み込みができたら、ユーザーを選択し、「添付ファイルをダウンロードしてインポートする」にも忘れずにチェックを入れておきましょう。


「実行」を押すと、インポート完了です!
おかしなところがないかチェックして、記事を公開する
エクスポートファイルで「draft」に変更した場合、下書き保存された状態で記事が入っていることが確認できます。
- 体裁のズレがないか
- パーマリンクがおかしくないか
- 問題なくアイキャッチ画像が引き継がれているか
などをチェックし、問題がなければ通常通りの手順で公開していきましょう。
内部リンクを設置していた場合、旧ブログのリンクが指定されてしまっていますので、必要に応じて修正しましょう。
リダイレクトの処理をする
記事のお引越しが完了したら、次に行うのが「リダイレクト」という処理になります。
これを行うことにより、以前の記事のURLへアクセスがあった場合に、自動的に新しい記事のURLへ移動させることが可能です。
また、Googleから2つの記事が「重複記事」とみなされず、正しい評価を引き継ぐことができます。
サーバーパネルからも可能ですが、ここではプラグインを利用する方法をご紹介いたします。
※元々のサイトが手動ペナルティに遭ってしまった場合など、前サイトと新サイトが紐づけられたら困る場合は、以下のリダイレクト処理はしないでください。
リダイレクトの推奨プラグイン「Simple 301 Redirects」


「Simple 301 Redirects」は元々存在していたURLが別のURLへ変更になった場合に、 301 リダイレクトを設定することができるプラグインです。
リダイレクトの中で、「301リダイレクト」というのは恒久的にURLが移動したい場合に使います。
それに対して302リダイレクトというのは一時的にURLが移動した場合に使用されます。(例えばはメンテナンス中などで、一時的に別のページを表示させたい場合など)
早速使い方を見ていきましょう。
Simple 301 Redirectsをインストールする
プラグインのインストール方法です。
WordPressダッシュボード画面『プラグイン』→『新規追加』をクリック。


『Simple 301 Redirects』と入力し、『今すぐインストール』をクリックします。


インストールされたら、忘れずに『有効化』しておきましょう!
検索しても見つからない場合は、こちらからダウンロードしていきましょう。
⇒Simple 301 Redirectsをダウンロードする


Simple 301 Redirectsの使い方
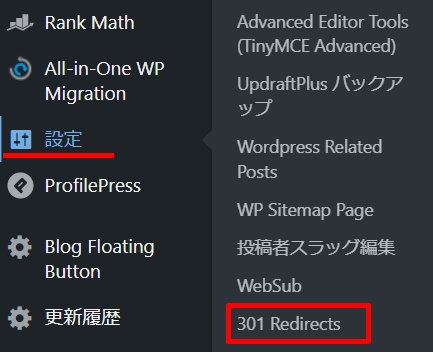
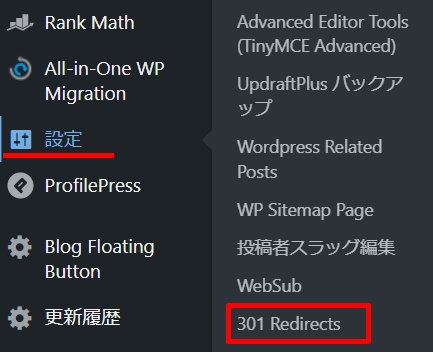
「設定」⇒「301 Redirects」をクリックします。


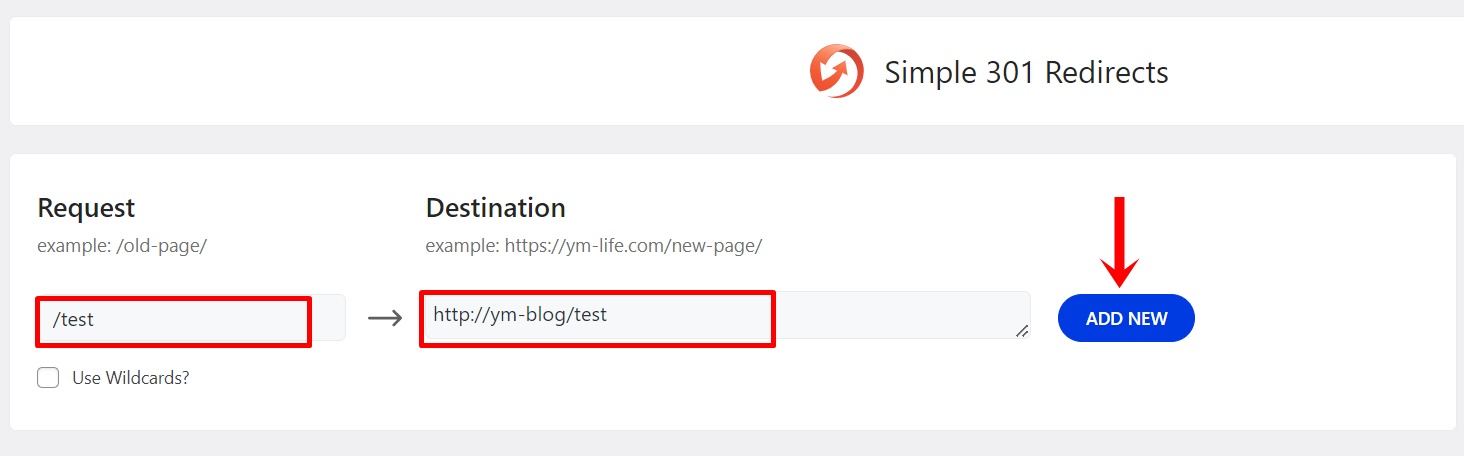
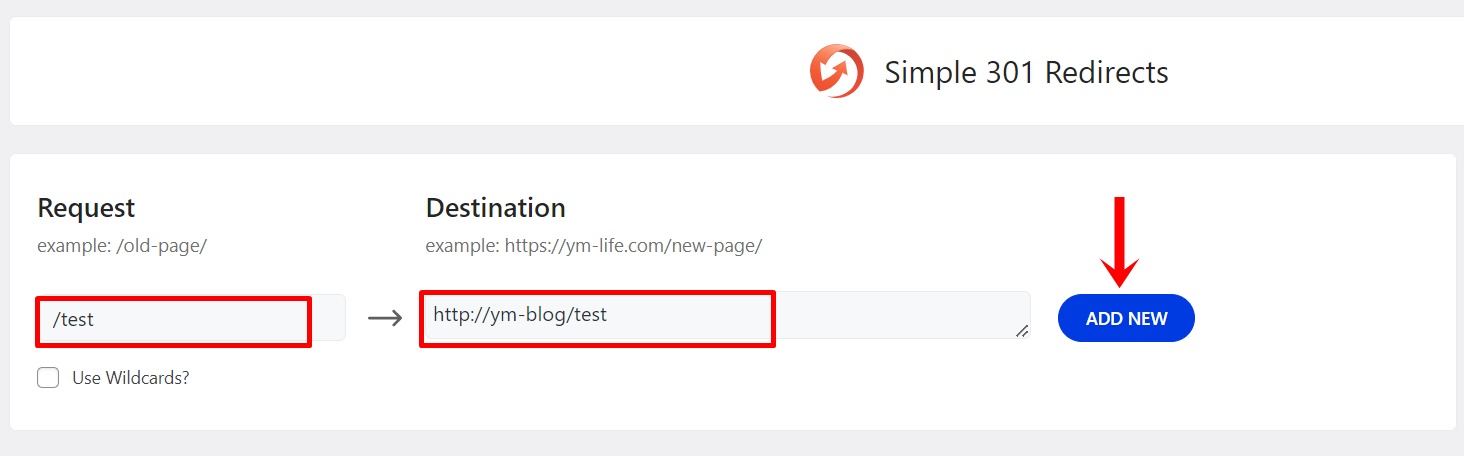
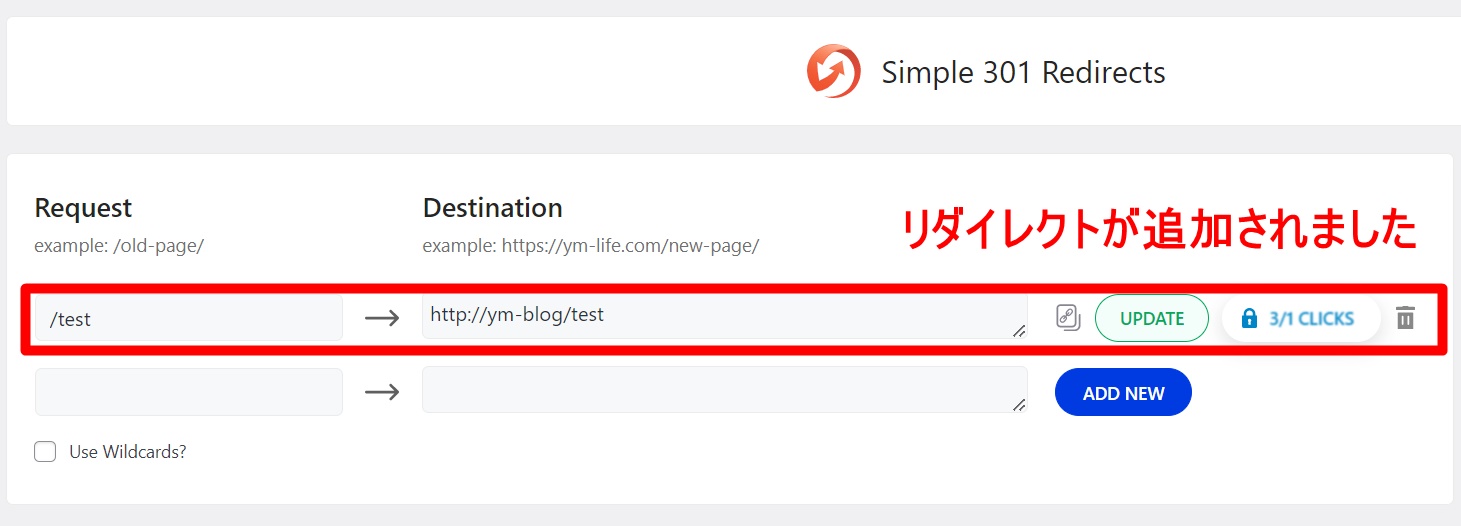
今回は「http://ym-life/test」を「http://ym-blog/test」へ301リダイレクトしてみます。
次のように入力しました。入力が終わりましたら「ADD NEW」をクリックしてください。


左側にはリダイレクト元の記事:ドメイン以下を入力
右側にはリダイレクト先の記事:全URLを入力
※ドメインが変わる場合です。
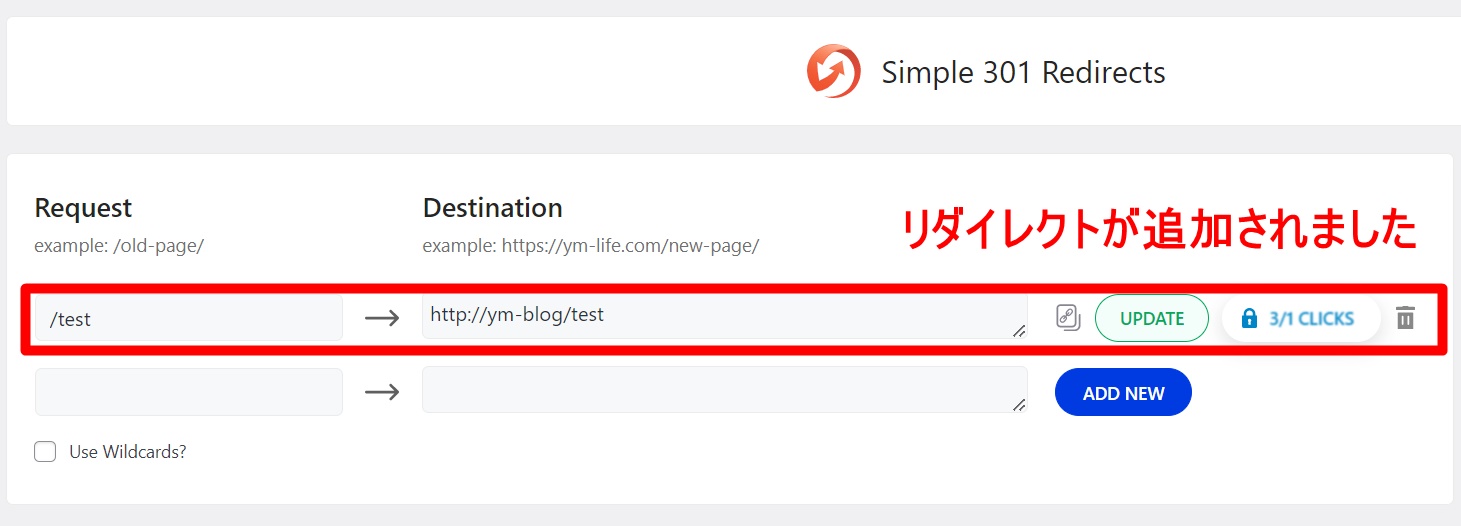
リダイレクトが追加されました!


リダイレクトされているか確認しておこう
最後に、問題なくリダイレクトが行われるかどうかを試してみます。
旧記事へアクセスし、新記事(URL)が表示されれば、リダイレクトができている証拠です。
-150x150.png)
-150x150.png)
-150x150.png)
リダイレクトの処理、お疲れ様でした!
リダイレクトの解除時期についても、参考までに記事を置いておきます↓












コメント