外注さんに記事の作成を依頼した際に、X(旧:Twitter)やInstagramの埋め込みがうまくいかないとお困りではありませんか?
具体的には、引用タグがついた形になり、本来の埋め込みイメージとは異なる現象です。
本当はこうなってほしい(X)

実際にはこうなる(X)

インスタもこんな感じに

(何か設定がおかしくなっているのかな…?)と思って、自分の環境で試してみるものの問題ナシ。
外注さんに依頼した際のみ、この問題が発生するということはありませんか?
もしそうであれば、この記事の内容が解決のお役に立てるはずです。
本記事では、外注に依頼した時にXの埋め込みがうまくいかない、scriptが削除される原因についてご紹介します。
-150x150.png) ユミ
ユミ解決には少し作業が必要ですので、初心者の方にもわかりやすいよう順を追って説明しますね!
外注依頼時にXやインスタの埋め込みがうまくいかない、scriptが削除される原因
WordPressには、利用ユーザーによって権限を設定することができます。
| 権限名 | 概要 |
|---|---|
| 管理者 | サイト管理における全ての機能へアクセス可能 |
| 編集者 | 他のユーザーの記事も含む全ての投稿を公開、管理が可能 |
| 投稿者 | 自分の記事のみ作成・公開・編集・削除が可能 |
| 寄稿者 | 自分の記事を作成・編集は可能だが「公開できない」 |
| 購読者 | 記事の閲覧やコメントなどが中心。投稿はできない |
外注さんがWordPressにログインする際、全ての権限を与えるのではなく、編集者以下の権限を付与することが多いです。
-150x150.png)
-150x150.png)
-150x150.png)
管理者にすると何でもできてしまうので、始めたばかりの方にこの権限を付与するのはちょっと怖い…。
中でも、最初は「寄稿者」や「投稿者」を選択される方も多いのではないでしょうか?
寄稿者や投稿者の権限では、埋め込みするときの「iframe」というタグが無効になる設定になってしまいます。
このような仕様になっている理由は、
だと考えられます。
外部サービスの埋め込みによってウィルスが仕込まれてしまったり、予期せぬサイトに誘導されてしまったりすることを防ぐため。
低い権限の方には、あえてXやインスタグラムの埋め込みができないよう制限をかけることで、サイトを守っているというわけです。
実際に、コピー元のコードと外注さんが貼り付けたコードを比較してみると、Xで最後についてるはずのscriptタグ部分が自動的に削除されてしまっていることが確認できます。
この部分が消えています


寄稿者や投稿者の外注さんにXやインスタの埋め込みを許可するには?
これを解決するためには、外注さんの権限を「寄稿者」や「投稿者」から「編集者」に引き上げるのが、最も手っ取り早いです。
とはいえ、編集者は管理者に次ぐ2番目の権限。
外注をお願いしたばかりの方に、いきなりこの権限を付与するのは不安かもしれません。
この場合、別の対処法として3つあります。
- プラグイン「User Role Editor」で権限設定を変更する
- プラグイン「Code Snippets」を使って許可用コードを書き込む
- scriptタグをhead内に貼り付ける
おすすめは、①の方法です!
②の方法は稀にうまくいかないことがありますし、③の方法は管理が面倒。
(※初心者の方はheadの位置がわかりづらかったり…)
そのため、初心者の場合は①User Role Editorで設定しておくと手堅いです。
プラグイン「User Role Editor」で権限設定を変更する
プラグインのログイン方法~設定手順を説明いたします。
まずは、プラグインを導入していきましょう。
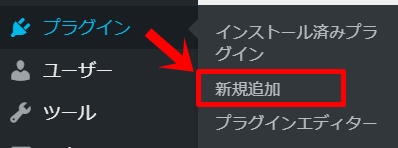
WordPressダッシュボード画面「プラグイン」→「新規追加」をクリック。


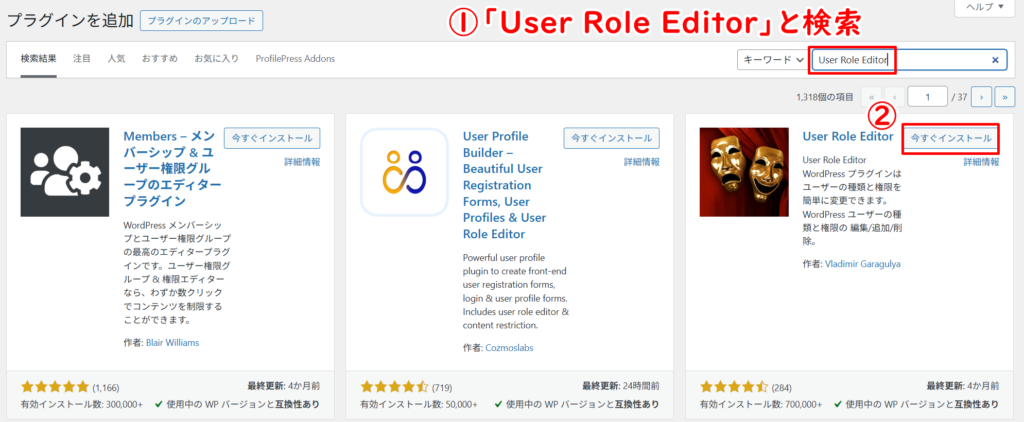
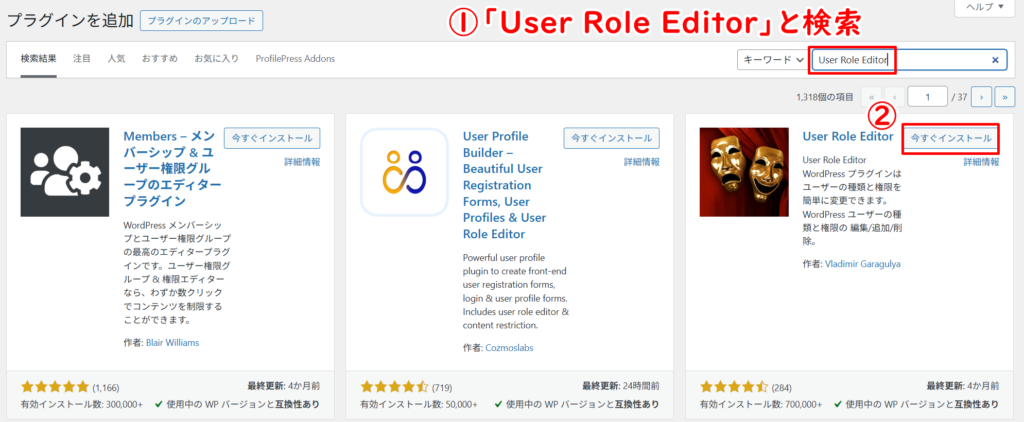
「User Role Editor」と入力し、「今すぐインストール」をクリックします。


インストールされたら、忘れずに『有効化』しておきましょう!
検索しても見つからない場合は、こちらからダウンロードしてください。
⇒User Role Editorをダウンロードする


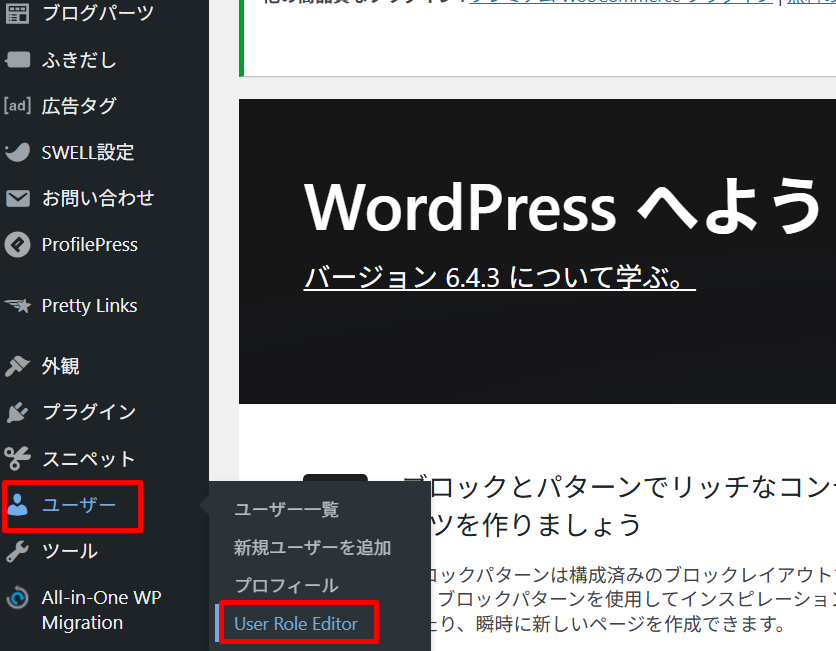
「ユーザー」→「User Role Editor」へ。


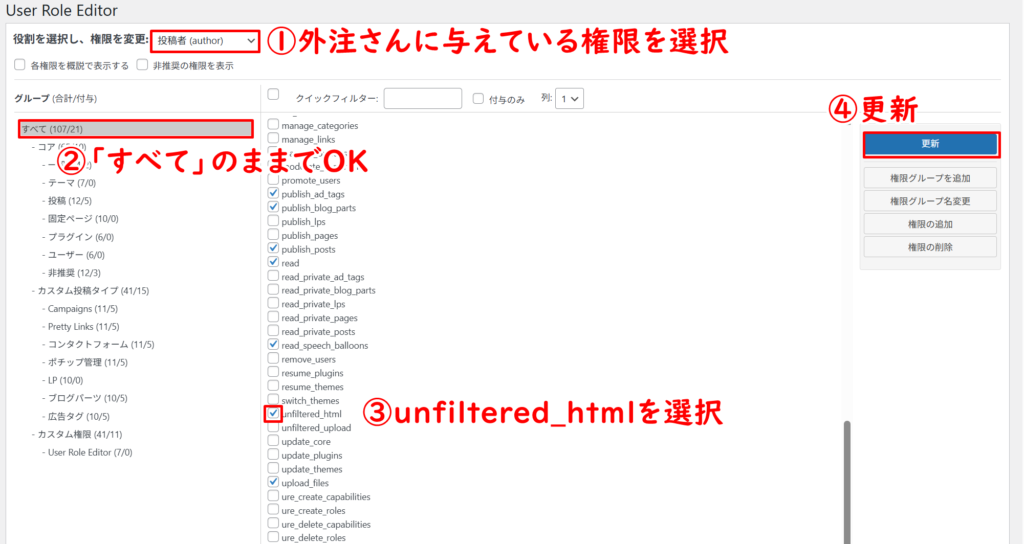
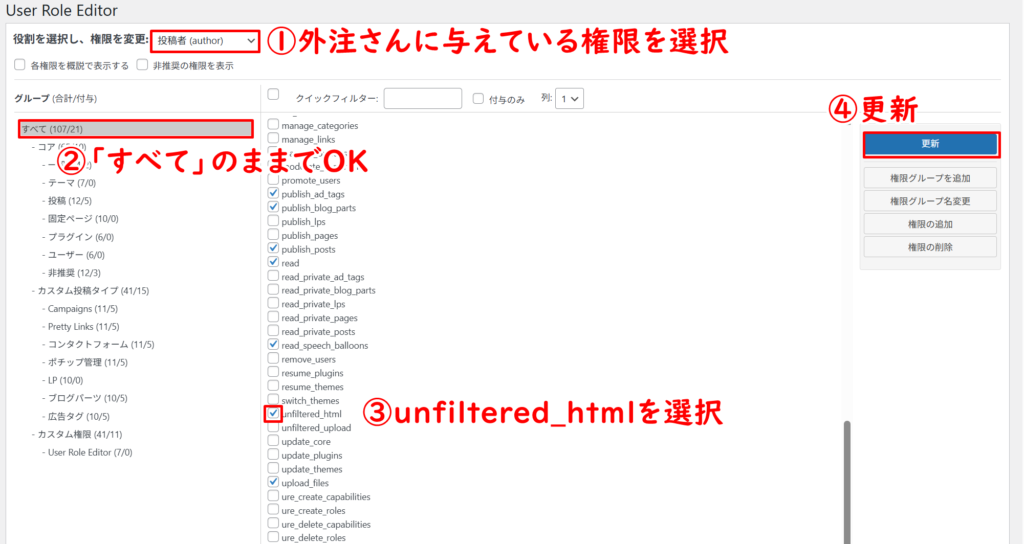
①~④の順番に設定していきます。


- あなたが外注さんに与えている権限を選択
- 「すべて」のままでOK
- 「unfiltered_html」を選択
- 更新
これで、設定完了です!
外注さんに、XやInstagramの埋め込みができるようになったかを確認しましょう。
この設定をすれば、外注さんがGoogle Mapの埋め込みをすることも可能になります。
詳しくはこちら


プラグイン「Code Snippets」を使って許可用コードを書き込む
次に、Code Snippetsというプラグインを使った方法をご説明します。
ネットの記事を見ていると、こちらのやり方を説明している記事が多い印象です。
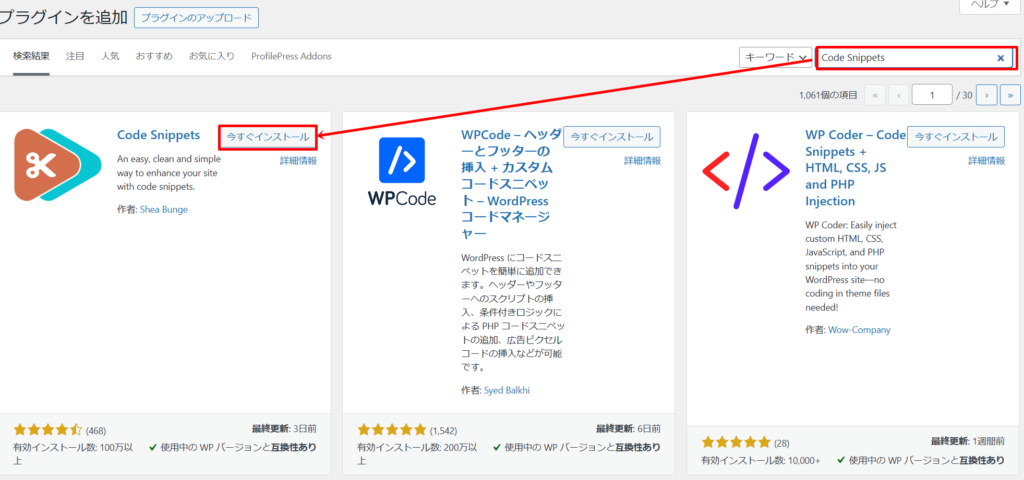
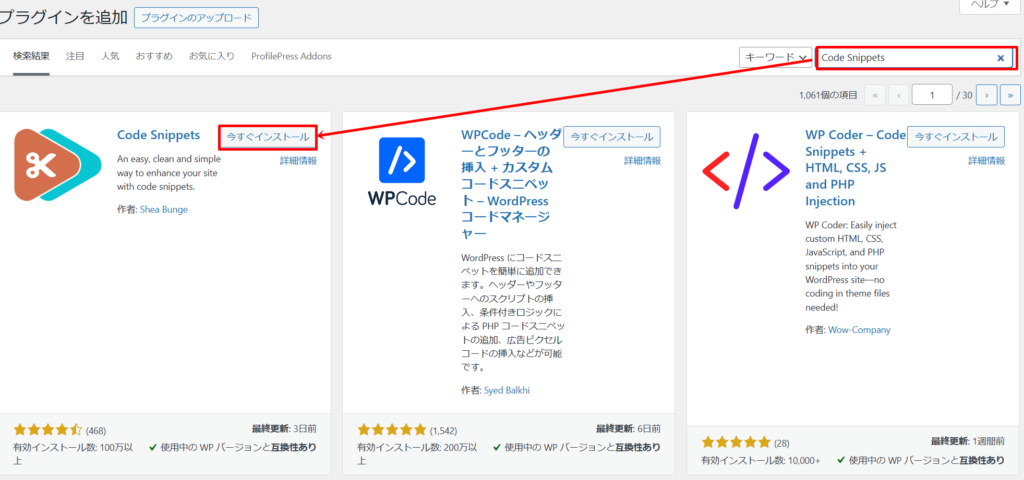
「プラグイン」→「新規プラグインを追加」
「Code Snippets」と検索し、「今すぐインストール」→有効化。


プラグインが見つからない場合は、WordPressプラグインページ「Code Snippets」からダウンロードし、直接インストールしていきましょう。
やり方はこちら


次に、プラグインにコードを書き込んでいきます。
以下のコードをコピーしましょう。
add_filter('user_has_cap','allow_unfiltered_html',10,3);
function allow_unfiltered_html($allcaps, $cap, $args ){
$allcaps['unfiltered_html']=$allcaps['edit_posts'];
return($allcaps);
}
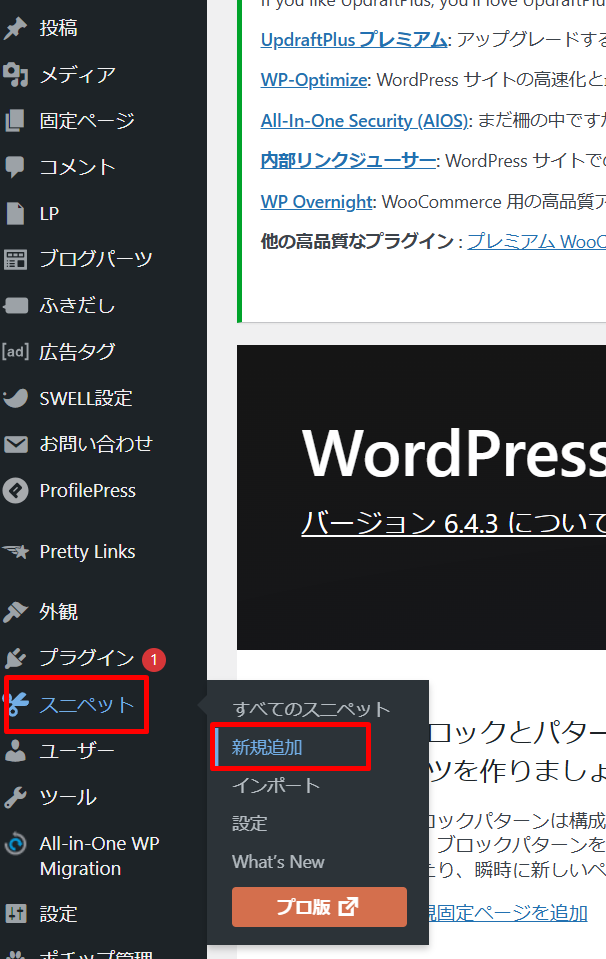
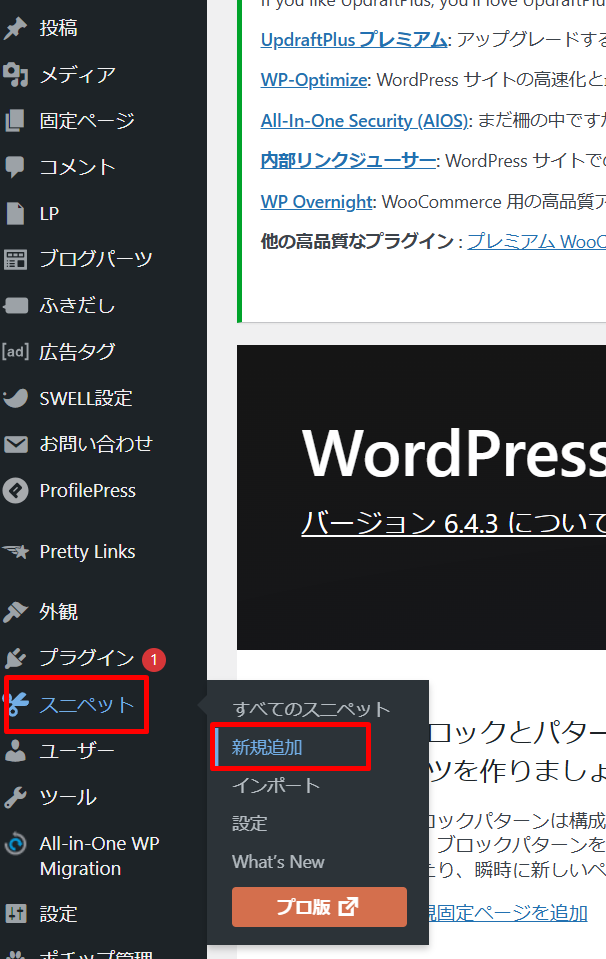
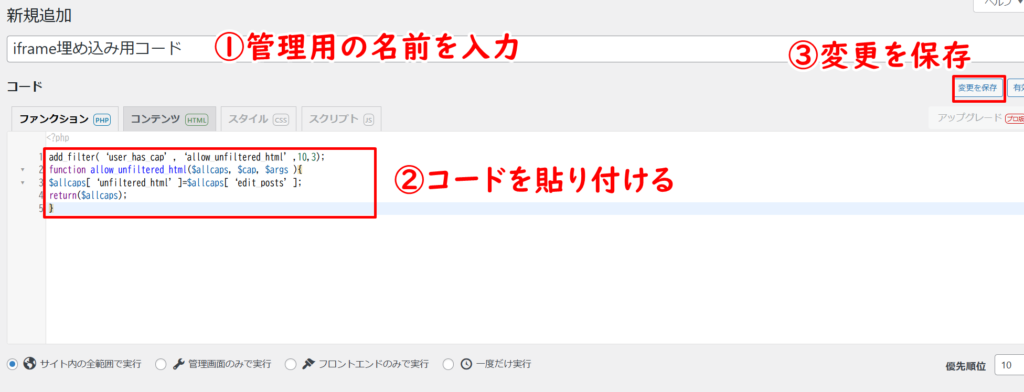
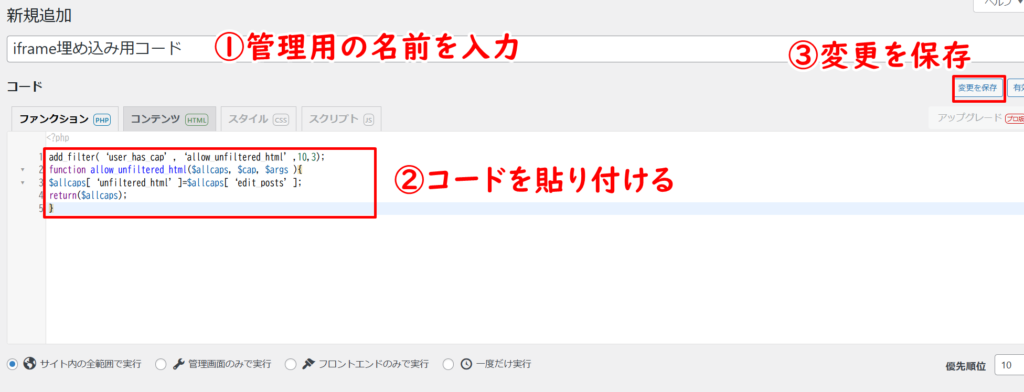
WordPressのダッシュボード画面「スニペット」→「新規追加」へ。


①管理用の名前を入力し、②コードを貼り付けし、③変更を保存。


-150x150.png)
-150x150.png)
-150x150.png)
これで操作完了です!寄稿者や投稿者権限で、埋め込みができるようになったかを確認してみましょう。
scriptタグをhead内に貼り付ける
②の方法で解決するケースが多いですが、稀にうまくいかないこともあるようです。
その場合、削除されてしまうコード部分を直接<head>~</head>内に貼り付ける方法を取りましょう。
script?head??ナニソレ?
はい、そんな方でも大丈夫なように、手順を追って説明します!
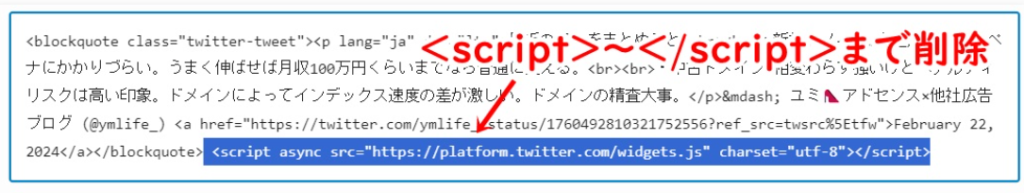
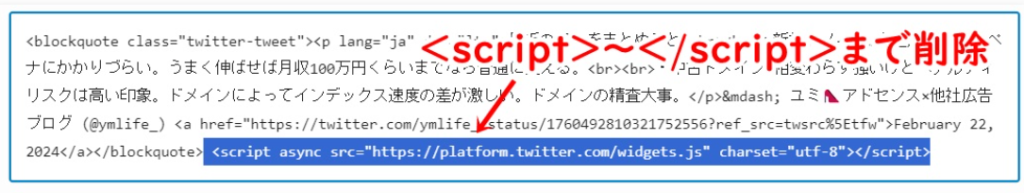
まず、削除されてしまうのは以下の部分です。


この<script>~</script>までが消えてしまう部分なので、この箇所をコピーします。
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
これを、<head>~</head>の間に貼り付けます。
「外観」→「テーマファイルエディター」から、「テーマヘッダー(header.php)」を探してもOKですが、テーマファイルの編集はリスクも大きいです。



間違って少しコードを消してしまうと、画面が真っ白…!なんてことも。
そのため、テーマ固有の機能からhead内に貼り付けるほうが簡単です。
ネット検索で、以下のように検索してみましょう。
SWELL・JINR・JIN・SANGO・STORKのheadへの設置箇所は、以下の記事を参考にしてみてください。


-150x150.png)
-150x150.png)
-150x150.png)
これで正常に表示されたか確認してみよう~!
【補足】寄稿者が画像をアップロードする方法
ブログの記事を書く際に、権限が「寄稿者」の場合、画像のアップロードができない設定になっています。
権限があれば、WordPressの新規投稿画面で画像をアップロードできるのですが、寄稿者にはその権限がありません。
その場合は、①のプラグイン「User Role Editor」で使用権限を付与すると、アップロードが可能になります。
詳しくは、こちらの記事でご紹介していますので、ご確認ください。


あとがき
今回は、WordPressを外注さんに利用してもらう際に、SNSを埋め込む方法でした。
権限を引き上げることなく埋め込みを可能にすることができますので、参考にしていただければと思います!
また、外注さんとは関係なく、特殊な文字が含まれていると埋め込みできないケースもあります。
比較的よく見舞われるエラーですので、こちらの記事も併せてご覧ください。












コメント