今回は、WordPressのテーマ『SWELL』を使って、目次上下両方に広告タグを設置する方法についてです。
一度設定したら、自動で全記事に一括反映されるやり方を解説していきます。
2022年5月現在、SWELLの標準機能ではこの”片方”への設定しかできない仕様となっているため、テーマエディターを直接編集していく方法になります。
SWELLで目次広告を設定する方法
まずは、SWELLの標準機能を使って目次広告を貼る方法を確認していきましょう。
やり方は、2段階です。
- 広告タグを設置する
- 広告の表示箇所を指定する
広告タグを設置する
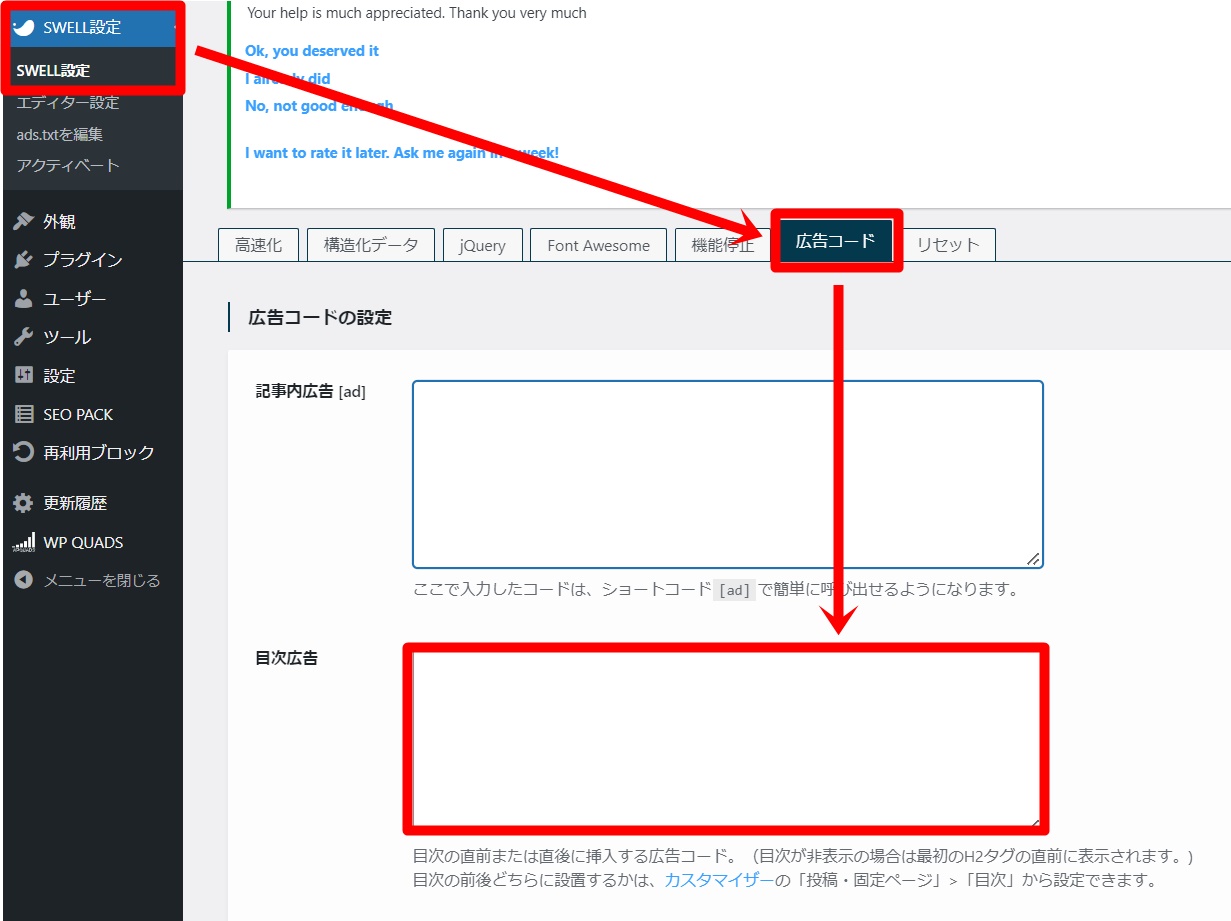
ダッシュボード「SWELL設定」→「広告コード」→「目次広告」に広告タグを貼り付けます。

一番下までスクロールし、「変更を保存」ボタンを忘れずに押しておきましょう。
広告の表示箇所を指定する
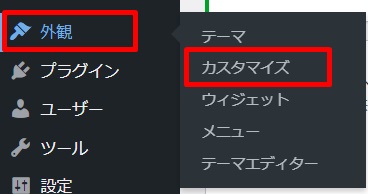
「外観」→「カスタマイズ」をクリックします。

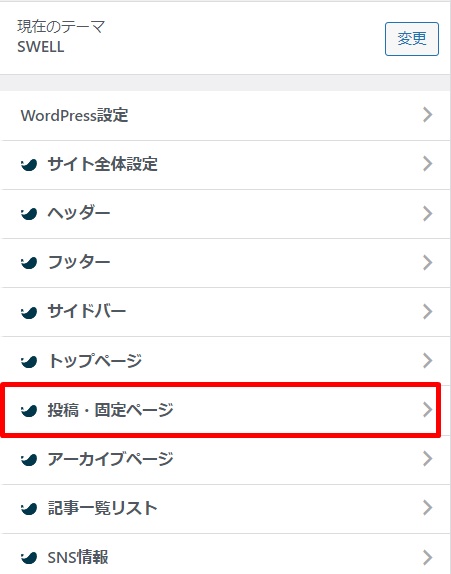
「投稿・固定ページ」をクリック。

「目次」をクリック。

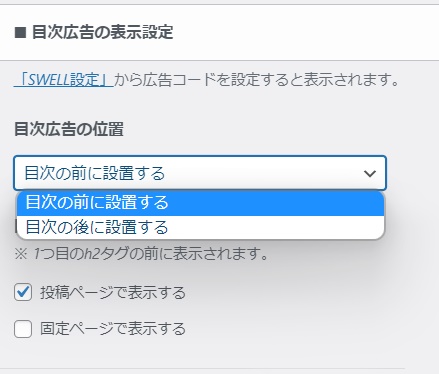
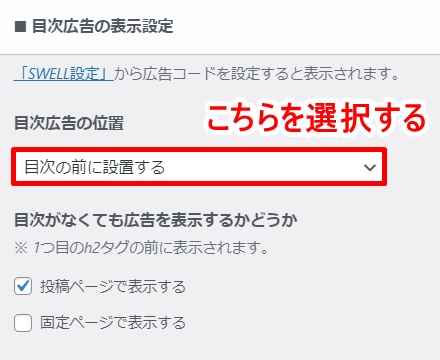
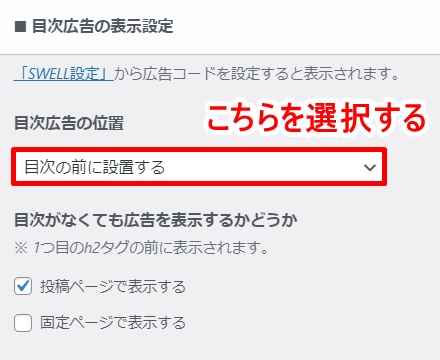
「目次広告の表示設定」で、目次広告の設置箇所を指定できます。

✔ 目次の前or後どちらに表示するか
✔ 投稿ページのみに表示するか、固定ページにも表示するか
SWELLの標準機能では目次の片方しか広告を貼れない!
上の設定方法を見るとおわかりの通り、
SWELLでは目次上下両方に広告を設定することができない
仕様になっているのです。(2022年5月現在)
-150x150.png) ユミ
ユミまぁ目次上下に広告があるのも鬱陶しいし、どちらか一つに入れるというのが一般的ですしね…。
そこで、どうにかして両方に広告を入れる方法を模索したところ、直接テーマエディターを触れば可能でした!
まず、SWELLの目次設定では「目次の前に設置する」を選択しておき↓


この状態で、「目次下」に設置する広告のみをテーマエディターで指定していきましょう!
・目次上…SWELLの標準機能で設定
・目次下…テーマエディターで設定する
テーマエディターを直接編集するリスク


実際のやり方をご説明する前に、一つ注意点があります。
それは、テーマエディターの編集は、一つ間違えるとブログが真っ白になるリスクがあること。
特に、一日数千~数万PVを集めるような大きなブログの場合、そのような事態になれば、復旧までの機会損失が甚大なものになってしまいます。
また、復旧が遅れてしまうと、最悪の場合SEO(検索順位)への影響も懸念されます。
そのため、作業は慎重に行うようにしていきましょう。
初心者の方は、この記事に書いてある内容”以外”のことは、決して行わないようにしてください。
可能でしたら、事前にバックアップをとっておくか、もしくはテスト環境で予め動作チェックをしてから進めていくとより安心でしょう。
テーマエディターから目次下に広告を設置する方法
本記事での設定方法は、2022年5月現在のものです。
今後テーマが更新された場合、テーマファイルの場所や広告タグの挿入箇所が変更になる可能性があります。
ここからは、いよいよテーマエディターを使って目次下に広告する方法についてです。
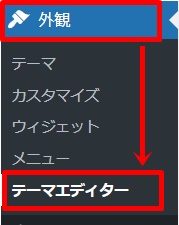
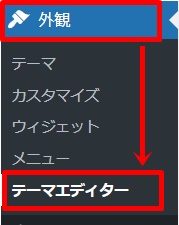
「外観」→「テーマエディター」


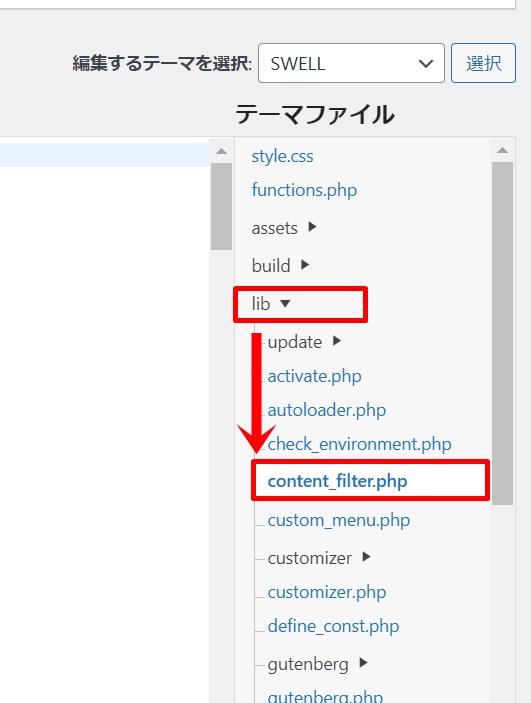
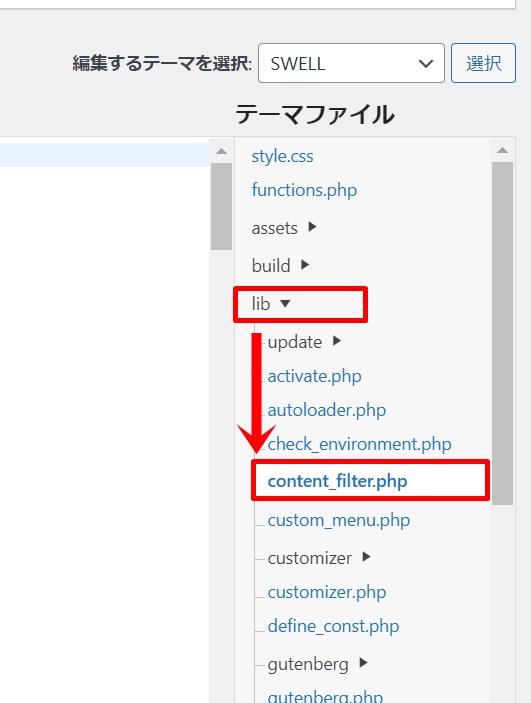
SWELLがテーマ選択されていることを確認し、「lib」→「content_filter.php」をクリック。


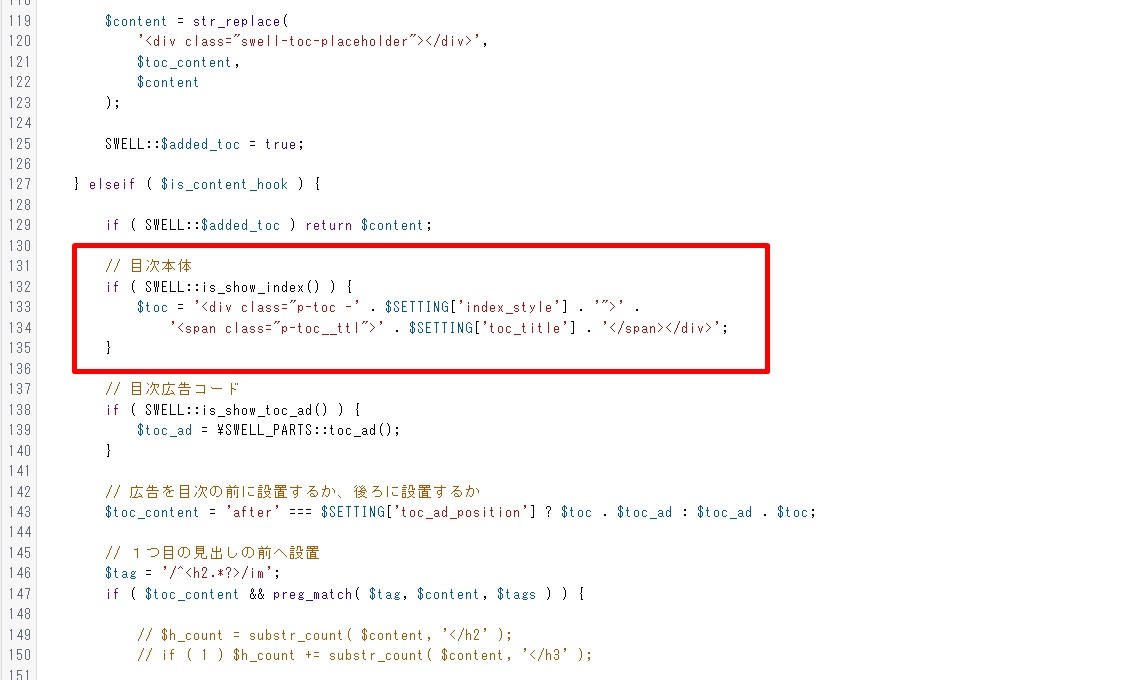
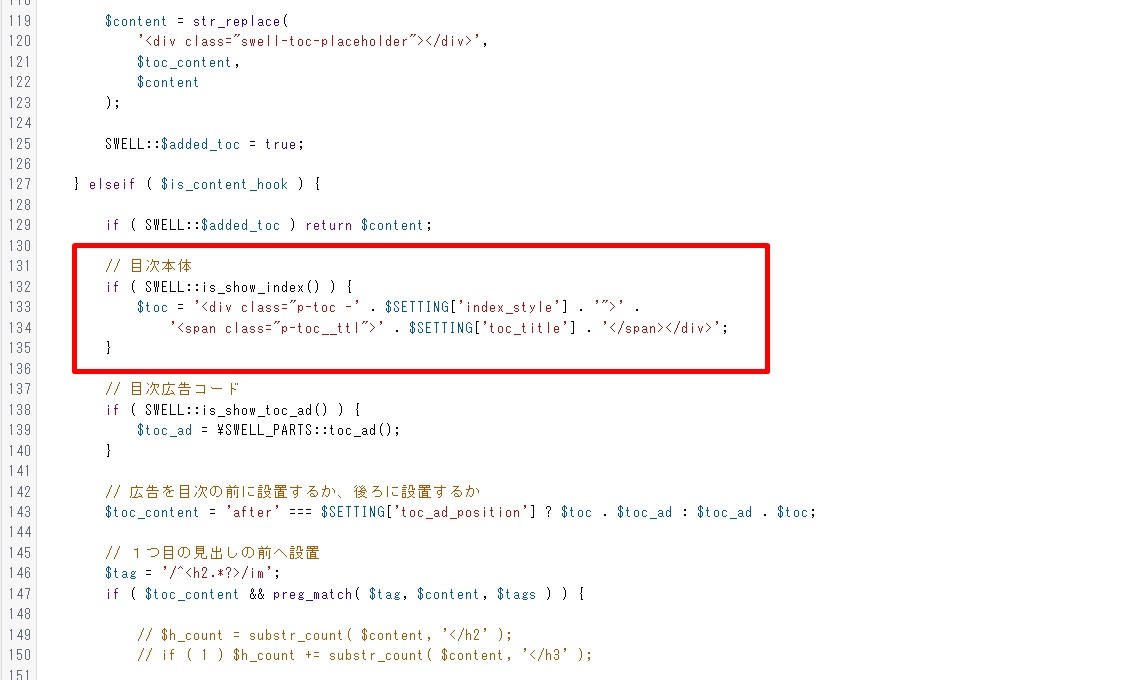
下の方にスクロールしていき、「目次本体」と書かれている部分を探しましょう。(※バージョンによって行数が変わっている可能性あり)


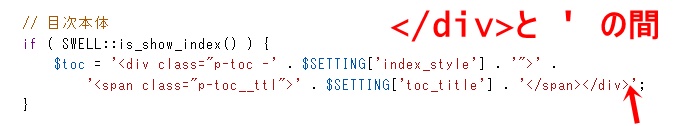
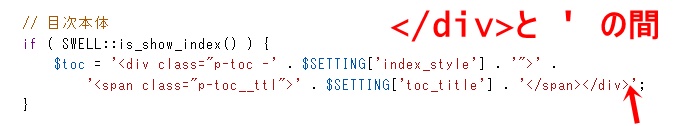
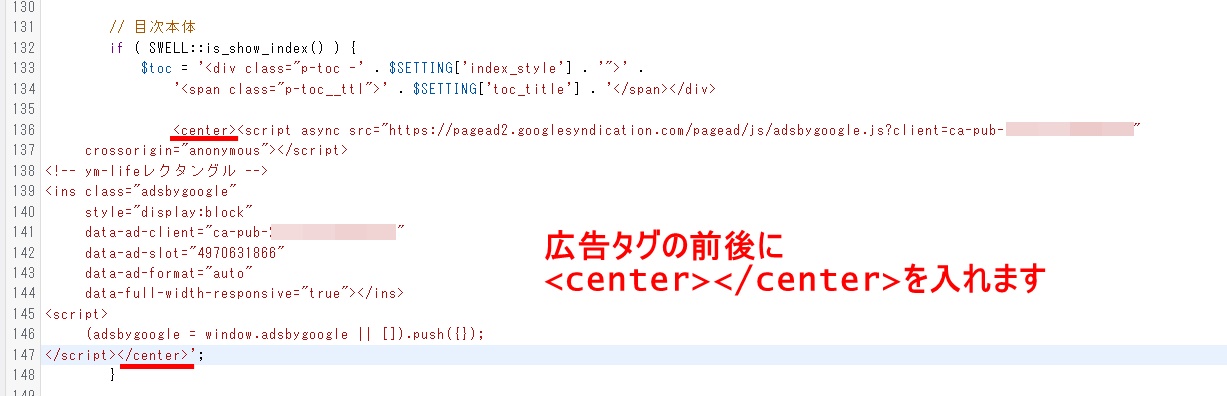
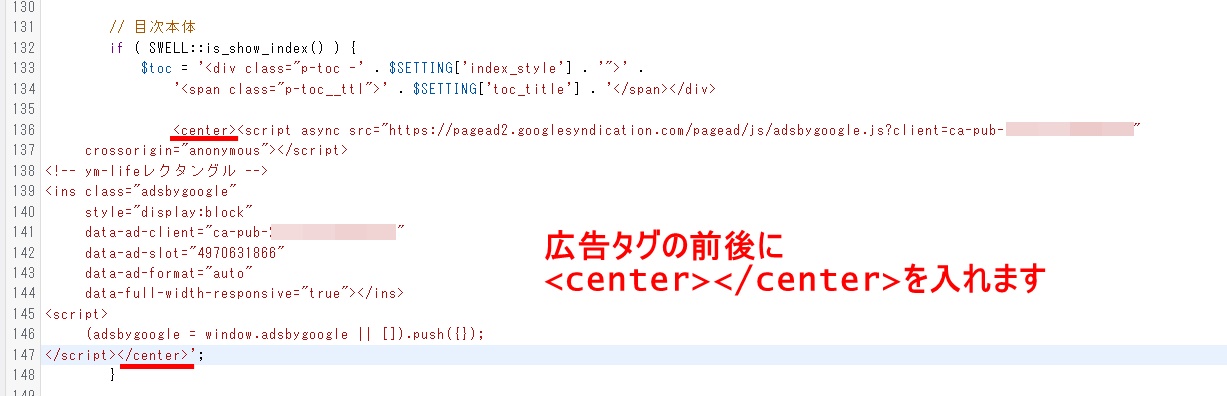
</div>と「’」の間に広告タグを入れていくので・・・


作業をしやすくするために、一度ここで改行してください。


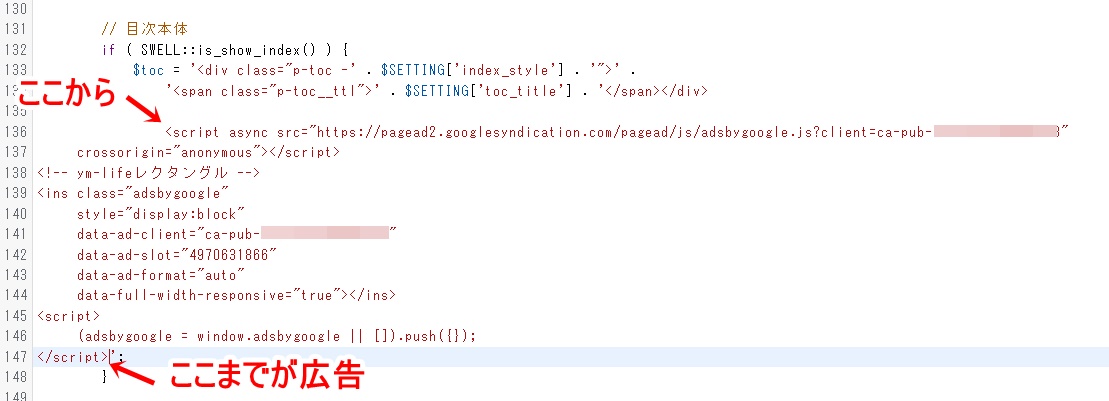
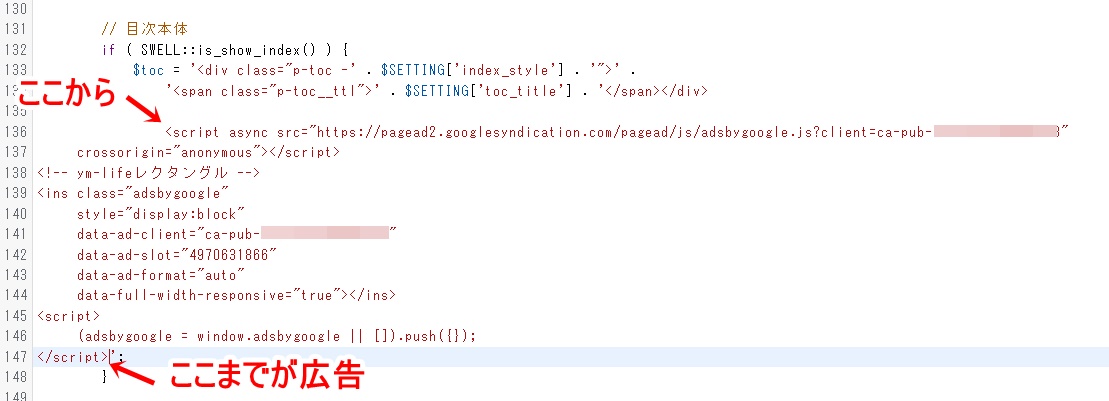
そして、下の矢印の箇所に広告タグを貼り付けます。


実際に貼り付けると、こんな形になります↓


必要があれば、センタータグ<center></center>を入れて、広告が画面中央に表示されるように調整しておきましょう!


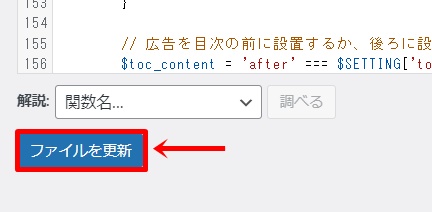
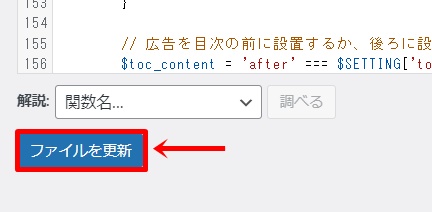
最後に忘れずに「ファイルを更新」ボタンを押せば・・・


このように、目次下に記事タイトル上に広告が設置されます!


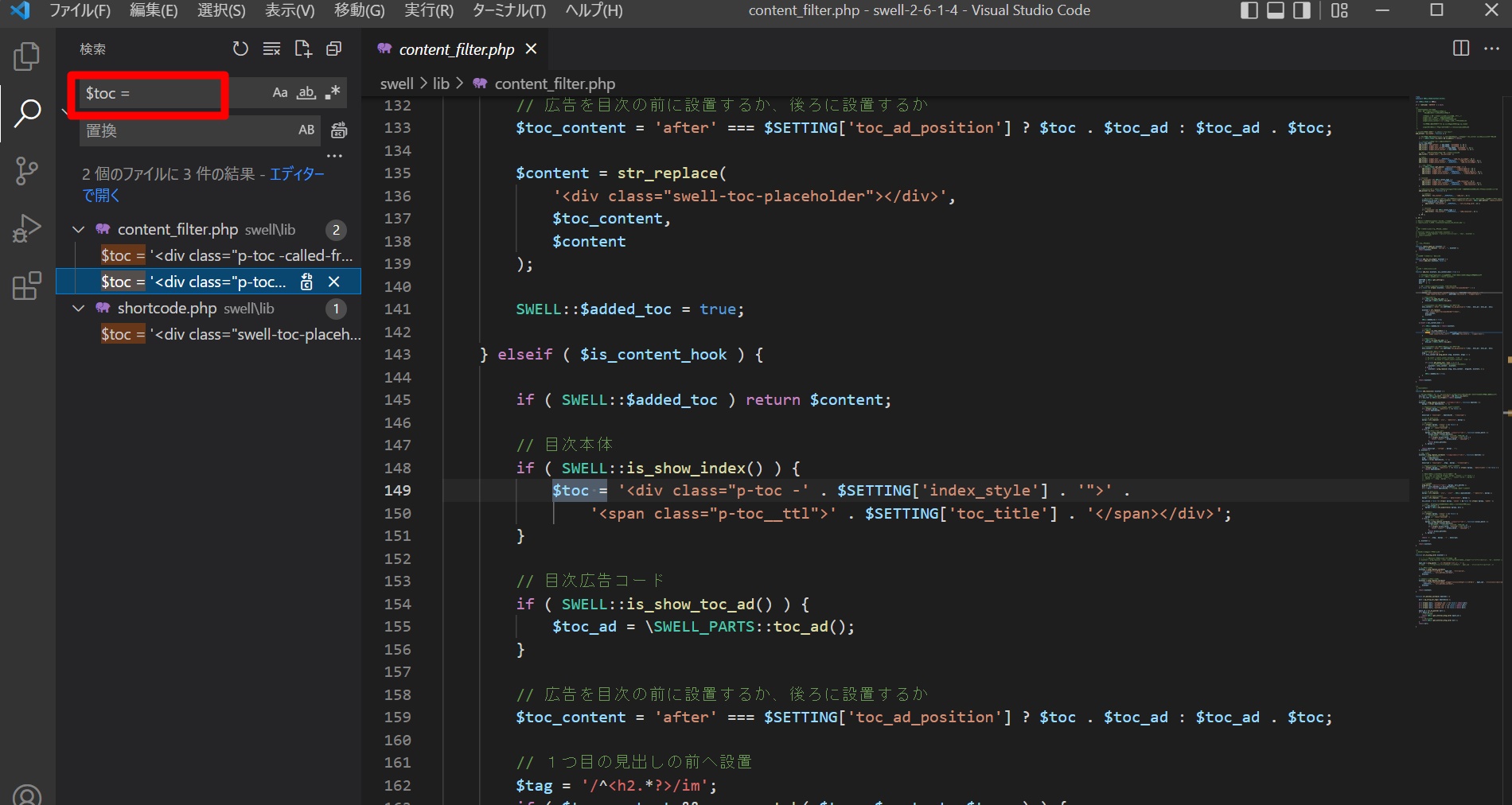
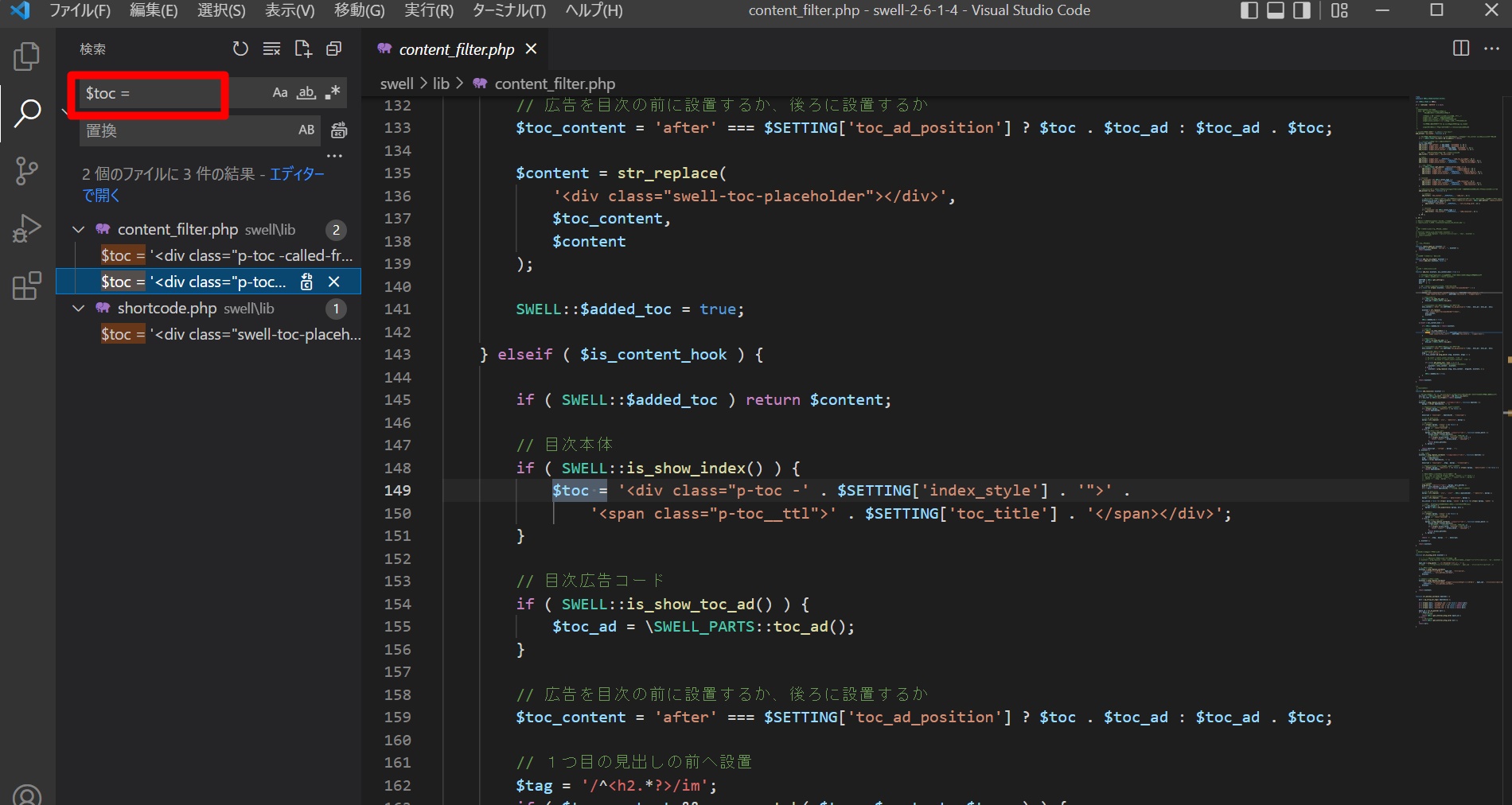
テーマエディターの編集箇所については、Visual Studio Codeで探すことができます。


(注)テーマの更新がかかったら設定がリセットされます
ここまで、SWELLでの広告タグの設定方法を解説してきましたが、最後に一つ注意点があります。
それは、
テーマの更新がかかると、上の設定がリセットされてしまう
ということ。
これを防ぐためには、子テーマで編集するといいのですが、子テーマで設定するとうまく反映されないことがあります。
子テーマでうまくいかない場合、面倒ですがテーマの更新がかかる度に設定し直すといいでしょう。


あとがき
今回は、目次上下両方に広告を入れる方法についてでした!
SWELLの標準機能ではどちらか片方にしか入れることができないので、致し方なく目次下をテーマエディターから設定していきました。
初心者の方にとっては少し難易度が高めな内容だったかもしれませんが、一度設定すれば全記事に自動反映してくれるのは嬉しいところ。
ぜひ、今回のやり方をマスターして、サイトの収益性アップに役立ててくださいね!












コメント