WordPressには『条件分岐配信タグ』という便利な機能があり、これを使うことでスマホとPCで別の広告を配信することが可能です。
そこで今回は、設定が少し難しいと思われがちな記事タイトル上(ファーストビュー)の設定方法をご紹介いたします。
プラグインを利用すれば直接親テーマを触る必要もありませんし、初心者でもサクッと5分程度で設定することができますよ。
使用するのは条件分岐タグ
この設定をするにあたって使用する条件分岐タグは、『wp_is_mobile()』
このタグを使うことで、スマホ・PCどちらからのアクセスなのかを判別することが可能になります。
例えば、
- スマホの場合はレクタングルサイズの広告を表示させたい
- PCの場合はバナーサイズの広告を表示させたい
といった出し分けができるようになりますよ。
※スマホのみ、PCのみにそれぞれ広告を表示させるといった設定も可能です。
記事タイトル上にスマホとPC別で広告を分岐配信する方法

スマホとPCで別の広告を配信するやり方は2つあります。
- テーマを直接編集する方法
- プラグインを使用してウィジェットにタグを追加する方法
一つずつその特徴を見ていきましょう。
テーマを直接編集する方法
こちらの方法では、テーマエディター『single.php』を編集し、テーマに直接コードを入力していきます。
single.phpにコードを入力することで、個別投稿記事全てに一気に反映することが可能です。
一方で、
- テーマの更新(アップデート)時に設定したコードが消える
- テーマ変更を行うとコードが消える
といったデメリットもあります。
これを防ぐためには、子テーマを作っておかれるといいでしょう。

プラグインを使用してウィジェットコードを追加する方法
もう一つが、プラグインを利用してウィジェットにコードを追加する方法です。
こちらでは、新しくプラグインをダウンロードする手間がかかるものの、テーマの更新時や変更時にコードが消えるといった問題はありません。
また、WordPressに標準搭載されているウィジェット機能を利用するため、コードの位置調整の必要もなく、初心者でも簡単に設定することができます。
そのため、今回はより初心者向きで、安全に運用できるこちらの方法をご紹介いたします。
標準では、ウィジェットで条件分岐タグを使うことはできないので、ウィジェットでも PHP が利用可能になるプラグインが必要になります。
記事タイトル上に条件分岐タグを設定する手順
プラグインをインストールする
まずは、PHP Code Widgetというプラグインをインストールしていきましょう。
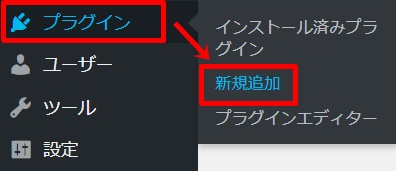
ダッシュボード画面『プラグイン』→『新規追加』

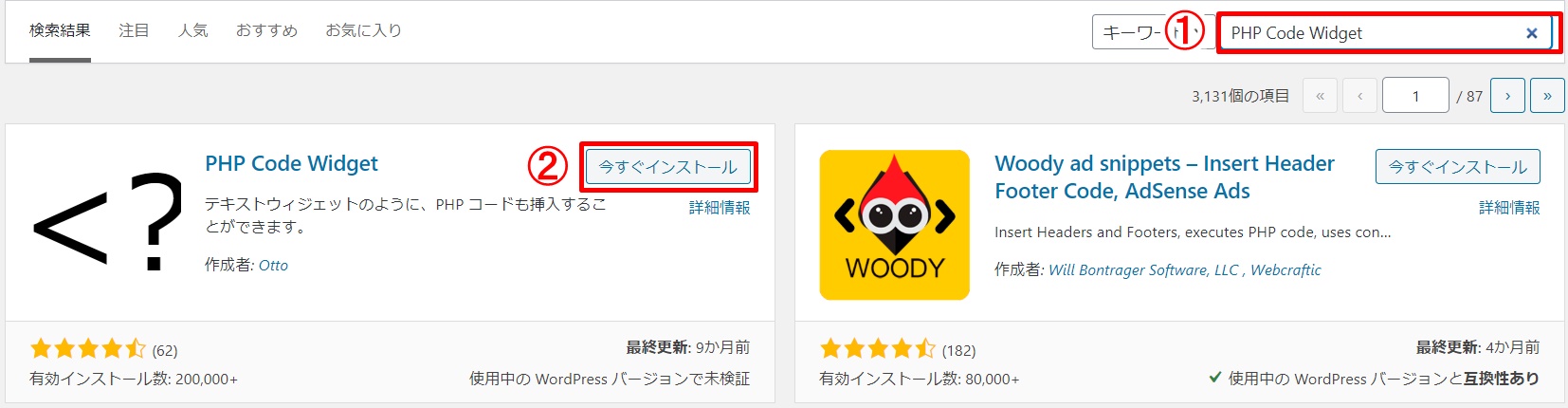
『PHP Code Widget』で検索し、『今すぐインストール』をクリック

→『有効化』を忘れず行っておきましょう!
※インストール後の設定は特に必要ありません。
テキスト検索しても見つからない場合は、こちらからダウンロードしていきましょう!
⇒PHP Code Widgetをダウンロードする

条件分岐タグ&広告コードを設定する
プラグインのインストールが完了したら、『外観』→『ウィジェット』をクリック。
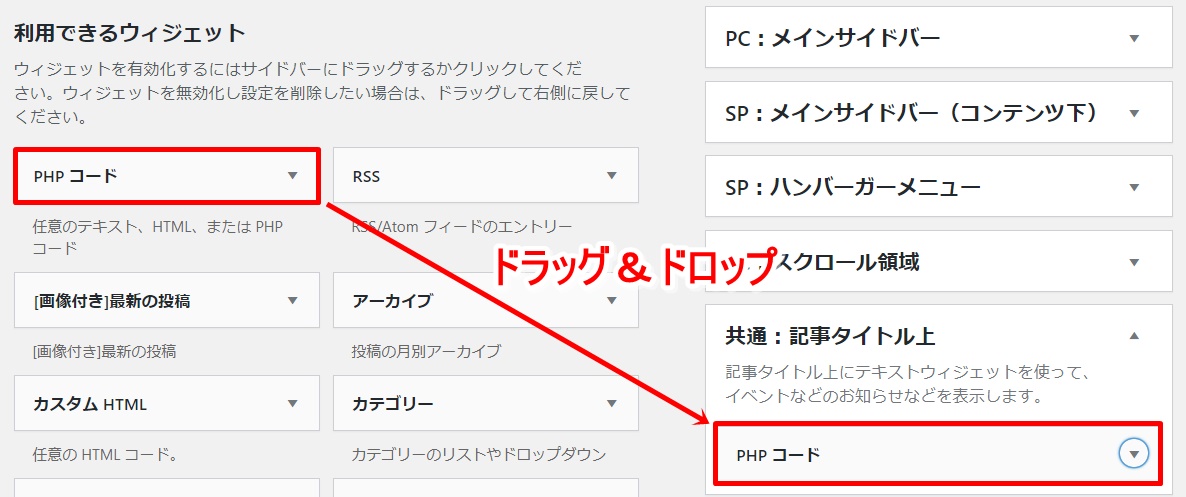
PHP Code Widgetが正しく動作していたら、利用できるウィジェットの中に『PHPコード』というものができているはずです。
これを、『記事タイトル上』にドラッグ&ドロップします。(※テーマによっては、『記事上部』など表記が異なることがあります)

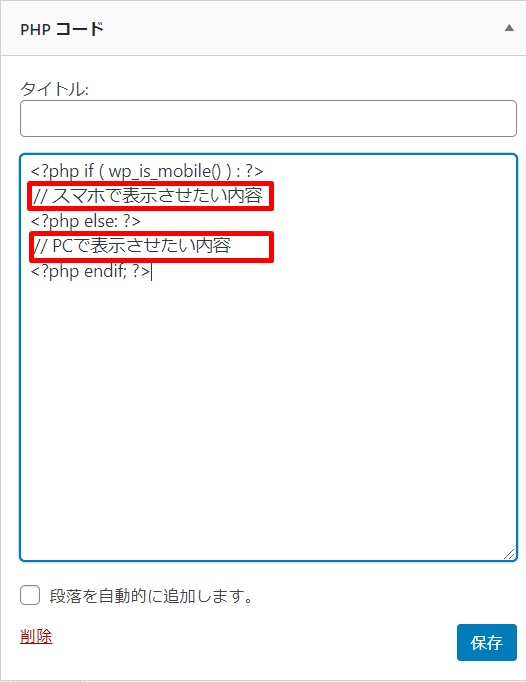
そして、以下のコードをコピー&ペーストしていきましょう。
<?php if ( wp_is_mobile() ) : ?> // スマホで表示させたい内容 <?php else: ?> // PCで表示させたい内容 <?php endif; ?>

そして、赤枠で囲った箇所を削除し、スマホ・PCそれぞれで表示したい広告コードを貼り付け『保存』をクリック。
これで、分岐配信の設定は完了です!
スマホのみ、PCのみにそれぞれ表示させたい場合は、それぞれ以下のコードを使用されるといいでしょう。
スマホのみに広告を表示させる
<?php if ( wp_is_mobile() ) : ?> // スマホで表示させたい内容 <?php endif; ?>
PCのみに広告を表示させる
<?php if ( !wp_is_mobile() ) : ?> // PC で表示させたい内容 <?php endif; ?>
あとがき
スマホとPCの分岐表示は難しく思われがちですが、意外と簡単でしたね!
プラグインを使用すればテーマを直接編集することなく設定が可能ですし、テーマ更新時や変更時でも影響ありませんよ。
ぜひ便利にご活用くださいね。












コメント
コメント一覧 (4件)
質問失礼致します。「PHP Code Widget」で検索したのですが、該当のプラグインが表示されていないようです。下の方などを探しても見つかりません。もしかして、該当プラグインは削除されたか他の名称に変わっていたりしますか?管理人様の方でもこの事を確認して頂きたいです。ご返信お待ちしております。
ハシモトさん、コメントありがとうございます!
管理人のユミです。
こちらのプラグインは、現在サポートが終了しているため、検索しても出てこなくなってしまったのでしょう。
※「テキスト検索しても見つからない場合は、こちらからダウンロードしていきましょう!」の箇所(リンク先)から、プラグインの詳細情報をご覧いただけます。
ダウンロードして使っていくことはできますが、公式ページに説明がある通り、最新バージョンとの互換性がない可能性はあります。
試しに導入してみて、それで問題なく動けばいいのですが、ダメなら他に代替プラグインを探したほうがいいかもしれません。
ぜひ参考になさってください^^
ユミ様、お返事ありがとうございます!
なるほど、やっぱりサポートが終了していたのですね。代替プラグインでおすすめのものは何かありますか?もし他のプラグインでもこの記事の解説通りに簡単にできるようであればやってみますが、そうでないようであれば断念しようと思っています。
ハシモトさん
プラグインは、すぐにサポートが終了するので困ってしまいますよね。
代替プラグインは試したことがないのですが、現状サポートが終了しているだけでダウンロード自体は可能です。
ですので、私ならダウンロードして使っていきますね!笑
もちろん、サポートが終了しているプラグインは今後の更新が見込めなかったり、セキュリティ的に脆弱になる可能性があります。
それらのリスクを考慮して、使うかどうかの判断ですね。