WordPressでブログを運営する上で、外せないのが『AddQuicktag(アドクイックタグ)』というプラグイン。
事前に設定しておけば、赤文字や青太文字、色マーカーといった文字の装飾を、ワンクリックで行うことができます。
例
赤文字
青太文字
色マーカー
AddQuicktagを使わなくても、WordPressの標準機能でこのような装飾をすることは可能ですが、毎回コードを指定する必要があり、とにかく手間!
そこで、日々のブログ作成をラクに&素早く行うためには欠かせないAddQuicktagの設定についてご説明いたします。
AddQuicktagをインストールしよう
早速、プラグインをインストールしていきましょう♪
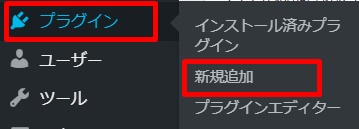
WordPressダッシュボード画面『プラグイン』→『新規追加』をクリック。

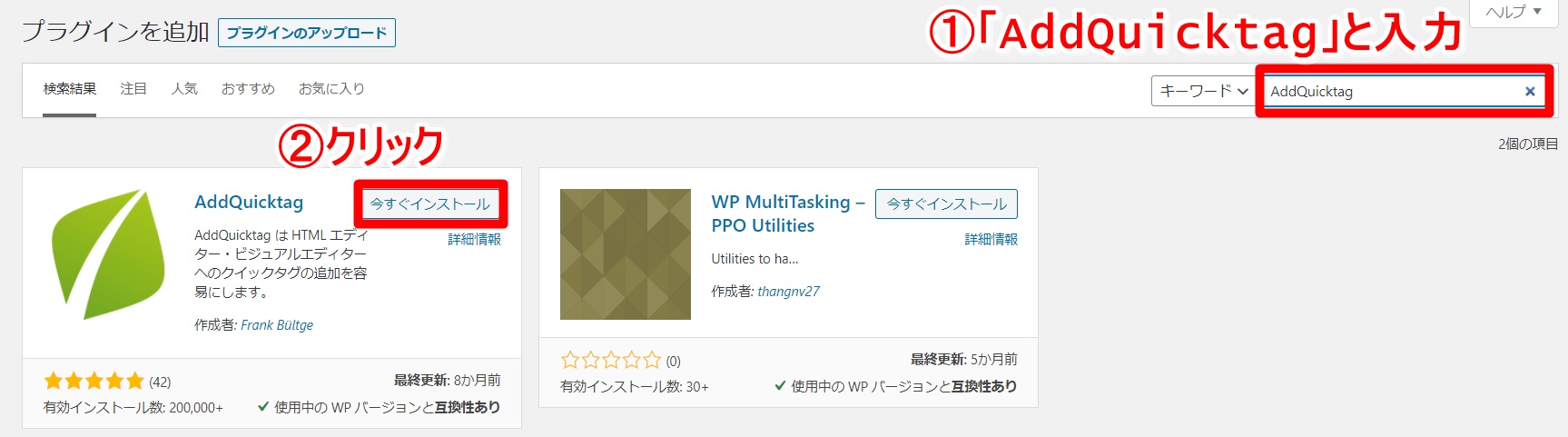
『AddQuicktag』と入力し、画像のプラグインが表示されたら、『今すぐインストール』をクリックします。

インストールされたら、忘れずに『有効化』しておきましょう!
検索しても見つからない場合は、こちらからダウンロードしていきましょう!

AddQuicktagの設定方法
『設定』→『AddQuicktag』へ。
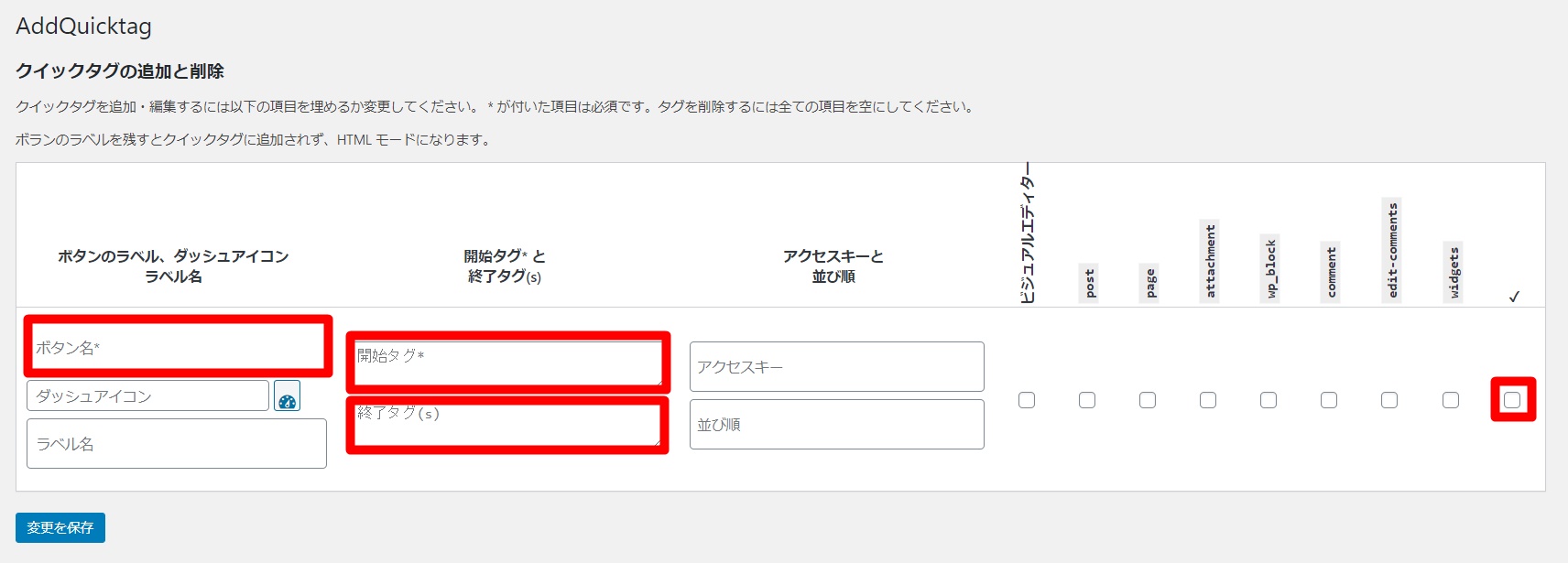
以下の箇所に入力すると、タグの設定をすることができます。

ラベル名:わかりやすい名前を付ける
開始タグ:HTMLタグの前半部分を入力
終了タグ:HTMLタグの後半部分を入力
チェックマーク:一番右のボックスをチェックすると、全てに一括チェックが入ります
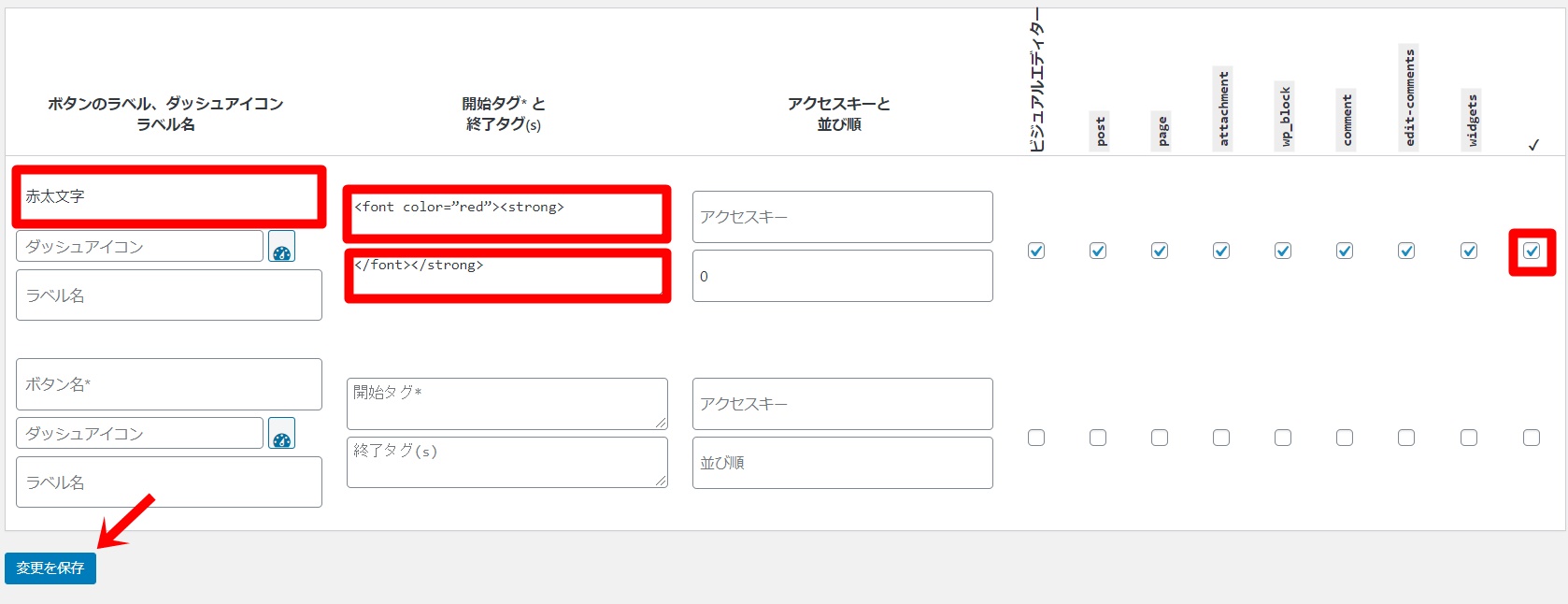
例えば、赤太文字を設定したい場合、
ラベル名:赤太文字
開始タグ:<font color=”red”><strong>
終了タグ:</font></strong>

このように設定し、『変更を保存』すると、タグの作成は完了です!
設定したタグの使用方法
記事の投稿画面から、実際にタグを使用していきましょう。
『投稿』→『新規追加』をクリック。
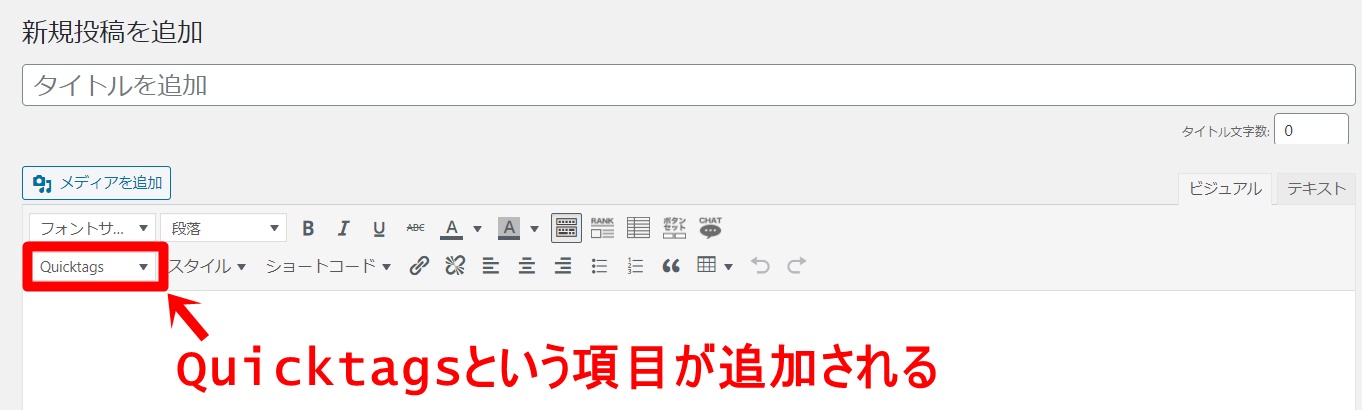
うまく設定できれいれば、「Quicktags」という項目が追加されているはずです。(ビジュアルエディタで確認)

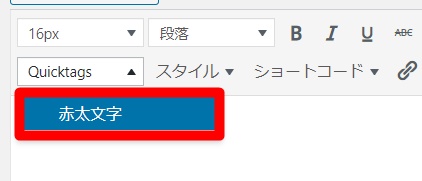
「Quicktags」をクリックすると、先ほど設定したラベル名が追加されていますね!

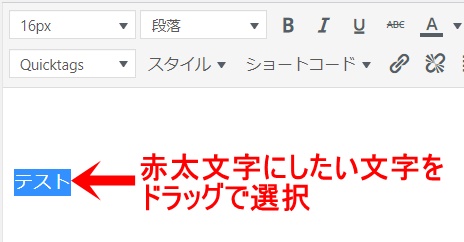
赤太文字にしたい文章を打ち込み、その箇所を選択しつつ・・・

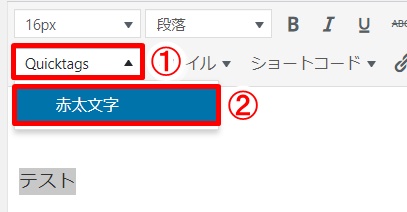
「Quicktags」→「赤文字」を選択すると・・・

文字の装飾が反映されます。

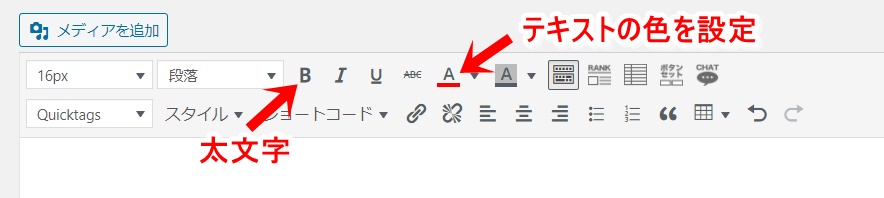
ちなみに、文字の装飾はデフォルトで備わっている機能でも設定することができます。(例:赤太文字の場合、太文字+テキストの色を変更)

しかし、この場合2クリック必要になるため、若干手間がかかります。
そのため、よく使用する装飾については、AddQuicktagに設定しておくと便利でしょう!
ユミが使っているタグをダウンロードする
今回は赤太文字の設定方法をご紹介しましたが、他にもよく使うものを設定しておくと便利ですよ!
- 赤太文字
- 青文字
- 色マーカー(もしくはアンダーライン)
- その他、付箋など
一つ一つコードを確認しながら設定いただいてもOKですが、私が使っていたタグをインポートすれば、一括設定することも可能です。
JIN、STORKに対応したものをお渡ししますので、ぜひ使ってみてくださいね!
※使用しているテーマによって、タグがうまく反映されないことがあります。
※お使いのバージョンによっても、タグがうまく反映されないことがあります。現在既にタグを設定されている方は、必ず事前に現在のタグをエクスポートしてバックアップをとっておかれることをおすすめいたします。
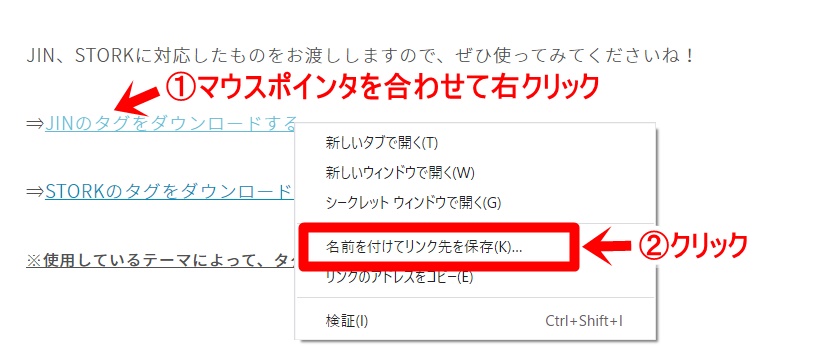
ダウンロードは、それぞれにマウスポインタを合わせて右クリック⇒『名前を付けてリンク先を保存』でできます。

ダウンロードしたら、プラグインの設定画面からインポートしていきましょう!
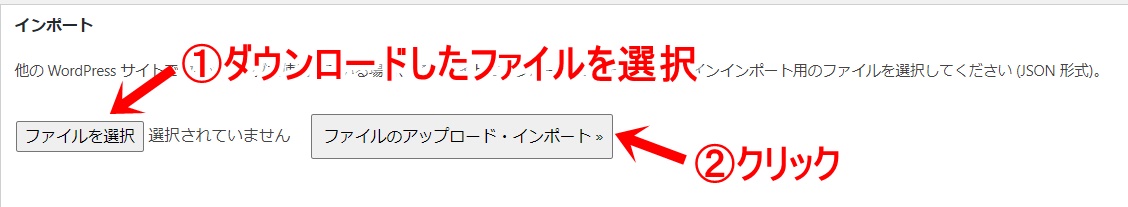
『設定』→『Quicktags』をクリックし、一番下までスクロールします。

- ダウンロードしたJSON形式のファイルを選択します。
- 「ファイルのアップロード・インポート」をクリックすると、インポート完了です!
一つ一つ手作業でタグを設定する場合は、新規投稿画面から標準搭載されている機能を使って、実際に設定したい装飾を文字に施します。
その後、「テキストエディタ」のタグを、Quicktagsの設定画面にコピペしていくと良いですよ。
あとがき
読みやすい文章を書く上で、文字の装飾は必須といえます。
AddQuicktagをうまく使えるようになれば、この装飾にかかる時間がかなり短縮できますので、ぜひご自身で使いやすいタグを設定してみてくださいね!












コメント