Alt(オルト)属性をご存知でしょうか?
「聞いたことはあるけど、実はよくわかっていない」
「Alt属性の設定とSEOの関係って…?」
今回は、そんな方に向けて、正しいAlt属性の記述方法を解説していきます。
Alt属性を効果的に記述することで、SEOの評価を上げることもできますので、必ずマスターしておきましょう!
そもそもSEOって何?

初心者の方向けに、「そもそもSEOとは何か?」というところから解説していきますね。
Googleなどの検索エンジンから、サイトに訪れる人を増やすための施策のこと。特定のキーワードで検索された場合に、検索結果上で上位に表示させるための対策と理解すればOK。
例えば、
「多くの人にブログの始め方を伝えたい!」と思って、「ブログ 始め方」というキーワードで記事を作成するとします。
記事タイトルはこんな感じですね!
【初心者向け】ブログの始め方をわかりやすく解説!
この場合、「ブログ 始め方」でネット検索された際に、記事が上位に表示されていたら、たくさんの人の目に触れることができますよね?
参考に、SISTRIX社が公開した2020年の検索順位別クリック率のデータは以下の通りです。
| 検索順位 | クリック率 |
|---|---|
| 1位 | 28.5% |
| 2位 | 15.7% |
| 3位 | 11.0% |
| 4位 | 8.0% |
| 5位 | 7.2% |
| 6位 | 5.1% |
| 7位 | 4.0% |
| 8位 | 3.2% |
| 9位 | 2.8% |
| 10位 | 2.5% |
(引用:https://www.sistrix.com/blog/why-almost-everything-you-knew-about-google-ctr-is-no-longer-valid/)
検索結果1位に表示されている場合、約3割の人が記事をクリックしてくれますが、1つ順位が落ちるだけでクリック率は約半分に…。
10位になると、検索者のわずか2.5%しか記事を見てくれません。
そのため、狙ったキーワードで”いかに上位表示できるか”が、ブログにアクセスを集める上で大切です。
そして、この『上位表示させるための対策』をSEO対策といいます。
代替テキスト(Alt属性)とは?

一言で「SEO対策」といっても、その方法は多岐にわたります。
残念ながら、「これをやっていたら必ず上位表示できる」という方法はありませんが、その中の一つとして効果的なのが、今回ご紹介する代替テキスト(Alt属性)の記述です。
Alt属性とは、ページ内の画像の内容をGoogleに伝えたり、画像が読み込めない時に表示させる代替テキストのこと。
現状、Googleのクローラー(機械)は、ブログ記事に挿入されている画像の内容を正確に読み取ることは難しいと言われています。
インターネット上で、ウェブサイトの情報を収集する機械のこと。
クローラーがサイトを巡回することで、情報が収集・整理され、その後インデックスされます。
そこで、画像に「何が写っているのか」「写っているものが何をしているのか」といった情報を、クローラーに伝えるために、Alt属性というタグを付けるのです。
-150x150.png) ユミ
ユミAltタグは記事そのものに表示されるものではないため、基本的にユーザーに見えることはありません。
ただ、何かしらのトラブルで適切に画像が読み込めないは、画像の代わりにAltタグが表示されます。
そのため、Altタグは画像の内容がわかるように設定していくようにしましょう!
Altタグの設定方法
それでは、Altタグを設定する方法をお伝えします。
新しく画像を挿入する場合
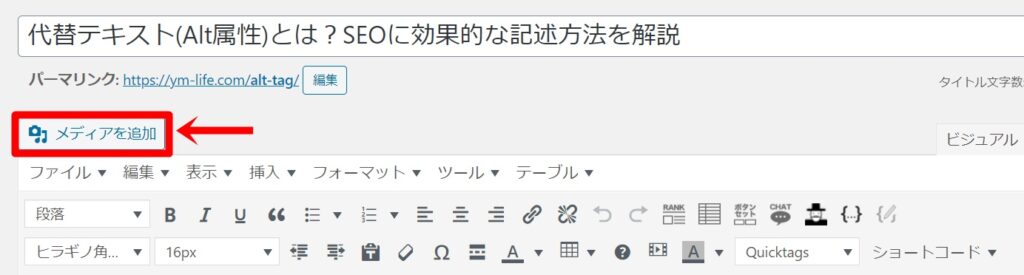
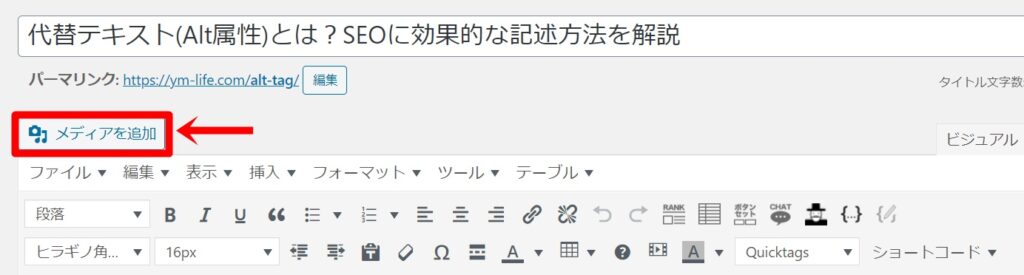
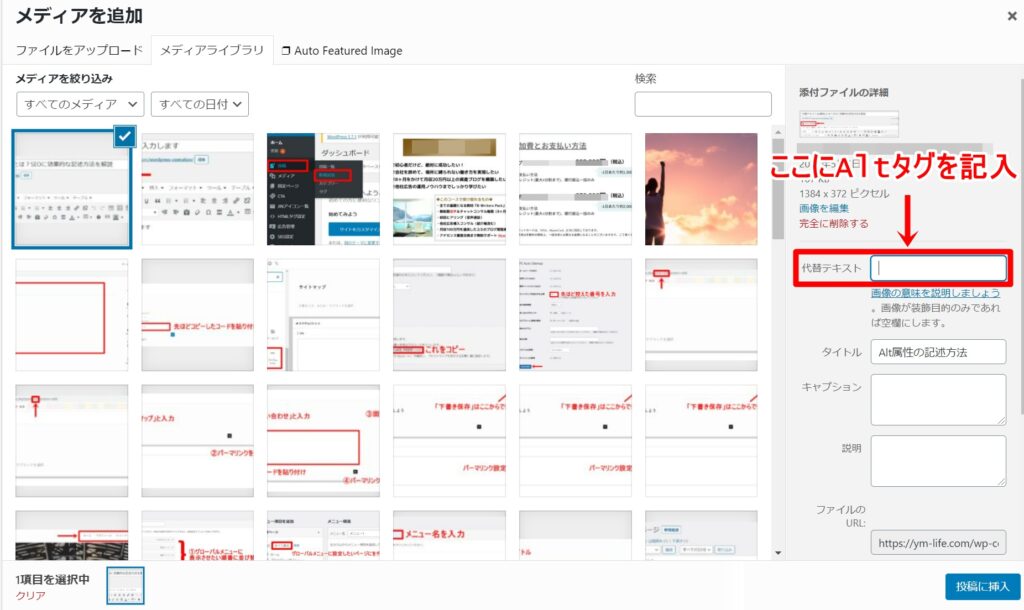
記事投稿の画面で、普段通り『メディアを追加』から画像を挿入していきましょう!


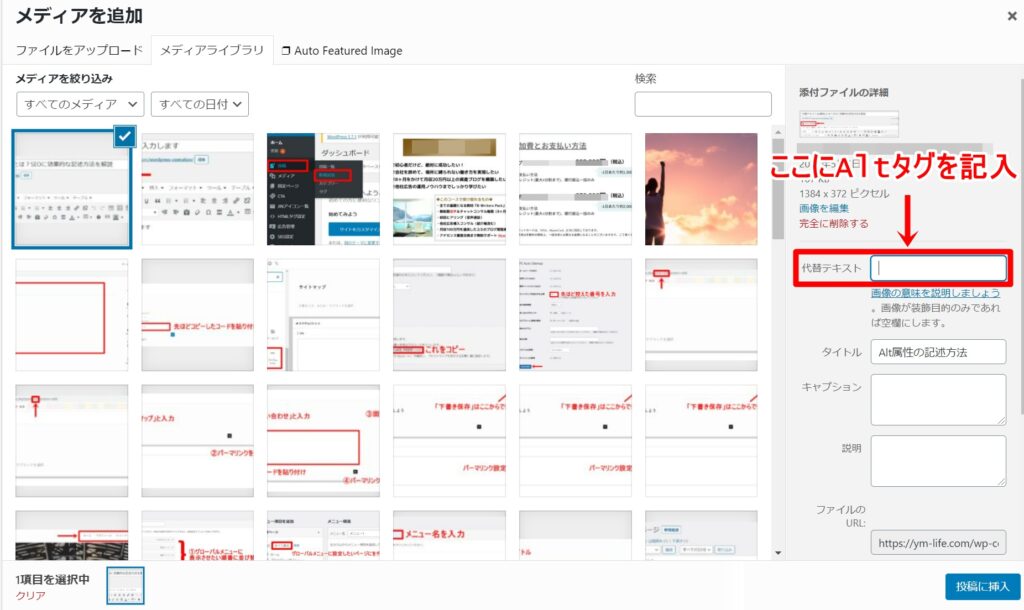
画像を選択する際に、「代替テキスト」を入力する箇所が表示されるので、ここからAltタグが設定できます。


-150x150.png)
-150x150.png)
-150x150.png)
Altタグは、簡潔な日本語で記述しましょう
記述する際のポイントは、
- 何が写っているのか
- 写っているものが何をしているのか
の2つを明確に書いておくこと。
「笑っている女性」
「電話をかける男性」
「画像の挿入方法」
このようにすると、画像の意味がわかりやすくて良いですね。
反対に、意味がよくわからない日本語や、SEOを意識するあまり不自然にキーワードを羅列するのは絶対にNG!
クローラーが正しく意味が読み取れない場合、かえってSEOにネガティブに働く可能性があります。
既に挿入した画像に設定する場合
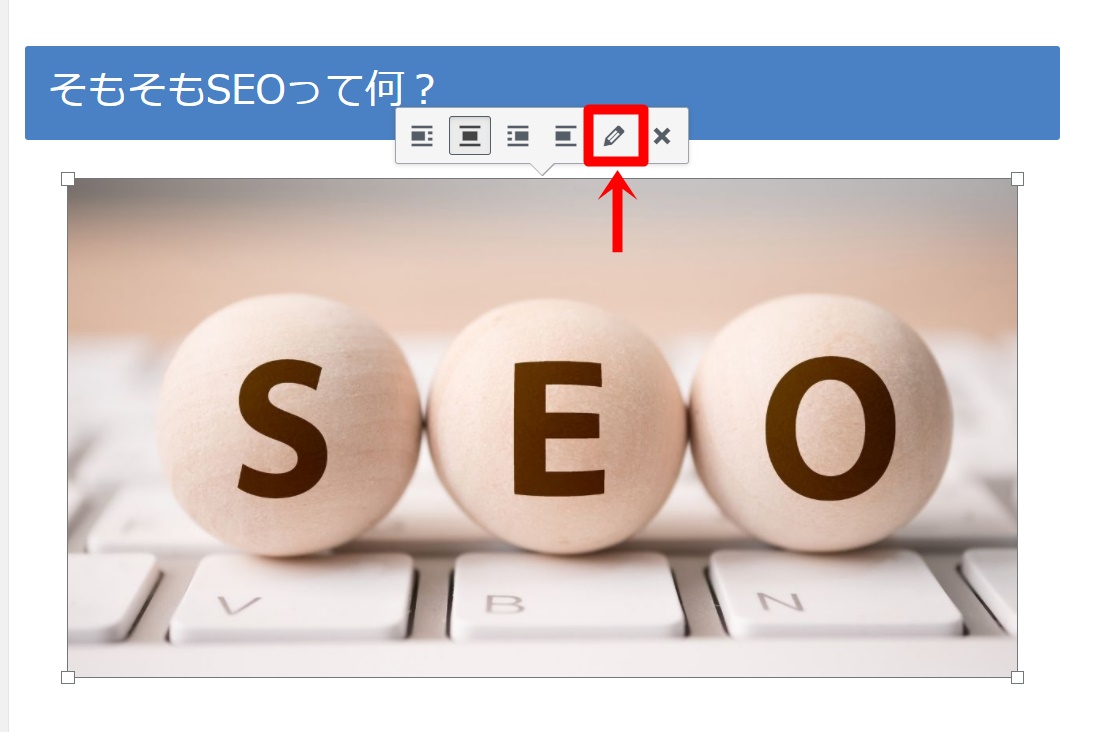
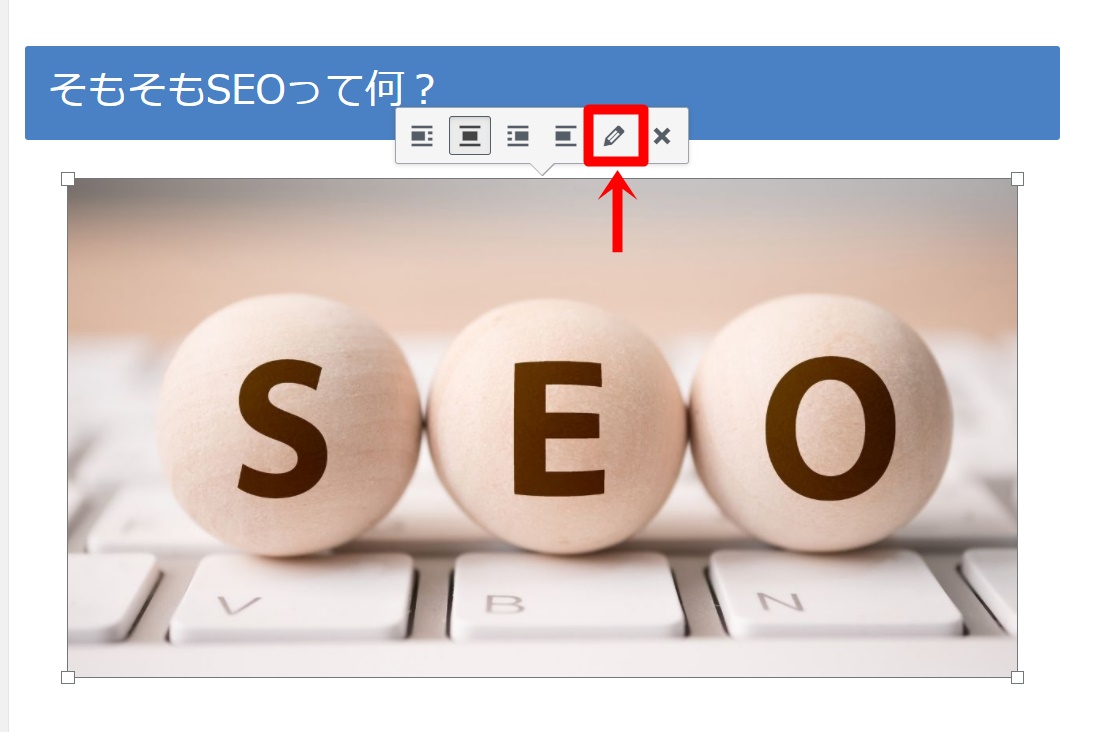
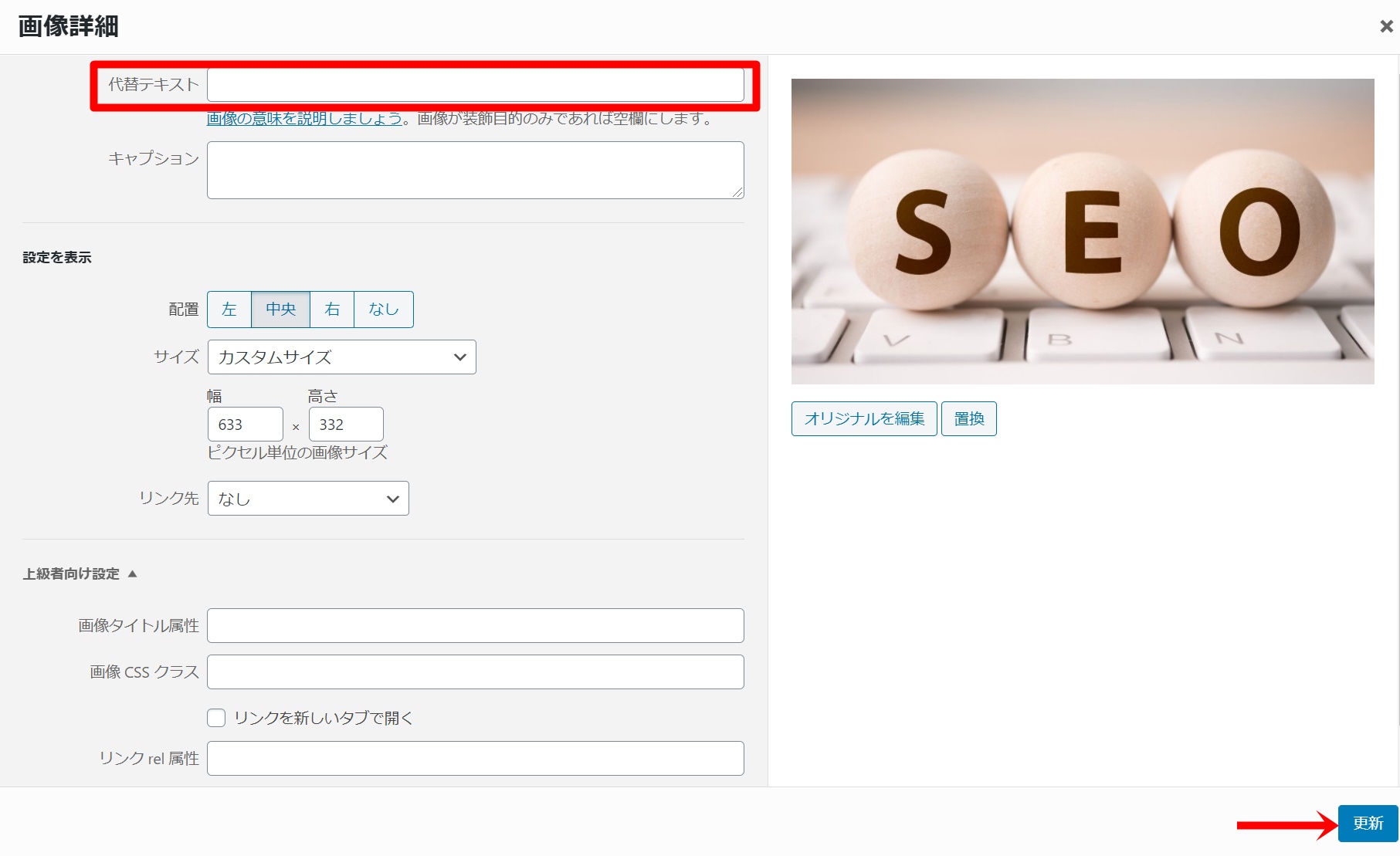
記事中の画像に後からAltタグを設定するには、画像をクリックして、「鉛筆マーク」を選択します。


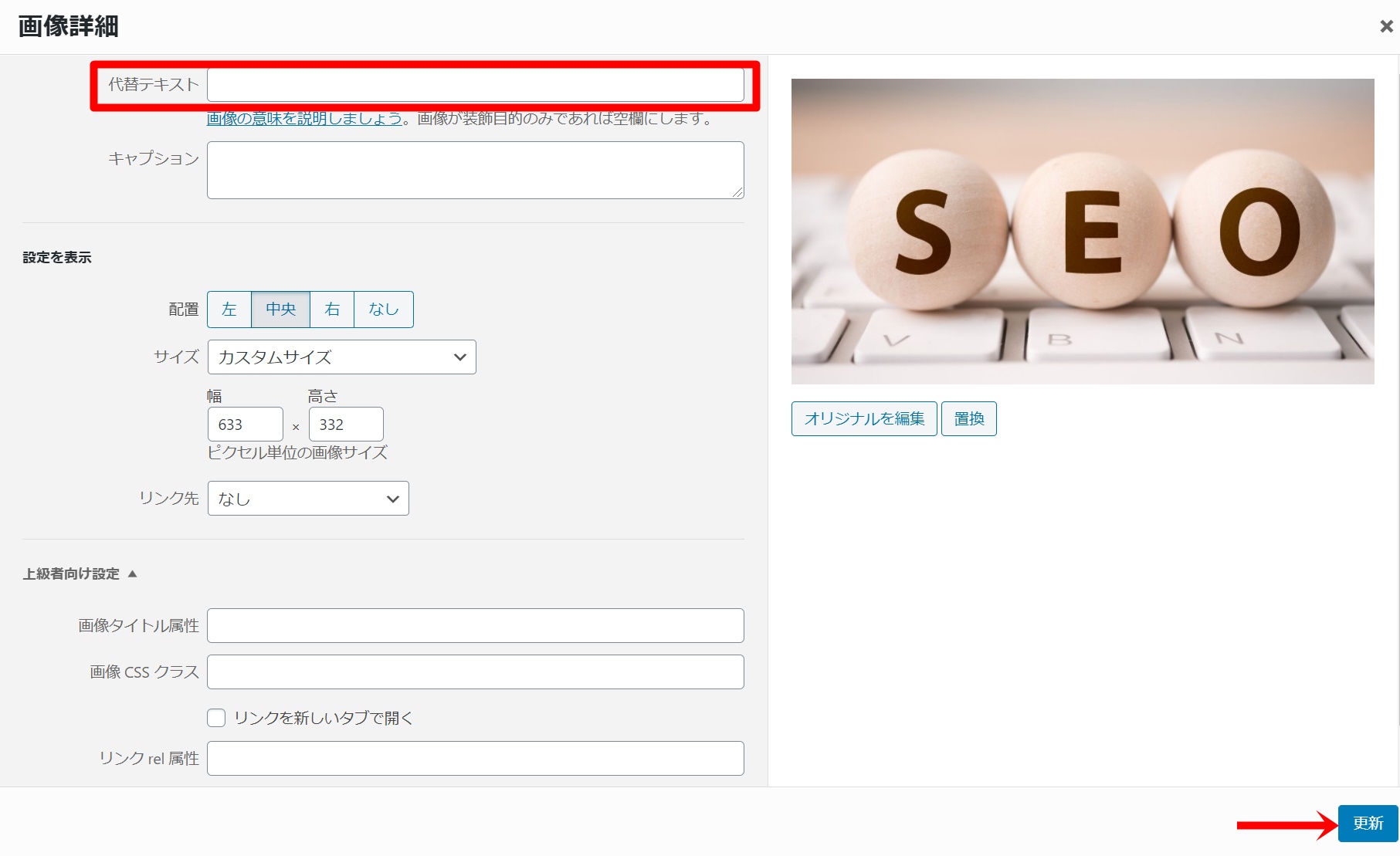
「代替テキスト」に記述し、『更新』を押せば設定完了です!


ブロックエディタ(SWELLなど)の場合
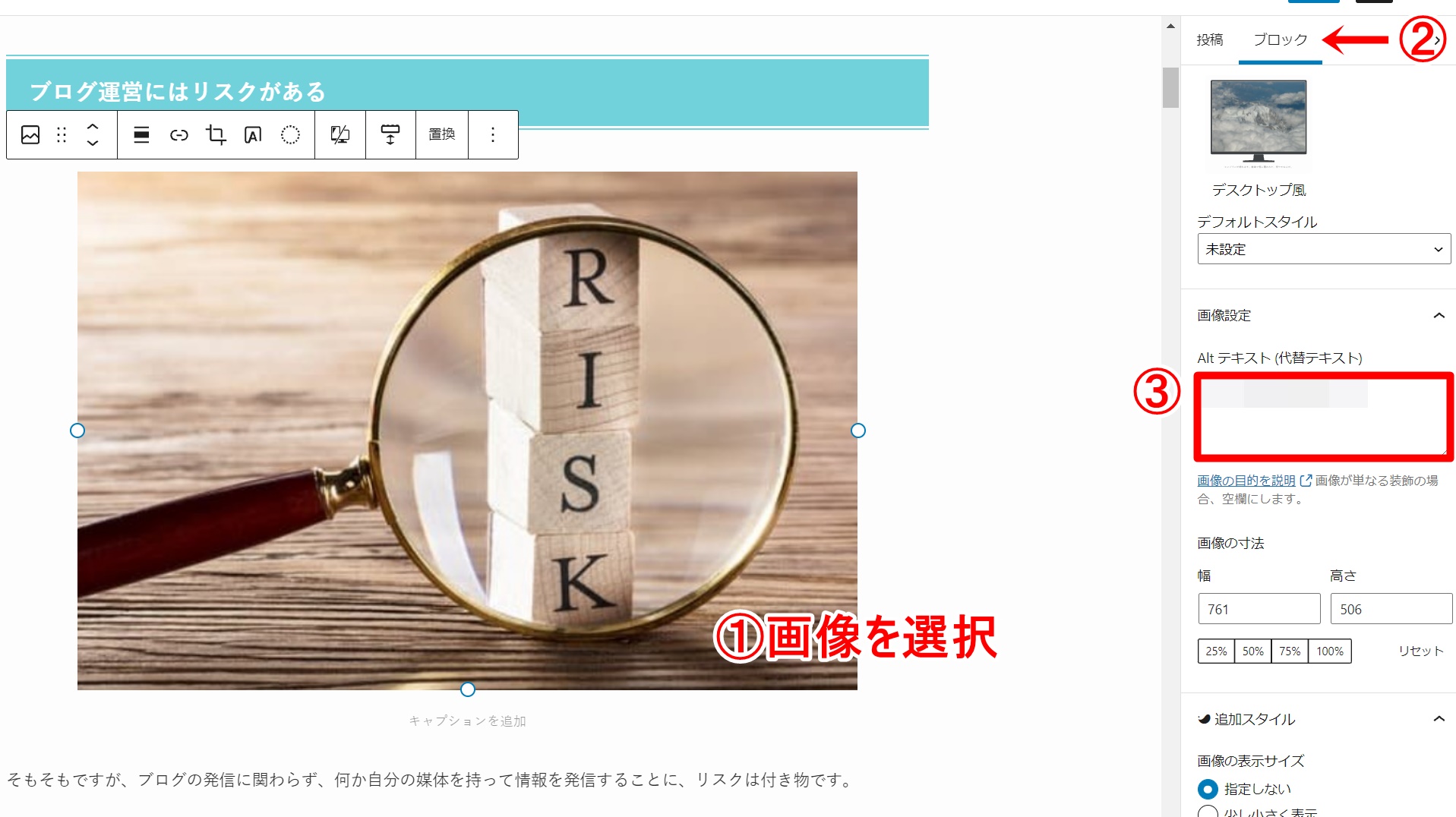
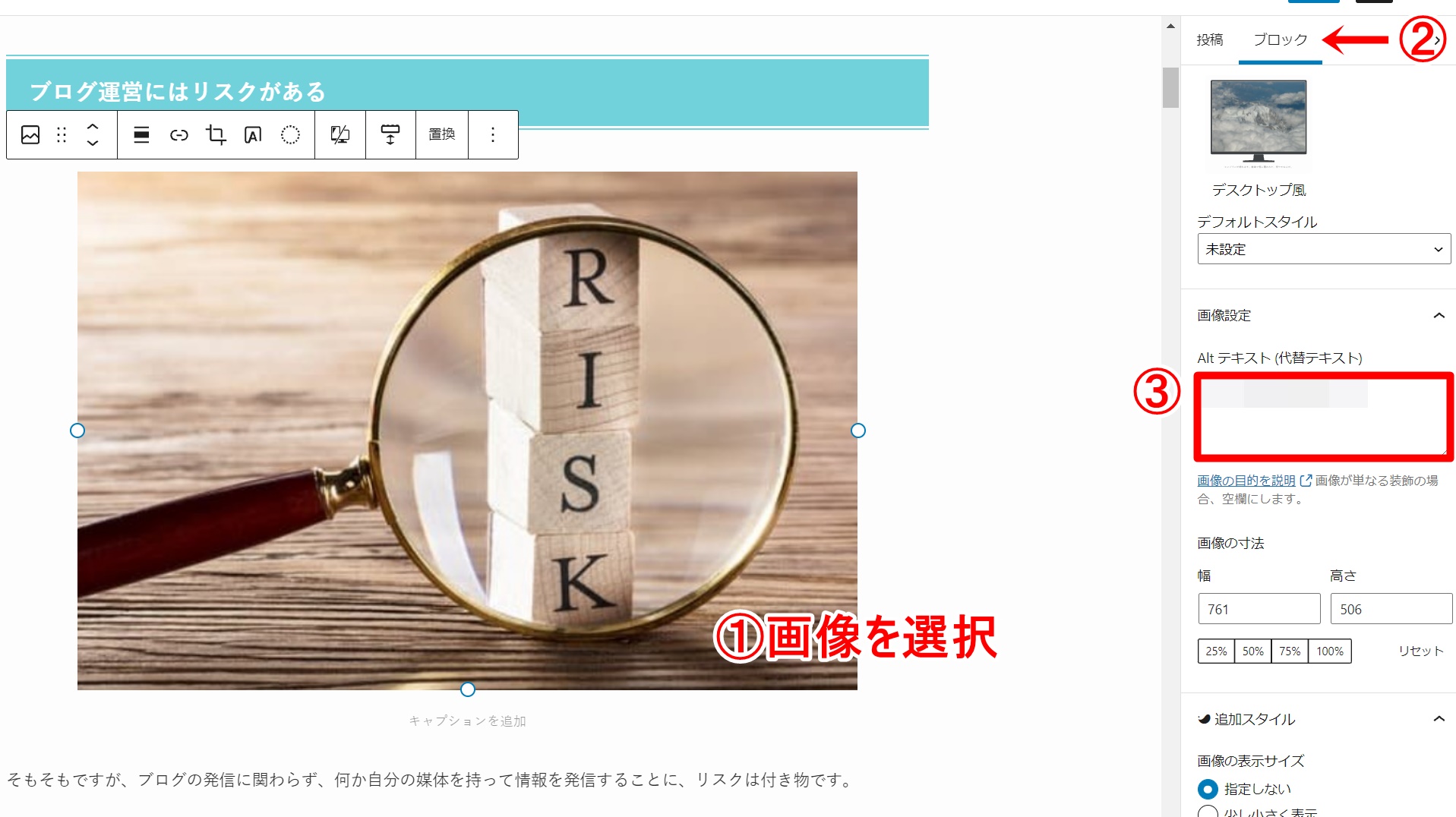
ブロックエディタでAltタグを設定するには、以下の方法で可能です。


- 画像を選択
- 「ブロック」タブを選択
- その中の「Altテキスト(代替テキスト)」で設定
あとがき
今回は、初心者向けにAlt属性(タグ)の適切な記述方法をご紹介しました。
Alt属性を設定することは、SEO効果を得られることはもちろん、画像がうまく読み込めなかった際にユーザーに正しく情報を伝えることも可能です。
簡単にできるSEO対策ですので、画像を挿入する際は必ず行うようにしていきましょう!












コメント