ブログを開設したら、必ずやっておきたいのがグローバルメニューの設定です。
そこで今回は、「グローバルメニューって何?」というところから、固定ページの考え方、設定方法までを解説していきます。
-150x150.png) ユミ
ユミユーザビリティを高めるために、この設定は必須ですよ!
グローバルメニューとは?
グローバルメニューとは、ブログ上部に表示されるこの部分のこと。


基本的にグローバルメニューは、ブログ記事の全ページに共通して表示されます。
ここには、
- プロフィール
- お問い合わせ
- サイトマップ
- プライバシーポリシー
といった「固定ページ」を設定しておくようにしましょう。
固定ページとは?


固定ページとは、個別(投稿)記事と異なり、時系列に関係ないページのこと。
個別記事の場合、新しい記事を更新したら、どんどん後ろに追いやられていってしまいます。(※この記事も個別記事です)


一方で、「お問い合わせ」や「プロフィール」といった固定ページは、作成してもトップページの記事一覧に載ることがないページです。
固定ページをグローバルメニューに設定しておくことで、記事が後ろに追いやられることなく、すぐにアクセスすることが可能になります。
グローバルメニューがあると、
読者:「このブログの運営者に問い合わせたいな」
読者:「このブログって、どんな人が運営しているんだろう?」
といった読者のニーズにすぐに応えることができ、ユーザビリティ(ユーザーの利便性)を向上させることができます。
固定ページの作成方法
グローバルメニューを設定する前に、まずは「固定ページ」を作成していきましょう!
ここでは、
- プロフィール
- プライバシーポリシー
の2つの固定ページを作成していきますね。
プロフィール
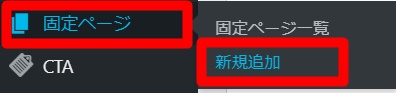
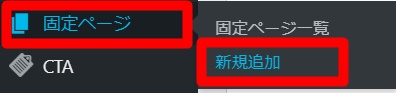
WordPressのダッシュボード画面『固定ページ』→『新規追加』


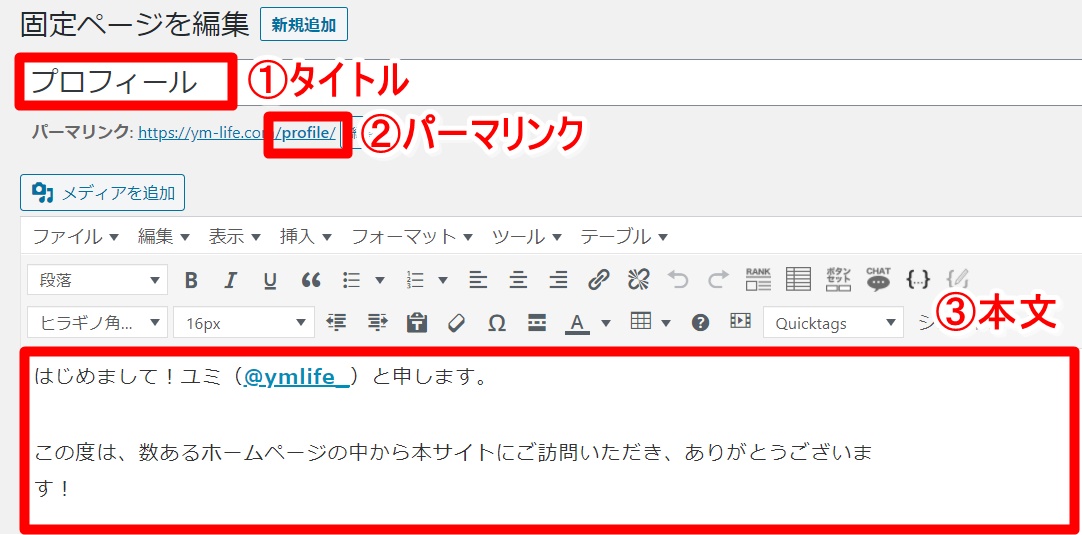
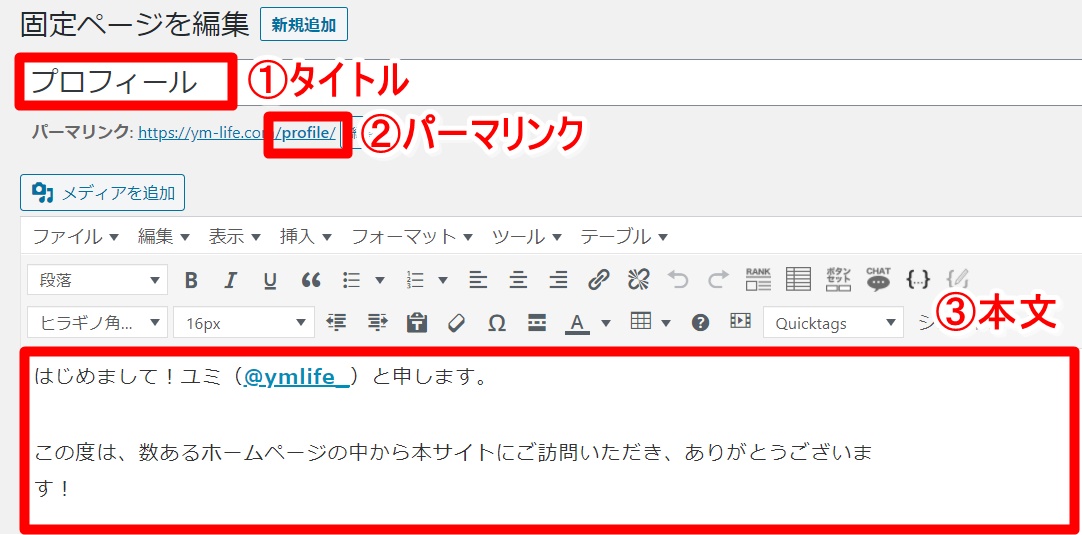
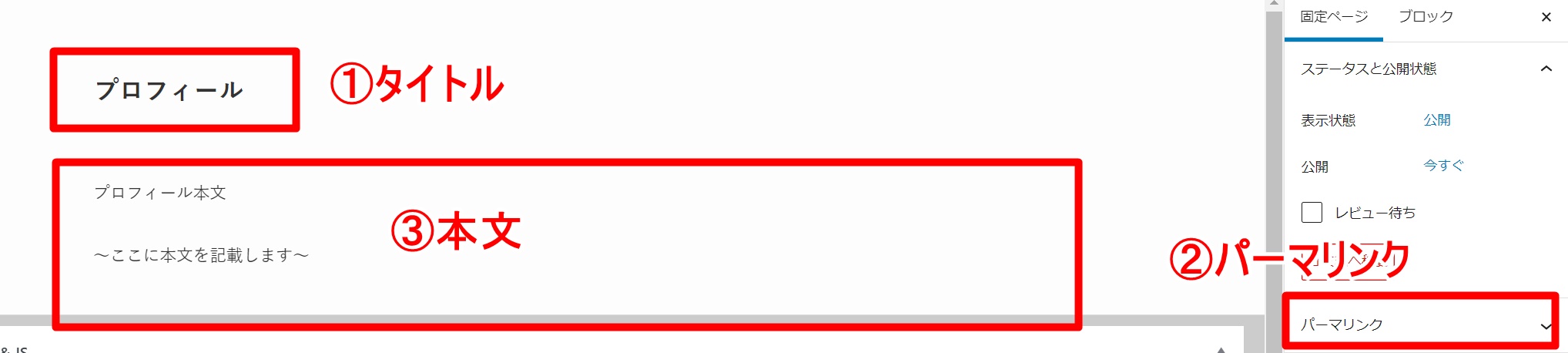
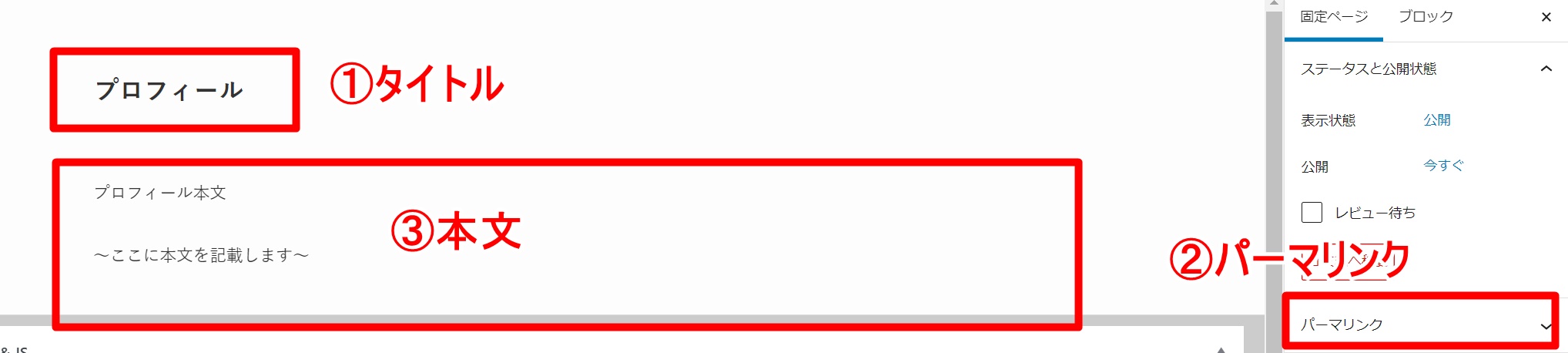
以下のそれぞれの項目を入力します。
クラシックエディタの画面


ブロックエディタの画面


- タイトル…固定ページのタイトルを入力します
- パーマリンク…URLを指定します
- 本文…本文を入力します


3つの項目全て入力できたら、『公開』しておきましょう!
プライバシーポリシー
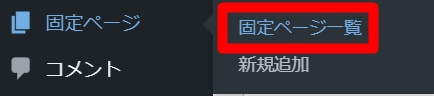
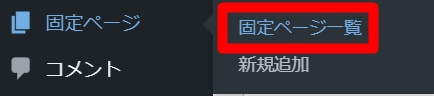
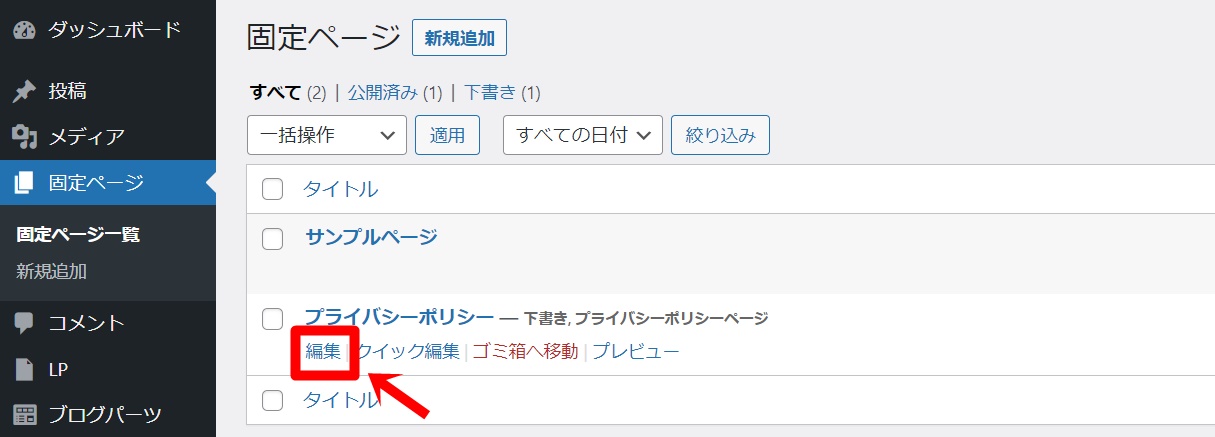
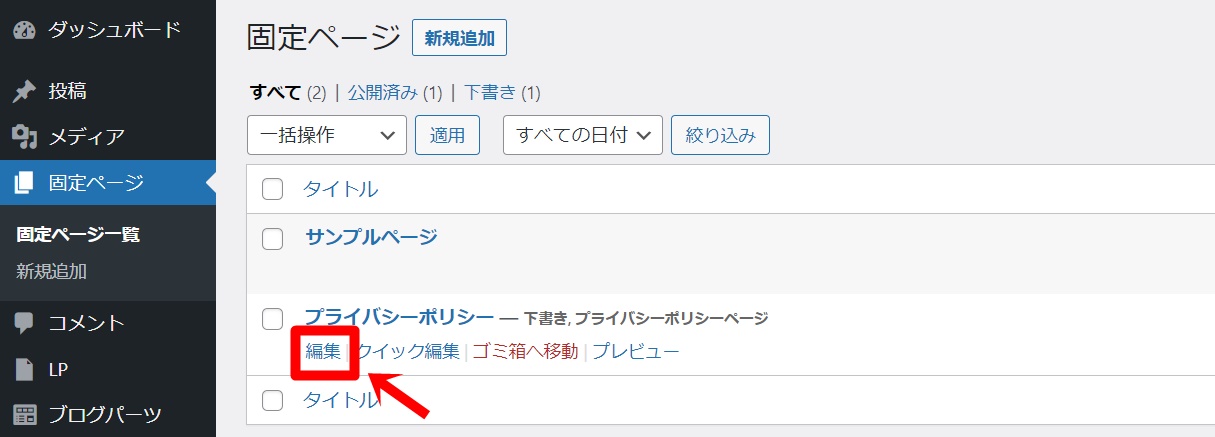
WordPressのダッシュボード画面『固定ページ』→『固定ページ一覧』


プライバシーポリシーはデフォルトで作成されていることが多いですので、こちらの「編集」から内容を変更していきます。


プライバシーポリシーについては、テンプレートをご紹介しますので、こちらをベースに一部アレンジ(変更)してご使用ください。
【個人情報の管理】
個人情報を取り扱うにあたっては、「個人情報の保護に関する法律」をはじめとする個人情報の保護に関する法令、ガイドラインおよび本プライバシーポリシーを遵守いたします。
【個人情報の取得、利用について】
当サイトでは、一部のコンテンツについて、名前、メールアドレス等の個人情報をご登録いただく場合がございます。
これらの個人情報は、質問に対する回答や必要な情報を電子メールなどでご連絡する場合に利用させていただくものであり、ユーザー本人様の許可なく第三者に個人情報を開示いたしません。
また、法律の適用を受ける場合や法的強制力のある請求以外には、いかなる個人情報も開示いたしません。
【クッキー(Cookie)】
当サイトでは、一部のコンテンツについて情報の収集にクッキーを使用しています。
クッキーは、ユーザーがサイトを訪れた際に、そのユーザーのコンピュータ内に記録されます。
ただし、記録される情報には、ユーザー名やメールアドレスなど、個人を特定するものは一切含まれません。
また、当サイトではユーザーの方々がどのようなサービスに興味をお持ちなのかを分析したり、ウェブ上での効果的な広告の配信のためにこれらを利用させていただく場合があります。
【当サイトが利用・提携しているサービス】
当サイトでは、下記のアクセス解析ツールを利用しています。
・Googleアナリティクス
・WordPress.com
Googleアナリティクスはトラフィックデータの収集のためにCookieを使用しています。
このトラフィックデータは匿名で収集されており、個人を特定するものではありません。
この機能はCookieを無効にすることで収集を拒否することが出来ますので、お使いのブラウザの設定をご確認ください。
【当サイトの広告について】
当サイトではアフィリエイトプログラムや第三者配信広告サービス「Google AdSense」を利用しています。
GoogleAdsenseでは広告配信プロセスにおいてデータを収集するために、Cookieを使用しています。GoogleでCookieを使用することにより、インターネットにおけるご自身のサイトや他のサイトへのアクセス情報に基づいてユーザーに広告を配信することが可能になります。
Cookieを使用しないように設定するにはこちらをご参照ください。
当サイトは専門性・信頼性の高い記事を配信しております。
通信サービスの適切な選び方や比較基準を支援し、随時情報の更新につとめます。
情報の外部送信について
広告を掲載する際に、当サイトでは広告の効果を測定するため、以下のような利用者のアクセス情報を外部へ送信しています。
送信情報
閲覧したサイトのURL
クリック報酬型、又は成果報酬型広告を表示した日時
クリック報酬型、又は成果報酬型広告をクリックした日時
クリック報酬型、又は成果報酬型広告を計測するために必要なクッキー情報
クリック報酬型、又は成果報酬型広告表示時および広告をクリックした時のIPアドレス
クリック報酬型、又は成果報酬型広告表示時および広告クリック時に使用されたインターネット端末およびインターネットブラウザーの種類
外部送信先:Google LLC、楽天アフィリエイト
利用目的
クリック報酬型広告の効果を測定および不正防止のために利用しております。
当該情報は個人を特定する情報ではありません。
また当該情報が上記の目的以外で利用されることは一切ありません。
当サイトの広告は、バナーリンクおよびテキストリンクでの配信が主であり、閲覧者の閲覧履歴・個人データ等を取得・追跡するものではありません。
【著作権について】
当サイトに掲載されている情報についての著作権は放棄しておりません。
著作権法により認められている引用の範囲である場合を除き「内容、テキスト、画像等」の無断転載・使用を固く禁じます。
【免責事項】
当サイトのすべてのコンテンツ・情報につきまして、可能な限り正確な情報を掲載するよう努めておりますが、必ずしも正確性・信頼性等を保証するものではありません。
最善の注意を払って情報を提供していますが、誤情報が入り込んだり、情報が古くなっていることもございます。
当ブログに掲載された内容によって生じた損害等の一切の責任を負いかねますのでご了承ください。
本免責事項、および、当サイトに掲載しているコンテンツ・情報は、予告なしに変更・削除されることがあります。
【プライバシーポリシーの変更について】
当サイトは、個人情報に関して適用される日本の法令を遵守するとともに、本ポリシーの内容を適宜見直しその改善に努めます。
修正された最新のプライバシーポリシーは常に本ページにて開示されます。
【お問い合わせ】
当サイトへの、お問い合わせに関しては、こちら(←お問い合わせへのリンクを設定)からどうぞ。
公開日:○○年○月○日
編集できたら、記事を「公開」しておきましょう!
固定ページをグローバルメニューに設定する方法
次に、作成した固定ページをグローバルメニューに設定するやり方をご紹介いたします。
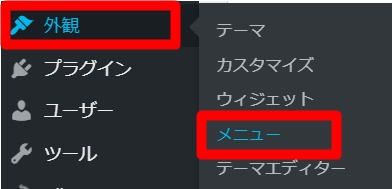
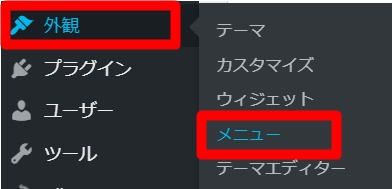
『外観』→『メニュー』をクリック。


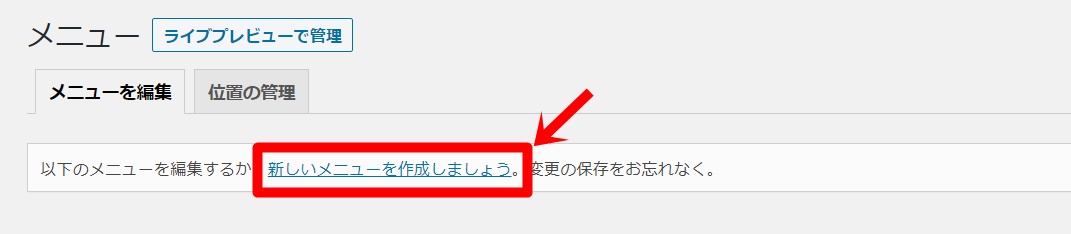
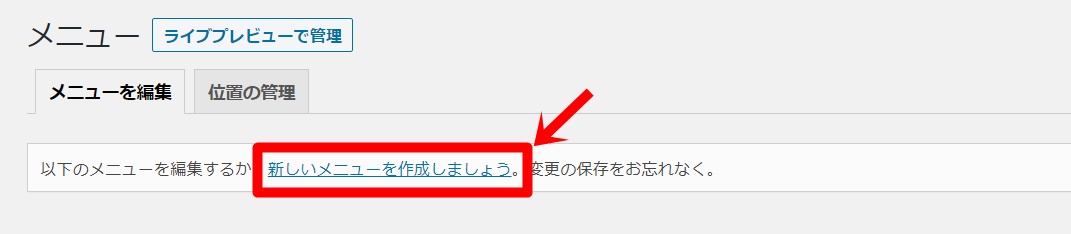
『新しいメニューを作成しましょう』をクリックします。(※このボタンが出ていなければ、ここは飛ばして下へ)


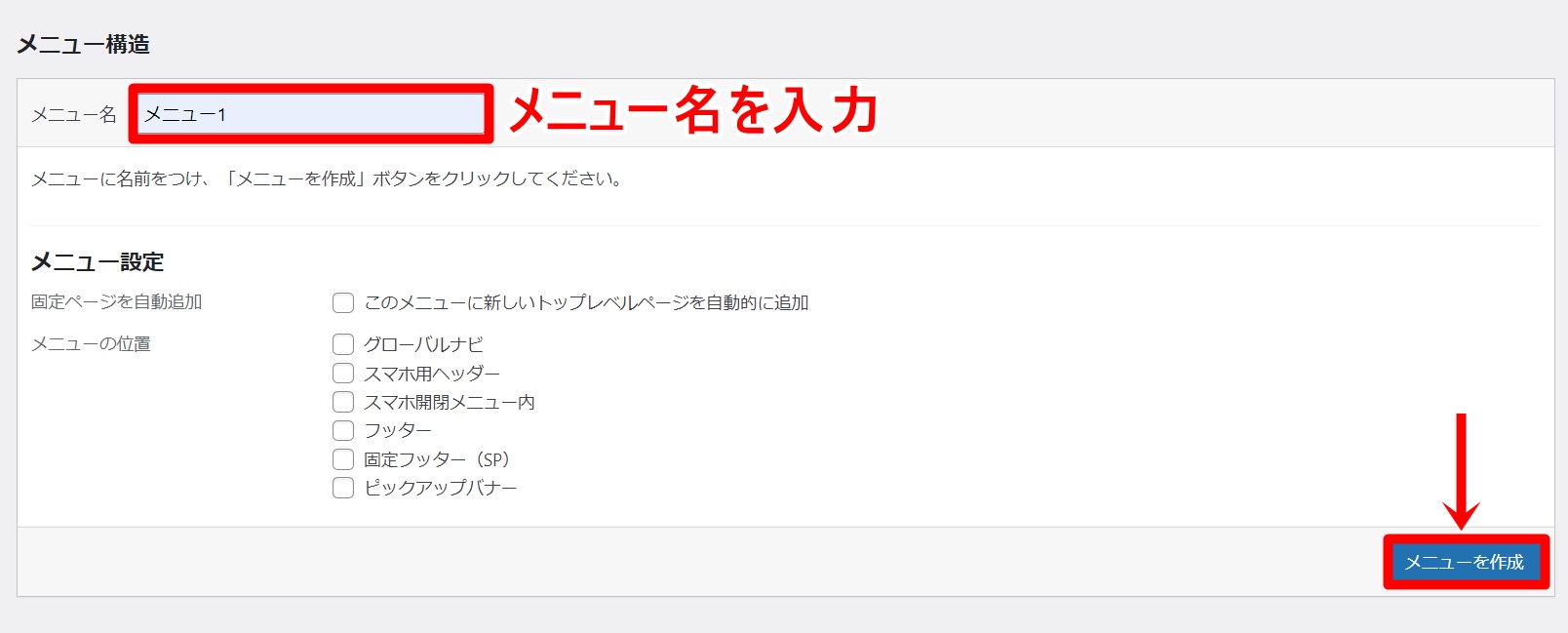
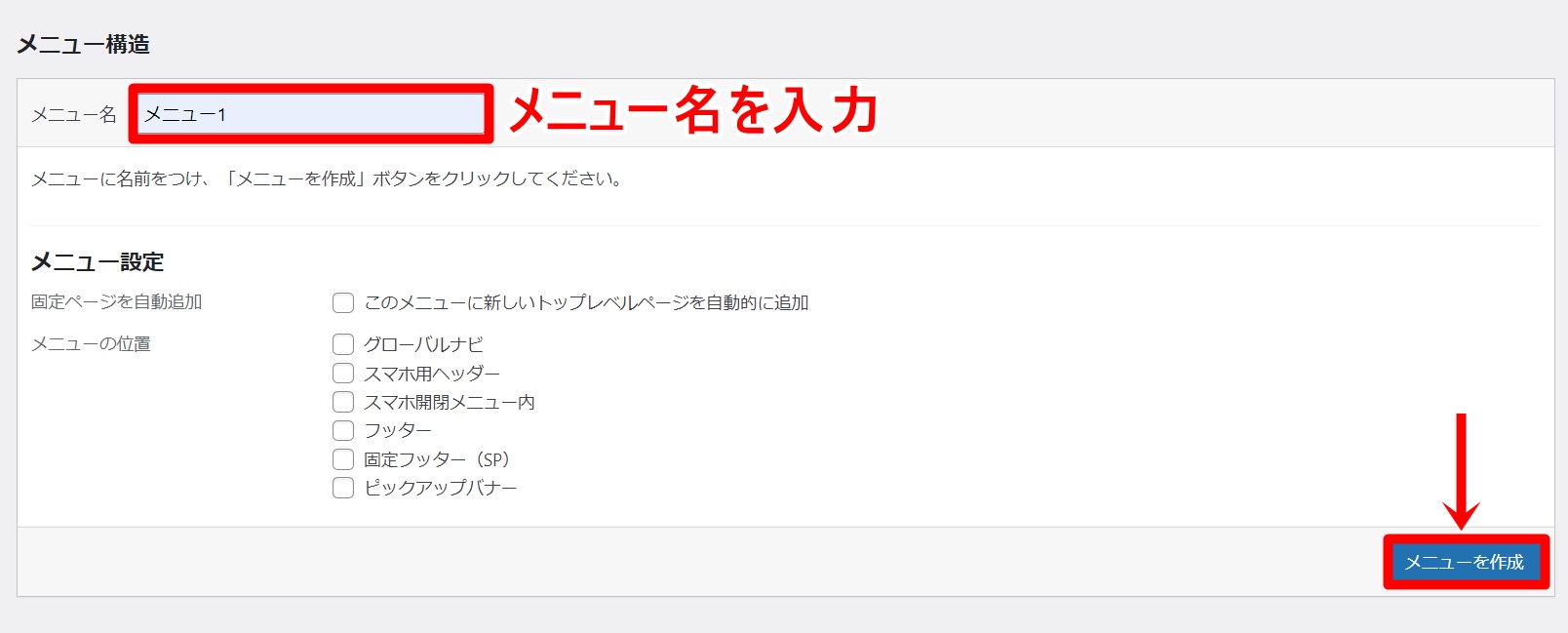
『メニュー名』を入力し(”メニュー1”でOK)、『メニューを作成』を押します。


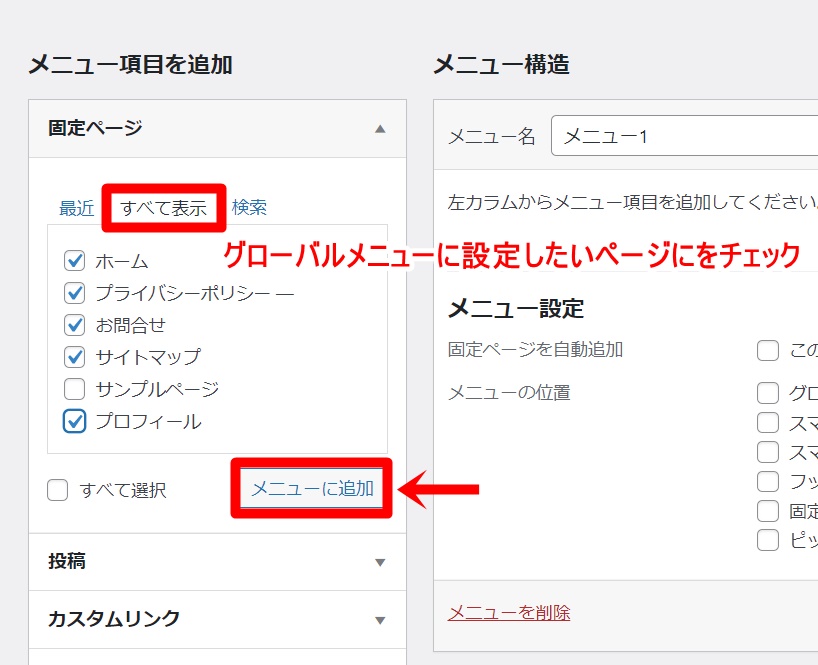
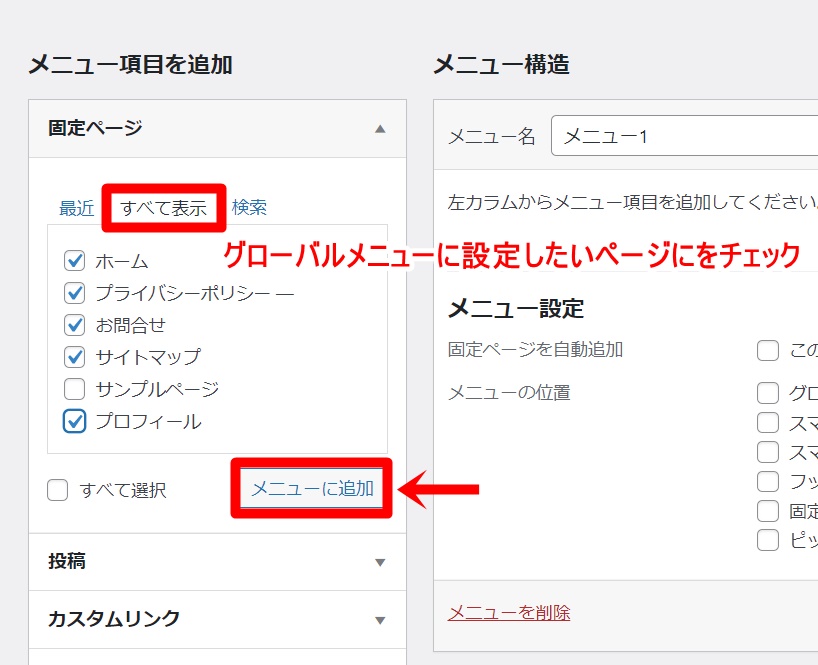
「すべて表示」をクリックし、グローバルメニューに表示したいページにチェックを入れ、『メニューを追加』を押します。


ここでは、
- ホーム
- プライバシーポリシー
- お問合せ
- サイトマップ
- プロフィール
にチェックを入れておきましょう!


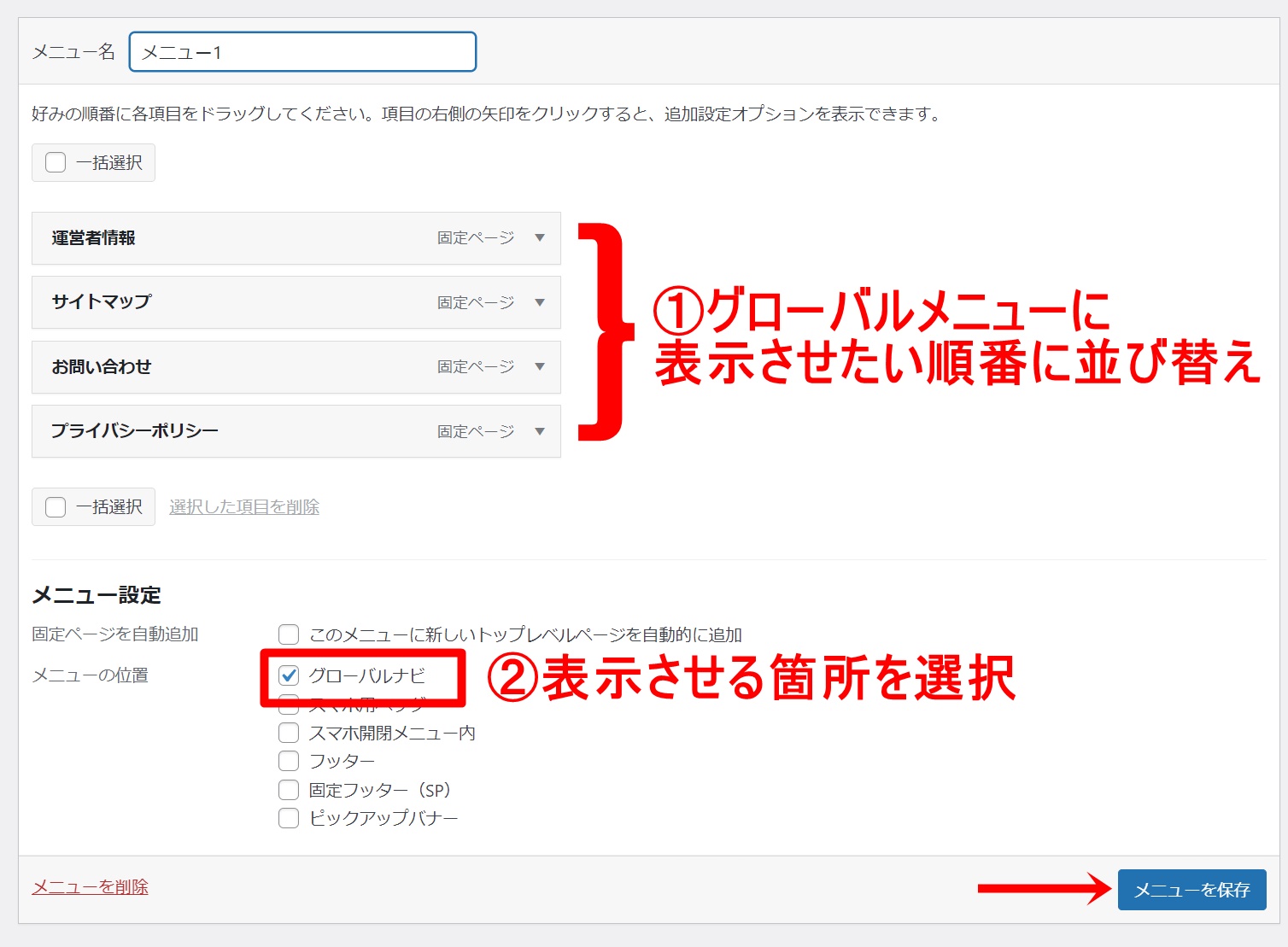
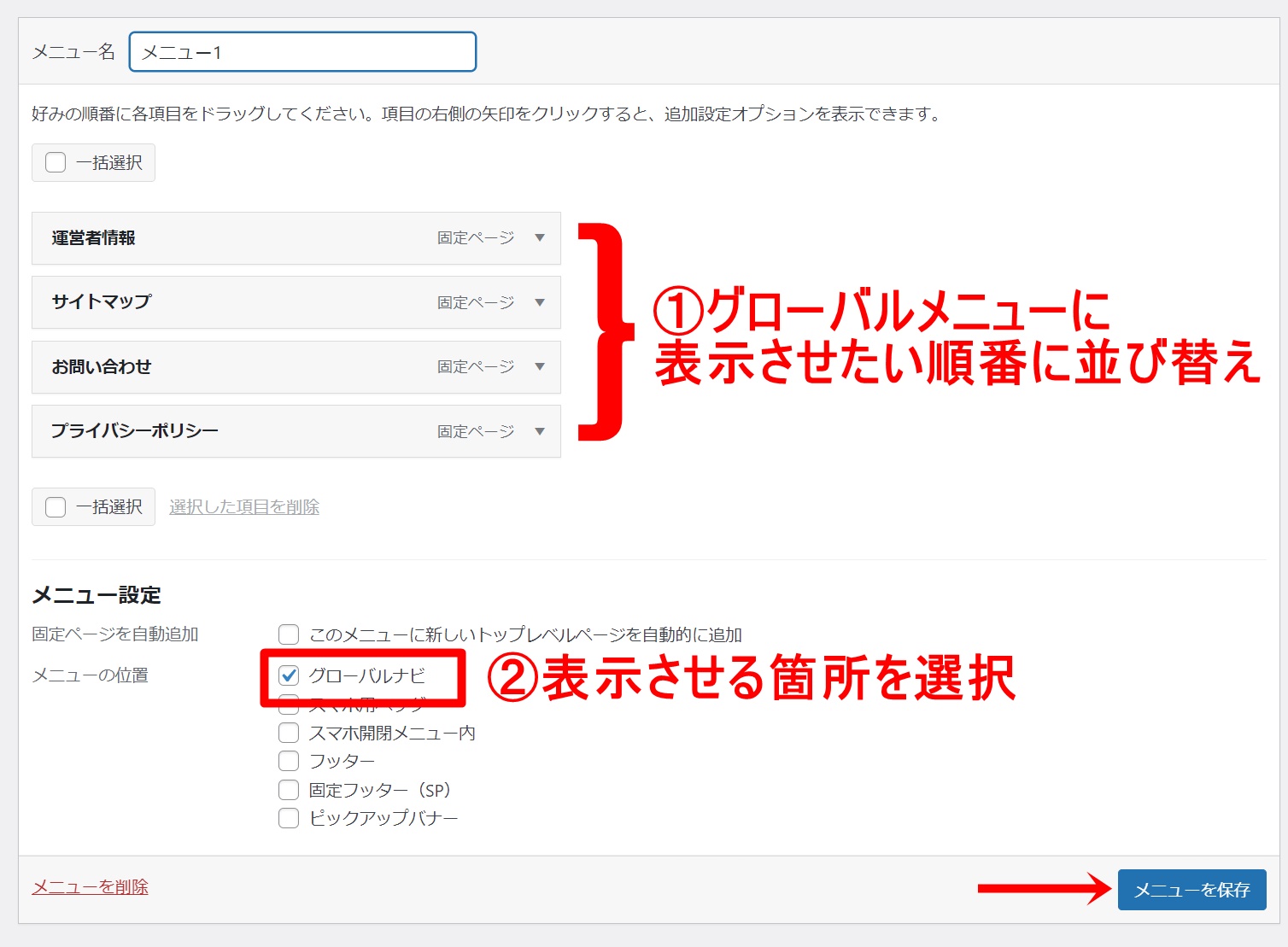
①以下に表示されている順番にグローバルメニューが左側から表示されるので、表示させたい順番に並び替えます。(※並び替えは、項目をドラッグ&ドロップするだけ!)
②表示させる箇所を選択しましょう。
「グローバルナビ(グローバルナビゲーション)」には必須でチェック!
ここまでできたら、『メニューを保存』をクリックします。
これで、グローバルメニューに固定ページが設定されます!


あとがき
グローバルメニューの設定においては、固定ページを作成後、メニュー設定をするといった二段階での設定が必要となります。
とはいえ、全く難しいものではありませんので、今回の手順を参考にしながら、ぜひ見やすいメニューを設定してみてくださいね!












コメント