今回は、JINユーザー向けに画像の横に折り返して文字を入れる方法について、解説いたします。
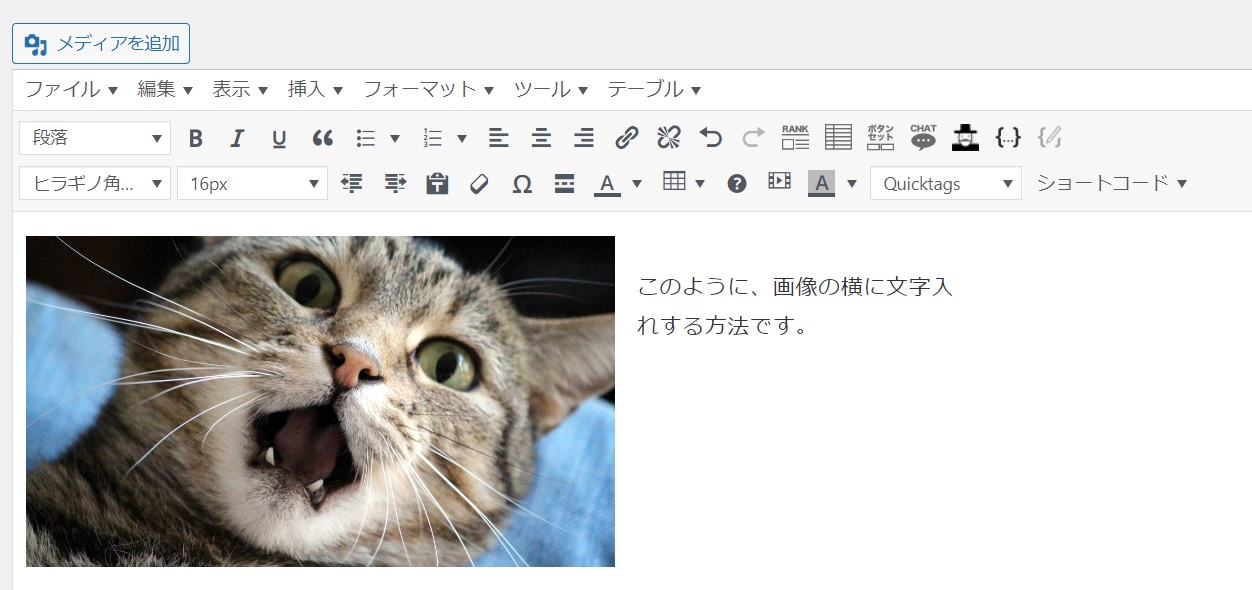
ブロックエディタの「2カラム」と同じようなイメージで、完成形はこのようになります↓

「JINユーザー向け」と書きましたが、クラシックエディタ利用者であれば、基本的にどのテーマでも同様の方法で可能なはずです。
-150x150.png) ユミ
ユミでは早速いってみよう~!
画像の横に折り返して文字入れする方法(JINやクラシックエディタ)
ネットで検索してみると、スタイルシート(css)やプラグインを使用する方法などが出てきます。
しかし、どの方法も若干難解…。
もうちょっと簡単な方法はないのかと思い、色々試行錯誤してみたら楽な方法を見つけたので、ご紹介いたします。
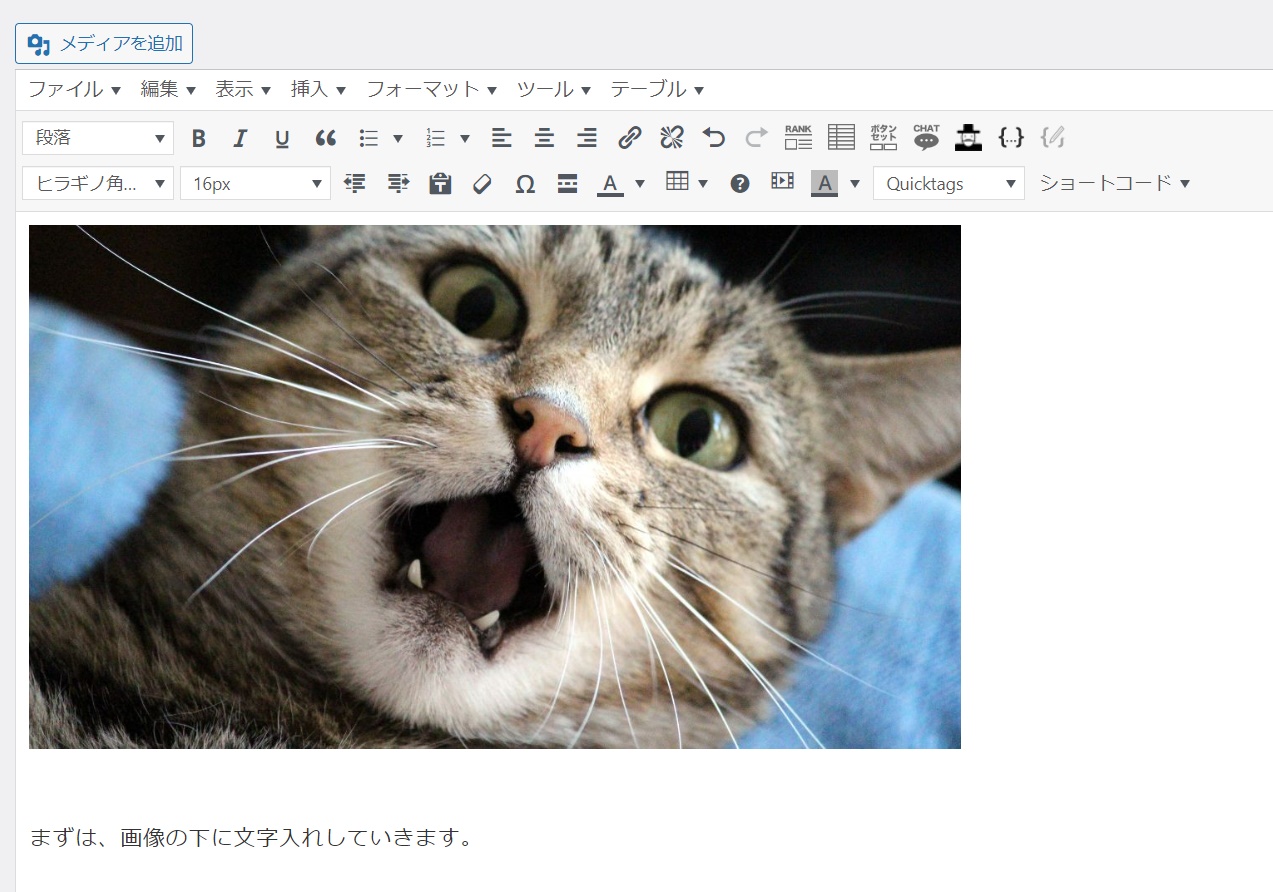
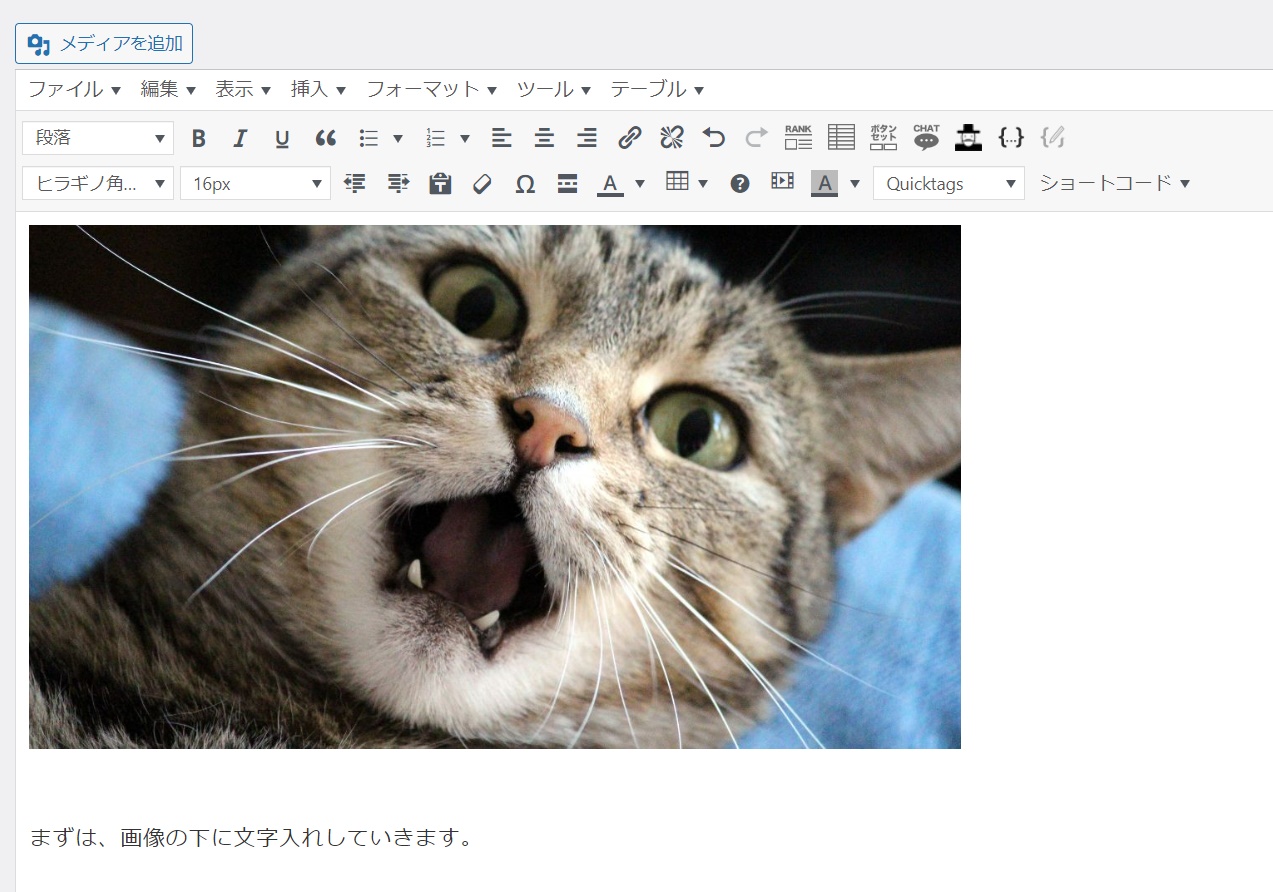
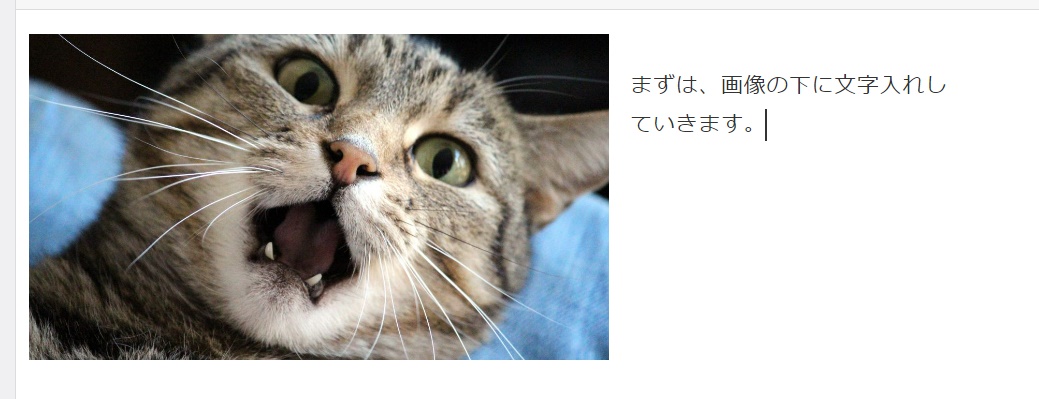
まずは、編集画面で写真を入れて、その下に文章を入力していきます。


画像の右下にカーソルを合わせ、ドラッグ&ドロップで画像を小さくしていきましょう。


小さくなりました!


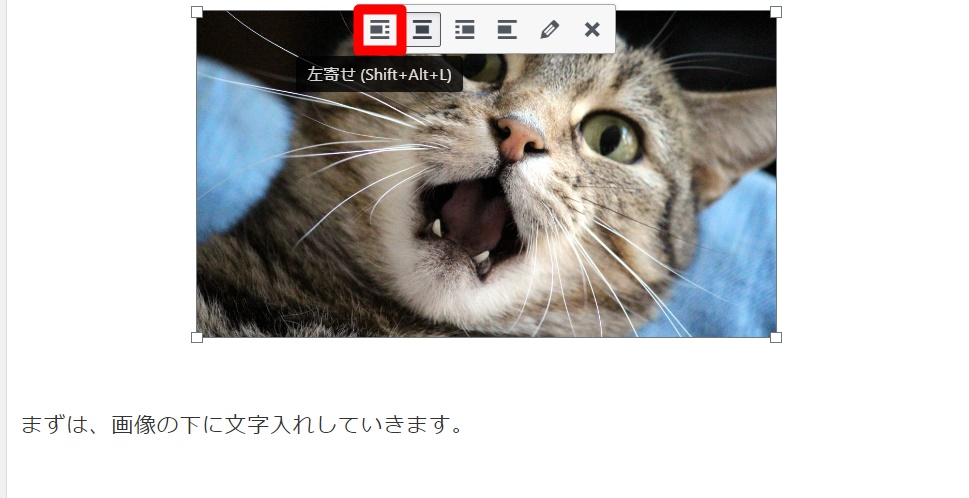
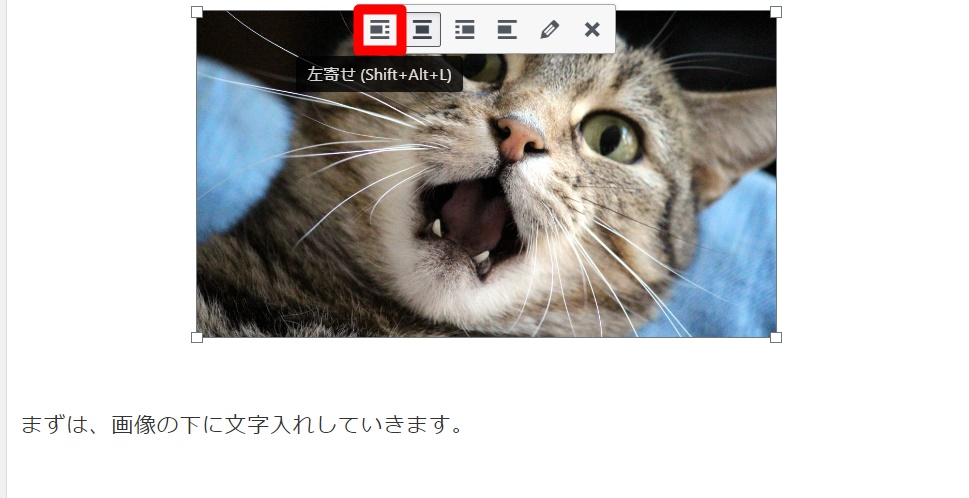
次に、画像をクリックすると以下のような選択画面が表示されるので、「左寄せ」をクリックします。


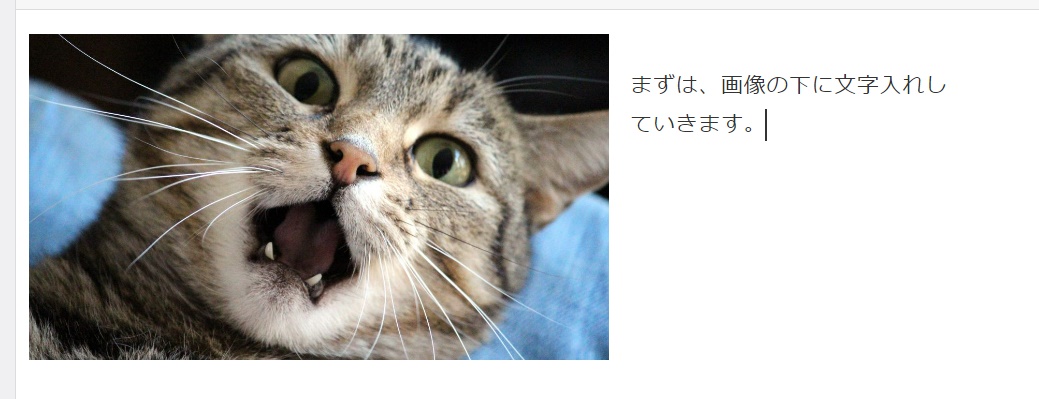
そうすると、このように左側に画像、右側に折り返して文章が表示されました!


あとは、このまま文章を追加しておけばOK。
-150x150.png)
-150x150.png)
-150x150.png)
同様の方法で、右寄せもできますよ。
とっても簡単でしたね!
先に画像だけを入れサイズを調整後、文字を入力すると、改行時に折り返しが正しくされません。
そのため、最初に画像と文字をセットで入れてから、画像のサイズ調整(&左右に寄せる)を行っていくことをおすすめします。
スマホでの表示はどうなる?
この方法で文字入れすると、PC上では左に画像、右に文字という形で表示されます。
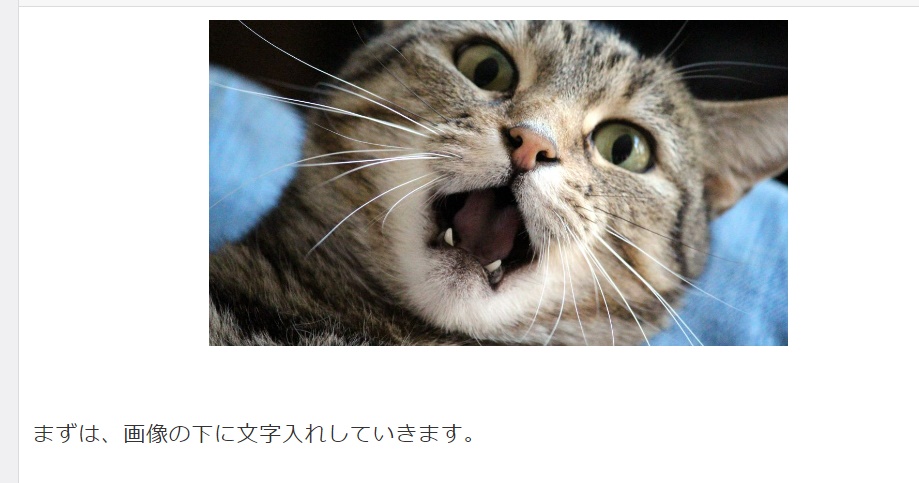
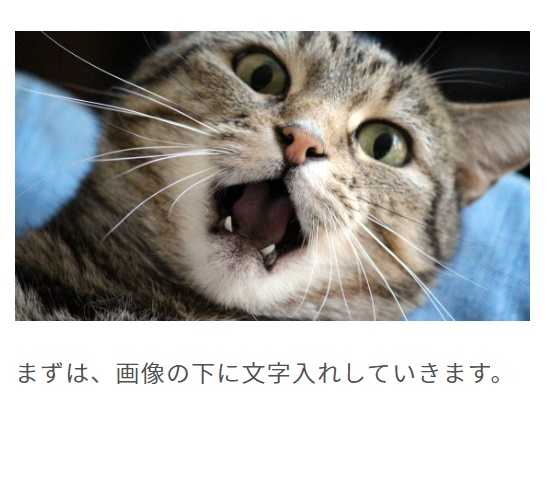
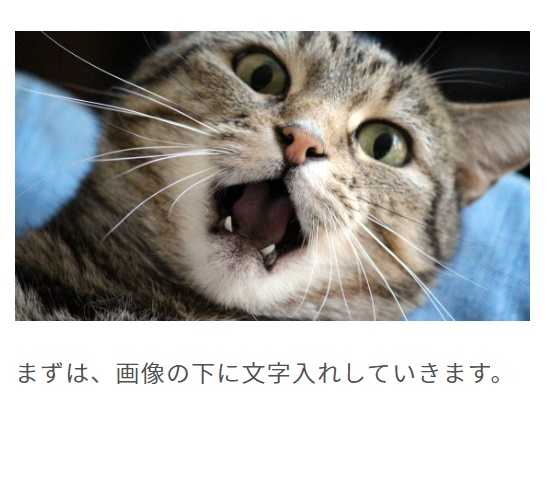
しかしこれをスマホで表示すると、上に画像、下に文字がくるのです↓


スマホ画面上で左右にそれぞれ画像や文字を表示すると、非常に見づらくなることが予想されるため、自動的にこのような調整がされるのでしょう。
PCと表示が異なるので、この点だけ注意しておいてください。
あとがき
スタイルシート(css)やプラグインを使用せずに、画像のレイアウトを変更できましたね!
案外簡単にできるので、ぜひ便利に使ってみてください。












コメント