「オーバーレイ広告をおすすめされたけど、どこにタグを設置したら良いの?」
「headタグやbodyタグって何?」
そんな疑問をお持ちの方も多いのではないでしょうか?
そこで今回は、JIN、STORK、SANGOユーザー向けに、WordPressでのそれぞれの設置方法をご紹介いたします。
オーバーレイ広告とは?
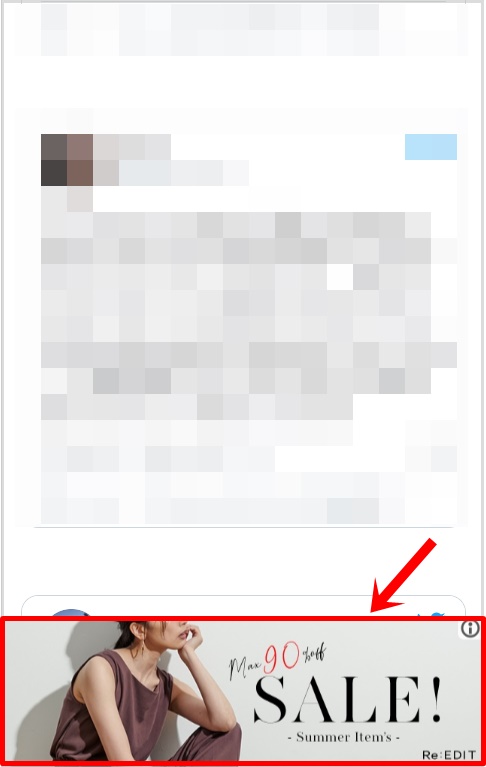
オーバーレイ広告は、閲覧している画面上に固定されて表示されるネット広告のこと。

掲載イメージ(320×100pxサイズ)
主にモバイル(スマホ)ユーザー向けに提供されています。
画面をスクロールしても常に広告が表示されていることから、ユーザーの視認率が高く、収益も上がりやすいタイプの広告です。
また、会社によっては数十秒ごとに新しい広告に切り替わったり(リフレッシュ機能)、動画広告が配信(再生)されることもあります。
headタグとbodyタグについて

headとは?
オーバーレイ広告を設置する際、広告会社の担当者から「head内にタグを設置してください」と、そのサイト用に作成いただいたタグを渡されることが多いです。
head内とは、ウェブページ内でいう<head>~</head>の間の部分のこと。
基本的にこの中に入れた情報はコンピューターが読み取るため、私たちがページを見る中でコードの情報を目にすることはありません。(※title要素は別)
そして、この部分はヘッダ情報を記述する場所ですので、ここに広告タグを入れることで、サイト内の全てのページに広告を反映させることができます。
bodyとは?
対してbodyとは、ブラウザに表示される私たちが普段目にする部分です。
見出しタグや段落タグをここに記載することで、サイト上に文章を表示させることができます。
会社によっては、このbody内<body>~</body>にも、併せて広告タグの設置を依頼されるケースもあります。
初心者の方には少し説明が難しく感じられるかもしれませんが、「オーバーレイ広告を入れるには、head内やbody内にタグを設置する必要があるんだな」くらいライトに捉えていただければ、とりあえずOKです。
さらに詳しく勉強してみたい方は、以下の記事をご覧ください。

オーバーレイ広告の設置方法
JIN
JINでオーバーレイ広告を設置する方法は、とってもカンタンです。
headタグを記載する機能が標準搭載されています。
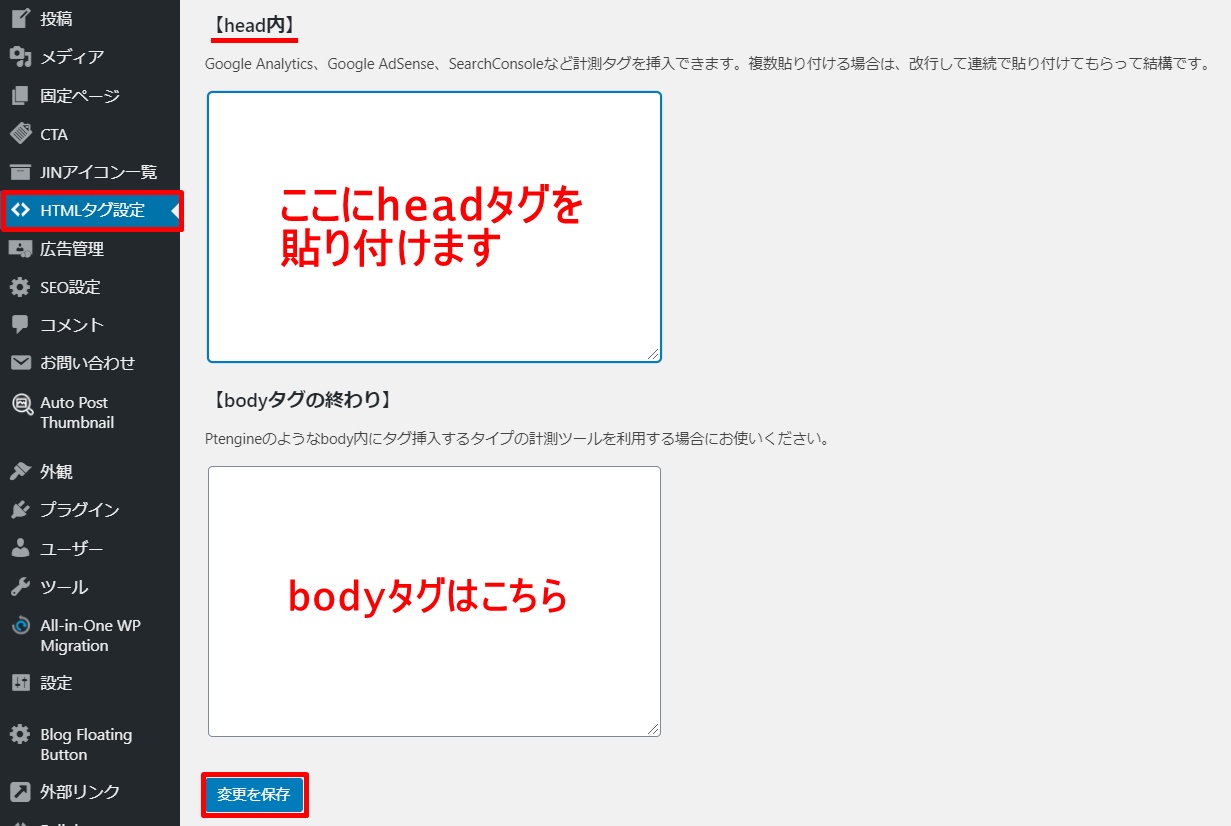
『HTMLタグ設定』
- 【head内】
- 【bodyタグの終わり】

広告タグ貼り付けたら、『変更を保存』して設定は完了です。
STORK
STORKの場合も、設置は比較的カンタンですよ。
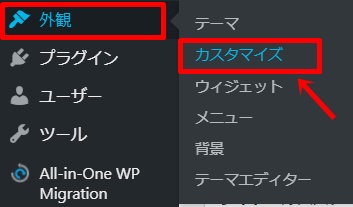
『外観』→『カスタマイズ』

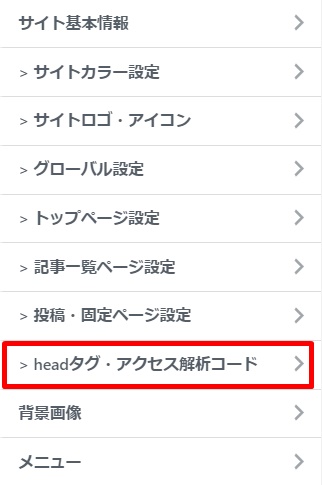
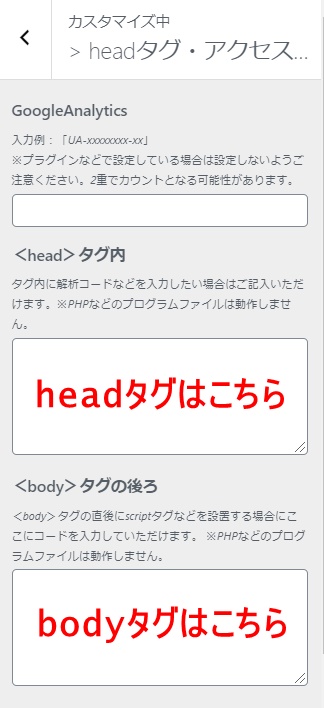
『headタグ・アクセス解析コード』をクリックします。

<head>タグ内にheadタグを、<body>タグの後ろにはbodyタグをそれぞれ貼り付けましょう!

最後に『公開』ボタンを押せば設定完了です。
SANGO
SANGOユーザーは、headタグとbodyタグの設置箇所が異なります。
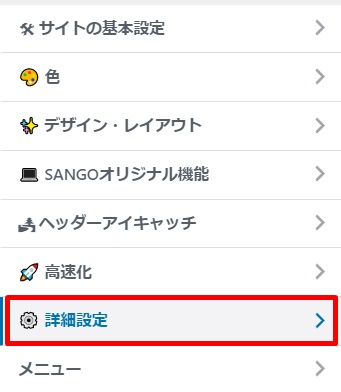
headタグについては、STORKと同じく『外観』→『カスタマイズ』を選択し、『詳細設定』をクリック。

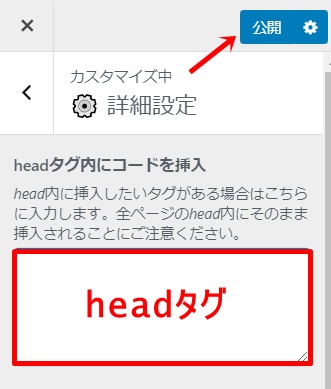
『headタグ内にコードを挿入』にheadタグを設置し、『公開』をクリックすれば設置は完了です!

次に、bodyタグの設置についてです。
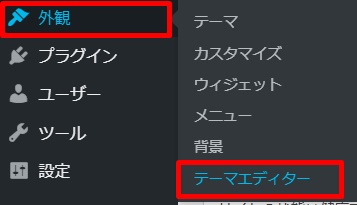
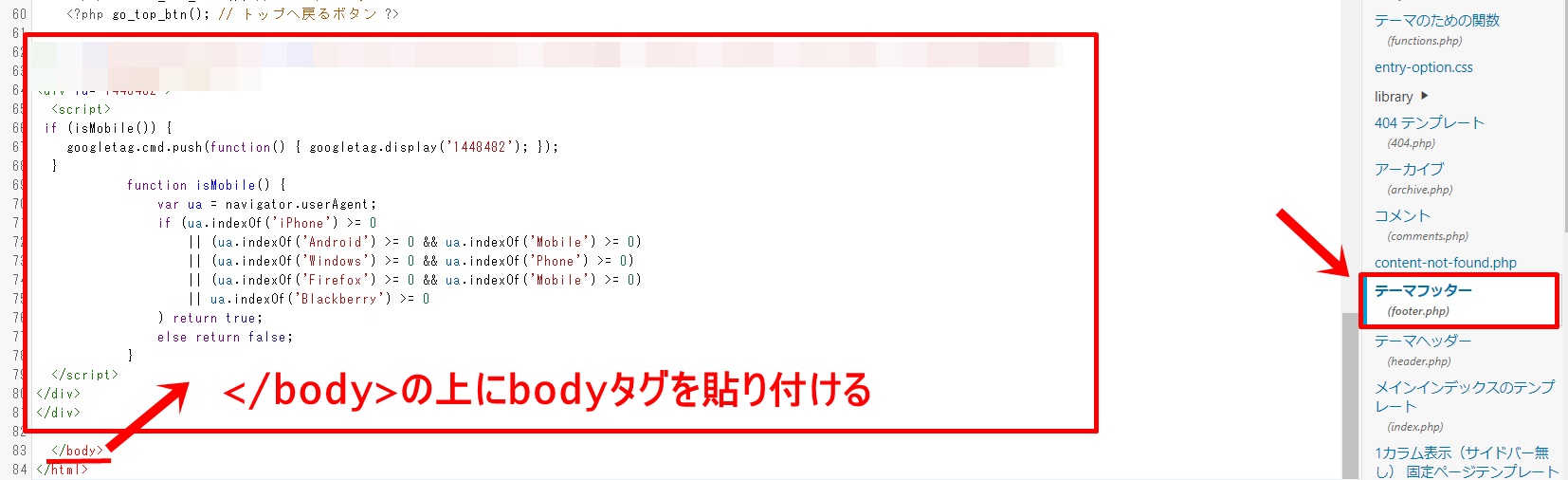
『外観』→『テーマエディター』をクリック。

『テーマフッター(footer.php)』の</body>の手前に、bodyタグを貼り付けていきましょう!

※bodyタグ内に設置すればOKですので、<body>直後のheader.phpで設置することもできます。
最後に、『ファイルを更新』しておきましょう!
テーマエディターから設定した場合、テーマの更新があった際に設定がリセットされることがあります。
そのため、可能であれば子テーマでの設置をおすすめいたします。
SANGOの子テーマの設置はこちらから

※外部サイトに飛びます
他のテーマでheadタグを設置するには?
JINやSTORK、SANGOのように、標準機能でheadタグを貼り付ける箇所があれば簡単なのですが、テーマによっては直接テーマエディターを編集する必要があります。
ここでは、その設置方法もご紹介しておきますね!
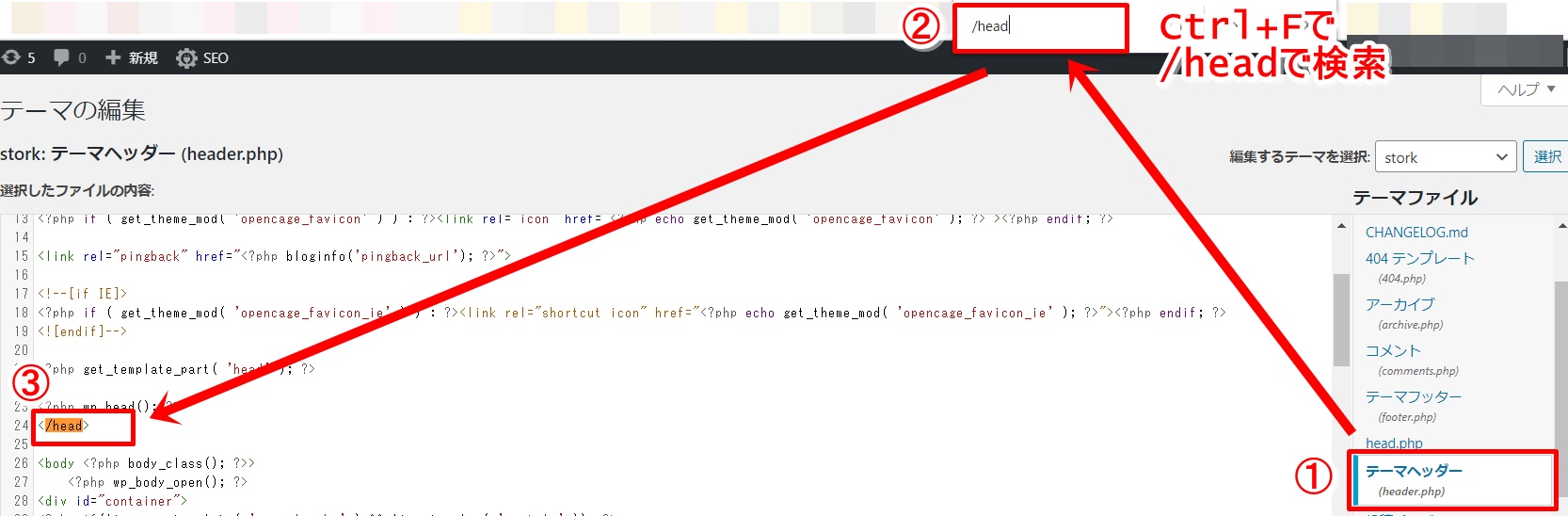
『外観』→『テーマエディター』をクリック。

- テーマエディター(header.php)を選択
- Ctrl + Fで検索機能を呼び出し、/headで検索(Macの場合は、command + F)
- headタグの終わりが見つかります。
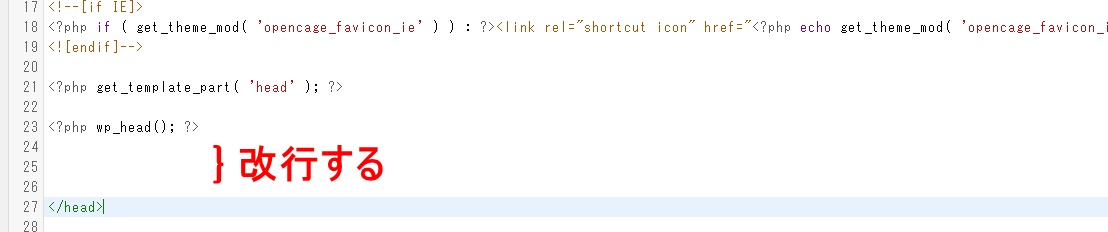
</head>が見つかれば、その前に改行を入れて・・・

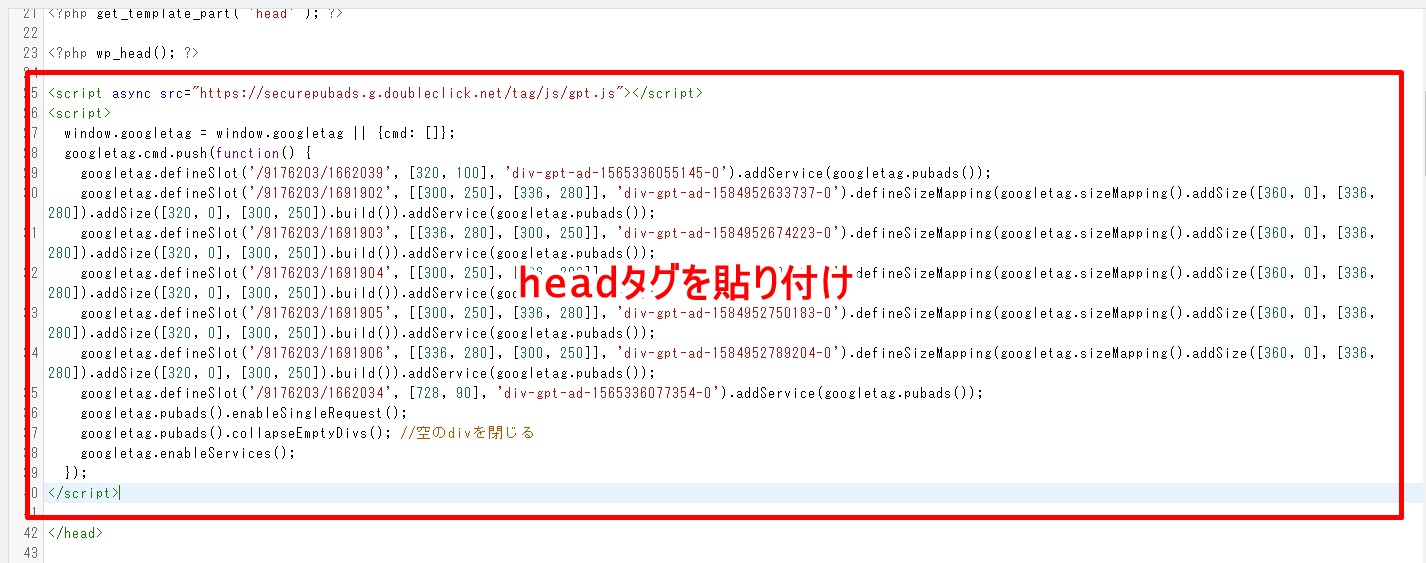
その改行した箇所に、広告会社から送られてきたhead用のタグを追加。

最後は、忘れず『ファイルを更新』しておきましょう!
あとがき
headタグやbodyタグなど、一見難しく感じられるオーバーレイ広告の設置作業ですが、意外とカンタンでしたね!
うまく利用すればサイトの収益性向上に大きく貢献してくれる広告ですので、ぜひこの記事を参考に設置してみてください。












コメント