パスワード保護したページが、検索結果に表示されない。保護したページを検索結果で表示できたらいいのに…。
そんな風に考えていませんか?
サイト内検索というのは、以下の虫眼鏡の部分のこと。

スマホ表示

この記事では、WordPressユーザーの方へパスワード保護したページをサイト内検索で表示させる方法をご紹介します。
前準備:子テーマの作成【WordPress】
この方法では、「テーマファイルエディター」のfunctions.phpを使用します。
そのため、まずは親テーマを子テーマにコピーしておきましょう。
-150x150.png) ユミ
ユミ子テーマを作っておけば、WordPress更新のたびにコードを書き直す必要がなくなりますよ。
WordPressにおける子テーマの作り方は、こちらの記事からご確認ください。


パスワード保護したページをサイト内検索で表示する方法
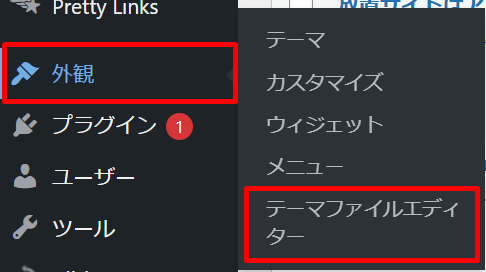
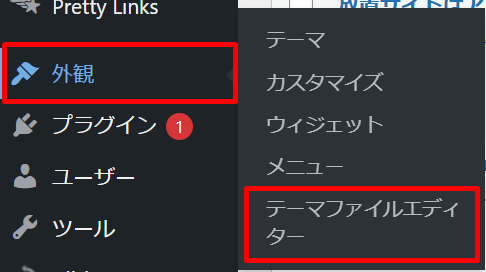
子テーマができたら、WordPressダッシュボード画面から「外観」→「テーマファイルエディター」を選択。


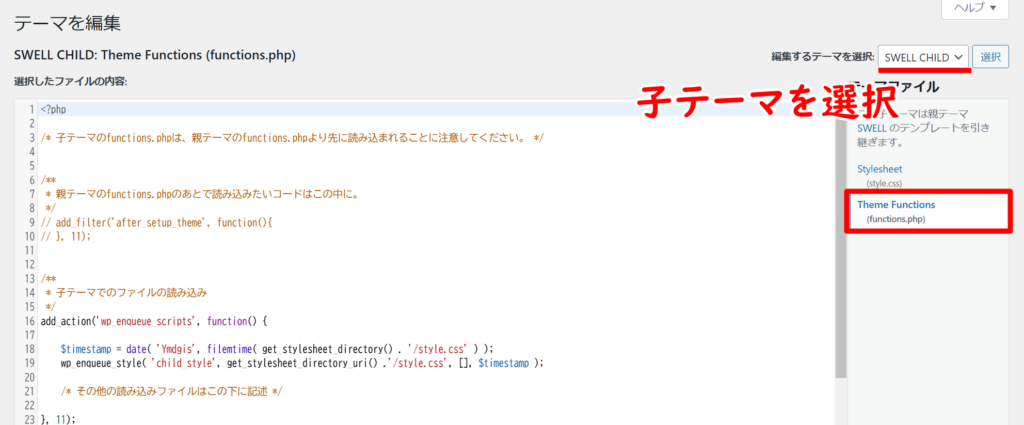
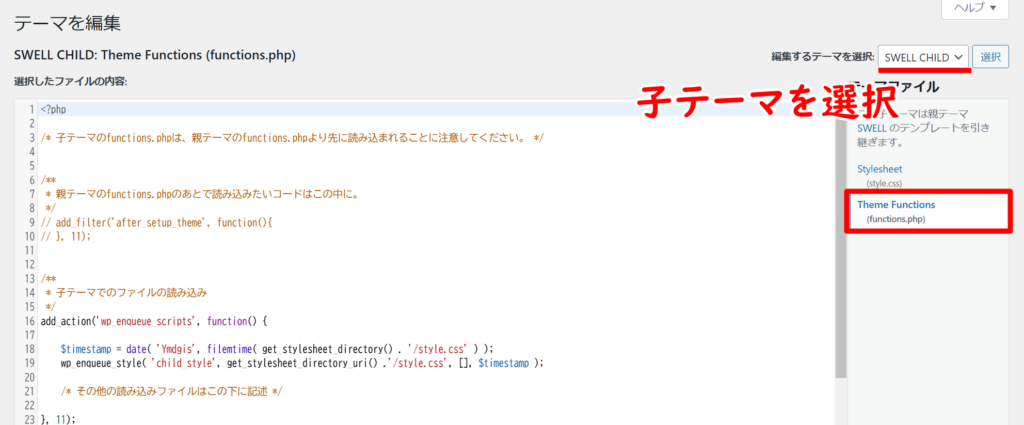
子テーマを選択し、「Theme Functions(functions.php)」をクリックします。


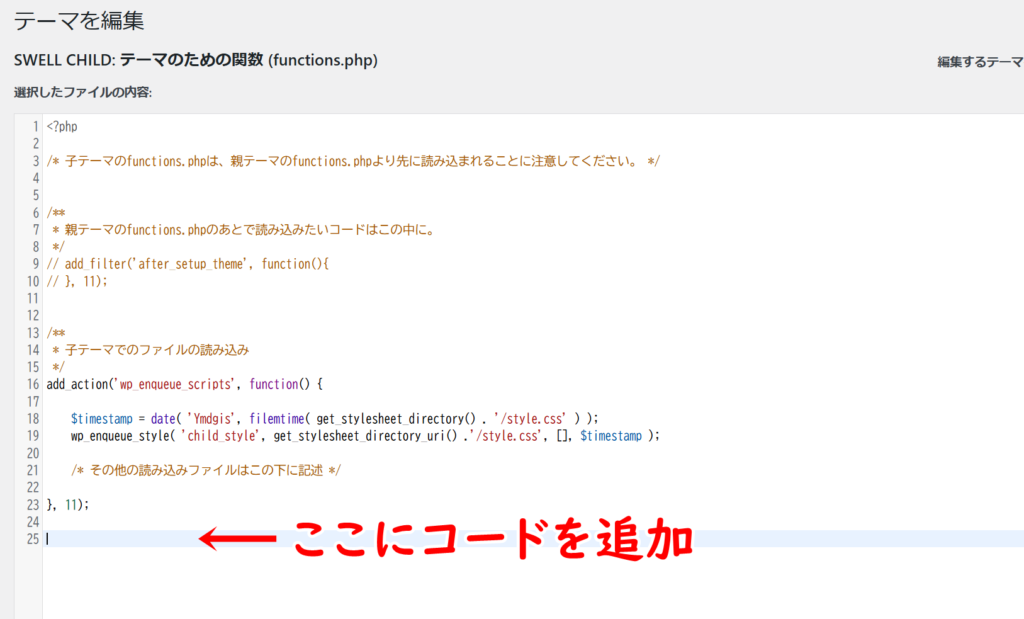
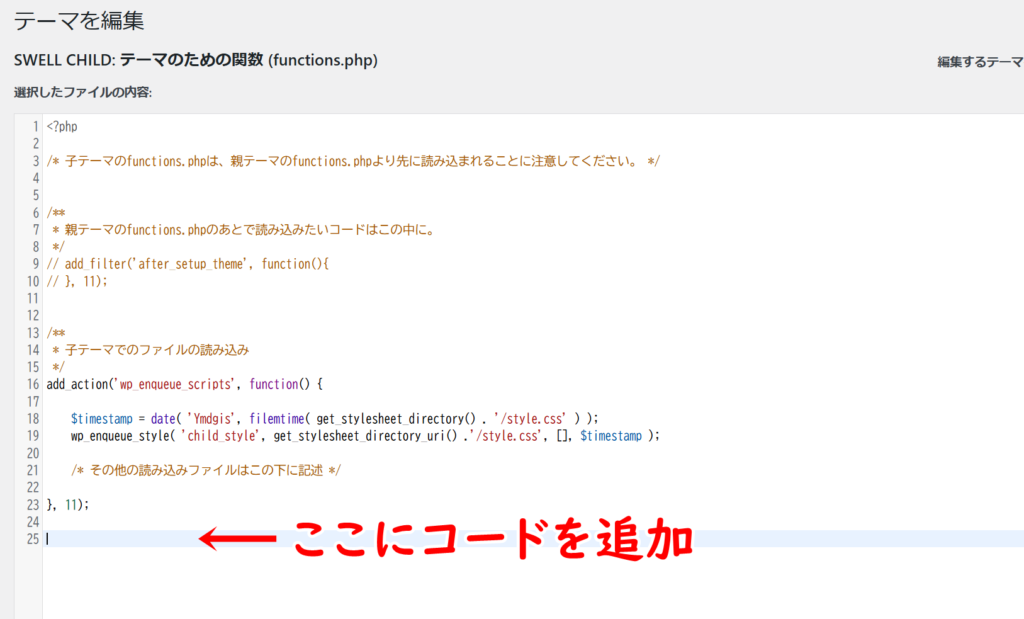
コードが入っている一番下を改行し、コードを追加していきます。


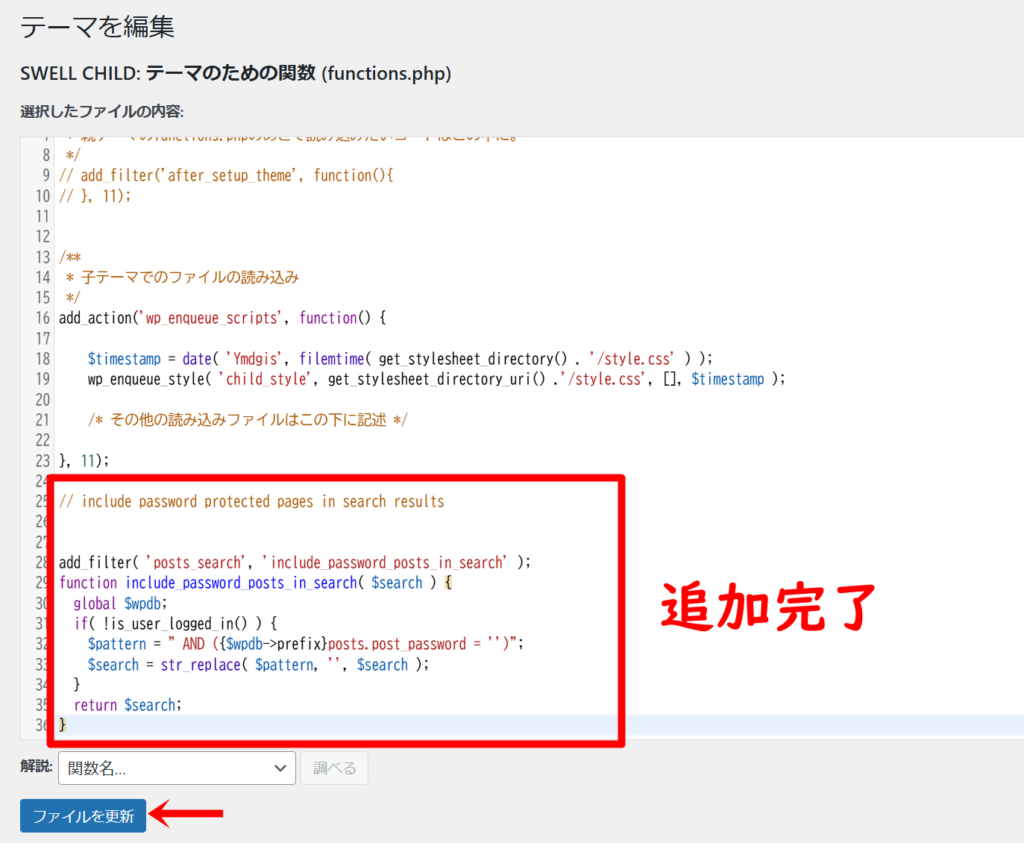
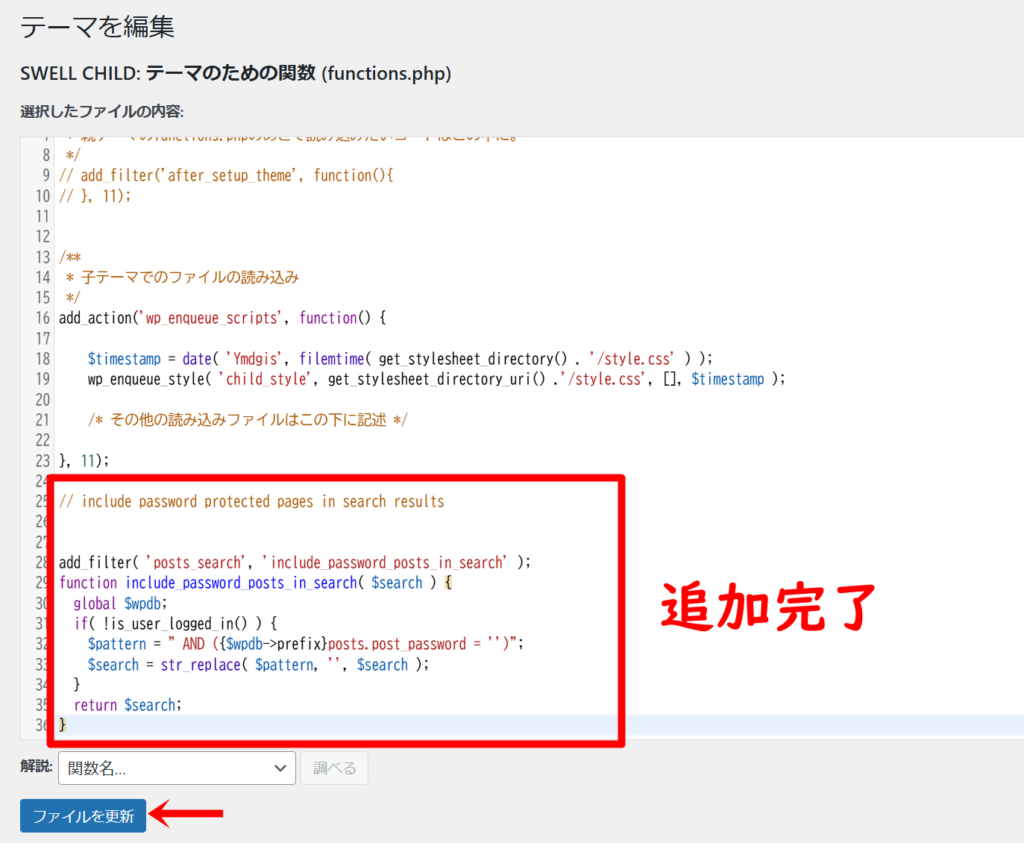
追加するコードはこちら
// include password protected pages in search results
add_filter( 'posts_search', 'include_password_posts_in_search' );
function include_password_posts_in_search( $search ) {
global $wpdb;
if( !is_user_logged_in() ) {
$pattern = " AND ({$wpdb->prefix}posts.post_password = '')";
$search = str_replace( $pattern, '', $search );
}
return $search;
}
問題なく追加できたら、「ファイルを更新」で保存しておきましょう。


-150x150.png)
-150x150.png)
-150x150.png)
以上で設定完了です。お疲れ様でした!
設定が完了したら、表示されるようになったかを確認しておきましょう。












コメント