ブロックエディタ対応の優良テーマ『SWELL』。
私自身とても気に入っていて愛用しているのですが、タイトル上に広告を入れる機能が標準装備されていないのです。(2022年5月現在)
そのため、ここに広告を入れるためにはテーマエディターを直接編集する必要があります。
今回は、そんなタイトル上の広告設置方法についてです。
また、PC表示とスマホ表示で異なる広告を表示させる「分岐配信」の設定方法についても併せてご紹介します。
初心者の方にとっては少し難易度が高めな内容になりますが、この記事を見ながら一つ一つ進めていってくださいね。
SWELLのタイトル上とは?
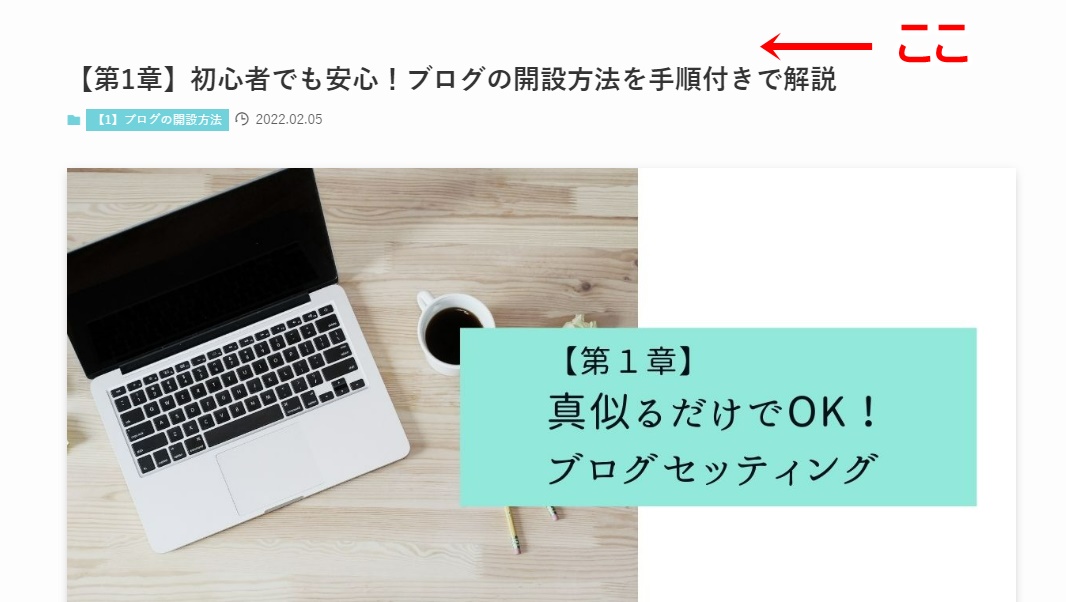
今回広告を設置するのは、個別記事のタイトル上の部分です。

他のテーマでは「ウィジェット」から設定できるものもありますが、2022年5月時点SWELLでは設置することができません。
この点は今後の改良に期待しつつ、以下ではテーマエディターを直接編集して広告を設置する方法をご紹介いたします。
テーマエディターを直接編集するリスク

実際のやり方をご説明する前に、一つ注意点があります。
それは、テーマエディターの編集は、一つ間違えるとブログが真っ白になるリスクがあること。
特に、一日数千~数万PVを集めるような大きなブログの場合、そのような事態になれば、復旧までの機会損失が甚大なものになってしまいます。
また、復旧が遅れてしまうと、最悪の場合SEO(検索順位)への影響も懸念されます。
そのため、作業は慎重に行うようにしていきましょう。
初心者の方は、この記事に書いてある内容”以外”のことは、決して行わないようにしてください。
可能でしたら、事前にバックアップをとっておくか、もしくはテスト環境で予め動作チェックをしてから進めていくとより安心でしょう。
SWELLでタイトル上に広告を設置する方法
2024年4月現在、SWELLの最新バージョンは2.9です。
以前とバージョンとタグの入れ方が異なりますので、
- バージョン2.9~をお使いの方
- 旧バージョンをお使いの方
それぞれのやり方をご紹介します。
バージョン2.9~をお使いの方
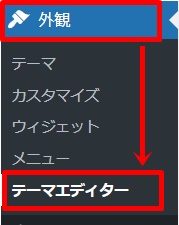
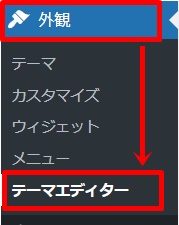
「外観」→「テーマエディター」

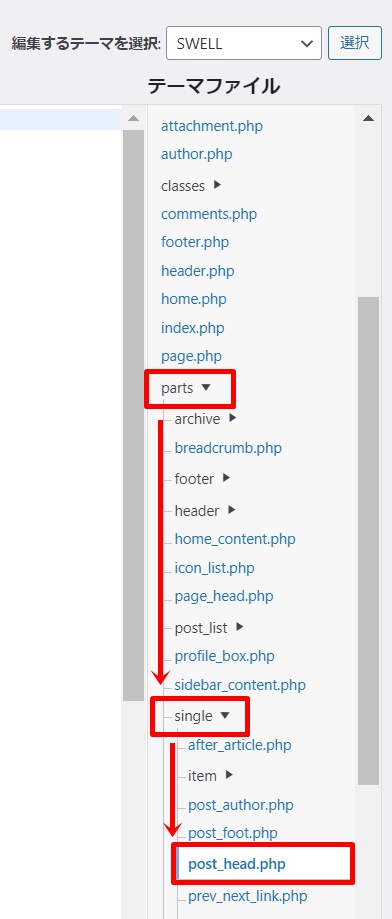
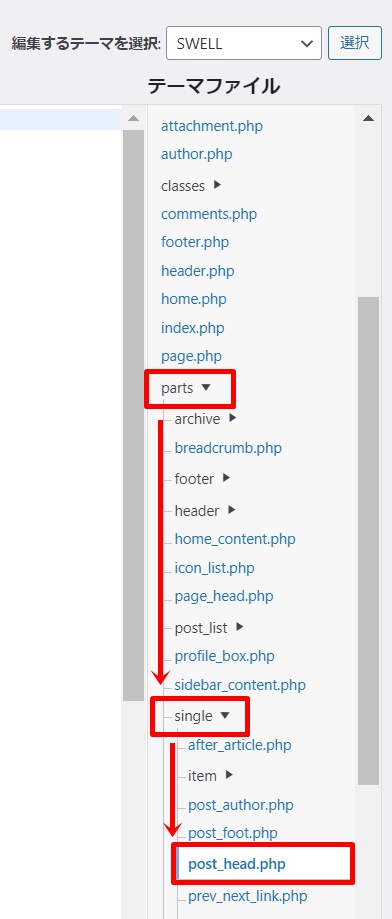
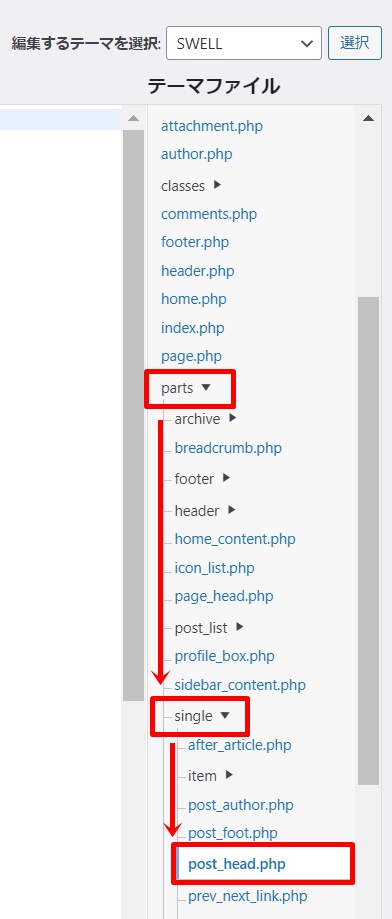
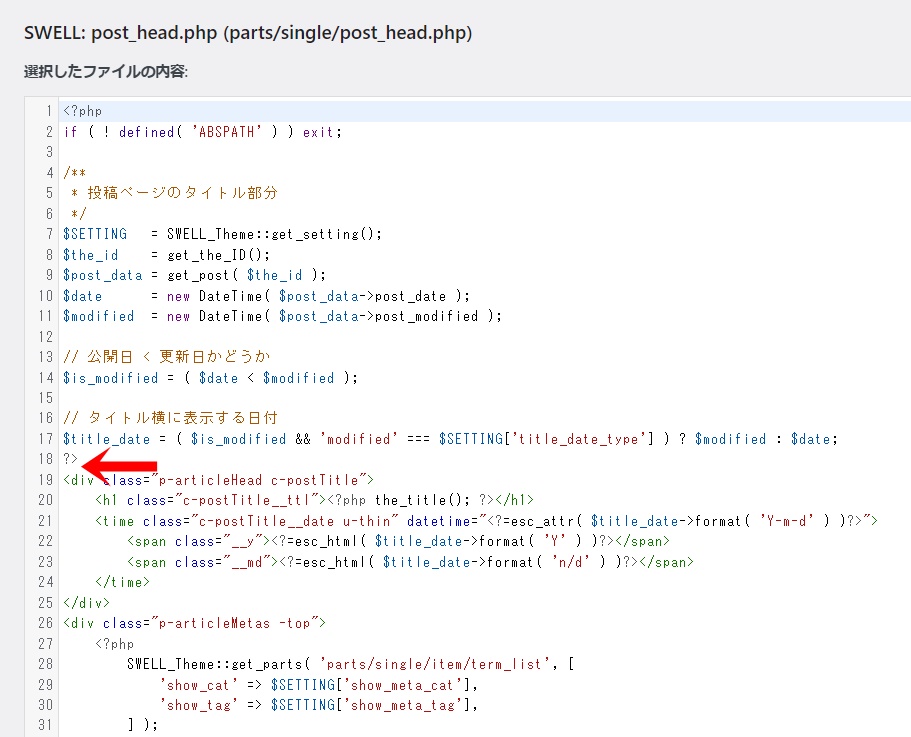
SWELLがテーマ選択されていることを確認し、「parts」→「single」→「post_head.php」をクリック。

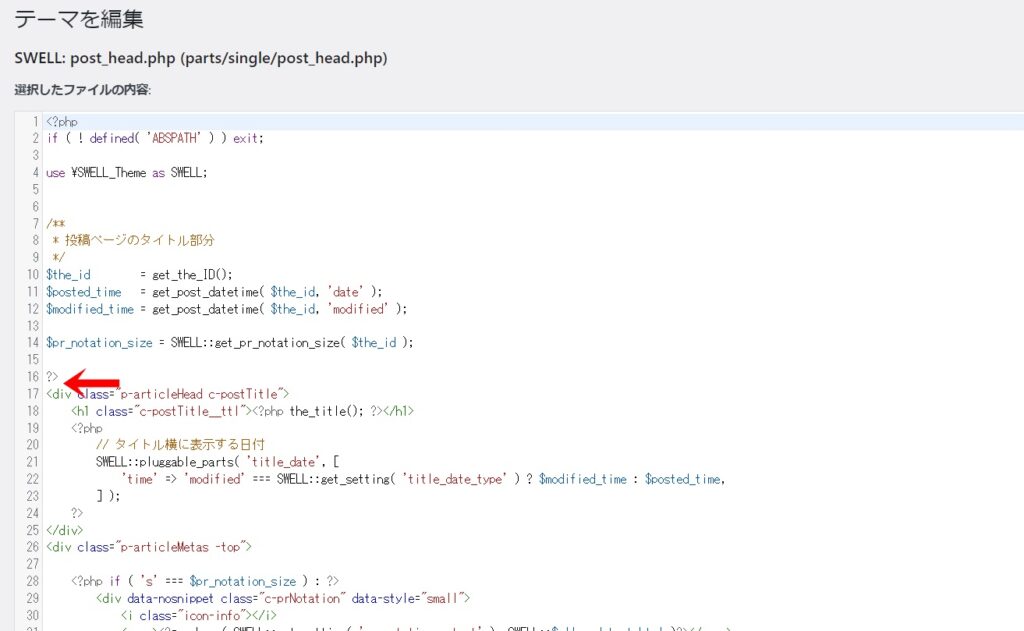
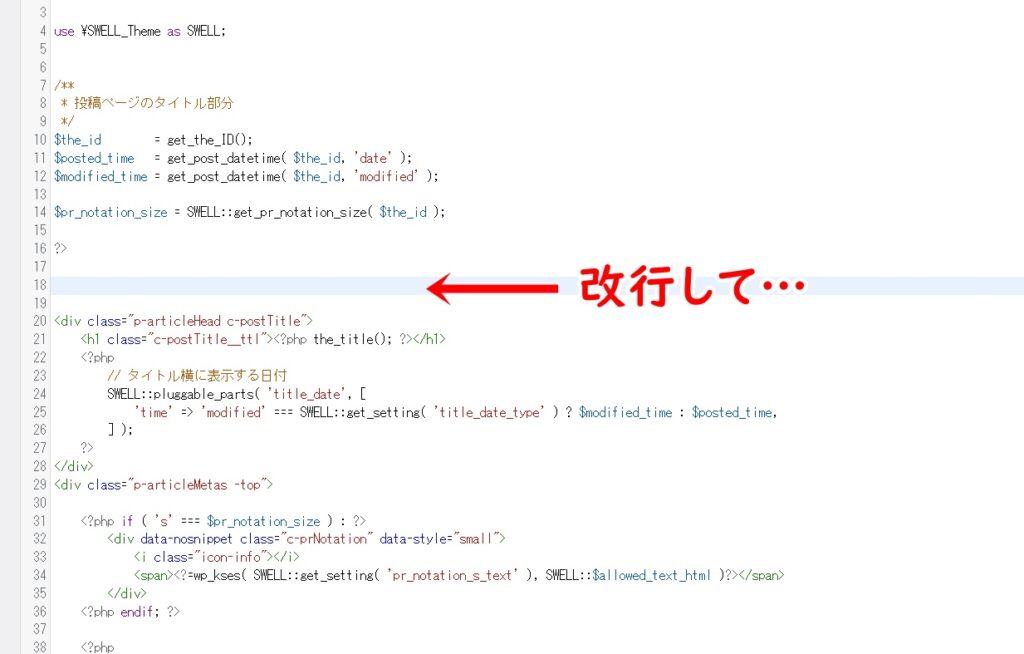
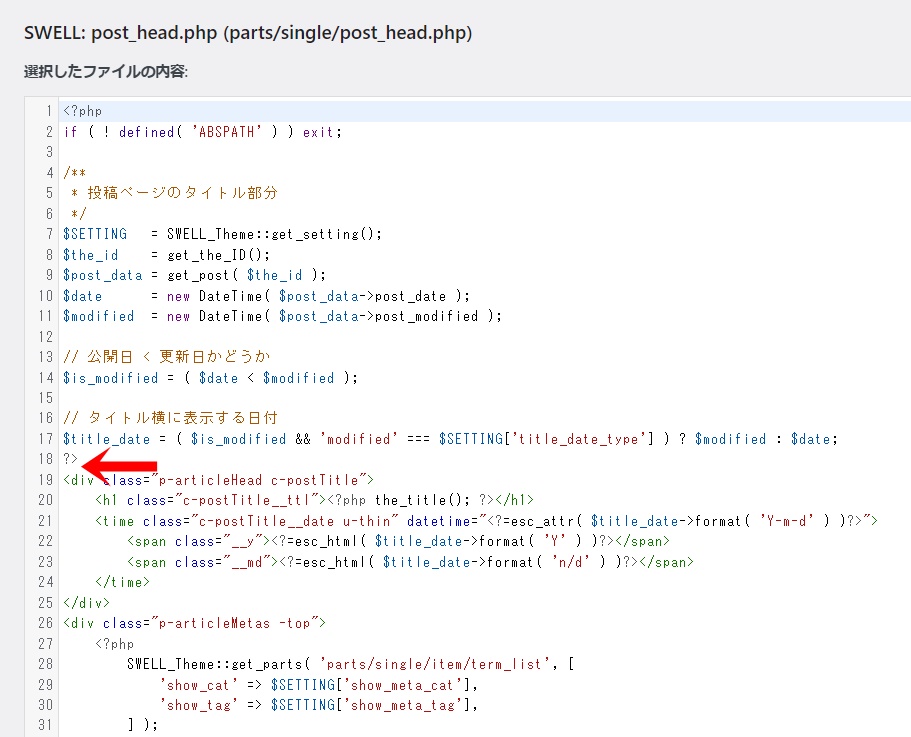
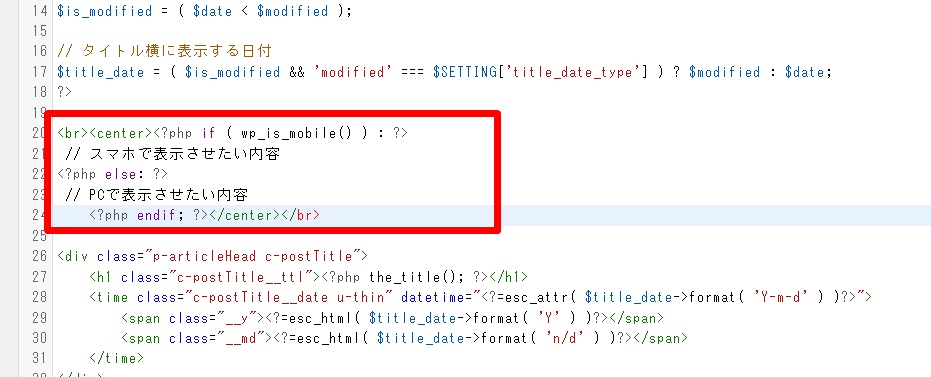
広告を入れる箇所は、以下の画像のところになります。

※行数はバージョンによって異なることがあります。前後の記述を確認し↓
?>
<div class=”p-articleHead c-postTitle”>
この間の部分です。
テーマエディターを触る前に、ブラウザの別タブで同じく「post_head.php」を開いておくことを推奨します。
このようにすることで、万が一更新時にエラーが起きても、別タブの方から上書きすれば元の状態に戻すことができます。
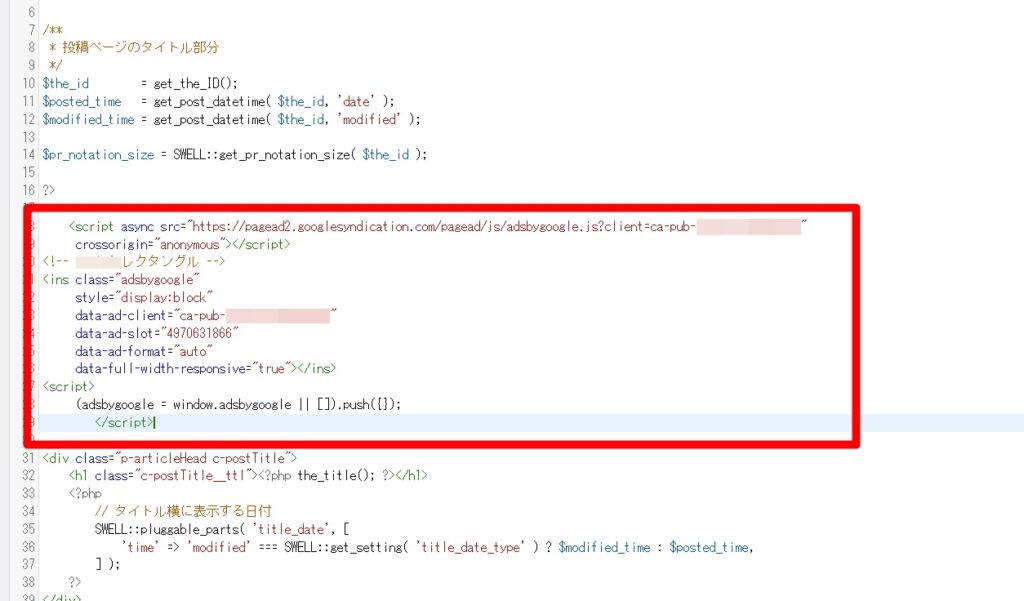
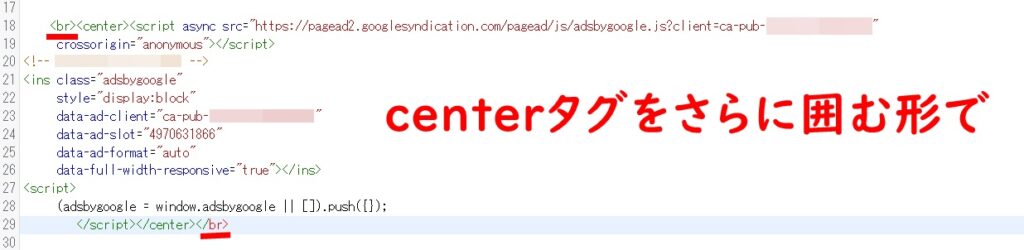
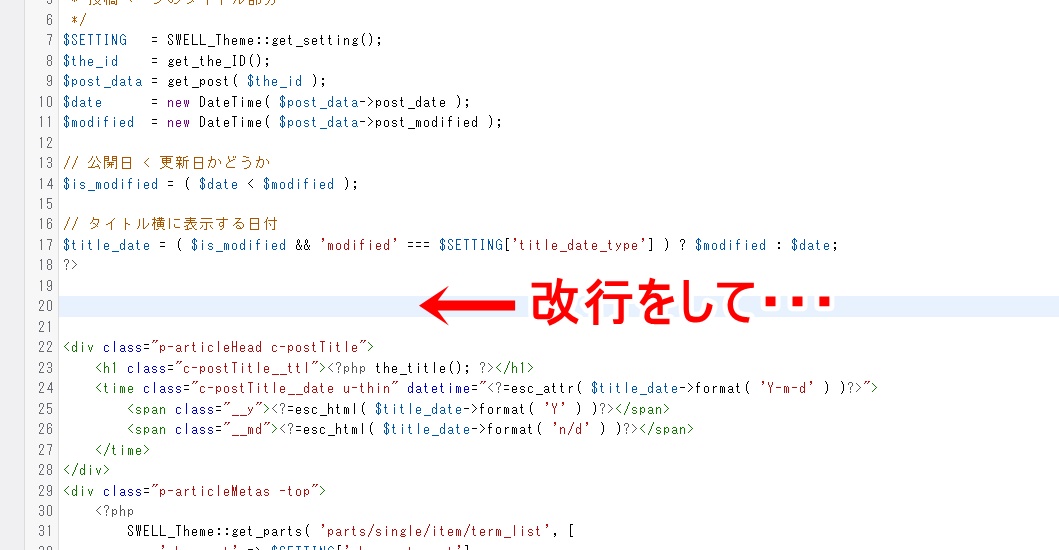
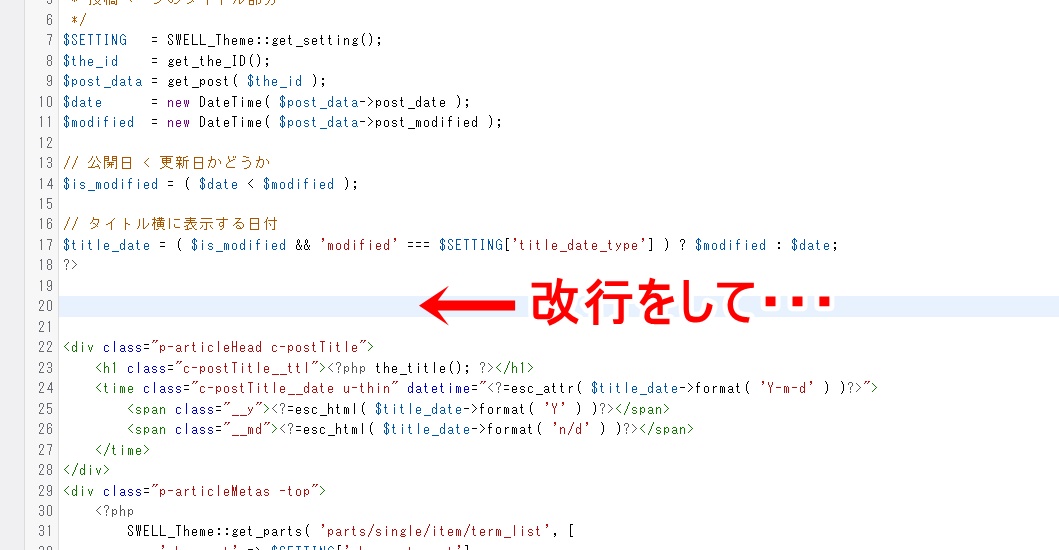
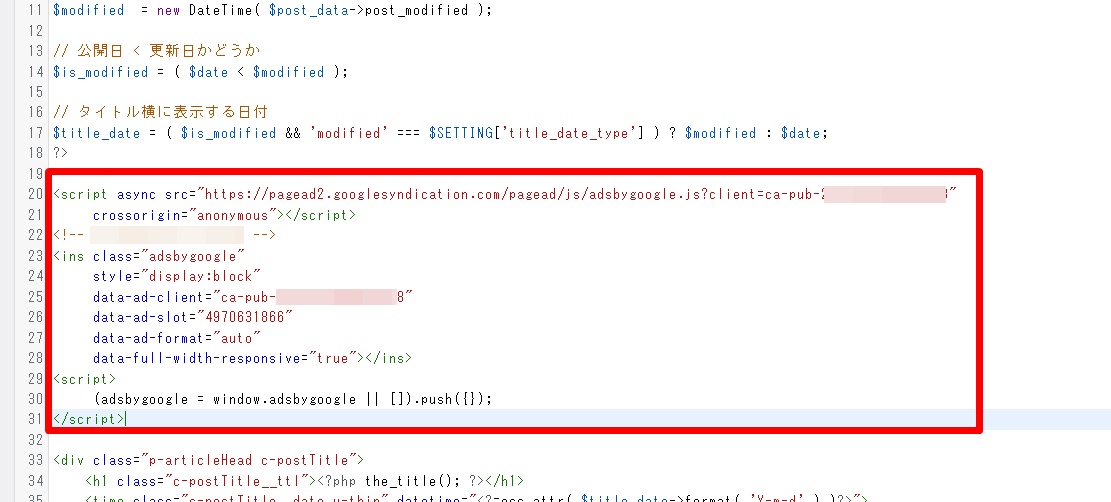
広告を入れる箇所を改行し、

広告タグを貼り付けましょう。

これで広告の設置は完了ですが、このままだとタグのサイズによっては広告が画面左側に寄ってしまいます。
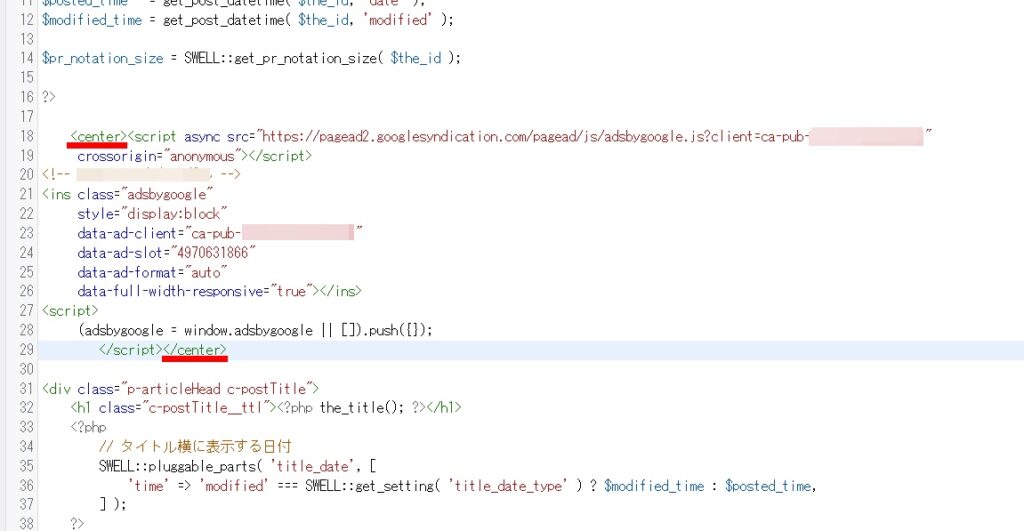
そのため、センタータグを入れるようにしていきましょう。
入れるタグ:<center></center>

このようにすると、タイトル上中央にきれいに表示されますが、タイトルの文字と広告がピッタリくっついてしまっているのも気になります↓

-150x150.png) ユミ
ユミこのままでも悪くはないけど、ちょっと気持ち悪い…。
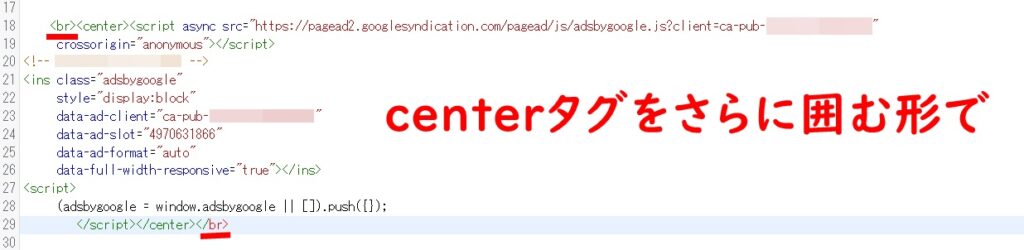
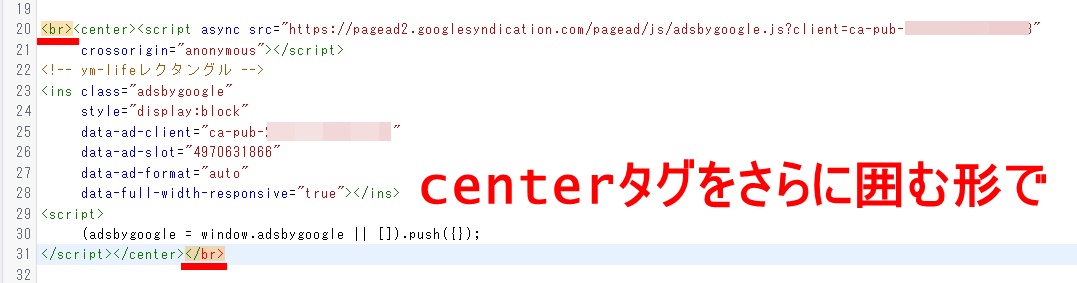
そこで、改行タグを入れて調整しておきましょう。
入れるタグ:<br></br>


最後に忘れずに「ファイルを更新」ボタンを押せば・・・


このように、きれいな形で記事タイトル上に広告が設置されます!


この時点で、万が一「画面が真っ白に!」ということになってしまえば、別タブで開いているテーマファイルを上書きして元に戻しましょう。
-150x150.png)
-150x150.png)
-150x150.png)
別タブで開いていると、すぐに前の状態に復元できるので安心ですね。
以上で、タイトル上に広告が設置できました!
旧バージョンをお使いの方
「外観」→「テーマエディター」


SWELLがテーマ選択されていることを確認し、「parts」→「single」→「post_head.php」をクリック。


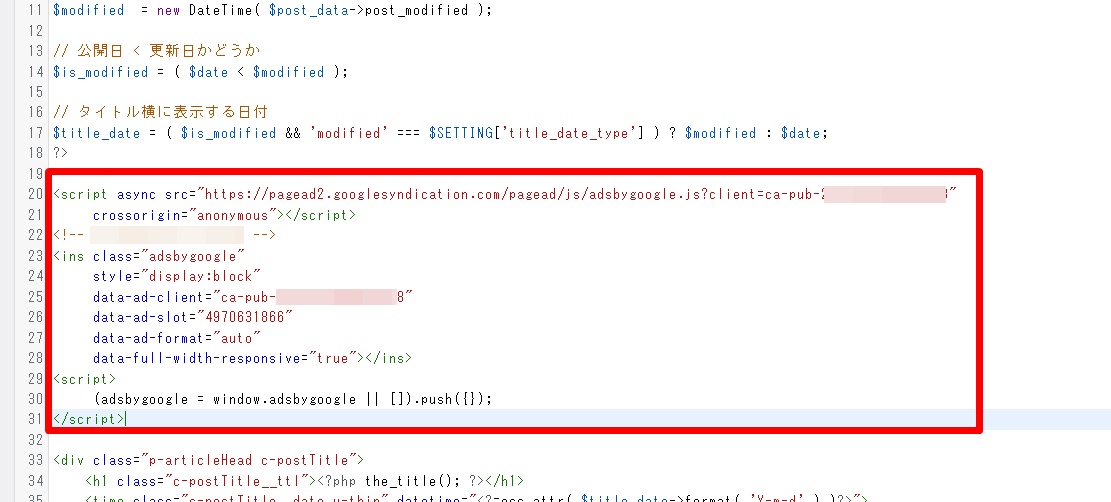
広告を入れる箇所は、以下の画像のところになります。


※行数はバージョンによって異なることがあります。前後の記述を確認し↓
$modified : $date;?>
<div class=”p-articleHead c-postTitle”>
この間の部分です。
テーマエディターを触る前に、ブラウザの別タブで同じく「post_head.php」を開いておくことを推奨します。
このようにすることで、万が一更新時にエラーが起きても、別タブの方から上書きすれば元の状態に戻すことができます。
広告を入れる箇所を改行し、


広告タグを貼り付けましょう。


これで広告の設置は完了ですが、このままだとタグのサイズによっては広告が画面左側に寄ってしまいます。
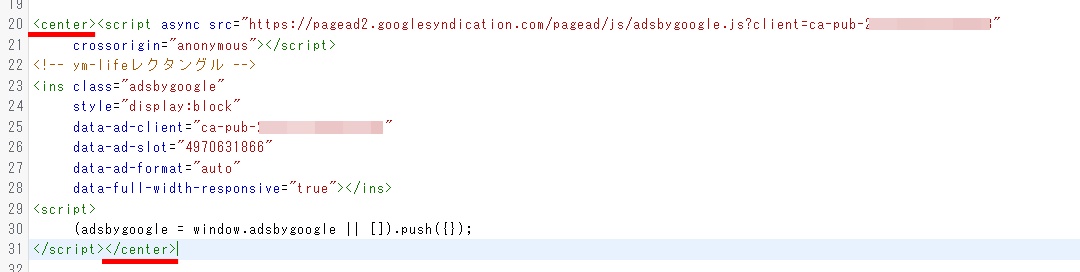
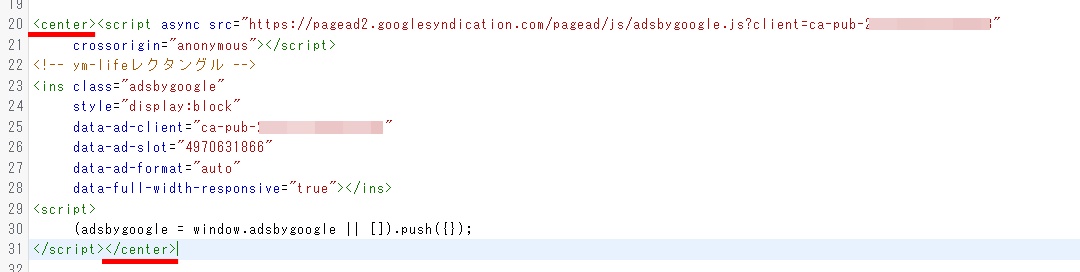
そのため、センタータグを入れるようにしていきましょう。
入れるタグ:<center></center>


このようにすると、タイトル上中央にきれいに表示されますが、タイトルの文字と広告がピッタリくっついてしまっているのも気になります↓


-150x150.png)
-150x150.png)
-150x150.png)
このままでも悪くはないけど、ちょっと気持ち悪い…。
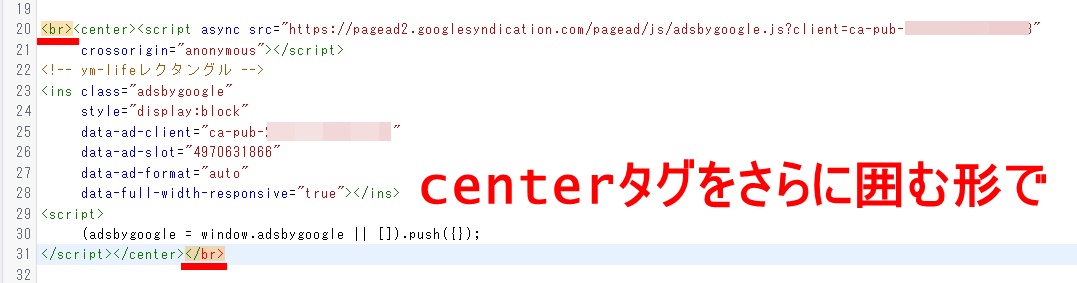
そこで、改行タグを入れて調整しておきましょう。
入れるタグ:<br></br>


最後に忘れずに「ファイルを更新」ボタンを押せば・・・


このように、きれいな形で記事タイトル上に広告が設置されます!


この時点で、万が一「画面が真っ白に!」ということになってしまえば、別タブで開いているテーマファイルを上書きして元に戻しましょう。
-150x150.png)
-150x150.png)
-150x150.png)
別タブで開いていると、すぐに前の状態に復元できるので安心ですね。
以上で、タイトル上に広告が設置できました!
PCとスマホで別々の広告を分岐配信するには?
ここからは、もう一歩踏み込んでPCとスマホ表示で、異なる広告を設置したい場合のやり方です。
PCで記事を見た場合はタイトル上にAの広告を表示させ、スマホで見た場合は同じ箇所にBの広告を表示させる方法ですね。
このような配信方法は、分岐配信と言われています。
やり方はとっても簡単で、分岐配信を指定したコードを使用するだけです!
以下のコードをそのままコピーしてください。
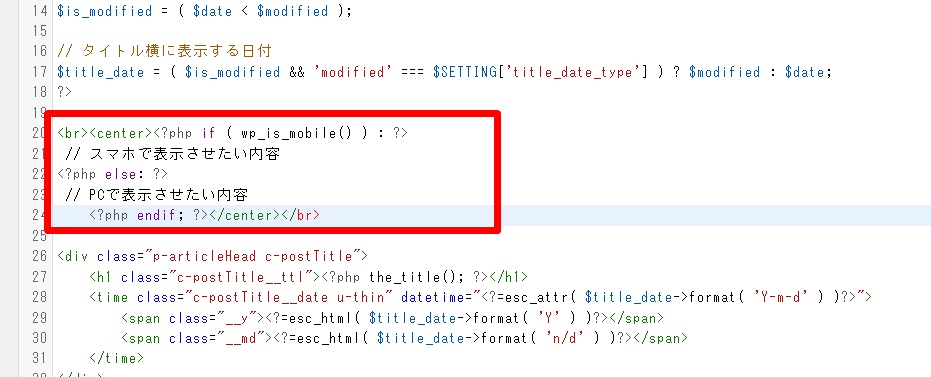
<br><center><?php if ( wp_is_mobile() ) : ?> // スマホで表示させたい内容 <?php else: ?> // PCで表示させたい内容 <?php endif; ?></center></br>
-150x150.png)
-150x150.png)
-150x150.png)
センタータグと改行タグも設定済みです!
これをそのまま、先ほどの箇所に貼り付けます。


そして、
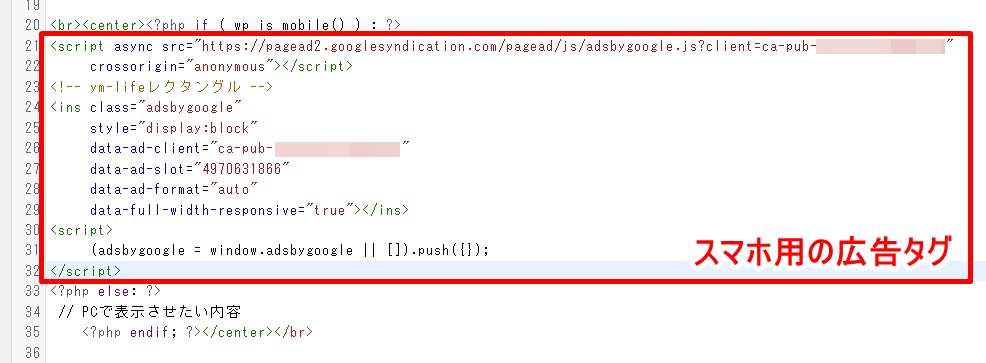
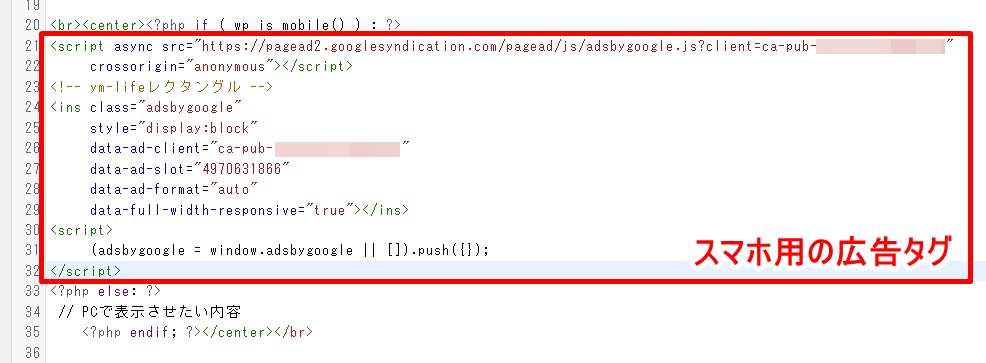
- // スマホで表示させたい内容 の箇所に、スマホ用の広告タグを
- // PCで表示させたい内容 の箇所に、PC用の広告タグを
それぞれ貼り付けます。
例えばスマホの場合、「// スマホで表示させたい内容」を丸々削除して、スマホ用のタグに置き換えるイメージです↓


同じように、PCにも表示させたい広告タグを設置します。
最後に、忘れずに「ファイルを更新」ボタンを押してきましょう。
-150x150.png)
-150x150.png)
-150x150.png)
これで、分岐配信の設定は完了です!
スマホのみ、PCのみにそれぞれ表示させたい場合は、それぞれ以下のコードを使用されるといいでしょう。
スマホのみに広告を表示させる
<br><center><?php if ( wp_is_mobile() ) : ?> // スマホで表示させたい内容 <?php endif; ?></center></br>
PCのみに広告を表示させる
<br><center><?php if ( !wp_is_mobile() ) : ?> // PC で表示させたい内容 <?php endif; ?></br></center>
(注)テーマの更新がかかったら設定がリセットされます
ここまで、SWELLでの広告タグの設定方法を解説してきましたが、最後に一つ注意点があります。
それは、
テーマの更新がかかると、上の設定がリセットされてしまう
ということ。
上の方法は、直接親テーマを触りにいっているので、テーマそのものに更新がかかると設定内容が反映されない(=初期化されてしまう)のです。
そのため、子テーマ側で設定しておく方法もあります。


- 親テーマ…テーマの元となる部分(定期的に更新される)
- 子テーマ…カスタマイズ用のテーマ。親テーマを更新しても子テーマの設定が上書きされる仕様となっているため、カスタマイズした設定は残ります。
ブログの外観は、
親テーマ + 子テーマ
で決まります。
親テーマの内容の上に、子テーマが上書きされる仕組みになっているんですね。
だから、子テーマ側で上の設定をしておけば、親の方に更新がかかっても子が上書きされ、設定が保持されます。
※子テーマのダウンロードは、SWELLの公式サイトから可能です。
あとがき
今回は、SWELLでタイトル上の広告を設定する方法についてでした。
初心者の方にとっては少しややこしかったかもしれませんが、一つ一つ手順を確認していけばOK!
ただ、テーマエディターの更新はリスクがあることも事実です。
そのため、必ず別タブでも同じ画面を開いておいて、設定がうまくいかなければすぐに元に戻せるようにしておきましょう。
それでも、万が一ブログの表示がおかしくなってしまった場合は、サーバー側から復元することも可能です。


ただし、復元は「1日前」「一週間前」といった”日単位”で戻すことになるため、直近で更新した記事は消えてしまいます。
-150x150.png)
-150x150.png)
-150x150.png)
だから、これを使うのは本当に最終手段ですね…。
別タブで開いておけばこのような方法を使うことはありませんが、最悪の場合はこのような方法があることも知っておくと安心でしょう。












コメント