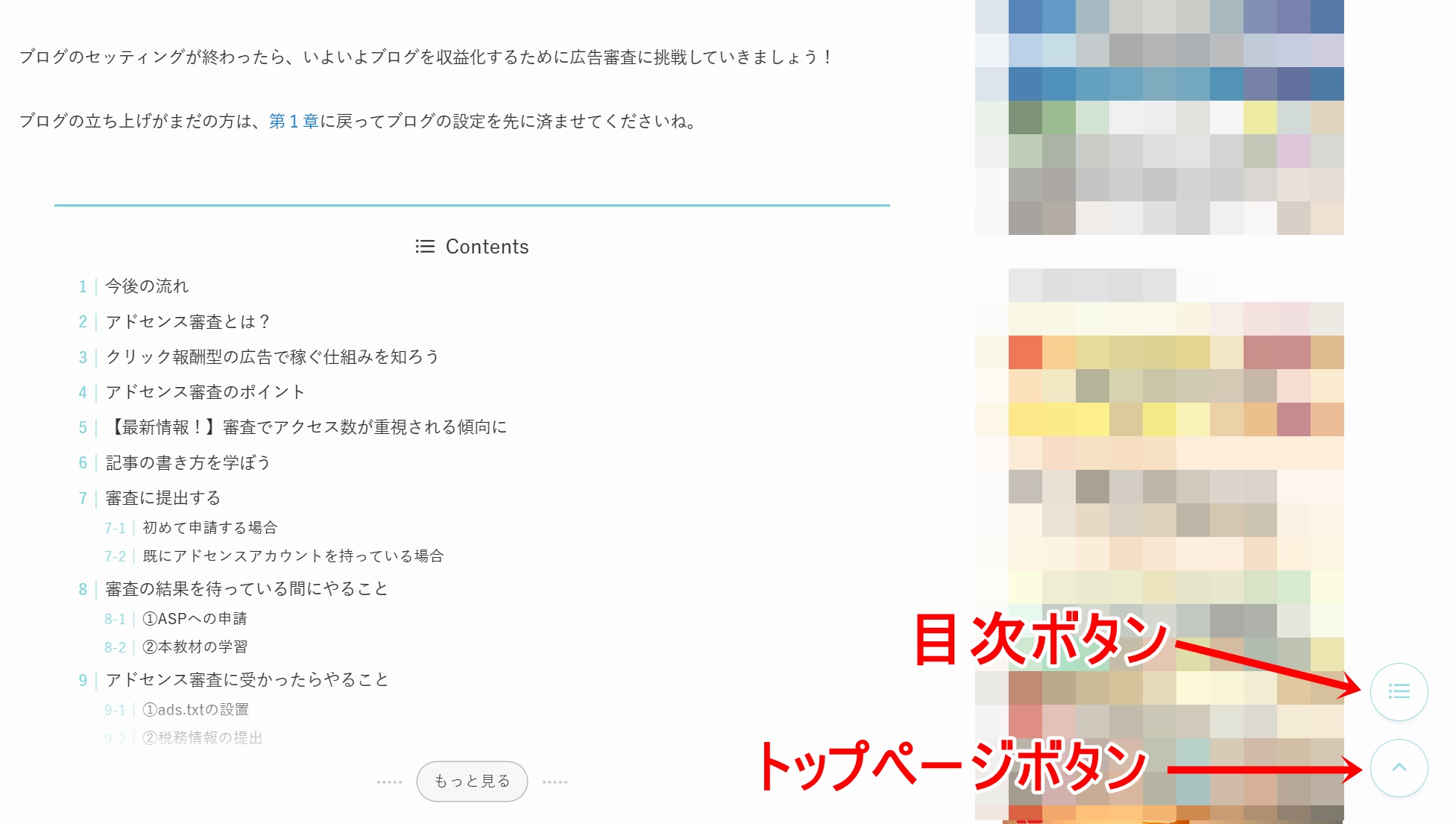
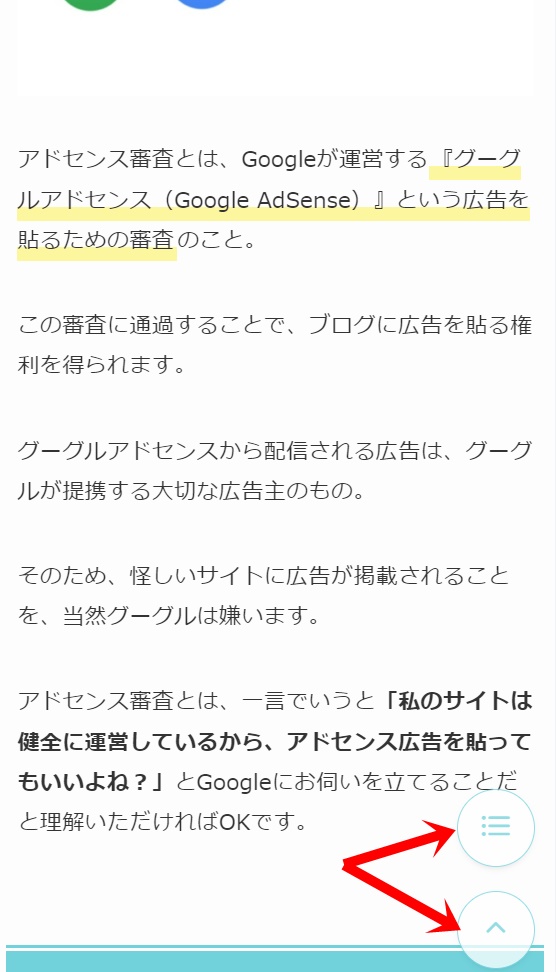
本記事は、SWELLを使っていて、画面右下に出てくるボタン(目次やトップへ戻るボタン)を消す方法について解説します。


-150x150.png) ユミ
ユミデフォルトでは、トップページボタンのみが有効になっているはずです。
画面右下のトップや目次に戻るボタンの意義
これらのボタンを設置しておくことで、ユーザビリティ(読者の利便性)が向上させることができます。
途中まで記事を読んだユーザーが、
この記事の一番上に戻りたいな
目次をもう一度確認したい
そんな風に思った場合、ボタン一つで戻ることが可能なのです。
そのため、特にこだわりがない場合は、このまま置いておいても問題ないでしょう。
これらのボタンを消した方がいいケース


非常に便利なボタンですが、これらのボタンを消した方がいい場合もあります。
それは、フッターメニューを設置したり、画面下に表示する広告(例:オーバーレイ広告)を設置したりするケースです。
特に広告を設定する場合、これらのボタンと広告が被ってしまうと、誤クリックが発生する要因になってしまいます。
広告会社が推奨しない配置になりますので、その場合はボタンメニューを削除するようにしておきましょう。
非表示にする方法は、以下で解説いたします。
トップや目次に戻るボタンを非表示にする方法【SWELL】
目次ボタンとトップページボタンの設定箇所は同じです。
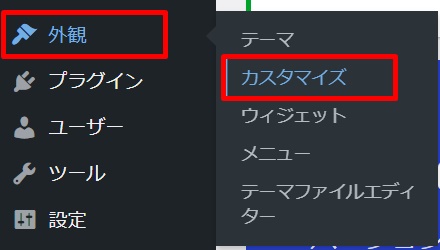
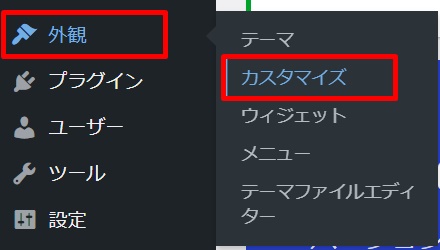
「外観」→「カスタマイズ」をクリックします。


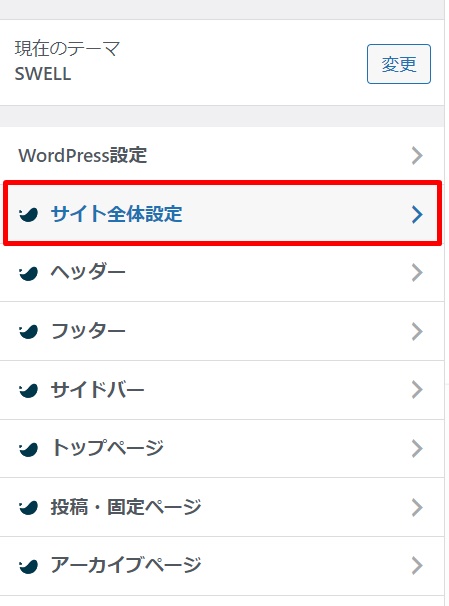
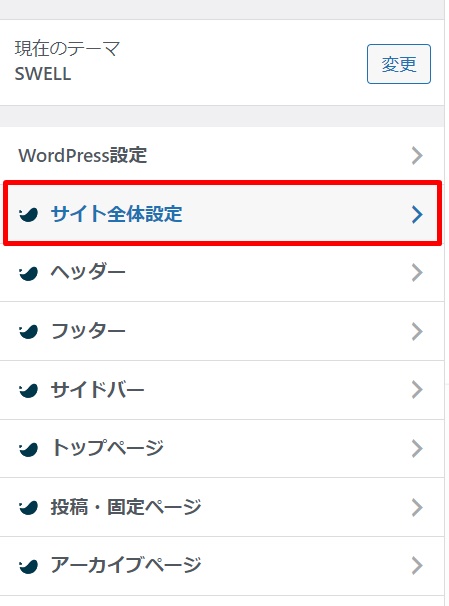
「サイト全体設定」をクリック。


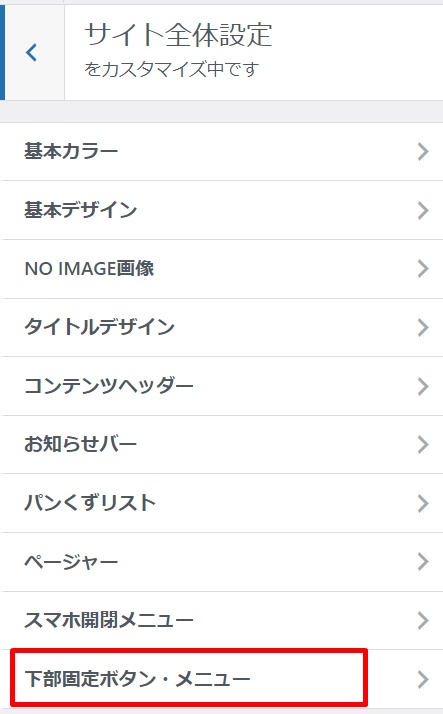
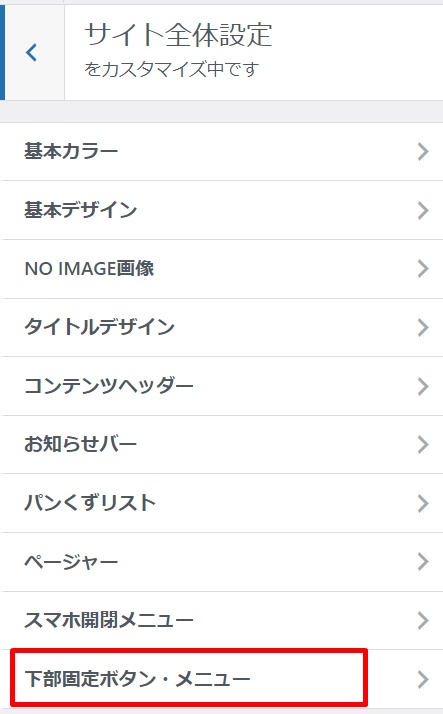
「下部固定ボタン・メニュー」へ。


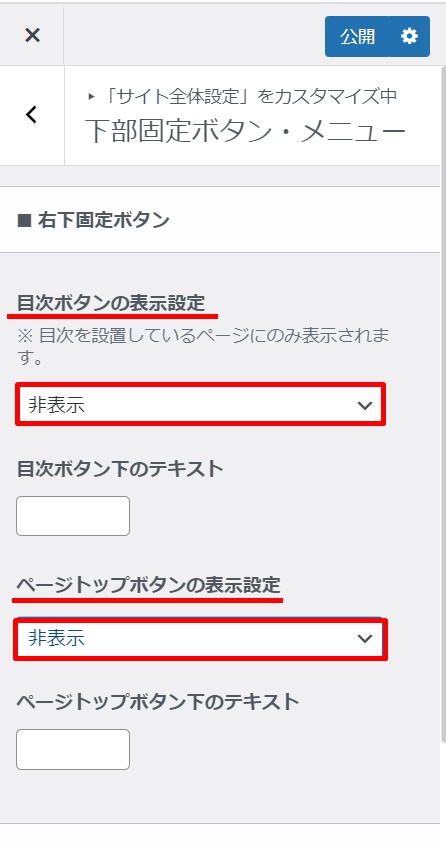
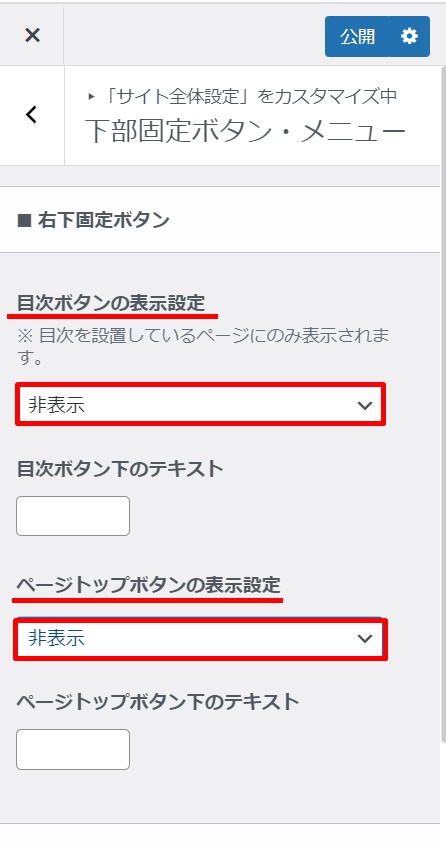
「目次ボタンの表示設定」「ページトップボタンの表示設定」を、それぞれ「非表示」にし「公開」。


-150x150.png)
-150x150.png)
-150x150.png)
これで、それぞれのボタンを消すことができました!












コメント