こちらのプラグインは、2022年10月より使用できなくなっています。

代替プラグインのおすすめ

今回は、WordPressのプラグイン『PS Auto Sitemap』で目次を設定する方法をご紹介いたします。
このプラグインを導入することで、ユーザビリティの向上が図れたり、内部SEO対策をすることができます。
固定ページに設定する方法までを順に解説していきますよ!
サイトマップの役割

サイトマップとは、本で言う目次のこと。
コンテンツ(記事)の数が増えてくると、ユーザーはアクセスしたい情報に辿りつくことが難しくなります。
そんな時に目次があれば、どこに何が書いてあるか即時に把握し、興味があるページにすぐにアクセスすることができるようになります。
つまり、ユーザビリティの向上を図る上で、サイトマップの作成は非常に大切です。
また、PS Auto Sitemapは、一度設定したら新しい記事を更新した際に、自動でサイトマップを作成してくれます。
そんな便利なプラグインの導入方法をわかりやすく解説していきますね。
PS Auto Sitemapで目次作成~固定ページを設定する方法
まずは、PS Auto Sitemapをインストールしていきましょう。
PS Auto Sitemapをインストールする
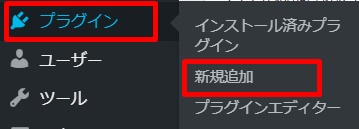
WordPressのダッシュボード画面『プラグイン』→『新規追加』をクリックします。

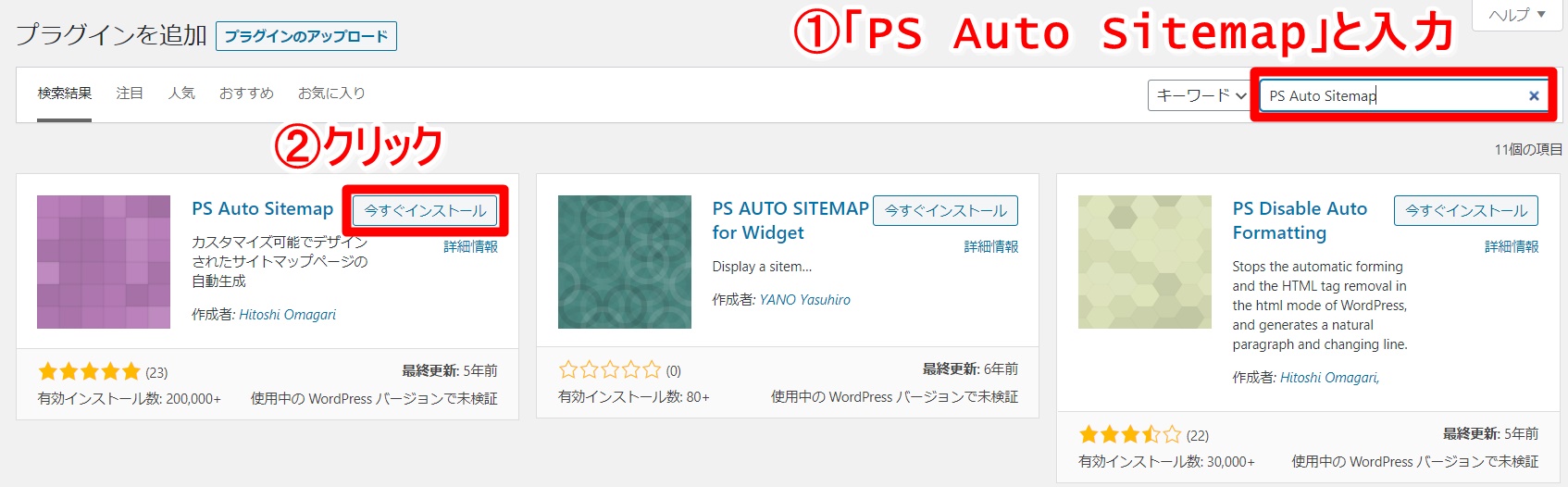
『PS Auto Sitemap』と入力し、『今すぐインストール』をクリックします。

インストールされたら、忘れずに『有効化』しておきましょう!
検索しても見つからない場合は、こちらからダウンロードしていきましょう!

固定ページを作成する
次に、サイトマップを表示させる固定ページを作成していきます。
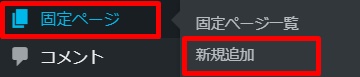
『固定ページ』→『新規追加』

-150x150.png) ユミ
ユミここからは、クラシックエディタとブロックエディタ別にやり方を説明していきますね!
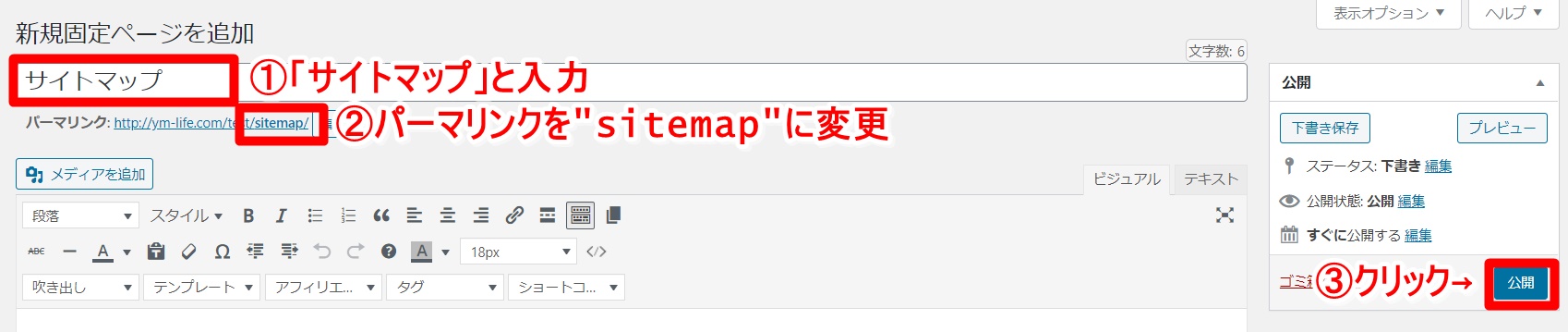
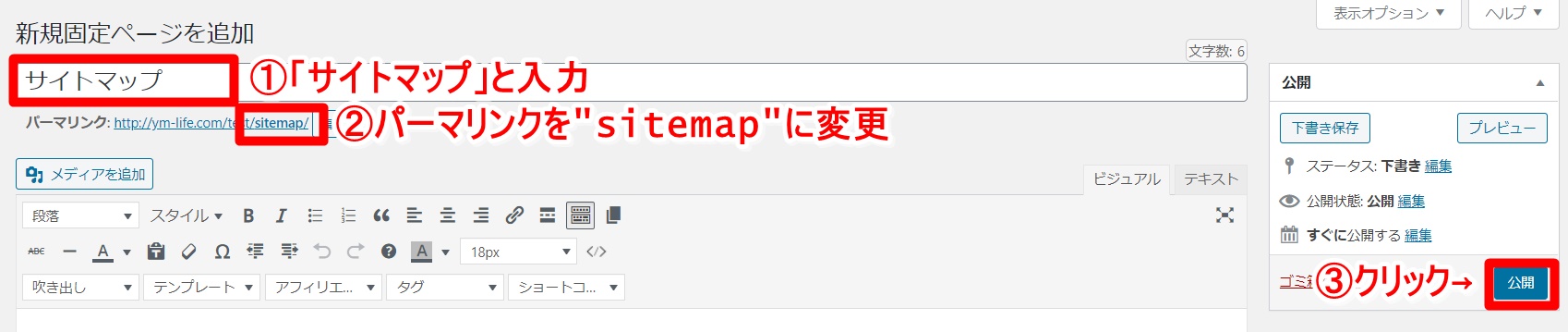
クラシックエディタの場合
以下のそれぞれの項目を入力します。


- タイトル…「サイトマップ」と入力します
- パーマリンク…URL後半を”sitemap”に指定します
- 「公開」ボタンをクリックします
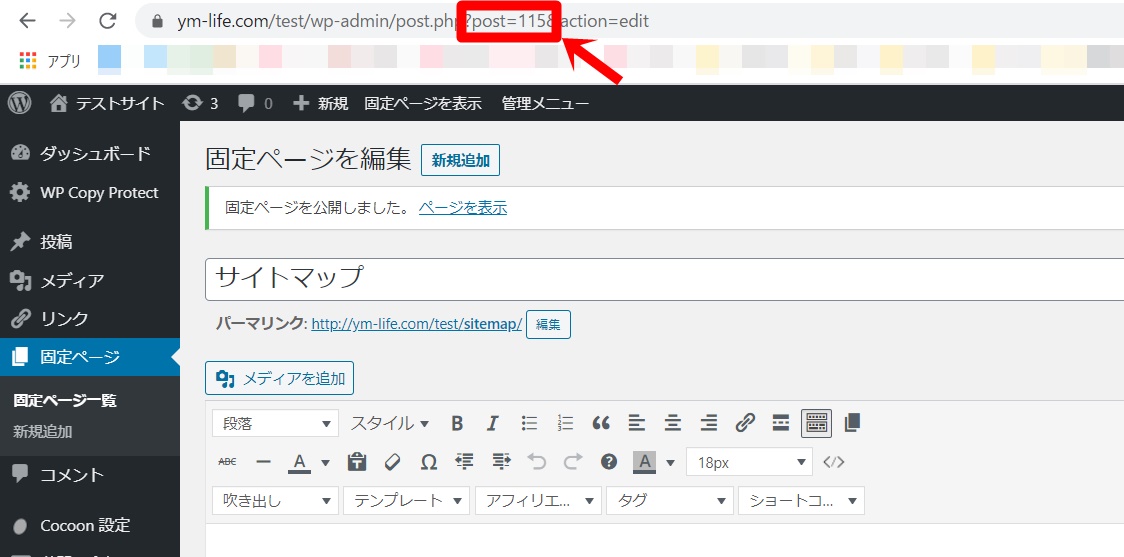
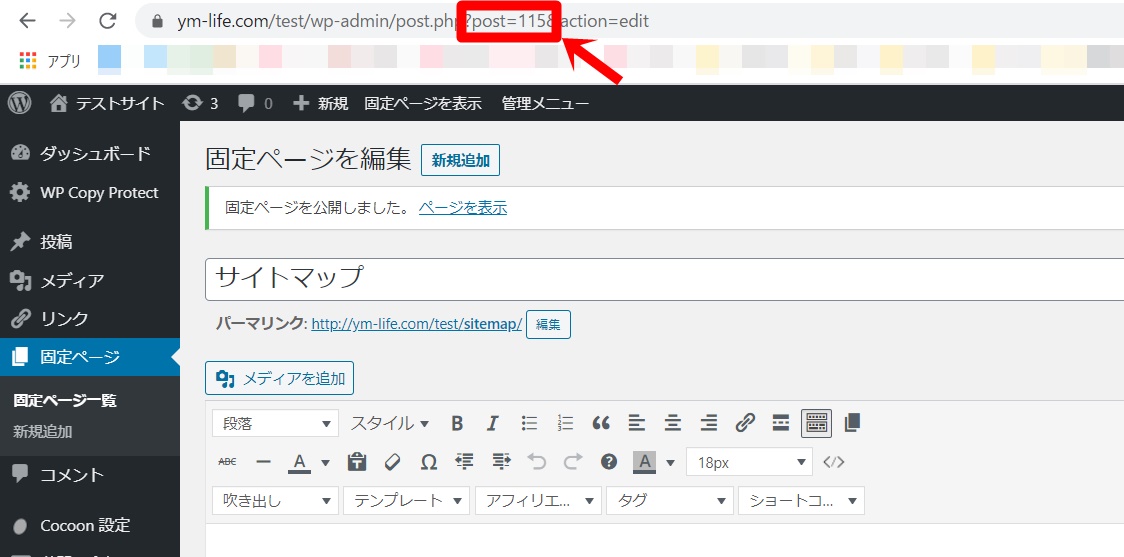
そうすると、記事ページの番号(ID)が振り分けられますので、この番号を控えておきます。(※以下の画像の場合、115となります)


ブロックエディタの場合
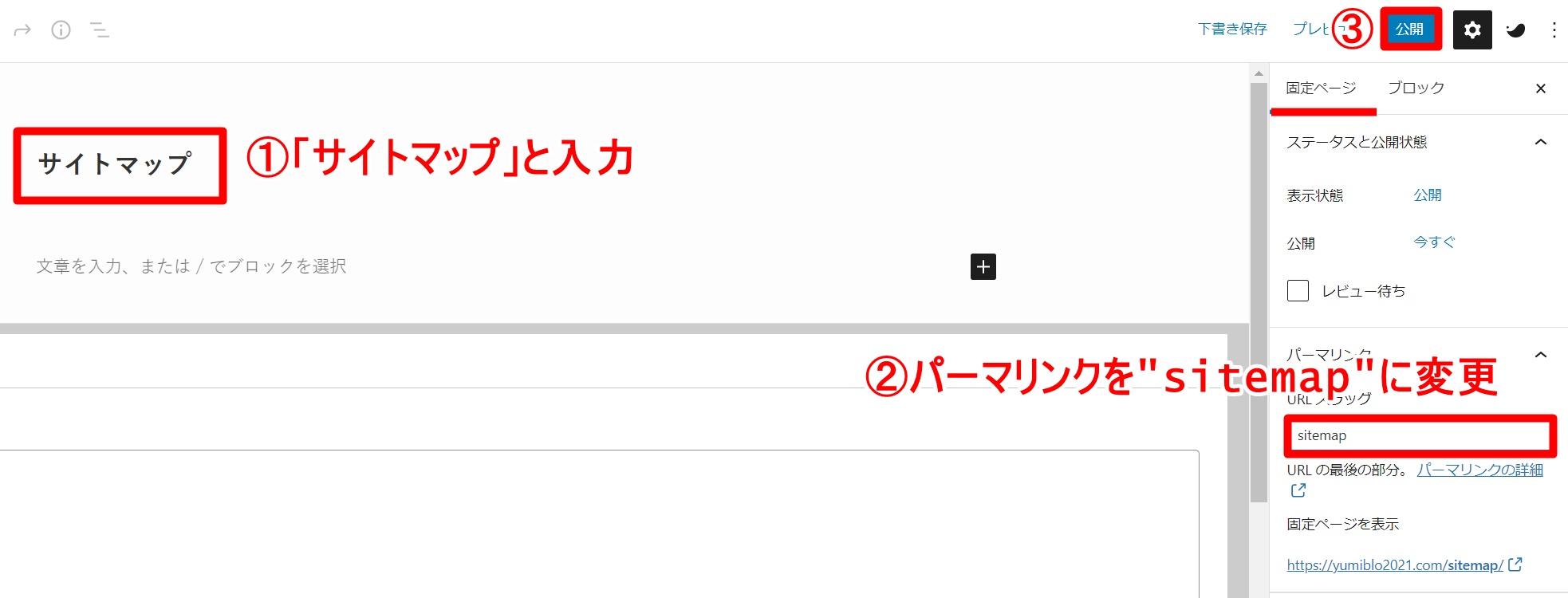
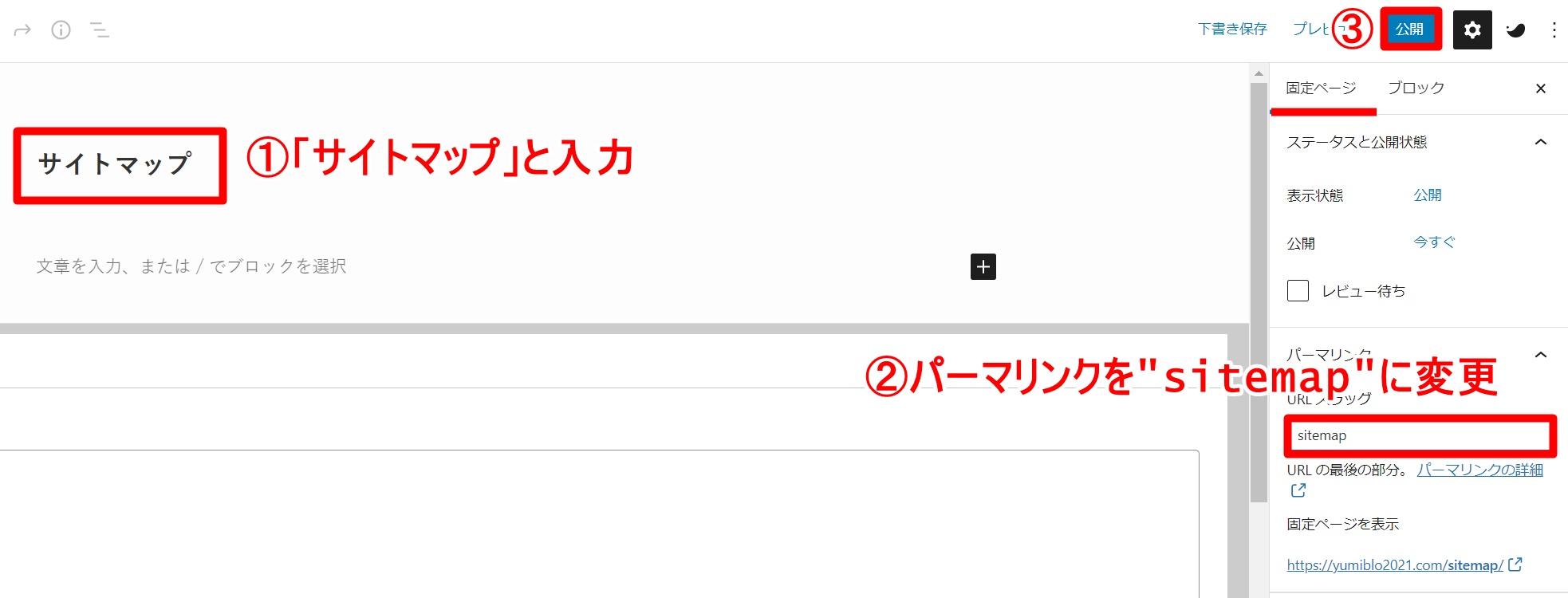
以下のそれぞれの項目を入力します。


- タイトル…「サイトマップ」と入力します
- 固定ページ内のパーマリンクを”sitemap”に指定します
- 「公開」ボタンをクリックします
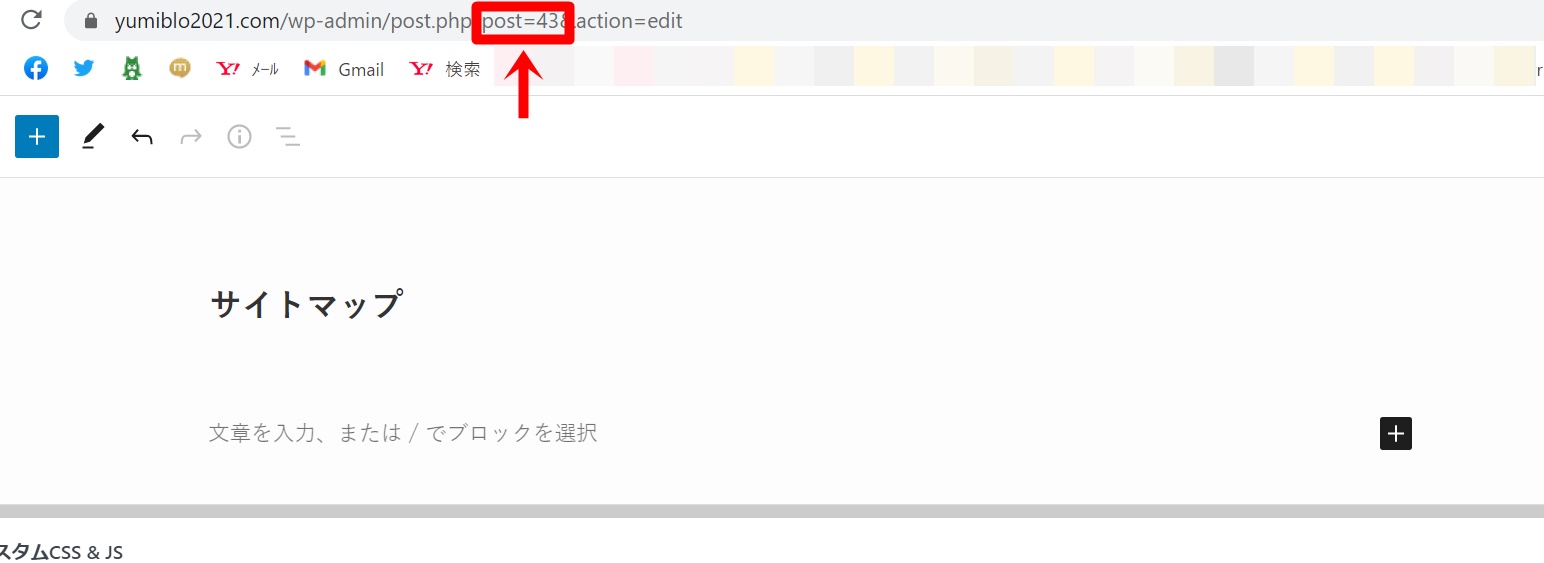
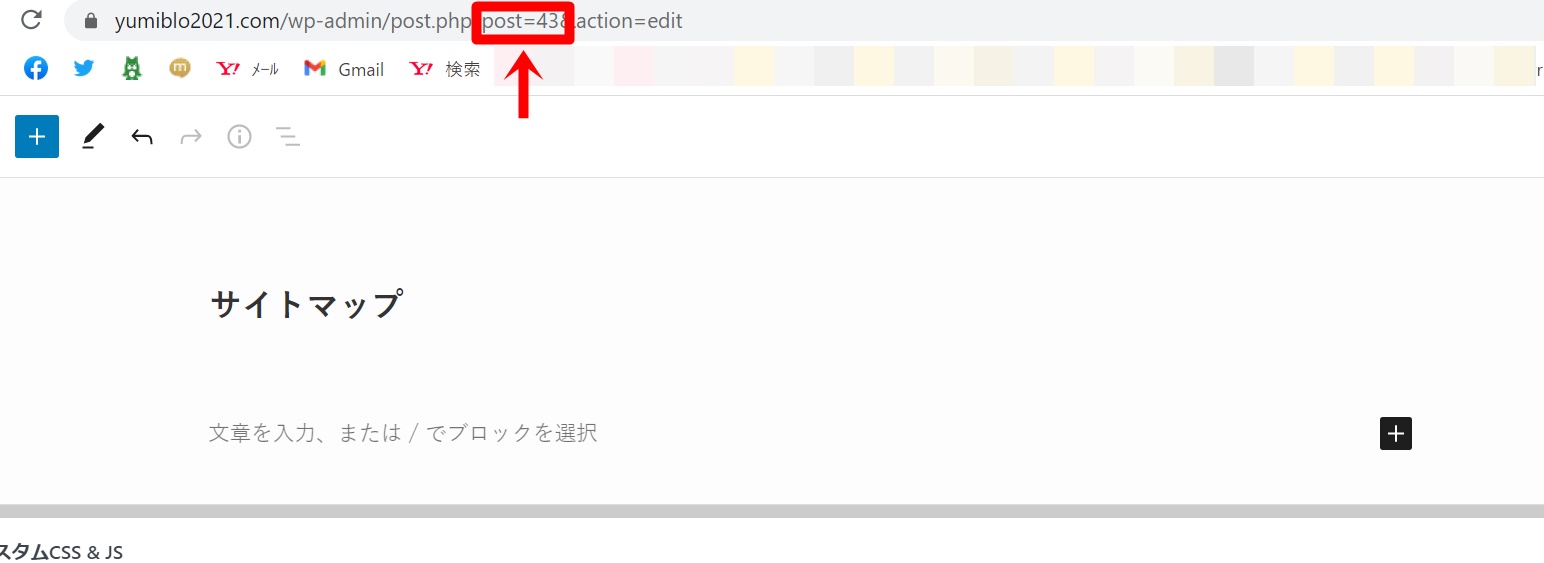
そうすると、記事ページの番号(ID)が振り分けられますので、この番号を控えておきます。(※以下の画像の場合、43となります)


『PS Auto Sitemap』で目次を作成する
クラシックエディタの場合
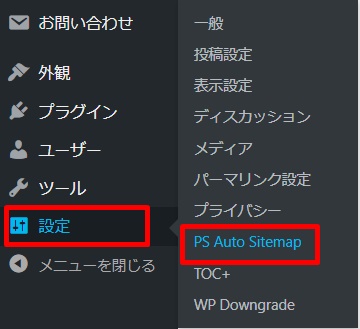
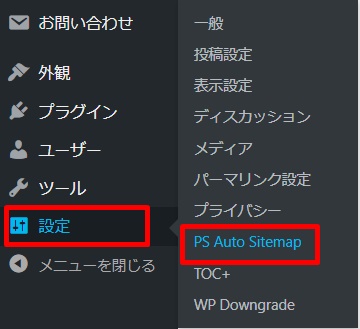
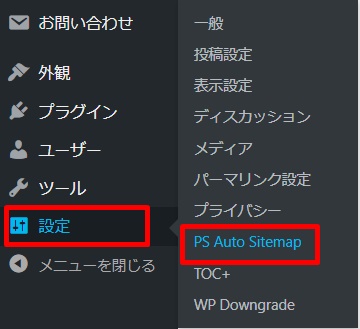
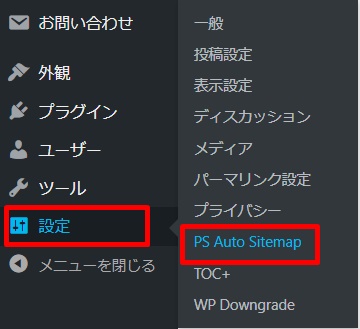
『設定』→『PS Auto Sitemap』をクリック。


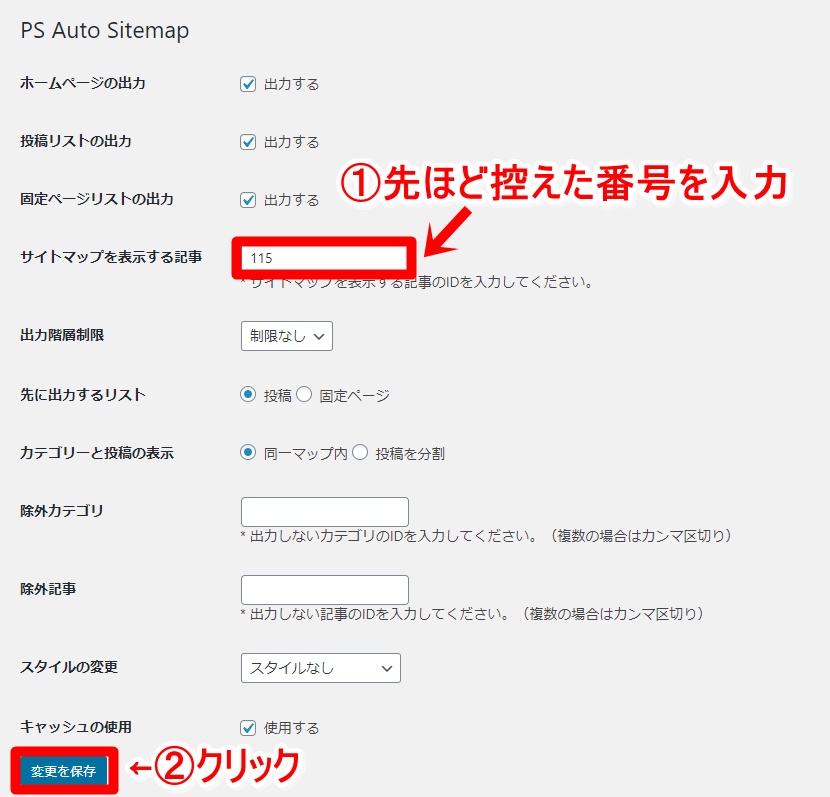
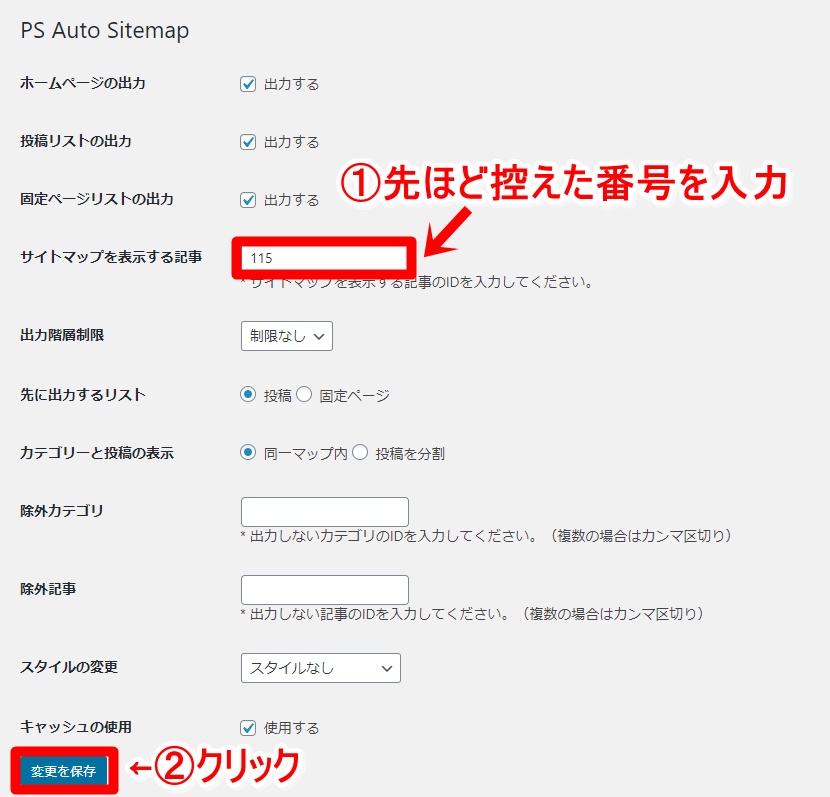
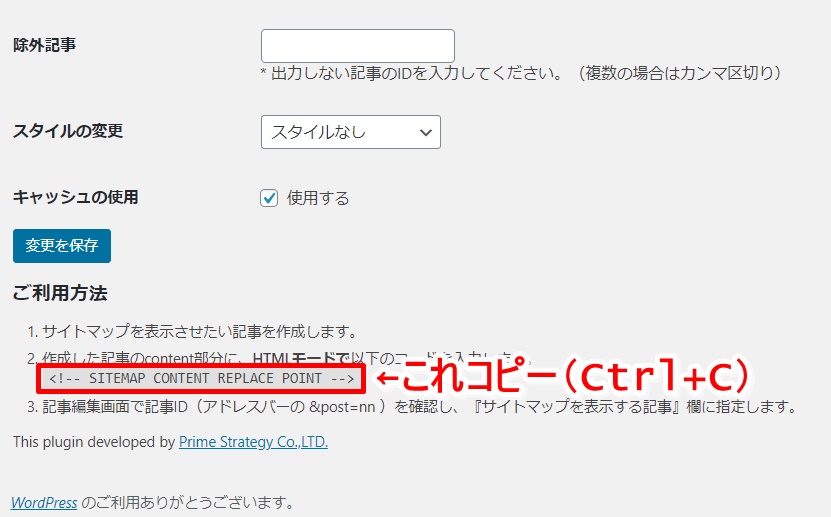
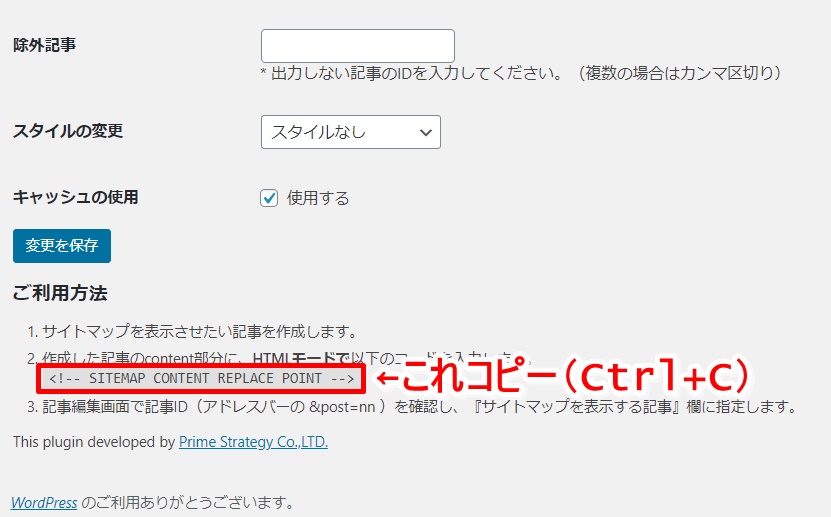
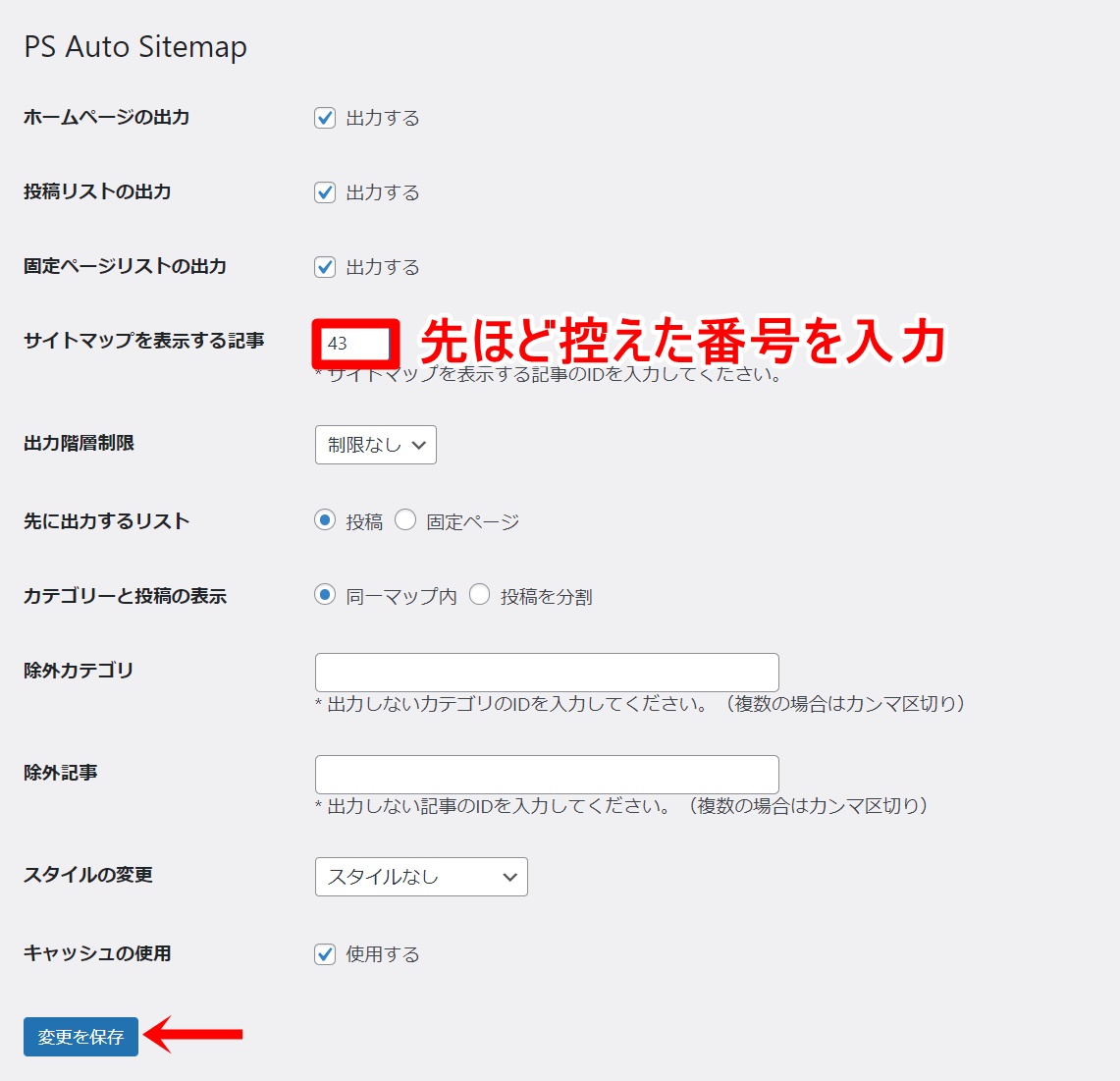
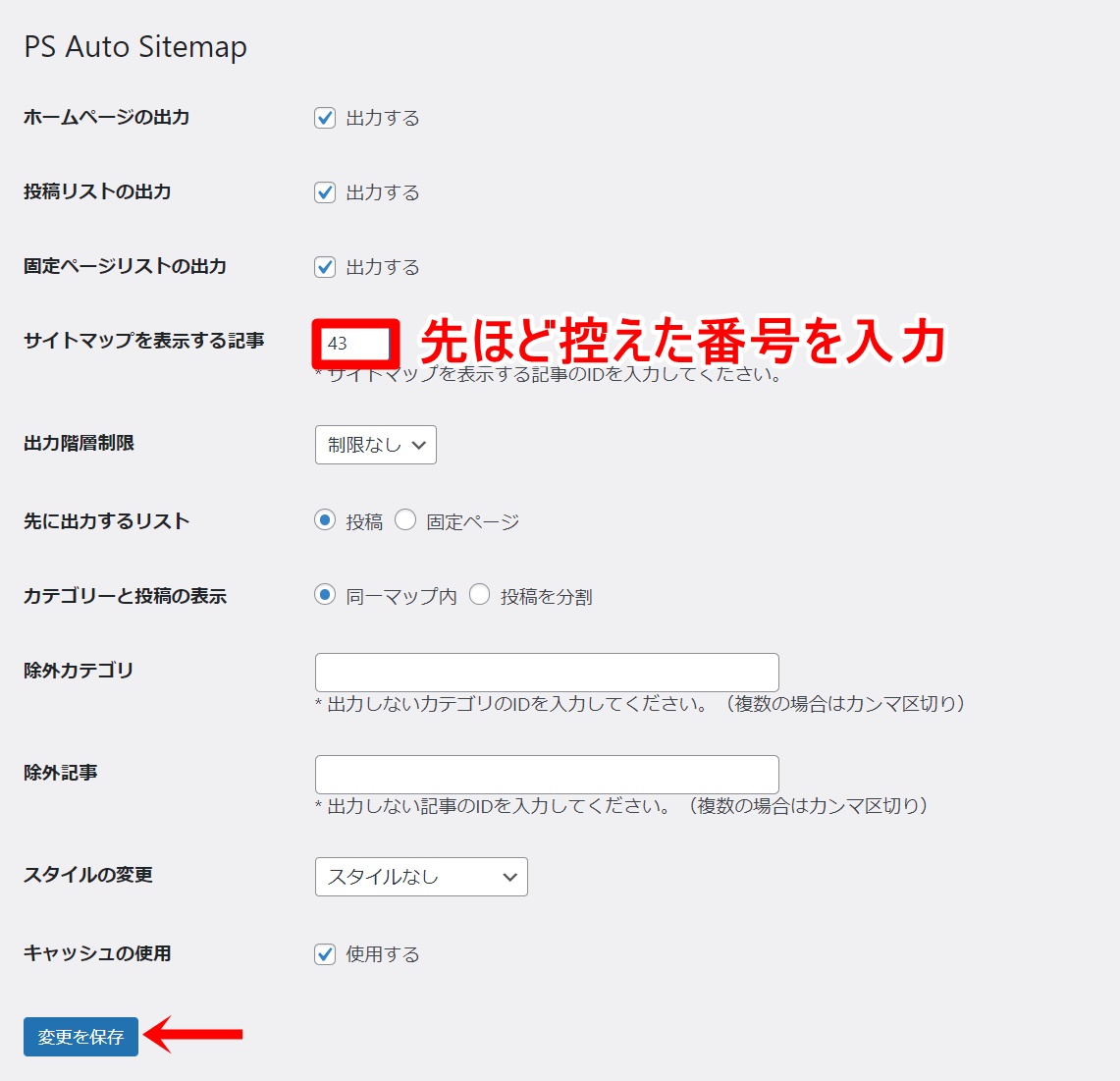
『サイトマップを表示する記事』に、先ほど控えた番号を入力し、『変更を保存』をクリックします。


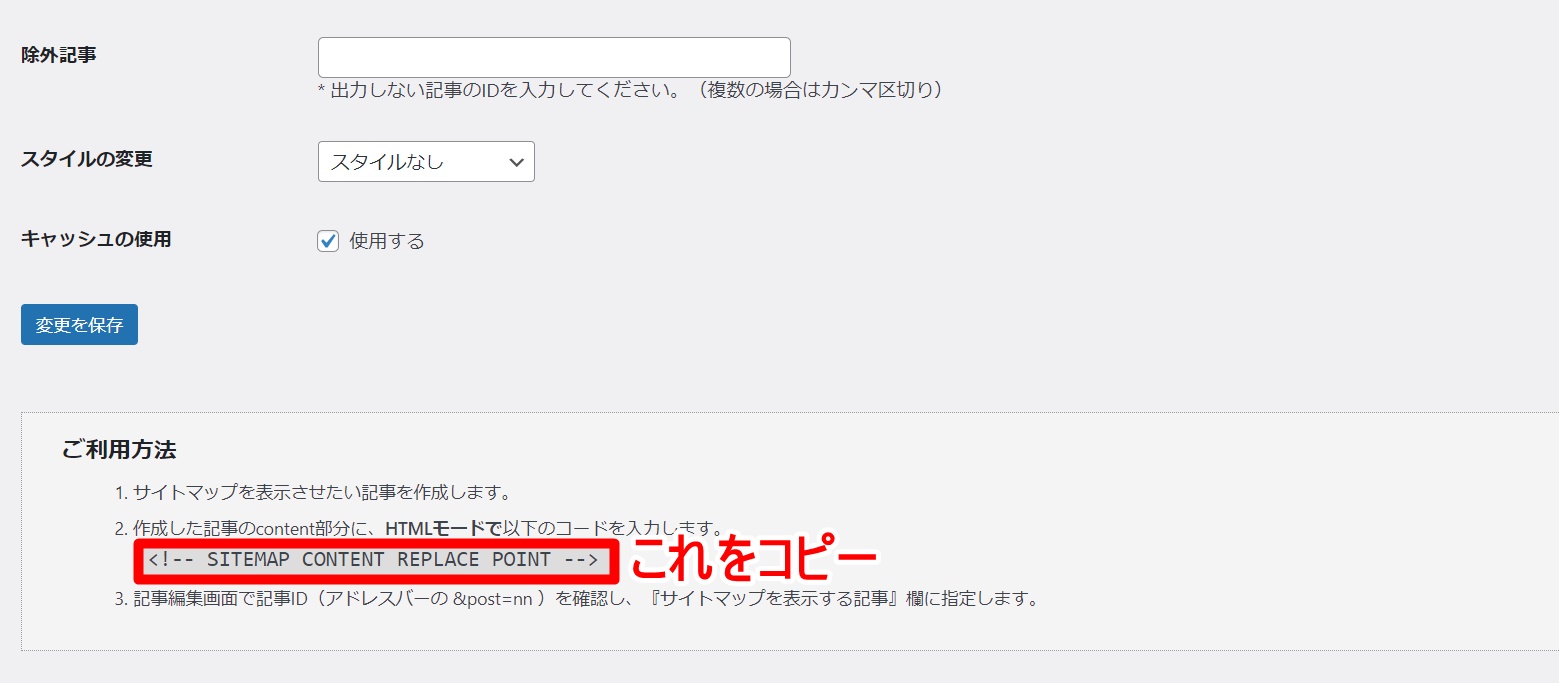
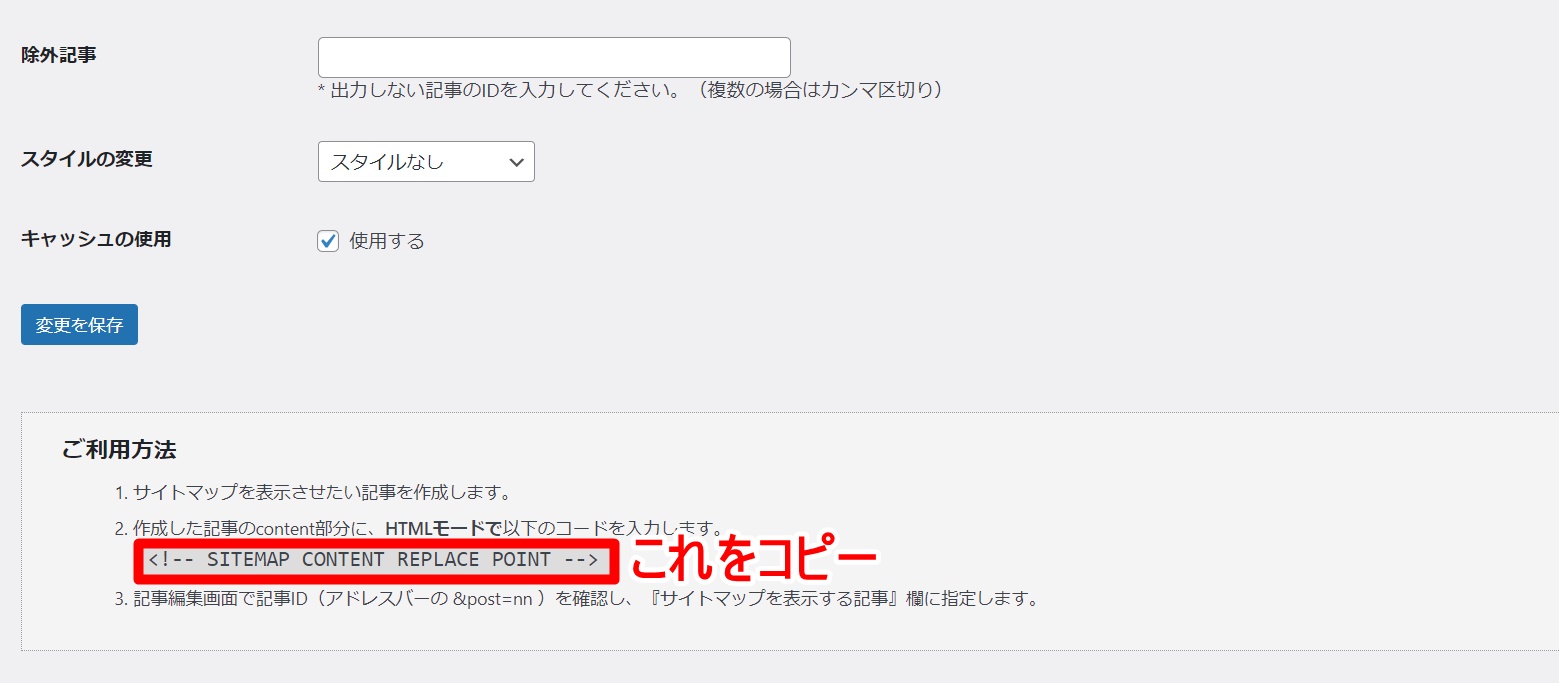
すると、画像のような形でコードが表示されますので、これをコピーします。


そして、『固定ページ』→先ほど作成した『サイトマップ』へ。
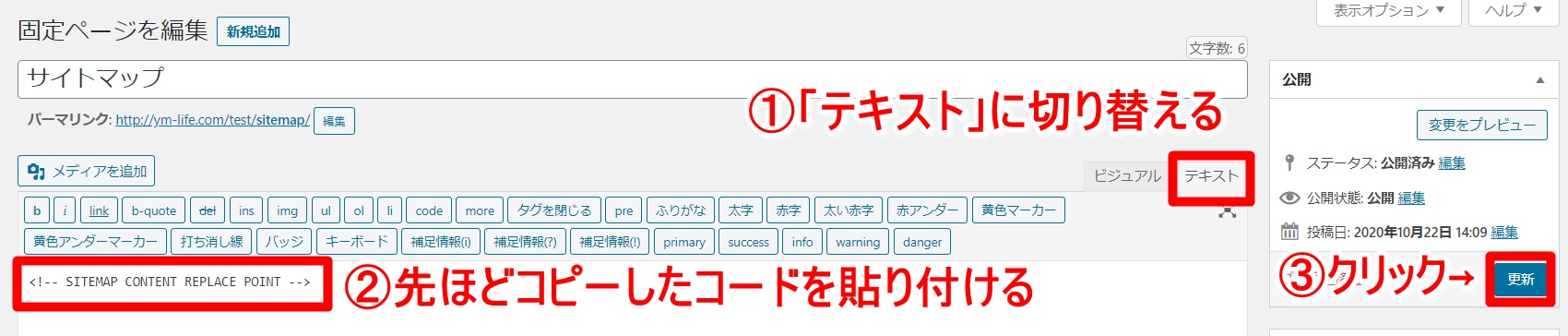
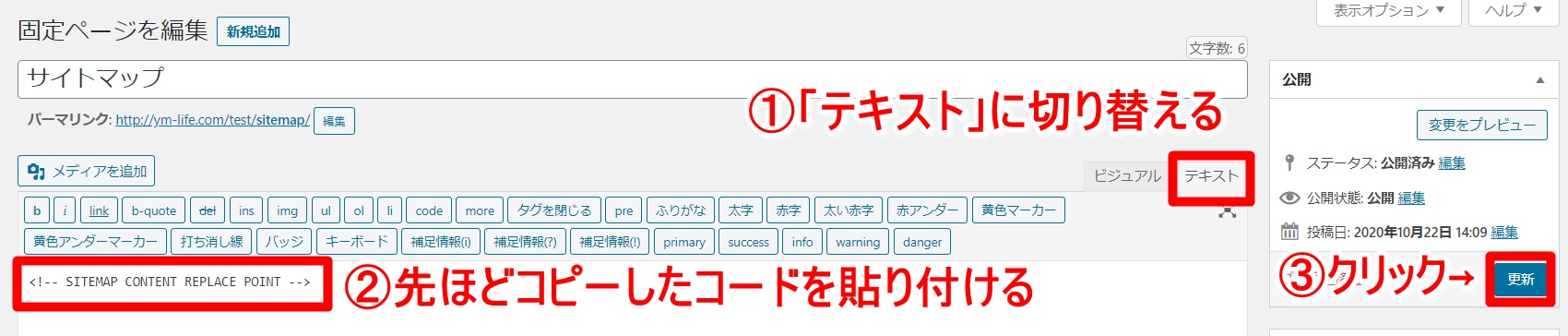
エディタのタイプを「テキスト」に切り替え、本文にコピーしたコードを貼り付け、『更新』。


サイトマップのURL(https://あなたのドメイン名/sitemap/)へアクセスすると・・・


このように表示されたら、設定完了です!
ブロックエディタの場合
『設定』→『PS Auto Sitemap』をクリック。


『サイトマップを表示する記事』に、先ほど控えた番号を入力し、『変更を保存』をクリックします。


すると、画像のような形でコードが表示されますので、これをコピーします。


そして、『固定ページ』→先ほど作成した『サイトマップ』へ。
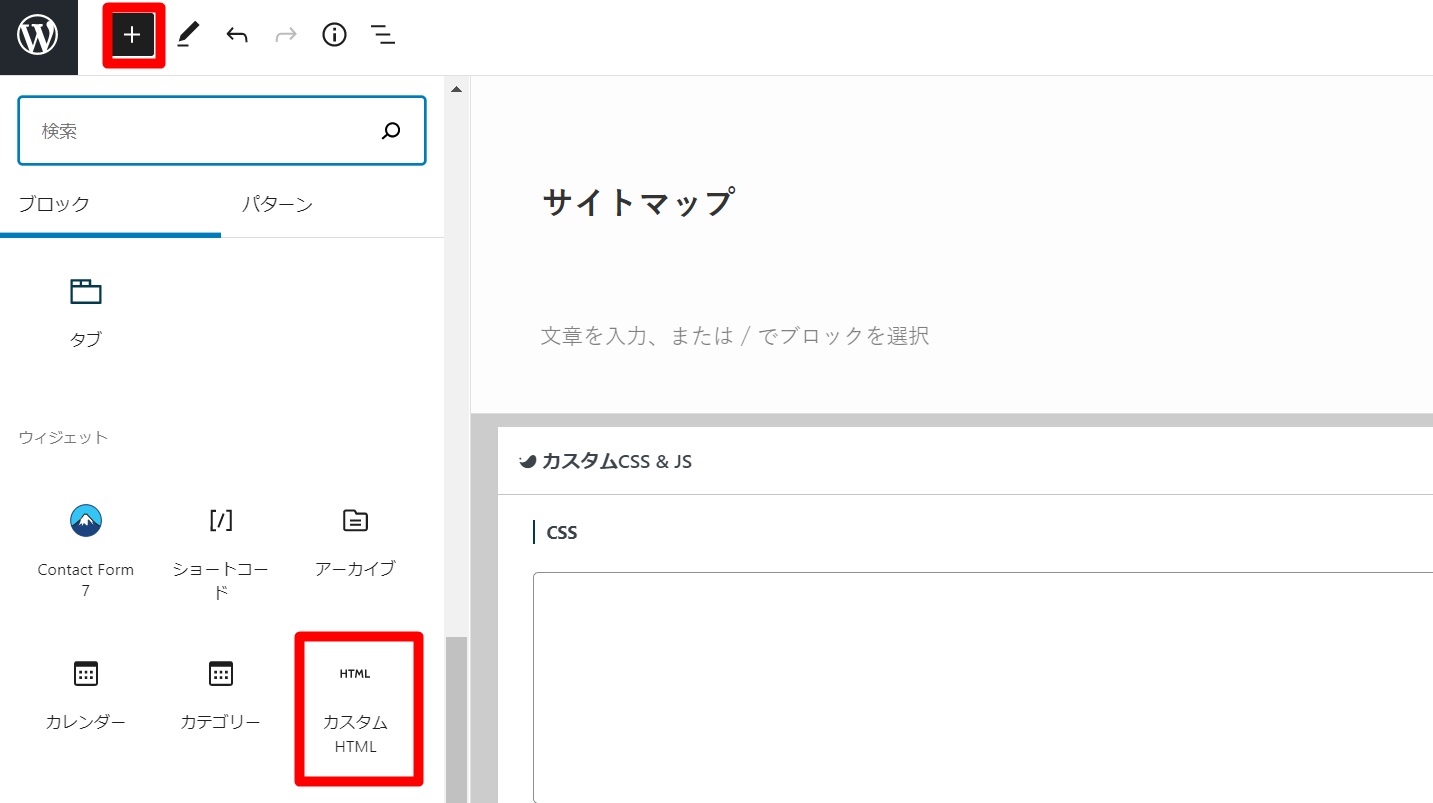
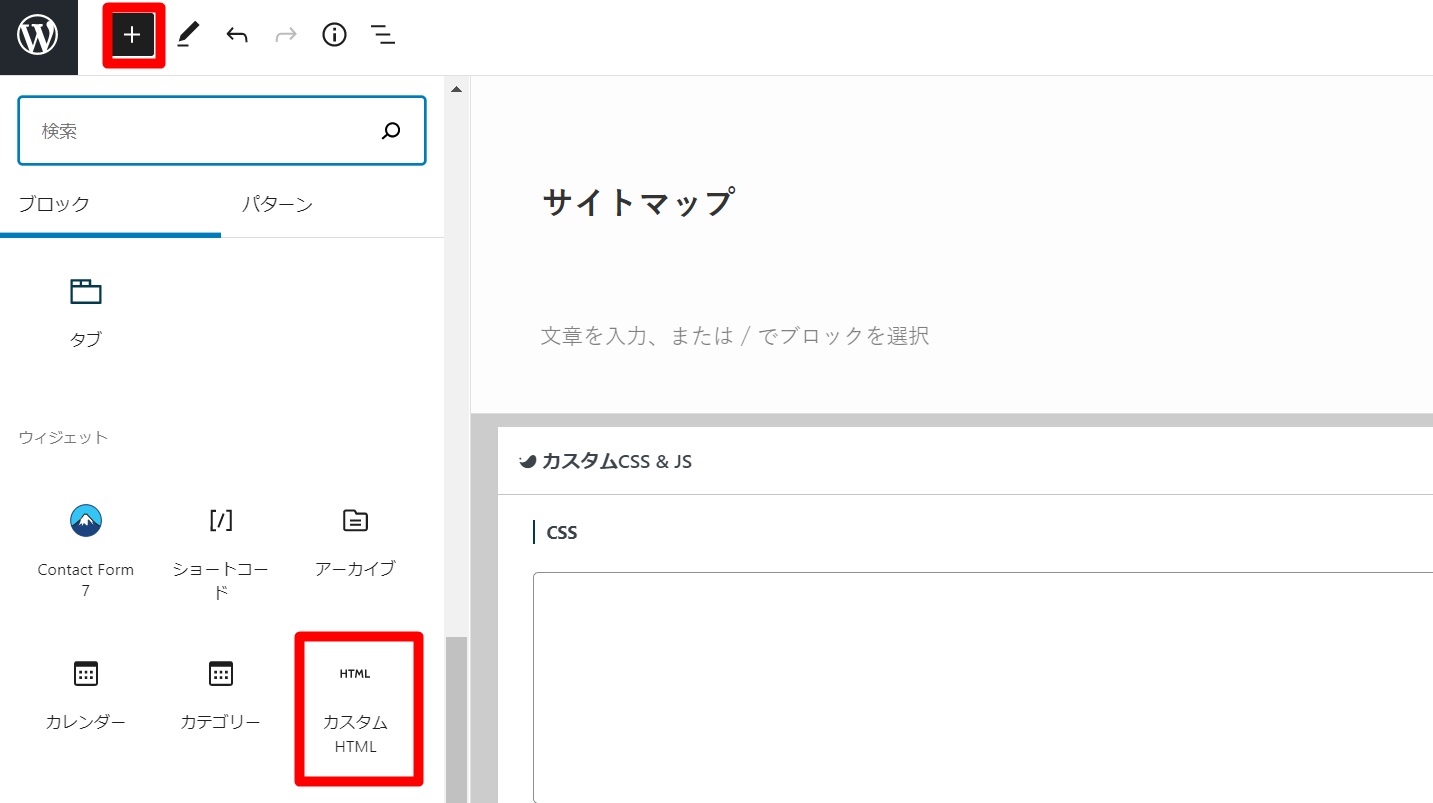
「+」ボタンから「カスタムHTML」を探し、クリックします。


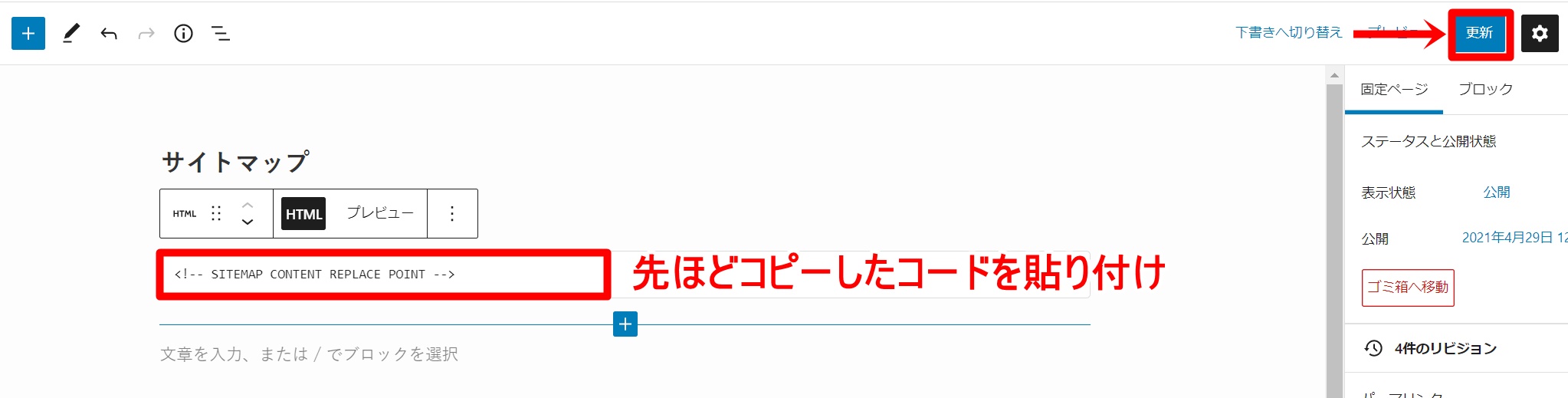
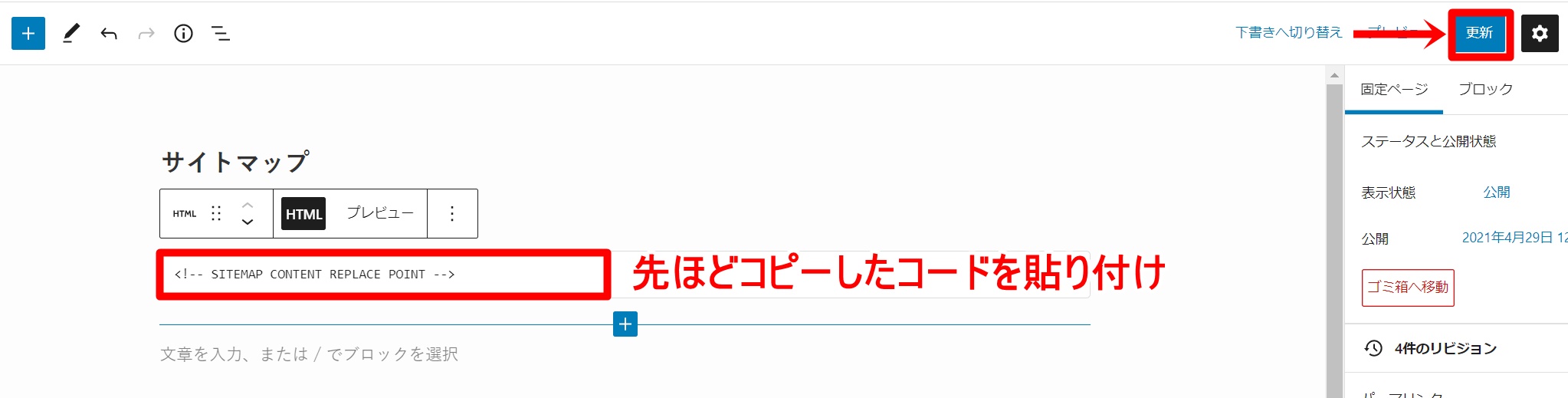
下の画像のように、先ほどコピーしたコードを貼り付け、『更新』。


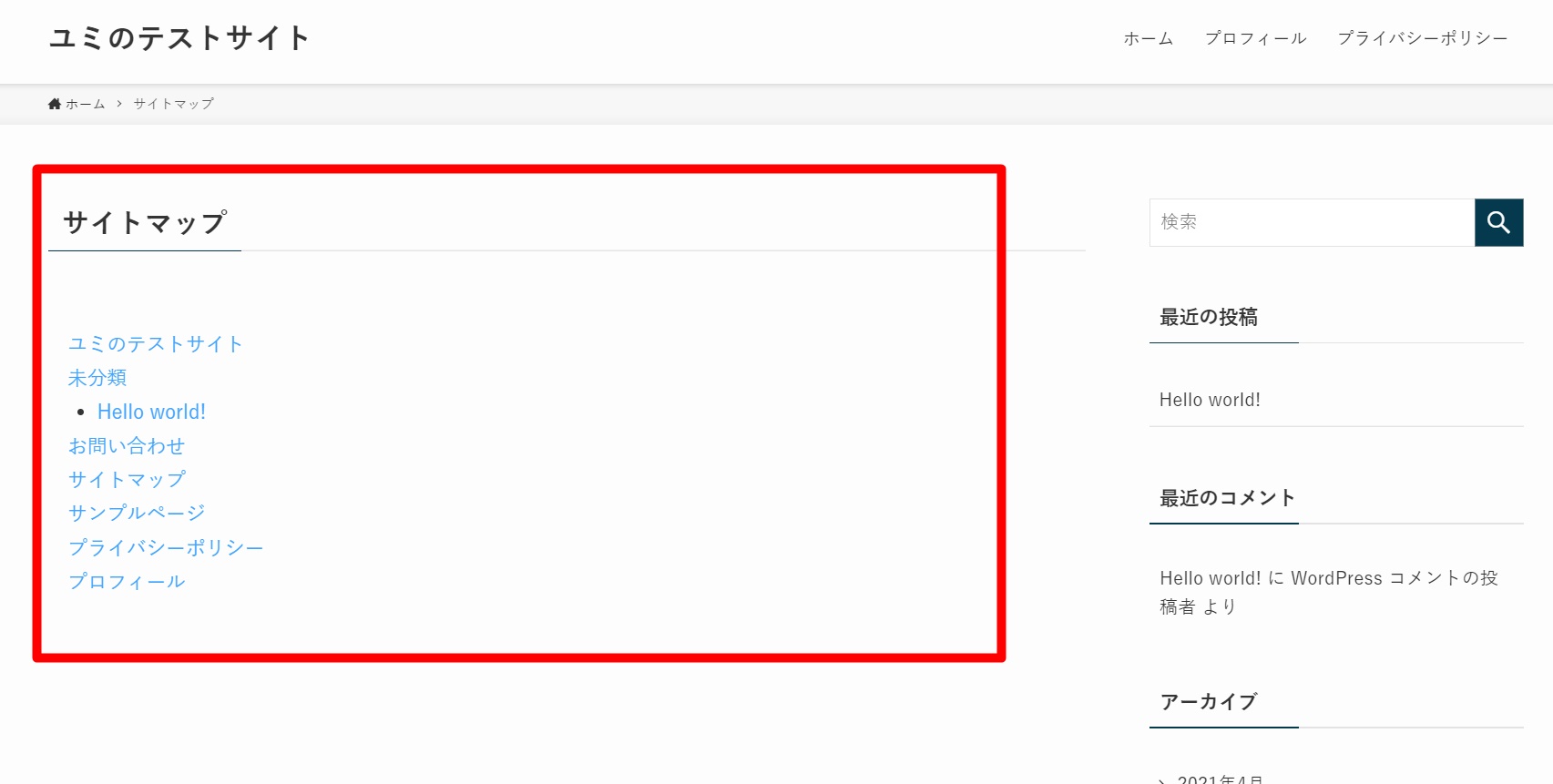
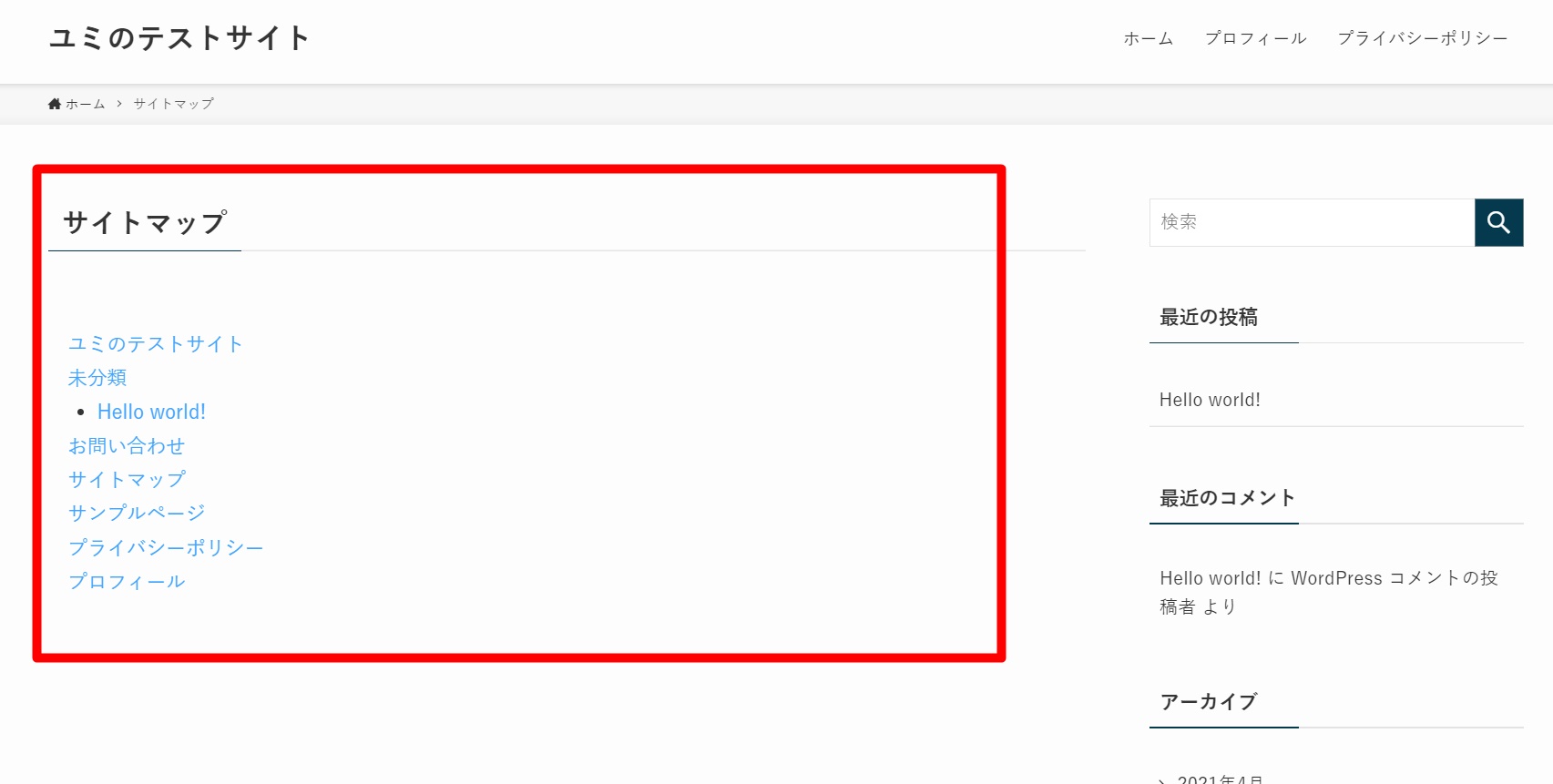
サイトマップのURL(https://あなたのドメイン名/sitemap/)へアクセスすると・・・


このように表示されたら、設定完了です!
あとがき
今回は、PS Auto Sitemapで目次を作成する方法をご紹介しました。
作成したサイトマップを訪問したユーザーが見れるようにするには、グローバルメニューに設定しておくと良いですね。












コメント