人気のテーマ『SWELL』ユーザーの方であれば、テーマ固有の機能を使えば簡単にheadやbodyタグ内にコードを記載することが可能です。
数百行のコードの中から該当箇所を探す必要がないため、とっても楽ちんです。
本記事では、SWELLをお使いの方向けにheadタグとbodyタグ内にコードを設置する方法をご紹介していきます。
あわせて読みたい


headとbodyって何?広告タグを埋め込む際に知っておきたい前提知識
ブログやホームページを運営しているとよく耳にする、headやbody。 特に、ネット広告を掲載する際に目にする機会も多いことと思います。 「正直、よくわからーーーん!…
目次
SWELLのheadの設置箇所
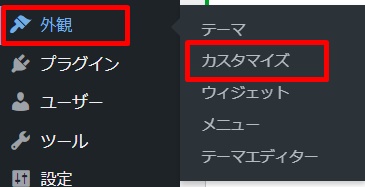
「外観」→「カスタマイズ」

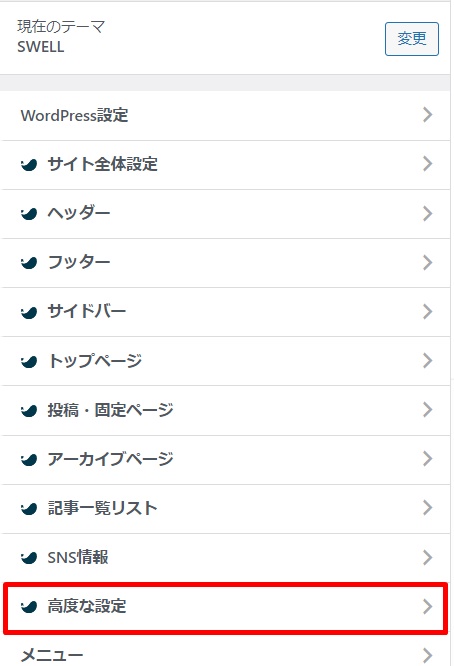
「高度な設定」をクリック。

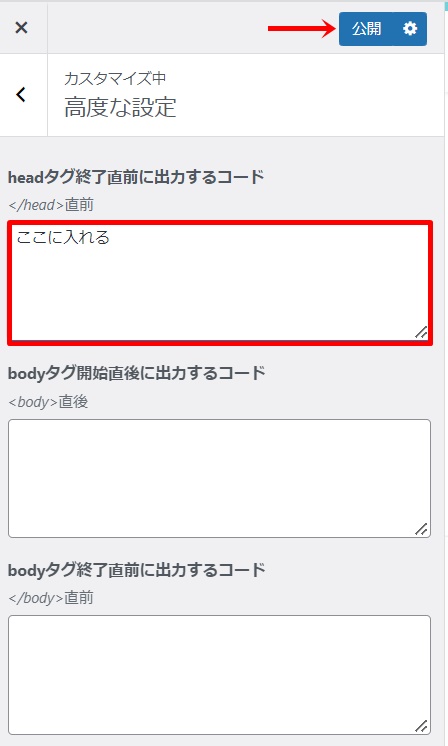
「headタグ終了直前に出力するコード」内に設定していきましょう!

コードを設置したら、「公開」ボタンも忘れずに。
あわせて読みたい


【Xserver】何かうまくいかなかったようです。時間を置いてもう一度お試しください。への対処法
何かうまくいかなかったようです。時間を置いてもう一度お試しください。 WordPressで、「外観」→「カスタマイズ」→「追加CSS」「高度な設定(例:SWELL)」などの設定を…
SWELLのbodyの設置箇所
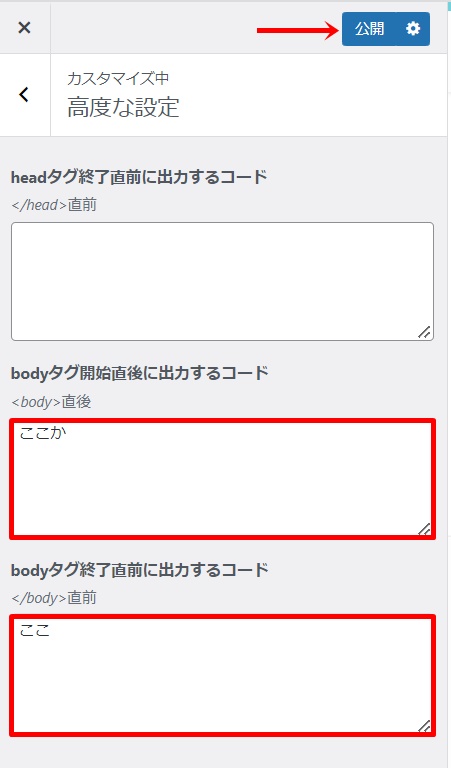
bodyについても同様に、「外観」→「カスタマイズ」→「高度な設定」から設置可能です。

画像にあるように、<body>の直後に入れたい場合は上へ、</body>の直前に入れたい場合は下へ記載します。
広告タグを掲載する場合どちらでも作動はするはずですが、下のほうへ入れておくのが一般的でしょう。
「公開」ボタンを忘れずにクリックしたら、設置完了です!












コメント