広告コードやアドセンスコードの設置で、よく求められるのが「head」への記載です。

-150x150.png) ユミ
ユミ使用するテーマによってheadの場所が異なり、ややこしいですよね…。
そこで、SWELL・JINR・JIN・SANGO・STORKユーザー向けに、それぞれの設置箇所を解説いたします。
headタグの記述方法


head内にコードを記述する方法は、大きく分けて2つ。
- テーマファイルに直接書き込む
- テーマ固有の機能で書き込む
テーマファイルに直接書き込む
一つ目は、テーマファイルに書き込む方法です。
ダッシュボード「外観」→「テーマファイルエディター」から、<head>もしくは</head>の記載があるテーマファイルを選択。
そこに直接コピペで貼り付けていくといいでしょう。
テーマによりますが、「header.php」にあるケースが多い印象です。
こちらの方法が旧来のやり方ではありますが、設置箇所を間違えたり、誤って他のコードを削除してしまったりすると、画面が真っ白!なんてことも。
そのため、テーマ固有の機能があれば、そちらで書き込むのが安全でしょう。
テーマ固有の機能で書き込む
最近のテーマでは、テーマエディターを触りにいかなくても、固有の設置箇所を用意しているケースが多いです。
今回ご紹介するSWELL・JINR・JIN・SANGO・STORKでも、headタグの挿入は簡単ですよ。
headタグの設置箇所はどこ?
ということで、早速テーマごとに、設置箇所を解説いたします。
SWELL
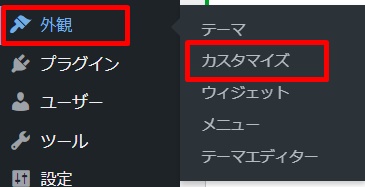
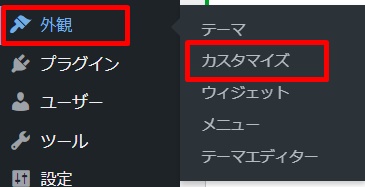
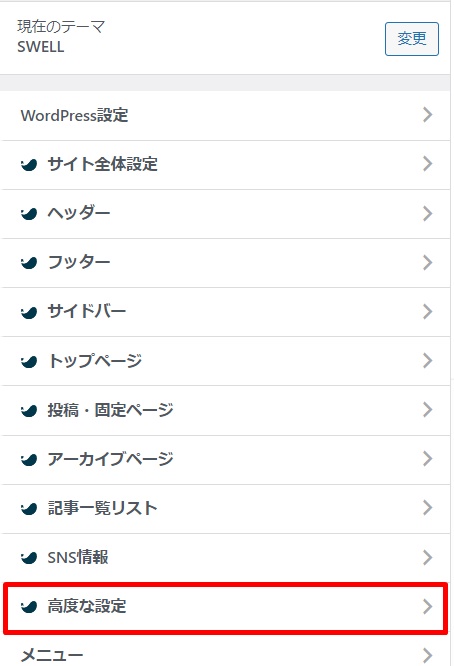
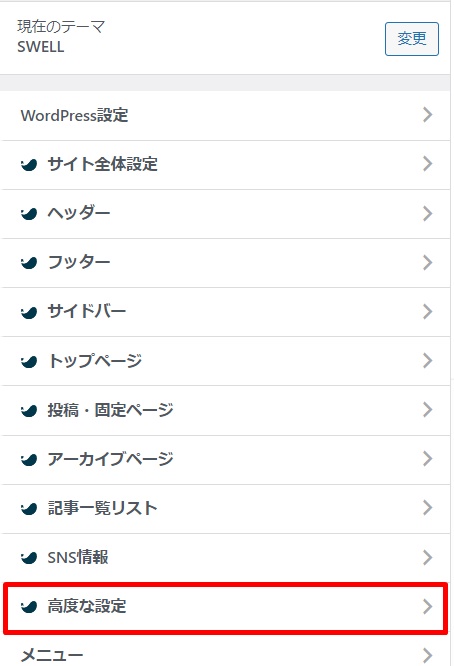
「外観」⇒「カスタマイズ」


「高度な設定」をクリック。


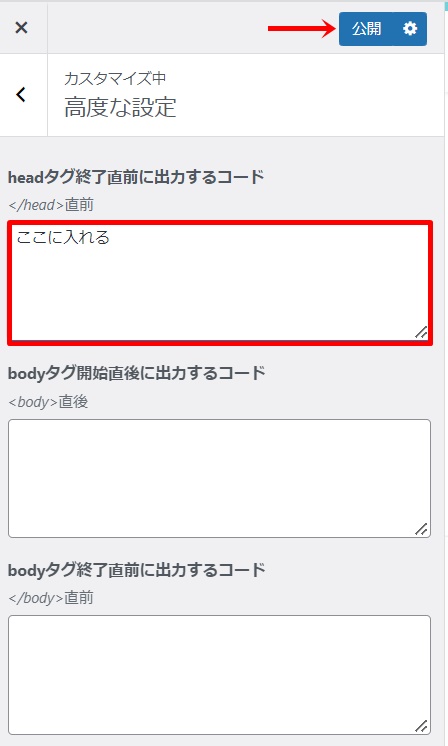
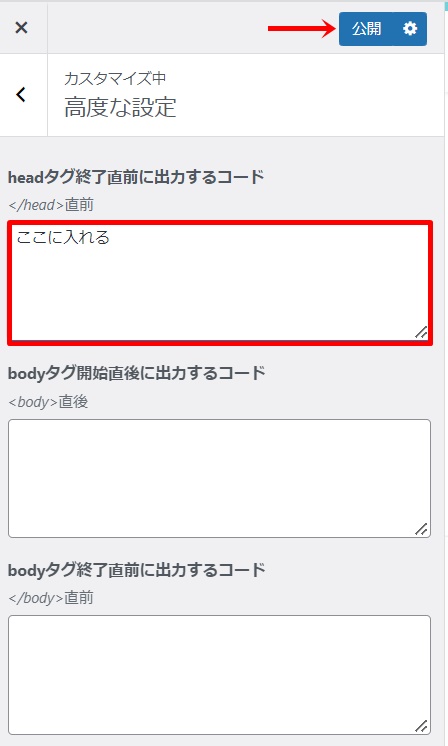
「headタグ終了直前に出力するコード」内に設定していきましょう!


コードを設置したら、「公開」ボタンも忘れずに。


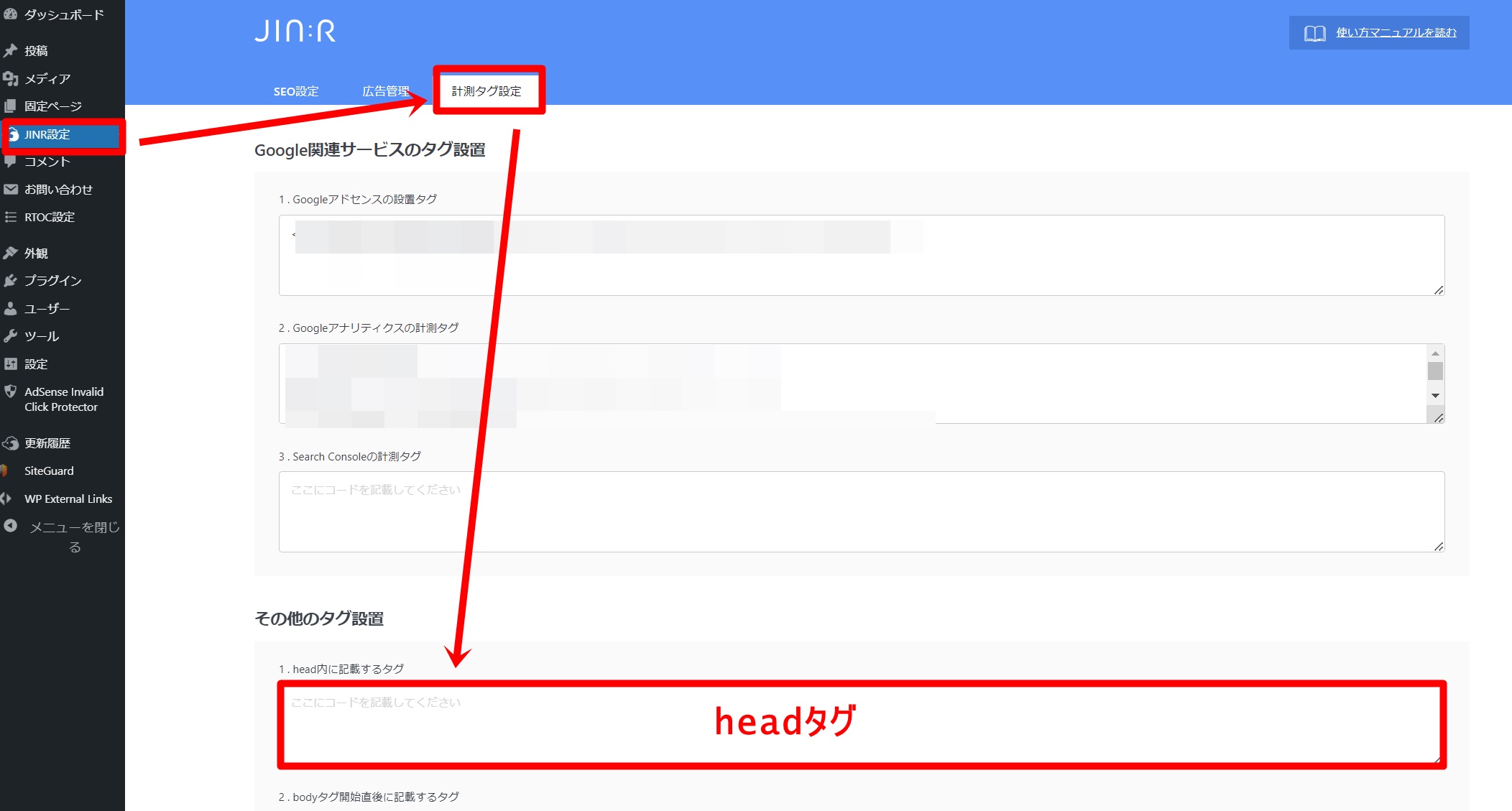
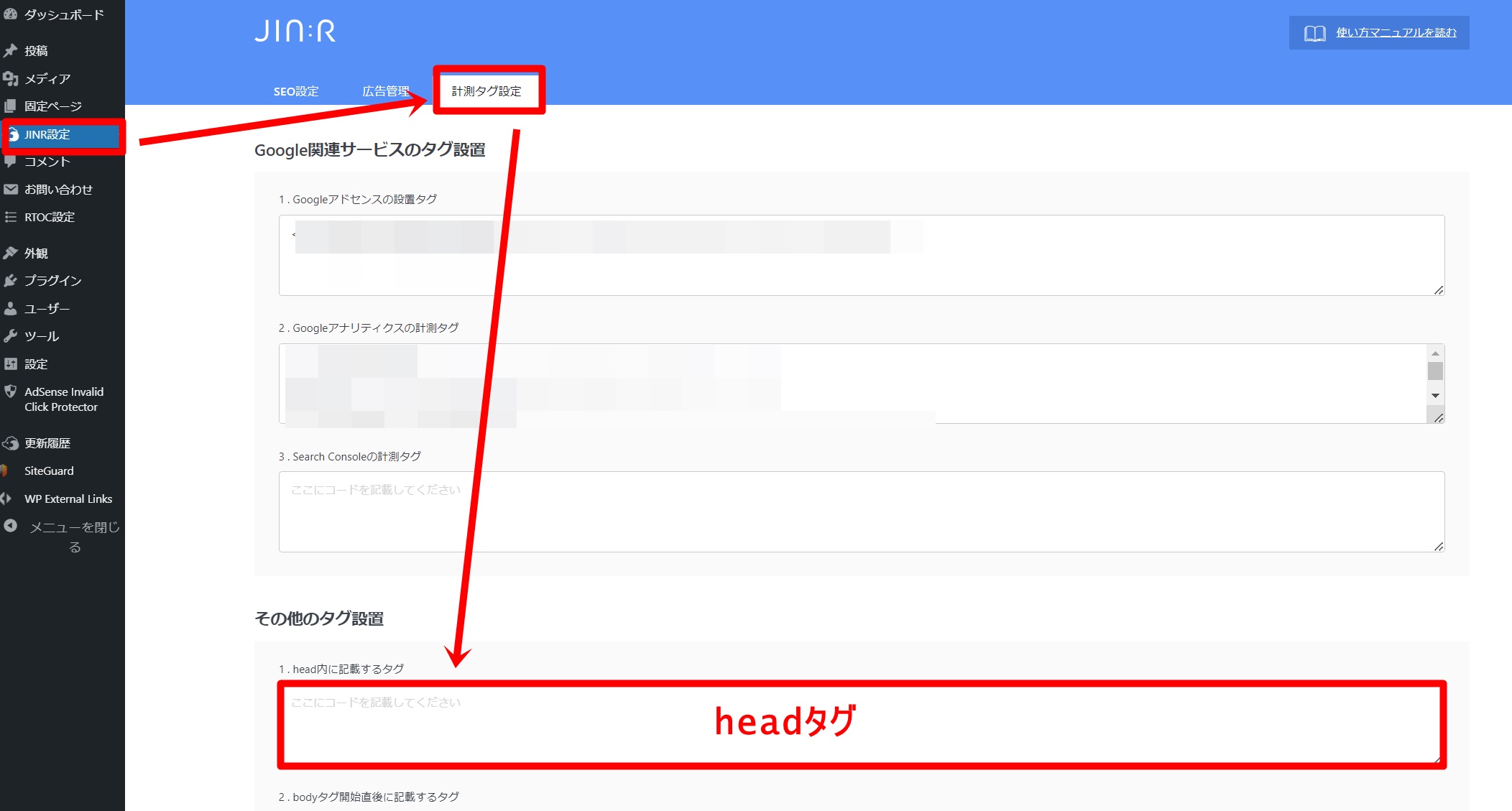
JINR
ダッシュボード「JINR設定」⇒「計測タグ設定」タブ。
「その他のタグ設置」⇒「head内に記載するタグ」


最後に、「この設定を保存する」を忘れずに。
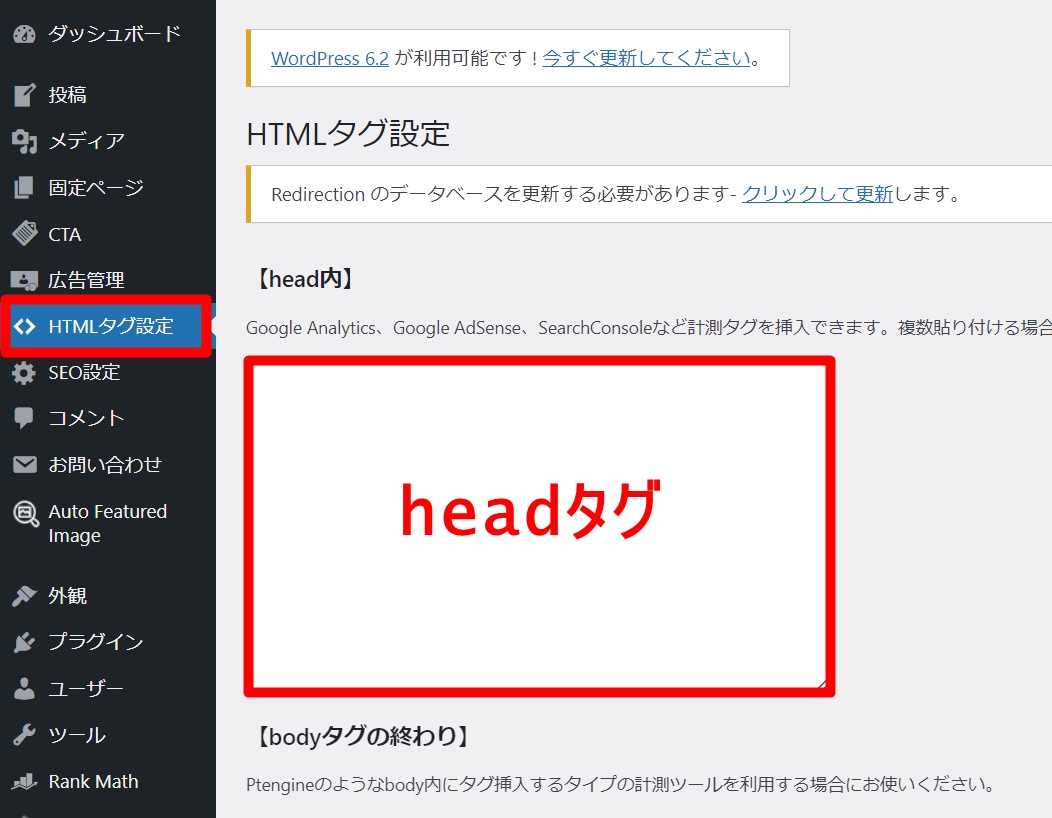
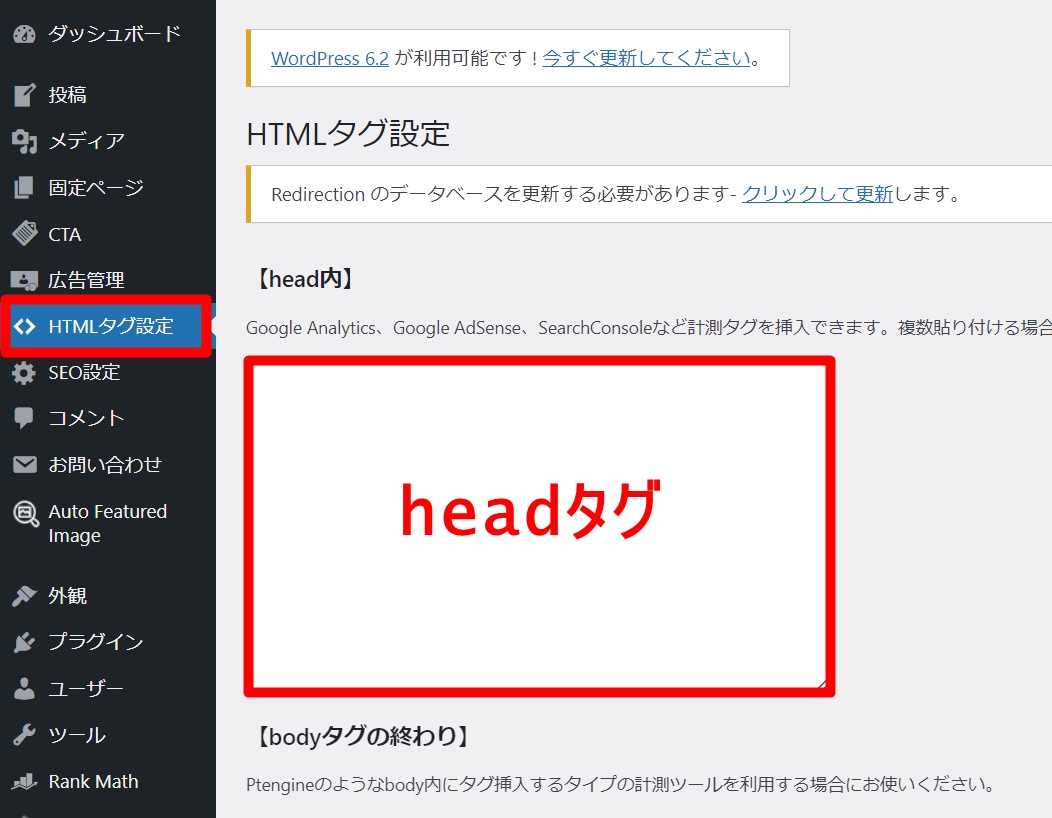
JIN
「HTMLタグ設定」⇒【head内】


広告タグ貼り付けたら、『変更を保存』して設定は完了です。
SANGO
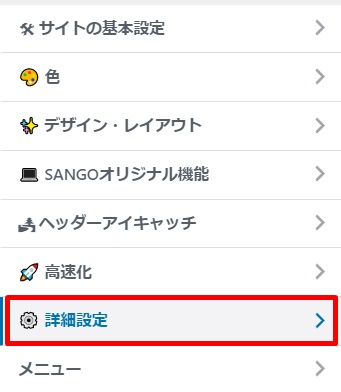
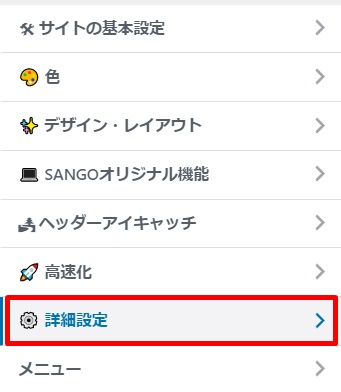
「外観」⇒「カスタマイズ」を選択し、「詳細設定」をクリック。


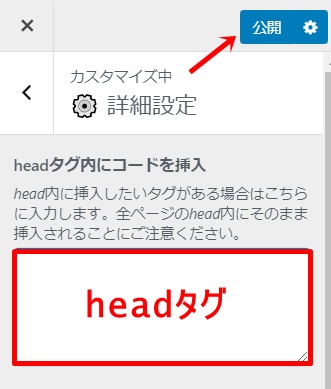
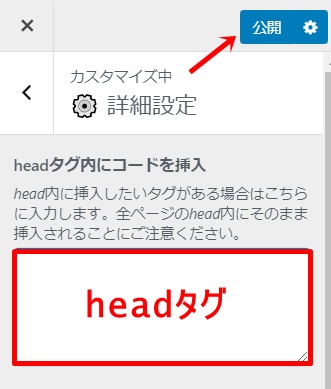
「headタグ内にコードを挿入」にheadタグを設置し、『公開』をクリックすれば設置は完了です!


STORK
STORKの場合も、設置は簡単ですよ。
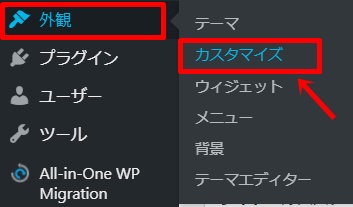
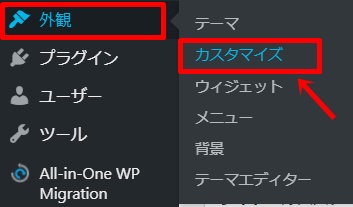
「外観」⇒「カスタマイズ」


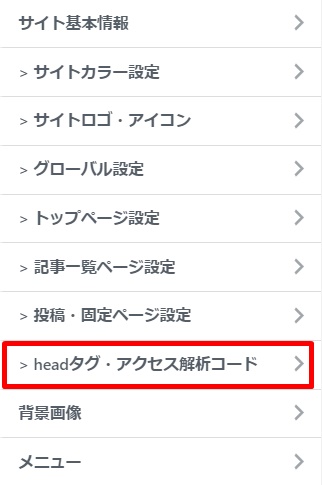
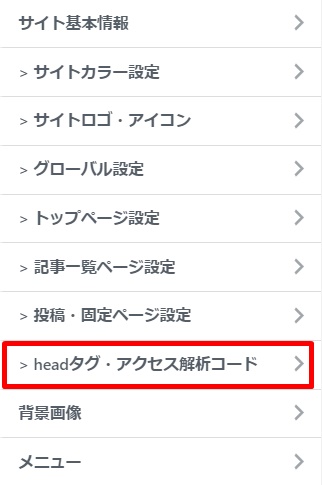
「headタグ・アクセス解析コード」をクリックします。


<head>タグ内にheadタグを貼り付けましょう!


最後に『公開』ボタンを押せば設定完了です。
あとがき
主要なテーマのheadタグの記載箇所をご紹介しました。
テーマ固有の機能を使えば、複雑なテーマファイルを触ることなく、簡単に設置することができます。
この方法を使えば、基本的にはテーマ更新時も設定が引き継がれるので、その点でも安心ですね!












コメント