Loomというクラウド画面録画サービスをご存知でしょうか?
カメラとマイクを同時に使い、デスクトップ画面を動画録画できるビデオメッセージツールです。
動画を収録すると自動的にリンクが生成され、そのURLを共有するだけで動画を共有することができます。
コロナ禍でリモートワークが進み、現在では世界1400万ものユーザーを獲得しています。
そんなLoomですが、WordPress上で記事内に埋め込むことが可能なのです。
本記事では、Loom動画を記事に埋め込んで、ウェブサイトに表示する方法をご紹介いたします。
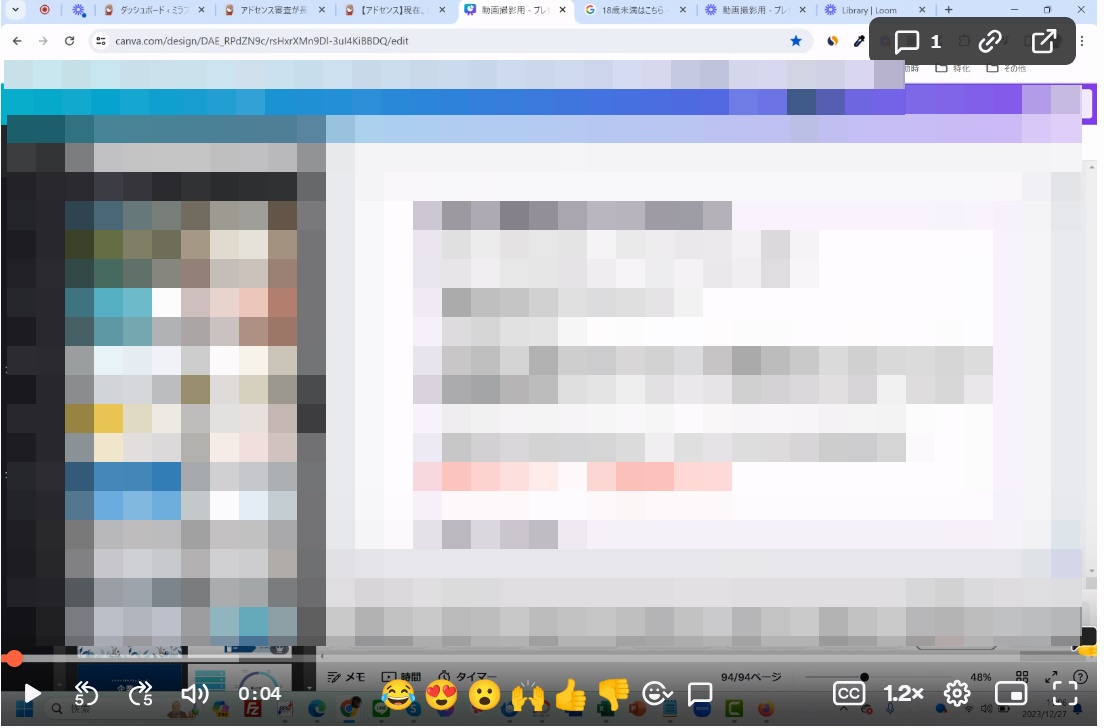
WordPressでウェブサイトに表示した時のイメージ
WordPressにLoom動画を埋め込んだ場合の掲載イメージは、以下の通りです。

You TubeやVimeoなどのサービスと同様、記事内で動画を再生・停止することが可能です。
-150x150.png) ユミ
ユミ別ページに遷移する必要がないのが便利!
Loom(動画)を記事に埋め込む方法
ここからは、撮影したLoom動画を記事に埋め込む方法です。
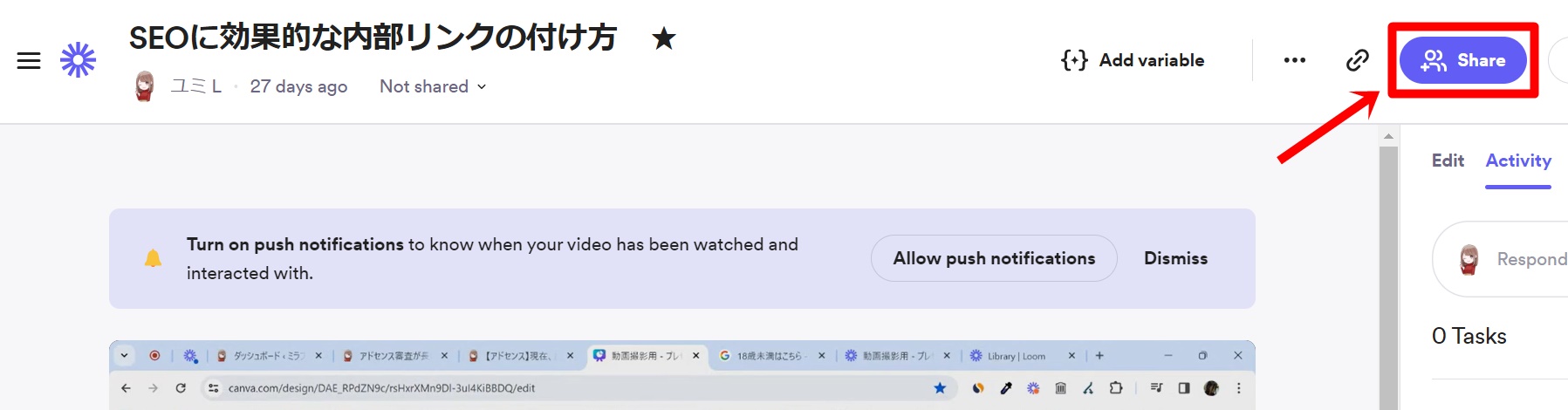
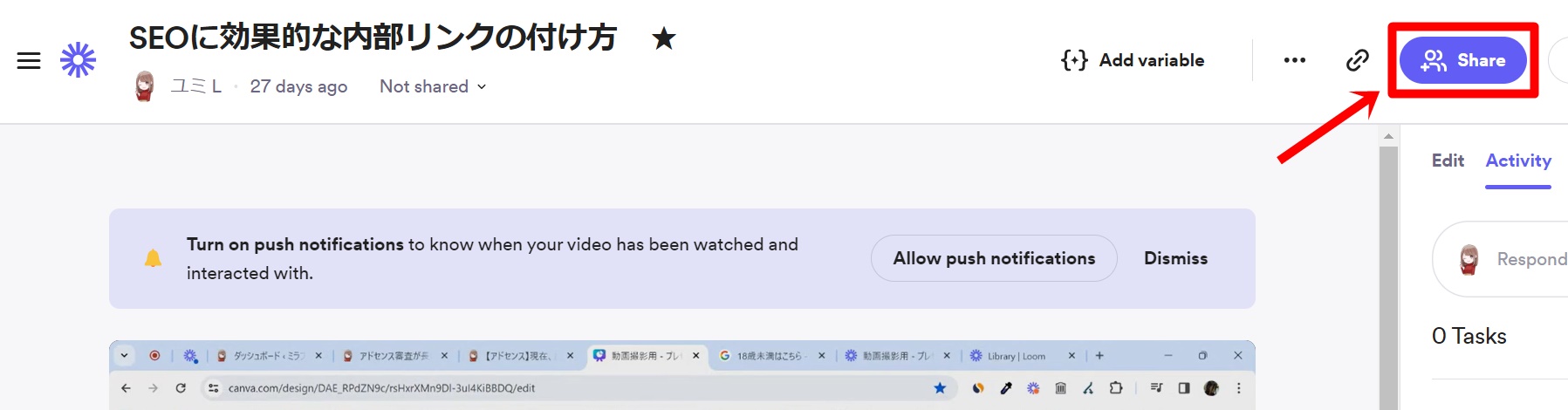
Loomの「My Library」に移動し、埋め込みたい動画ページを選択します。


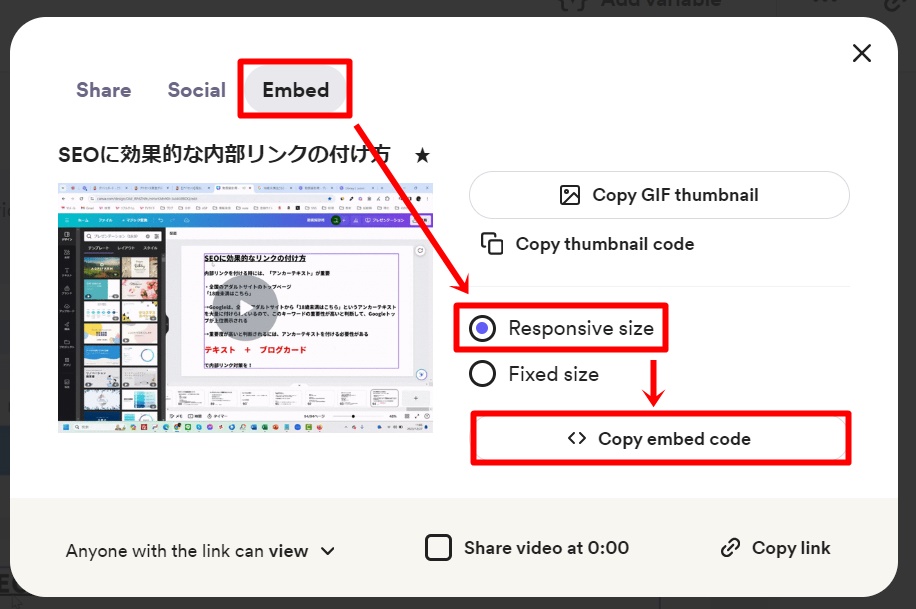
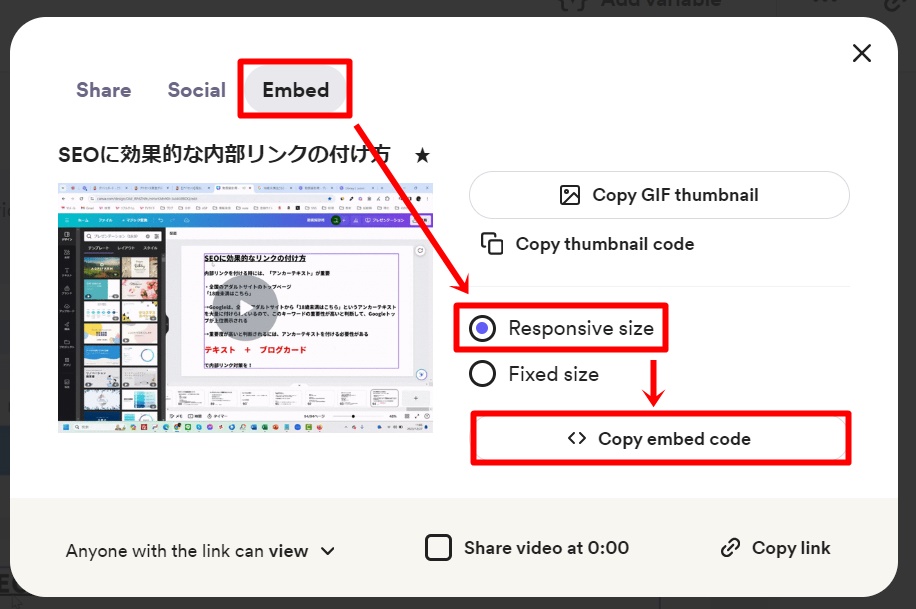
「Embed」タブ内で、「Responsive size」が選択されていることを確認し、「Copy embed code」をクリックすると、コードがコピーされます。


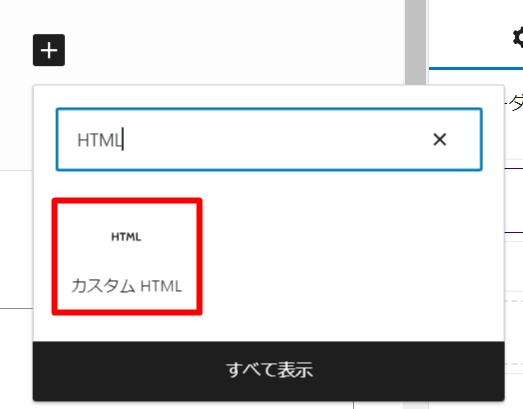
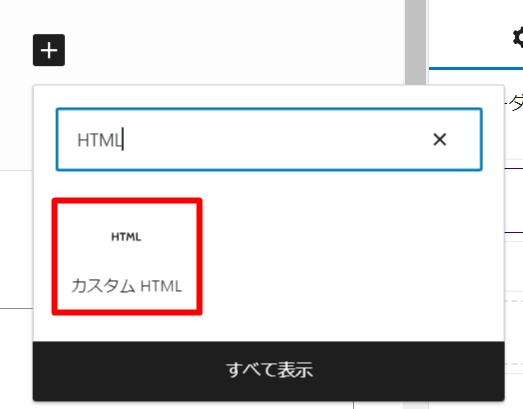
WordPressで「カスタムHTML」を選択します。(SWELLの場合)


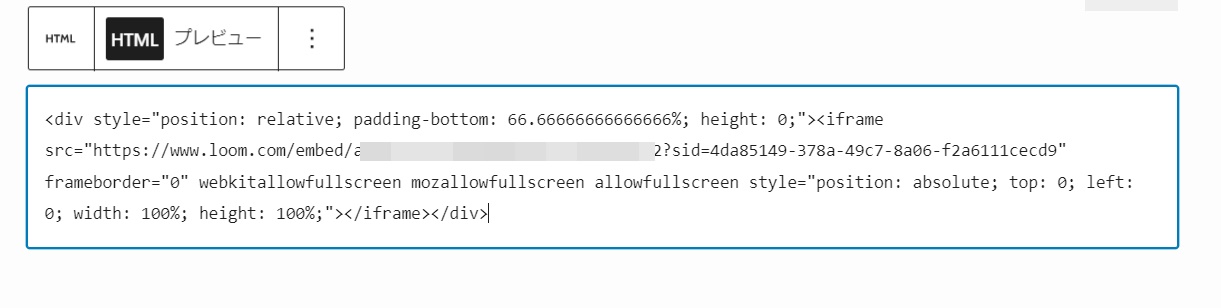
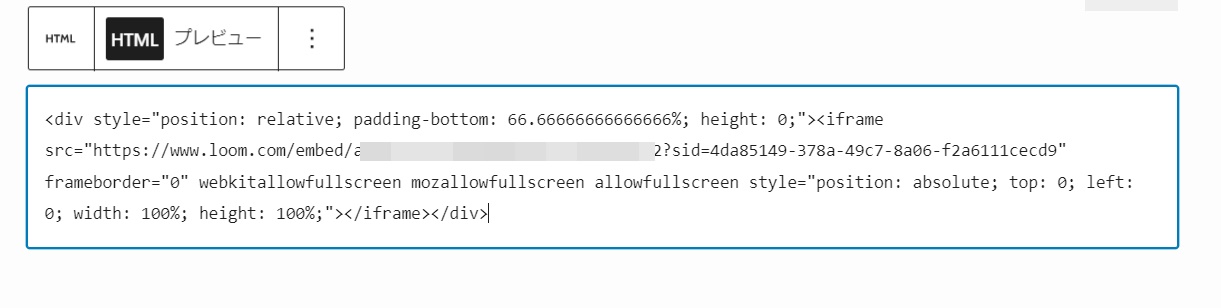
HTMLコードを貼り付けると、動画の埋め込み完了です!


-150x150.png)
-150x150.png)
-150x150.png)
プレビューで、動画が問題なく表示できているか確認しておこう。
クラシックエディタでLoom動画を埋め込むには?
旧エディタであるクラシックエディタの場合、「テキスト」タブに切り替えて、先ほどのコードを貼り付ければOKです!


同じく「プレビュー」から、動画が表示されるかを確認しておきましょう!












コメント