SWELLを使っていて、個別投稿ページに広告が表示されなくてお困りではないでしょうか?
「アドセンス広告のタグを設置したものの、表示されない…!」
「他社の広告(フィングのfam8など)が使えない」
など、せっかく広告が使える状態なのに、WordPress上でうまく反映されずにお困りの方もいらっしゃることと思います。
そこで本記事では、事例別に考えられる解決方法を2つご紹介いたします。
SWELLで広告が表示されない場合の対処法

SWELLで広告が表示されない場合に考えられるケースは2つ。
- サイトの速度が速すぎる
- jQueryタグの問題
一つずつ解説していきますね。
サイト高速化を停止する
まず、サイトの表示速度が速すぎて広告が表示されないケースです。
SWELLを始めとした最新のテーマでは、初期設定の状態でサイトの表示速度が非常に早いといった特徴があります。
ページの表示速度とSEOは密接に関係しているので、本来であれば有り難い仕様なのですが…
これが影響して、アドセンスの広告タグの読み込みが間に合わないケースが発生しているのです。
-150x150.png) ユミ
ユミTHE SONICでも同様のケースが…
そのため、サイトの高速化をオフにすると解決する場合が多いです。(アドセンス広告の場合は、ほとんどがこの方法で解決します)
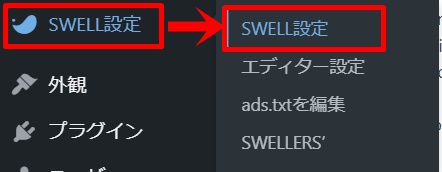
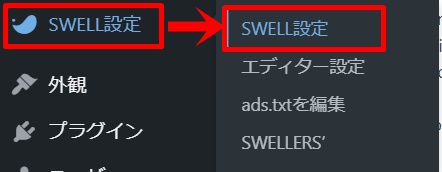
まずは、『SWELL設定』⇒『SWELL設定』を選択。


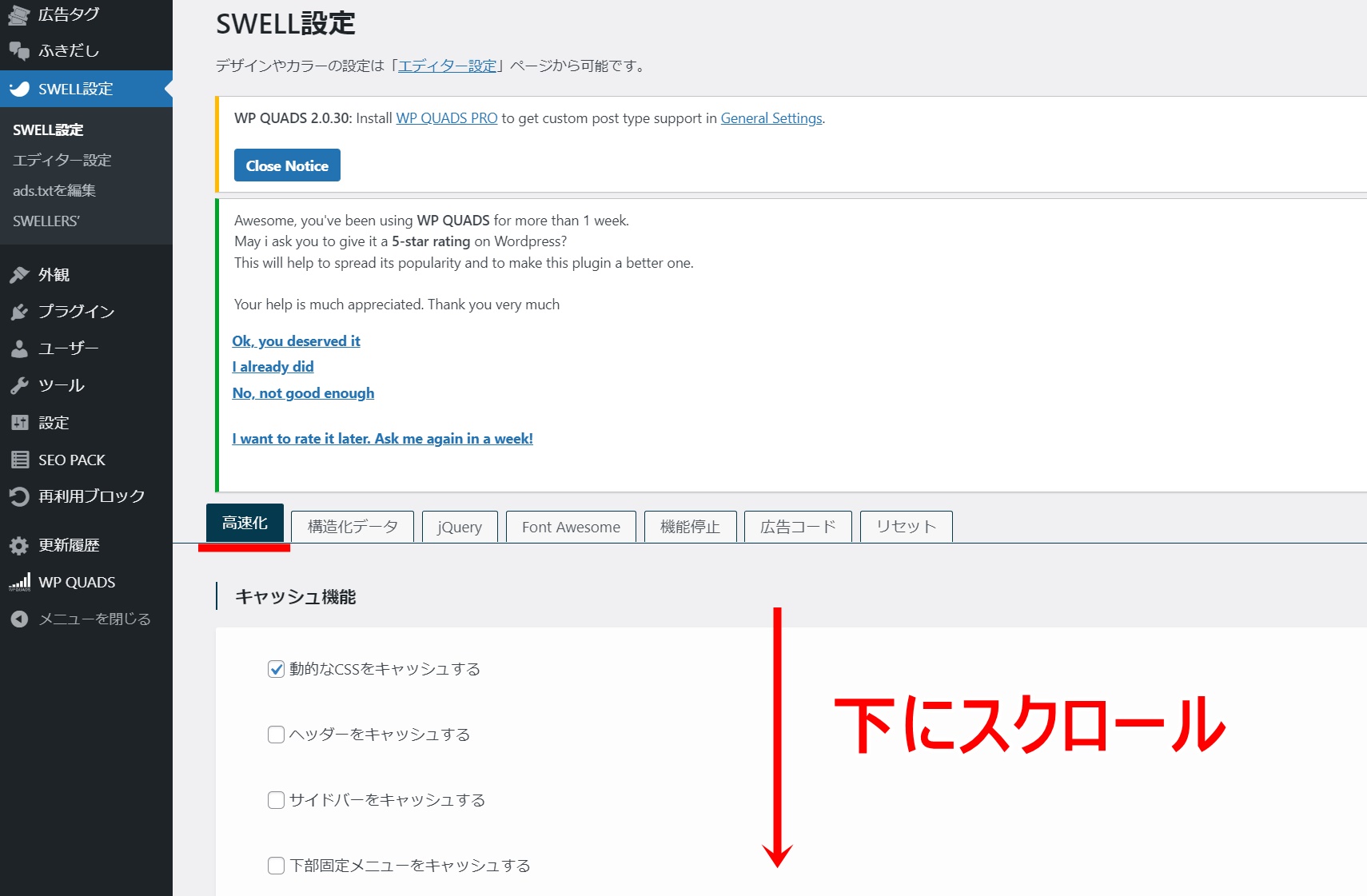
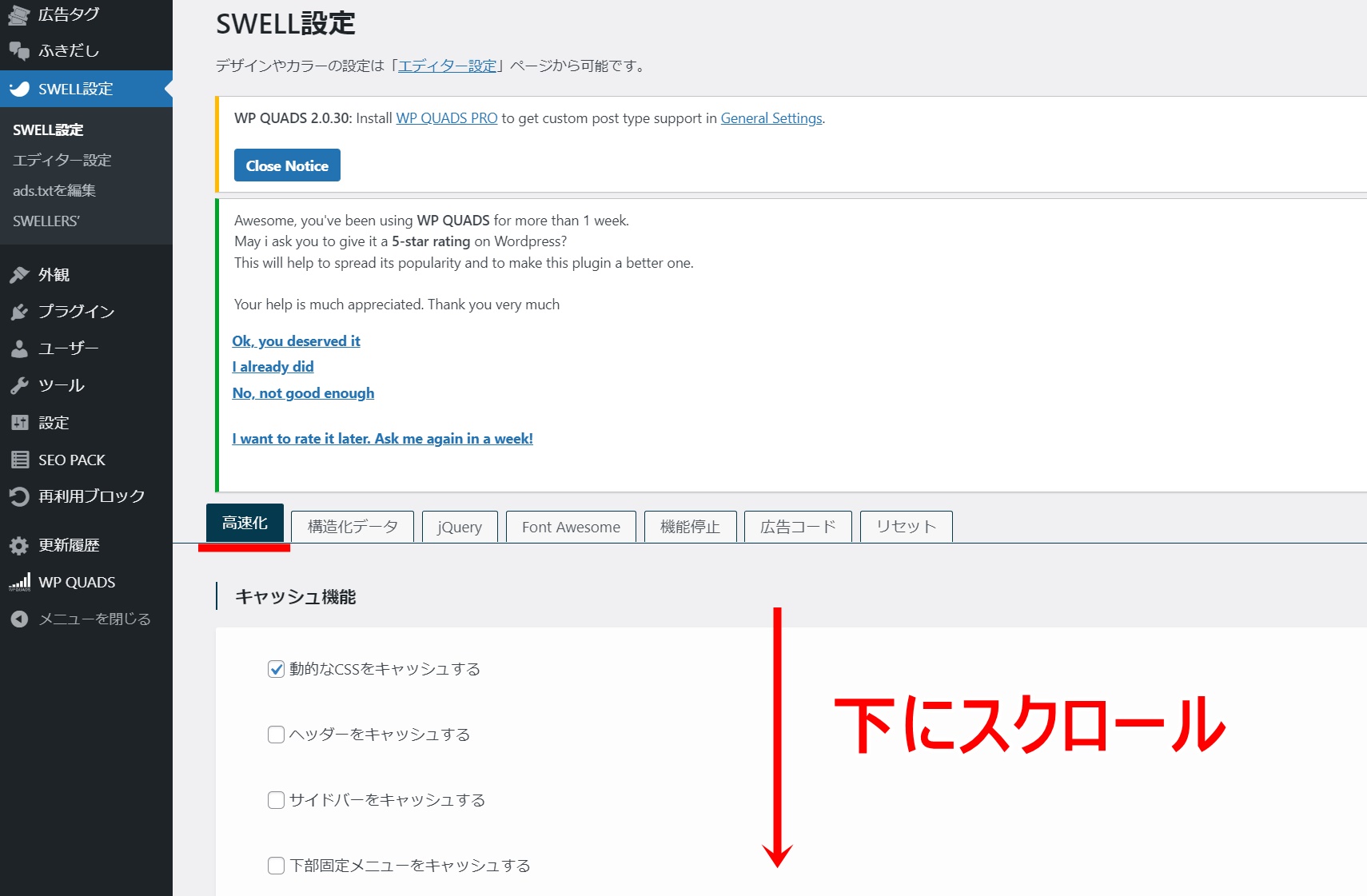
「高速化」タブが選択されていることを確認し、下にスクロールしていきます。


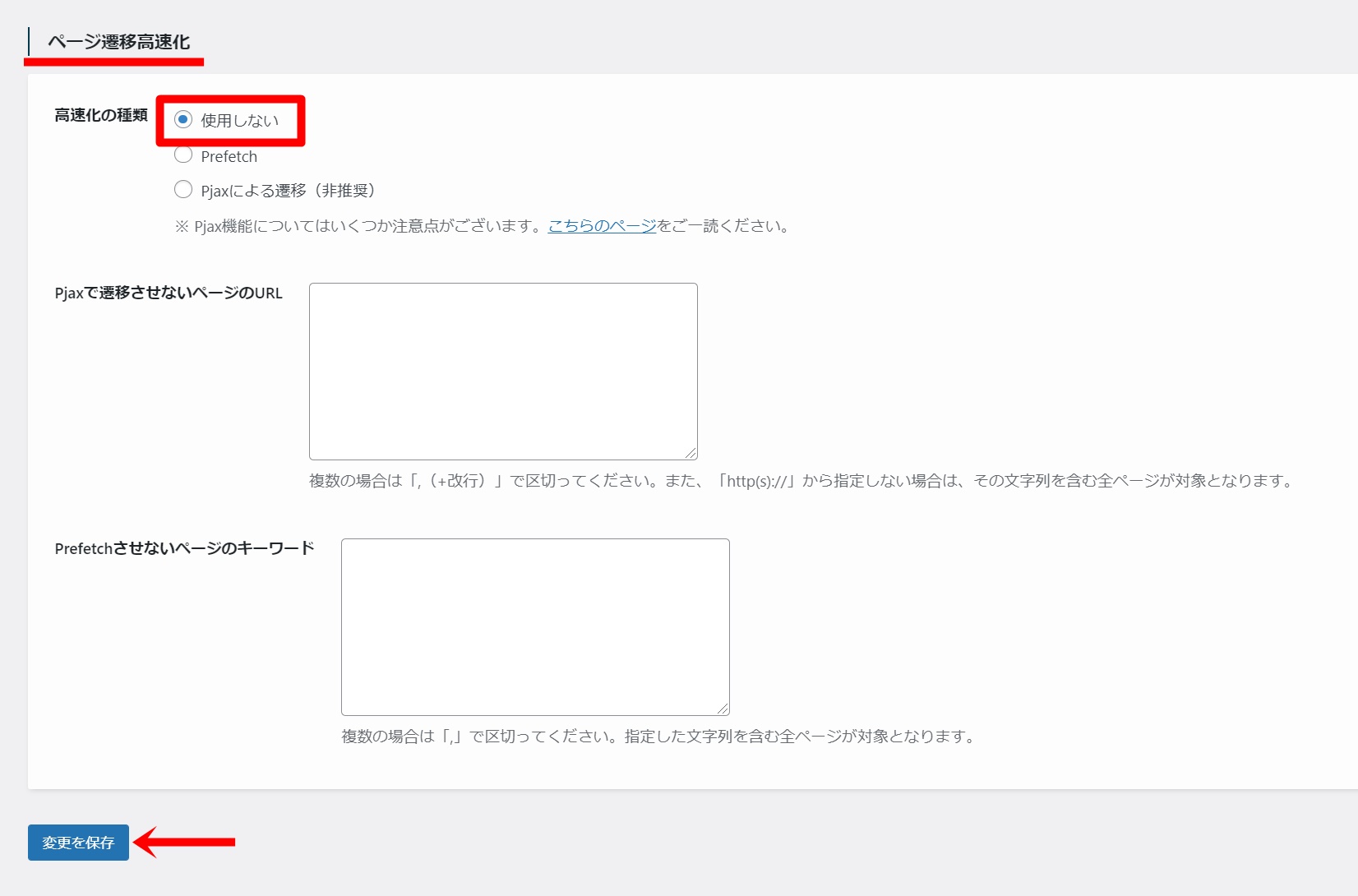
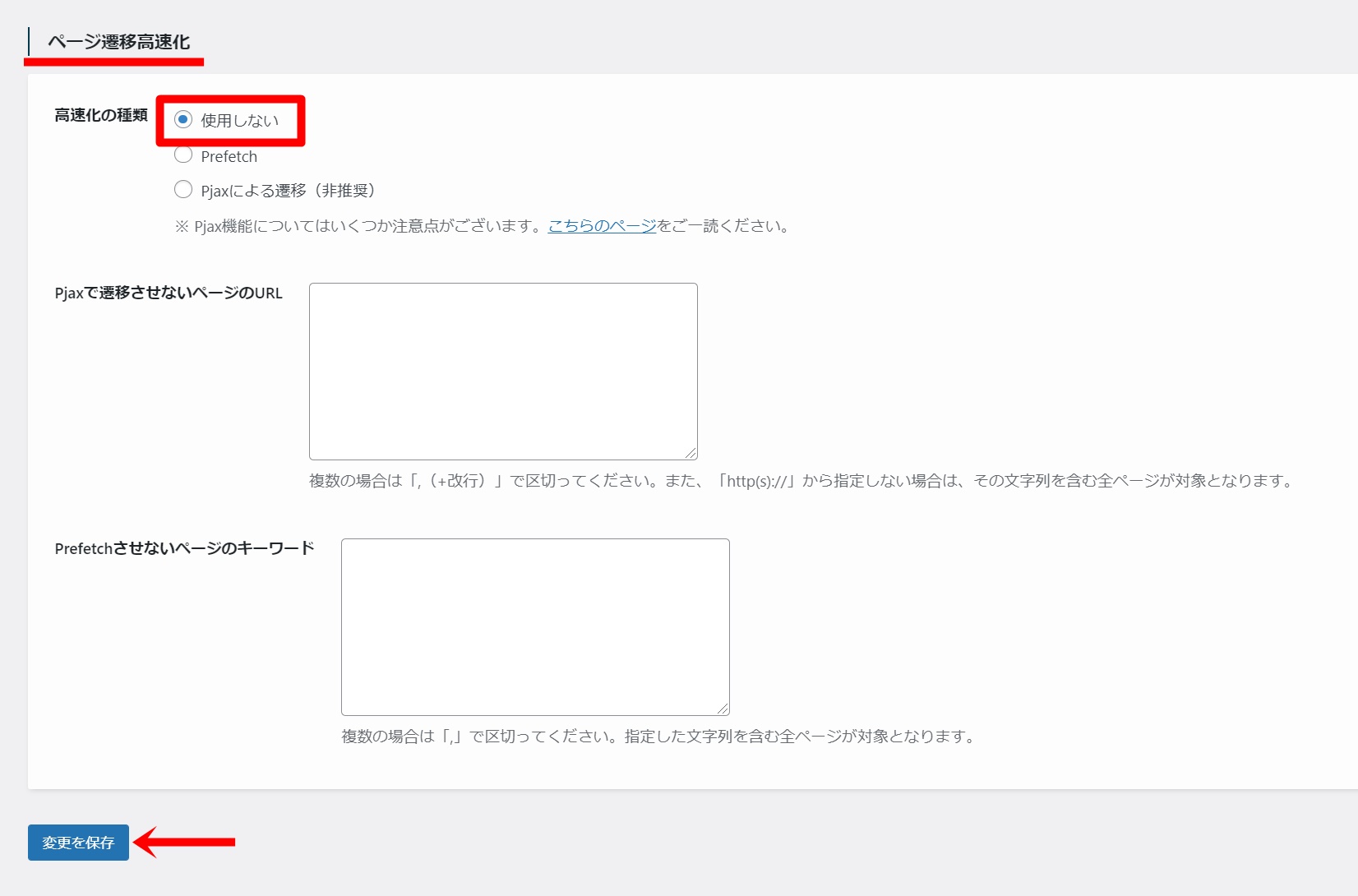
すると、『ページ遷移高速化』といった項目があるので、
高速化の種類:使用しない


こちらを選択し、『変更を保存』しておけば設定完了です!
広告が表示されているか、少し時間を置いて確認していきましょう。
jQueryタグの調整をする
こちらは他社の広告で指摘されたことがあるケースです。
広告タグを設置したにも関わらず、広告が表示されないため担当者に問い合わせたところ↓
サイトによって設置頂いた時に正常に表示されていない場合は、下記のjQueryタグを<head>内に含めることで正常表示されます。
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js”></script>
といった返信が届きました。
head内にjQueryタグを直接設置していってもいいのですが、テーマエディターの編集は初心者にとって少しハードルが高いですよね。
また、少しコードを間違えるとWordPressの画面が真っ白…!という事態になったり、テーマの更新をかけると変更内容がリセットされるといったデメリットも。
-150x150.png)
-150x150.png)
-150x150.png)
できたらテーマエディターは触りたくない…
ということで、SWELLでこの問題が解決できないかと探してみたところ、、、ありました!
『SWELL設定』⇒『SWELL設定』を選択。
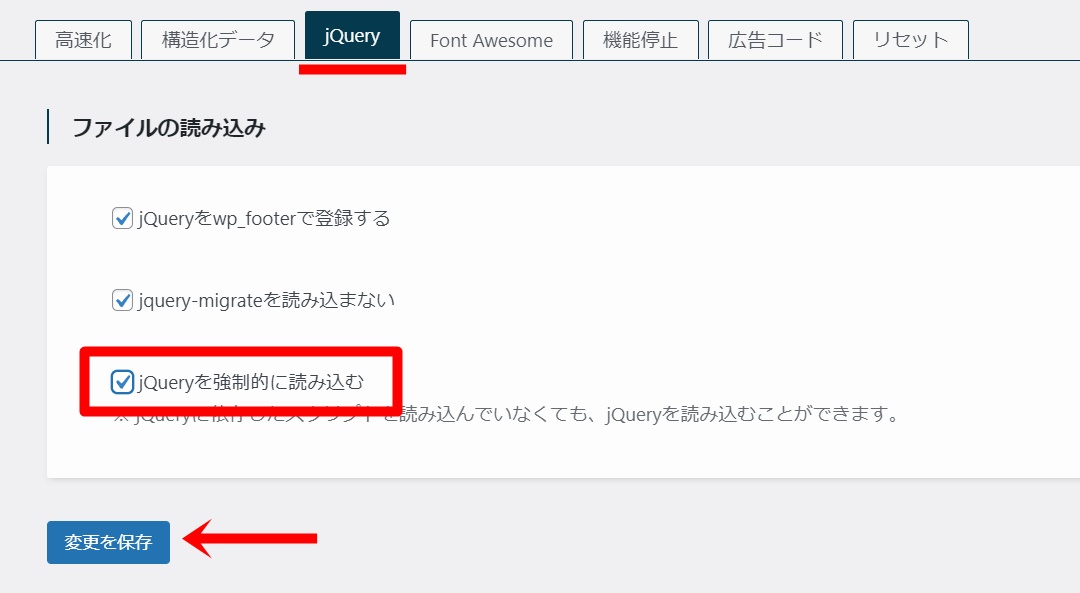
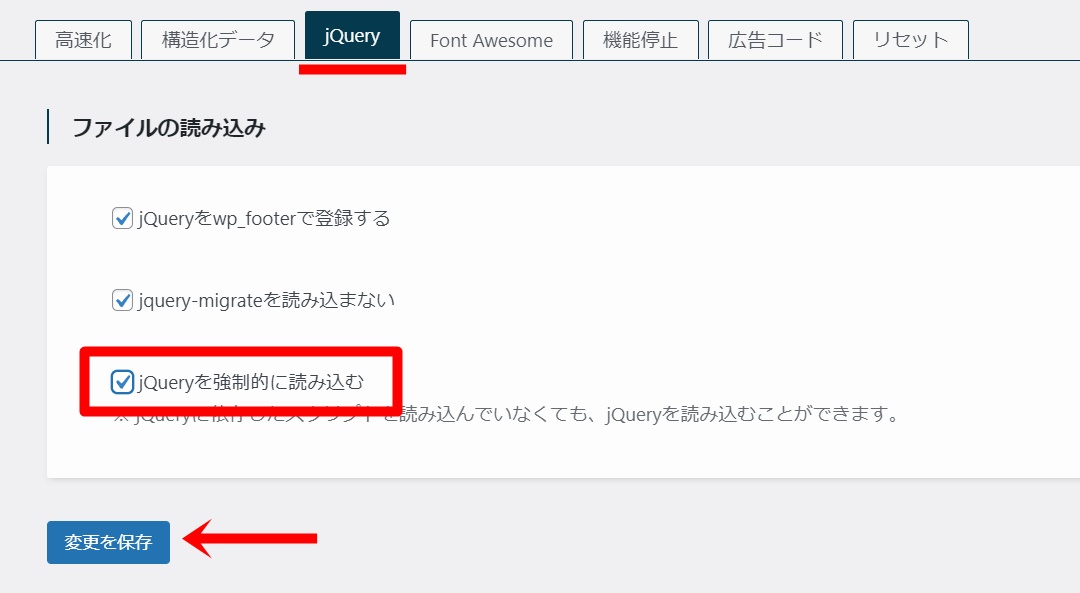
「jQuery」タブの中にある、
jQueryを強制的に読み込む


こちらにチェックを入れて『変更を保存』すると、問題なく広告が読み込まれるようになりました。
-150x150.png)
-150x150.png)
-150x150.png)
ボタン一つで設定できるSWELLは本当に便利!
あとがき
今回は、SWELLで広告タグが表示されない場合の解決方法についてでした。
アドセンス広告の場合はサイトの高速化が影響している場合が多いですので、まずはこちらから試してみるのがおすすめです。
いよいよこれからブログのマネタイズスタートということで、ワクワクしますね♪
大変なこともあるかと思いますが、ぜひ楽しんでブログ運営をしていってください。
















コメント