メルマガを運用していると、「メルマガ登録者をもっと増やしたい!」と感じますよね。
そんな時に効果的なのが、トップページの上部にメルマガ登録バナーを表示して、訪問者の目に留まりやすくすることです。
-150x150.png) ユミ
ユミ私自身、サイトのトップページにメルマガ登録バナーを設置しています。
本記事では、SWELLの機能を活用して、簡単にメルマガ登録バナーをトップページ上部に設置する方法をわかりやすく解説します。
初心者の方でもすぐに実践できる手順を紹介しますので、ぜひ参考にしてみてくださいね。
メルマガ登録バナーの設置イメージ
本サイトでも、メルマガ登録バナーをトップページの上部に設置しています。
この箇所です


ピックアップコンテンツの真下に設置して、目に留めてもらいやすくしています。
本記事では、この箇所に設置する方法をご紹介しますね。
SWELLでメルマガ登録バナーをトップページ上部に表示する方法
それでは、実際に設置方法を見ていきましょう。
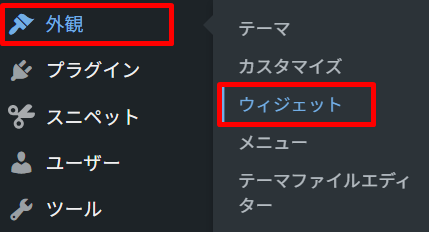
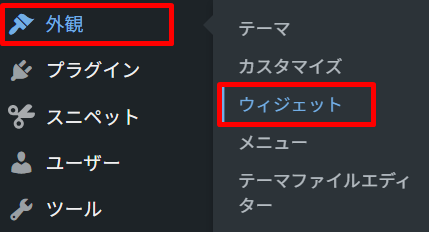
WordPressのダッシュボード「外観」→「ウィジェット」


「トップページ上部」の箇所に、「ブロック」をドラッグ&ドロップします。


メルマガバナーのHTMLコードを貼り付け、「保存」。


これで、トップページ上部にバナーが配置されます!
バナーを設置した後は、実際に表示を確認して、目立つかどうか、登録しやすいかをチェックしましょう。
-150x150.png)
-150x150.png)
-150x150.png)
HTMLコードは、お使いのメルマガスタンドにて取得できますよ。
参考:MyASPでのHTMLコード取得方法
参考までに、人気メルマガスタンドであるMyASPのHTMLコードの取得方法をご紹介します。
MyASPにログインし、メルマガ登録を促したいシナリオを選択します。
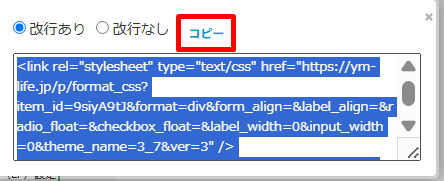
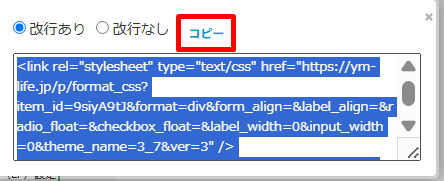
「登録フォームデザイン」の中にある、「登録フォームタグの発行(HTML)」をクリック。


HTMLコードが表示されますので、「コピー」してWordPressに貼り付けましょう。


-150x150.png)
-150x150.png)
-150x150.png)
文章など余分な箇所があれば、WordPressに貼り付けてから調整(削除)すればOKです!
あとがき
メルマガ登録者を増やすためには、訪問者にしっかりと「登録してもらうきっかけ」を用意することが大切です。
特に、トップページの目立つ位置にバナーを設置するのはとても効果的な方法なので、今回の記事を参考に、ぜひあなたのサイトにも取り入れてみてくださいね。












コメント