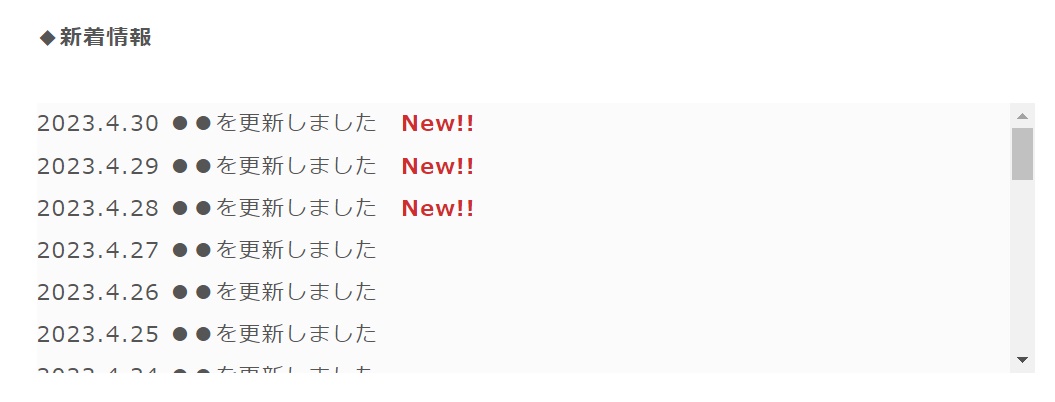
サイトのトップページなどに「新着情報」を表示するのに便利なのが、スクロールバーです。

今回は、ブロックエディタでスクロールバー付きボックスを作る方法をご紹介します。
※プラグインを使わず、追加CSSで記述する方法です。
スクロールバー付きボックスをWordPressで作る方法(ブロックエディタ)
スクロールバー付きボックスを作る手順は3つです。
- 管理画面から追加CSSを登録する
- 個別記事に追加CSSを設定する
- 下書き保存後、プレビューで表示確認する
管理画面から追加CSSを登録する
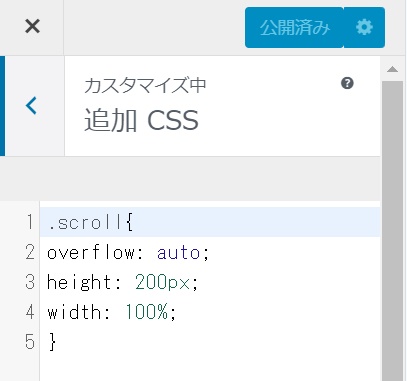
まずは、WordPressのダッシュボード「外観」→「カスタマイズ」→「追加CSS」から、以下のコードを記述します。

.scroll{
overflow: auto;
height: 200px;
width: 100%;
}
-150x150.png) ユミ
ユミ上のコードをコピペで貼り付けると間違いないですよ。
記述したら、忘れずに「公開」を押しておきましょう。
個別記事に追加CSSを設定する
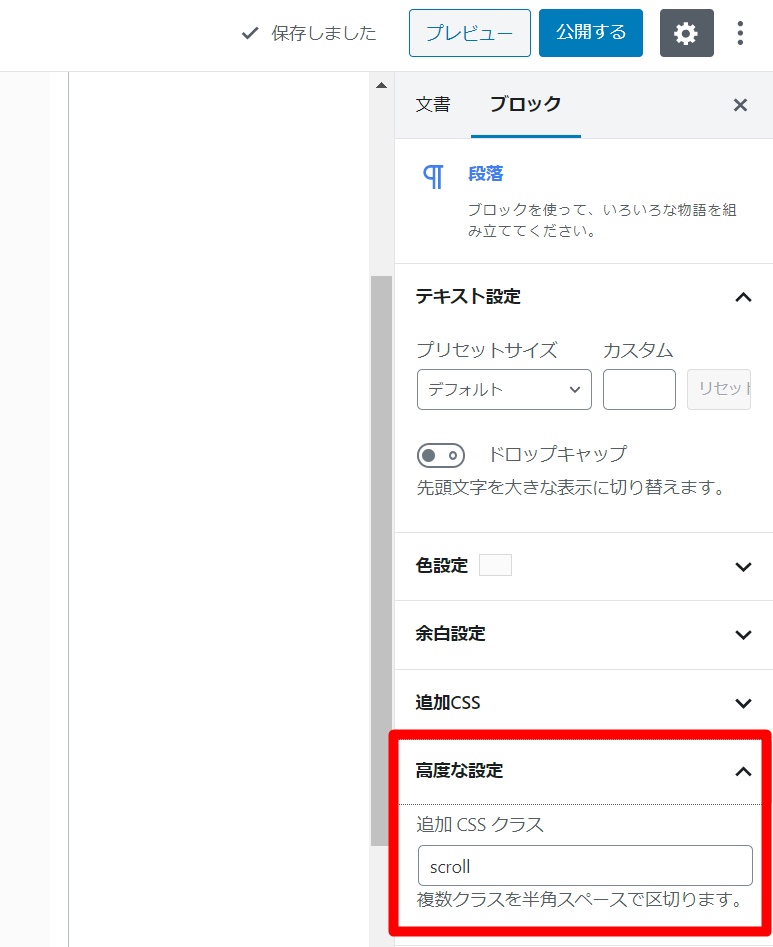
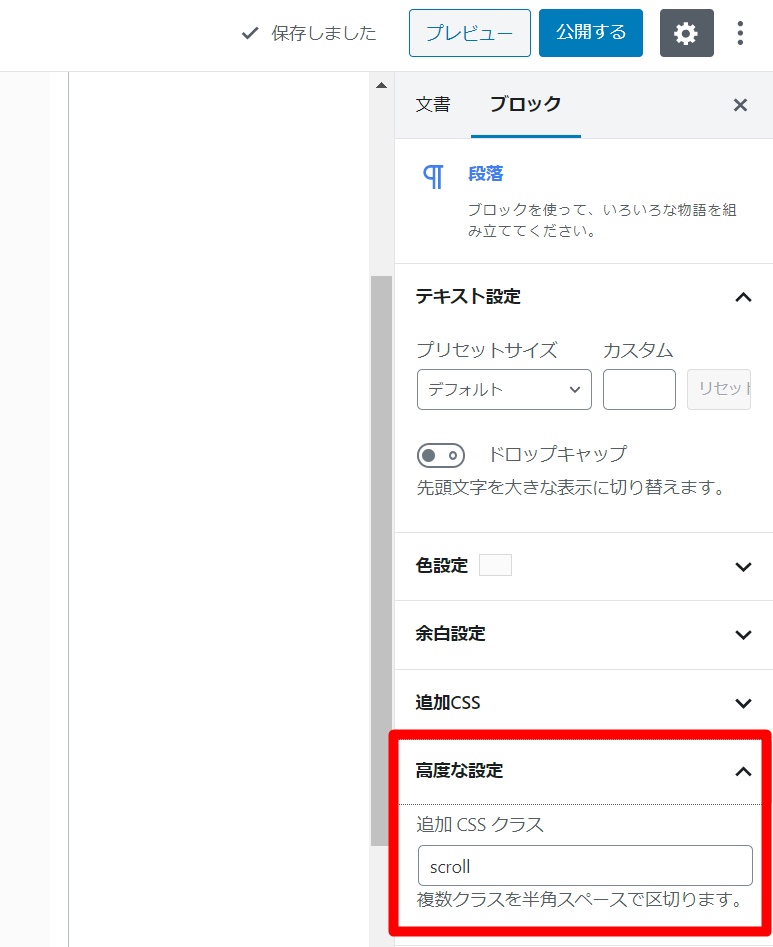
次に、スクロールバーを設置したい個別記事のブロックを選択し、右画面の設定画面下部の「高度な設定」を展開します。
「追加CSSクラス」に、「scroll」と入力します。


-150x150.png)
-150x150.png)
-150x150.png)
「追加CSS」の欄と間違えないようにしよう。
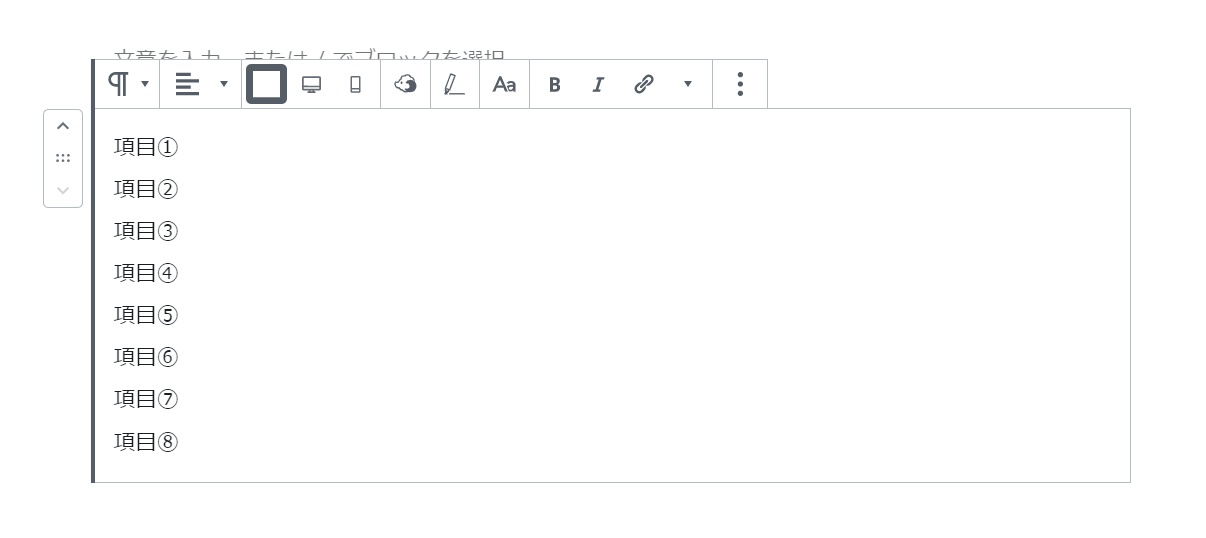
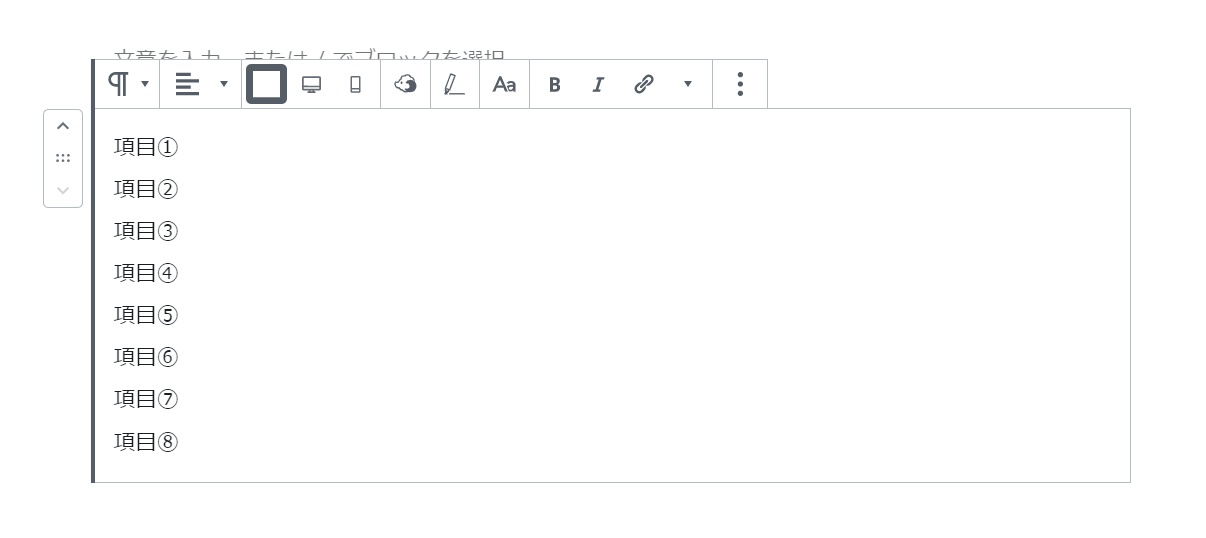
そうすると、スクロールボックスが出現します。


ここに、項目を入力していきましょう。


下書き保存後、プレビューで表示確認する
入力できたら、下書き保存し、プレビューでスクロールバーが表示されるか確認しよう。


行数が少ないと、スクロールバーが出現しません。その場合は、行数を増やしてチェックしてください。
スクロールバー付きボックスのカスタマイズ色々
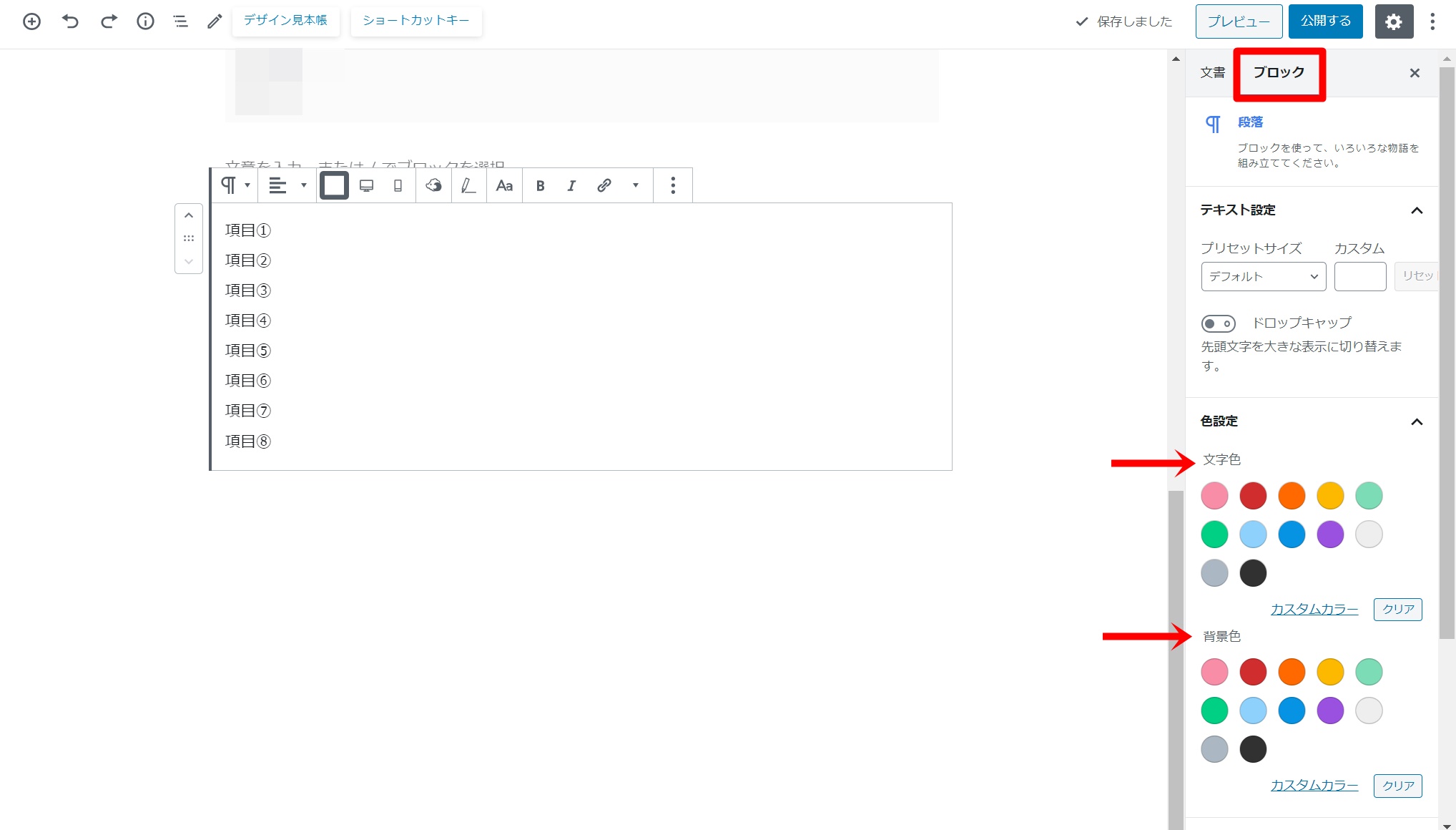
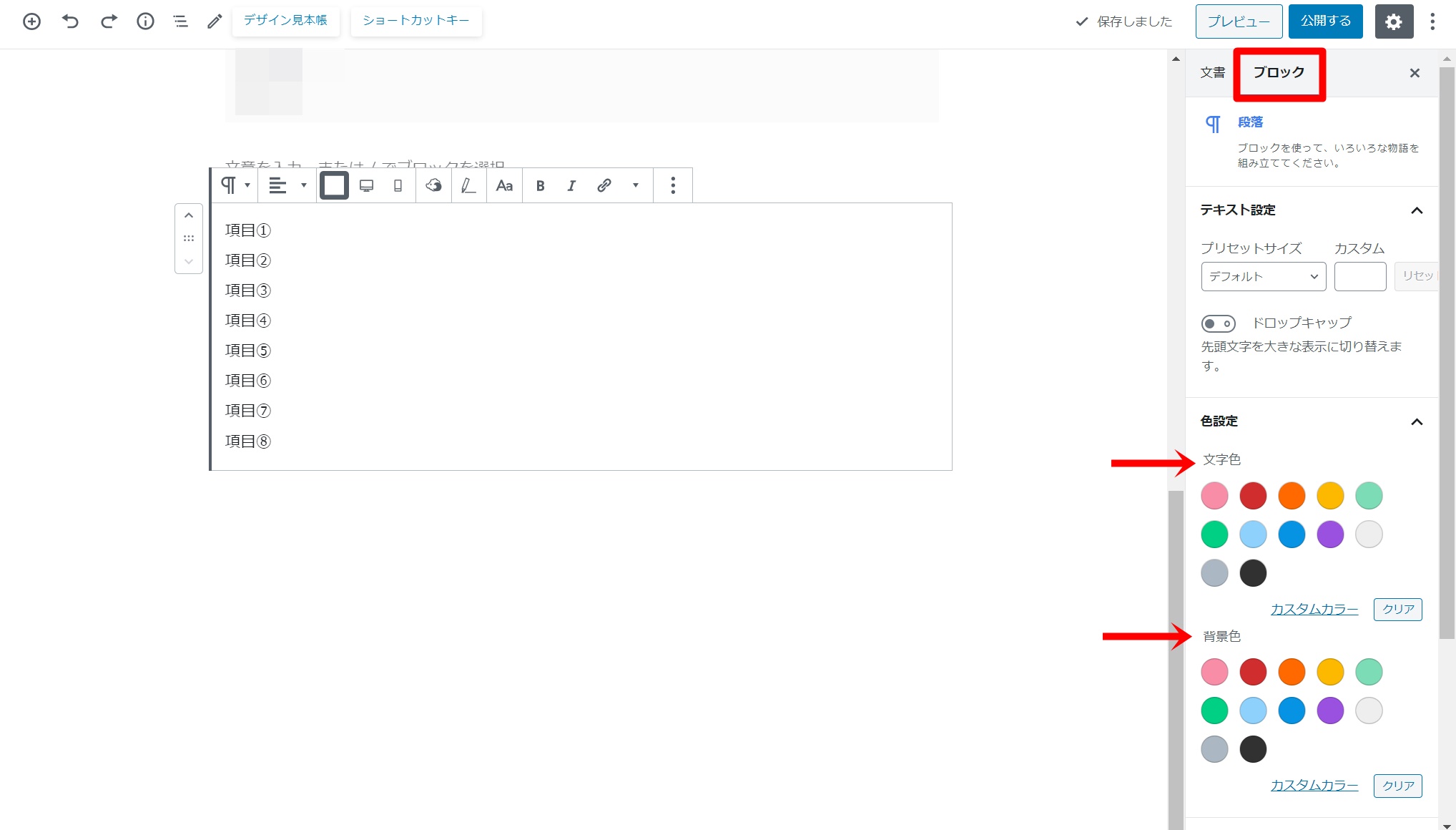
文字色や背景色を変える
スクロールバー内の文字の色や背景色を変えたい場合は、スクロールバーを選択した状態で、「ブロック」内の
- 文字色
- 背景色
を変更しましょう。


文字の一部を太文字にする
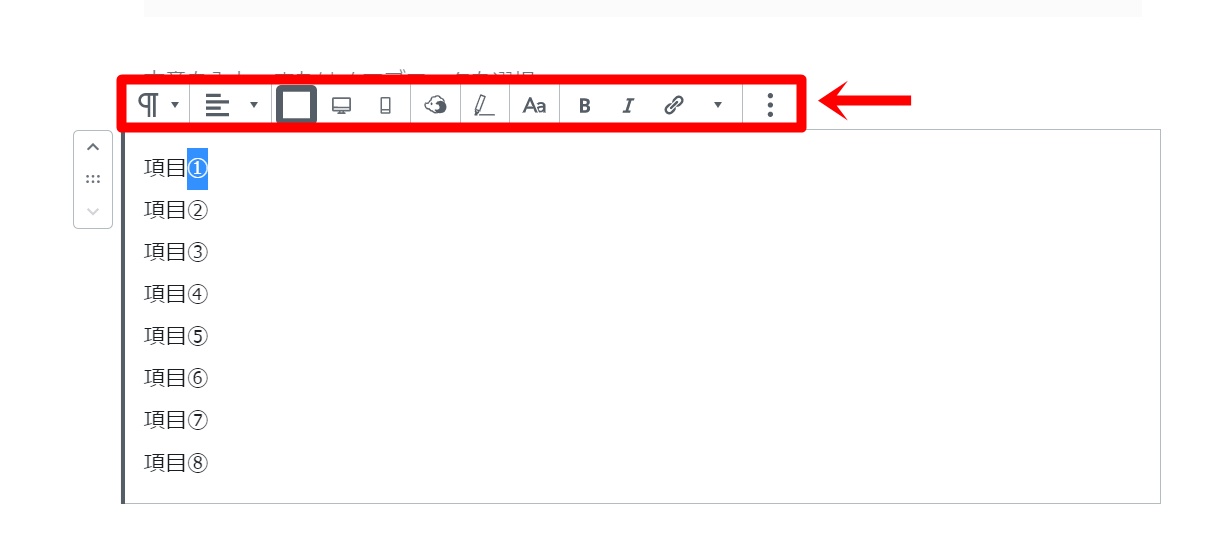
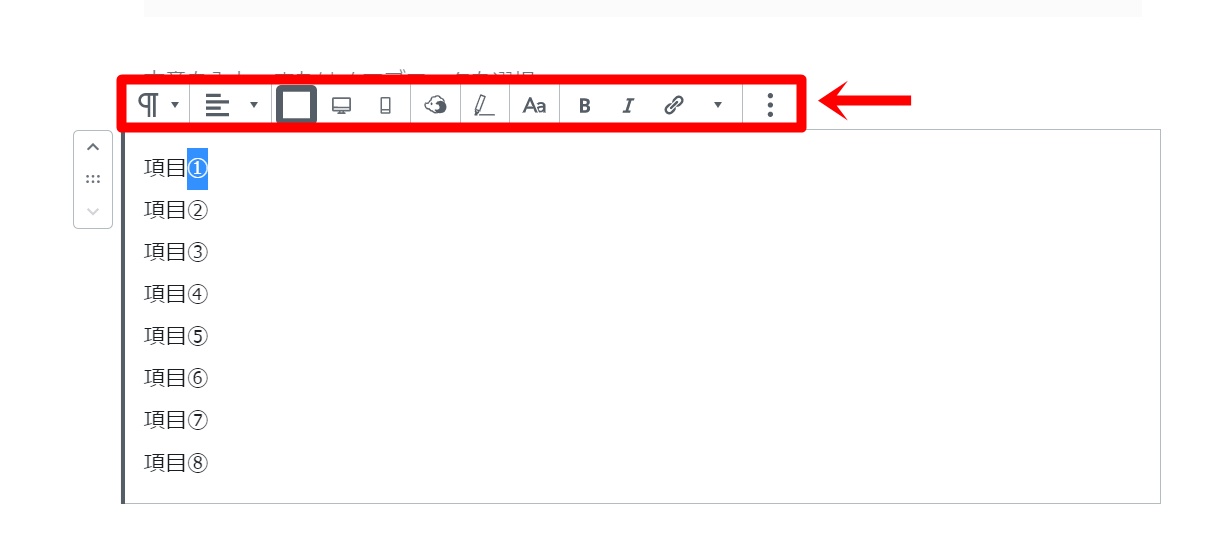
上の方法では、文字全てに設定が反映されてしまうので、一部を変更したい場合は以下のバーを使用します。


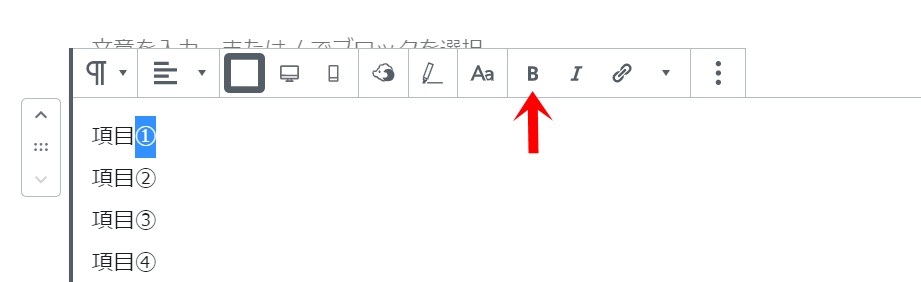
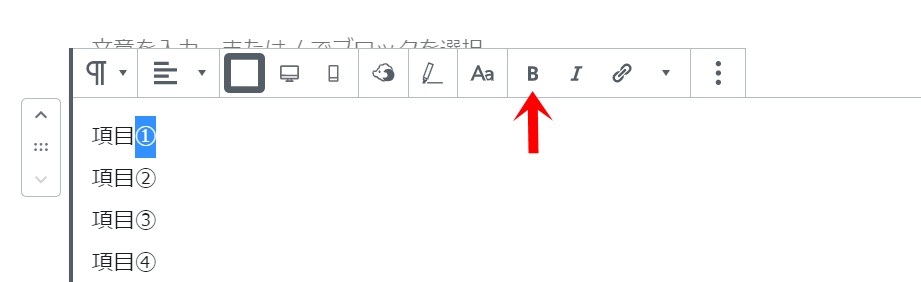
太文字にするには、文字を選択した状態で「B」を押します。


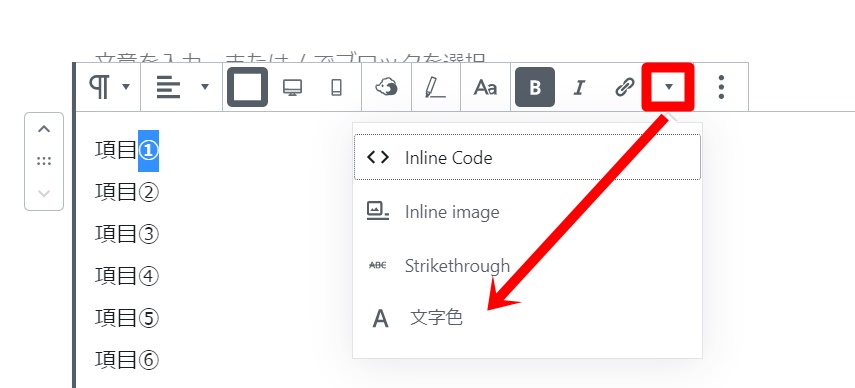
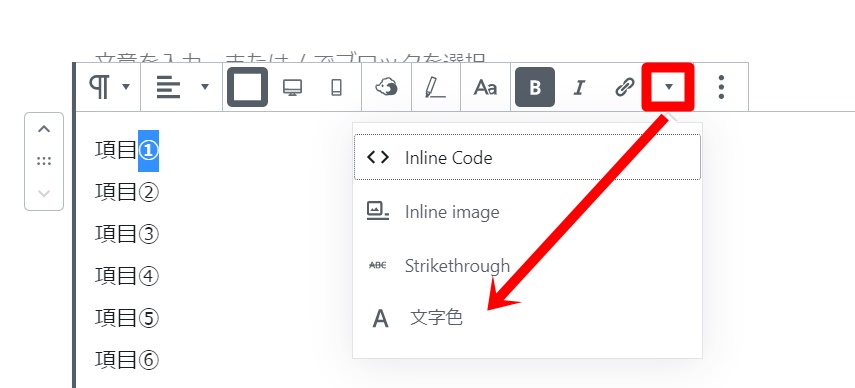
文字の一部に色を付ける
こちらで、一部の文字色を変更することができます↓


あとがき
今回は、ブロックエディタでスクロールバー付きボックスを入れる方法についてでした!
他にも細かな変更はできますが、今回は「これだけ覚えておけばOK」という基本的な操作のみを解説しました。
参考になれば嬉しいです。












コメント