ブログやホームページを運営しているとよく耳にする、headやbody。
特に、ネット広告を掲載する際に目にする機会も多いことと思います。
「正直、よくわからーーーん!」と思いながらも、なんとなく広告を運用できてしまっている方も多いのではないでしょうか?
 ユミ
ユミ昔の私は完全にそうでした。
でも、いちブログ運営者としてやはり理解しておくに越したことはありません。
そこで今回は、それぞれの違いや広告の掲載方法についてご紹介をしていきます。
ホームページ(html)の構造


あなたが普段WordPressで運営しているブログは、htmlで作られています。
HTMLとは「ハイパーテキスト・マークアップ・ランゲージ(Hyper Text Markup Language)」の略で、WEBページを作成するための言語です。
その構造をすごぉ~く簡単に表すと、このようになっています↓
<html>
<head>
</head>
<body>
</body>
</html>
< >という記号は始まりを意味し、</ >というのは、終わりを意味しています。
つまり、
<html> …ここからhtmlタグ始まり
<head> …ここからheadタグ始まり
</head> …headタグ終わり
<body> …ここからbodyタグ始まり
</body> …bodyタグ終わり
</html> …htmlタグ終わり
-150x150.png)
-150x150.png)
-150x150.png)
それぞれ、このような意味があります。
ブログに広告タグを掲載する場合に、
「head内にタグを設置してください」
「body内にタグを設置してください」
ということを広告会社から指定されますが、その場合は「始まり」から「終わり」の間である以下の箇所に入れたらOK!
<html>
<head> ★headタグはここ
</head>
<body> ★bodyタグはここ
</body>
</html>
ただ、一言で<head>~</head>の間と言っても、その間にはたくさんのコードが記述されています↓
<head>
~~~~~ここに色んなコード(何十~何百行)~~~~~
</head>
head内にと指定された場合、基本的にはその間に入れておけばどこでもOKです。
ただし一つ注意点があります。
headタグを挿入する際、中途半端な箇所(真ん中の方)に入れてしまうと他のコード内に記述されてしまい、該当のコードにエラーが起きてしまう可能性があります。



おかしなところにタグを入れると、ブログが真っ白…!なんてことも。
そのため、
<head>の直後 …head内の他のコードが始まる前
</head>の直前 …他のコードが終わった後
どちらかに入れておくようにすると確実でしょう。
ちなみに、SWELLやJINをお使いの方であれば、何百行のコードの中から設置箇所を探さなくても、テーマ固有の機能で簡単に設置することができますよ。




次は、headとbodyの意味を解説していきます。
head(ヘッド)とは?
「head」とは、ページが読み込まれてもウェブブラウザには表示されない部分のことです。
基本的にこの中に入れた情報はコンピューターが読み取るため、私たちが記事ページを見る中でコードの情報を目にすることはありません。(※title要素は別)
そして、この部分はヘッダ情報を記述する場所ですので、ここに広告タグを入れることでサイト内の全てのページに広告を反映させることができますよ。
広告を掲載する場合、システム(プログラム)を読み込むタグがこちらになります。
ブログ記事をクリックした時にどのように表示させるかを指定するため、
・オーバーレイ広告
・ポップアップ広告(インスタースティシャル)
などはこちらに記載することが多いです。
※一部、広告会社によってbodyに記載する場合もあります。
body(ボディ)とは?
対してbodyとは、文章や画像など、実際にブラウザの画面上に表示される内容を指定するタグです。
bodyタグの中に書かれたテキストや画像などがブラウザの画面上に表示され、実際に私たちが目にすることができる部分となります。
見出しタグや段落タグをここに記載することで、サイト上に文章を表示させることができますよ。
広告を掲載する場合、こちらのタグは”実際に掲載する箇所”に貼り付けるようにしていきます。
ディスプレイ広告やレコメンド広告など、「この場所に設置したい」というところにタグを順番に並べていけばいいでしょう。
body内に記載する広告タグの役割は、広告の大きさを指定したり、どの広告を表示するのかを指定するために使われることが多いです。
記事上部や記事下など、特定の箇所に広告を掲載する場合はこちらになります。
headとheaderの違い


また、ややこしいのがhead(ヘッド)とheader(ヘッダー)の違い。
この2つって同じもの?
head内に広告タグを記載する場合は、<head></head>の間に入れるのが正しいですが、似たものに<header></header>があります。
この2つは混同されがちですが、全く別物なので注意が必要です。
- 【head】ページ内には表示されない情報を記載する
- 【header】そのページのヘッダー(上部)に当たるもので、画面に表示される。ブログのロゴや検索バーなどを設置することが多い
ブログの構造としても、header部分はこちらにあります↓
<html>
<head>
</head>
<body>
<header>
</header>
</body>
</html>
こちらを見ていただくとわかる通り、head内とheader内は、場所が全く別。
<html>
<head> ★head内はここ
</head>
<body>
<header> ★header内はここ
</header>
</body>
</html>
広告タグを記載する場合は<head>内に入れることになるので、<header>内と間違えないように注意しましょう。
-150x150.png)
-150x150.png)
-150x150.png)
ちなみに、ブログの上部をheaderというのに対して、下部のことをfooter(フッター)といいますよ。
<html>
<head>
</head>
<body>
<header>
</header>
<footer>
</footer>
</body>
</html>
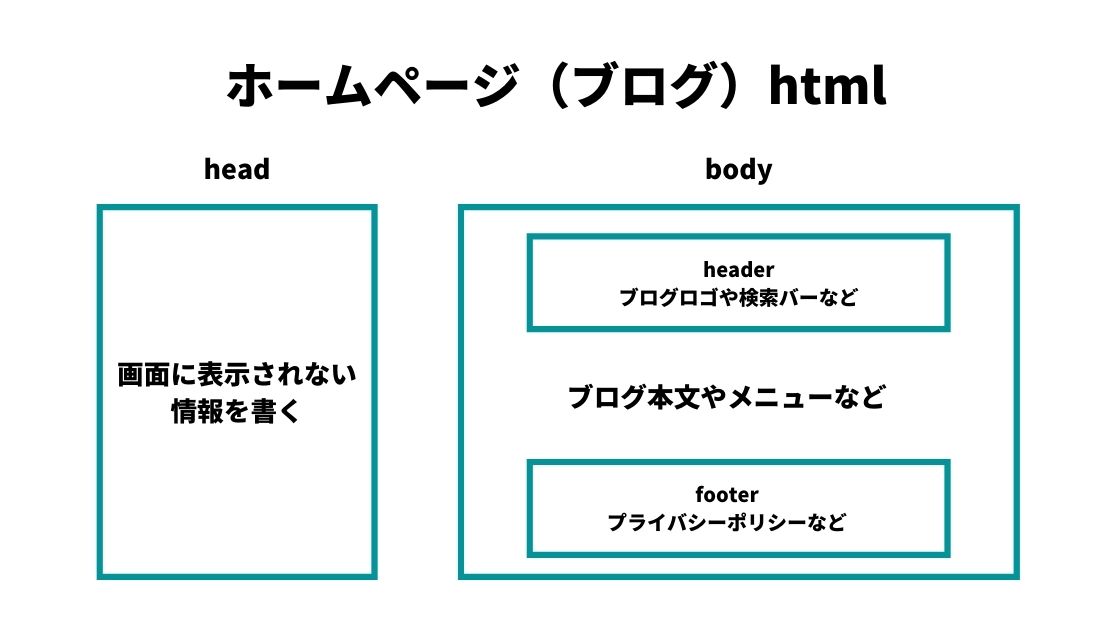
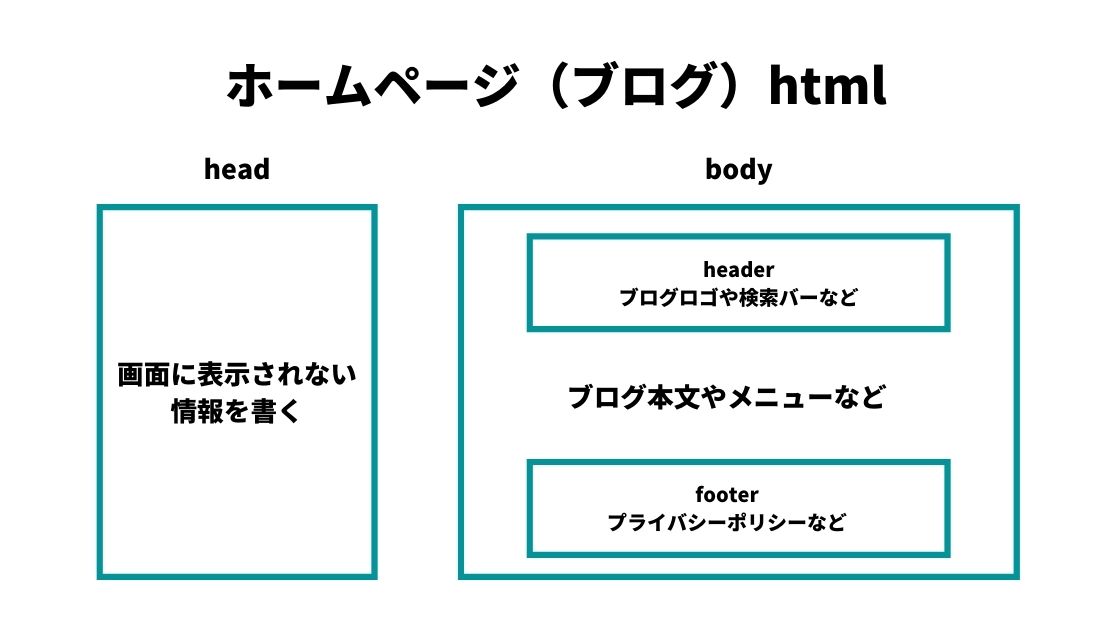
htmlの構造を図解すると・・・
ここまで文章で書いてきましたが、これらを図解すると以下のような構造になります。


ホームページ (html) の中に、画面に表示されないheadと、表示されるbodyが一つずつあるイメージです。
そして、bodyの中にheaderや本文、footerがあると理解いただければOK!
広告タグを設置する場合も、「ここに設定したい」と記事上部や記事下にピンポイントで指定する場合はbodyタグへ。
場所を指定するのではなく、記事をクリックした時に作動するような広告(ポップアップ)などはheadタグへ掲載するようにしていきましょう!
※一部クリック作動する広告でも、body内へ掲載する場合もあります。
ちなみに、WordPressで「外観」→「ウィジェット」で広告タグを設置する場合、
・記事上部
・記事下
・サイドバー
などピンポイントで指定することになるため、広告タグを設定すると自動的にbody内へ記載されます。
テーマエディターから広告タグを設置する【WordPressユーザー向け】
最近のテーマ(SWELLやJIN)を使用されている方であれば、このような細かな構造を知らなくてもテーマ固有の箇所にタグを掲載すればOK!
テーマエディターを使って操作することはリスクも大きいので、テーマ固有の機能で掲載できる場合は、こちらは使わない方が賢明です。
-150x150.png)
-150x150.png)
-150x150.png)
間違った箇所にタグを入れてしまうと、その途端にブログが真っ白!ということにもなるので…。
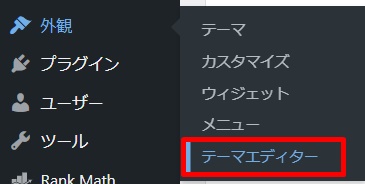
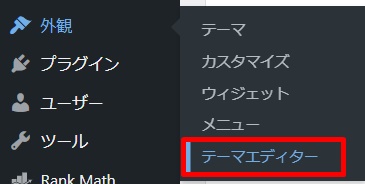
しかし、使用テーマにそのような機能が付帯されていなければ、「外観」▶「テーマエディター」から直接タグを書き込む必要があります。


その場合、ご自身でheadタグやbodyタグがどこにあるのかを探す必要があります。
そこで、そのような方向けにそれぞれのタグがどこにあるのかをまとめておきますね。
※ただし、テーマによって若干違うので注意
header.php
<html>
<head>
</head>
<body>
<header>
</header>
headタグを入れる場合、header.phpファイルから<head>タグの直後、もしくは</head>の直前にタグを挿入するといいでしょう。
body内にタグを入れる場合も、<body>タグ直後に書き込むことができます。
head.php
<head>
</head>
テーマによっては、こちらでheadタグを記載する必要があることも。(header.php内にheadタグが見つかれなければこちら)
head.phpで指定したタグを、「header.phpに取り込め!」というプログラムが組まれているテーマの場合、headタグはこちらに入れていきましょう。
※テーマによっては、このファイルがない場合もあります。
footer.php
<footer>
</footer>
広告タグを掲載する際、こちらを使うことはありませんが参考までに。
テーマエディターに直接書き込む場合、テーマを更新した際にタグが消えてしまうため、子テーマでの編集をおすすめします。


あとがき
今回は、headとbody、ホームページ(html)の構造についてでした。
少し難解に感じられたかもしれませんが、ブログで広告タグを掲載する際は本記事の知識だけあればひとまずOKです!
わかりづらかったところは何度も見返していただき、普段の学習に役立ててください。












コメント