収益性のいい広告として知られるオーバーレイ広告。
様々な会社がこの広告を打ち出していますが、トレンド系のサイトで導入される方が多いのがフィングやアイモバイルです。
そこで、この2社のオーバーレイ広告を、WordPressに設置する方法をご紹介いたします。
※同時に設置することはできないですので、必ず1社に絞って導入するようにしていきましょう。
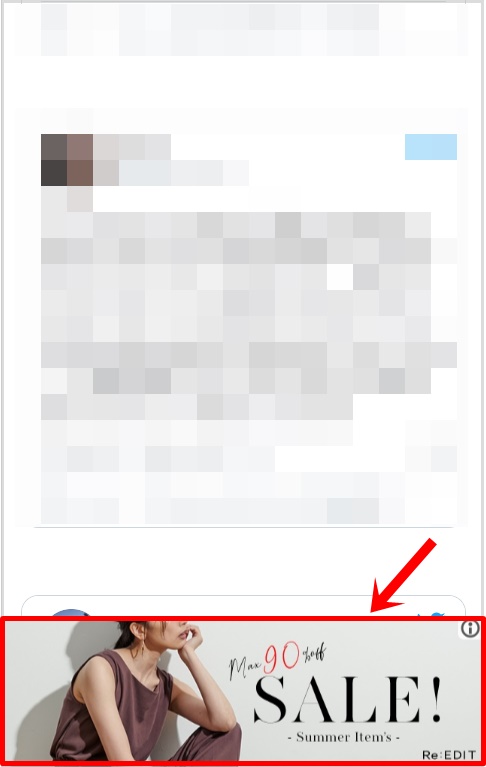
オーバーレイ広告の設置イメージ
オーバーレイ広告とは、主にスマホで表示した際に画面下に固定されて表示される広告のこと。
正しく設置されれば、以下のような形で広告が出るはずです。

画面をスクロールしてもペタっと張り付いた形で表示されていれば、正しく設置できている証拠。
広告タグを設置したら、このような広告が出ているかチェックしていきましょう。
-150x150.png) ユミ
ユミ必ずスマホから確認しよう。
フィング(fam8)やアイモバイルのオーバーレイ広告を設置する方法


フィングの場合
まずフィングについては、WordPressの【head内】に広告タグを入れればOK!


head内に入れる方法としては、
- テーマ特有の機能で入れる
- テーマファイルに直接下記書き込む
のどちらかになります。
テーマ特有の機能で入れる
簡単なのはこちらの方法です。
JIN、STORK、SANGOの有料テーマを利用されている方は、こちらの記事をご参考に。


SWELLユーザーの方は、こちらでheadタグへの挿入方法を解説しています。


その他のテーマを使用されている方については、
テーマ名 + head
とGoogle検索すれば、情報が出てくることが多いです。
例
「Cocoon head」
「TCD head」
有料のテーマであれば、現在ほとんどのテーマが固有の機能としてhead内にタグを書き込むことができるでしょう。
-150x150.png)
-150x150.png)
-150x150.png)
テーマ固有の機能を使う方が初心者にも簡単だし確実!
テーマファイルに直接下記書き込む
テーマ固有の機能がない場合は、テーマファイルに直接広告タグを設置する必要があります。
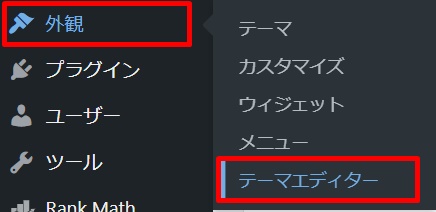
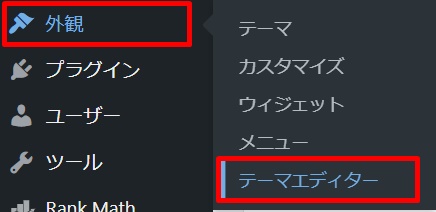
「外観」→「テーマエディター」




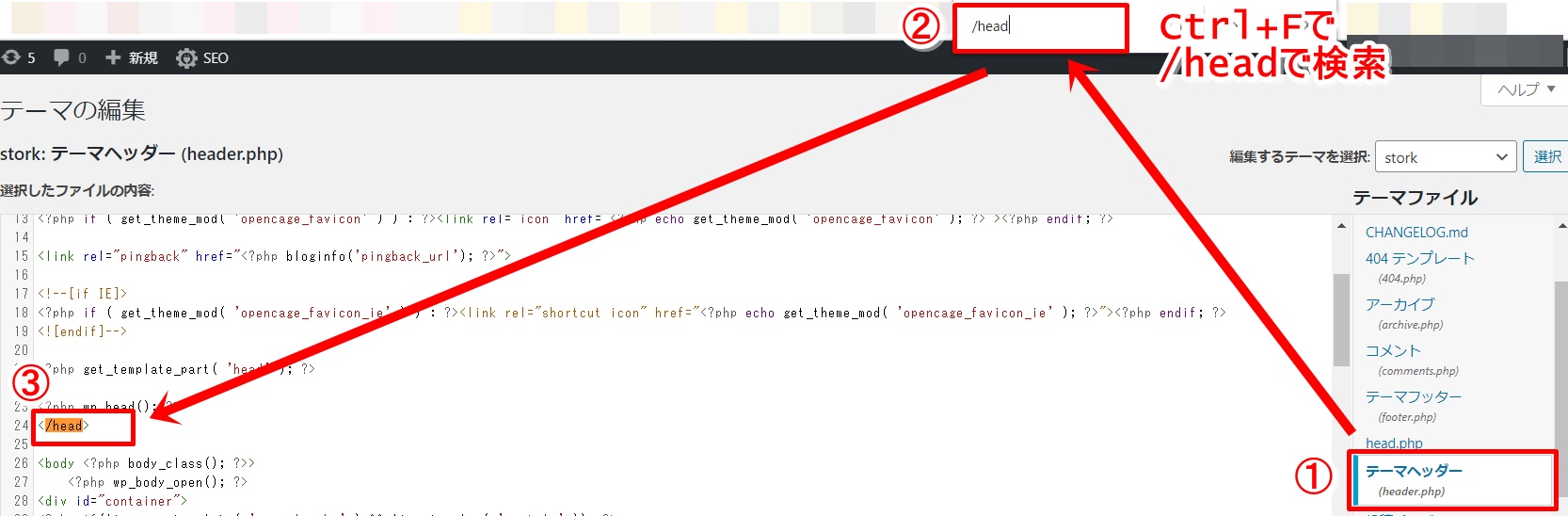
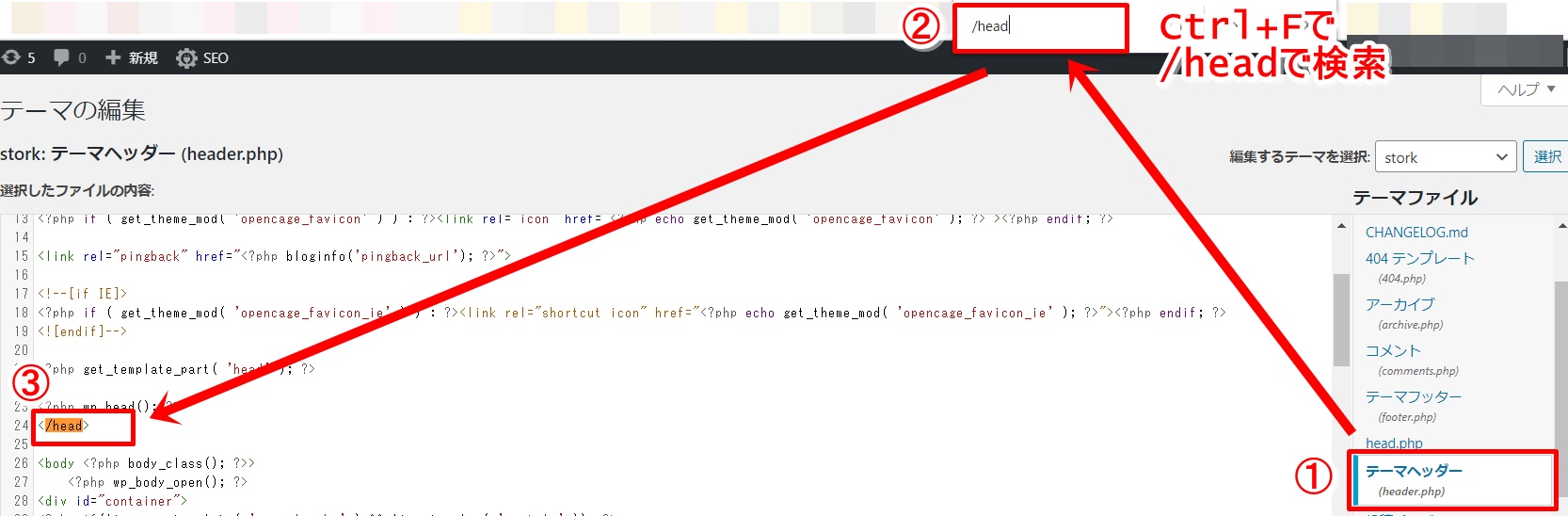
- テーマエディター(header.php)を選択
- Ctrl + Fで検索機能を呼び出し、/headで検索(Macの場合は、command + F)
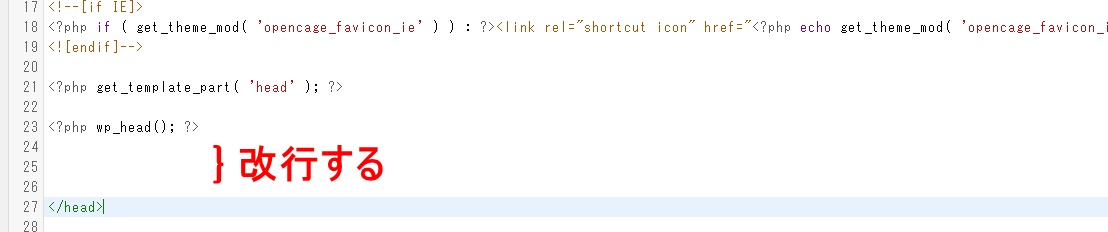
- headタグの終わりが見つかります。
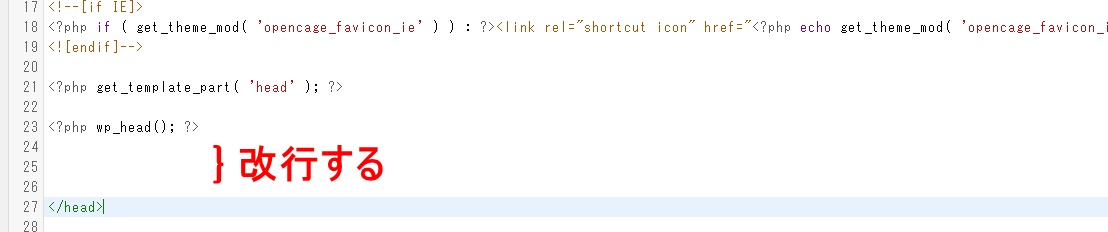
</head>が見つかれば、その前に改行を入れて・・・


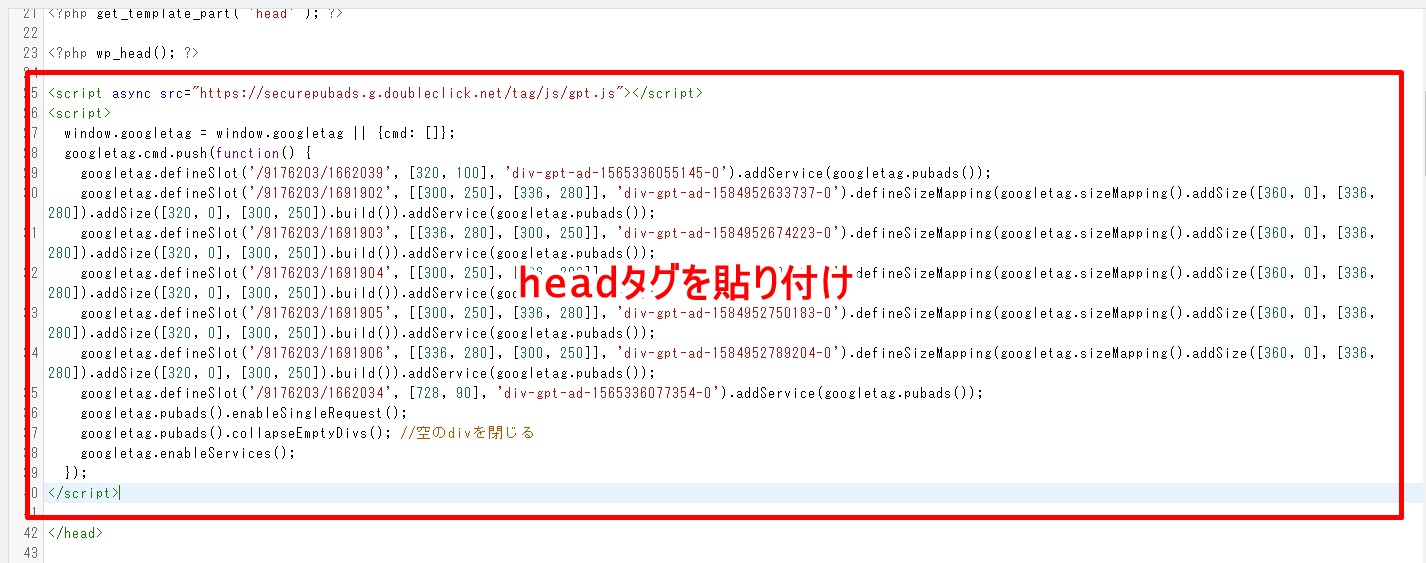
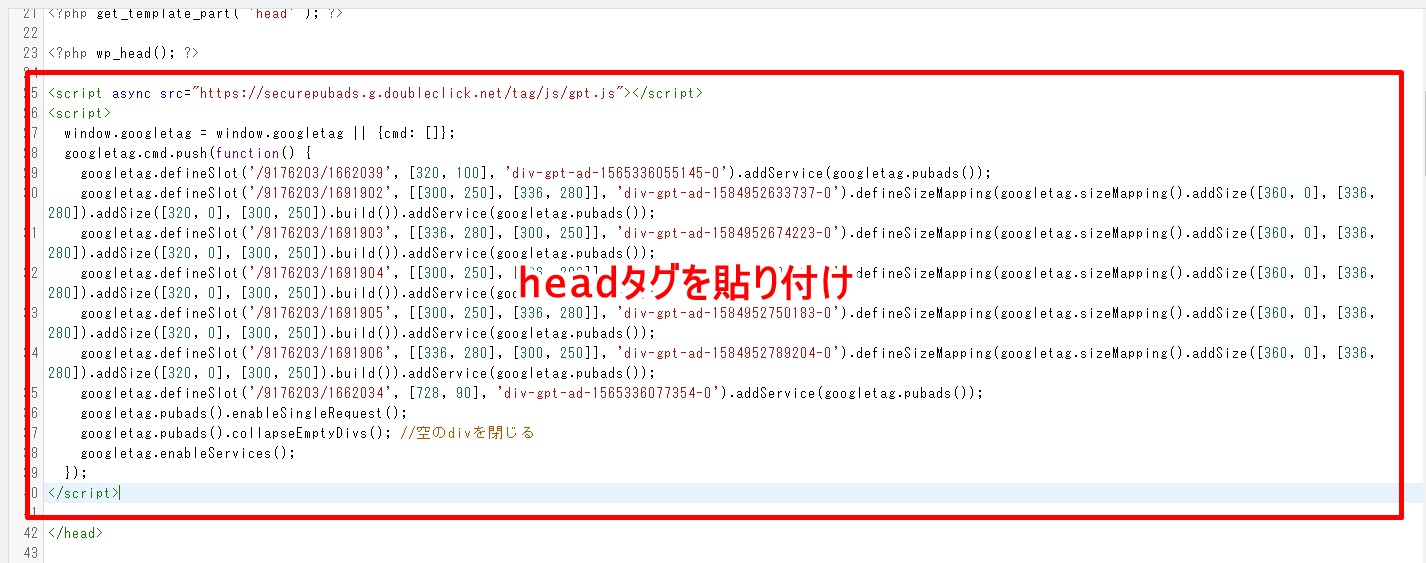
その改行した箇所に、広告会社から送られてきたhead用のタグを追加。


最後は、忘れず『ファイルを更新』しておきましょう!
「/head」が記述されているテーマファイルは、使用しているテーマによって若干異なることがあります。
また、親テーマを編集する場合、テーマ更新時に設定が初期化されてしまいますので、その際は再度広告タグを設定するようにしてください。
アイモバイルの場合
アイモバイルのオーバーレイ広告は、
- ads.txt
- headタグ
- bodyタグ
の3つを設置する必要があります。
ads.txtの設置については、こちらを参考に設置してみてください。




headタグとbodyタグについては、フィングの場合と同様です。
-150x150.png)
-150x150.png)
-150x150.png)
フィングの見出しも、併せてご確認ください。




まとめ
WordPressユーザーに向けて、フィングやアイモバイルのオーバーレイ広告を設置する方法を解説しました。
会社によって必要な作業が若干異なるものの、基本的にはheadやbodyに入れると覚えておけばOK!
一度広告タグを設置したらその後は広告が表示され続けるため、面倒な設定は最初だけです。
本記事を参考に、オーバーレイ広告の設定をしてみてくださいね。












コメント