今回は、Google AdSense以外のネット広告を導入する際のOGP設定(og:type)についてご紹介いたします。
こちらの設定が必要かどうかは、
- 導入する広告会社
- 広告タイプ
- 使用するテーマ
によっても異なりますので、広告会社側から指定があった場合に変更されると良いでしょう。
そこで、この設定変更が最も求められるJINユーザー向けに、現在設定されているog:typeの確認及び変更方法をご紹介いたします。
OGP設定(og:type)とは?

OGPとは、”Open Graph Protcol”の略で、SNSでシェアされた際に、記事ページのタイトルや画像、文章などを正しく伝えるためのHTML要素になります。
中でも、og:typeとはページの種類を指定するもので、これを指定することでページの表示形式を変更することができます。
- blog
- website
- article
初心者の方には少し難しく感じられるかもしれませんが、ひとまず「いろんな種類があって、自分で好きに指定できるんだな」くらいライトに捉えていただければOKです!
現在設定されているog:typeを確認する方法
では、現在どのog:typeが指定されているかを実際に調べていきましょう。
テーマエディターから確認する
まずは、最も一般的なテーマエディターからOGタイプを調べる方法です。
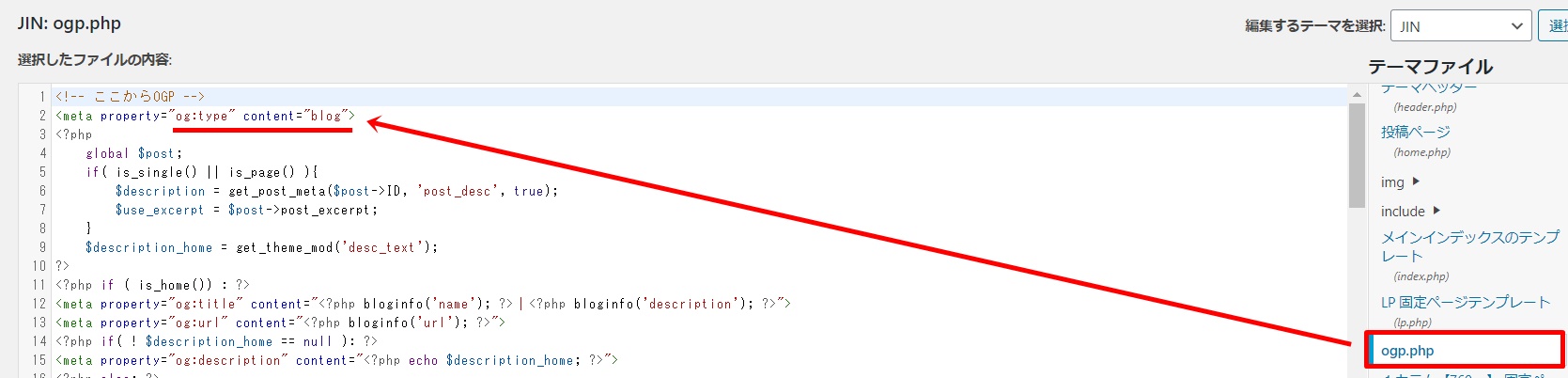
『外観』→『テーマエディター』→『ogp.php』を選択

設定等何も変更していなければ、2行目の<meta property=”og:type” content=”blog“>で、現在設定されているOGタイプを確認することができます。
ページのソースから確認する
自分が運営するブログでない場合(例えばクライアントのブログなど)のOGタイプを確認したい場合は、ページのソースから現在のogタイプを調べることができます。
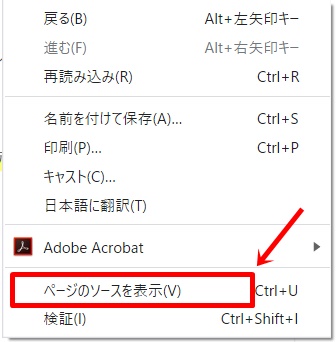
個別記事ページを表示し、適当な箇所で右クリック→『ページのソースを表示』をクリック。

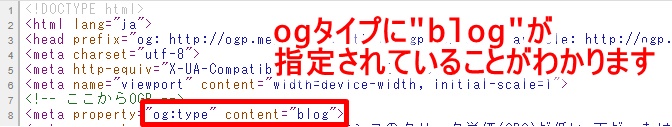
ページのソース上部、“og:type” content=”○○”の箇所で、現在設定されているOGタイプを確認することができます。

JINユーザーがog:typeを変更するには?
JINユーザーが、OGタイプを変更するのはとってもカンタンです♪
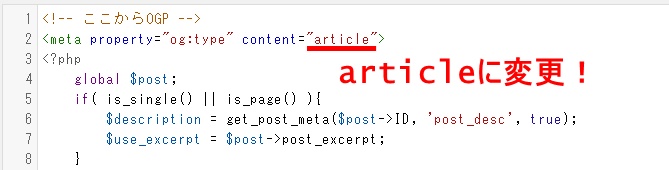
『外観』→『テーマエディター』→『ogp.php』を選択し、以下の赤文字の部分をそのまま書き換えればOK!
<meta property=”og:type” content=”blog“>
ネット広告を運用していく場合、”blog”や”website”となっているところを“article”に変更しておきましょう。


最後に、『ファイルを更新』をお忘れなく!

書き換えを行う際は、他の箇所は触らないようくれぐれも注意しましょう!
誤って他の情報を書き換えてしまうと、最悪の場合、画面が表示されなくなるといったケースもあります。
あとがき
今回は、JINでog:typeを変更する方法をご紹介しました。
設定してから広告の表示が切り替わるまでには少しタイムラグがありますが、2~3日後には反映されますので、後日確認を行うようにしてくださいね。












コメント