WordPressのテーマ『JIN』の魅力の一つが、ピックアップコンテンツではないでしょうか?
このようなもの↓

ピックアップコンテンツに表示される画像は、基本的にはその記事のアイキャッチ画像に設定したものになります。
ただ、ピックアップコンテンツに表示される画像と、記事内のファーストビューで表示される画像を分けたいというニーズもあるはず。
そこで、アイキャッチ画像とは別の画像を設定するテクニックをご紹介いたします。
ピックアップコンテンツをアイキャッチと別のものにする方法【JIN】
ピックアップコンテンツを記事内のアイキャッチと別の画像に設定するには、
- その記事について「アイキャッチ画像を表示しない」に設定
- ファーストビューに別の画像を入れる
この2段階になります。
アイキャッチ画像を表示しない
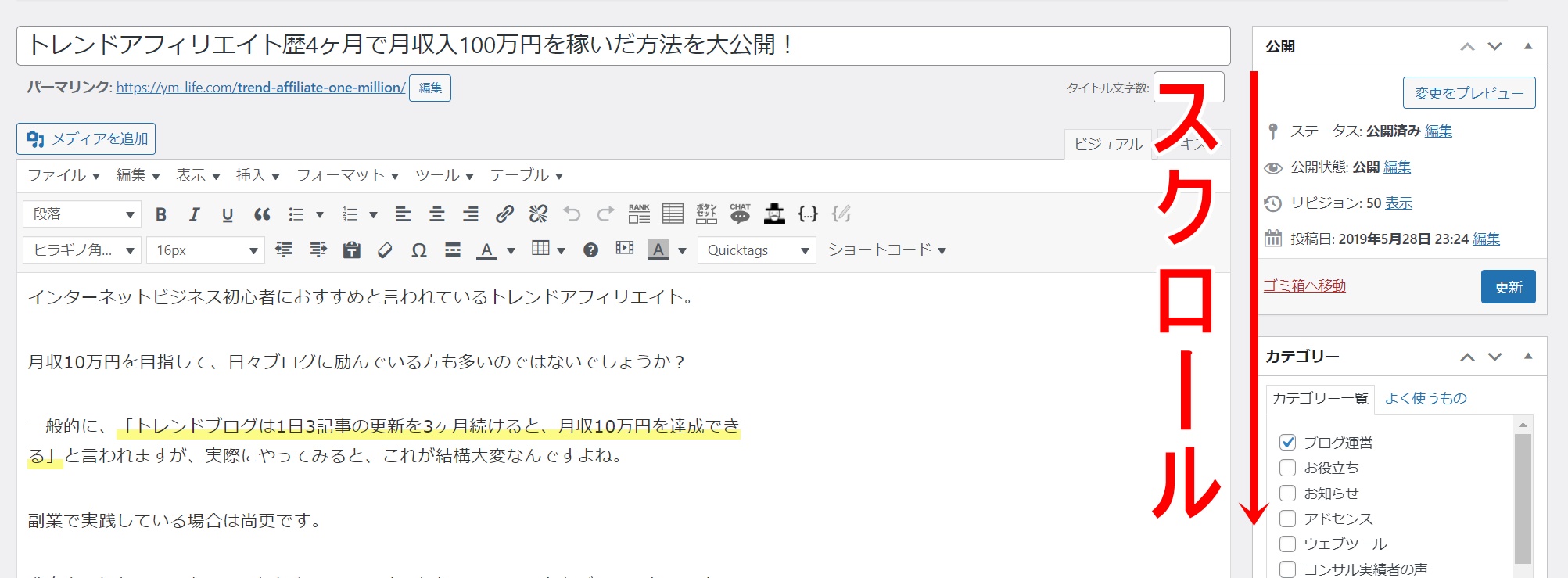
まずは、ピックアップコンテンツに設定する個別記事の編集ページを開きます。
下にスクロールし、アイキャッチ画像の設定箇所を探します。

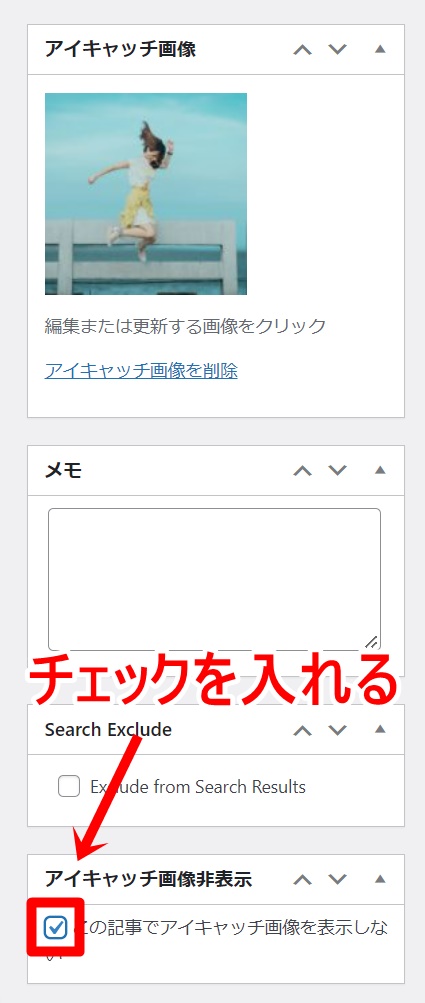
「アイキャッチ画像」については、ピックアップコンテンツに表示させたいものを選択します。
そして、「アイキャッチ画像非表示」にチェックを入れます。

これで、この記事にアイキャッチ画像が表示されないように設定されました。
ファーストビューに別の画像を入れる
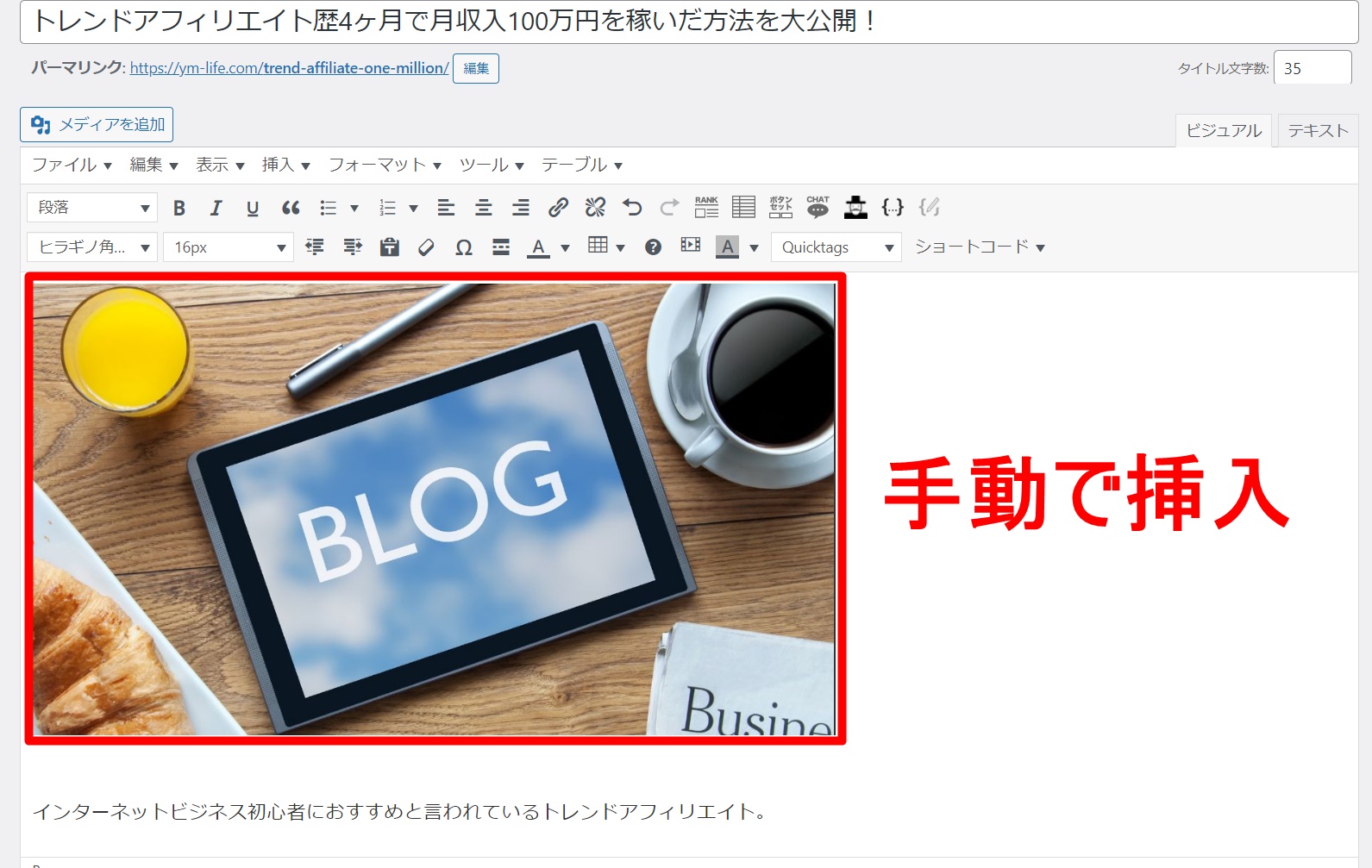
次に、記事本文一番初めに、この記事のファーストビューで表示させたい画像を入れます。

そして、「公開」ボタンを押していきましょう。
最後に表示チェック!
そうすると、ピックアップコンテンツには「アイキャッチ画像」で設定したものが表示され▼

記事の中身を開くと、後から設定した別の画像をアイキャッチ画像のように表示させることができます▼

あとがき
JINで、ピックアップコンテンツをアイキャッチ画像と別のものにする方法についてでした。
この方法で設定すると、WordPress側でアイキャッチと認識しているのは「アイキャッチ画像」で設定したものです。
そのため、トップページなどの記事一覧では、こちらの画像が表示されます。
ただ、個別記事中では手動で設定した画像が表示されるので、結果的に
- ピックアップコンテンツの画像
- 記事内ファーストビューの画像
これらが異なるものとして見えるわけです。
-150x150.png) ユミ
ユミちょっとしたテクニックですね!












コメント