記事内に広告を設置する際におすすめなのが、『WP QUADS』というプラグイン。
このプラグインを使えば、広告タグをショートコードで好きな箇所に設置することができます。
また、アドセンスユーザーにとって、一番怖いのがペナルティやアドセンス狩りなどによるアカウント停止なのではないでしょうか?
-150x150.png) ユミ
ユミ垢バンの通知は突然やってきます…
万が一そのような事態に見舞われてしまっても、このプラグインを使っていれば、サクッと別の会社の広告に貼り替えることも可能です。
そこで今回は、WP QUADSを使って簡単に記事内に広告を設置する方法をご紹介いたします。
WP QUADSとは?
WP QUADSは、煩雑になりやすい広告タグの管理を一括して行うことができるプラグインです。
一般的な広告タグのコードは非常に長く、記事を書く際に毎回コピペで貼り付けるのは大変です。
例えばこちらの広告↓
一般的なアドセンス広告ですが、この広告一つを表示させるために必要なコードは、かなり長いのです。


このコードを毎回手作業で貼るのは手間ですので、記事作成時にワンクリックで呼び出せるようにできるのが、WP QUADSです。
また、アドセンス広告以外の他社の広告タグについても設定可能ですよ。
何らかの理由で、万が一アドセンスを使用できなくなってしまった場合でも、プラグイン上でタグの貼替えを行えば、全ての記事の広告を一括変更することもできます。
-150x150.png)
-150x150.png)
-150x150.png)
リスクヘッジに有効なプラグインなんですね!
WP QUADSをインストールしよう
それでは、プラグインをインストールしていきましょう!
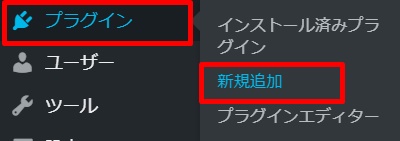
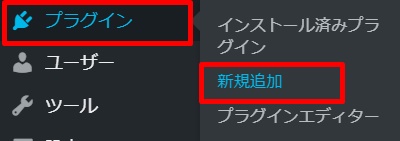
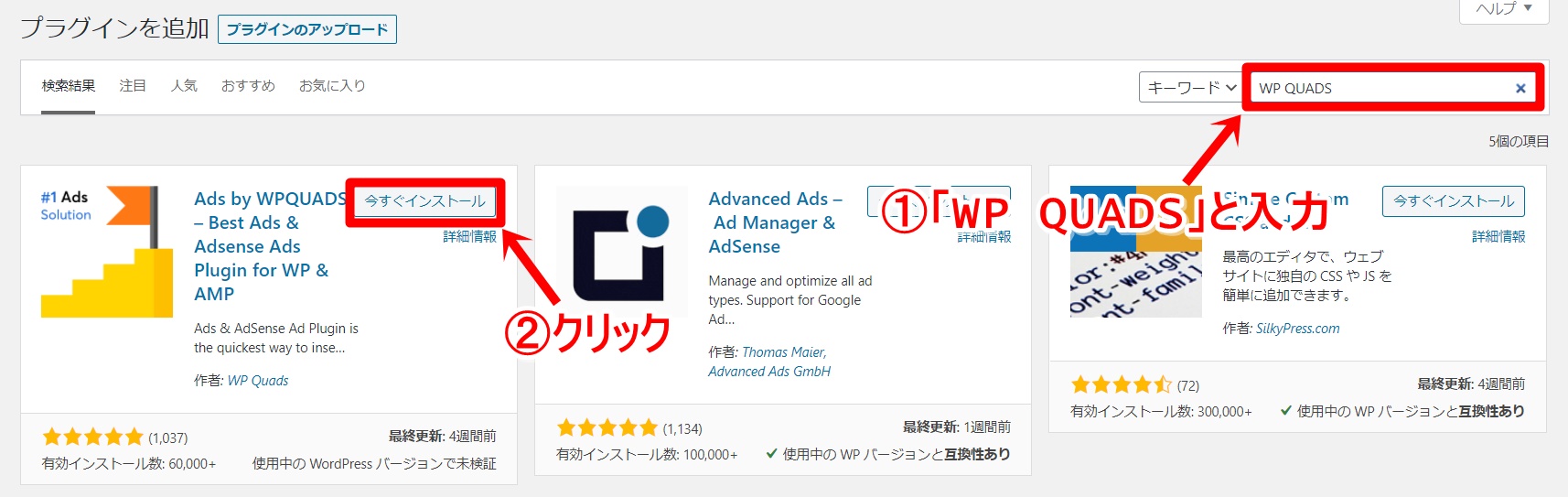
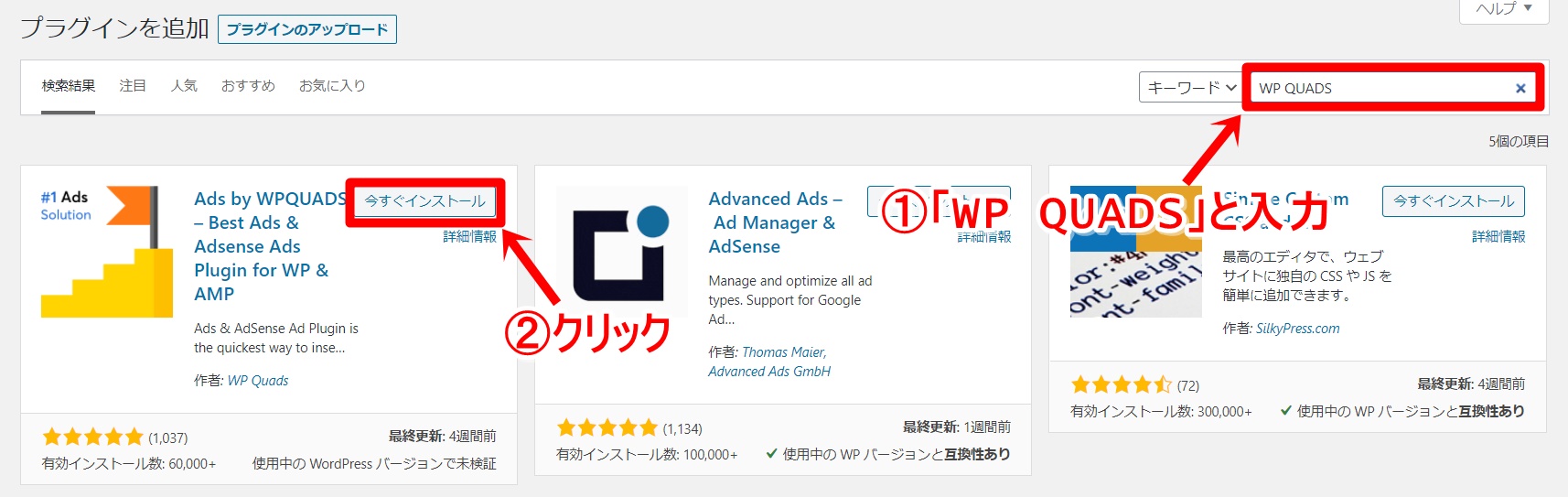
WordPressダッシュボード画面『プラグイン』→『新規追加』をクリック。


『WP QUADS』と入力し、画像のプラグインが表示されたら、『今すぐインストール』をクリックします。


インストールされたら、忘れずに『有効化』しておきましょう!
検索しても見つからない場合は、こちらからダウンロードしていきましょう!


WP QUADSの設定方法
次に、プラグインの設定をしていきましょう!
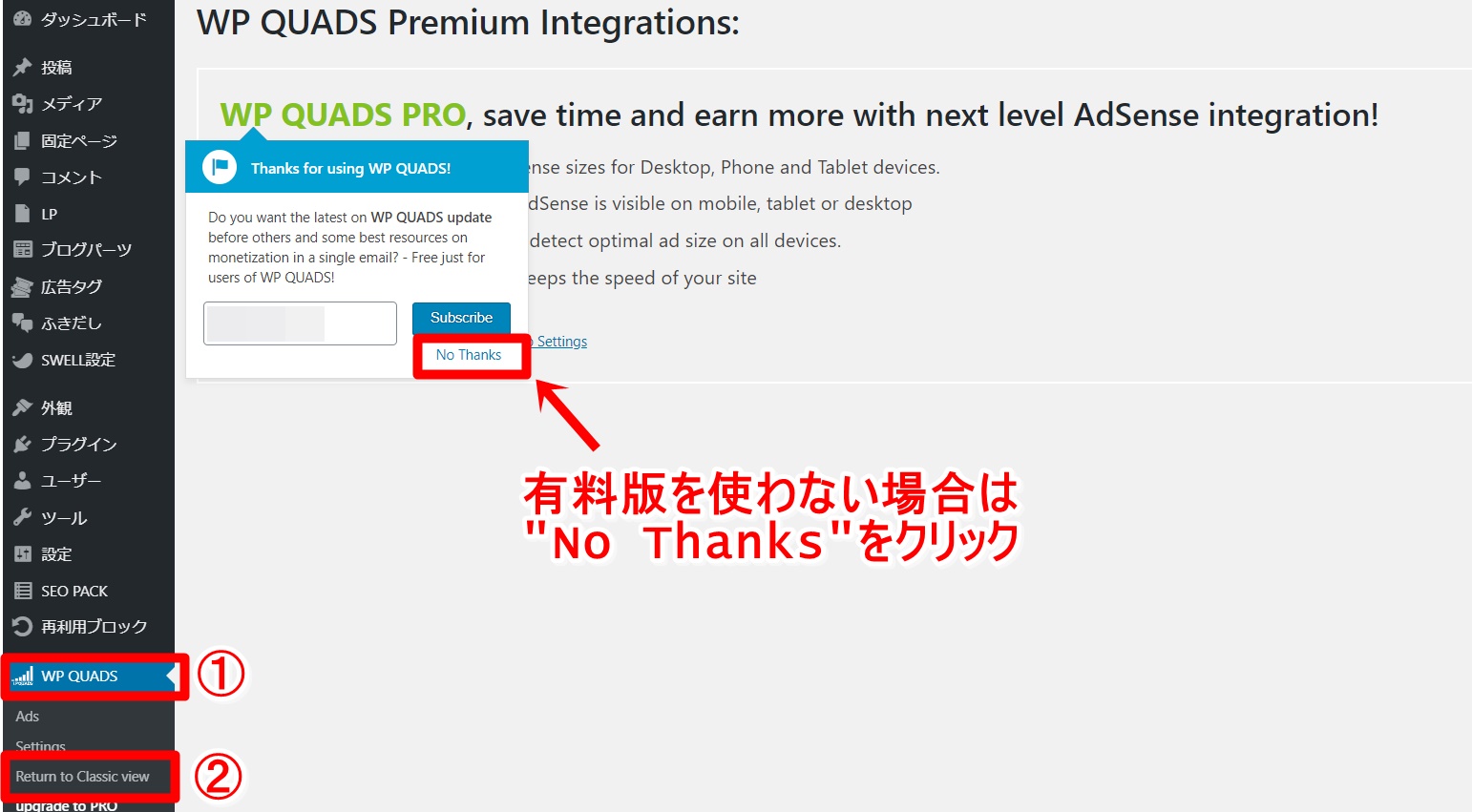
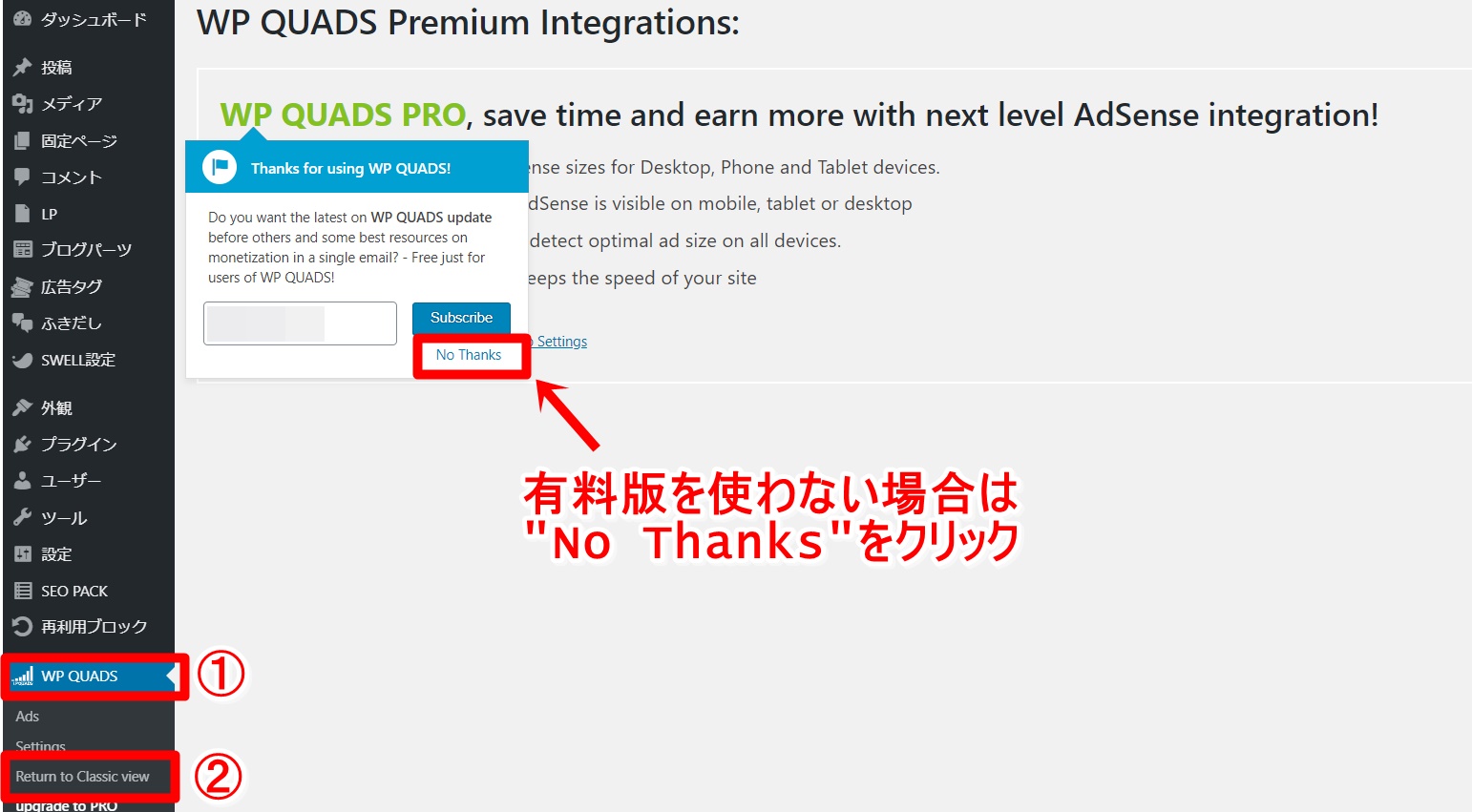
有効化が完了すれば、ダッシュボード画面に『WP QUADS』が追加されます。…①


今回はプラグインの旧版で広告設定をしていきますので、『Return to Classic View』をクリックします。…②
-150x150.png)
-150x150.png)
-150x150.png)
有料版(PRO)を推奨するメッセージが表示されることがありますが、無料版で充分必要な機能が備わっていますので、”No Thanks”を選択しておきましょう。
広告タグの設定をする
まずは、広告タグをプラグイン内に格納する作業から。
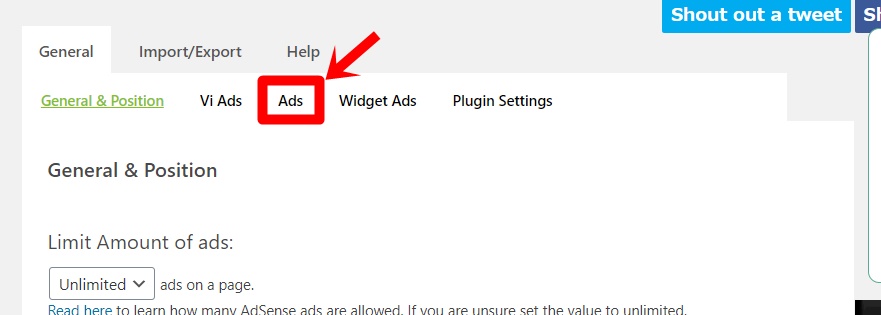
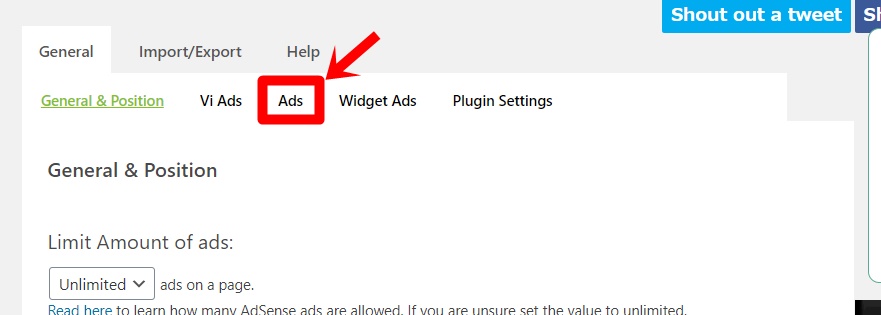
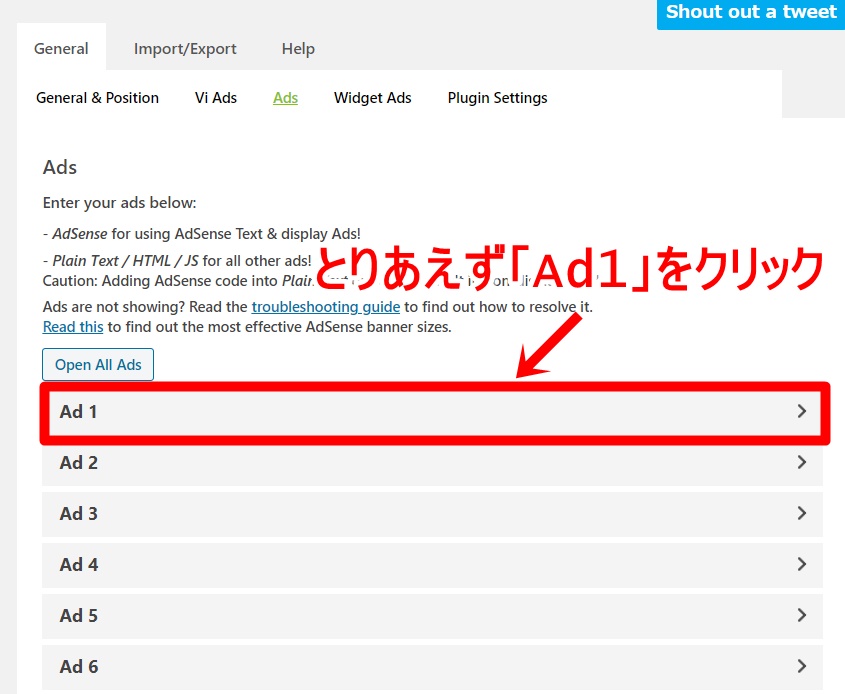
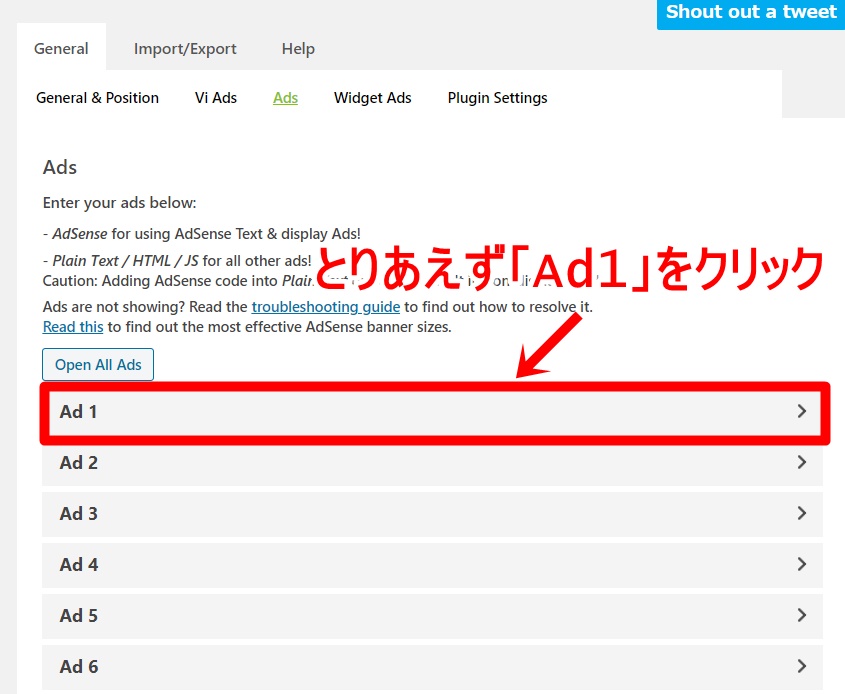
『Ads』タブをクリックしてください。


「Ad1」をクリックします。


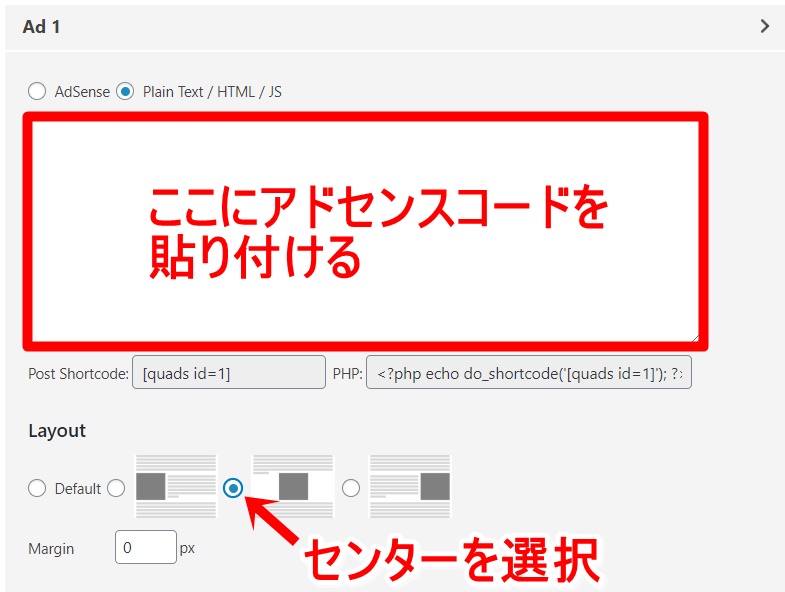
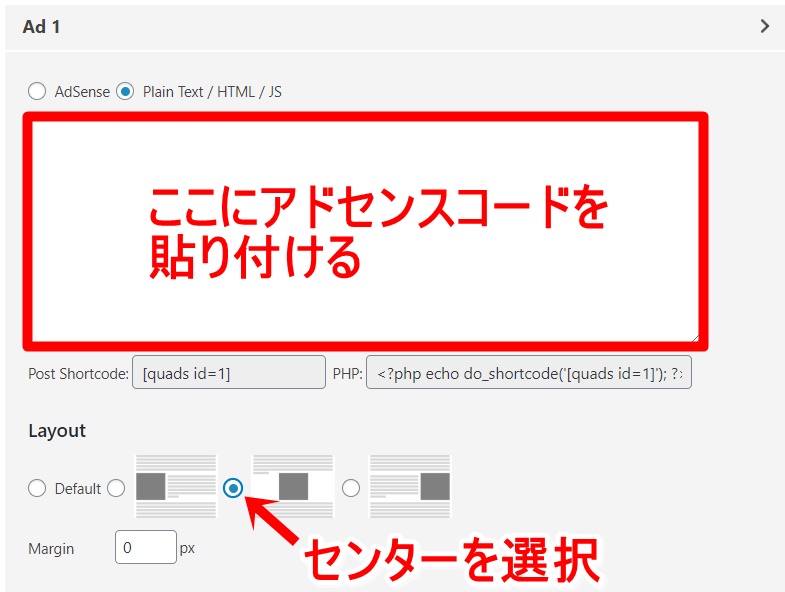
以下の画像の位置に、アドセンスの広告コードを貼り付けます。(他社のコードでもOK)
レイアウトは、センターを選択しておきましょう!


アドセンス広告を掲載する場合、「スポンサーリンク」の表記を付けておきたいですので、以下のような形でコードを囲っておきましょう!
<center>スポンサーリンク<広告コード></center>
参考:
AdSense の広告ユニットには、「広告」と「スポンサーリンク」のいずれかのラベルを表示できます。他の種類のラベルは、現時点では許可されません。
<center></center>はセンタータグといって、広告の掲載位置を画面中央に固定する役割があります。
上のレイアウト選択でセンターを選んでも、稀にうまく反映されないことがありますので、このようにタグでも設定しておくと安心です。
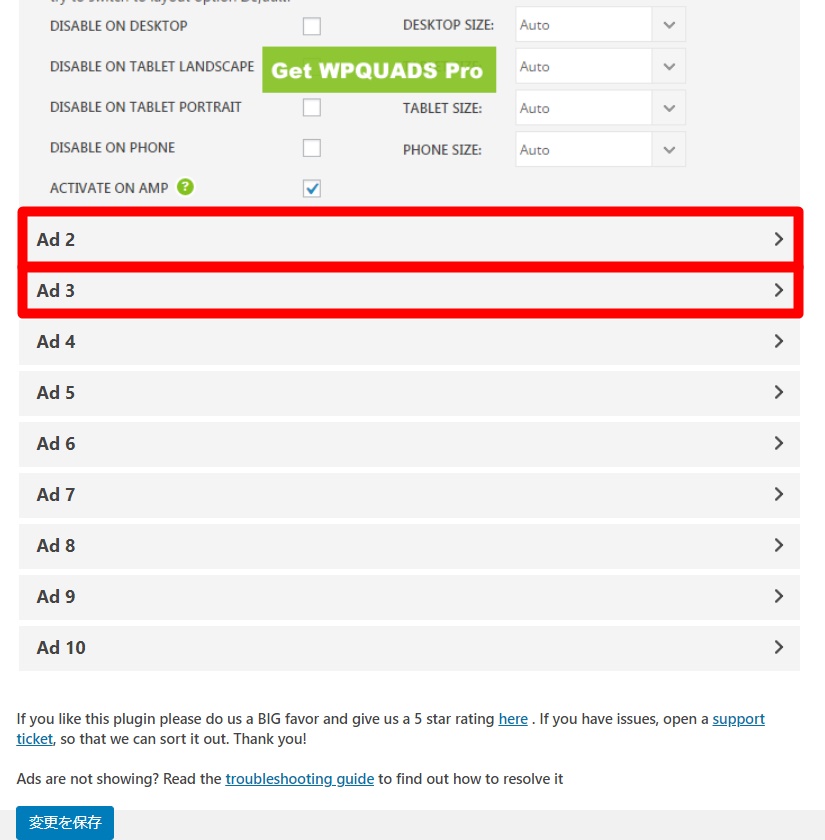
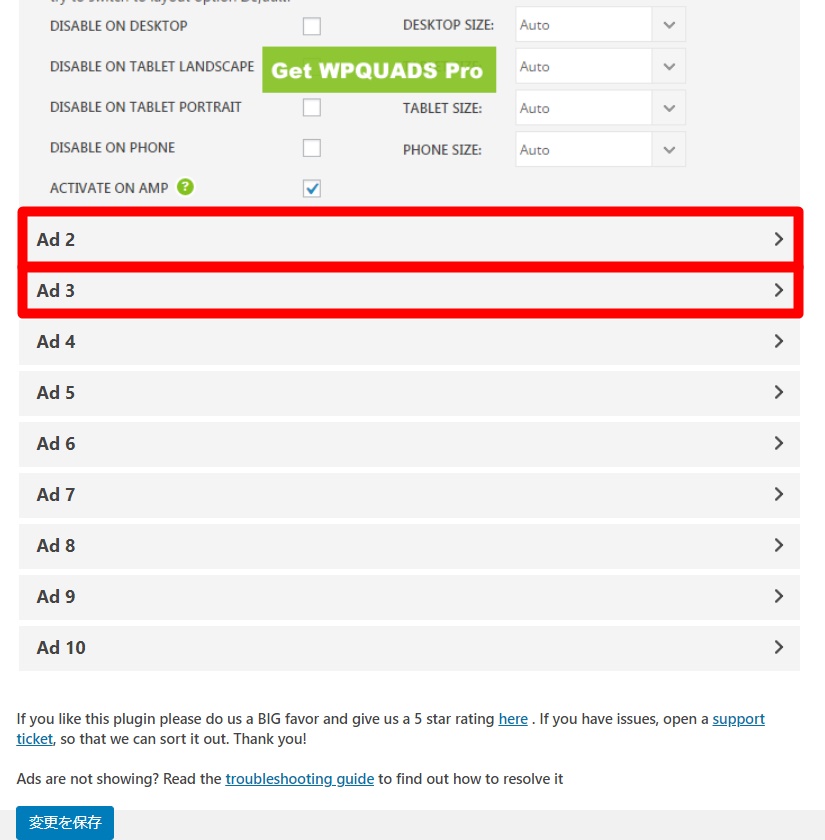
そして、Ad2やAd3についても、同様に設定していきましょう!(※Ad1と同じ広告コードでもOK)


記事中に表示したい広告数だけAd4…Ad5…と設定しておくと良いですよ。
ちなみに私は、Ad5まで設定しています。(全て同じ広告コード)
ここまで設定できたら、最後は忘れずに『変更を保存』しておいてくださいね。
表示位置を設定する
次に、広告を表示させる位置を設定していきます。
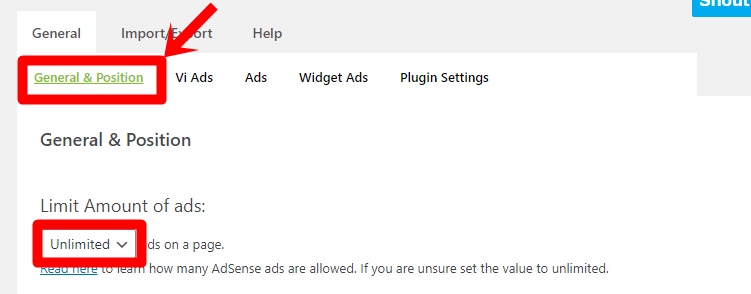
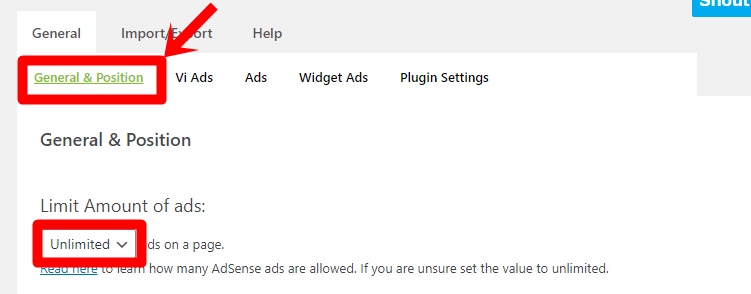
『General & Position』タブをクリック。


「Limit Amount of ads:」では、1記事あたりに貼れる広告数を指定します。
現在、アドセンスの規約では広告数は無制限に貼っても大丈夫なので、「Unlimited」で大丈夫でしょう。
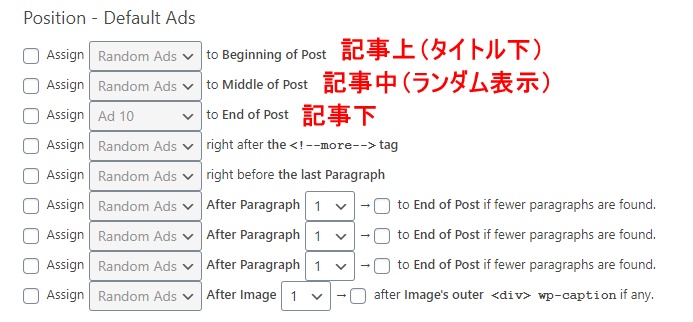
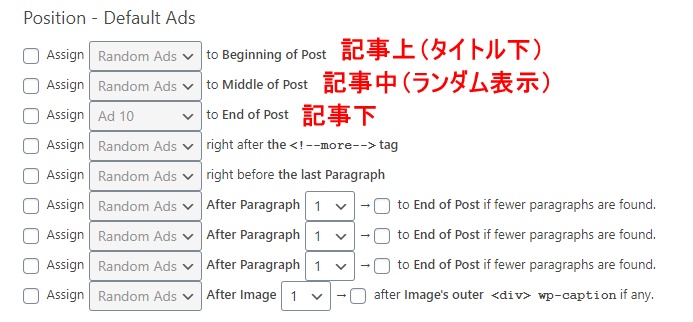
「Position – Default Ads」では、どの位置に広告を自動表示させるかを選択することができます。


記事中に手動で広告を設置する場合や、使用しているテーマで記事上や記事下の広告設定ができる場合は、この3つはチェックを入れなくてOK。
JINユーザーの方は、こちらの記事の方法で、記事上・記事下の広告を設定できます。


記事中についても、ここでチェックを入れてしまうと意図しない箇所(ランダム)に広告が表示されてしまうことから、下で紹介する方法で手動挿入していくことをおすすめします。
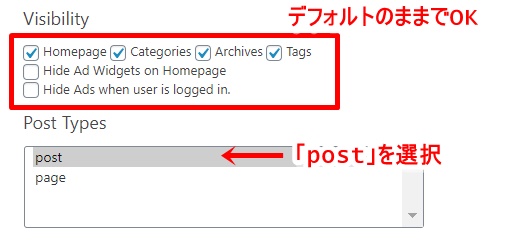
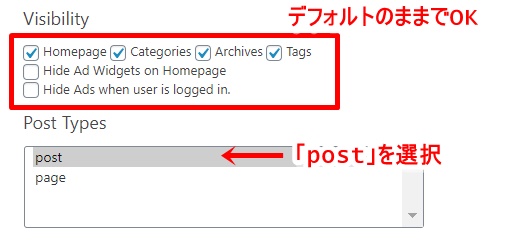
「Visibility」はデフォルトのままにしておけば大丈夫です。


「Post Types」は、個別投稿(記事)、固定ページで広告を表示するかを選択できます。
用途によって切り替えることができますが、基本的に固定ページには広告を表示させる必要はありませんので、私はPostを選択しています。
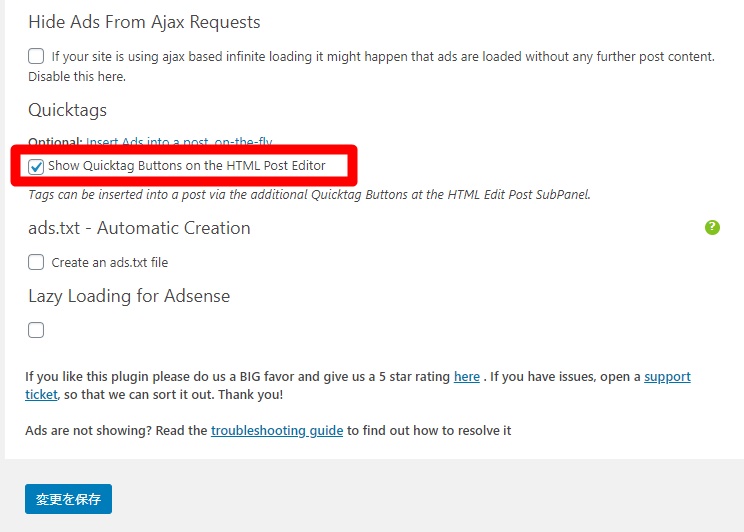
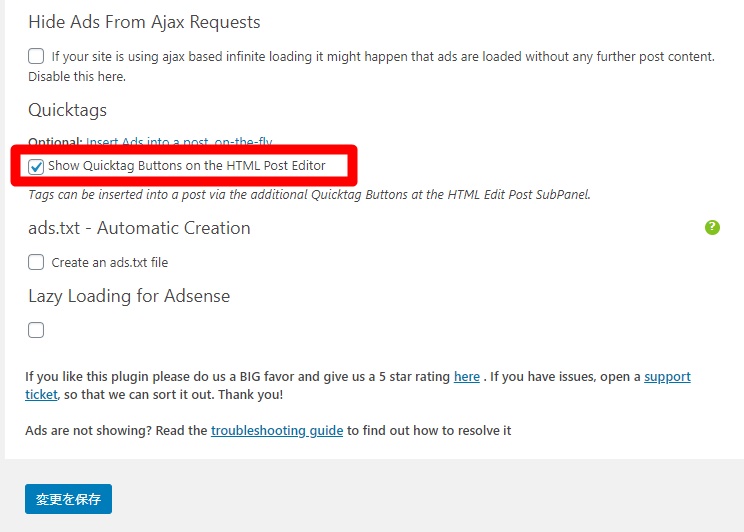
次に、「Quicktags」にもチェックを入れておくようにしましょう!
ここにチェックが入っていないと、ショートコードが使えなくなってしまいますよ。


他の箇所はデフォルトのままでOKですので、ここまで設定できたら『変更を保存』を忘れずにクリックしておきましょう!
記事中の広告を手動設定する
これで広告タグの格納は全て完了してしましたので、実際に記事投稿画面で広告タグを挿入していきます。
テキストエディタとビジュアルエディタでやり方が若干異なりますので、別々にご説明しますね。
テキストエディタの場合
『投稿』⇒『新規追加』をクリック。


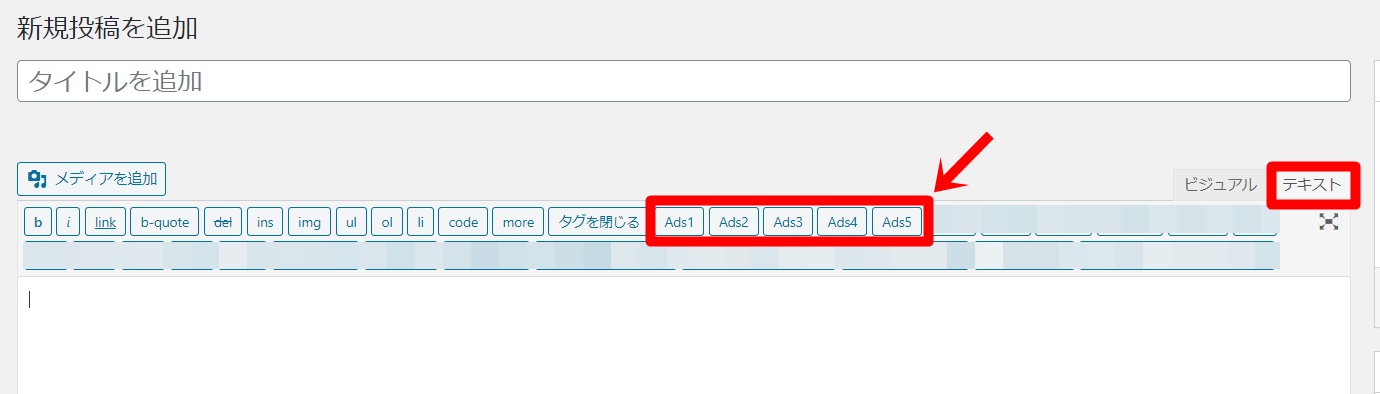
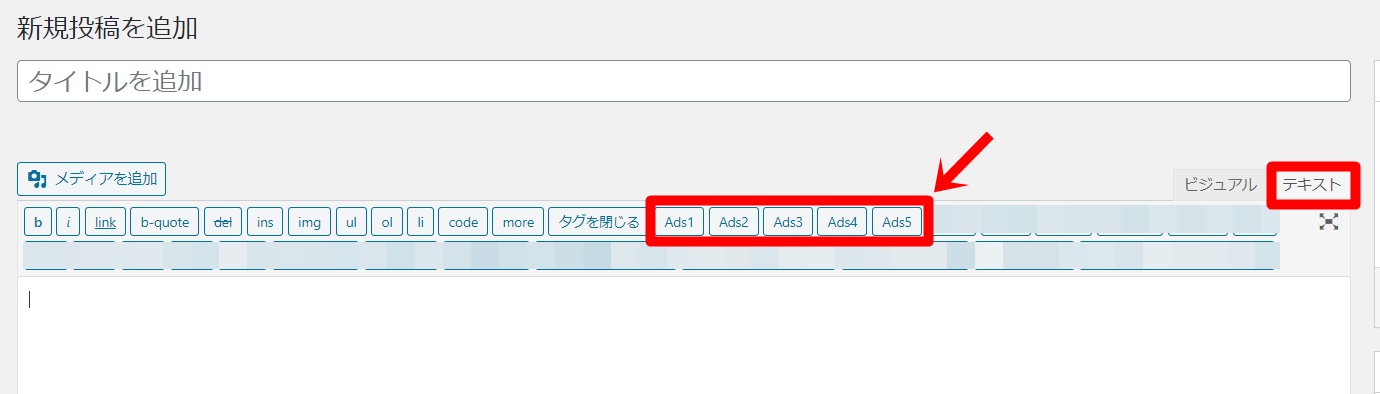
テキストエディターの画面を見ると、先ほど設定したタグが一覧表示されています。
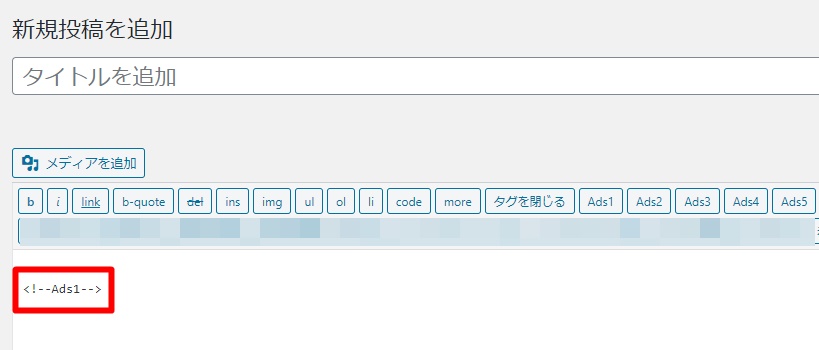
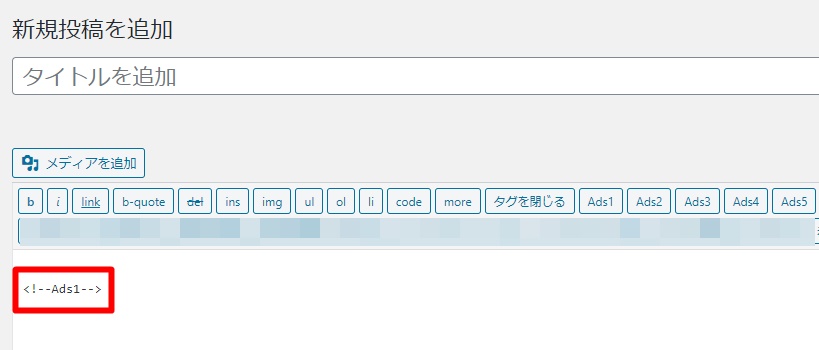
試しに「Ad1」をクリックすると・・・


このような広告コードが表示されます。
「プレビュー」から投稿内容を確認すると・・・


しっかり広告が入っていることがわかりますね!(※稀に、広告の反映まで数十分~数時間かかることもあります)
ビジュアルエディタの場合
次に、ビジュアルエディタを使ったやり方です。
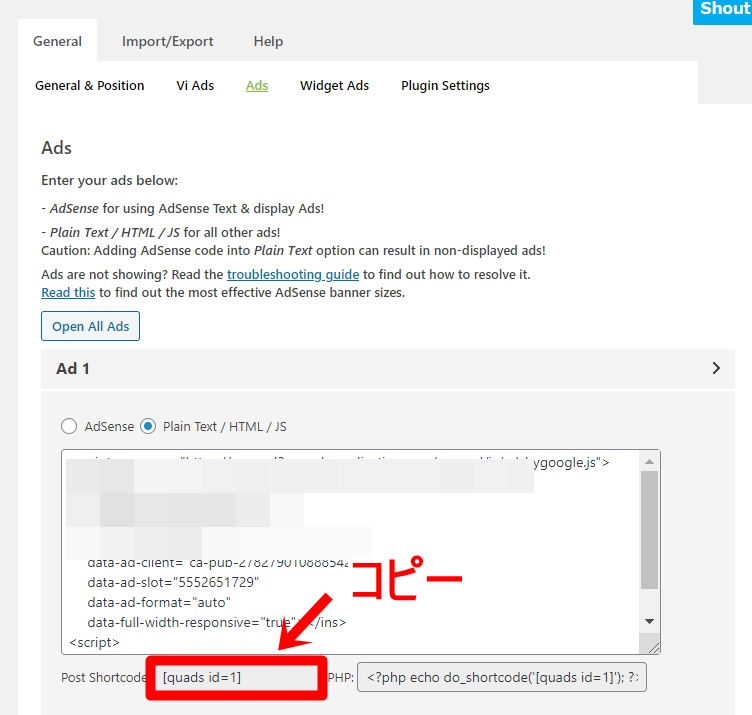
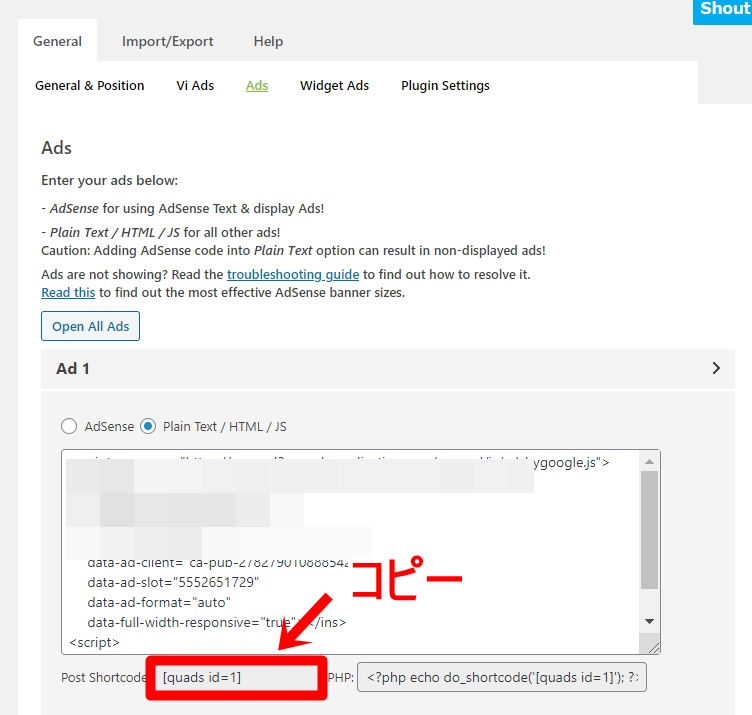
『WP QUADS』→『Ad Setting』→『Ads』タブをクリックし、先ほど設定した「Ad1」を開きます。


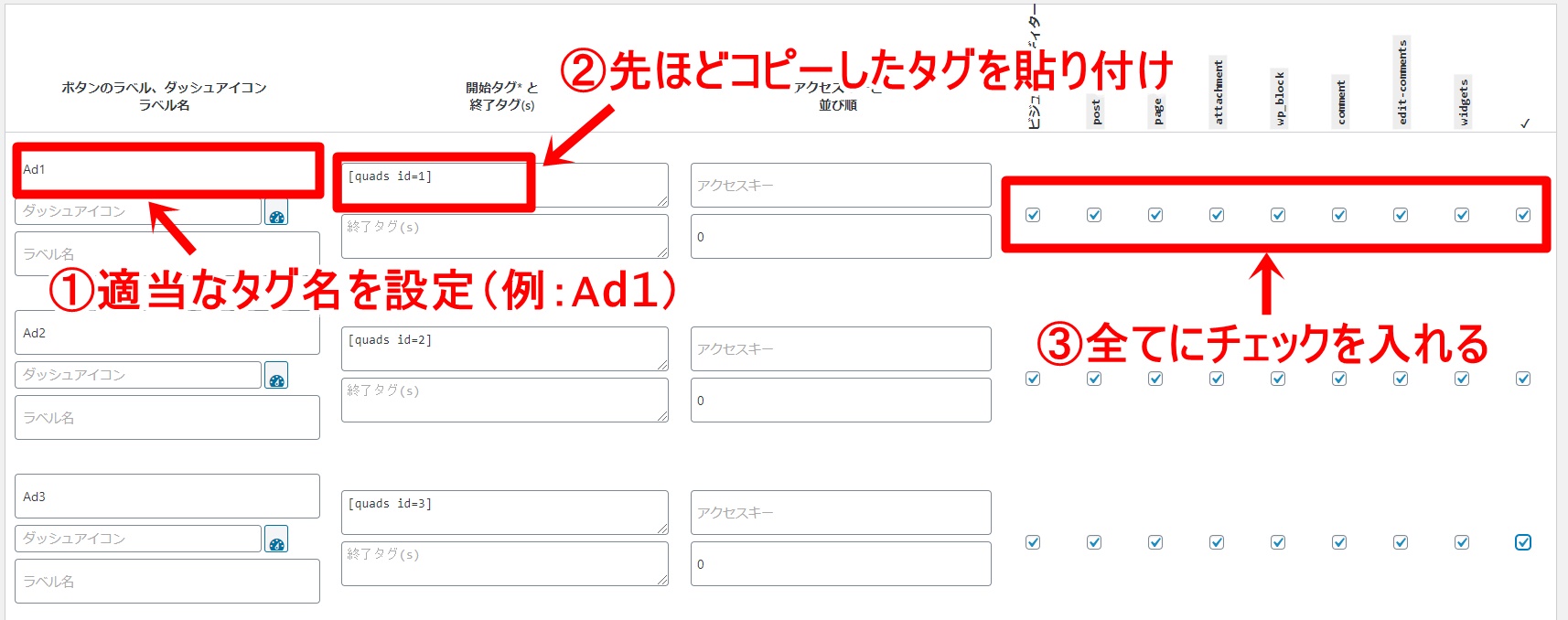
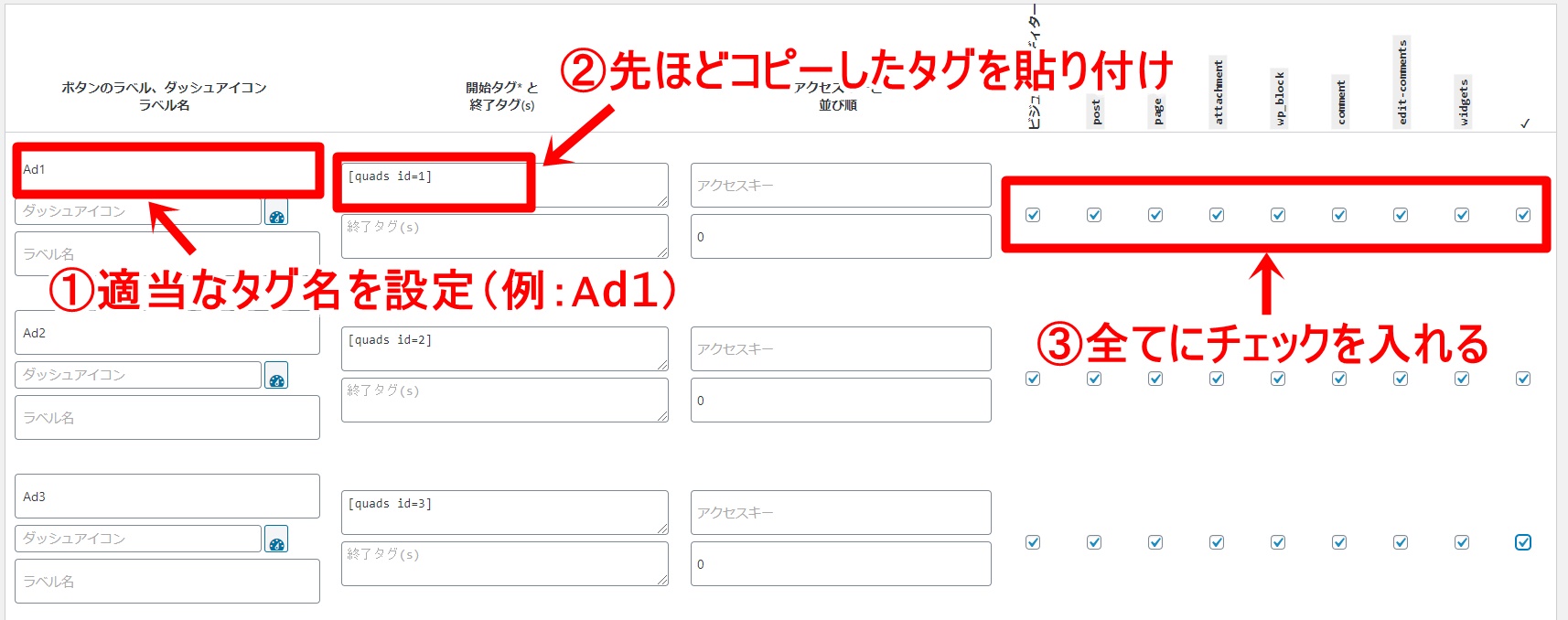
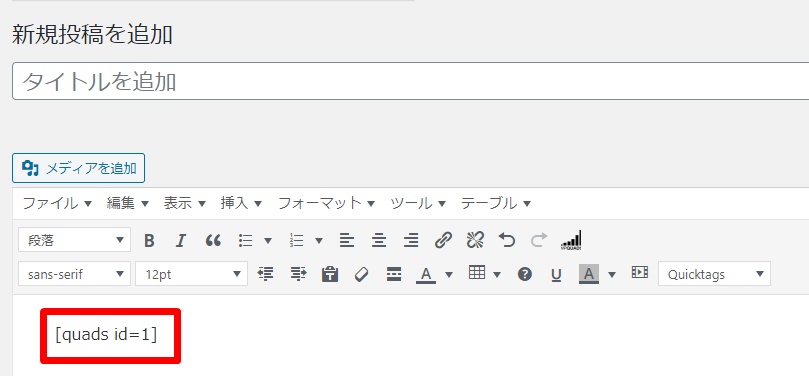
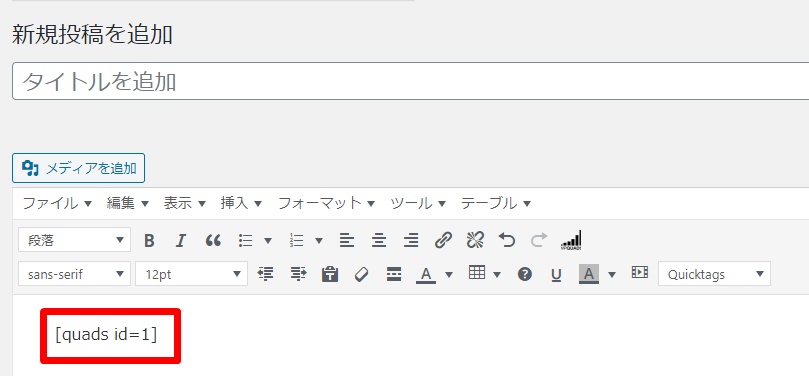
画像の箇所[quads id=1]をコピーし、タグ設定のプラグイン『AddQuicktag』を開きます。
こちらのプラグインをインストールされていない方は、以下の記事を参考に、先に導入することをおすすめします。


設定→『AddQuicktag』


- タグ名を設定します。(私は「Ad1」としています)
- 先ほどコピーしたタグをそのまま貼り付けます。
- チェック項目は全て選択しましょう!
※同様に2つ目、3つ目の広告設定もお忘れなく。
(タグは[quads id=2][quads id=3])と数字だけ変えればOK!
設定したら、一番下までスクロールして『変更を保存』しておきましょう!
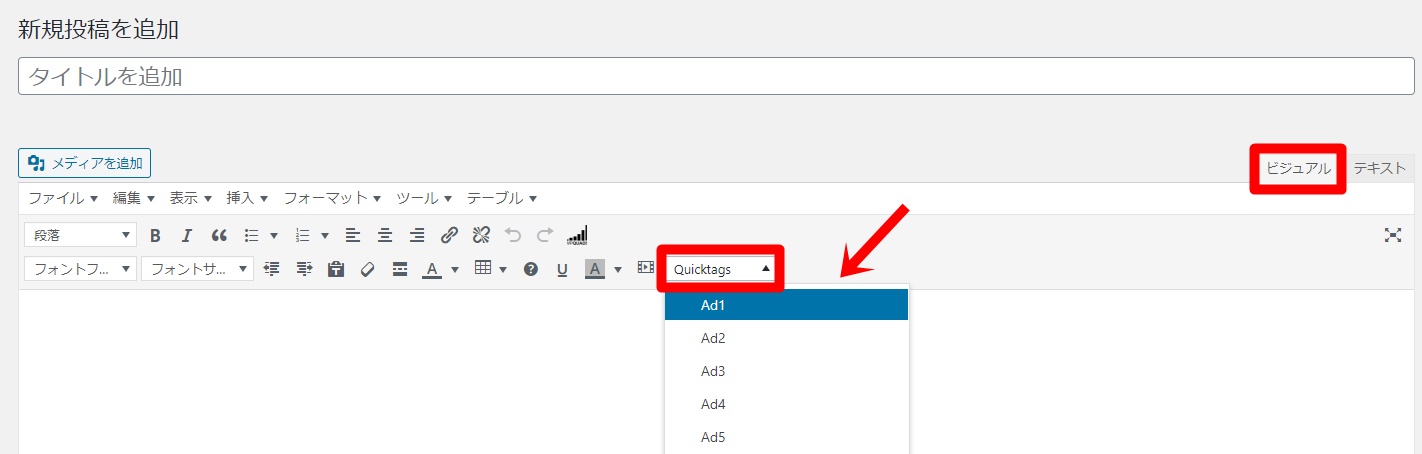
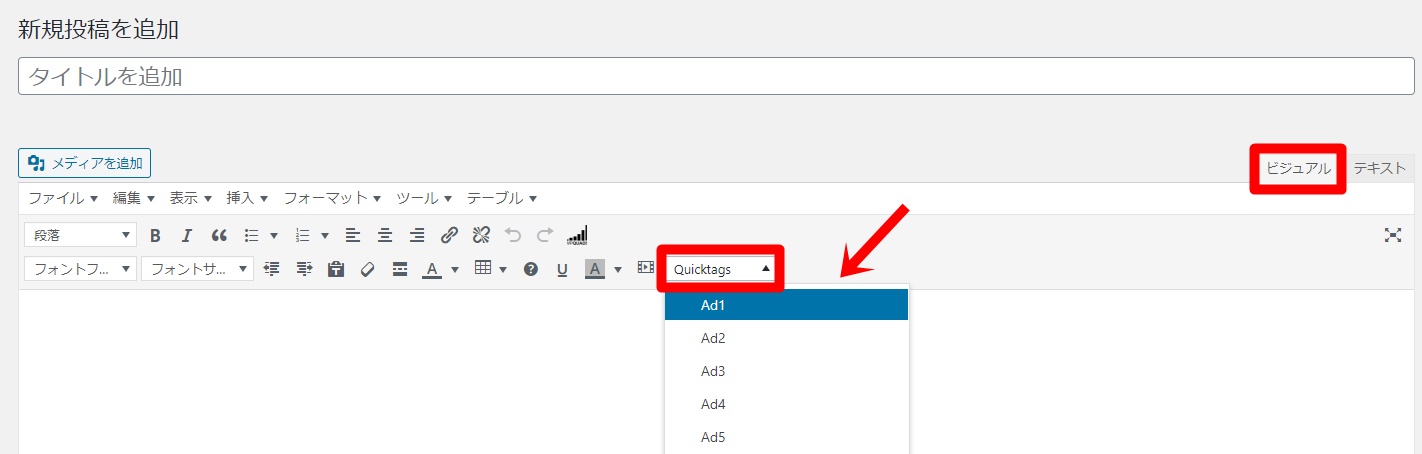
ここまでできたら、新規投稿のページを移動します。
Quicktagsに、先ほど設定したタグが表示されますので、試しに「Ad1」をクリックしてください。


このようなタグが表示されればOK!


テキストエディタ同様にプレビューから表示を確認すると、広告コードが表示されるはずです。
あとがき
今回は、広告タグを一括管理&記事作成時にワンクリックで広告コードを挿入するプラグインをご紹介しました。
WP QUADSは、記事上や記事下にも広告を自動表示することができますが、おすすめは記事中に手動で設置する方法です。
ランダム表示ではなく、入れたい箇所にピンポイントで広告を入れられるため、広告のクリック率を上げることも可能になりますよ。
どこに広告を貼ればクリックされやすいかについては、こちらの記事にまとめていますので、併せてご覧ください。














コメント